Membangun aplikasi Next.js untuk obrolan: Menambahkan Sendbird UIKit ke aplikasi Next.js

Membangun obrolan dalam aplikasi memiliki banyak kerumitan. Saat membuat obrolan yang kaya fitur, sering kali membantu jika Anda memiliki serangkaian komponen UI obrolan pradesain yang siap digunakan. Sendbird UIKit menawarkan komponen UI yang menyederhanakan perjalanan Anda membangun obrolan dalam aplikasi. Dalam tutorial ini, Anda akan belajar cara menambahkan Sendbird React UIKit V3 ke aplikasi Next.js 13 .
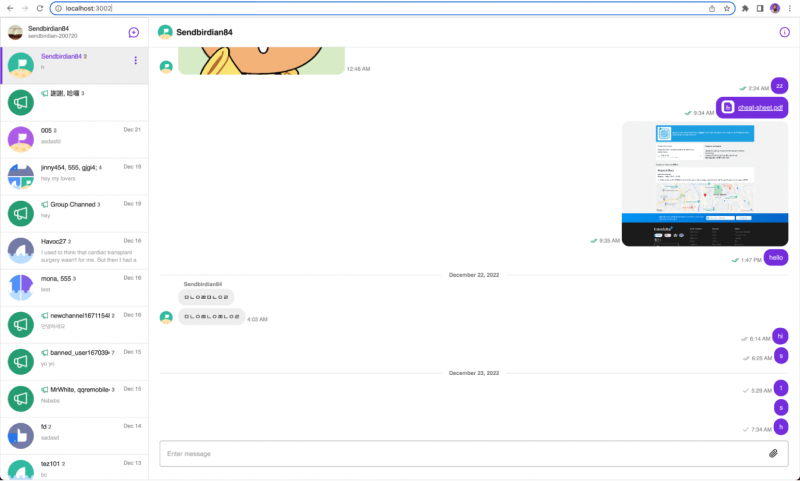
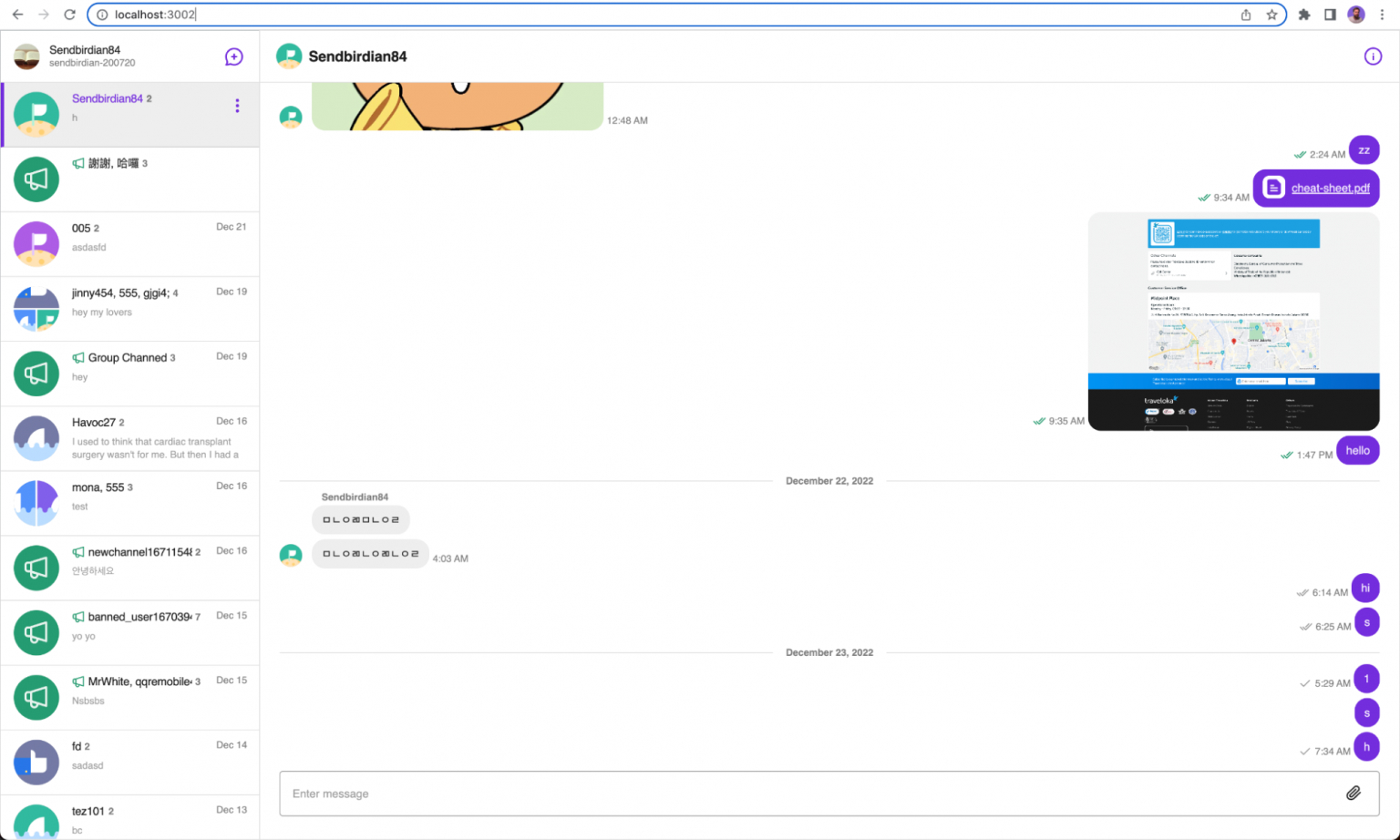
Di akhir blog ini, Anda akan membuat aplikasi Next.js untuk perpesanan obrolan. Berikut screenshot tampilannya:
Kami menyarankan Anda untuk memeriksa kode akhir , dan demo langsung dari hasil akhirnya. Anda mungkin juga merasa berguna untuk menonton video di bawah ini.

Prasyarat
Sebelum memulai, harap pastikan Anda mendaftar untuk akun Sendbird . Untuk tutorial ini, Anda perlu menginstal Node.js (versi 12.22.0 atau lebih tinggi) di sistem Anda.
Mari kita mulai!

The only UIKit you need.
Mengapa membuat aplikasi Next.js untuk mengobrol?
Alasan mengapa Next.js adalah pilihan yang baik untuk membuat aplikasi obrolan adalah karena Next.js memudahkan merender komponen React selama pembuatan, atau atas permintaan server. Ini berlawanan dengan aplikasi React tradisional yang dirender di perangkat pengguna. Ini meningkatkan kinerja dengan tidak mengirim JavaScript dalam jumlah besar melalui jaringan dan mengurangi waktu yang dibutuhkan klien untuk merender halaman.
Render sisi klien dengan Next.js
Selain menawarkan rendering sisi server, Next.js memiliki kemampuan untuk memuat komponen khusus sisi klien. Fitur yang memungkinkan ini disebut Impor Dinamis. Anda dapat menggunakan fitur Impor Dinamis untuk memuat di Sendbird React UIKit, yang sebagai UI obrolan dinamis, memang memerlukan rendering sisi klien.
Impor Dinamis Next.js
Di Next.js, Anda dapat menggunakan Impor Dinamis untuk memuat komponen hanya di sisi klien. Untuk melakukan ini, Anda dapat menggunakan fungsi dinamis. Misalnya, Anda memiliki komponen bernama MyAsyncComponent yang ingin Anda muat hanya di sisi klien. Inilah cara Anda melakukannya:
Satu hal penting yang perlu diperhatikan adalah opsi ssr disetel ke false. Hal ini memastikan bahwa komponen ini tidak pernah dirender pada lingkungan sisi server yang mungkin rusak, kemungkinan besar karena API browser yang hilang misalnya objek jendela.
Menambahkan UIKit ke Next.js
Sekarang mari kita bicara tentang cara menambahkan UIKit ke aplikasi Next.js Anda untuk mengobrol.
Buat proyek Next.js
Untuk membuat proyek Next.js baru, Anda perlu menginstal Node.js dan npm (manajer paket untuk Node.js) di mesin Anda.
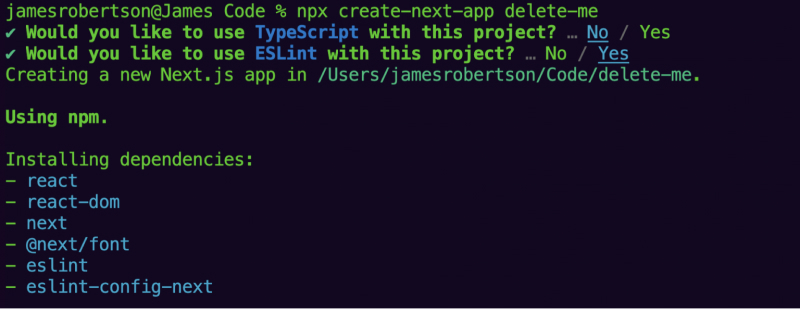
Untuk membuat proyek Next.js, kami menggunakan alat CLI create-next-app dengan menjalankan perintah berikut:
Contoh kode yang disediakan di blog ini menggunakan Javascript, tetapi jangan ragu untuk memilih TypeScript saat diminta oleh alat baris perintah.

Arahkan ke proyek yang baru dibuat dan mulai aplikasi menggunakan:
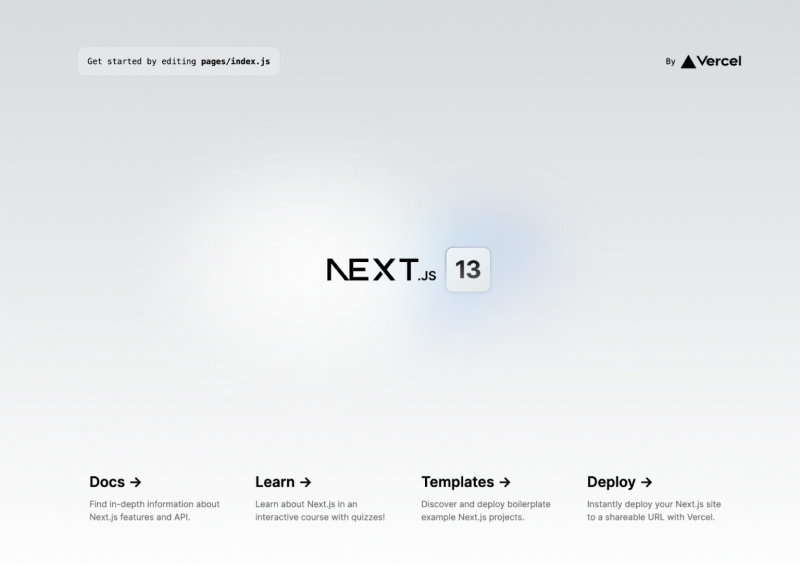
Anda sekarang akan memiliki proyek dasar Next.js 13 yang berjalan di browser.

Instal UIKit
Sekarang setelah Anda memiliki proyek dan berjalan, Anda dapat menginstal Sendbird UIKit . Kami akan menggunakan versi terbaru dari perpustakaan. Silakan lihat dokumen resmi untuk Senbird UIKit V3.
Buat komponen obrolan
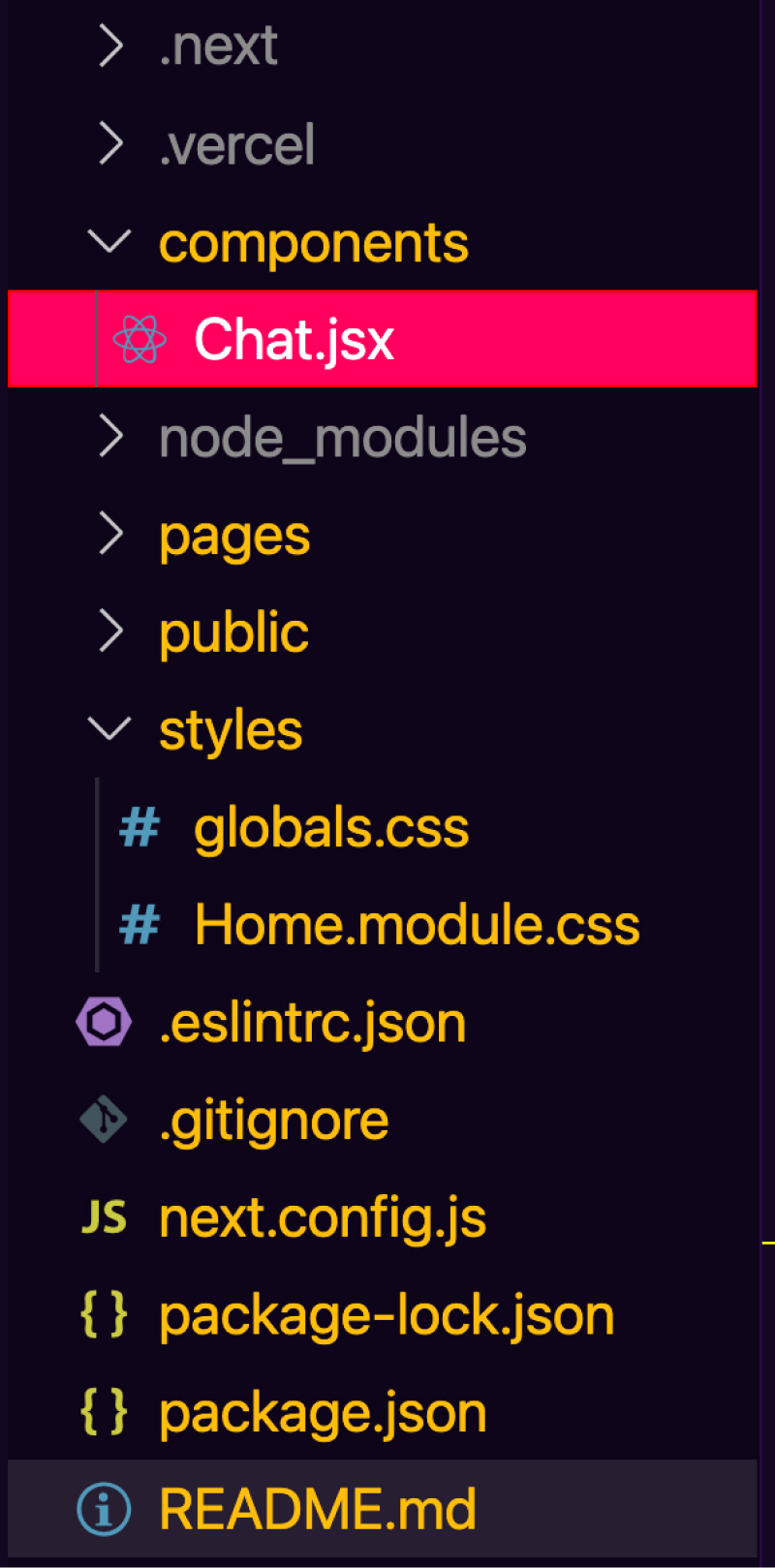
Pertama, mari tambahkan folder baru bernama komponen di akar proyek. Direktori ini akan memiliki komponen obrolan kami. Nanti di blog ini, Anda akan melihat cara menambahkan komponen ini ke halaman sehingga hanya dirender di sisi klien.

Di file Chat.jsx yang baru dibuat, mari tambahkan kode berikut yang mengimpor UIKit dan merender komponen aplikasi obrolan UIKit. Untuk membuat obrolan memenuhi layar penuh, tambahkan div pembungkus dengan lebar dan tinggi 100%. Sendbird UIKit memerlukan ID pengguna dan ID aplikasi untuk diteruskan sebagai alat peraga. Kedua potongan informasi ini dapat ditemukan melalui dasbor Sendbird Anda .
Tambahkan komponen obrolan ke halaman
Sekarang setelah Anda memiliki aplikasi obrolan yang berfungsi, Anda memerlukan tempat untuk merendernya. Perutean Next.js menggunakan konsep inti halaman. Halaman dirender ketika pengguna mengunjungi rute halaman yang sesuai di browser. Secara default, create-next-app memberi kita halaman indeks. Mari perbarui file itu untuk merender komponen obrolan kita.
Kode di atas melakukan hal berikut:
- Impor gaya Sendbird agar komponen obrolan terlihat bagus.
- Gunakan fungsionalitas impor dinamis Next.js untuk menarik komponen Chat.jsx. Pastikan itu hanya merender di sisi klien dan menghindari bug rendering sisi server.
- Hapus semua yang ada di dalam tag <main> dan ganti dengan komponen <DynamicAppWithNoSSR> yang baru dibuat.
Hasil akhir akan terlihat seperti ini.

Kesimpulan
Selamat! Sekarang Anda memiliki aplikasi Next.js yang masih menggunakan rendering statis dan sisi server dan juga dapat merender komponen obrolan interaktif Sendbird di sisi klien.
Jika Anda membutuhkan panduan lebih lanjut dengan materi di blog ini, silakan lihat dokumennya . Jangan lupa untuk melihat kode terakhir , dan demo langsung dari hasilnya! Anda mungkin juga tertarik untuk melihat demo obrolan dalam aplikasi kami. Anda juga dapat menemukan jawabannya di Komunitas Sendbird , sebuah forum tempat Anda dapat bertanya dan menjawab pertanyaan yang berkaitan dengan semua hal tentang Sendbird . Harap jangan ragu untuk menghubungi kami jika Anda memerlukan bantuan – pakar kami dengan senang hati membantu. Selamat membangun obrolan! 💻







