Cara membuat jajak pendapat untuk pengembang: Menggunakan Polling Sendbird dengan UIKit

Jajak pendapat memungkinkan pengguna untuk berbagi pendapat dan berinteraksi satu sama lain. Mereka memungkinkan pengambilan keputusan yang cepat dengan membantu individu untuk bersama-sama memahami preferensi orang lain dengan cara yang cepat dan ringkas. Baik itu memilih lokasi untuk bertemu, mencari tahu waktu terbaik untuk suatu acara, atau memutuskan film mana yang akan ditonton, jajak pendapat menghindari percakapan yang berlebihan dan memberikan jawaban cepat yang jelas untuk semua orang.
Jadi bagaimana Anda bisa membuat jajak pendapat? Tutorial ini akan menunjukkan kepada Anda bagaimana membangun aplikasi menggunakan fitur jajak pendapat baru Sendbird Chat SDK yang terintegrasi dalam Sendbird UIKit for React .
Anda mungkin juga merasa berguna untuk menonton tutorial video ini.
Mulai
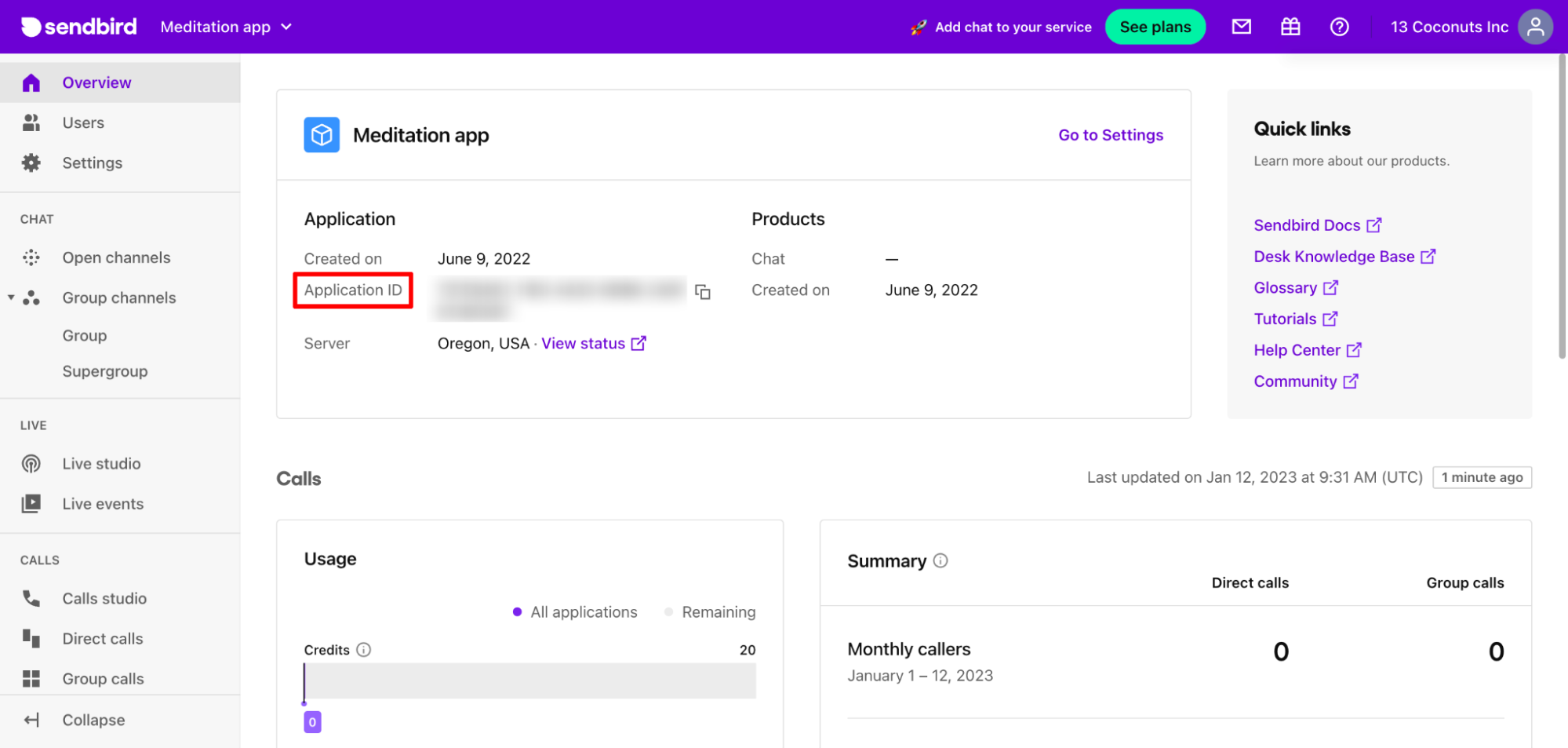
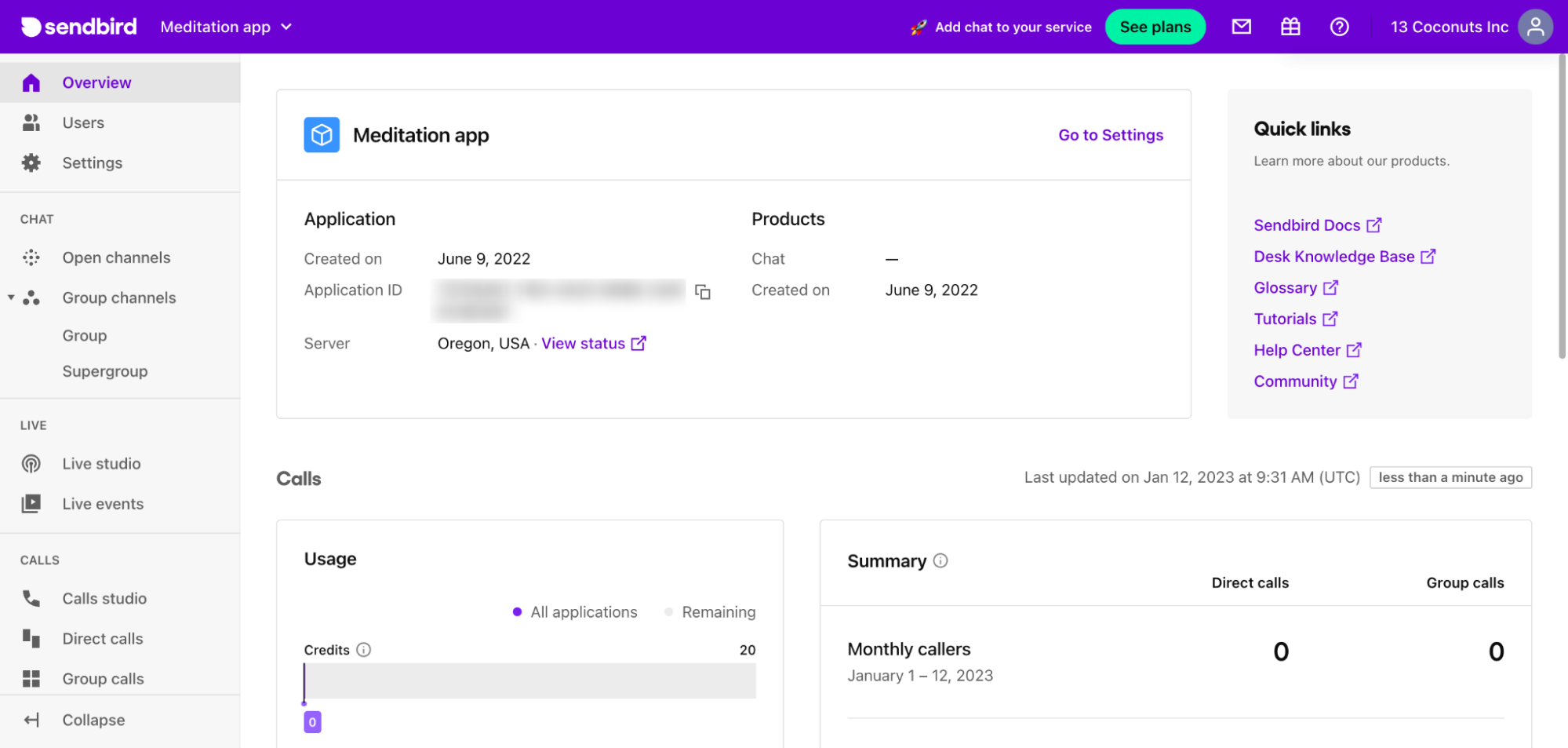
Untuk memulai, buat aplikasi dan pengguna baru di dasbor Sendbird . Dasbor adalah tempat Anda dapat mengakses semua yang ada di layanan obrolan Anda.

Setelah dibuat, simpan ID aplikasi yang dihasilkan. Anda memerlukannya untuk menginisialisasi Chat Chat SDK dan UIKit di aplikasi Anda.

Sekarang, buat aplikasi React dan instal Sendbird SDK dan Sendbird UIKit untuk React dengan npm:
Sampel ini akan menggunakan Material UI, jadi pasang material dan ikon-material:
Silakan lihat dokumen MUI tentang ikon Material UI.
Di aplikasi Anda, buat file .env untuk menyimpan ID Aplikasi, ID pengguna, nama panggilan, dan token akses yang disediakan di dasbor Sendbird. Kemudian, impor setiap variabel ke dalam file App.js untuk menginisialisasi Chat SDK dan UIKit.
Di App.js, impor Penyedia Sendbird dari Sendbird UIKit. Ini akan menjadi pembungkus untuk aplikasi kita. Kemudian buat file baru bernama CustomizedApp.js dan impor ke App.js. CustomizedApp akan menjadi komponen anak dari SendbirdProvider dan berisi komponen ChannelList, Channel, dan ChannelSettings.
SendbirdProvider adalah penyedia konteks untuk UIKit. Pastikan untuk meneruskan appId, userId, nickname, dan accessToken untuk menginisialisasi UIKit.
Inisialisasi Sendbird Chat SDK untuk JS di file App.js. Gunakan fungsi SendbirdChat.init dan berikan appID dan modul yang akan digunakan. Untuk dapat menggunakan GroupChannelModule dalam aplikasi kita, berikan GroupChannelModule sebagai modul. Dengan kembalinya SendbirdChat.init, kami menggunakannya untuk memanggil .connect dan meneruskan userID dan accessToken.

Your app is where users connect.
komponen UIKit
Di Aplikasi yang Disesuaikan, impor Daftar Saluran, Saluran, Pengaturan Saluran, sendbirdSelectors, dan gunakan SendbirdStateContext dari UIKit.
useSendbirdStateContext adalah hook useState yang memungkinkan Anda mengakses status sendbirdProvider. Saat Anda menggunakan sendbirdSelectors, status akan diminta dari useSendbirdStateContext. Sampel ini akan menggunakan fungsi sendbirdSelector getUpdateUserMessage, yang akan mengambil status yang disediakan oleh useSendbirdStateContext.
Daftar Saluran
Komponen ChannelList akan merender daftar saluran di dalam aplikasi. Kami akan menggunakan properti onChannelSelect untuk mengatur saluran yang diklik dalam daftar saluran.
Saluran
Komponen Channel akan menggunakan properti channelUrl, onChatHeaderActionClick, renderMessage, dan renderMesageInput. channelUrl akan menyetel currentChannelUrl dan onChatHeaderActionClick merender opsi setelan untuk dibuka saat diklik.
Properti renderMesage merender komponen CustomizedMessageItem, yang untuk sampel kami akan memeriksa jenis pesan yang ada di jendela percakapan dan mengembalikan tata letak tertentu berdasarkan pesan tersebut. Jenis pesan di UIKit adalah: pengguna, admin, dan pesan file. Untuk contoh ini, mungkin ada 3 jenis pesan yang disediakan UIKit, serta pesan polling. Kami akan membahas detail tentang CustomizedMessageItem nanti di posting ini.
Input Pesan yang Disesuaikan
Properti terakhir yang akan digunakan komponen Saluran adalah renderMessageInput, yang mengembalikan masukan pesan khusus. Buat komponen khusus yang disebut CustomizedMessageInput. Komponen ini akan menggunakan tata letak UIKit preset dari kolom input di jendela percakapan. Kami akan menambahkan fungsionalitas untuk memeriksa apakah teks yang diketik di kotak input dimulai dengan '/poll'. Jika ya, maka itu akan memicu munculnya formulir.
Cara membuat jajak pendapat
Sekarang kita telah membuat aplikasi dan berbicara tentang beberapa komponen penting UIKit, mari kita bicara tentang bagaimana sebenarnya membuat jajak pendapat.
Tambahkan Jajak Pendapat
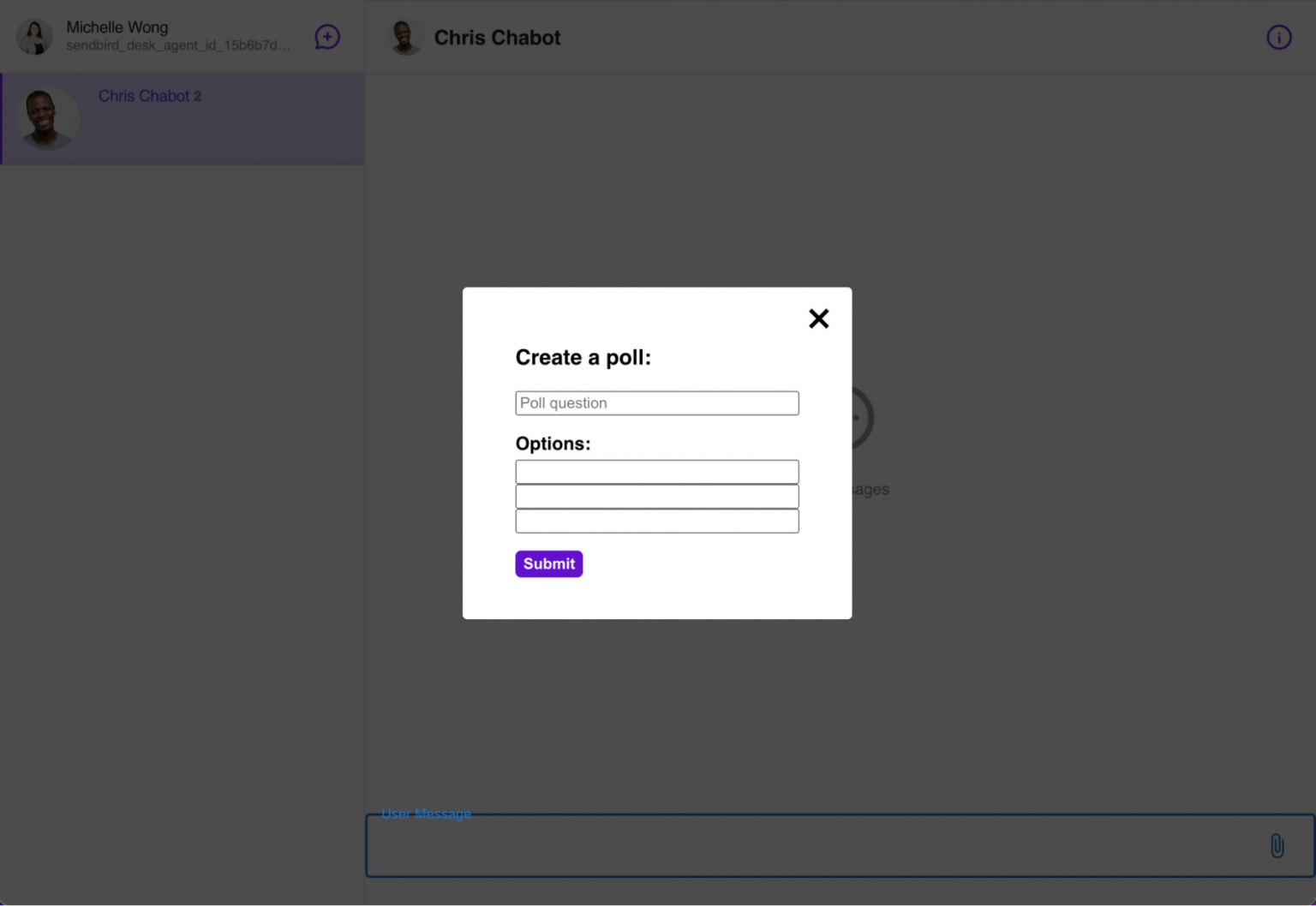
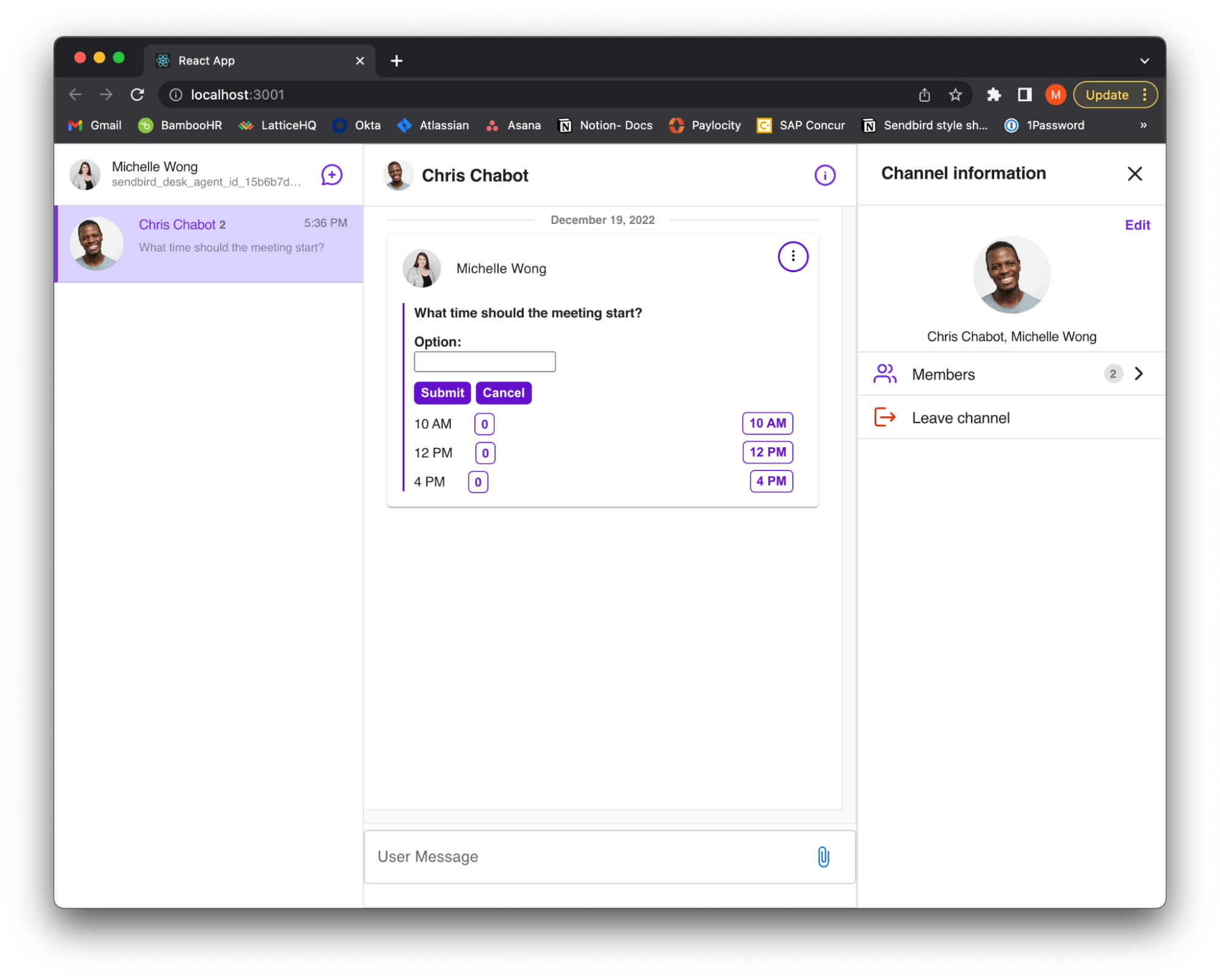
Buat formulir yang disebut AddPoll. AddPoll memungkinkan pengguna untuk memasukkan judul polling dan menambahkan opsi. AddPoll akan terlihat seperti ini:

Saat pengguna mengklik Kirim, itu akan memanggil submitPoll di CustomizedMessageInput. Fungsi submitPoll mengambil parameter, yang merupakan judul dan opsi, yang diterima dari formulir, dan memanggil metode buat dari SDK obrolan untuk membuat polling pemungutan suara.
Setelah jajak pendapat dibuat, gunakan sendUserMessage dan teruskan parameter saluran dan pesan pengguna. Parameter pesan pengguna yang perlu ditentukan adalah pesan dan ID polling untuk mengirim pesan pengguna dan polling yang baru saja dibuat dilampirkan ke pesan itu.
Catatan: Dalam params, allowUserSuggestion disetel ke true sehingga jajak pendapat akan memungkinkan pengguna lain menambahkan opsi ke jajak pendapat.
Sekarang mari mundur selangkah dan lihat seperti apa jendela obrolan itu.
Pengaturan Saluran
Komponen ChannelSettings meneruskan channelUrl untuk memperbarui saluran saat ini dan onCloseClick untuk menutup menu opsi pengaturan.
Setelah mengimpor komponen UIKit, tambahkan elemen berikut untuk membungkus setiap komponen:
- Div dengan nama kelas “channel-list” di sekitar ChannelList
- Div dengan nama kelas "channel-chat" di sekitar Channel
- Div dengan nama kelas "pengaturan saluran" di sekitar Pengaturan Saluran
Sekarang, buat div untuk membungkus ketiga komponen dan pembungkus divnya dengan nama kelas "channel-wrap". Nama kelas ini memiliki komponen gaya prasetel dari UIKit yang ingin kita terapkan ke aplikasi kita.
Agar obrolan memenuhi seluruh tampilan dengan daftar saluran di sebelah kiri dan jendela percakapan di sebelah kanan, terapkan gaya berikut ke file App.css:
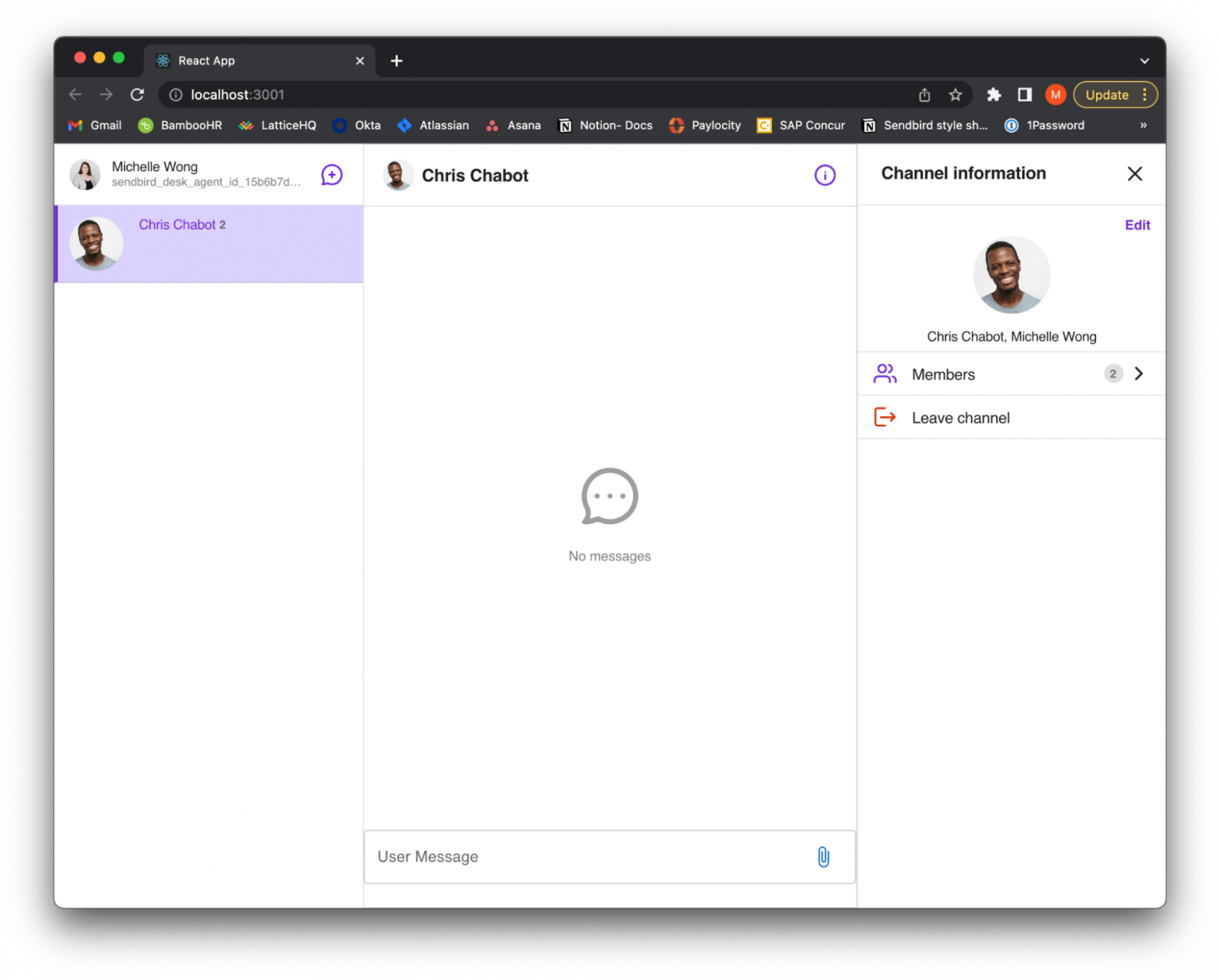
Aplikasi akan ditampilkan sebagai berikut:

Item Pesan Khusus
Seperti disebutkan sebelumnya, komponen Channel menggunakan renderMessage untuk mengembalikan komponen kustom, CustomizedMessageItem. Kirim pesan, userId, currentChannel, updateUserMessage dan sb.CustomizedMessageItem akan memeriksa setiap pesan dalam percakapan apakah itu admin, file, pengguna, atau pesan polling.
Berdasarkan jenis pesannya, ia akan mengembalikan pesan tersebut untuk diformat dengan tata letak tertentu. Impor setiap jenis pesan yang dapat dikembalikan, baik AdminMessage, FileMessage, atau UserMessage dari UIKit serta komponen PollMessage kustom.
AdminMessage, FileMessage, dan UserMessage menggunakan tata letak default yang disediakan oleh UIKit.
AdminMessage :
FilePesan :
Pesan Pengguna :
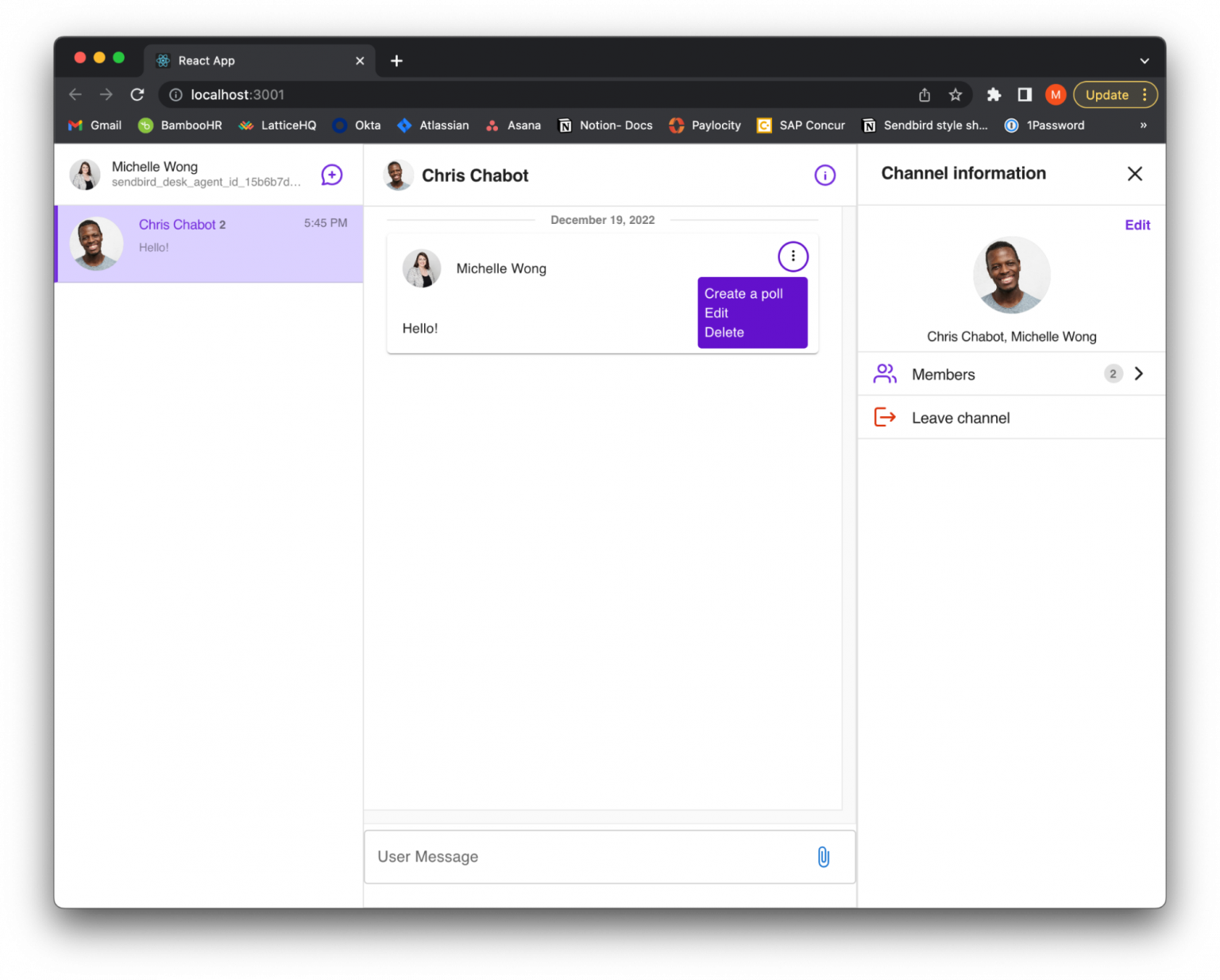
Sementara UserMessage menggunakan desain prasetel dari UIKit, kami ingin menambahkan fungsionalitas tambahan untuk memicu opsi tambahan untuk membuat polling dari pesan pengguna. Seorang pengguna dapat mengklik opsi dropdown untuk pesan mereka dan melihat opsi default, yang merupakan tombol edit dan hapus. Tambahkan opsi lain untuk membuat jajak pendapat.

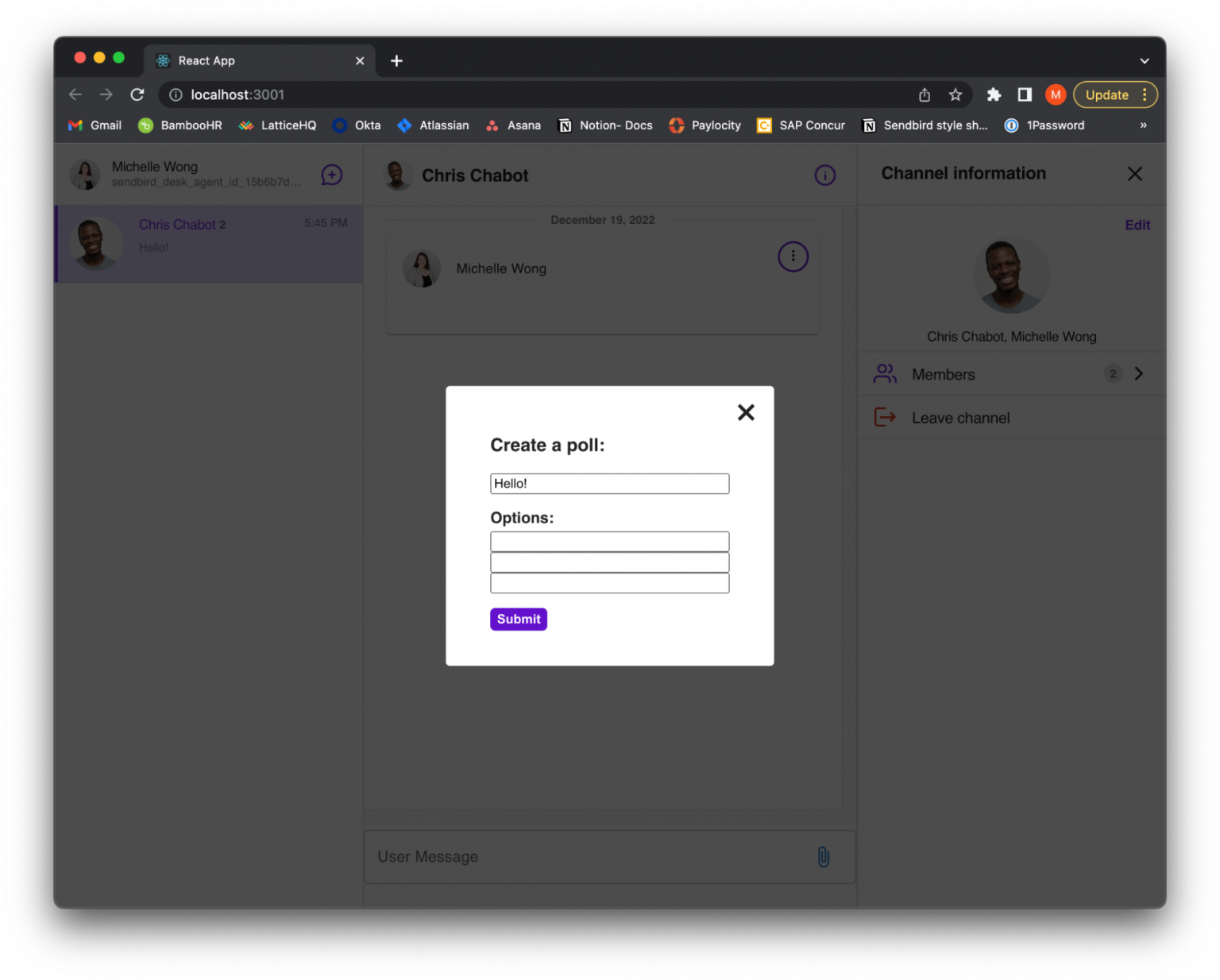
Dengan mengklik 'Buat jajak pendapat', formulir akan menampilkan dan menanyakan pertanyaan dan opsi jajak pendapat. Untuk merender formulir, buat komponen AddPoll. Impor komponen ini di UserMessage.
Formulir AddPoll akan ditampilkan sebagai berikut:

Saat formulir ini dikirimkan, itu akan memanggil fungsi submitPoll di UserMessage. Di submitPoll, atur params yang diterima, seperti judul dan optionTexts.
Karena kami ingin pengguna lain dapat menambahkan opsi ke polling orang lain, kami juga akan menyetel allowUserSuggestion ke true. Ada beberapa parameter yang dapat diatur untuk jajak pendapat. Silakan merujuk ke properti jajak pendapat .
Sekarang, gunakan Poll.create() dan berikan objek params untuk membuat polling. Setelah polling dikembalikan, setel userMessageParams. Setel pesan userMessageParams sebagai judul polling yang diteruskan dan setel ID polling userMessageParams; ini adalah ID jajak pendapat baru yang dibuat saat pembuatan jajak pendapat. Ini akan menghubungkan jajak pendapat baru dengan pesan.
Setelah userMessageParams ditentukan, panggil updateUserMessage dan teruskan saluran, ID pesan, dan userMessageParams. Ini akan memperbarui pesan untuk menyimpan informasi jajak pendapat baru.
Fungsi submitPoll akan terlihat seperti ini:
Sekarang, karena pesan tersebut berisi data polling, pesan tersebut dianggap sebagai polling dan akan ditampilkan ke jendela percakapan sebagai pesan polling. Berikut adalah komponen UserMessage lengkap:
PollMessage
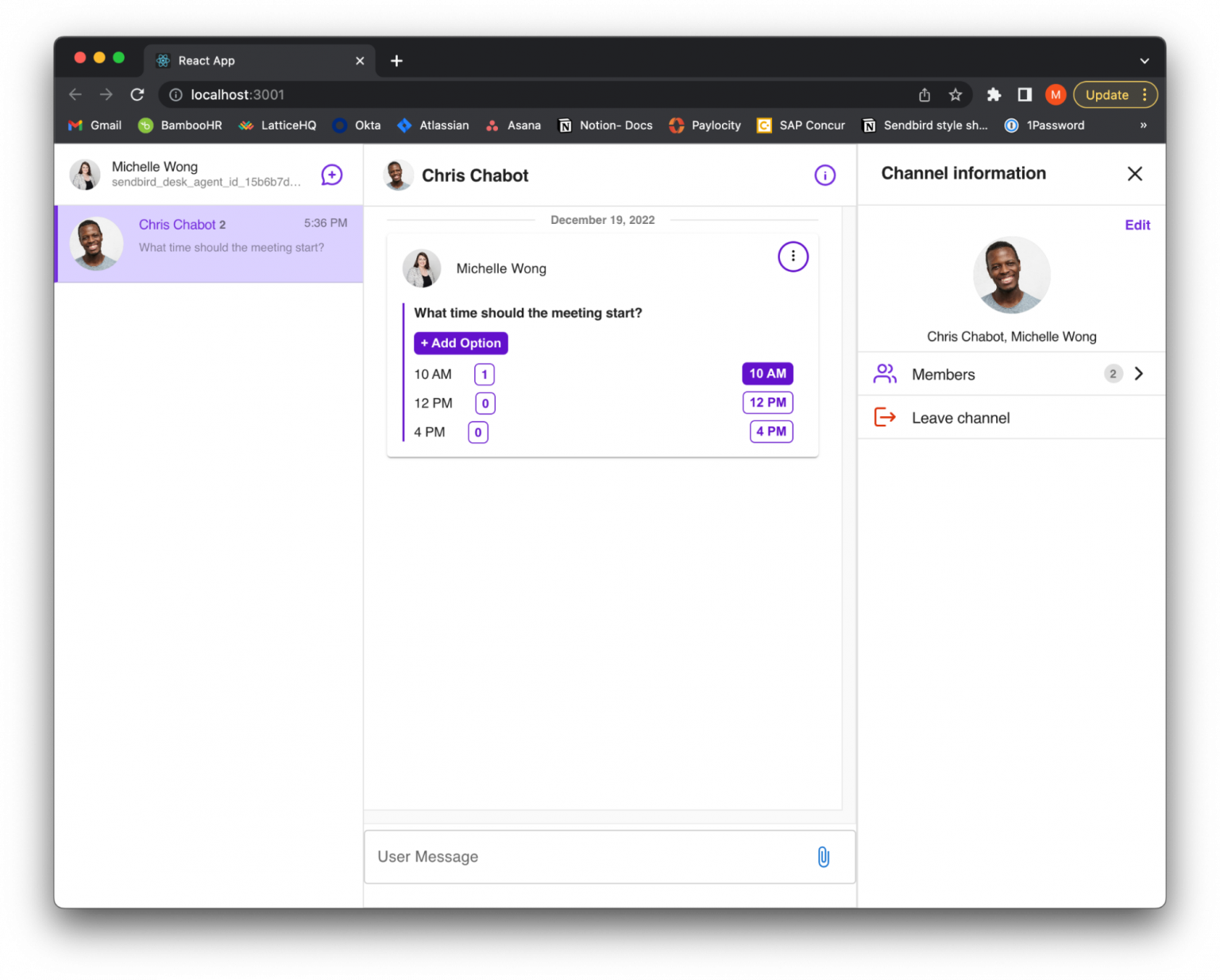
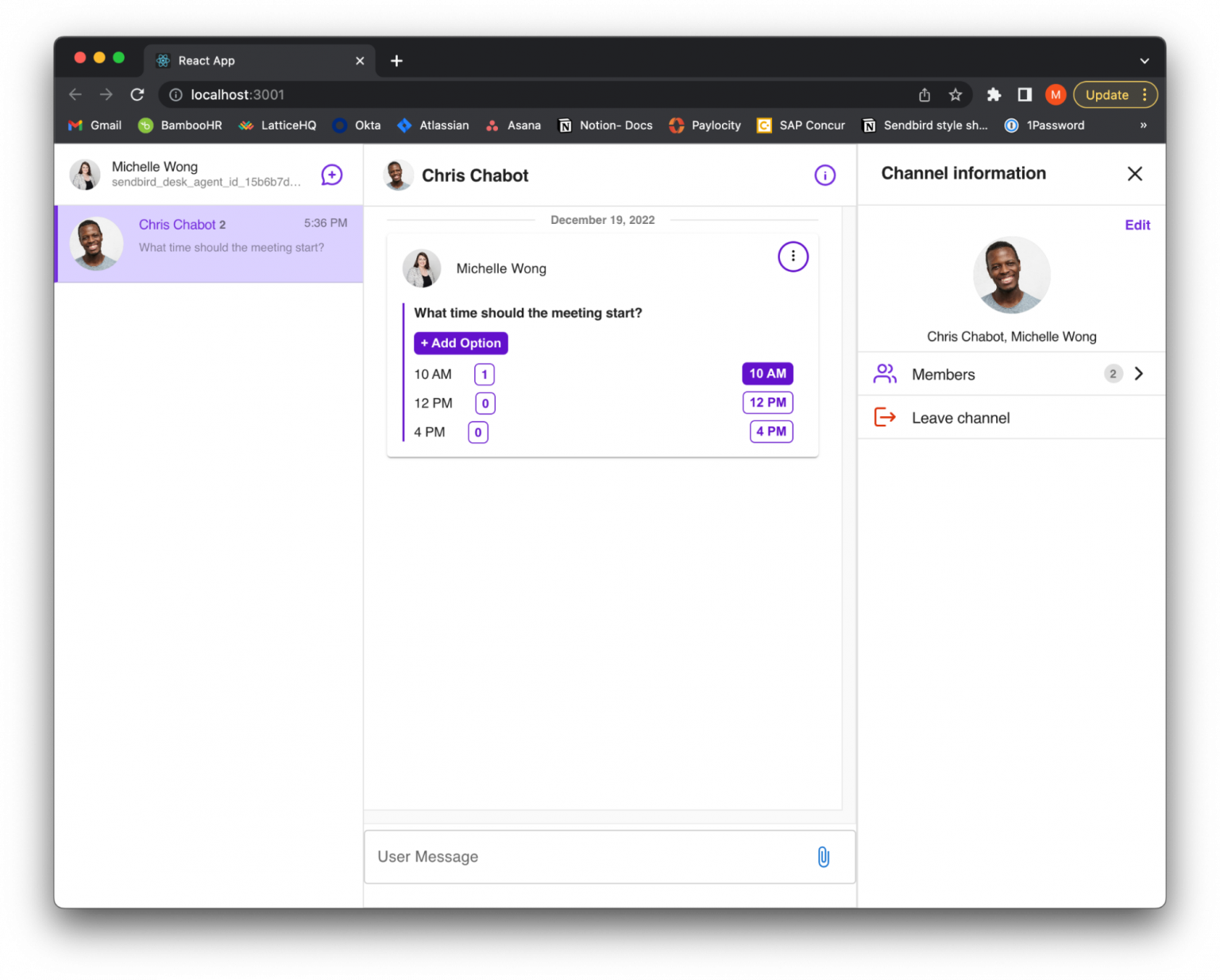
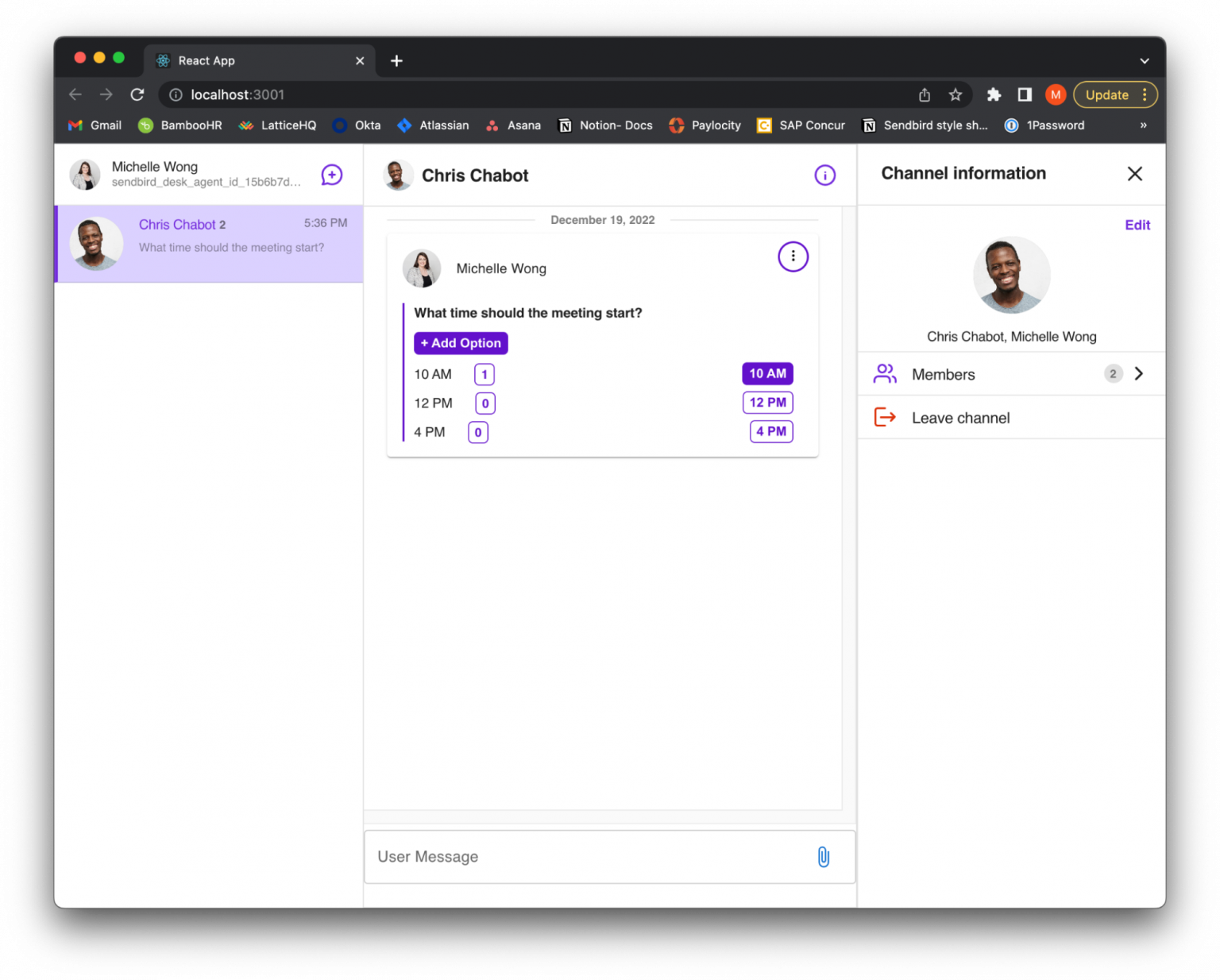
Jika sebuah pesan berisi data polling, itu akan merender komponen PollMessage. PollMessage mengembalikan tata letak yang menggunakan gaya default dari UserMessage dengan fitur tambahan. Jajak pendapat akan menampilkan judul, tombol opsi tambah, dan akan menampilkan setiap opsi dengan jumlah suara dan tombol suara yang sesuai.

Pengguna yang membuat polling akan memiliki menu opsi untuk mengubah polling, menghapus opsi, atau menghapus polling. Mereka akan dapat melihat opsi menu seperti yang terlihat di bawah ini:

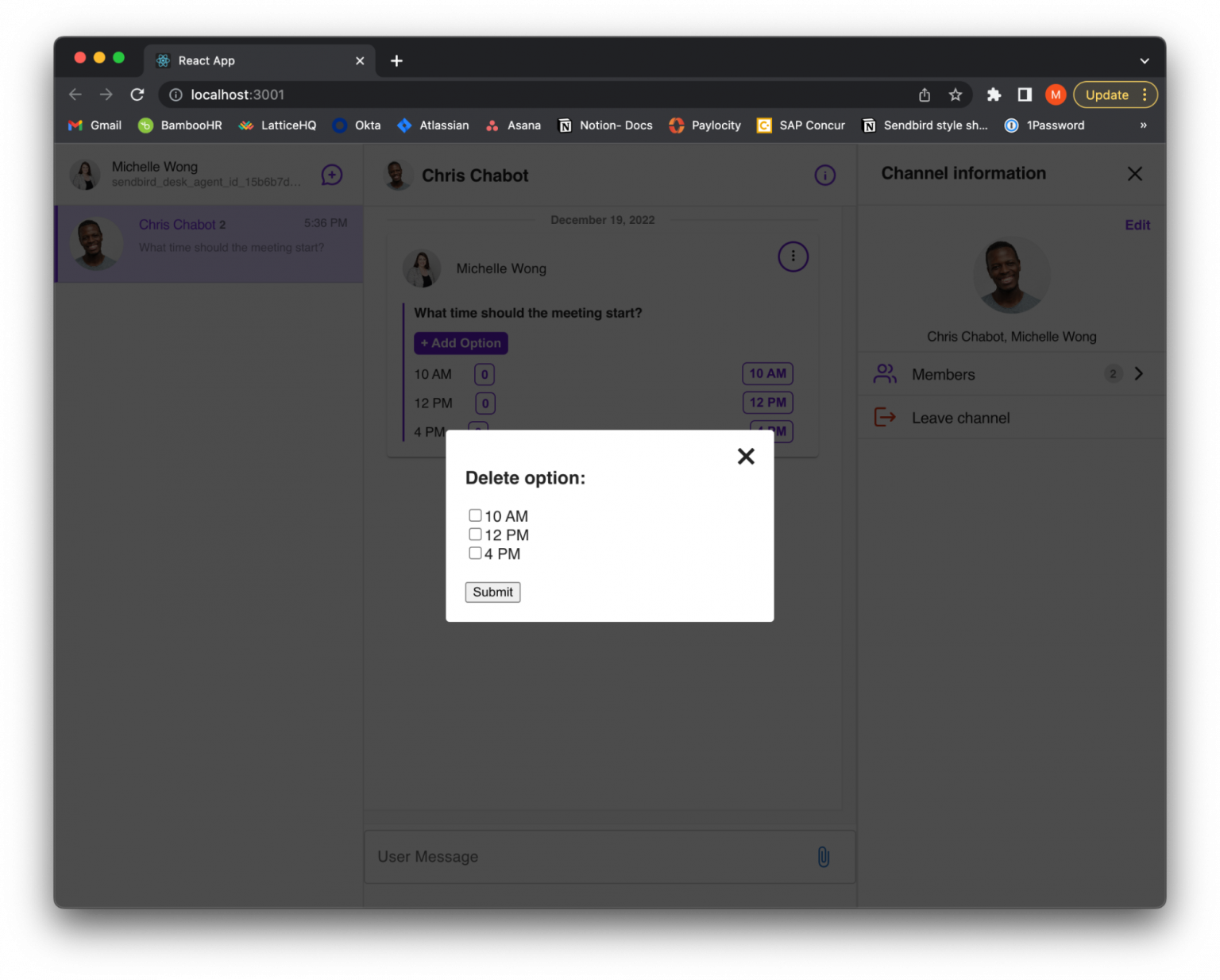
Hapus opsi jajak pendapat
Jika pengguna yang telah membuat polling mengklik untuk menghapus opsi dari polling, itu akan merender DeleteOptionForm. Formulir ini akan menampilkan setiap opsi dalam jajak pendapat.
Ini akan ditampilkan sebagai:

Setelah pengguna memilih opsi atau opsi untuk dihapus dan formulir dikirimkan, itu akan memicu fungsi deleteOption. Fungsi ini menerima opsi yang dipilih untuk dihapus dan memanggil fungsi deletePollOption . Itu membutuhkan ID polling dan ID opsi untuk diteruskan dan menghapus opsi dari polling.
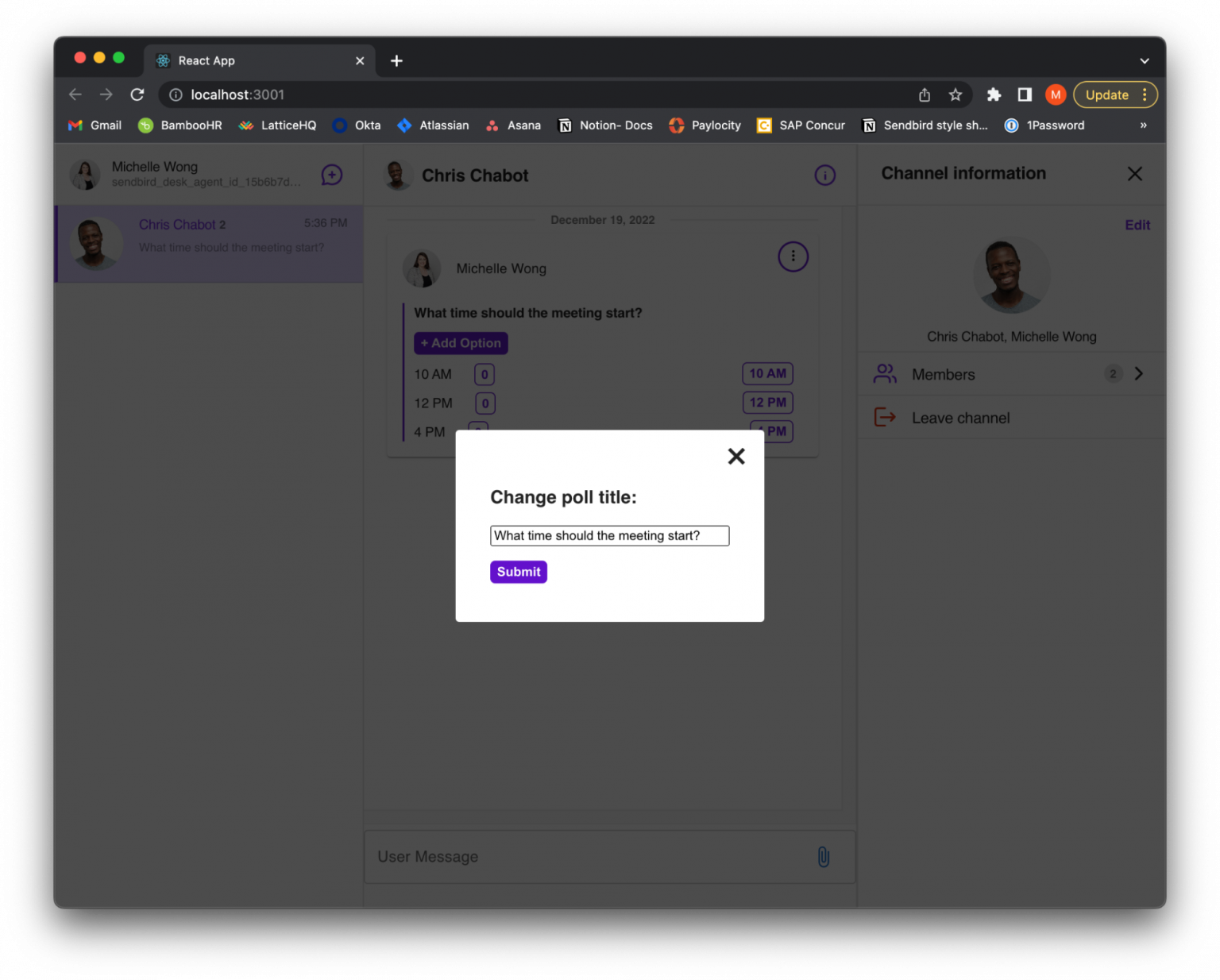
Perbarui jajak pendapat
Jika pengguna mengklik opsi 'ubah jajak pendapat', itu akan membuat komponen UpdatePollForm kustom.
Formulir pembaruan akan terlihat seperti berikut:

Saat pengguna mengirimkan formulir, itu akan memanggil updatePoll . Di updatePoll, atur parameter yang diperbarui, panggil updatePoll dan berikan ID polling dan parameter yang diperbarui.
Hapus jajak pendapat
Jika pengguna mengklik opsi hapus polling, itu akan memanggil fungsi deletePoll yang mengambil ID polling.
Tambahkan opsi jajak pendapat
Setiap pengguna akan memiliki kemampuan untuk menambahkan opsi ke jajak pendapat. Di PollMessage, tambahkan tombol yang akan memicu munculnya kotak input.

Saat kotak input muncul, pengguna dapat mengetik opsi untuk ditambahkan ke jajak pendapat. Setelah input dikirimkan, itu akan memanggil fungsi handleOptionsSubmit. handleOptionsSubmit akan menggunakan fungsi addPollOption untuk menambahkan opsi ke polling. addPollOption memerlukan ID polling dan opsi sebagai string untuk diteruskan.
Memberi suara pada jajak pendapat
Untuk mengizinkan pengguna memilih opsi jajak pendapat, buat tombol untuk setiap opsi. Jika pengguna mengklik tombol suara opsi, itu akan memanggil fungsi handleVote. handleVote akan menemukan opsi yang diklik dan menambah jumlah suara sebesar 1.
Buat objek baru bernama updatedVoteCounts untuk menyimpan penghitungan suara dan ID opsi. Selanjutnya, buat objek pollVoteEventPayload dan teruskan jumlah suara yang diperbarui, stempel waktu, ID polling, dan ID pesan.
Impor PollVoteEvent dari Sendbird Chat SDK dan buat instance barunya. PollVoteEvent memerlukan parameter berikut untuk diteruskan: ID polling, ID pesan, dan pollEventPayload.
Karena kita memiliki instance dari event polling, gunakan fungsi votePoll. VotePoll memerlukan Id polling, ID opsi polling, dan event polling. Kemudian, dengan kejadian yang dikembalikan dari votePoll, gunakan fungsi applyPollVoteEvent pada polling dan teruskan kejadian tersebut.
Setelah menerapkan suara ke polling, ulangi setiap opsi dalam polling. Untuk setiap opsi, gunakan createPollVoterListQuery untuk menerima pemilih. Kemudian, ulangi setiap pemilih dari kueri daftar dan periksa apakah pemilih cocok dengan pengguna saat ini. Jika demikian, atur suara agar sama dengan ID opsi. Ini akan mengatur status suara pengguna saat ini dalam jajak pendapat itu.
Menyimpan suara pengguna dalam keadaan akan memungkinkan pesan jajak pendapat mengetahui opsi yang dipilih pengguna saat ini dan mencerminkannya di UI. Sekarang, tombol yang diklik untuk memilih akan dicetak tebal untuk menunjukkan bahwa ini adalah opsi yang telah Anda pilih.
Ini akan ditampilkan sebagai:

Fungsi handleVote akan terlihat seperti ini:
Sekarang suara pengguna akan ditampilkan di UI ketika mereka mengklik untuk memilih, Anda juga ingin suara mereka terlihat pada pemuatan halaman awal. Jadi, saat pengguna memuat halaman, tombol suara yang sesuai dengan opsi yang telah mereka pilih akan dicetak tebal.
Untuk melakukan ini, gunakan react hook useEffect untuk mendapatkan pemilih di render. Ulangi opsi jajak pendapat dan untuk setiap opsi, dapatkan pemilih dengan memanggil createPollVoterListQuery. Berikan ID jajak pendapat dan ID opsi. Kemudian, telusuri setiap pemilih untuk pendapat tersebut dan periksa apakah pengguna saat ini ada dalam daftar pemilih. Jika demikian, setel suara untuk jajak pendapat agar sama dengan ID opsi yang telah dipilih pengguna.
useEffect akan terlihat seperti ini:
Menerima perubahan suara jajak pendapat
Pada titik ini, kami memiliki pengguna saat ini yang dapat membuat perubahan pada jajak pendapat. Namun, Anda memerlukan pengguna aktif lainnya untuk menerima perubahan di pihak mereka juga. Impor GroupChannelHandler dari UIKit. Buat instance baru dari handler. Kemudian, dapatkan saluran grup chat SDK dan gunakan fungsi addGroupChannelHandler. addGroupChannelHandler memerlukan ID penangan unik, yang akan ditetapkan sebagai ID pesan, dan turunan penangan saluran grup.
Sekarang setelah penangan saluran grup terhubung ke saluran grup, Anda ingin membuatnya mendengarkan acara onPollVoted dan onPollUpdated.
Pendengar acara onPollVoted dipicu saat jajak pendapat dipilih. Saat tindakan itu terjadi, gunakan applyPollVoteEvent pada polling dan teruskan pada peristiwa yang dikembalikan dari onPollVoted. Kemudian, Anda ingin mengimpor useChannelContext dari UIKit untuk mendapatkan messageDispatcher. Setelah Anda memiliki messgeDispatcher, setel jenis dan payload untuk mencerminkan perubahan pada UI. Sekarang ketika pengguna lain memberikan suara pada jajak pendapat, itu akan mendengarkan suara, menerapkan acara pemungutan suara, dan memperbarui layar.
Acara onPollUpdated akan mendengarkan saat polling diubah, seperti menambahkan atau menghapus opsi atau mengubah judul polling. Saat peristiwa ini terjadi, ia akan menggunakan fungsi applyPollUpdateEvent pada polling dan meneruskan peristiwa yang telah terjadi. Kemudian, akan menggunakan messageDispatcher untuk memperbarui perubahan di UI.
Dengan semua implementasi di atas, PollMessage akan terlihat seperti ini:
Kesimpulan
Dan begitulah! Anda telah mempelajari cara membuat polling pemungutan suara. Dalam tutorial ini, kita berbicara tentang cara membuat aplikasi UIKIt yang menggabungkan polling dari Chat SDK . Sekarang, pengguna dapat menggunakan jajak pendapat dalam pengalaman obrolan sehari-hari mereka untuk menghindari membuang waktu menunggu jawaban yang konkret dan mencapai konsensus pada waktu yang tepat. Dari sini, Anda akan memahami cara mengimplementasikan polling di aplikasi kustom Anda sendiri yang sesuai dengan kebutuhan Anda.
Silakan periksa repositori Github lengkap . Untuk informasi lebih lanjut tentang jajak pendapat, lihat dokumentasi Sendbird . Untuk diskusi tentang semua produk Sendbird, kasus penggunaan, dan lainnya, lihat Komunitas Sendbird . Jika Anda memiliki pertanyaan lebih lanjut tentang materi yang dibahas dalam tutorial ini, silakan hubungi kami ! Pakar kami selalu senang membantu.
Selamat membuat jajak pendapat! 📊







