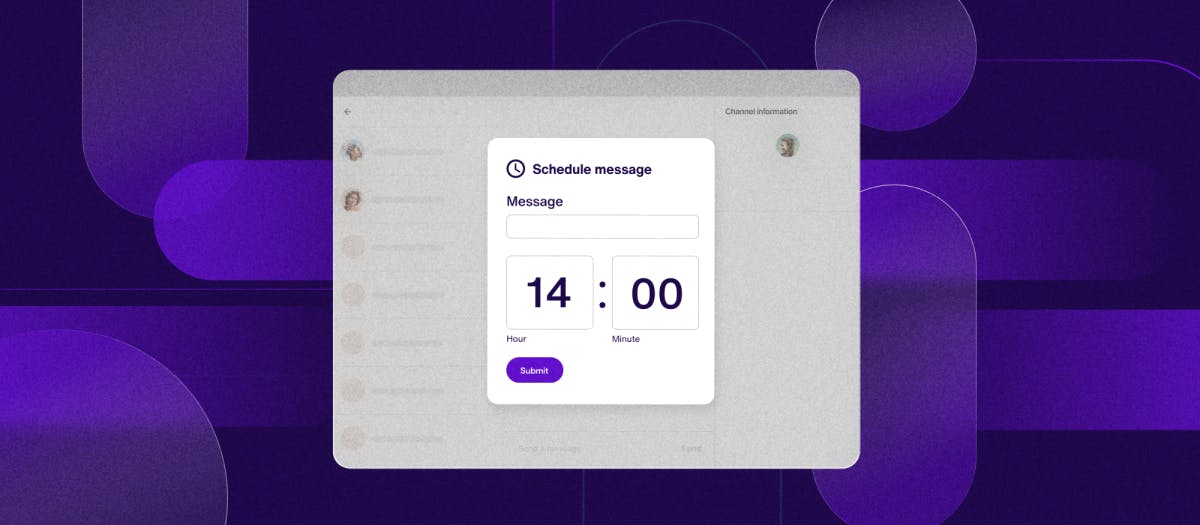
Cara membuat pesan terjadwal dengan Sendbird UIKit untuk React

Pesan terjadwal, alat yang ampuh untuk obrolan dalam aplikasi , memungkinkan pengirim menjangkau penerima pada waktu yang paling tepat dan memberikan fleksibilitas penting. Menjadwalkan pesan nyaman bagi pengirim dan menghormati penerima, terutama ketika keduanya berada di zona waktu yang berbeda. Pesan terjadwal berguna bagi organisasi layanan kesehatan untuk mengirim pengingat janji temu, fintech untuk mengirim pemberitahuan perbankan penting, pasar untuk mengirim pesan promosi, dan banyak lagi.
Dalam tutorial ini, kita akan membahas cara menggunakan pesan terjadwal dengan Sendbird Chat SDK untuk JS dalam aplikasi Sendbird UIKit .
Penting untuk diperhatikan bahwa pesan terjadwal hanya tersedia dalam saluran grup. Selain itu, saat mengirim pesan terjadwal, harus dijadwalkan melewati 5 menit dari waktu saat ini.
Anda mungkin merasa berguna untuk menonton tutorial video di bawah ini tentang mengimplementasikan pesan terjadwal.
Mari kita mulai!
Memulai pesan terjadwal
Untuk memulai, buat akun Sendbird . Kemudian buat aplikasi dan pengguna baru di Dasbor Sendbird . Dasbor adalah tempat Anda dapat mengakses semua yang ada di layanan obrolan Anda. Setelah dibuat, simpan ID aplikasi yang dibuat untuk menginisialisasi Chat SDK dan UIKit di aplikasi Anda.

Selanjutnya, buat aplikasi React dan instal Sendbird Chat SDK dan Sendbird UIKit untuk React dengan npm:
Sampel ini akan menggunakan Material UI, jadi instal yang berikut ini:
Silakan merujuk ke dokumen MUI tentang ikon material UI.
Instal dayjs untuk mengambil tanggal dan waktu dalam aplikasi:
Di aplikasi Anda, buat file .env untuk menyimpan ID Aplikasi, ID pengguna, nama panggilan, dan token akses yang disediakan di dasbor Sendbird. Kemudian, impor setiap variabel ke dalam file App.js untuk menginisialisasi Chat SDK dan UIKit.
Di App.js, impor Sendbird Provider dari UIKit, yang akan menjadi pembungkus aplikasi kita. Buat file baru bernama CustomizedApp.js dan impor ke App.js. CustomizedApp akan menjadi komponen turunan dari SendbirdProvider dan berisi komponen ChannelList, Channel, dan ChannelSettings.
SendbirdProvider adalah penyedia konteks untuk UIKit. Pastikan untuk meneruskan appId, userId, nickname, dan accessToken untuk menginisialisasi UIKit.
Inisialisasi Sendbird Chat SDK untuk JS di file App.js. Gunakan fungsi SendbirdChat.init dan berikan appID dan modul yang akan digunakan. Untuk dapat menggunakan GroupChannelModule dalam aplikasi kita, berikan GroupChannelModule sebagai modul. Dengan kembalinya SendbirdChat.init, kami menggunakannya untuk memanggil .connect dan meneruskan userID dan accessToken.

The only UIKit you need.
Komponen UIKit dasar
Di Aplikasi yang Disesuaikan, impor Daftar Saluran, Saluran, Pengaturan Saluran dari UIKit.
Daftar Saluran
Komponen ChannelList akan merender daftar saluran di dalam aplikasi. Kami akan menggunakan properti onChannelSelect untuk mengatur saluran yang diklik dalam daftar saluran.
Saluran
Komponen Channel akan menggunakan properti channelUrl, onChatHeaderActionClick, dan renderMesageInput. channelUrl akan menyetel currentChannelUrl dan onChatHeaderActionClick merender opsi setelan untuk dibuka saat diklik.
Properti terakhir yang akan digunakan komponen Saluran adalah renderMessageInput, yang menampilkan komponen masukan pesan khusus di dalam jendela percakapan. Buat komponen khusus yang disebut CustomizedMessageInput.
Pengaturan Saluran
Komponen ChannelSettings meneruskan channelUrl untuk memperbarui saluran saat ini dan onCloseClick untuk menutup menu opsi pengaturan.
Setelah mengimpor komponen UIKit, tambahkan elemen berikut untuk membungkus setiap komponen:
- Div dengan nama kelas “channel-list” di sekitar ChannelList
- Div dengan nama kelas "channel-chat" di sekitar Channel
- Div dengan nama kelas "pengaturan saluran" di sekitar Pengaturan Saluran
Sekarang, buat div untuk membungkus ketiga komponen dan pembungkus divnya dengan nama kelas "channel-wrap". Nama kelas ini memiliki komponen gaya prasetel dari UIKit yang ingin kita terapkan ke aplikasi kita.
Agar obrolan menampilkan daftar saluran di sebelah kiri dan jendela percakapan di sebelah kanan, terapkan gaya berikut ke file App.css:
Aplikasi akan ditampilkan sebagai berikut:

Sekarang setelah dasar obrolan selesai, kami akan menerapkan penyesuaian.
Kustomisasi UIKit
Input Pesan yang Disesuaikan
Seperti disebutkan, komponen Saluran menggunakan properti renderMessageInput untuk mengembalikan CustomizedMessageInput. CustomizedMessageInput akan dimulai dengan menggunakan desain prasetel UIKit, yang berisi kolom input untuk menulis pesan serta ikon untuk melampirkan file.
Daftar pesan terjadwal
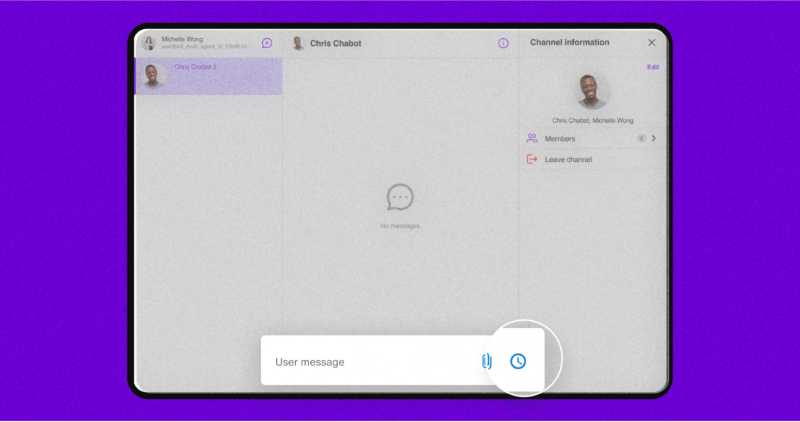
Saat kotak input kosong, tambahkan tombol ikon dari Material UI yang saat diklik akan menampilkan daftar pesan terjadwal pengguna di saluran.

Pertama, fungsi loadScheduledMessages menyetel status showScheduleMessageList ke true. Karena showScheduleMessageList benar, kembalinya CustomizedMessageInput akan merender komponen kustom, ScheduleMessageList. Seperti inilah tampilannya dalam pengembalian:
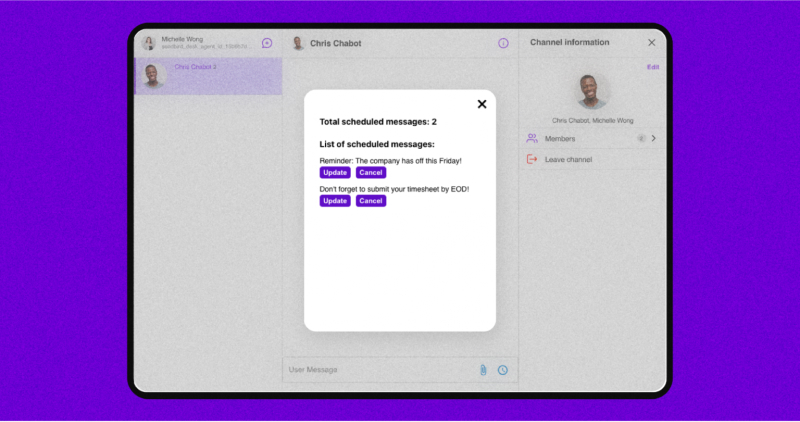
ScheduleMessageList akan menampilkan daftar pesan terjadwal.
Selanjutnya, loadScheduledMessages akan mengambil kueri daftar serta jumlah total pesan terjadwal dan meneruskan informasi tersebut ke ScheduledMessageList untuk menampilkannya.
Untuk mencantumkan semua pesan terjadwal , buat parameter kueri, yang memerlukan channelUrl. Dalam contoh kami, params akan menyertakan scheduleStatus untuk mengembalikan daftar pesan terjadwal yang memiliki status tertunda. Setelah parameter disetel, panggil createScheduledMessageListQuery dan teruskan parameternya. Berikut ini akan mengembalikan daftar pesan terjadwal:
Saat daftar diterima, catat daftar itu di dalam variabel keadaan yang akan kita sebut scheduleMessgesList.
Kemudian, variabel ini akan diteruskan ke komponen ScheduleMessageList dan daftarnya akan dirender ke layar.
Untuk mengambil jumlah pesan terjadwal , atur parameter yang akan berisi scheduleStatus. Kemudian, panggil getTotalScheduledMessageCount dan berikan parameter. Setelah jumlah pesan yang tertunda dikembalikan, pertahankan nomor tersebut dalam keadaan setScheduledMessagesCount dan teruskan variabel tersebut ke ScheduleMessageList untuk menampilkan hitungan.
Dengan langkah-langkah di atas selesai, loadScheduledMessages akan terlihat seperti ini:

Perbarui pesan terjadwal
Di ScheduleMessageList, setiap pesan yang ditampilkan dalam daftar akan memiliki tombol pembaruan dan pembatalan. Saat pengguna mengklik perbarui, itu akan memanggil updateScheduledMessage. Ini akan menyetel setShowScheduleMessageList menjadi false dan setShowScheduleMessageForm menjadi true untuk menghapus ScheduleMessageList dari layar dan menampilkan ScheduleMessageForm.
Selanjutnya, simpan status objek pesan yang dipilih, yang dilakukan menggunakan setMessageToUpdate dan simpan teks yang diinputkan, yaitu pesan di setInputText.
Sekarang setelah setShowScheduleMessageForm benar, CustomizedMessageInput akan mengembalikan ScheduleMessageForm:
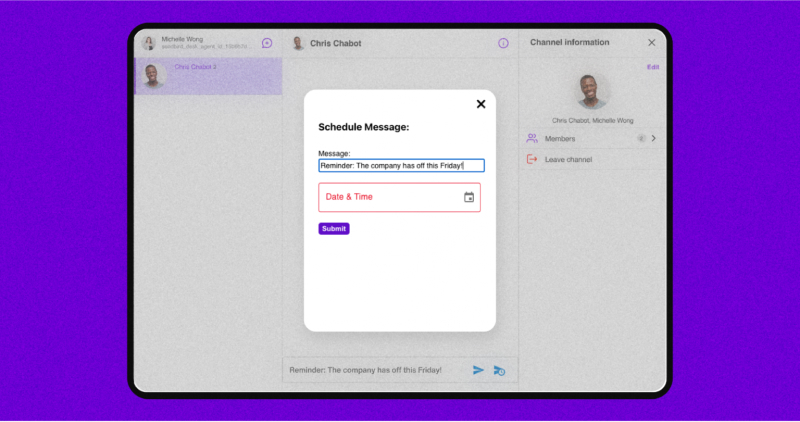
ScheduleMessageForm akan terlihat seperti ini:

Formulir pesan jadwal akan memungkinkan pengguna untuk mengubah tanggal dan waktu atau memperbarui pesan terjadwal itu sendiri. Saat pengguna mengirimkan formulir, itu akan memanggil scheduleMessage. scheduleMessage akan memeriksa apakah pesan diperbarui dari pesan terjadwal yang sudah ada atau dibuat untuk pertama kali.
Karena pesan ini berasal dari daftar pesan terjadwal dengan mengklik pesan terjadwal, itu akan diperbarui dan menggunakan fungsi untuk memperbarui pesan terjadwal . Di sisi lain, jika pesan belum dibuat, itu akan menggunakan fungsi buat untuk menghasilkan pesan terjadwal baru:
Mengirim pesan terjadwal baru
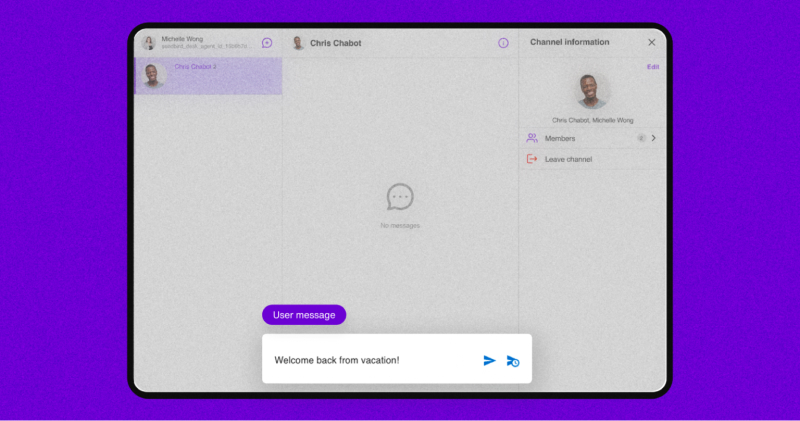
Di CustomizedMessageInput, saat pengguna mengetik di bilah input, tambahkan tombol ikon dari Material UI yang akan muncul dan memungkinkan pengguna untuk menjadwalkan pesan.

Saat ikon diklik, setShowScheduleMessageForm akan sama dengan true dan ScheduleMessageForm yang disebutkan sebelumnya akan muncul.
Saat formulir dikirimkan, itu memanggil scheduleMessage. Dalam hal ini, ini membuat pesan terjadwal baru sehingga akan menggunakan metode buat alih-alih metode pembaruan. Objek params membutuhkan pesan dan properti scheduleAt. Params diteruskan ke fungsi createScheduledUserMessage.
Batalkan pesan terjadwal
Di CustomizedMessageInput, ScheduleMessageList menampilkan setiap pesan dengan tombol perbarui dan batal. Ketika pengguna mengklik tombol batal, itu akan memicu fungsi cancelScheduledMessage.
Dalam fungsi ini, gunakan fungsi cancelScheduledMessage dari chat SDK untuk membatalkan pesan terjadwal. Itu membutuhkan ID pesan terjadwal untuk diteruskan. Kemudian, setelah pesan itu dibatalkan, panggil loadScheduledMessages untuk memuat ulang daftar pesan terjadwal yang tertunda. Ini akan memperbarui UI agar tidak lagi menampilkan pesan yang baru saja dibatalkan.
CancelScheduledMessage akan terlihat seperti ini:
Kesimpulan
Kamu berhasil! Sekarang Anda memiliki aplikasi obrolan yang berfungsi menggunakan UIKit yang memanfaatkan fitur pesan terjadwal Sendbird Chat SDK! Anda telah mengambil langkah-langkah untuk membantu pengguna menjadi yang terdepan dan menjadwalkan pesan yang ingin mereka kirim di masa mendatang.
Kami menyarankan Anda memeriksa repositori github lengkap dari sampel ini. Jika Anda memerlukan bantuan dengan Obrolan Sendbird atau UIKit , silakan lihat dokumen kami untuk Obrolan dan dokumen untuk UIKit ! Anda akan menemukan panduan tentang cara mengaktifkan dan menjalankan chat di aplikasi Anda dengan komponen UI siap pakai yang kaya. Anda juga dapat menemukan jawabannya di Komunitas Sendbird , sebuah forum tempat Anda dapat bertanya dan menjawab pertanyaan yang berkaitan dengan segala hal tentang Sendbird . Harap jangan ragu untuk menghubungi kami jika Anda memerlukan bantuan – pakar kami dengan senang hati membantu.
Selamat membuat pesan terjadwal! 💬







