Cómo crear una encuesta de votación para desarrolladores: Uso de Sendbird Polls con UIKit

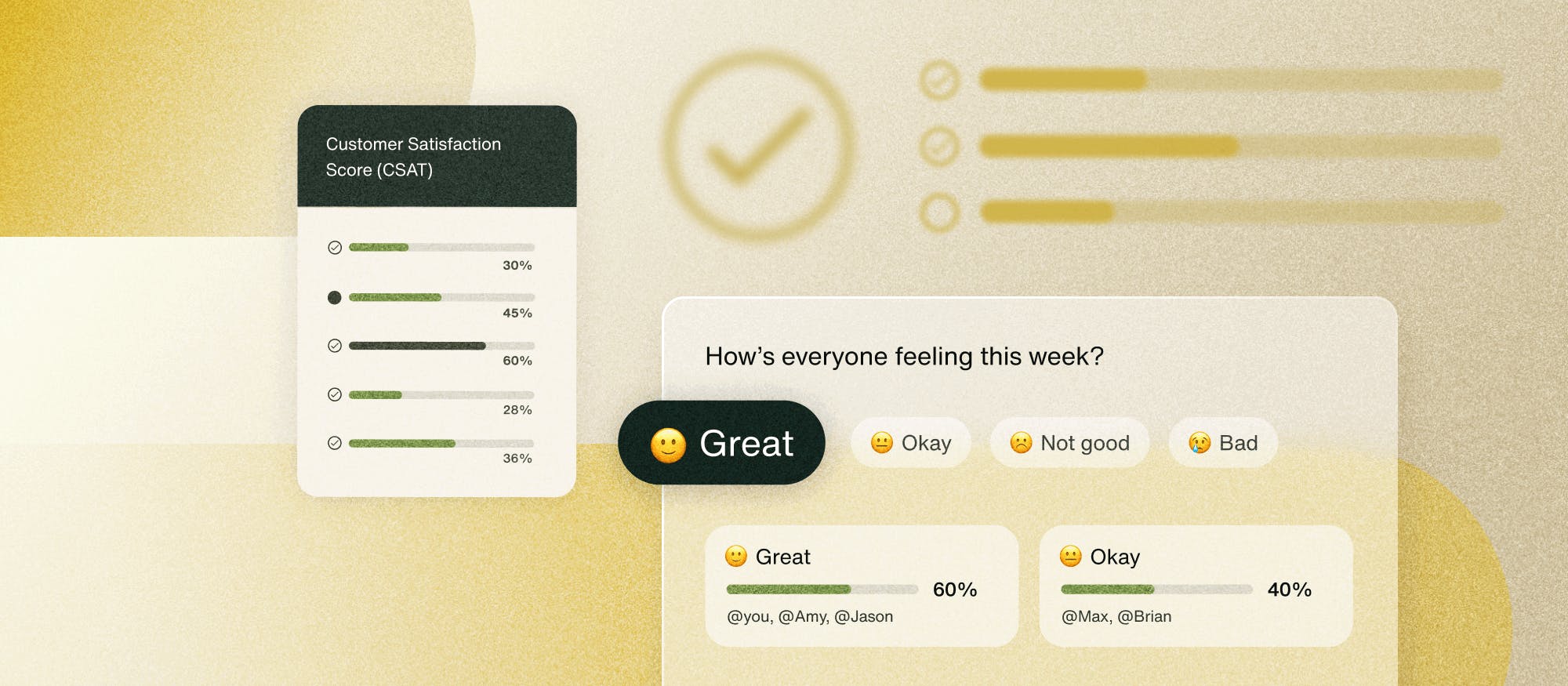
Las encuestas permiten a los usuarios compartir opiniones e interactuar entre ellos. Permiten una rápida toma de decisiones al ayudar a las personas a unirse para comprender las preferencias de los demás de una manera rápida y concisa. Ya sea para elegir un lugar para reunirse, determinar el mejor momento para un evento o decidir qué películas ver, las encuestas evitan el exceso de conversación y brindan una respuesta rápida y clara para todos.
Entonces, ¿cómo se puede crear una encuesta de votación? Este tutorial le mostrará cómo crear una aplicación utilizando la nueva función de encuestas de Sendbird Chat SDK integrada en Sendbird UIKit para React .
También puede resultarle útil ver este videotutorial.
Empezando
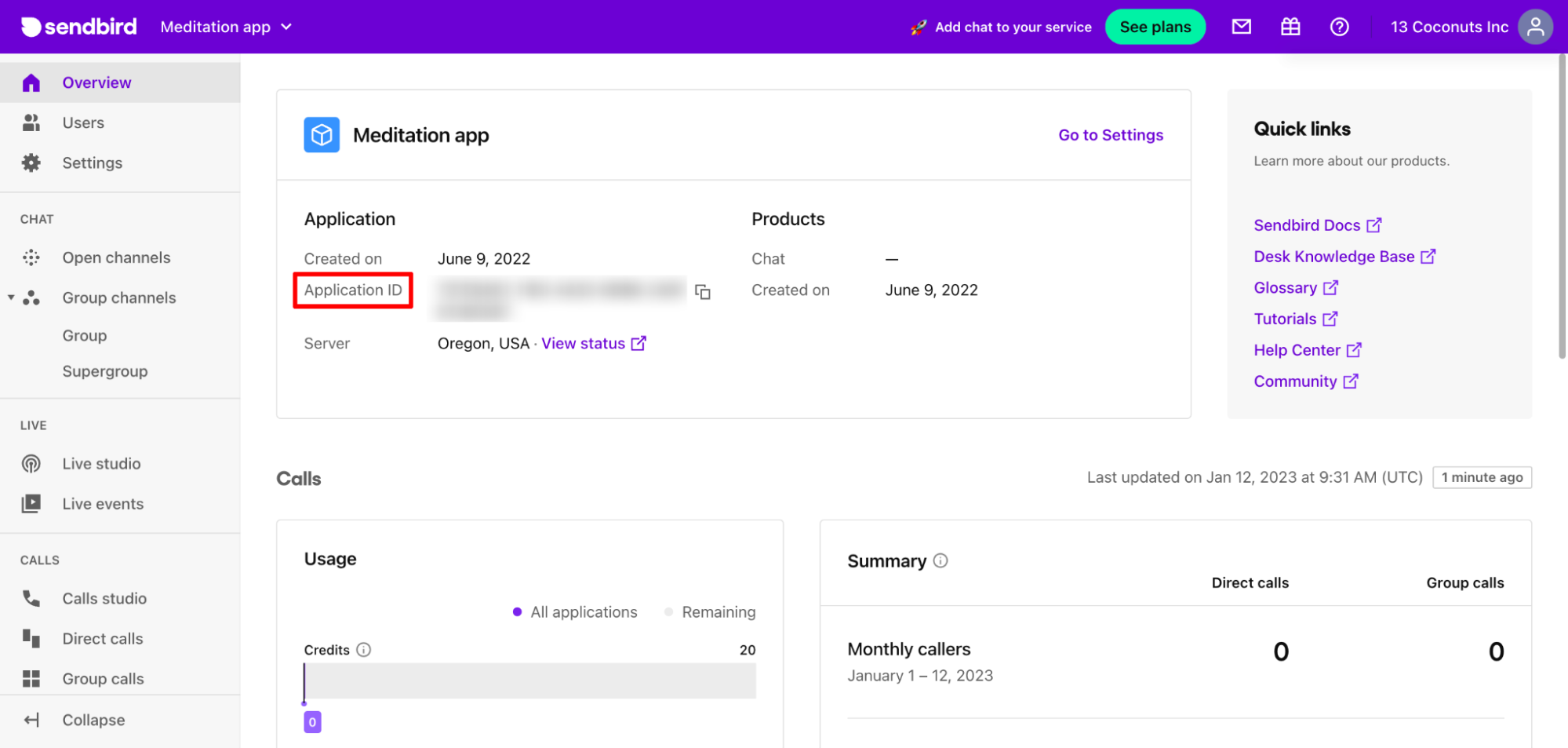
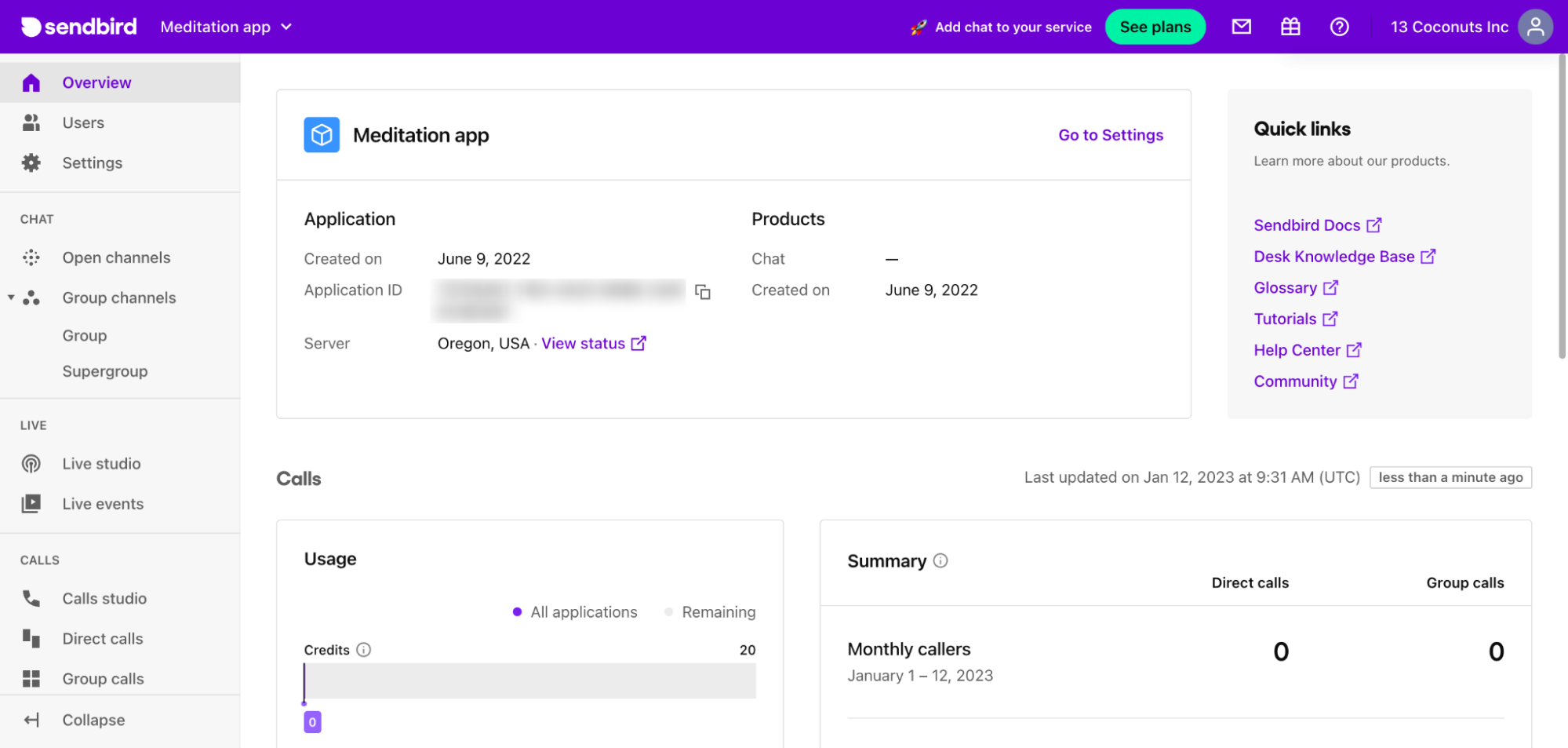
Para comenzar, cree una nueva aplicación y usuarios en el panel de control de Sendbird . El tablero es donde puede acceder a todo en su servicio de chat.

Después de la creación, guarde el ID de la aplicación que se genera. Lo necesitará para inicializar Chat Chat SDK y UIKit en su aplicación.

Ahora, cree una aplicación React e instale Sendbird SDK y Sendbird UIKit para React con npm:
Esta muestra usará Material UI, así que instale tanto material como icons-material:
Consulte los documentos de MUI sobre los íconos de la interfaz de usuario del material.
En su aplicación, cree un archivo .env para almacenar su ID de aplicación, ID de usuario, apodo y token de acceso provistos en el panel de control de Sendbird. Luego, importe cada variable al archivo App.js para inicializar Chat SDK y UIKit.
En App.js, importe el proveedor de Sendbird desde Sendbird UIKit. Este será el envoltorio de nuestra aplicación. A continuación, cree un nuevo archivo llamado CustomApp.js e impórtelo a App.js. La aplicación personalizada será un componente secundario de SendbirdProvider y contendrá los componentes ChannelList, Channel y ChannelSettings.
SendbirdProvider es el proveedor de contexto para UIKit. Asegúrese de pasar el ID de aplicación, el ID de usuario, el apodo y el token de acceso para inicializar UIKit.
Inicialice el SDK de Sendbird Chat para JS en el archivo App.js. Use la función SendbirdChat.init y pase el ID de la aplicación y los módulos que se usarán. Para poder usar GroupChannelModule en nuestra aplicación, pase GroupChannelModule como un módulo. Con el regreso de SendbirdChat.init, lo usamos para llamar a .connect y pasar el ID de usuario y el token de acceso.

Your app is where users connect.
Componentes de UIKit
En la aplicación personalizada, importe ChannelList, Channel, ChannelSettings, sendbirdSelectors y useSendbirdStateContext desde UIKit.
useSendbirdStateContext es un enlace useState que le permite acceder al estado de sendbirdProvider. Cuando use sendbirdSelectors, requerirá el estado de useSendbirdStateContext. Esta muestra utilizará la función getUpdateUserMessage de sendbirdSelector, que tomará el estado proporcionado por useSendbirdStateContext.
Lista de canales
El componente ChannelList representará la lista de canales dentro de la aplicación. Usaremos la propiedad onChannelSelect para establecer el canal en el que se hace clic en la lista de canales.
Canal
El componente Channel utilizará las propiedades channelUrl, onChatHeaderActionClick, renderMessage y renderMesageInput. channelUrl establecerá el currentChannelUrl y onChatHeaderActionClick representa las opciones de configuración para abrir al hacer clic.
La propiedad renderMesage representa un componente CustomMessageItem, que para nuestro ejemplo verificará el tipo de mensaje que se encuentra en la ventana de conversación y devolverá un diseño específico basado en el mensaje. Los tipos de mensajes en UIKit son: usuario, administrador y mensaje de archivo. Para esta muestra, puede haber los 3 tipos de mensajes que proporciona UIKit, así como un mensaje de encuesta. Entraremos en detalles sobre el elemento de mensaje personalizado más adelante en esta publicación.
Entrada de mensaje personalizado
La última propiedad que usará el componente Channel es renderMessageInput, que devuelve una entrada de mensaje personalizada. Cree un componente personalizado denominado Entrada de mensaje personalizado. Este componente utilizará el diseño UIKit preestablecido del campo de entrada en una ventana de conversación. Agregaremos la funcionalidad para verificar si el texto que se escribe en el cuadro de entrada comienza con '/encuesta'. Si lo hace, entonces activará la aparición de un formulario.
Cómo crear una encuesta de votación
Ahora que creamos la aplicación y hablamos sobre algunos componentes esenciales de UIKit, hablemos sobre cómo crear una encuesta de votación.
Añadir un sondeo
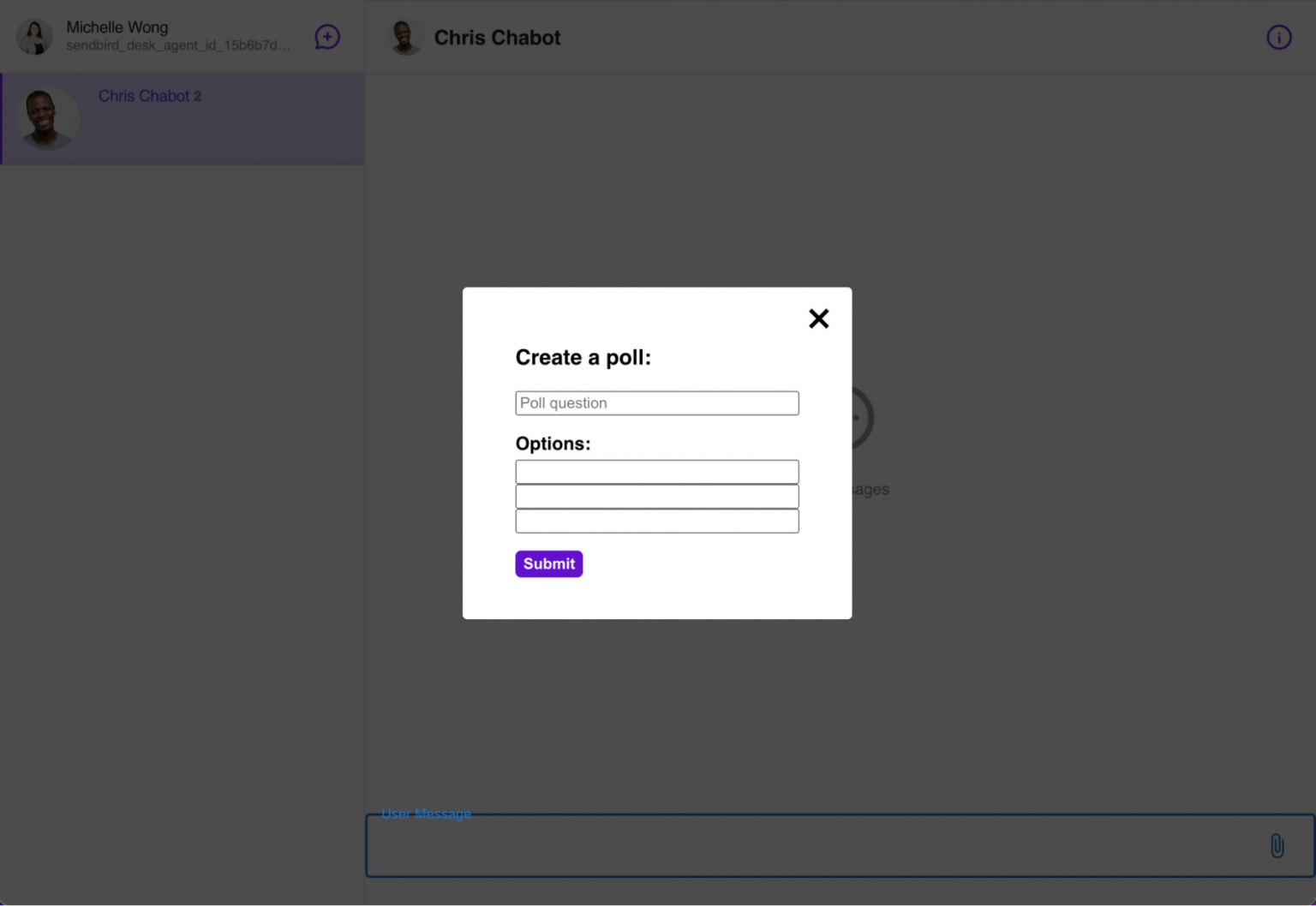
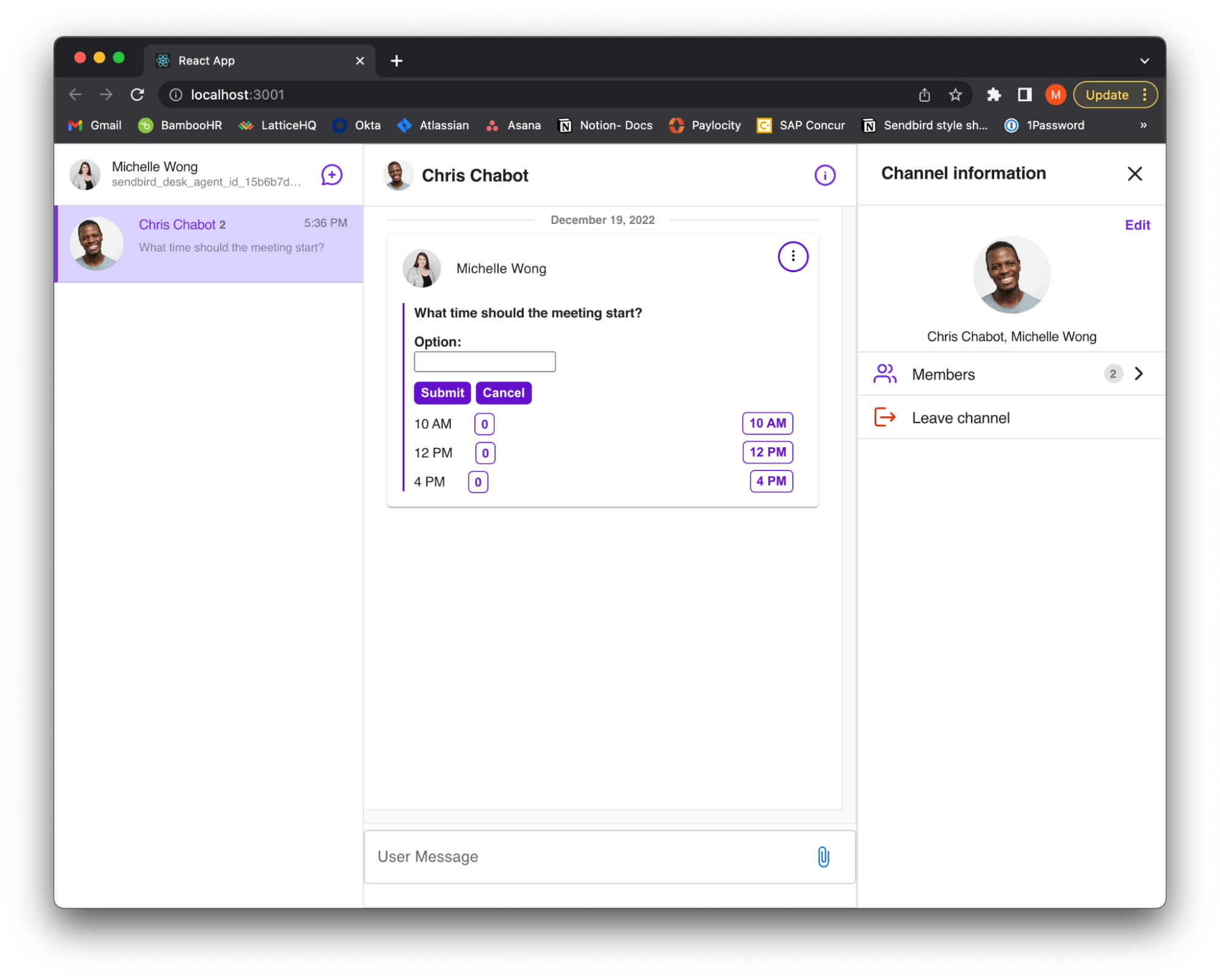
Cree el formulario llamado AddPoll. AddPoll permite al usuario ingresar el título de la encuesta y agregar opciones. AddPoll se verá así:

Cuando el usuario haga clic en Enviar, llamará a submitPoll en la entrada de mensaje personalizado. La función submitPoll toma los parámetros, que eran el título y las opciones, que se recibieron del formulario y llama al método de creación desde el SDK de chat para crear una encuesta de votación.
Una vez que se crea la encuesta, use sendUserMessage y pase los parámetros del canal y del mensaje del usuario. Los parámetros del mensaje del usuario que deben definirse son el mensaje y el ID de la encuesta para enviar el mensaje del usuario y tener la encuesta que se acaba de crear adjunta a ese mensaje.
Nota: En los parámetros, allowUserSuggestion se establece en verdadero para que la encuesta permita que otros usuarios agreguen opciones a la encuesta.
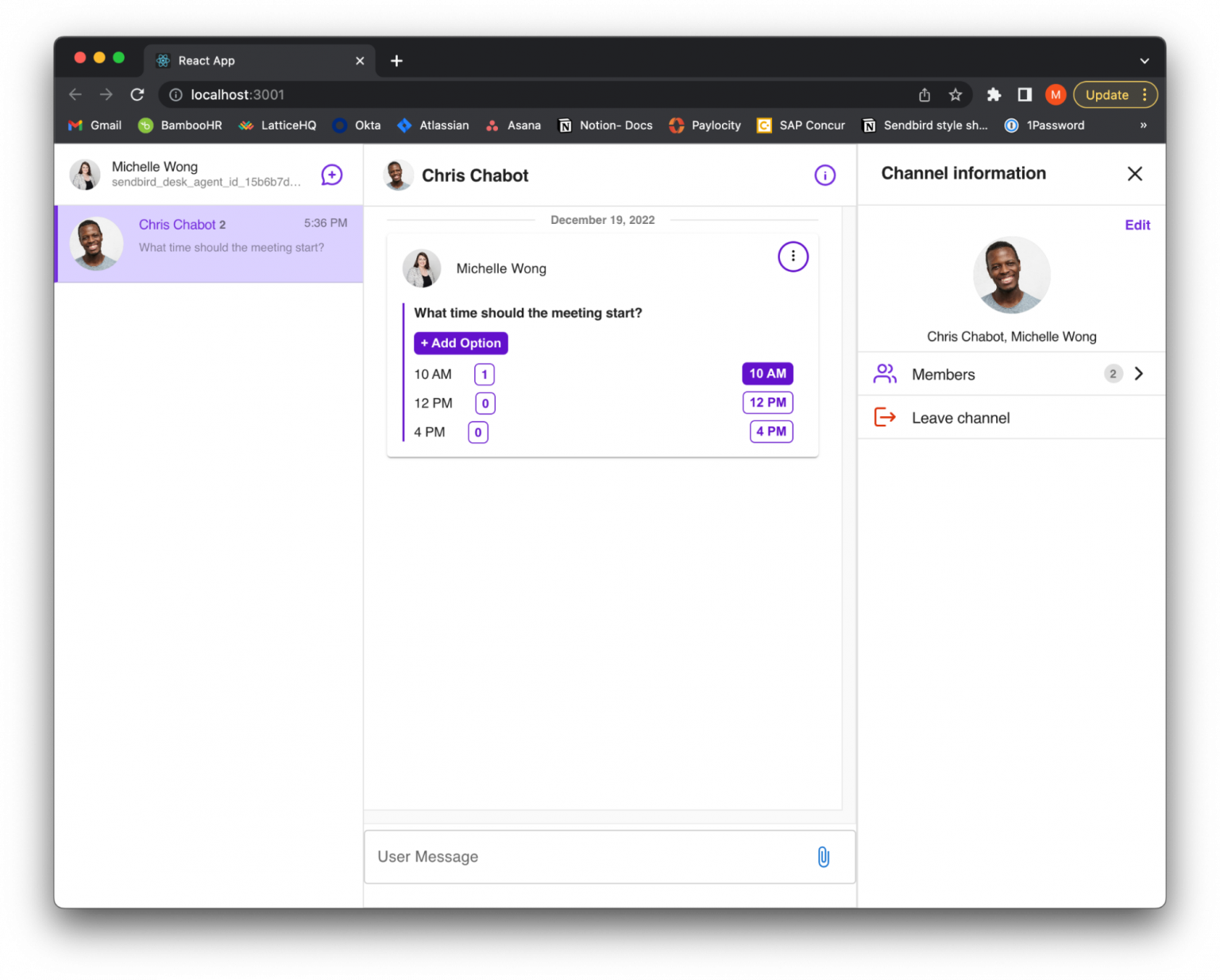
Ahora demos un paso atrás y veamos cómo se ve la ventana de chat.
Ajustes de canal
El componente ChannelSettings pasa channelUrl para actualizar el canal actual y onCloseClick para cerrar el menú de opciones de configuración.
Después de importar los componentes de UIKit, agregue los siguientes elementos para envolver cada componente:
- Un div con el nombre de clase "lista de canales" alrededor de ChannelList
- Un div con el nombre de clase "channel-chat" alrededor de Channel
- Un div con el nombre de clase "configuración de canal" alrededor de ChannelSettings
Ahora, cree un div para envolver los tres componentes y sus envoltorios div con el nombre de clase "channel-wrap". Estos nombres de clase tienen componentes de estilo preestablecidos de UIKit que queremos aplicar a nuestra aplicación.
Para que el chat ocupe toda la vista con la lista de canales a la izquierda y la ventana de conversación a la derecha, aplique el siguiente estilo al archivo App.css:
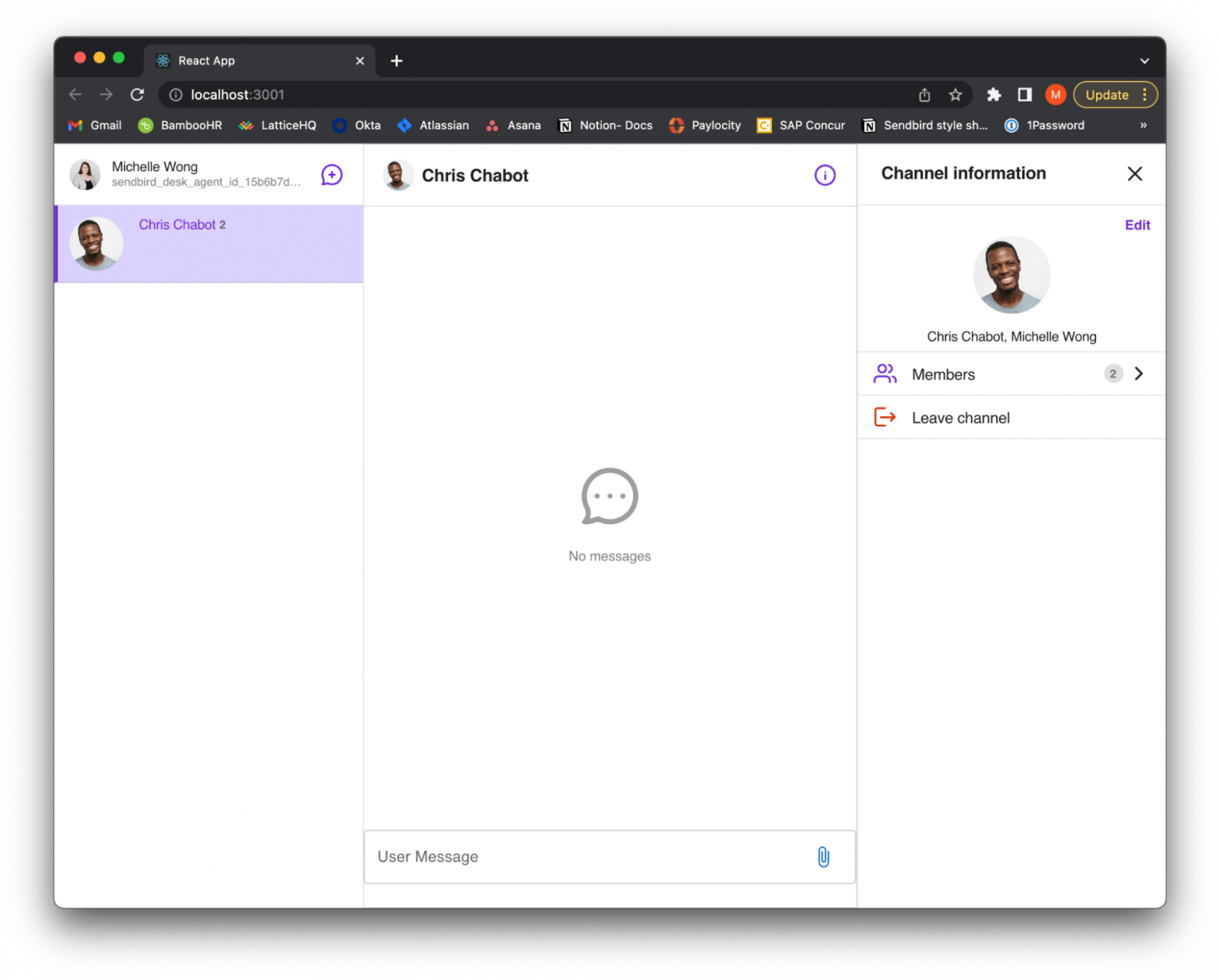
La aplicación se mostrará de la siguiente manera:

Elemento de mensaje personalizado
Como se mencionó anteriormente, el componente Channel usa renderMessage para devolver el componente personalizado, CustomizeMessageItem. Pasar mensaje, ID de usuario, canal actual, actualizar mensaje de usuario y sb.CustomizedMessageItem verificará cada mensaje en la conversación si es un mensaje de administrador, archivo, usuario o encuesta.
Según el tipo de mensaje que sea, devolverá el mensaje para formatearlo con un diseño determinado. Importe cada tipo de mensaje que pueda devolver, ya sea AdminMessage, FileMessage o UserMessage de UIKit, así como un componente PollMessage personalizado.
AdminMessage, FileMessage y UserMessage utilizan los diseños predeterminados proporcionados por UIKit.
Mensaje de administración :
Mensaje de archivo :
Mensaje de usuario :
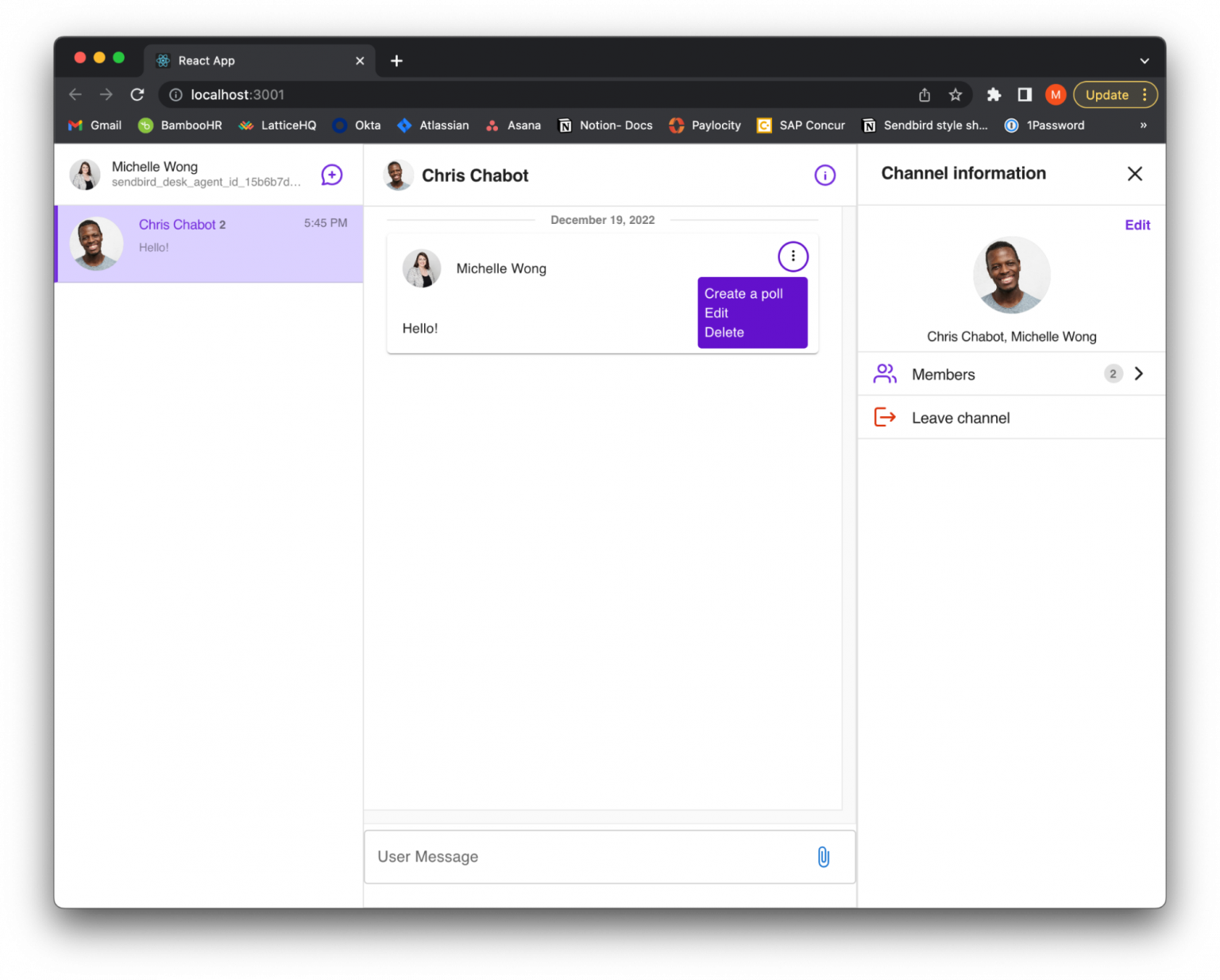
Si bien UserMessage usa el diseño preestablecido de UIKit, queremos agregar una funcionalidad adicional para activar opciones adicionales para crear una encuesta a partir de un mensaje de usuario. Un usuario puede hacer clic en las opciones desplegables de su mensaje y ver las opciones predeterminadas, que son un botón de edición y eliminación. Agregue otra opción para crear una encuesta.

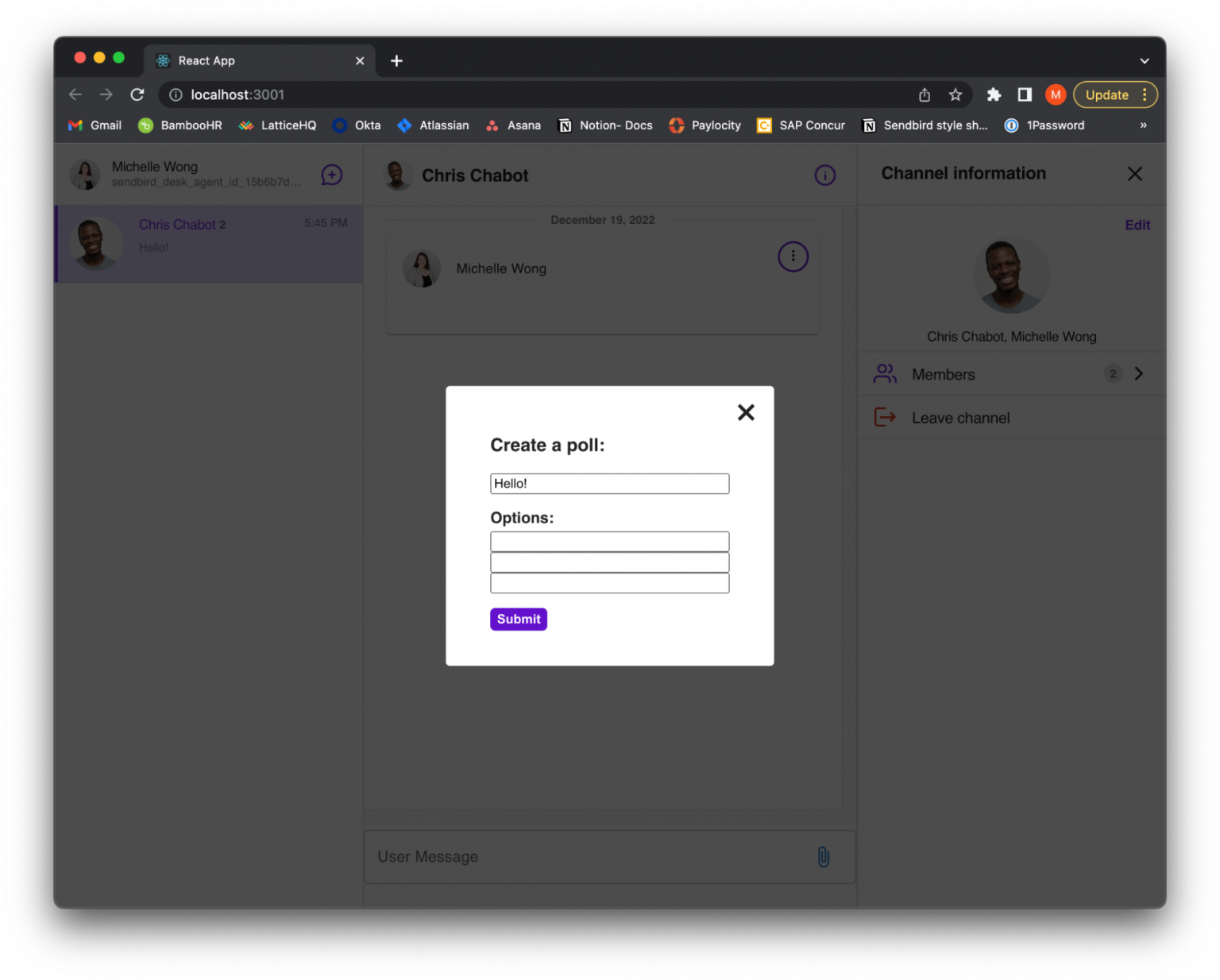
Al hacer clic en 'Crear una encuesta', se mostrará un formulario y se le solicitará la pregunta y las opciones de la encuesta. Para representar el formulario, cree un componente AddPoll. Importe este componente en UserMessage.
El formulario AddPoll se mostrará de la siguiente manera:

Cuando se envíe este formulario, llamará a la función de envío de encuesta en UserMessage. En submitPoll, establezca los parámetros que se reciben, como el título y los textos de opción.
Dado que queremos que otros usuarios puedan agregar una opción a la encuesta de otra persona, también estableceremos allowUserSuggestion en verdadero. Hay varios parámetros que se pueden configurar para una encuesta. Por favor refiérase a las propiedades de las encuestas .
Ahora, use Poll.create() y pase el objeto params para crear una encuesta. Una vez que se devuelve la encuesta, configure userMessageParams. Establezca el mensaje de userMessageParams como el título de la encuesta que se pasó y establezca el ID de encuesta de userMessageParams; esta es la nueva ID de encuesta que se generó en la creación de la encuesta. Esto conectará la nueva encuesta con el mensaje.
Después de definir los userMessageParams, llame a updateUserMessage y pase el canal, el ID del mensaje y los userMessageParams. Esto actualizará el mensaje para contener la nueva información de la encuesta.
La función enviarEncuesta debería verse así:
Ahora, dado que el mensaje contiene datos de encuesta, se considera que el mensaje es una encuesta y se mostrará en la ventana de conversación como un mensaje de encuesta. Aquí está el componente UserMessage completo:
Mensaje de encuesta
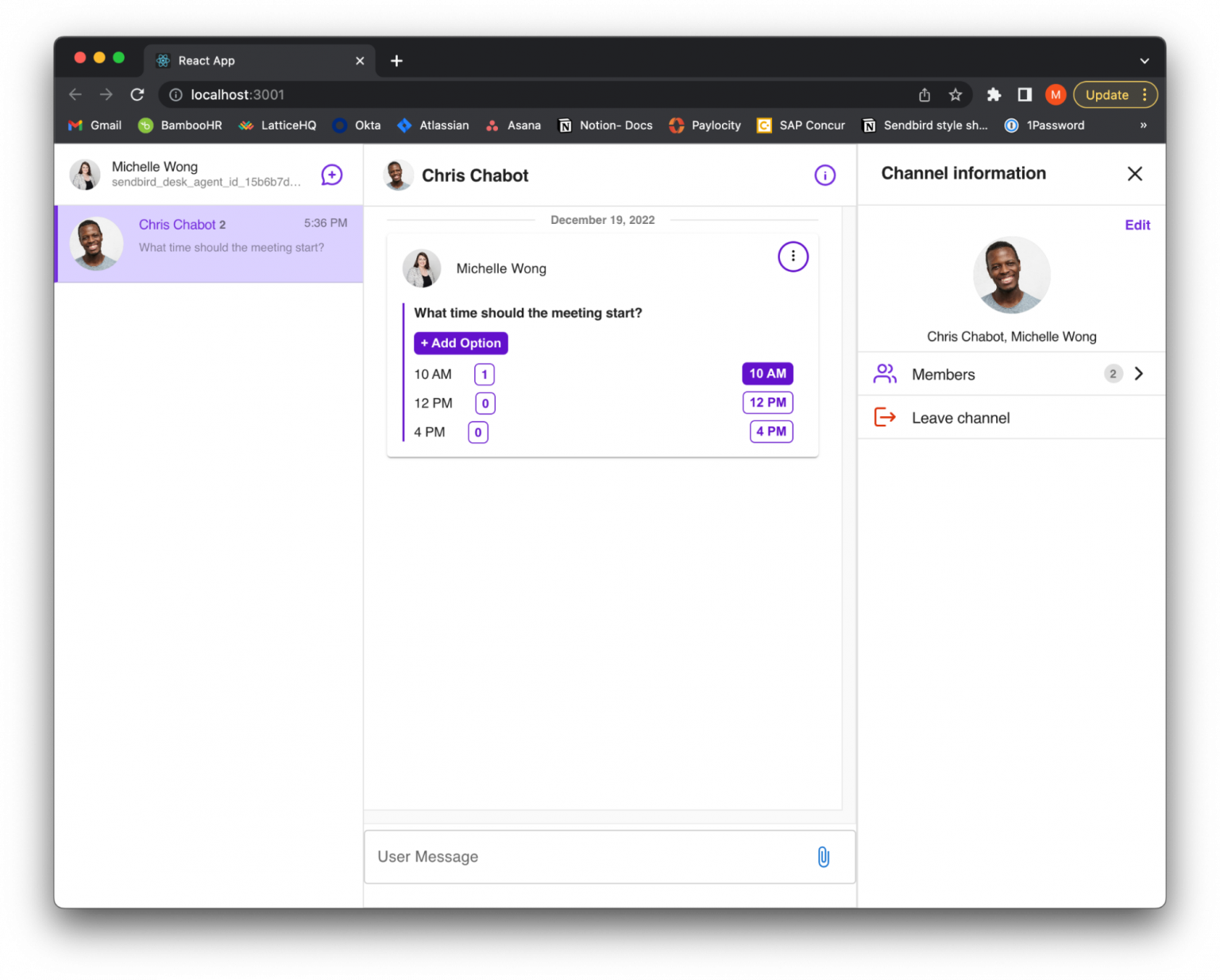
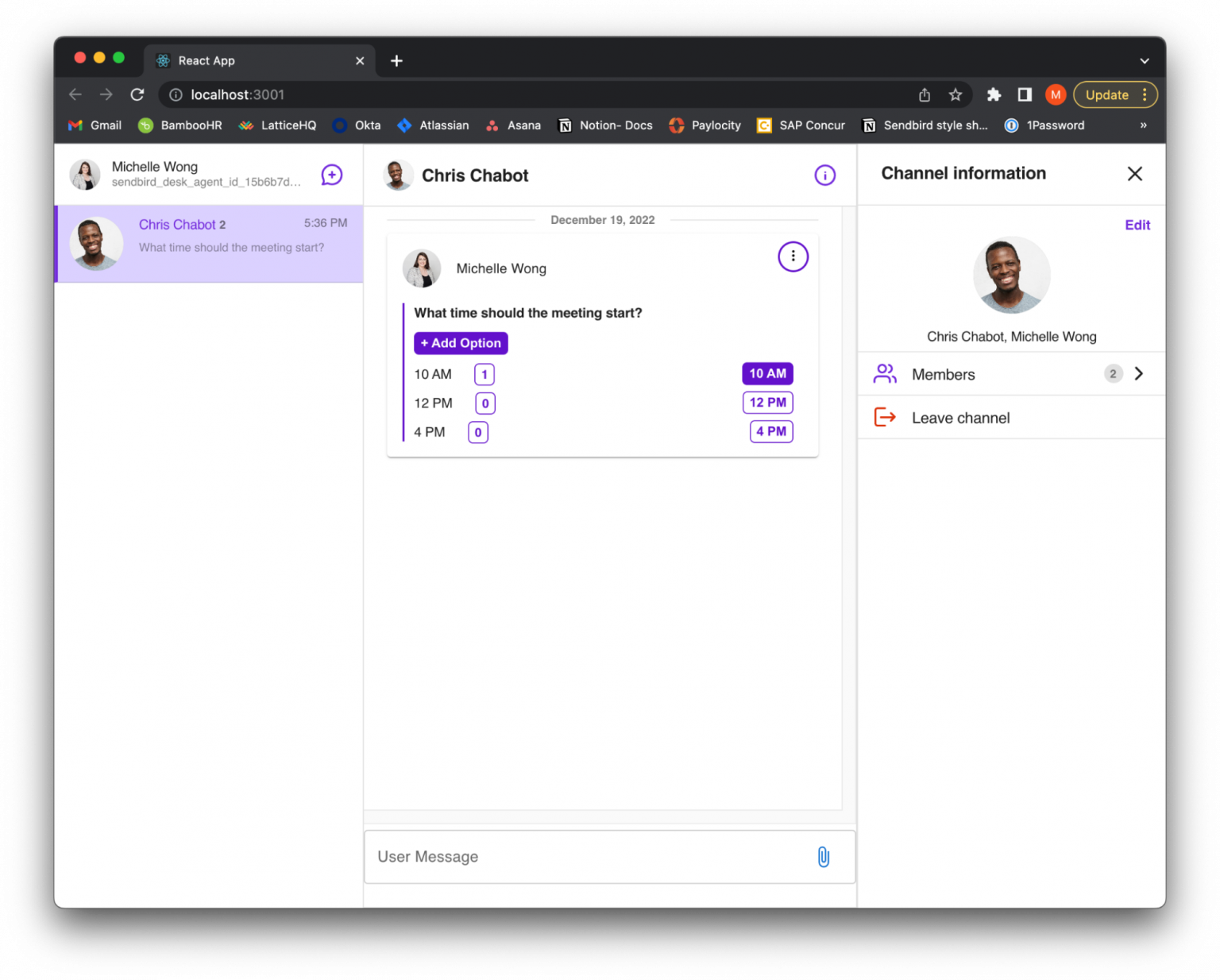
Si un mensaje contiene datos de sondeo, representará el componente PollMessage. PollMessage devuelve un diseño que usa el estilo predeterminado de UserMessage con funciones adicionales. La encuesta mostrará el título, un botón de opción para agregar y mostrará cada opción con su conteo de votos y el botón de voto correspondiente.

El usuario que creó la encuesta tendrá un menú de opciones para cambiar la encuesta, eliminar opciones o eliminar la encuesta. Podrán ver las opciones del menú como se ve a continuación:

Eliminar una opción de encuesta
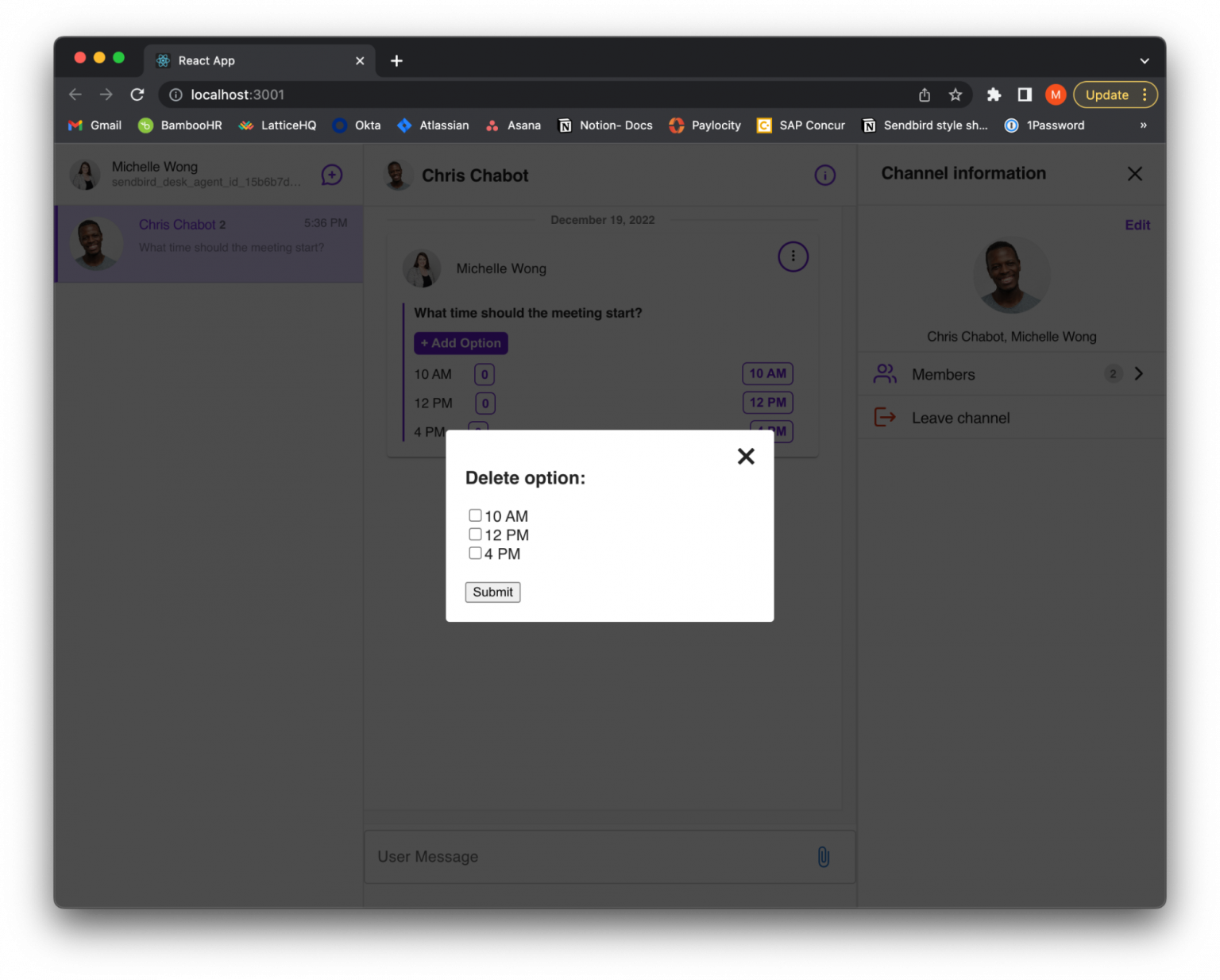
Si el usuario que ha creado la encuesta hace clic para eliminar una opción de la encuesta, generará el DeleteOptionForm. Este formulario mostrará cada opción en la encuesta.
Esto se mostrará como:

Una vez que el usuario selecciona la opción u opciones para eliminar y se envía el formulario, activará la función deleteOption. Esta función recibe las opciones que se seleccionaron para eliminar y llama a la función deletePollOption . Requiere que se pase la ID de la encuesta y la ID de la opción y elimina la opción de la encuesta.
Actualizar una encuesta
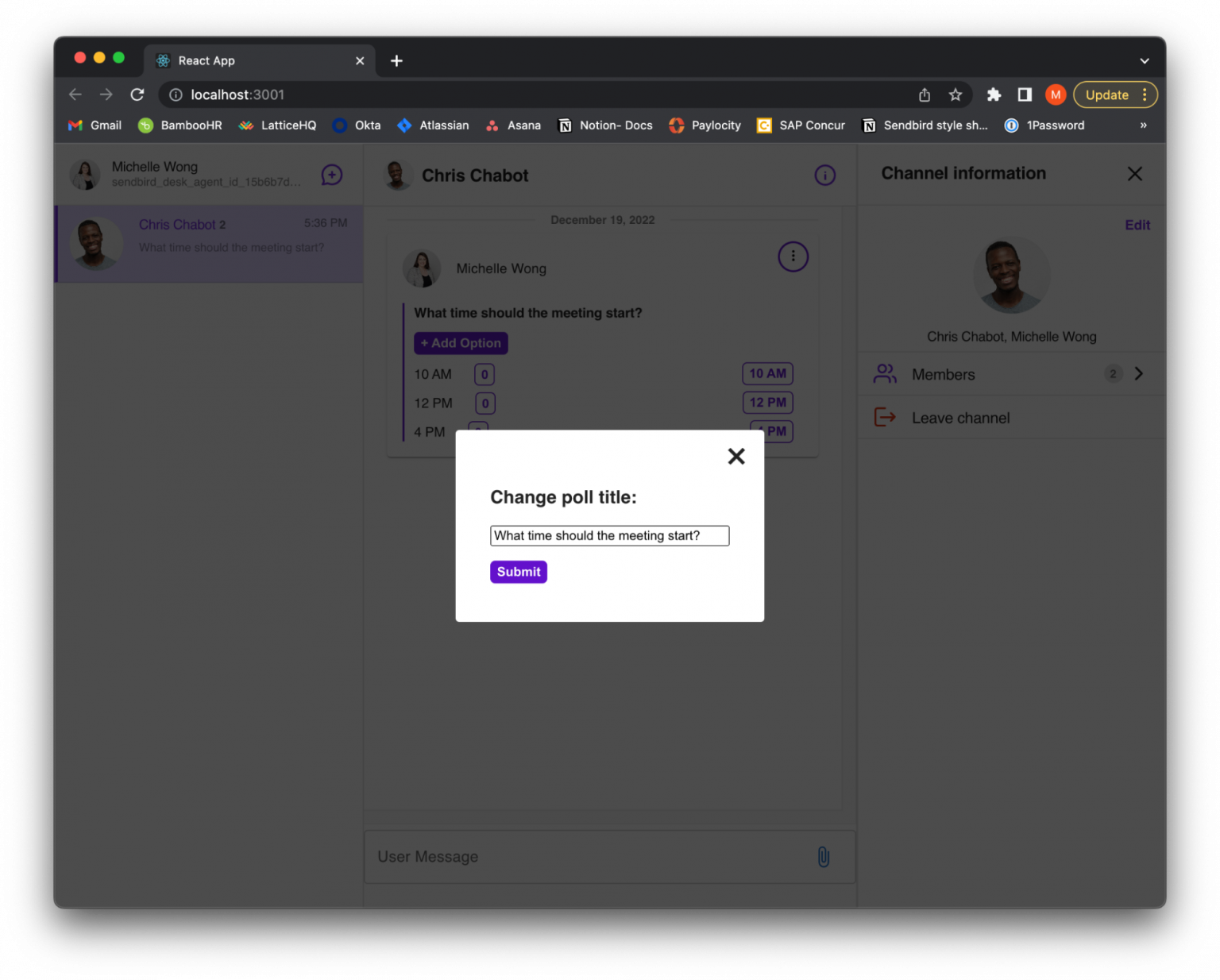
Si el usuario hace clic en la opción 'cambiar encuesta', se generará un componente UpdatePollForm personalizado.
El formulario de actualización tendrá el siguiente aspecto:

Cuando el usuario envíe el formulario, llamará a updatePoll . En updatePoll, establezca los parámetros actualizados, llame a updatePoll y pase el ID de la encuesta y los parámetros actualizados.
Eliminar encuesta
Si el usuario hace clic en la opción de eliminar encuesta, llamará a la función deletePoll que toma la identificación de la encuesta.
Agregar opciones de encuesta
Cada usuario tendrá la posibilidad de agregar opciones a la encuesta. En PollMessage, agregue un botón que activará la aparición de un cuadro de entrada.

Cuando aparece el cuadro de entrada, un usuario puede escribir una opción para agregar a la encuesta. Una vez que se envía la entrada, llamará a una función handleOptionsSubmit. handleOptionsSubmit utilizará la función addPollOption para agregar la opción a la encuesta. addPollOption requiere que se pase el ID y la opción de la encuesta como una cadena.
Votar en una encuesta
Para permitir que los usuarios voten en una opción de encuesta, cree un botón para cada opción. Si un usuario hace clic en el botón de voto de la opción, llamará a la función handleVote. handleVote encontrará la opción en la que se hizo clic e incrementará el recuento de votos en 1.
Cree un nuevo objeto llamado updatedVoteCounts para almacenar el conteo de votos y la ID de opción. A continuación, cree un objeto pollVoteEventPayload y pase los recuentos de votos actualizados, la marca de tiempo, el ID de encuesta y el ID de mensaje.
Importe PollVoteEvent desde Sendbird Chat SDK y cree una nueva instancia del mismo. PollVoteEvent requiere que se pasen los siguientes parámetros: ID de encuesta, ID de mensaje y pollEventPayload.
Como tenemos la instancia del evento de encuesta, use la función votePoll. El votePoll requiere la identificación de la encuesta, las identificaciones de las opciones de la encuesta y el evento de la encuesta. Luego, con el evento que se devuelve de votePoll, use la función applyPollVoteEvent en la encuesta y pase el evento.
Después de aplicar el voto a la encuesta, recorra cada una de las opciones de la encuesta. Para cada opción, use createPollVoterListQuery para recibir a los votantes. Luego, recorra cada uno de los votantes de la consulta de la lista y verifique si el votante coincide con el usuario actual. Si es así, configure el voto para que sea igual al ID de la opción. Esto establecerá el estado del voto del usuario actual dentro de esa encuesta.
Tener el voto del usuario almacenado en un estado permitirá que el mensaje de la encuesta conozca la opción por la que votó el usuario actual y la refleje en la interfaz de usuario. Ahora, el botón en el que se hizo clic para votar aparecerá en negrita para mostrar que esta es la opción por la que ha votado.
Esto se mostrará como:

La función handleVote se verá así:
Ahora que el voto del usuario se mostrará en la interfaz de usuario cuando haga clic para votar, también desea que sus votos se vean en la carga de la página inicial. Entonces, cuando un usuario carga la página, el botón de voto correspondiente a la opción que ha votado aparecerá en negrita.
Para hacer esto, use el gancho de reacción useEffect para hacer que los votantes se muestren. Recorra las opciones de la encuesta y obtenga los votantes para cada opción llamando a createPollVoterListQuery. Pase el ID de la encuesta y el ID de la opción. Luego, revise cada uno de los votantes de esa opinión y verifique si el usuario actual está en la lista de votantes. Si es así, configure el voto de la encuesta para que sea igual al ID de opción por el que votó el usuario.
useEffect se verá así:
Recibir cambios en los votos de las encuestas
En este punto, tenemos al usuario actual capaz de realizar cambios en la encuesta. Sin embargo, necesita que otros usuarios activos también reciban los cambios. Importe GroupChannelHandler desde UIKit. Cree una nueva instancia del controlador. Luego, obtenga el canal de grupo del SDK de chat y use la función addGroupChannelHandler. addGroupChannelHandler requiere una ID de controlador única, que se establecerá como la ID del mensaje y la instancia del controlador de canal de grupo.
Ahora que el controlador de canal de grupo está conectado al canal de grupo, desea que escuche un evento onPollVoted y onPollUpdated.
El detector de eventos onPollVoted se activa cuando se vota una encuesta. Cuando ocurra esa acción, use applyPollVoteEvent en la encuesta y pase el evento que se devuelve desde onPollVoted. Luego, desea importar useChannelContext desde UIKit para obtener el mensaje Dispatcher. Una vez que tenga el messgeDispatcher, establezca el tipo y la carga útil para reflejar el cambio en la interfaz de usuario. Ahora, cuando otros usuarios voten en una encuesta, escuchará un voto, aplicará el evento de voto y actualizará la pantalla.
El evento onPollUpdated escuchará cuando se cambie una encuesta, como agregar o eliminar una opción o cambiar el título de la encuesta. Cuando ocurra este evento, utilizará la función applyPollUpdateEvent en la encuesta y pasará el evento que ha ocurrido. Luego, usará messageDispatcher para actualizar el cambio en la interfaz de usuario.
Con todas las implementaciones anteriores, PollMessage se verá así:
Conclusión
¡Y ahí lo tienes! Ha aprendido a crear una encuesta de votación. En este tutorial, hablamos sobre cómo crear una aplicación UIKIt incorporando encuestas del Chat SDK . Ahora, los usuarios pueden usar encuestas en su experiencia de chat diaria para evitar perder el tiempo esperando una respuesta concreta y llegar a un consenso de manera oportuna. A partir de aquí, comprenderá cómo implementar encuestas en su propia aplicación personalizada que se ajuste a sus necesidades.
Consulte el repositorio completo de Github . Para obtener más información sobre las encuestas, consulte la documentación de Sendbird . Para discusiones sobre todos los productos de Sendbird, casos de uso y más, consulte la Comunidad de Sendbird . Si tiene más preguntas sobre el material cubierto en este tutorial, ¡ contáctenos ! Nuestros expertos siempre están felices de ayudar.
¡Feliz construcción de encuestas! 📊







