Cómo crear un clon del servicio de mensajería WhatsApp en React con Sendbird UIKit

Con más de 2 mil millones de usuarios y 100 mil millones de mensajes intercambiados todos los días, WhatsApp es la aplicación de mensajería más popular del mundo. Si bien su facilidad de uso para la mensajería de usuario a usuario y la capacidad de tener conversaciones con empresas han contribuido enormemente a su popularidad, WhatApp se ha enfrentado recientemente a críticas por el aumento en la cantidad de empresas que envían spam a los usuarios con mensajes promocionales.
Las marcas pueden evitar este problema creando un chat en la aplicación . El chat en la aplicación rico en contexto significa que las actualizaciones, noticias y anuncios importantes de una empresa no se perderán en una bandeja de entrada de mensajes repleta de spam. El chat en la aplicación también brinda una experiencia de mensajería realista al tiempo que brinda a las marcas un control responsable de los datos del usuario. Esto es importante porque la mensajería para las empresas puede convertirse muy bien en una parte importante de la base sobre la que se construye una marca. De hecho, un vocero de Meta comentó recientemente que “La mensajería es la nueva forma de hacer negocios, mejor que un correo electrónico o una llamada telefónica”.
Por eso, en este blog, descubriremos cómo crear un clon de mensajería de WhatsApp en React. Para este proyecto, usaremos Sendbird UIKit para React . Sendbird UIKit permite a los desarrolladores crear una experiencia de chat personalizada con componentes de interfaz de usuario altamente personalizables. En este blog, comprenderemos cómo los componentes proporcionados por UIKit conforman cada aspecto de nuestra integración personalizada para lograr nuestro objetivo: crear un clon de mensajería de WhatsApp en React.
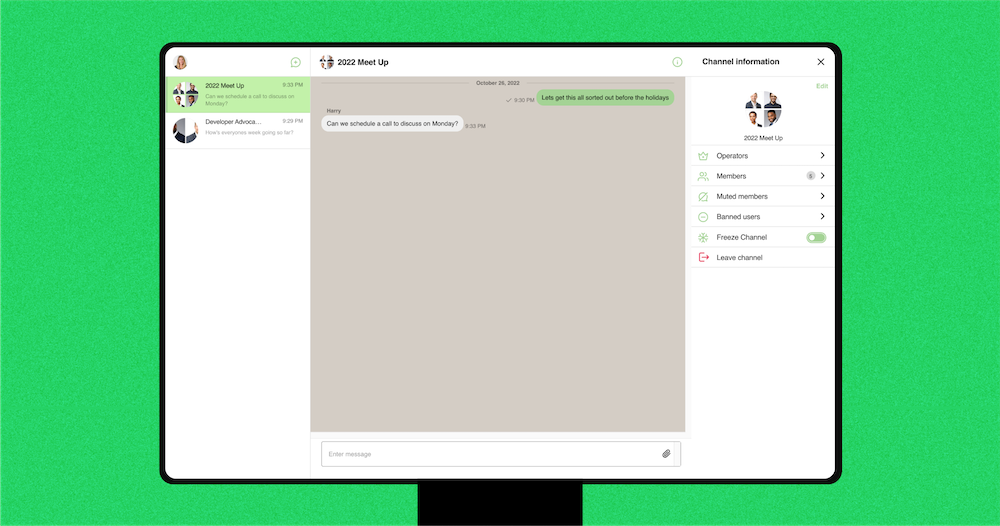
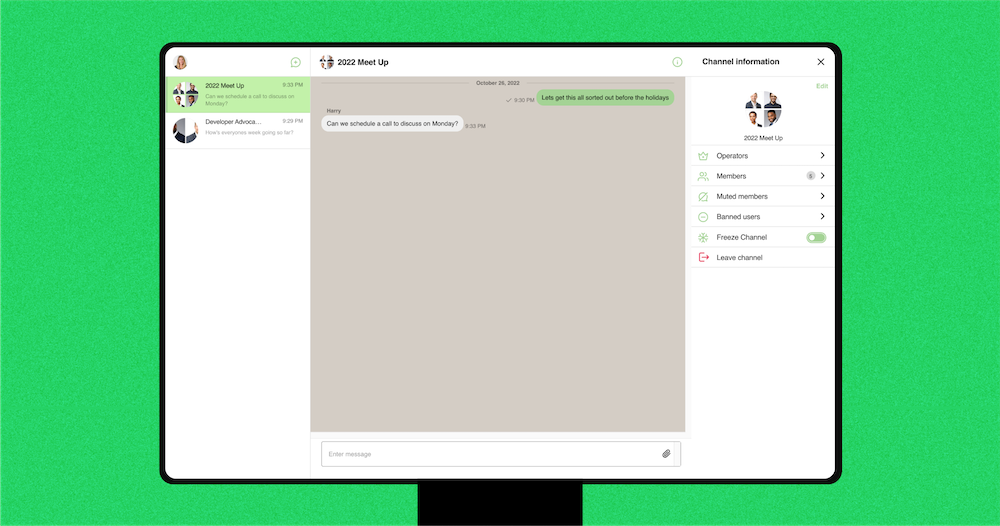
Al final de este blog, esto es lo que habrá creado para el escritorio:

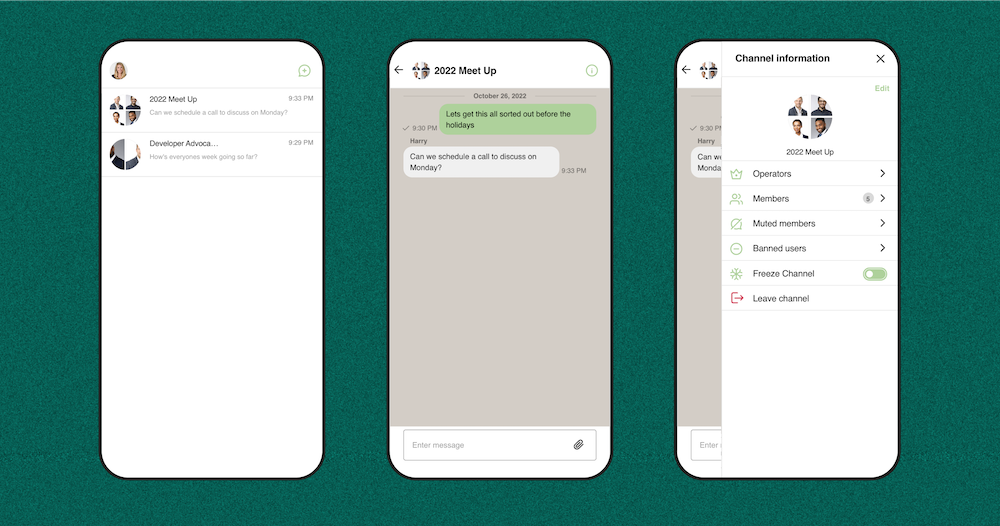
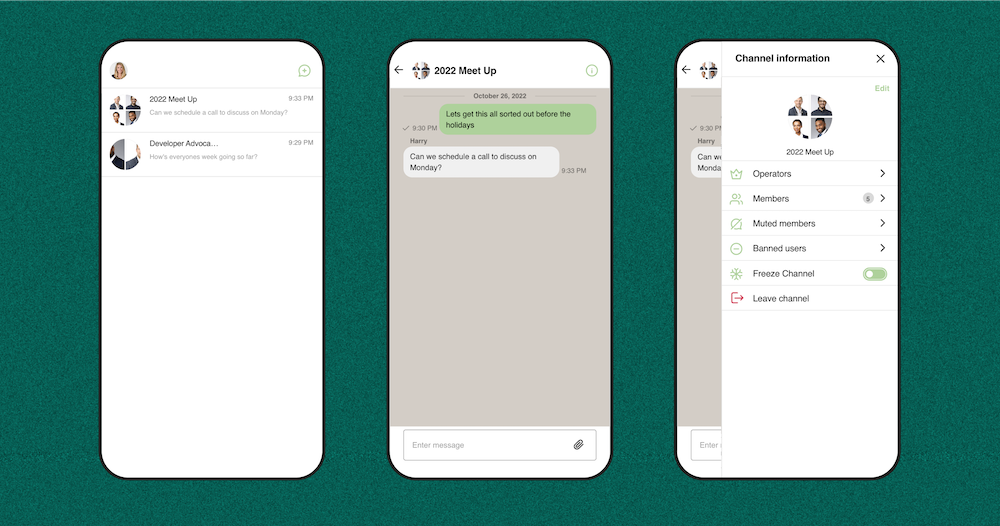
Y esto es para móvil:


The only UIKit you need.
Primeros pasos con tu clon de mensajería de WhatsApp
Para comenzar, cree una aplicación en el panel de control de Sendbird . Aquí, puede acceder a todo lo provisto en su servicio de chat. Una vez que se crea una aplicación, deberá guardar la ID de la aplicación que se genera para inicializar el Chat SDK en su aplicación de reacción.
Genere una aplicación React e instale Sendbird UIKit for React con npm o yarn:
Una vez instalado UIKit, podemos importar los componentes necesarios para nuestra aplicación desde UIKit.
Componentes y módulos para un clon de mensajería de WhatsApp en React
Para comenzar, usaremos SendbirdProvider como contenedor general para los múltiples módulos que vamos a incluir en nuestra aplicación.
Para nuestro ejemplo, usaremos los módulos ChannelList, Channel y ChannelSettings. Con estos tres módulos, crearemos una vista móvil y una vista de escritorio. La vista móvil mostrará la lista de canales o la conversación del canal y el menú de configuración juntos. Para la vista de escritorio, tendremos la lista de canales y la conversación de canales una al lado de la otra.
Primero, importaremos la hoja de estilo de SendbirdProvider y UIKit en el archivo App.js:
Nota : aquí importamos SendbirdProvider y nos referimos a él en nuestra aplicación como SBProvider. Puede elegir cómo le gustaría referirse a él en su propia aplicación.
Luego, aplica el siguiente CSS a nuestra hoja de estilo, que estará en el archivo styles.css:
Ahora, queremos que la aplicación funcione tanto en una vista de escritorio como en una vista móvil. Entonces, dentro de nuestro componente de proveedor, tendremos que verificar el tamaño de la pantalla de la ventana. Si es del tamaño de la pantalla de un teléfono, representará nuestra vista móvil. Si está por encima del número de píxeles de la pantalla de un teléfono típico, mostrará una vista de escritorio. Por lo tanto, crearemos dos componentes y los llamaremos MobileView y DesktopView. Ambos componentes contendrán nuestros módulos.
Después de completar esos pasos, el archivo App.js se verá así:
Nota : en el tablero, si emite un token de acceso a un usuario, deberá pasar la variable accessToken al SBProvider como se ve en el ejemplo de código anterior.
vista de escritorio
La vista de escritorio es el diseño predeterminado de Sendbird con la lista de canales en el lado izquierdo y la conversación en el lado derecho. Nuestro componente DesktopView devuelve un div con un className de "sendbird-app__wrap". Este className ya tiene el diseño predeterminado de Sendbird que muestra la lista de canales junto a la ventana de conversación.
Luego, tenemos que establecer la altura del div sendbird-app__wrap en 100vh, que es el tamaño de toda la pantalla de la ventana. Dentro de este div, colocaremos la lista de canales, la conversación del canal y los componentes de configuración del canal.
Importe la lista de canales, el canal y los módulos de configuración de canales. Se denominarán SBChannelList, SBConversation y SBChannelSettings:
Agregaremos un div alrededor de cada componente y, al usar los siguientes nombres de clase, aplicará el estilo predeterminado de UIKit a nuestros componentes. Los siguientes son los nombres de clase para cada componente:
- Para la lista de canales , el div className es "sendbird-app__channellist-wrap"
- Para la conversación del canal, el div className es "sendbird-app__conversation-wrap"
- Para la configuración del canal , el div className es "sendbird-app__settingspanel-wrap"
En el componente de la lista de canales, usaremos la propiedad onChannelSelect para establecer el canal en el que se hace clic desde la lista de canales. La conversación del canal pasará a channelUrl y usará onChatHeaderActionClick para que podamos escuchar cuándo el usuario desea abrir la barra de configuración. Para la configuración del canal, pase la propiedad channelUrl y use onCloseClick para cerrar la vista de la barra de configuración. Consulte los ejemplos de código en la sección Personalizaciones a continuación para ver cómo se ve esto.
Vista móvil
La vista del dispositivo móvil tendrá el componente de la lista de canales o el componente de conversación del canal representado en la pantalla. Si un usuario está en la lista de canales y hace clic en una conversación, se mostrará la ventana de conversación. Si el usuario hace clic para pasar de la conversación a la lista de canales, la lista de canales aparecerá en la pantalla.
Para la vista móvil, devolveremos un div con el nombre de clase "mobile-view__wrap" y dentro de eso, colocaremos una condición en la que, si el canal actual no está configurado, devolverá el componente de la lista de canales. De lo contrario, devolverá la ventana de conversación del canal y el componente de configuración. El componente de configuración solo se representa si el usuario hace clic en un botón en la ventana de conversación para abrir el menú de configuración.
En la hoja de estilo, configure el elemento con el nombre de clase "mobile-view__wrap" y "sendbird-app__conversation-wrap" con una altura de 100vh para que ocupe toda la pantalla de la ventana.
Utilizaremos las mismas propiedades para cada componente que usamos anteriormente para DesktopView. Para la lista de canales, use la propiedad onChannelSelect así como deshabilitarAutoSelect. La propiedad disabledAutoSelect se utiliza para que la lista de canales no represente automáticamente el primer canal de la lista.
La vista de escritorio muestra la lista de canales y la conversación del canal una al lado de la otra. Sin embargo, para la vista móvil, solo estamos viendo la lista de canales o la conversación del canal, por lo que la selección automática debe desactivarse. Si no incluye disabledAutoSelect, encontrará que la vista representará constantemente el primer canal dentro de la ventana de conversación y no le permitirá volver a la lista de canales, ya que está representando constantemente ese canal. Por lo tanto, la propiedad disabledAutoSelect se usa para seleccionar el canal que desea ver en la ventana de conversación y cambiar de ver la lista de canales a la conversación.
A continuación, sobre el componente SBConversation, queremos agregar un botón Atrás. El botón Atrás se mostrará en la conversación del canal y volverá a ver nuestra lista de canales. El componente de conversación pasará channelUrl y usará onChatHeaderActionClick. El onChatHeaderActionClick alternará la barra de configuración para abrir. El componente SBChannelSettings utilizará la propiedad channelUrl y onCloseClick para cerrar el menú de configuración.
Personalizaciones
Podemos comenzar a agregar personalizaciones para darle a su chat un estilo más similar al de Whatsapp. Tanto en DesktopView como en MobileView, crearemos una función que ocultará la barra de configuración y una función que representará la barra de configuración.
Para ocultar la barra de configuración, dentro de la función, tomaremos el elemento con el nombre de clase "sendbird-app__conversation-wrap" y estableceremos su margen derecho en 0px. Esta función se activará en SBChannelSettings usando la propiedad onCloseClick. Para abrir la barra de configuración, en el componente Canal dentro de la propiedad onChatHeaderActionClick, llamará a renderSettingsBar donde toma el elemento con el nombre de clase "sendbird-app__conversation-wrap" y establece el margen derecho en 318px.
Por lo tanto, abrir la configuración cambiará el diseño de la ventana de conversación para que haya espacio en el lado derecho de la página para que exista el menú. Luego, cuando se hace clic en el menú de configuración para cerrar, la ventana de conversación se expandirá hasta donde estaba anteriormente la barra de configuración.
Para que aparezca el menú de configuración, queremos agregar algo de CSS para posicionarlo correctamente en la vista de la ventana:
Desde aquí, puede modificar cualquier personalización de CSS para que aparezca como le gustaría que se colocara el menú de configuración.
Con estas implementaciones, MobileView devolverá esto:
Y DesktopView devuelve esto:
conjunto de colores
A continuación, queremos usar la propiedad colorSet en SendbirdProvider para definir los colores que conforman el tema de UIKit. Una vez que definimos nuestro colorSet, debemos asegurarnos de pasarlo al componente SendbirdProvider.
Para nuestro ejemplo, configuraremos la variable –sendbird-light-primary-100 para que sea verde claro. Este color se aplica en la lista de canales como fondo del canal seleccionado, el color de fondo del contenedor para una reacción emoji y el color de fondo cuando el usuario actual edita su propio mensaje. Para nuestro ejemplo, podemos cambiar el color para que coincida con nuestros mensajes salientes a un tono más claro de verde.
A continuación, queremos definir –sendbird-light-primary-300 para que sea verde. Esta variable se usa en el color de fondo de los mensajes salientes, en el botón Crear un nuevo canal en la lista de canales, así como en los íconos como el ícono de configuración en la conversación del canal y todos los íconos dentro del menú de configuración.
Luego, configuraremos el –sendbird-light-primary-400 para que tenga un tono de verde ligeramente más oscuro. Los elementos que utilizan –sendbird-light-primary-400 incluyen el fondo para pasar el cursor sobre los mensajes salientes, pasar el cursor sobre el botón Guardar cuando desee editar su propio mensaje y pasar el cursor sobre el botón Crear para crear un nuevo canal.
Una variable importante de colorSet a tener en cuenta es –sendbird-light-background-50, que se llama para el color de fondo de cada componente. El color predeterminado actual es el blanco. En lugar de cambiar esta variable para que tenga un color de fondo uniforme o dejar el color de fondo de toda la aplicación en blanco, implementaremos CSS para cambiar el color de fondo de la ventana de conversación a beige claro. Le recomendamos que consulte la lista completa de las variables colorSet .
La función de la aplicación debería verse así ahora:
Personalizaciones de canales
Para algunos toques finales, agregaremos CSS. Para los mensajes entrantes, queremos eliminar el ícono de imagen de perfil junto al nombre del usuario. Una vez que eliminamos la imagen de perfil del usuario, queremos eliminar el estilo de ancho mínimo que se le aplica para que no haya un espacio vacío donde estaba antes el avatar.
Personalizaciones de la lista de canales
En el encabezado de la lista de canales, queremos eliminar el apodo y la identificación del usuario actual. En lugar de usar CSS para lograr este objetivo, también puede usar el componente ChannelListHeader de la interfaz de usuario de ChannelList para personalizar su propio diseño específico para anular el diseño predeterminado.
Para el componente de vista previa del canal, estableceremos la visualización en ninguno en el recuento de miembros que se muestra junto al nombre del canal del grupo. Otra opción para diseñar su interfaz de usuario personalizada para la vista previa del canal sería utilizar la propiedad renderChannelPreview de ChannelList, que reemplazaría el encabezado predeterminado de Sendbird con su propio componente personalizado. Si desea ver el código, consulte la hoja de estilo CSS completa .
Este es el resultado final en un escritorio:

Y así es como se ve en un dispositivo móvil:

Conclusión
¡Felicidades! Ahora ha creado un clon de mensajería de WhatsApp en React. Tiene una implementación de mensajería funcional al estilo de WhatsApp compuesta por componentes y módulos centrales de Sendbird UIKit. Desde aquí, podrá construir su experiencia de chat con los elementos esenciales para satisfacer las necesidades de su aplicación.
Consulte este repositorio de GitHub para obtener una descripción general de lo que hemos recorrido. Para obtener más información, también puede consultar nuestros documentos o explorar la gran cantidad de tutoriales de UIKit en nuestro portal para desarrolladores . Consulte los foros de la comunidad o comuníquese con nosotros si necesita ayuda con Sendbird UIKit. ¡Nuestros expertos siempre están listos para ayudar!
¡Disfruta construyendo tu clon de mensajería de WhatsApp! 💻







