Creación de una aplicación de chat Vue: Usando el UIKit de Sendbird en una aplicación Vue.js

Crear un chat es una tarea compleja. Ya sea que esté creando para atención médica , juegos , servicios bajo demanda o cualquier otra industria, la creación de un chat rico en funciones requiere esfuerzo. También es esencial elegir la pila tecnológica adecuada; En este tutorial, exploraremos cómo crear un chat con Vue.js , un popular marco web JavaScript de front-end para crear interfaces de usuario y aplicaciones pequeñas. También aprenderá a usar UIKit de Sendbird , un conjunto rico en funciones de componentes de interfaz de usuario de chat , dentro de su aplicación de chat Vue.
Hay momentos en los que es posible que desee representar componentes escritos en un marco de interfaz diferente a su aplicación; por ejemplo, al migrar un proyecto entre marcos frontend o al usar una biblioteca de terceros (por ejemplo, vuetify) que no se ha portado al marco de su elección. En estos casos, hay varias bibliotecas puente disponibles. Por ejemplo, es posible renderizar componentes Angular en aplicaciones React con componentes angular2react o Vue en un proyecto Svelte con svelte-adapter . Para este tutorial, usaremos Veuary para unir los mundos de React y Vue.
Recomendamos ver este video tutorial sobre cómo crear una aplicación de chat Vue con UIKit de Sendbird.
requisitos previos
Para crear su aplicación de chat Vue, necesitará node.js instalado y una ID de aplicación de Sendbird. Si aún no lo ha hecho, puede configurar una cuenta de Sendbird y crear una aplicación en el tablero .
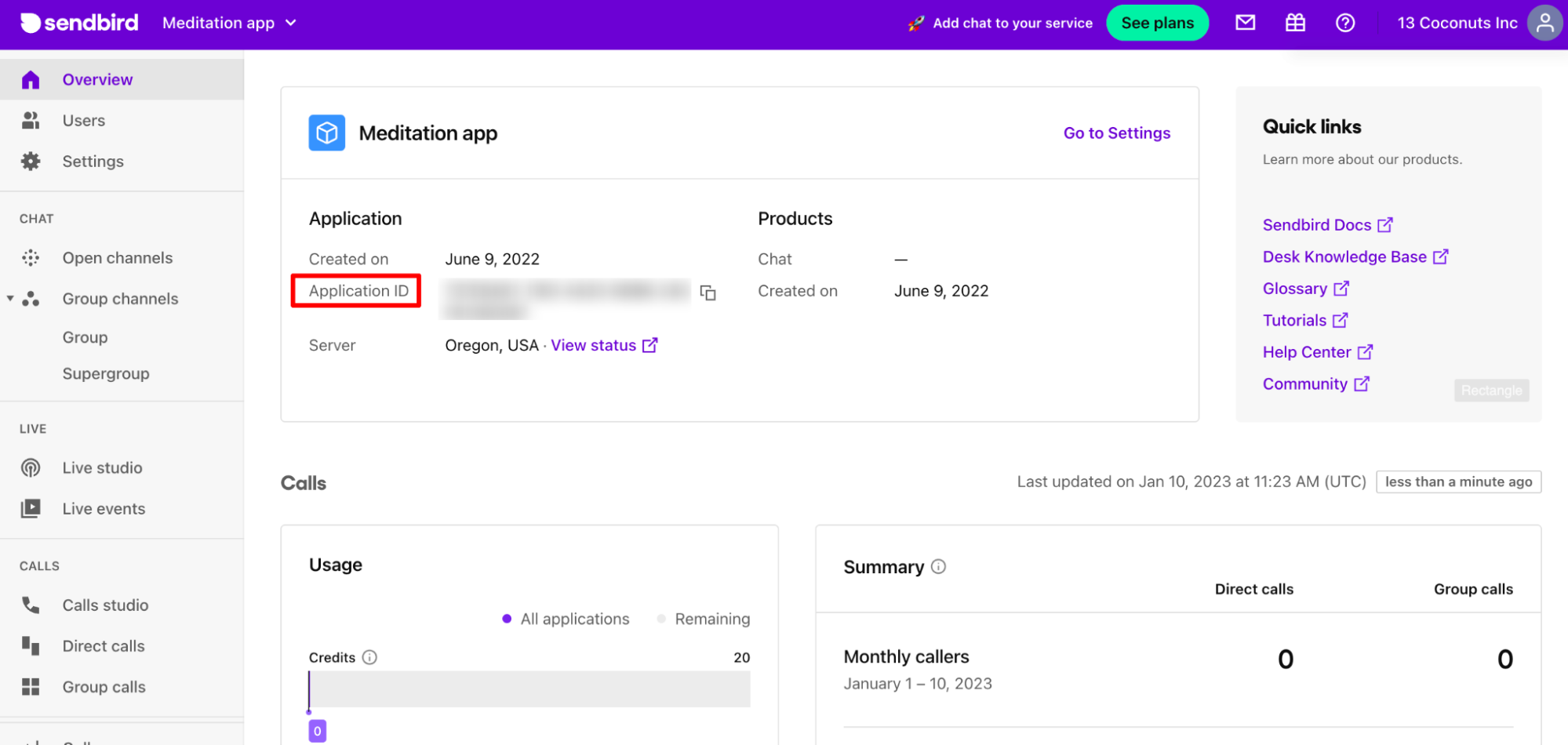
Puede encontrar su ID de aplicación en el panel de control de Sendbird.

Lo que vamos a construir: cómo debería verse su aplicación de chat Vue
En este tutorial, crearemos una aplicación de chat Vue con una UX similar a la de WhatsApp para escritorio. El código final del proyecto está disponible en GitHub, y también le recomendamos que consulte la demostración en vivo .
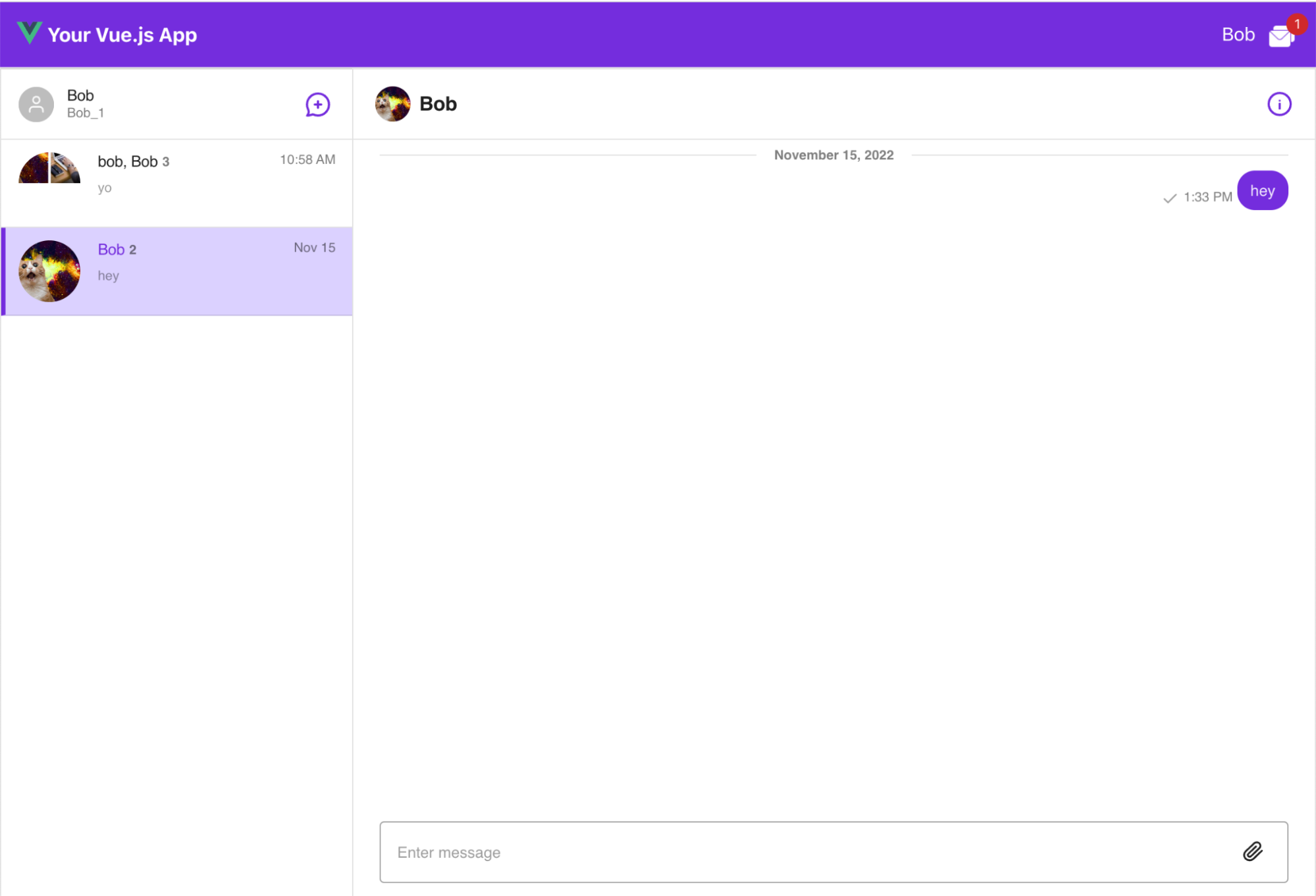
Nuestro proyecto se construirá con Vue 3 y la aplicación generará una versión completamente funcional de React UIKit de Sendbird dentro de la aplicación principal de chat de Vue. La aplicación Vue pasará las configuraciones a UIKit y UIKit también pasará la información del usuario a Vue. Esta comunicación bidireccional nos permitirá mostrar el nombre de un usuario de Sendbird y el recuento de mensajes no leídos en el encabezado superior de nuestra aplicación Vue. El resultado se verá así.


The only UIKit you need.
Configuración de su aplicación de chat Vue
Vue tiene una práctica herramienta de línea de comandos para crear rápidamente aplicaciones de andamio. Simplemente ejecute lo siguiente donde quiera que viva su proyecto.
Este comando lo guiará a través de las opciones al crear un nuevo proyecto. Los ajustes utilizados para este tutorial se enumeran a continuación.
Para iniciar la aplicación en modo desarrollador, ejecute los siguientes comandos.
Ahora debería ver una nueva y brillante página de destino cuando ejecute y visite http://localhost:5173 . Así es como debería verse:

Instalar y configurar Veaury
Veaury es una biblioteca que permite la representación de componentes de React dentro de las aplicaciones de Vue. Vale la pena señalar que los componentes de Vue en las aplicaciones React también son compatibles, pero están fuera del alcance de este tutorial. Veaury funciona tanto con Vue 3 como con Vue 2, y la biblioteca se puede instalar desde npm con el siguiente comando:
Para permitir que nuestra aplicación de chat Vue recién creada importe y represente los componentes de React, debe realizar un pequeño cambio en la configuración de compilación. Por lo tanto, necesitamos actualizar el archivo vite.config.js en nuestro proyecto para usar el complemento Veaury.
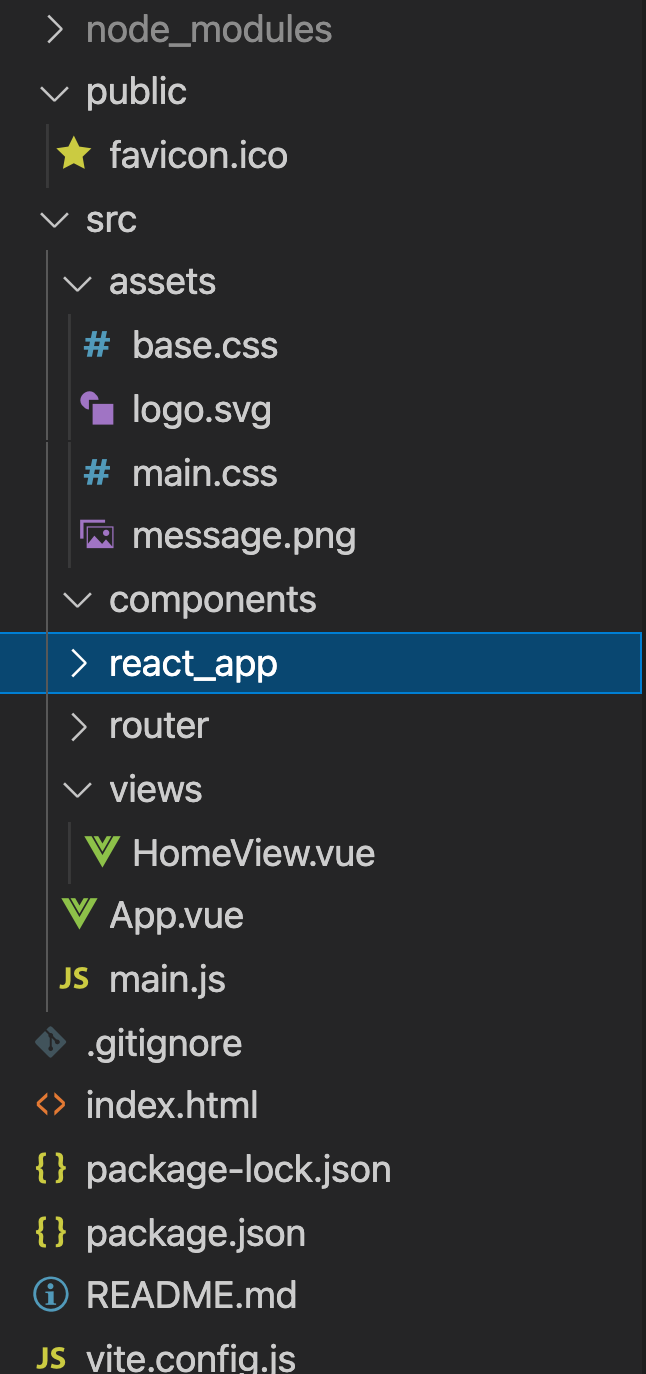
Después de este cambio de configuración, puede agregar los componentes de React que desee a un directorio llamado react_app. Esos componentes de React se pueden importar a archivos .vue y representar dentro de los componentes estándar de Vue.

Creando un componente React en nuestro proyecto Vue
Primero, debe crear un nuevo componente React en react_app. Este componente es responsable de importar, configurar y renderizar UIKit.
No tiene que hacer nada especial con este componente React para que funcione bien con Vue. El código aquí hace lo siguiente:
- Importa las dependencias de Sendbird UIKit
- Inicializa UIKit con una identificación de aplicación y una identificación de usuario
- Se utiliza con Sendbird HOC para acceder al SDK de Sendbird. Esto nos dará acceso a la información del usuario necesaria para devolverla a la aplicación Vue.
Vale la pena señalar que los accesorios que se pasan a ChatReactComponent se pasan desde un componente principal de Vue. Pasar accesorios aquí es la forma de hacer que el lado React de las cosas se comunique con Vue. Cómo definir y pasar estas propiedades se trata en la siguiente sección.
Agregar UIKit a la página
A continuación, agregue ChatReactComponent a su aplicación de chat Vue. La página que debe actualizarse es views/HomeView.vue. Elimine todo el código que se encuentra actualmente en views/HomeView.vue y agregue el código a continuación.
Este código hace lo siguiente:
- Importa Veaury y nuestro nuevo componente de chat React
- Convierte nuestro componente React en un componente Vue usando la función applyPureReactInVue de Veaury
- En la función de configuración, configure los datos y las devoluciones de llamada para pasar como accesorios a nuestro componente React
- Defina nuestro HTML para representar un encabezado superior. El encabezado incluye el nombre de usuario y el número de mensajes no leídos. Estos datos se devolverán desde UIKit en un paso posterior de este tutorial.
- Renderice el componente React Chat en el HTML, pasando los datos y las devoluciones de llamada definidas anteriormente como atributos en el elemento Chat
- Finalmente, agregue un poco de estilo para que todo se vea bien
Ahora verá la representación de UIKit en el navegador cuando visite http://localhost:5173 . Así es como debería verse:

Pasar la información del usuario a Vue
Finalmente, la información del usuario y el recuento de mensajes no leídos se devolverán a su aplicación de chat Vue para que pueda mostrar esa información en la barra de encabezado superior de la aplicación. Se accede a esta información a través del SDK de Sendbird. Para acceder al SDK desde UIKit, puede usar una función útil llamada getSdk. Llamar a esa función como se muestra a continuación le dará el SDK subyacente. Luego puede acceder a los métodos relevantes para obtener lo que se necesita (recuento de mensajes no leídos e información del usuario) y devolver esa información a Vue utilizando las devoluciones de llamada pasadas como accesorios (setUnreadMessageCount y setSbUserInfo).
La barra superior de la aplicación ahora muestra un nombre de usuario visible y un recuento de mensajes. Observe el nombre de usuario "Bob" y el recuento de mensajes no leídos de 1 en la siguiente captura de pantalla.

Conclusión
¡Felicidades! Ahora tiene Sendbird UIKit ejecutándose en su aplicación Vue. En este tutorial, hablamos sobre cómo puede crear una aplicación de chat Vue utilizando los componentes de diseño prefabricados ricos en funciones proporcionados por Sendbird UIKit. ¡Ahora puedes crear grupos felizmente y comenzar a chatear!
Recuerde que los datos fluyen en ambos sentidos entre el código Vue y React; un próximo paso sensato sería intentar pasar diferentes tipos de propiedades al componente de reacción de Chat y usar esas propiedades para configurar UIKit de una manera alternativa, por ejemplo, establecer los colores del tema UIKit.
Si necesita ayuda con Sendbird Chat o UIKit , consulte nuestros documentos para Chat y documentos para UIKit . Encontrará orientación sobre cómo poner en marcha el chat en su aplicación con componentes de interfaz de usuario prediseñados enriquecidos. También puede encontrar respuestas en la comunidad de Sendbird , un foro donde puede hacer y responder preguntas relacionadas con todo lo relacionado con Sendbird . No dude en ponerse en contacto con nosotros si necesita ayuda; nuestros expertos estarán encantados de ayudarle. ¡Feliz construcción de chat! 💻







