Tur dari Sendbird UIKit untuk React: Komponen & modul penting yang perlu Anda ketahui

Membangun obrolan dalam aplikasi adalah upaya yang menarik namun kompleks. Apakah Anda membangun untuk bermain game , ritel , kesehatan digital , atau sesuai permintaan , Anda perlu memiliki UI obrolan yang disederhanakan untuk aplikasi web atau seluler Anda. Sendbird UIKit mempermudah penerapan UI obrolan yang intuitif. Sendbird UIKit untuk React menyediakan sumber daya untuk membangun pengalaman obrolan yang fungsional dan menarik dengan komponen UI bawaan dari Sendbird SDK. UIKit untuk React berguna karena sangat penting bagi pengembang untuk dapat memilih elemen yang diperlukan untuk membangun obrolan yang kaya fitur dan efisien seperti yang Anda bayangkan.
Di blog ini, kita akan belajar tentang komponen Sendbird UIKit untuk React, serta masing-masing kasus penggunaannya. Di akhir blog ini, Anda akan memahami cara mengimplementasikan komponen ini untuk membuat integrasi kustom Anda sendiri.
Anda juga dapat menemukan tutorial video berikut berguna.
UIKit untuk Bereaksi: Menyiapkan lingkungan
Untuk memulai, buat aplikasi di dasbor Sendbird . Di sinilah Anda dapat mengakses semua yang diperlukan untuk layanan obrolan Anda, termasuk aplikasi, pengguna, pesan, dan saluran Anda. Setelah membuat aplikasi, Anda memerlukan ID Aplikasi untuk menginisialisasi SDK Obrolan.
Selanjutnya, buat lingkungan proyek baru menggunakan create-react-app. Kemudian tambahkan file .env untuk menyimpan ID Aplikasi, ID pengguna, dan nama panggilan yang dihasilkan dari dasbor Sendbird Anda. Sekarang, instal Sendbird UIKit melalui npm atau benang:
Setelah UIKit untuk React diinstal, kami ingin mengimplementasikannya di aplikasi dengan menggunakan komponen. Yang pertama akan kita pelajari adalah komponen Aplikasi.
Komponen aplikasi
Komponen Aplikasi adalah kumpulan komponen UI yang membuat antarmuka obrolan fungsional. Aplikasi, atau komponen Aplikasi, akan merender tampilan yang berisi daftar saluran, percakapan saluran, dan pengaturan saluran semuanya dalam satu komponen.
Untuk menggunakan ini, impor komponen UIKit SendbirdApp dan stylesheet UIKit di file App.js:
Komponen Aplikasi memerlukan ID aplikasi dan ID pengguna untuk diteruskan. Kode berikut menggambarkan bagaimana Anda akan menggunakan komponen Aplikasi:
Kemudian, tentukan tinggi dan lebar antarmuka obrolan di stylesheet:

The only UIKit you need.
Pastikan untuk mengimpor stylesheet ini di file App.js.
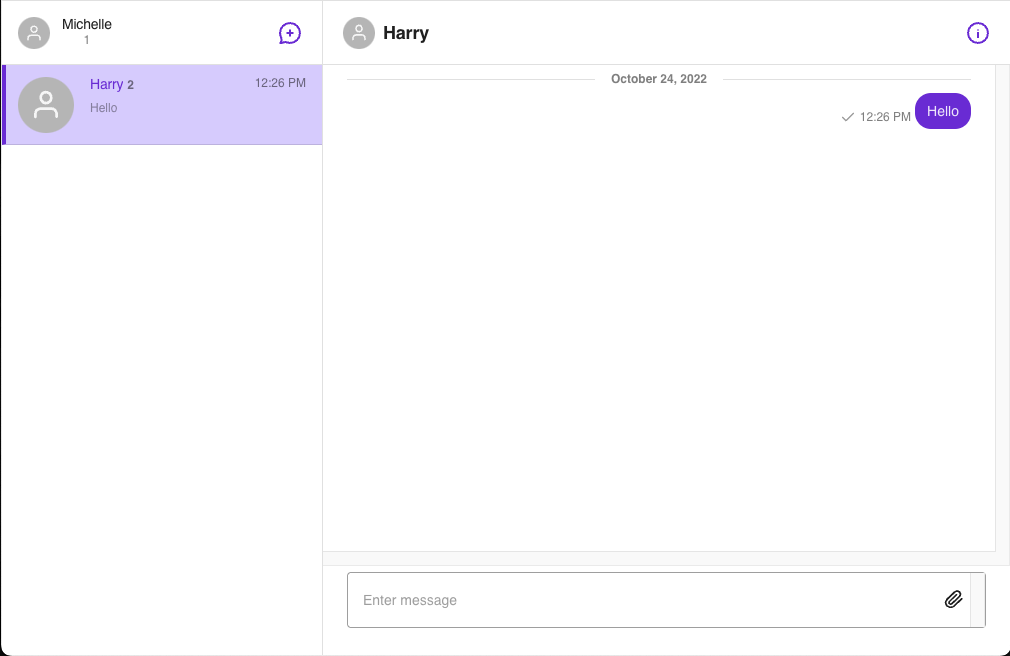
Pada titik ini, kami telah berhasil menjalankan aplikasi obrolan di mana Anda dapat membuat saluran baru dan mengirim pesan. Seharusnya terlihat seperti ini:

Jika Anda ingin menyesuaikan pengalaman obrolan, Anda melakukannya dengan menggunakan komponen inti dan modul yang disediakan oleh UIKit. Pertama, mari selami komponen inti.
Komponen inti dalam UIKit untuk React
Komponen inti adalah blok bangunan utama UIKit. Komponen inti meliputi SendbirdProvider, sendbirdSelectors, userSendbirdStateContext, dan withSenbird(). Masing-masing menyimpan dan mengoperasikan semua data yang diperlukan untuk menjalankan aplikasi.
Bagaimana cara kerja komponen inti? Mereka mendapatkan data dari instance Chat SDK, terhubung ke server Sendbird, berbicara dengan modul untuk peristiwa yang terjadi di tampilan, dan mengonfigurasi fitur dan pelokalan. Komponen ini berfungsi untuk membuat dan menjalankan tampilan; namun, mereka tidak menyediakan atau menampilkan UI. Di situlah modul berperan: modul menyediakan tampilan UI untuk komponen inti yang digunakan.
SendbirdProvider adalah komponen inti yang paling penting karena menyediakan konteks dan meneruskan data SDK Obrolan serta status saat ini ke komponen turunan mana pun. SendbirdProvider harus berada di tingkat teratas agar seluruh aplikasi memiliki akses ke data Sendbird.
Dengan SendbirdProvider, kita dapat menggunakan komponen useSendbirdStateContext() untuk mengimplementasikan Sendbird Chat SDK untuk Javascript di komponen anak SendbirdProvider. Komponen useSendbirdStateContext akan memungkinkan kita mengakses status SendbirdProvider, menghubungkan ke tindakan SDK, dan dapat digunakan dengan sendbirdSelectors untuk mengimplementasikan fungsionalitas seperti mengirim atau memperbarui pesan.
Sebelum UIKit v4, komponen withSendbird() digunakan untuk meneruskan data antara SDK Obrolan dan modul, tetapi dengan pembaruan UIKit, sebaiknya gunakan useSendbirdStateContext() sebagai gantinya.
Terakhir, sendbirdSelectors digunakan untuk melakukan operasi data dan memberi Anda akses ke SDK. Fungsi pemilih utama termasuk getSdk, getCreateOpenChannel, dan getDeleteMessage.
Handler
UIKit menyediakan berbagai event handler untuk mengelola aktivitas dan event yang terjadi di aplikasi klien. Sejak pemutakhiran dari v3 ke v4 di Chat SDK , UIKit mengimplementasikan penangan kejadian saluran yang dapat diimpor alih-alih memanggil penangan saluran dari sdkInstance. Penangan acara saluran termasuk ConnectionHandler, GroupChannelHandler, OpenChannelHandler, dan UserEventHandler. Selanjutnya, SDK menggunakan penangan sesi untuk memperbarui token sesi. Token sesi digunakan untuk mengautentikasi pengguna dengan aman saat SDK Obrolan menghubungkan pengguna ke server Sendbird tempat mereka dapat mengirim permintaan data sebelum token kedaluwarsa.
Modul di UIKit untuk Bereaksi
Sekarang setelah kita mempelajari tentang komponen inti UIKit, penting untuk mempelajari tentang modul dan cara kerja setiap modul bersama dengan komponen inti. Modul beroperasi sebagai komponen cerdas yang menyediakan UI yang dapat disesuaikan. Modul ini berisi penyedia dan komponen UI bawaan yang membuat tampilan obrolan fungsional.

Delapan modul di UIKit adalah:
- Daftar saluran
- Buat saluran
- Saluran grup
- Pengaturan saluran grup
- Buka saluran
- Buka pengaturan saluran
- Pencarian pesan
- Edit profil pengguna
Setiap modul memiliki penyedia konteks dan satu set komponen UI. Penyedia mengelola data yang diperlukan dari Chat SDK sementara komponen UI merender antarmuka untuk menampilkan tampilan modul. Untuk meneruskan data antara penyedia dan komponen UI, kami menggunakan hook useContext. Kait konteks harus berada di dalam penyedia untuk memungkinkan setiap komponen UI memiliki akses ke data dari penyedia. Meskipun ada kumpulan komponen UI default untuk setiap modul, semua komponen UI dapat disesuaikan dengan menyetel alat peraga masukan dengan komponen khusus.
Daftar Saluran
Daftar Saluran menampilkan daftar saluran grup tempat pengguna saat ini menjadi anggotanya. Beberapa properti ChannelList meliputi onBeforeCreateChannel, onChannelSelect, dan renderChannelPreview.
Properti onBeforeCreateChannel dan onChannelSelect memungkinkan Anda melakukan tindakan saat pengguna berinteraksi dengan antarmuka pengguna UIKit. Properti renderChannelPreview memungkinkan Anda mengganti UI default pratinjau saluran dengan komponen kustom Anda sendiri. Ini dapat digunakan untuk mengatur pratinjau saluran agar nama panggilan pengguna ditampilkan di daftar saluran.
Penyedia konteks yang digunakan untuk modul ini adalah ChannelListProvider . Penyedia ini mengelola logika dan data yang digunakan dalam tampilan daftar saluran. Jadi, jika aplikasi Anda hanya perlu melihat daftar saluran, Anda dapat menggunakan modul ChannelList untuk menampilkan tampilan daftar saluran dan memasukkan modul tersebut ke dalam ChannelListProvider, yang akan meneruskan data apa pun yang diperlukan ke ChannelList.
Anda juga bisa menggunakan kait useChannelListContext untuk mendapatkan akses ke data penyedia. Beberapa properti useChannelListContext diinisialisasi, memuat, dan currentChannel.
Komponen UI yang menyusun tampilan ChannelList adalah ChannelListUI, ChannelListHeader, dan ChannelPreview. ChannelListUI menampilkan layar dasar modul, termasuk header dan pratinjau saluran. Itu termasuk daftar properti untuk digunakan seperti renderHeader, renderPlaceHolderError, dan renderPlaceHolderLoading. ChannelListHeader adalah header dari ChannelListUI yang menampilkan judul dan tombol untuk membuat saluran baru. Tiga properti untuk digunakan dengan UI ini adalah renderHeader, renderIconButton, dan allowProfileEdit. Komponen UI Pratinjau Saluran menampilkan satu saluran dalam daftar saluran. Properti untuk Pratinjau Saluran adalah saluran, onClick, renderChannelAction, dan isActive.
Inilah cara Anda mengimplementasikan ChannelList menggunakan ChannelListProvider dan useChannelListContext:
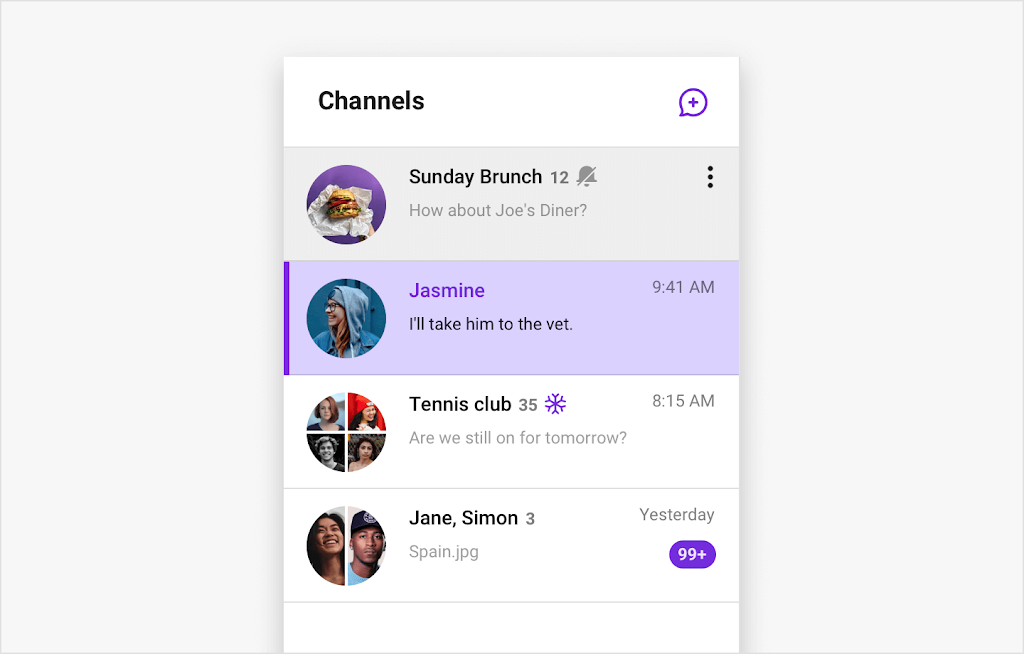
Ini adalah desain default komponen ChannelList:

Buat Saluran
Modul CreateChannel digunakan untuk membuat saluran grup baru. CreateChannel membutuhkan properti channelUrl untuk diteruskan ke dalamnya. Properti opsional tambahan mencakup onBeforeCreateChannel, onCreateChannel, dan onCancel. Ketiga properti ini dijalankan pada tindakan tertentu dalam antarmuka pengguna UIKit, memungkinkan Anda untuk meneruskan dan menjalankan rangkaian operasi Anda sendiri.
Misalnya, Anda dapat menggunakan onBeforeCreateChannel untuk memicu fungsi yang akan dipanggil saat pengguna mengklik untuk membuat saluran grup dan sebelum menghasilkan saluran baru. Fungsi yang dipanggil, misalnya, dapat mengatur gambar grup untuk saluran yang sedang dibuat. Menggunakan properti onCreateChannel akan memungkinkan Anda menerapkan tindakan tepat setelah saluran dibuat. Anda dapat menggunakan ini untuk merender pesan sukses ke layar setelah saluran Anda dibuat. Jika Anda ingin memicu suatu peristiwa saat tombol 'batal' diklik, Anda dapat menggunakan properti onCancel. Anda dapat memilih untuk mengimplementasikan UI kustom Anda sendiri dari sini dan memanggil fungsi untuk merender tampilan yang menanyakan apakah Anda yakin ingin membatalkan pembuatan saluran.
Dua objek konteks yang dapat digunakan untuk membuat saluran grup dan meneruskan data dari penyedia ke komponen UI adalah kait CreateChannelProvider dan useCreateChannel . CreateChannelProvider memerlukan properti channelUrl untuk diteruskan. Properti opsional tambahan adalah turunan, onCreateChannel, onBeforeCreateChannel, dan query.applicationUserListQuery.
Komponen UI yang membentuk tampilan CreateChannel adalah CreateChannelUI, InviteMembers, dan SelectChannelType. CreateChannelUI dan SelectChannelType digunakan bersama untuk menunjukkan langkah pertama modul CreateChannel. UndangAnggota menampilkan langkah kedua setelah saluran dibuat. CreateChannelUI memiliki properti onCancel dan renderStepOne. SelectChannelType merender tampilan di mana pengguna saat ini dapat memilih jenis saluran mana yang akan dibuat. InviteUsers menampilkan tampilan di mana pengguna saat ini dapat mengundang pengguna lain untuk bergabung ke saluran. Baik SelectChannelType maupun InviteMembers memiliki properti onCancel.
Kode berikut menunjukkan cara menggunakan modul CreateChannel dengan CreateChannelProvider dan hook useCreateChannel:
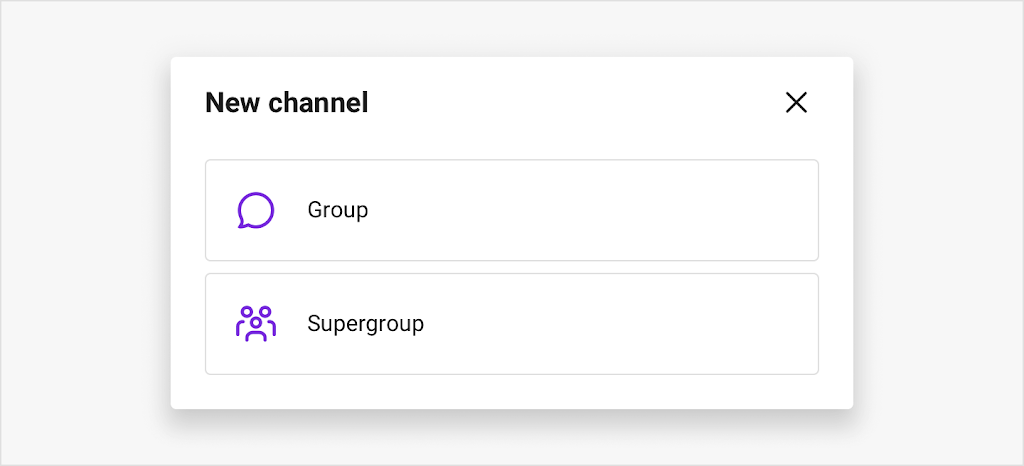
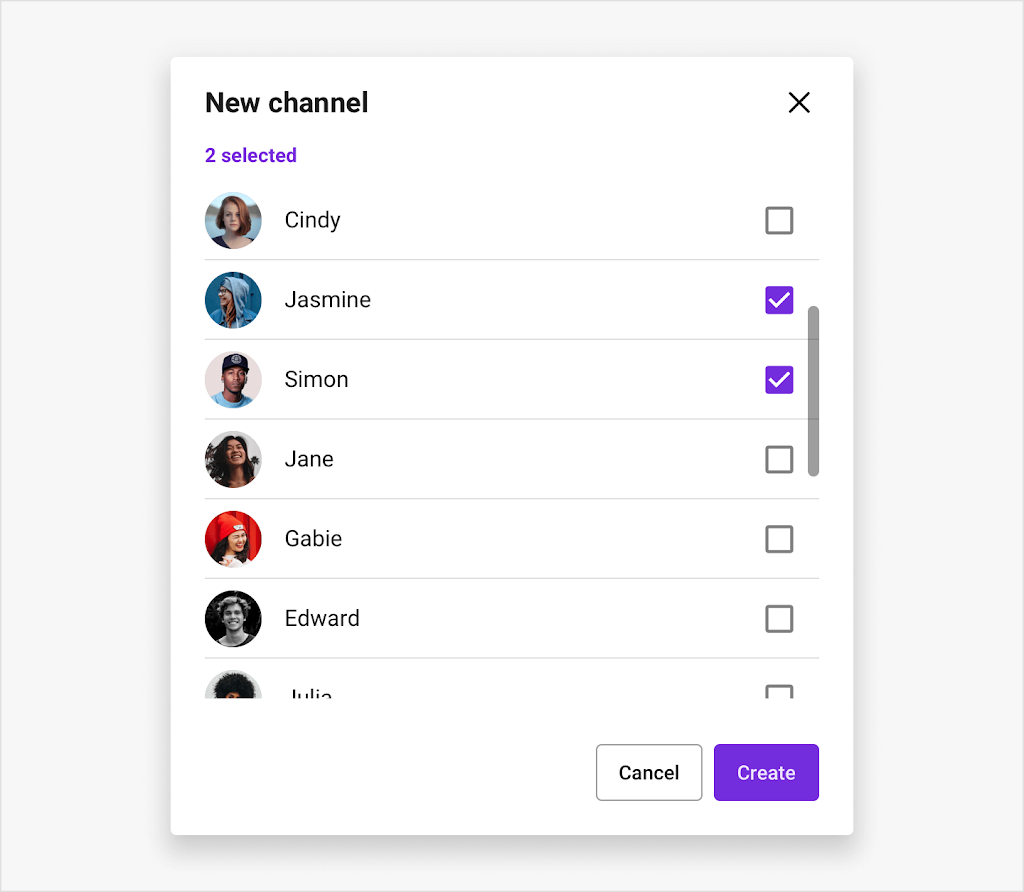
Di bawah ini adalah tata letak default dari modul CreateChannel:


Saluran
Modul Saluran menampilkan percakapan saluran grup. Pengguna dapat mengakses saluran grup hanya jika mereka diundang untuk menjadi anggota di saluran tersebut. Modul ini membutuhkan properti channelUrl untuk disetel. Properti opsional lainnya termasuk isReactionEnabled, showSearchIcon, dan onBeforeSendUserMessage.
Properti isReactionEnabled dan showSearchIcon mengontrol apakah fitur digunakan dan ditampilkan atau tidak. Properti onBeforeSendUserMessage dapat digunakan untuk mengeksekusi logika kustom di latar belakang saat pengguna mengklik untuk mengirim pesan, tetapi menyelesaikan operasi sebelum pesan dikirim ke saluran. Oleh karena itu, saat mengeklik pengiriman pesan, ini akan memicu fungsi yang Anda berikan untuk menyelesaikan tindakan, lalu mengirim pesan. Ini dapat berguna dalam kasus di mana Anda ingin memeriksa teks pesan yang dikirim dan jika itu berisi kata tertentu, maka picu animasi untuk mati saat pesan dikirim.
Dua objek konteks yang digunakan untuk menyimpan dan mengelola data yang digunakan untuk membangun saluran grup adalah pengait ChannelProvider dan useChannelContext . ChannelProvider memerlukan properti channelUrl dan menyertakan properti tambahan seperti isMessageGroupingEnabled, isReactionEnabled, dan highlightMessage. Properti opsional useChannelContext context hook termasuk channelUrl, startingPoint, dan onBeforeSendFileMessage.
Komponen UI dalam modul Channel adalah ChannelUI, ChannelHeader, MessageInput, MessageList, FileViewer, FrozenNotification, Message, RemoveMessageModal, TypingIndicator, dan UnreadCount. ChannelUI menampilkan layar dasar modul dan memiliki sejumlah properti seperti renderPlaceholderLoader, renderMessageInput, dan renderTypingIndicator. ChannelHeader adalah header komponen ChannelUI yang menunjukkan judul saluran, ikon pencarian pesan, dan ikon informasi saluran. MessageInput adalah komponen di mana pengguna dapat memasukkan pesan atau mengirim file pesan.
MessageList menampilkan daftar semua pesan dalam saluran grup dan memiliki tiga properti: renderMessage, renderPlaceholderEmpty, dan renderCustomSeperator. FileViewer menampilkan semua pesan yang berisi file gambar atau video dan memiliki dua properti opsional: onCancel dan pesan. FrozenNotification adalah komponen yang menampilkan spanduk yang memperingatkan pengguna bahwa saluran saat ini dibekukan. Pesan adalah komponen dalam MessageList yang menampilkan satu pesan di saluran. Itu membutuhkan properti pesan dan memiliki properti opsional tambahan seperti hasSeperator, chainTop, dan renderEditInput. RemoveMessageModalmenunjukkan modal yang mengonfirmasi pesan yang dipilih akan dihapus dari saluran dan memiliki dua properti opsional: onCancel dan pesan. TypingIndicator menampilkan anggota mana di saluran yang sedang aktif mengetik pesan. Dan terakhir, UnreadCount menampilkan berapa banyak pesan yang belum dibaca di saluran. Properti UnreadCount adalah count, time, dan onClick.
Kode berikut adalah cara mengimplementasikan modul Channel menggunakan ChannelProvider dan useChannelContext:
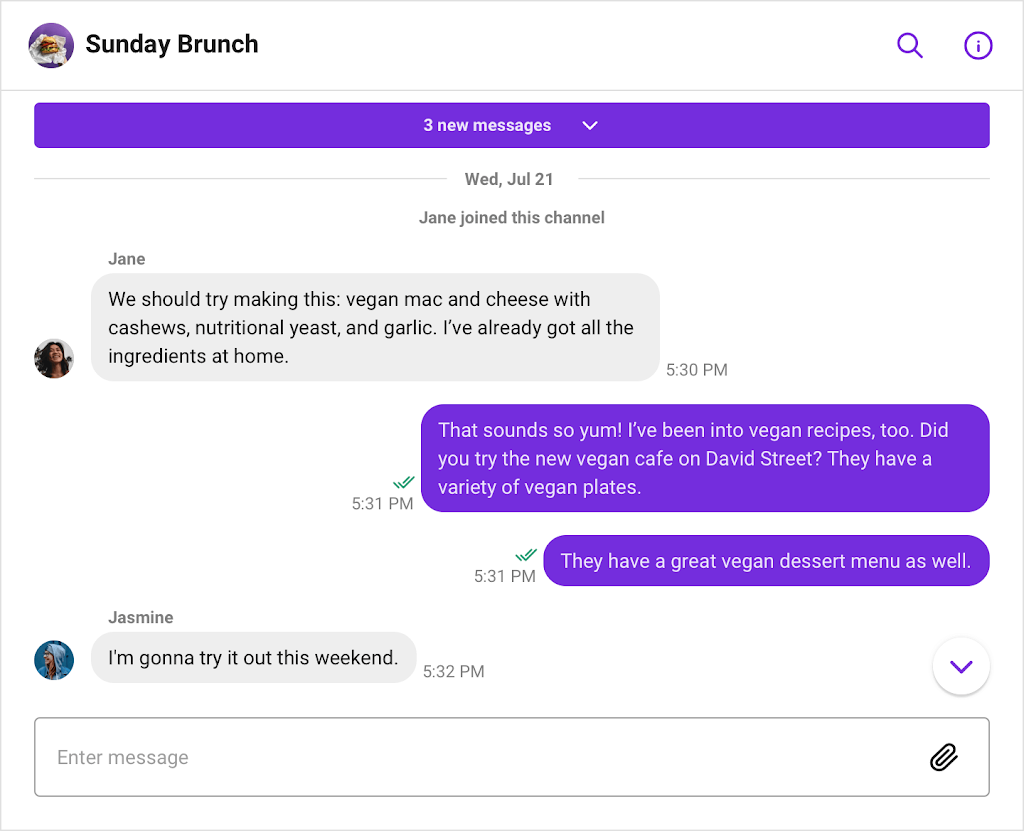
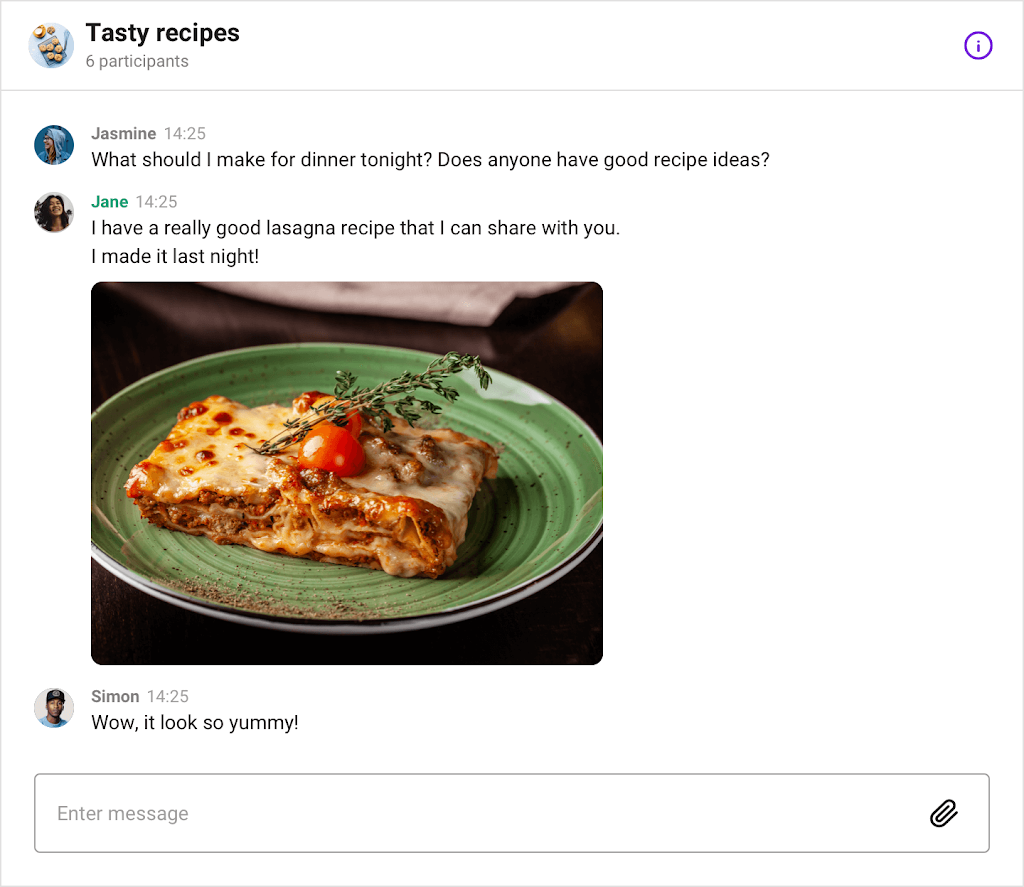
Ini adalah tata letak default komponen Saluran:

Pengaturan Saluran
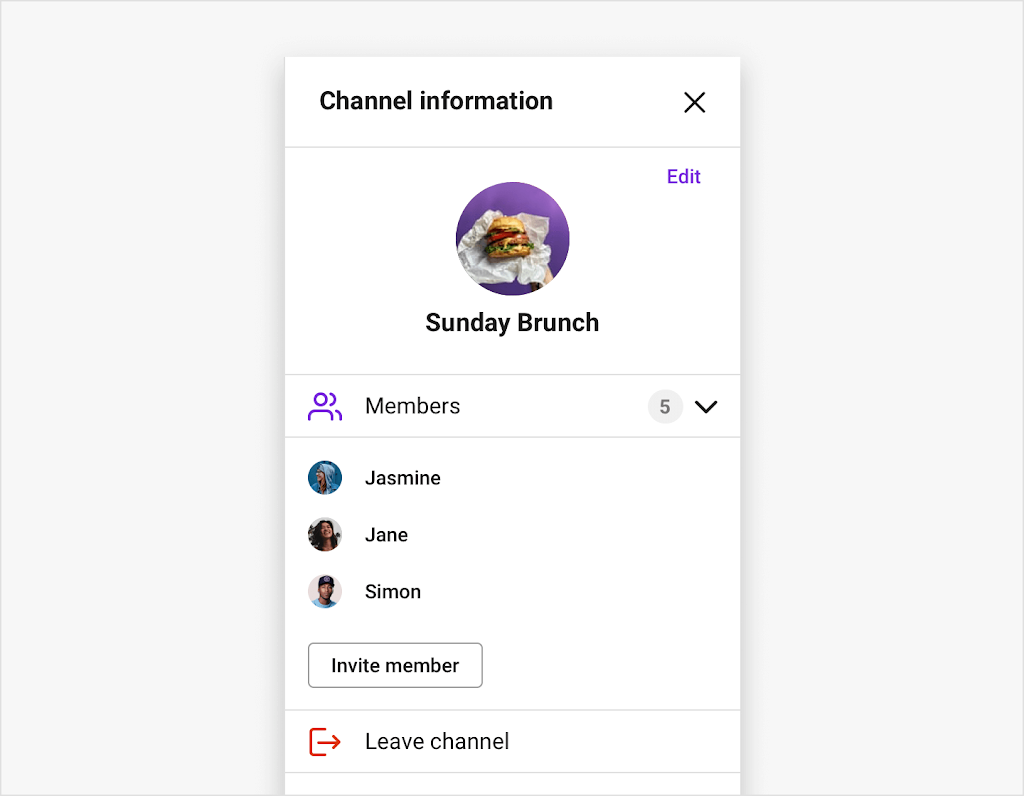
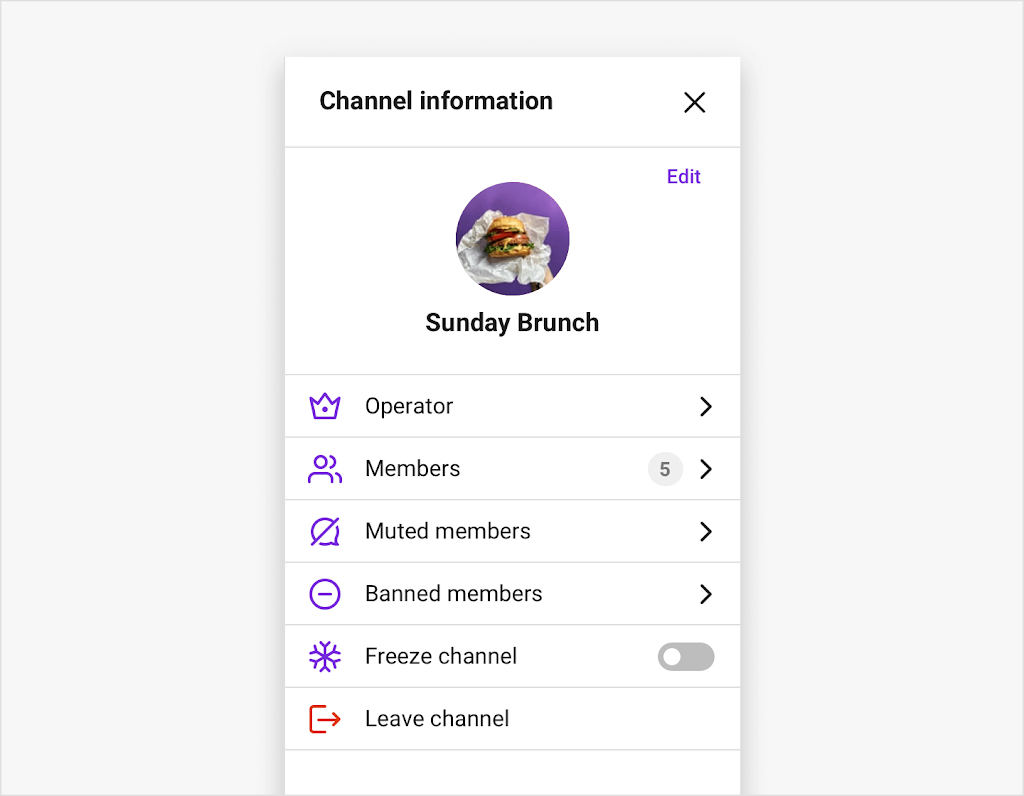
Modul Pengaturan Saluran menampilkan menu informasi saluran grup dan opsi pengaturan. Anggota dapat melihat daftar anggota, mengundang pengguna ke saluran, dan keluar dari saluran. Jika pengguna adalah operator saluran, mereka akan memiliki opsi tambahan yang tersedia untuk mereka (dalam pengaturan), seperti dapat menambah atau menghapus operator, membisukan atau mencekal anggota, melihat daftar pengguna yang dibisukan dan dicekal, dan keluar atau membekukan saluran.
ChannelSettings memerlukan properti channelUrl dan memiliki properti opsional seperti onCloseClick, onChannelModified, dan renderLeaveChannel. Properti onCloseClick dan onChannelModified dipicu oleh peristiwa yang dipicu dari UI itu sendiri dan menjalankan logika khusus yang Anda berikan. Anda dapat memanfaatkan onCloseClick jika pengguna mengeklik tombol untuk menutup bilah pengaturan. Anda dapat memberikannya fungsi di mana Anda ingin memodifikasi UI agar tidak menampilkan komponen pengaturan. Jika Anda ingin memecat acara setelah pengaturan diubah, Anda dapat merender pesan sukses ke layar dengan memanfaatkan properti onChannelModified. Saat menggunakan Pengaturan Saluran, Anda mungkin ingin mengubah desain tombol 'keluar dari saluran'. Anda dapat melakukannya dengan menggunakan properti renderLeaveChannel yang dapat digunakan untuk mengirimkan UI kustom Anda sendiri ke modul pengaturan.
Dua objek konteks untuk membangun menu pengaturan saluran untuk modul ini adalah ChannelSettingsProvider dan useChannelSettingsContext. ChannelSettingsProvider memerlukan channelUrl untuk diteruskan. Beberapa opsi lain untuk penyedia ini adalah onCloseClick, onBeforeUpdateChannel, dan invalidChannel. Kait useChannelSettingsContext memiliki beberapa properti yang dapat digunakan, seperti onCloseClick, onChannelModified, dan onBeforeUpdateChannel.
Set ChannelSettings dari komponen UI yang menyusun tampilan pengaturan saluran grup adalah ChannelSettingsUI, ModerationPanel, UserPanel, ChannelProfile, EditDetailsModal, LeaveChannel, dan UserListItem. ChannelSettingsUI menampilkan tampilan yang mencakup tampilan profil saluran, tampilan menu moderasi, dan tombol keluar saluran. Komponen memiliki empat properti opsional: renderPlaceHolderError, renderChannelProfile, renderModerationPanel, dan renderLeaveChannel. ModerationPanel membuat tampilan menu pengaturan untuk operator saluran. Ini termasuk daftar operator, anggota, pengguna yang dinonaktifkan dan diblokir, tombol beralih saluran beku, dan opsi untuk meninggalkan saluran. Panel Penggunakomponen membuat tampilan menu setelan untuk anggota saluran yang menyertakan daftar anggota, opsi untuk mengundang pengguna lain ke saluran, dan opsi untuk keluar dari saluran. Komponen ChannelProfile membuat tampilan profil saluran termasuk judul saluran, gambar, dan tombol edit yang memungkinkan pengguna untuk mengubah informasi saluran. EditDetailsModal menampilkan modal tempat pengguna dapat mengedit nama saluran dan gambar profil. Ini memiliki dua properti opsional yang dapat digunakan: onSubmit dan onCancel. Modal LeaveChannel merender ketika pengguna mengklik untuk meninggalkan saluran di menu pengaturan dan meminta pengguna untuk mengonfirmasi tindakan ini. LeaveChannel memiliki properti onSubmit dan onCancel yang dapat digunakan dengannya. UserListItem _menampilkan pengguna individu dalam daftar pengguna. Komponen ini memerlukan properti pengguna untuk ditetapkan dan memiliki tiga properti opsional: currentUser, className, dan action.
Inilah cara Anda mengimplementasikan modul ChannelSettings menggunakan ChannelSettingsProvider dan useChannelSettingsContext:
Ini adalah UI default ChannelSetting untuk non-operator:

Ini adalah pengaturan saluran yang akan ditampilkan untuk operator saluran:

Saluran Terbuka
Saluran terbuka adalah saluran publik yang dapat menangani sejumlah besar pengguna yang berinteraksi dalam obrolan. Modul OpenChannel membutuhkan properti channelUrl dan memiliki berbagai properti opsional seperti anak-anak, isMessageGroupingEnabled, messageLimit, dan renderUserProfile.
Properti anak menunjukkan komponen anak dari OpenChannel, yang merupakan data yang disediakan oleh OpenChannelProvider. Properti isMessageGroupingEnabled memeriksa apakah fitur diaktifkan sehingga mengetahui cara menampilkan UI. Jika pengelompokan pesan diaktifkan, setiap pesan yang dikirim dalam satu menit akan dikelompokkan menjadi satu pesan. Properti messageLimit menyediakan jumlah maksimum pesan yang akan disimpan dalam komponen OpenChannelMessageList saluran. Jika ingin menyesuaikan pratinjau profil saat mengeklik avatar pengguna, Anda dapat meneruskan komponen UI Anda sendiri dengan menggunakan properti renderUserProfile untuk mengganti desain default.
Objek konteks yang dapat digunakan untuk modul OpenChannel untuk menyimpan dan menangani data adalah OpenChannelProvider dan useOpenChannel hook. OpenChannelProvider membutuhkan properti channelUrl untuk disetel. Beberapa properti opsional termasuk isMessageGroupingEnabled, messageLimit, dan onChatHeaderActionClick. Kait konteks useOpenChannelContext memiliki sejumlah properti yang dapat digunakan, seperti renderUserProfile, currentOpenChannel, dan allMessages.
Himpunan komponen UI yang menyusun modul OpenChannel adalah OpenChannelUI, OpenChannelHeader, OpenChannelInput, OpenChannelMessageList, dan OpenChannelMessage. OpenChannelUI menampilkan layar dasar modul dan tampilan header, pesan, dan daftar pesan dalam saluran terbuka. OpenChannelUI memiliki daftar properti opsional seperti renderMessage, renderHeader, dan renderInput. OpenChannelHeader merender judul saluran dan ikon informasi. OpenChannelInput adalah tempat pengguna dapat mengirim pesan atau file pesan seperti gambar, video, atau dokumen. OpenChannelMessageList menampilkan daftar semua pesan di saluran terbuka. Ini memiliki dua properti opsional: renderMessage dan renderPlaceHolderEmptyList.OpenChannelMessage menunjukkan pesan individual di saluran. Komponen ini memerlukan properti pesan dan memiliki sejumlah properti opsional seperti hasSeperator, chainTop, dan editDisabled.
Di bawah ini adalah cara menggunakan modul OpenChannel dengan OpenChannelProvider dan useOpenChannelContext:
Seperti inilah tampilan desain default OpenChannel:

Pengaturan Saluran Terbuka
Modul OpenChannelSettings menampilkan menu pengaturan seperti memberikan nama saluran, gambar saluran, URL aplikasi, dan daftar peserta. Jika pengguna saat ini adalah seorang operator, mereka memiliki pengaturan tambahan seperti menambahkan atau menghapus operasi, melihat daftar pengguna yang dinonaktifkan dan diblokir, dapat membisukan atau mencekal peserta, dan opsi untuk menghapus saluran.
OpenChannelSettings memerlukan properti channelUrl untuk diteruskan. Beberapa properti lain yang disediakan adalah onChannelModified, onDeleteChannel, dan onCloseClick. Properti ini akan menjalankan serangkaian operasi saat pengguna berinteraksi dengan atribut tertentu di UI. Dalam pengaturan saluran terbuka, dengan menggunakan onCloseClick, Anda dapat mengatur status bilah pengaturan menjadi tertutup dan menghapus komponen pengaturan dari tampilan obrolan. Ide yang sama berlaku saat menggunakan onChannelModified dan onDeleteChannel, di mana jika pengguna mengklik untuk menyimpan pengeditan yang telah dibuat atau jika mereka mengklik tombol untuk menghapus saluran, Anda dapat memodifikasi UI di aplikasi Anda agar komponen kustom muncul di layar.
Dua objek konteks yang digunakan untuk membuat menu pengaturan saluran fungsional adalah OpenChannelSettingsProvider dan hook useOpenChannelSettingsContext. OpenChannelSettingsProvider memerlukan channelUrl untuk diteruskan dan menyertakan properti tambahan seperti onBeforeUpdateChannel, disableUserProfile, dan renderUserProfile. Kait useOpenChannelSettingsContext memiliki daftar properti seperti onDeleteChannel, onChanelModified, dan setChannel.
Komponen UI yang membentuk keseluruhan modul OpenChannelSetting adalah OpenChannelSettingsUI, OperatorUI, ParticipantUI, OpenChannelProfile, dan EditDetailsModal. OpenChannelSettingsUI menampilkan layar dasar modul yang berisi OperatorUI dan ParticipantUI. Dua properti opsional untuk OpenChannelSettingsUI adalah renderOperatorUI dan renderParticipantList. OperatorUI menampilkan menu setelan untuk operator saluran dan memiliki properti opsional renderChannelProfile. ParticipantUI menampilkan daftar peserta di saluran terbuka. OpenChannelProfile membuat tampilan profil saluran yang menampilkan judul dan gambar saluran. EditDetailsModalmuncul saat pengguna ingin mengedit nama saluran dan gambar profil. Ini memiliki properti onCancel yang dapat dipicu saat tombol batal diklik.
Kode berikut adalah cara menggunakan modul OpenChannelSettings dengan OpenChannelSettingsProvider dan useOpenChannelSettingsContext:
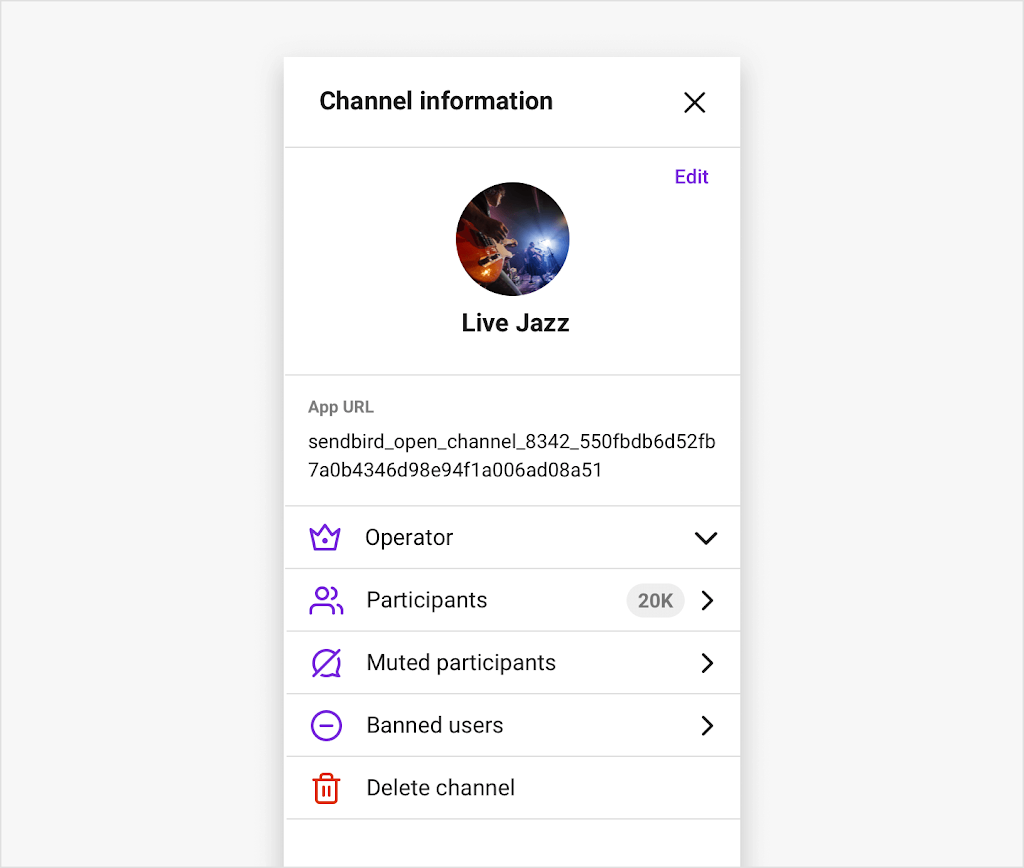
Inilah yang OpenChannelSettings ditampilkan sebagai:

Pencarian Pesan
Modul MessageSearch memungkinkan pengguna untuk mencari pesan di dalam saluran tempat mereka menjadi anggota. Properti channelUrl harus disetel untuk MessageSearch. Properti opsional tambahan tersedia untuk digunakan seperti onResultLoaded, onResultClick, dan renderPlaceholderEmptyList.
Saat menggunakan modul MessageSearch, Anda mungkin ingin menampilkan semua hasil pencarian di jendela UI terpisah yang ditampilkan sebagai lapisan pop up di atas obrolan. Anda dapat melakukannya dengan menggunakan properti onResultLoaded di mana sebuah fungsi dipanggil setelah hasilnya diterima. Menggunakan onResultClick, Anda dapat menjalankan logika khusus setelah pengguna memilih hasil pencarian. Properti renderPlaceholderEmptyList memungkinkan Anda membuat UI yang disesuaikan untuk placeholder saat daftar pencarian kembali tanpa hasil. Jadi, ketika daftar pencarian tidak ada daftarnya, Anda dapat membuat notifikasi muncul.
Untuk MessageSearch, Anda dapat menggunakan MessageSearchProvider dan menggunakan hookMessageSearch untuk menyimpan dan mengelola data yang digunakan untuk membuat UI pencarian pesan. MessageSearchProvider memerlukan channelUrl untuk ditentukan dan memiliki properti opsional tambahan seperti onResultClick, messageSearchQuery, dan onResultLoaded. Kait useMessageSearchContext memiliki sejumlah properti opsional seperti onResultLoaded, requestString, dan selectedMessageId.
MessageSearchUI adalah satu - satunya komponen UI dalam modul MessageSearch dan menampilkan tampilan hasil pencarian.
Inilah cara Anda mengimplementasikan MessageSearch menggunakan MessageSearchProvider dan useMessageSearchContext:
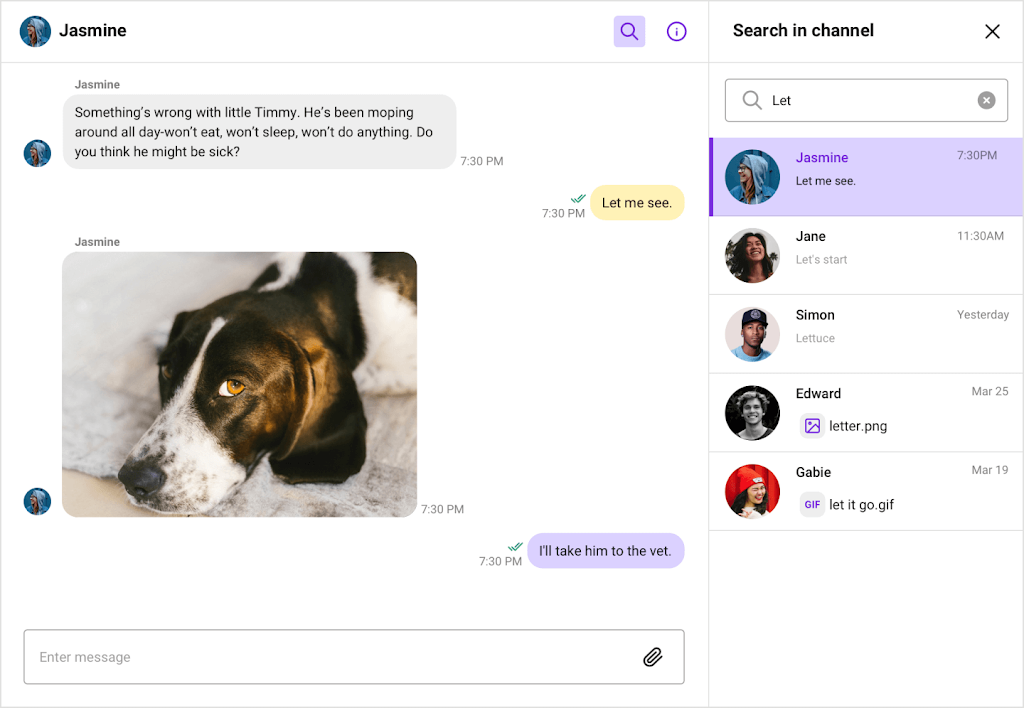
UI default modul MessageSearch terlihat seperti ini:

Edit Profil Pengguna
Modul EditUserProfile memungkinkan pengguna saat ini untuk membuat perubahan pada profil mereka. Dengan mengklik avatar mereka sendiri, jendela pop-up dengan informasi profil mereka akan muncul. Di sini, pengguna memiliki opsi untuk mengedit gambar profil, nama panggilan, dan dapat mengubah tema menjadi mode terang atau gelap.
EditUserProfile memiliki 4 properti opsional yang menyertakan turunan, onCancel, onThemeChange, dan onEditProfile. Properti anak-anak digunakan untuk melihat komponen anak di EditUserProfile yang disediakan oleh EditUserProfileProvider kepada kita. onCancel digunakan untuk menjalankan operasi saat UI dipicu dari pengguna yang mengklik untuk membatalkan pengeditan yang telah mereka buat. Jika Anda ingin menambahkan gaya tambahan berdasarkan apakah obrolan dalam mode terang atau gelap, Anda dapat menggunakan onThemeChange untuk memanggil fungsi yang menerapkan CSS khusus saat pengguna mengeklik untuk mengubah tema. Terakhir, onEditProfile memungkinkan Anda menerapkan serangkaian tindakan setelah pengguna memperbarui profilnya.
UIKit menyediakan EditUserProfileProvider dan useEditUserProfileProviderContext hook sebagai objek konteks untuk modul EditUserProfile. Keduanya dapat menggunakan properti opsional yang sama dengan EditUserProfile: children, onCancel, onThemeChange, dan onEditProfile.
Satu-satunya komponen UI dalam modul EditUserProfile adalah EditUserProfileUI , yang merender tampilan profil pengguna.
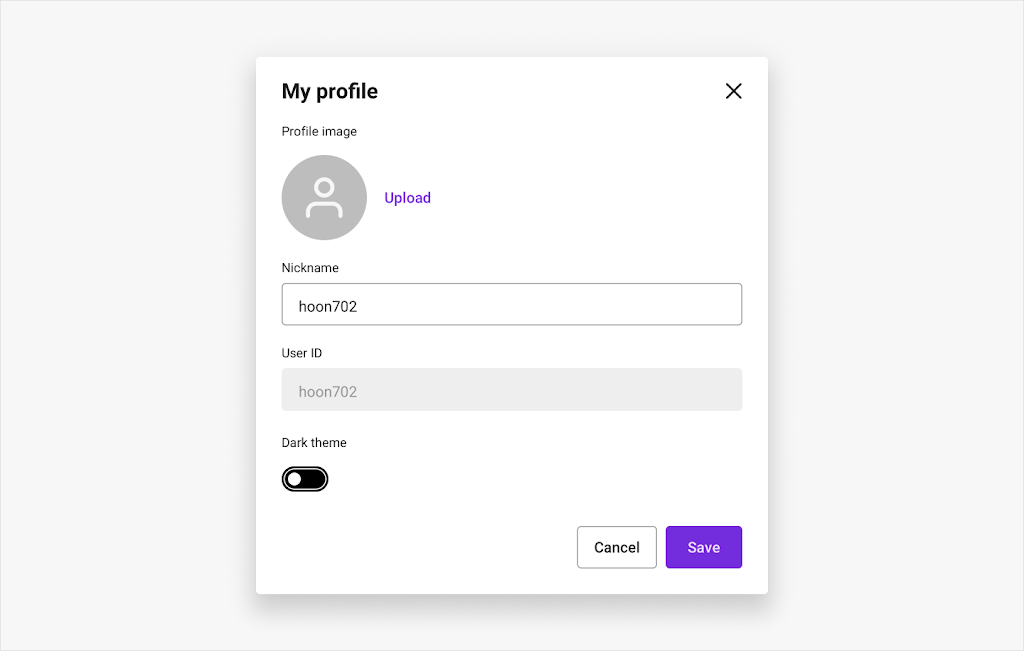
Desain default untuk EditUserProfile akan terlihat seperti ini:

Kesimpulan & langkah selanjutnya
Kami telah meninjau secara rinci komponen dan modul inti yang disediakan Sendbird UIKit untuk React untuk kami. Dengan kumpulan fondasi yang kuat ini, kami sekarang dapat memutuskan komponen dan modul mana yang diperlukan untuk mendukung kasus penggunaan yang berbeda. Sebagai contoh, lihat blog kami tentang cara membuat klon messenger WhatsApp dengan Sendbird UIKit untuk React. Di blog ini, Anda akan memahami cara membangun pengalaman obrolan seperti WhatsApp kustom Anda sendiri menggunakan komponen dan modul inti yang telah kita diskusikan di seluruh postingan blog ini.
Untuk informasi lebih lanjut, silakan lihat dokumen kami atau jelajahi banyak tutorial UIKit di porta pengembang kami . Jika Anda memerlukan bantuan dengan Sendbird UIKit , lihat forum komunitas atau hubungi kami . Pakar kami selalu siap membantu!
Selamat membangun obrolan! ✨







