Cara membangun klon WhatsApp messenger di React dengan Sendbird UIKit

Dengan lebih dari 2 miliar pengguna dan 100 miliar pesan yang dipertukarkan setiap hari, WhatsApp adalah aplikasi perpesanan paling populer di dunia. Sementara kemudahan penggunaannya untuk pesan pengguna ke pengguna dan kemampuan untuk melakukan percakapan dengan bisnis telah berkontribusi sangat besar terhadap popularitasnya, WhatApp baru-baru ini menghadapi kritik atas peningkatan jumlah bisnis yang mengirim spam kepada pengguna dengan pesan promosi.
Merek dapat menghindari masalah ini dengan membangun obrolan dalam aplikasi . Obrolan dalam aplikasi yang kaya konteks berarti bahwa pembaruan, berita, dan pengumuman penting perusahaan tidak akan hilang dalam kotak masuk perpesanan yang dipenuhi dengan spam. Obrolan dalam aplikasi juga memberikan pengalaman perpesanan yang nyata sambil memberikan kontrol yang bertanggung jawab atas data pengguna kepada merek. Ini penting karena perpesanan untuk bisnis dapat menjadi bagian penting dari fondasi di mana merek dibangun. Memang, juru bicara Meta baru-baru ini berkomentar bahwa "Pesan adalah cara baru untuk menyelesaikan bisnis, lebih baik daripada email atau panggilan telepon."
Itu sebabnya, di blog ini, kita akan mengetahui cara membuat klon messenger WhatsApp di React. Untuk proyek ini, kami akan menggunakan Sendbird UIKit untuk React . Sendbird UIKit memungkinkan pengembang membangun pengalaman obrolan yang disesuaikan dengan komponen UI yang sangat dapat disesuaikan. Di blog ini, kita akan memahami bagaimana komponen yang disediakan oleh UIKit membentuk setiap aspek integrasi kustom kita untuk mencapai tujuan kita – membangun klon messenger WhatsApp di React.
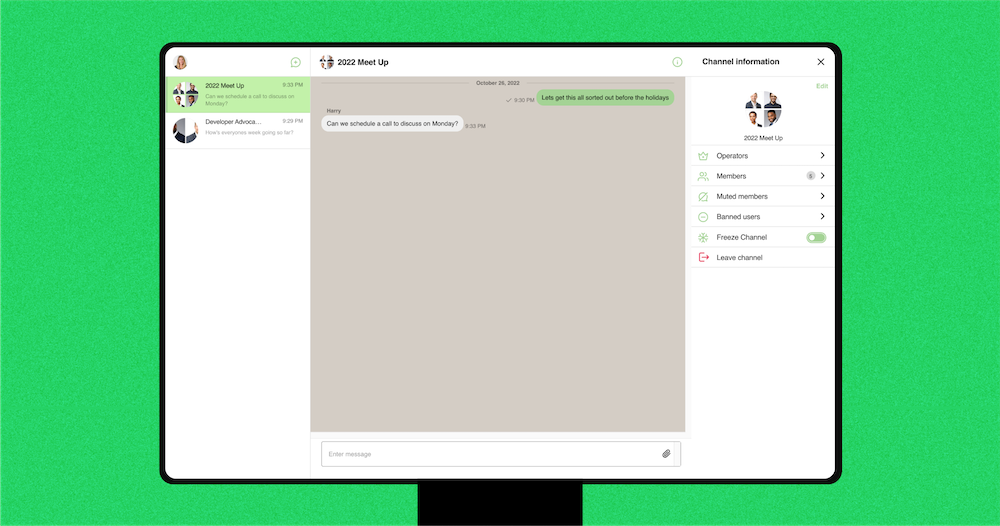
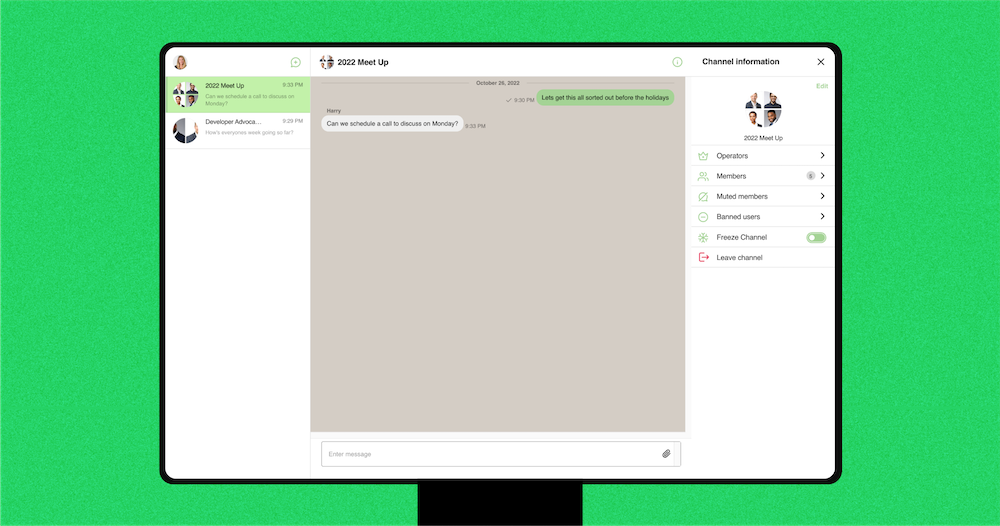
Di akhir blog ini, inilah yang akan Anda buat untuk desktop:

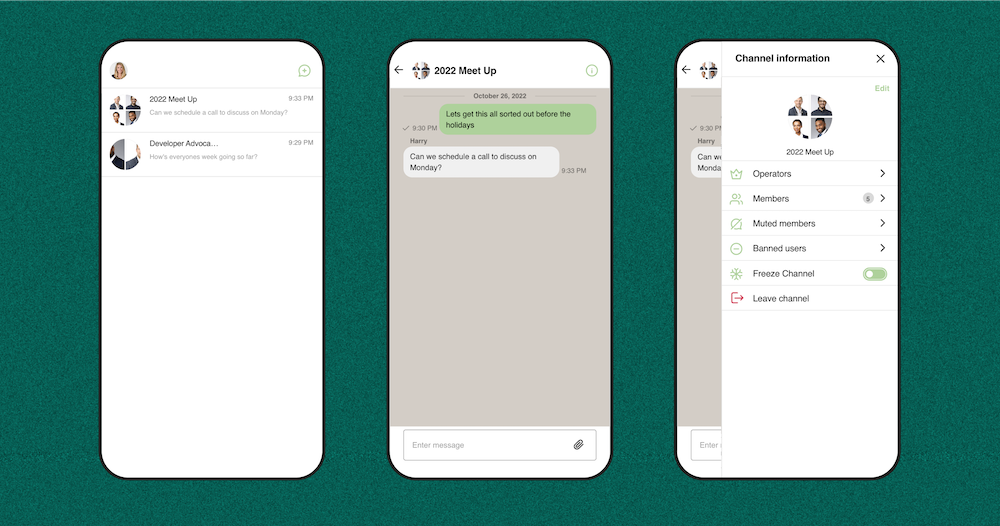
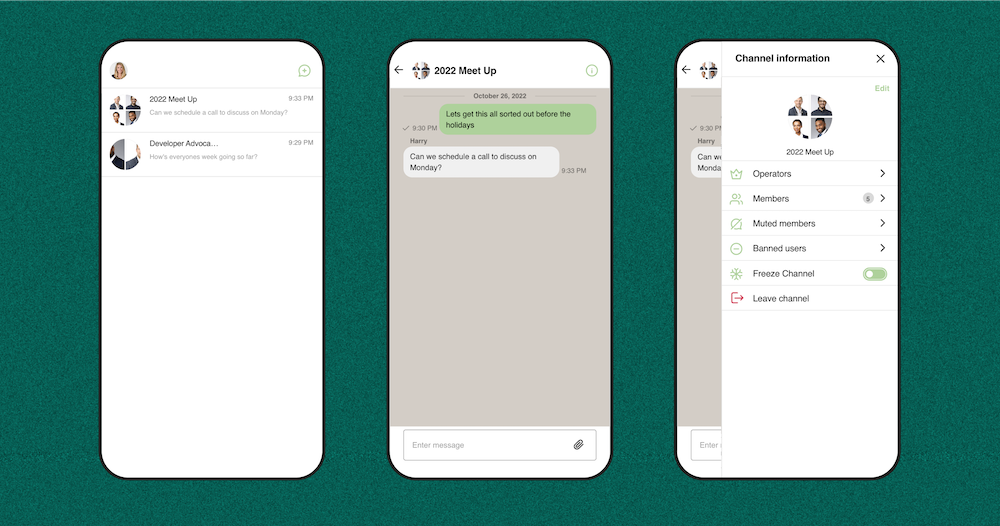
Dan ini untuk seluler:


The only UIKit you need.
Memulai dengan klon messenger WhatsApp Anda
Untuk memulai, buat aplikasi di dasbor Sendbird . Di sini, Anda dapat mengakses semua yang disediakan di layanan obrolan Anda. Setelah aplikasi dibuat, Anda harus menyimpan ID Aplikasi yang dibuat untuk menginisialisasi Chat SDK di aplikasi reaksi Anda.
Hasilkan aplikasi React dan instal Sendbird UIKit untuk React dengan npm atau benang:
Setelah UIKit terinstal, kita dapat mengimpor komponen yang diperlukan untuk aplikasi kita dari UIKit.
Komponen & modul untuk klon messenger WhatsApp di React
Untuk memulai, kita akan menggunakan SendbirdProvider sebagai pembungkus umum untuk beberapa modul yang akan kita sertakan dalam aplikasi kita.
Sebagai contoh kita, kita akan menggunakan modul ChannelList, Channel, dan ChannelSettings. Dengan ketiga modul ini, kami akan membuat tampilan seluler dan tampilan desktop. Tampilan seluler akan merender daftar saluran atau percakapan saluran dan menu pengaturan secara bersamaan. Untuk tampilan desktop, kita akan memiliki daftar saluran dan percakapan saluran berdampingan.
Pertama, kita akan mengimpor stylesheet SendbirdProvider dan UIKit di file App.js:
Catatan : Di sini kami mengimpor SendbirdProvider dan merujuknya di aplikasi kami sebagai SBPvider. Anda dapat memilih apa yang ingin Anda rujuk sebagai aplikasi Anda sendiri.
Kemudian, terapkan CSS berikut ke stylesheet kita, yang akan ada di file styles.css:
Sekarang, kami ingin aplikasi bekerja pada tampilan desktop dan juga tampilan seluler. Jadi, dalam komponen penyedia kami, kami harus memeriksa ukuran layar jendela. Jika ukurannya sebesar layar ponsel, itu akan membuat tampilan ponsel kita. Jika di atas jumlah piksel layar ponsel biasa, itu akan menampilkan tampilan desktop. Oleh karena itu, kami akan membuat dua komponen dan menamainya MobileView dan DesktopView. Kedua komponen ini akan berisi modul kita.
Setelah langkah-langkah tersebut selesai, file App.js akan terlihat seperti ini:
Catatan : Di dasbor, jika Anda mengeluarkan token akses kepada pengguna, Anda harus meneruskan variabel accessToken ke dalam SBPvider seperti yang terlihat pada contoh kode di atas.
Tampilan desktop
Tampilan desktop adalah tata letak Sendbird default dengan daftar saluran di sisi kiri dan percakapan di sisi kanan. Komponen DesktopView kami mengembalikan div dengan className dari "sendbird-app__wrap". className ini sudah diberi gaya oleh desain default Sendbird yang menampilkan daftar saluran di samping jendela percakapan.
Kemudian, kita harus mengatur ketinggian div sendbird-app__wrap menjadi 100vh, yang merupakan ukuran seluruh layar jendela. Di dalam div ini, kita akan menempatkan daftar saluran, percakapan saluran, dan komponen pengaturan saluran.
Impor daftar saluran, saluran, dan modul pengaturan saluran. Mereka akan dirujuk sebagai SBChannelList, SBConversation, dan SBChannelSettings:
Kami akan menambahkan div di sekitar setiap komponen dan dengan menggunakan classNames berikut, itu akan menerapkan gaya UIKit default ke komponen kami. Berikut ini adalah classNames untuk setiap komponen:
- Untuk daftar saluran , div className adalah “sendbird-app__channellist-wrap”
- Untuk percakapan saluran, div className adalah “sendbird-app__conversation-wrap”
- Untuk pengaturan saluran , div className adalah “sendbird-app__settingspanel-wrap”
Dalam komponen daftar saluran, kami akan menggunakan properti onChannelSelect untuk menyetel saluran yang diklik dari daftar saluran. Percakapan saluran akan diteruskan di channelUrl dan menggunakan onChatHeaderActionClick sehingga kita dapat mendengarkan saat pengguna ingin membuka bilah pengaturan. Untuk pengaturan saluran, berikan properti channelUrl dan gunakan onCloseClick untuk menutup tampilan bilah pengaturan. Silakan lihat contoh kode di bagian Penyesuaian di bawah ini untuk melihat tampilannya.
Tampilan seluler
Tampilan perangkat seluler akan menampilkan komponen daftar saluran atau komponen percakapan saluran ke layar. Jika pengguna ada di daftar saluran dan mengklik percakapan, jendela percakapan akan dirender. Jika pengguna mengklik untuk berpindah dari percakapan ke daftar saluran, daftar saluran akan dirender ke layar.
Untuk tampilan seluler, kita akan mengembalikan div dengan className “mobile-view__wrap” dan di dalamnya, tempatkan kondisi di mana jika saluran saat ini tidak disetel, maka itu akan mengembalikan komponen daftar saluran. Jika tidak, itu akan mengembalikan jendela percakapan saluran dan komponen pengaturan. Komponen pengaturan hanya dirender jika pengguna mengklik tombol di jendela percakapan untuk membuka menu pengaturan.
Di stylesheet, setel elemen dengan className "mobile-view__wrap" dan tinggi "sendbird-app__conversation-wrap" menjadi 100vh sehingga memenuhi seluruh layar jendela.
Kami akan menggunakan properti yang sama untuk setiap komponen seperti yang kami lakukan sebelumnya untuk DesktopView. Untuk daftar saluran, gunakan properti onChannelSelect dan juga disableAutoSelect. Properti disableAutoSelect digunakan agar daftar saluran tidak merender saluran pertama dalam daftar secara otomatis.
Tampilan desktop menampilkan daftar saluran dan percakapan saluran berdampingan. Namun, untuk tampilan seluler, kami hanya melihat daftar saluran atau percakapan saluran sehingga pemilihan otomatis harus dimatikan. Jika Anda tidak menyertakan nonaktifkanPilihOtomatis, Anda akan menemukan bahwa tampilan akan terus merender saluran pertama dalam jendela percakapan dan tidak akan mengizinkan Anda untuk kembali ke daftar saluran karena terus merender saluran tersebut. Oleh karena itu, properti disableAutoSelect digunakan untuk memilih saluran yang ingin Anda lihat di jendela percakapan dan beralih dari melihat daftar saluran ke percakapan.
Selanjutnya, di atas komponen SBConversation, kami ingin menambahkan tombol kembali. Tombol kembali akan ditampilkan di percakapan saluran dan kembali untuk melihat daftar saluran kami. Komponen percakapan akan diteruskan di channelUrl dan menggunakan onChatHeaderActionClick. onChatHeaderActionClick akan mengalihkan bilah pengaturan untuk dibuka. Komponen SBChannelSettings akan menggunakan properti channelUrl dan onCloseClick untuk menutup menu pengaturan.
Kustomisasi
Kami dapat mulai menambahkan penyesuaian untuk memberikan obrolan Anda lebih banyak gaya seperti Whatsapp. Di DesktopView dan MobileView, kita akan membuat fungsi yang akan menyembunyikan bilah pengaturan dan fungsi yang akan merender bilah pengaturan.
Untuk menyembunyikan bilah pengaturan, di dalam fungsi, kita akan mengambil elemen dengan className "sendbird-app__conversation-wrap" dan mengatur margin kanannya menjadi 0px. Fungsi ini akan dipicu di SBChannelSettings menggunakan properti onCloseClick. Untuk membuka bilah pengaturan, di komponen Saluran di dalam properti onChatHeaderActionClick, itu akan memanggil renderSettingsBar di mana ia mengambil elemen dengan className "sendbird-app__conversation-wrap" dan menyetel margin kanan ke 318px.
Jadi, membuka pengaturan akan mengubah tata letak jendela percakapan sehingga ada ruang di sisi kanan halaman untuk menu yang ada. Kemudian, ketika menu pengaturan diklik untuk menutup, jendela percakapan akan diperluas ke tempat sebelumnya bar pengaturan.
Agar menu pengaturan muncul, kami ingin menambahkan beberapa CSS untuk memposisikannya dengan benar di tampilan jendela:
Dari sini, Anda dapat mengubah kustomisasi CSS apa pun untuk menampilkan posisi yang Anda inginkan dari menu pengaturan.
Dengan penerapan ini, MobileView akan mengembalikan ini:
Dan DesktopView mengembalikan ini:
colorSet
Selanjutnya, kami ingin menggunakan properti colorSet di SendbirdProvider untuk menentukan warna yang menyusun tema UIKit. Setelah kami menentukan colorSet kami, kami harus memastikan untuk meneruskannya ke komponen SendbirdProvider.
Sebagai contoh kita, kita akan mengatur variabel –sendbird-light-primary-100 menjadi hijau muda. Warna ini diterapkan dalam daftar saluran sebagai latar belakang saluran yang dipilih, warna latar belakang wadah untuk reaksi emoji, dan warna latar belakang saat pengguna saat ini mengedit pesannya sendiri. Sebagai contoh, kita dapat mengubah warna agar sesuai dengan pesan keluar menjadi warna hijau yang lebih terang.
Selanjutnya, kita ingin mendefinisikan –sendbird-light-primary-300 menjadi hijau. Variabel ini digunakan pada warna latar belakang pesan keluar, pada tombol buat saluran baru di daftar saluran, serta pada ikon seperti ikon pengaturan di percakapan saluran dan semua ikon di dalam menu pengaturan.
Kemudian, kita akan mengatur –sendbird-light-primary-400 menjadi warna hijau yang sedikit lebih gelap. Elemen yang menggunakan –sendbird-light-primary-400 menyertakan latar belakang untuk melayangkan pesan keluar, mengarahkan kursor ke tombol simpan saat Anda ingin mengedit pesan Anda sendiri, dan mengarahkan kursor ke tombol buat untuk membuat saluran baru.
Variabel colorSet yang penting untuk diperhatikan adalah –sendbird-light-background-50, yang dipanggil untuk warna latar dari setiap komponen. Warna default saat ini adalah putih. Alih-alih mengubah variabel ini untuk memiliki satu warna latar belakang yang seragam atau membiarkan warna latar belakang seluruh aplikasi putih, kami akan menerapkan CSS untuk mengubah warna latar belakang jendela percakapan menjadi krem muda. Kami mendorong Anda untuk memeriksa daftar lengkap variabel colorSet .
Fungsi Aplikasi akan terlihat seperti ini sekarang:
Penyesuaian saluran
Untuk beberapa sentuhan akhir, kami akan menambahkan CSS. Untuk pesan masuk, kami ingin menghapus ikon gambar profil di samping nama pengguna. Setelah kami menghapus gambar profil pengguna, kami ingin menghapus gaya min-width yang diterapkan padanya sehingga tidak ada ruang kosong di tempat avatar sebelumnya.
Penyesuaian daftar saluran
Di header daftar saluran, kami ingin menghapus nama panggilan dan ID pengguna saat ini. Alih-alih menggunakan CSS untuk mencapai tujuan ini, Anda dapat menggunakan komponen UI ChannelListHeader sebagai alternatif untuk menyesuaikan desain spesifik Anda sendiri guna mengganti tata letak default.
Untuk komponen pratinjau saluran, kami akan menyetel tampilan menjadi tidak ada pada jumlah anggota yang ditampilkan di sebelah nama saluran grup. Opsi lain untuk mendesain UI kustom Anda untuk pratinjau saluran adalah menggunakan properti renderChannelPreview ChannelList yang akan menggantikan header Sendbird default dengan komponen kustom Anda sendiri. Jika Anda ingin melihat kodenya, silakan lihat lembar gaya CSS lengkap !
Ini adalah hasil akhir ketika di desktop:

Dan inilah tampilannya di perangkat seluler:

Kesimpulan
Selamat! Anda sekarang telah membangun klon messenger WhatsApp di React. Anda memiliki implementasi perpesanan bergaya WhatsApp fungsional yang terdiri dari komponen inti dan modul dari Sendbird UIKit. Dari sini, Anda akan dapat membangun pengalaman obrolan Anda dengan elemen penting yang sesuai dengan kebutuhan aplikasi Anda.
Silakan lihat repositori GitHub ini untuk ikhtisar tentang apa yang telah kami lalui. Untuk informasi lebih lanjut, Anda juga dapat melihat dokumen kami atau menjelajahi kekayaan tutorial UIKit di portal pengembang kami . Lihat forum komunitas atau hubungi kami jika Anda memerlukan bantuan dengan Sendbird UIKit. Pakar kami selalu siap membantu!
Nikmati membangun klon messenger WhatsApp Anda! 💻







