Crear una aplicación Next.js para chat: Añadir Sendbird UIKit a una aplicación Next.js

Crear un chat en la aplicación tiene muchas complejidades. Al crear un chat rico en funciones, a menudo ayuda si tiene un conjunto de componentes de interfaz de usuario de chat prediseñados que están listos para usar. Sendbird UIKit ofrece componentes de interfaz de usuario que simplifican su viaje de creación de chat en la aplicación. En este tutorial, aprenderá a agregar Sendbird React UIKit V3 a una aplicación Next.js 13 .
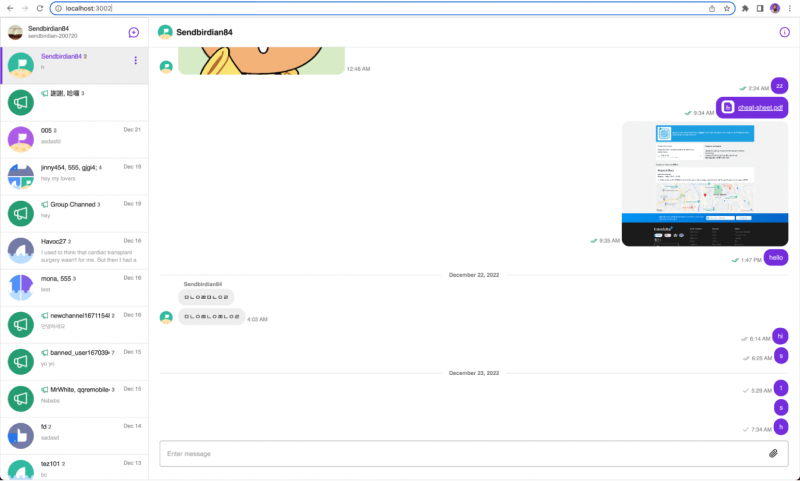
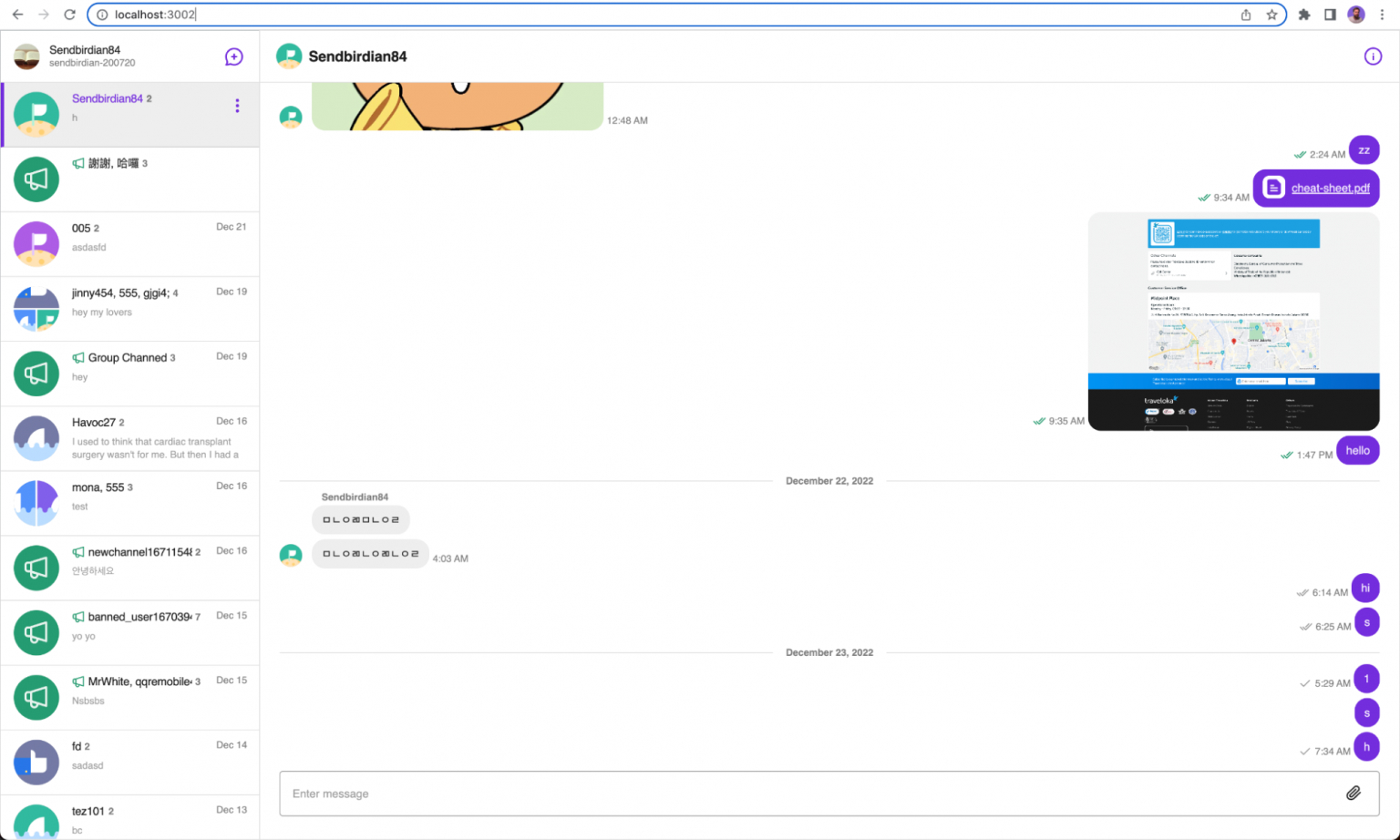
Al final de este blog, habrá creado una aplicación Next.js para mensajes de chat. Aquí hay una captura de pantalla de cómo se verá:
Le recomendamos que consulte el código final y una demostración en vivo del resultado final. También puede resultarle útil ver el vídeo a continuación.

requisitos previos
Antes de comenzar, asegúrese de registrarse para obtener una cuenta de Sendbird . Para este tutorial, necesita Node.js (versión 12.22.0 o superior) instalado en su sistema.
¡Empecemos!

The only UIKit you need.
¿Por qué crear una aplicación Next.js para chatear?
La razón por la que Next.js es una buena opción para crear una aplicación de chat es porque Next.js facilita la representación de los componentes de React durante la compilación o a pedido del servidor. Esto se opone a las aplicaciones React tradicionales que se procesan en el dispositivo de un usuario. Esto mejora el rendimiento al no enviar grandes cantidades de JavaScript a través de la red y reduce el tiempo que le toma al cliente procesar la página.
Representación del lado del cliente con Next.js
Además de ofrecer representación del lado del servidor, Next.js tiene la capacidad de cargar componentes específicos del lado del cliente. La función que permite esto se llama importación dinámica. Puede usar la función Importación dinámica para cargar en Sendbird React UIKit, que como una interfaz de usuario de chat dinámica, requiere representación del lado del cliente.
Importaciones dinámicas de Next.js
En Next.js, puede usar Importaciones dinámicas para cargar un componente solo en el lado del cliente. Para hacer esto, puede usar la función dinámica. Por ejemplo, supongamos que tiene un componente llamado MyAsyncComponent que desea cargar solo en el lado del cliente. Así es como podrías hacerlo:
Una cosa clave a tener en cuenta es que la opción ssr se establece en falso. Esto garantiza que este componente nunca se represente en un entorno del lado del servidor donde puede fallar, muy probablemente debido a que falta una API del navegador, por ejemplo, el objeto de la ventana.
Agregar UIKit a Next.js
Ahora hablemos sobre cómo agregar UIKit a su aplicación Next.js para chatear.
Crear un proyecto Next.js
Para crear un nuevo proyecto Next.js, deberá tener Node.js y npm (el administrador de paquetes para Node.js) instalados en su máquina.
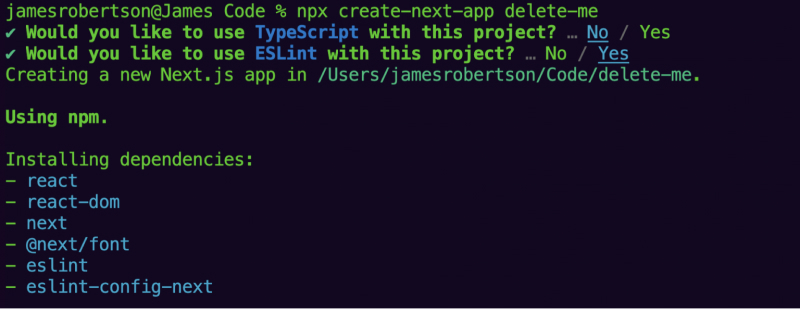
Para crear el proyecto Next.js, usamos la herramienta CLI create-next-app ejecutando el siguiente comando:
El código de muestra proporcionado en este blog usa Javascript, pero no dude en elegir TypeScript cuando se lo solicite la herramienta de línea de comandos.

Navegue al proyecto recién creado e inicie la aplicación usando:
Ahora tendrá un proyecto básico de Next.js 13 ejecutándose en el navegador.

Instalar UIKit
Ahora que tiene un proyecto en funcionamiento, puede instalar Sendbird UIKit . Vamos a utilizar la última versión de la biblioteca. Consulte los documentos oficiales de Senbird UIKit V3.
Crear un componente de chat
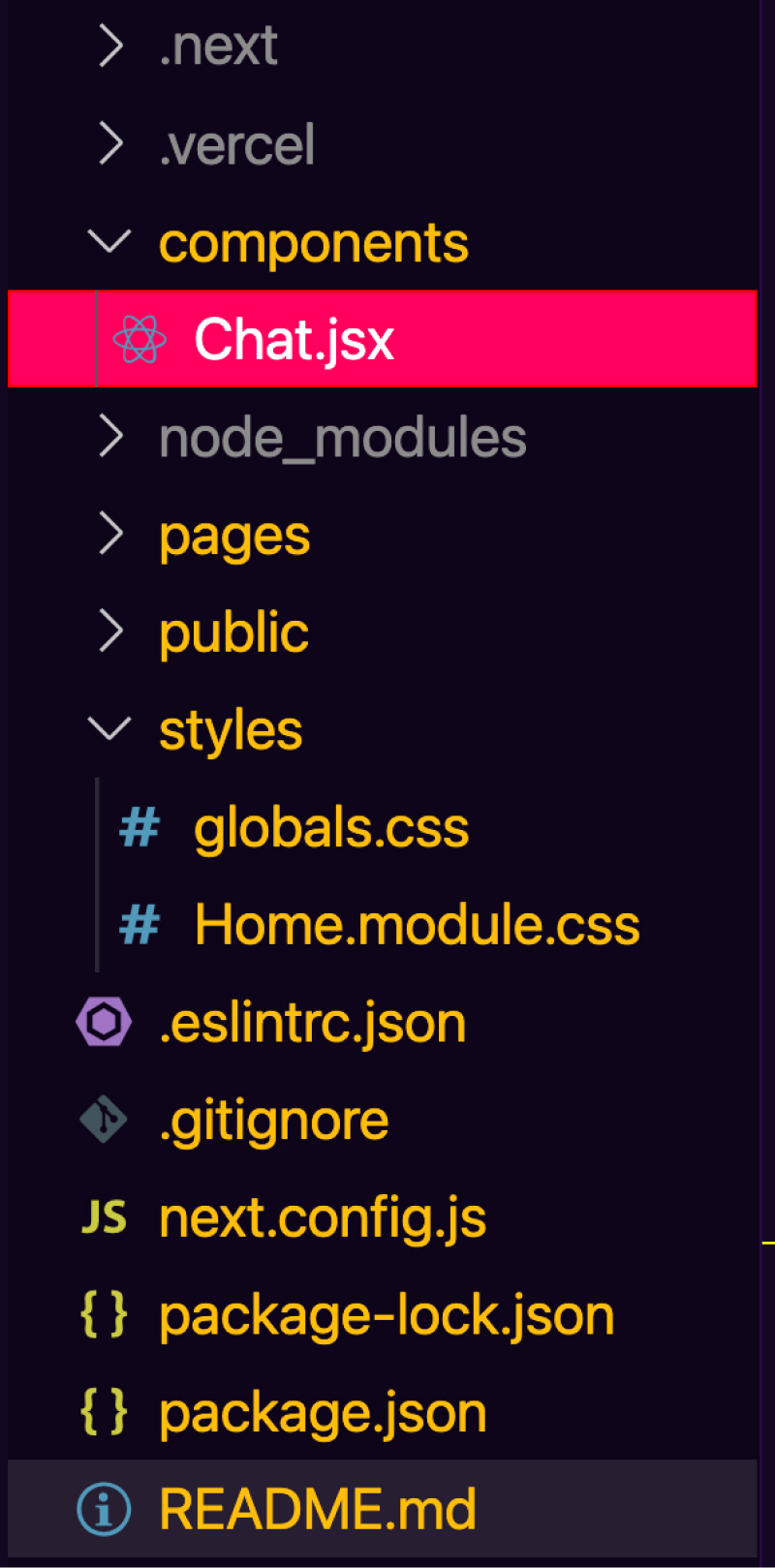
Primero, agreguemos una nueva carpeta llamada componentes en la raíz del proyecto. Este directorio tendrá nuestro componente de chat. Más adelante en este blog, verá cómo agregar este componente a una página para que se muestre solo en el lado del cliente.

En nuestro archivo Chat.jsx recién creado, agreguemos el siguiente código que importa UIKit y representa el componente de la aplicación de chat UIKit. Para que el chat ocupe la pantalla completa, agregue un div envolvente con 100% de ancho y alto. El UIKit de Sendbird requiere que se pase una ID de usuario y una ID de aplicación como accesorios. Ambas piezas de información se pueden encontrar a través de su panel de control de Sendbird .
Agregar componente de chat a una página
Ahora que tiene una aplicación de chat en funcionamiento, necesita un lugar para representarla. El enrutamiento de Next.js utiliza el concepto central de las páginas. Las páginas se procesan cuando un usuario visita la ruta de la página correspondiente en el navegador. Por defecto, create-next-app nos da una página de índice. Actualicemos ese archivo para representar nuestro componente de chat.
El código anterior hace lo siguiente:
- Importe el estilo de Sendbird para que el componente de chat se vea bien.
- Utilice la funcionalidad de importación dinámica de Next.js para extraer el componente Chat.jsx. Asegúrese de que solo se renderice en el lado del cliente y evite los errores de renderizado del lado del servidor.
- Elimine todo lo que esté dentro de la etiqueta <main> y reemplácelo con el componente <DynamicAppWithNoSSR> recién creado.
El resultado final se verá así.

Conclusión
¡Felicidades! Ahora tiene una aplicación Next.js que todavía utiliza la representación estática y del lado del servidor y también puede representar los componentes de chat interactivos de Sendbird en el lado del cliente.
Si necesita más orientación con el material de este blog, consulte los documentos . ¡No olvide consultar el código final y una demostración en vivo del resultado! También puede resultarle interesante ver nuestras demostraciones de chat en la aplicación. También puede encontrar respuestas en la comunidad de Sendbird , un foro donde puede hacer y responder preguntas relacionadas con todo lo relacionado con Sendbird . No dude en ponerse en contacto con nosotros si necesita ayuda; nuestros expertos estarán encantados de ayudarle. ¡Feliz construcción de chat! 💻







