Un recorrido por Sendbird UIKit para React: los componentes y módulos esenciales que necesita saber

Crear un chat en la aplicación es una tarea fascinante pero compleja. Ya sea que esté creando para juegos , comercio minorista , salud digital o bajo demanda , es necesario tener una interfaz de usuario de chat optimizada para su aplicación web o móvil. Sendbird UIKit facilita la implementación de una interfaz de usuario de chat intuitiva. Sendbird UIKit for React proporciona los recursos para crear una experiencia de chat funcional y atractiva con componentes de interfaz de usuario prediseñados del SDK de Sendbird. El UIKit para React es útil porque es fundamental que los desarrolladores puedan seleccionar los elementos necesarios para crear un chat optimizado y rico en funciones de la forma en que lo imagina.
En este blog conoceremos los componentes de Sendbird UIKit for React, así como cada uno de sus casos de uso. Al final de este blog, comprenderá cómo implementar estos componentes para crear su propia integración personalizada.
También puede encontrar útil el siguiente video tutorial.
UIKit para React: Configuración del entorno
Para comenzar, cree una aplicación en el panel de control de Sendbird . Aquí es donde puede acceder a todo lo necesario para su servicio de chat, incluidas sus aplicaciones, usuarios, mensajes y canales. Una vez que cree una aplicación, necesitará la ID de la aplicación para inicializar el Chat SDK.
Luego, cree un nuevo entorno de proyecto usando create-react-app. Luego agregue un archivo .env para almacenar la ID de la aplicación, la ID de usuario y el apodo que se generó desde su panel de control de Sendbird. Ahora, instale Sendbird UIKit a través de npm o yarn:
Una vez que se instala el UIKit para React, queremos implementarlo en la aplicación mediante el uso de componentes. El primero sobre el que aprenderemos es el componente de la aplicación.
componente de la aplicación
El componente de la aplicación es una colección de componentes de la interfaz de usuario que crean una interfaz de chat funcional. La aplicación, o el componente de la aplicación, representará una vista que contiene una lista de canales, una conversación del canal y la configuración del canal, todo dentro de un componente.
Para usar esto, importe el componente SendbirdApp de UIKit y la hoja de estilo de UIKit en el archivo App.js:
El componente de la aplicación requiere que se pase una ID de aplicación y una ID de usuario. El siguiente código muestra cómo usaría el componente de la aplicación:
Luego, especifica la altura y el ancho de la interfaz de chat en la hoja de estilo:
Asegúrese de importar esta hoja de estilo en el archivo App.js.
En este punto, tenemos una aplicación de chat que se ejecuta con éxito en la que puede crear un nuevo canal y enviar mensajes. Debe tener un aspecto como este:

Si desea personalizar su experiencia de chat, puede hacerlo utilizando los componentes y módulos principales proporcionados por UIKit. Primero, profundicemos en los componentes principales.
Componentes principales en UIKit para React
Los componentes centrales son los principales bloques de construcción de UIKit. Los componentes principales incluyen SendbirdProvider, sendbirdSelectors, userSendbirdStateContext y withSenbird(). Cada uno de estos almacena y opera con todos los datos necesarios para ejecutar una aplicación.
¿Cómo funcionan los componentes principales? Obtienen datos de la instancia de Chat SDK, se conectan al servidor de Sendbird, hablan con los módulos sobre los eventos que ocurren en la vista y configuran funciones y localización. Estos componentes funcionan para crear y ejecutar vistas; sin embargo, no proporcionan ni muestran una interfaz de usuario. Ahí es donde entran en juego los módulos: los módulos proporcionan una vista de interfaz de usuario para el componente principal que se está utilizando.
SendbirdProvider es el componente central más importante porque proporciona contexto y pasa los datos del SDK de Chat, así como el estado actual, a cualquier componente secundario. SendbirdProvider debe estar en el nivel superior para que toda la aplicación tenga acceso a los datos de Sendbird.
Con SendbirdProvider, podemos usar el componente useSendbirdStateContext() para implementar el SDK de Sendbird Chat para Javascript en los componentes secundarios de SendbirdProvider. El componente useSendbirdStateContext nos permitirá acceder al estado de SendbirdProvider, conectarnos a las acciones del SDK y puede usarse con sendbirdSelectors para implementar funcionalidades como enviar o actualizar un mensaje.
Antes de UIKit v4, el componente withSendbird() se usaba para pasar datos entre Chat SDK y los módulos, pero con la actualización de UIKit, le recomendamos que use useSendbirdStateContext() en su lugar.
Por último, los sendbirdSelectors se utilizan para realizar operaciones de datos y brindarle acceso al SDK. Las principales funciones de selección incluyen getSdk, getCreateOpenChannel y getDeleteMessage.
manipuladores
UIKit proporciona varios controladores de eventos para administrar actividades y eventos que ocurren en la aplicación cliente. Desde la actualización de v3 a v4 en Chat SDK , UIKit implementó controladores de eventos de canal que se pueden importar en lugar de llamar al controlador de canal desde sdkInstance. Los controladores de eventos del canal incluyen ConnectionHandler, GroupChannelHandler, OpenChannelHandler y UserEventHandler. A continuación, el SDK usa controladores de sesión para renovar un token de sesión. Un token de sesión se utiliza para autenticar de forma segura a un usuario cuando Chat SDK conecta al usuario con el servidor de Sendbird, donde puede enviarle solicitudes de datos antes de que caduque el token.
Módulos en UIKit para React
Ahora que aprendimos sobre los componentes principales de UIKit, es importante conocer los módulos y cómo funciona cada módulo junto con los componentes principales. Los módulos funcionan como componentes inteligentes que proporcionan una interfaz de usuario personalizable. Estos módulos contienen proveedores y componentes de interfaz de usuario preconstruidos que crean una vista de chat funcional.

Los ocho módulos en UIKit son:
- Lista de canales
- crear un canal
- canal de grupo
- Configuración de canales de grupo
- Canal abierto
- Configuración de canales abiertos
- Búsqueda de mensajes
- Editar perfil de usuario
Cada módulo tiene un proveedor de contexto y un conjunto de componentes de interfaz de usuario. El proveedor administra los datos necesarios del Chat SDK mientras los componentes de la interfaz de usuario representan las interfaces para mostrar la vista del módulo. Para pasar datos entre el proveedor y los componentes de la interfaz de usuario, utilizamos un enlace useContext. Los enlaces de contexto deben estar dentro del proveedor para permitir que cada componente de la interfaz de usuario tenga acceso a los datos del proveedor. Si bien hay un conjunto predeterminado de componentes de la interfaz de usuario para cada módulo, todos los componentes de la interfaz de usuario se pueden personalizar configurando las propiedades de entrada con componentes personalizados.
Lista de canales
ChannelList muestra una lista de canales de grupo de los que es miembro el usuario actual. Algunas de las propiedades de ChannelList incluyen onBeforeCreateChannel, onChannelSelect y renderChannelPreview.
Las propiedades onBeforeCreateChannel y onChannelSelect le permiten realizar acciones cuando el usuario interactúa con la interfaz de usuario de UIKit. La propiedad renderChannelPreview le permite reemplazar la interfaz de usuario predeterminada de la vista previa del canal con su propio componente personalizado. Esto se puede usar para configurar la vista previa del canal para que simplemente se muestre el apodo del usuario en la lista de canales.
El proveedor de contexto utilizado para este módulo es ChannelListProvider . Este proveedor administra la lógica y los datos utilizados en la vista de lista de canales. Por lo tanto, si su aplicación solo requiere ver una lista de canales, puede usar el módulo ChannelList para mostrar la vista de una lista de canales y tener ese módulo envuelto dentro de ChannelListProvider, que pasará los datos necesarios a ChannelList.
También puede usar el gancho useChannelListContext para obtener acceso a los datos del proveedor. Algunas de las propiedades de useChannelListContext son initialized, loading y currentChannel.
Los componentes de la interfaz de usuario que conforman la vista ChannelList son ChannelListUI, ChannelListHeader y ChannelPreview. ChannelListUI muestra la pantalla básica del módulo, incluidos los encabezados y la vista previa del canal. Incluye una lista de propiedades para usar, como renderHeader, renderPlaceHolderError y renderPlaceHolderLoading. ChannelListHeader es el encabezado de ChannelListUI que muestra el título y un botón para crear un nuevo canal. Tres propiedades para utilizar con esta interfaz de usuario son renderHeader, renderIconButton y allowProfileEdit. El componente de interfaz de usuario ChannelPreview muestra un solo canal en la lista de canales. Las propiedades de ChannelPreview son channel, onClick, renderChannelAction e isActive.
Así es como puede implementar ChannelList usando ChannelListProvider y useChannelListContext:
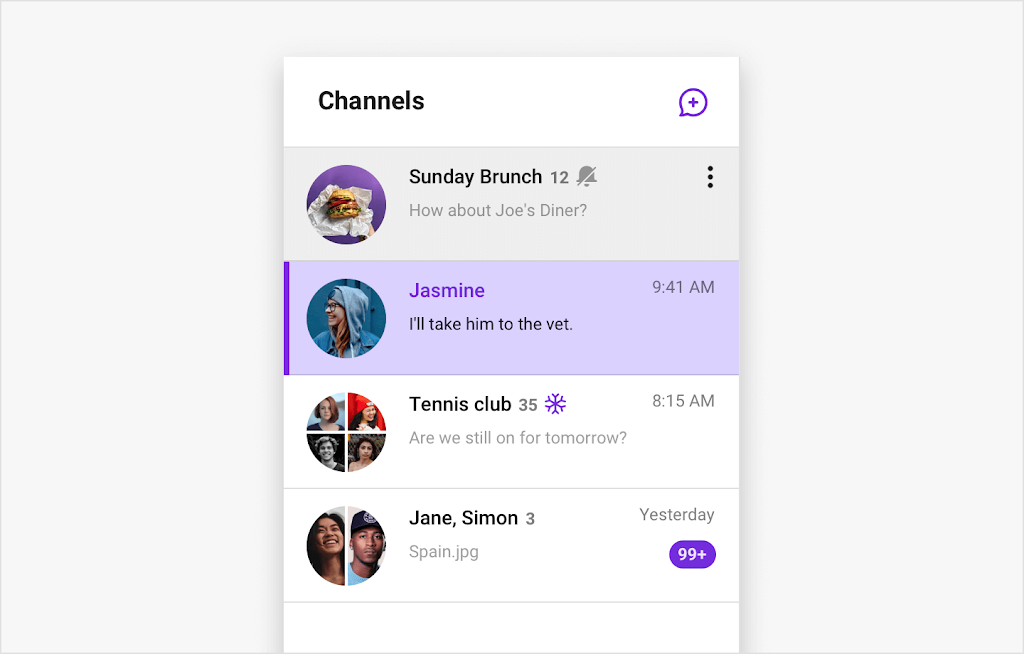
Este es el diseño predeterminado del componente ChannelList:

Crear canal
El módulo CreateChannel se utiliza para crear un nuevo canal de grupo. CreateChannel requiere que se le pase la propiedad channelUrl. Las propiedades opcionales adicionales incluyen onBeforeCreateChannel, onCreateChannel y onCancel. Estas tres propiedades se ejecutan en ciertas acciones dentro de la interfaz de usuario de UIKit, lo que le permite pasar y ejecutar su propio conjunto de operaciones.
Por ejemplo, puede usar onBeforeCreateChannel para activar una función que se llamará cuando el usuario haga clic para crear un canal de grupo y antes de que genere un nuevo canal. La función llamada, por ejemplo, podría configurar la imagen del grupo para el canal que se está creando. El uso de la propiedad onCreateChannel le permitirá implementar una acción justo después de crear el canal. Puede usar esto para mostrar un mensaje de éxito en la pantalla una vez que se haya creado su canal. Si desea activar un evento cuando se hace clic en el botón 'cancelar', puede usar la propiedad onCancel. Puede optar por implementar su propia interfaz de usuario personalizada desde aquí y llamar a una función para mostrar una vista que le pregunte si está seguro de que desea cancelar la creación del canal.
Los dos objetos de contexto que se pueden usar para crear un canal de grupo y pasar datos del proveedor a los componentes de la interfaz de usuario son CreateChannelProvider y useCreateChannel hook. CreateChannelProvider requiere que se pase la propiedad channelUrl. Las propiedades opcionales adicionales son secundarias, onCreateChannel, onBeforeCreateChannel y queries.applicationUserListQuery.
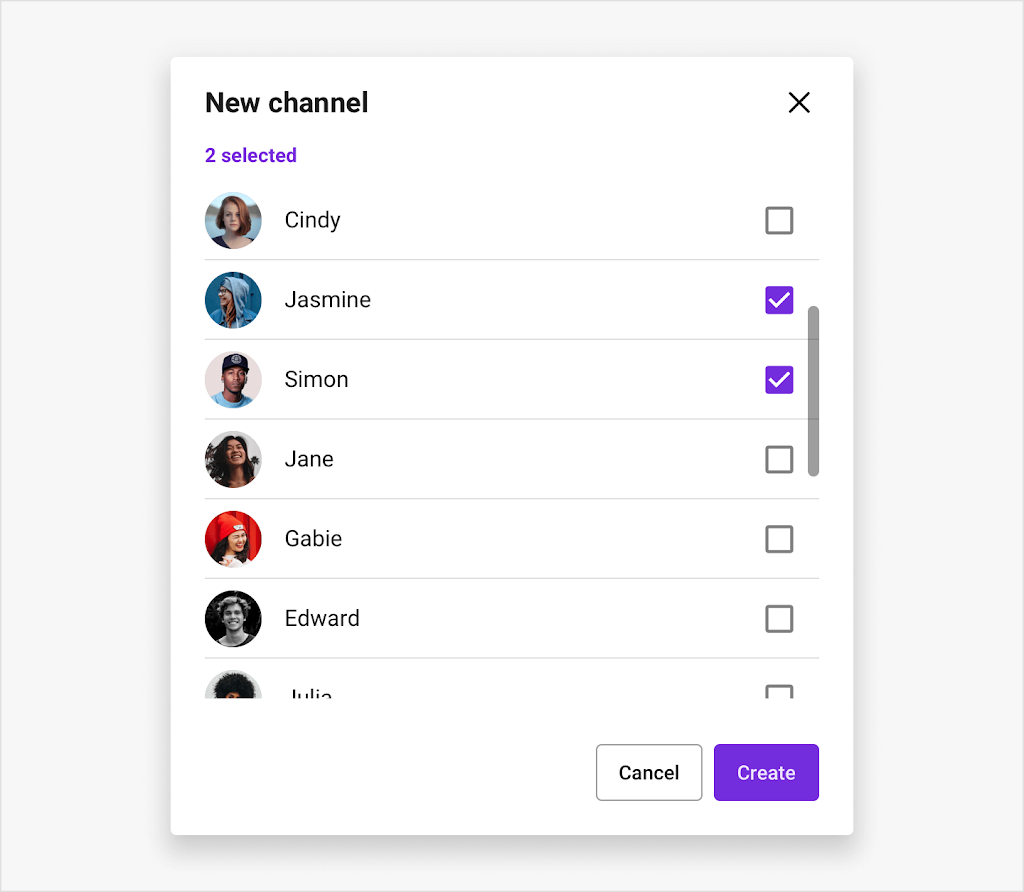
Los componentes de la interfaz de usuario que componen la vista CreateChannel son CreateChannelUI, InviteMembers y SelectChannelType. CreateChannelUI y SelectChannelType se usan juntos para mostrar el primer paso del módulo CreateChannel. InviteMembers muestra el segundo paso después de crear el canal. CreateChannelUI tiene propiedades onCancel y renderStepOne. SelectChannelType representa la vista donde el usuario actual puede elegir qué tipo de canal crear. InviteUsers muestra una vista donde el usuario actual puede invitar a otros usuarios a unirse al canal. Tanto SelectChannelType como InviteMembers tienen una propiedad onCancel.
El siguiente código muestra cómo usar el módulo CreateChannel con el gancho CreateChannelProvider y useCreateChannel:
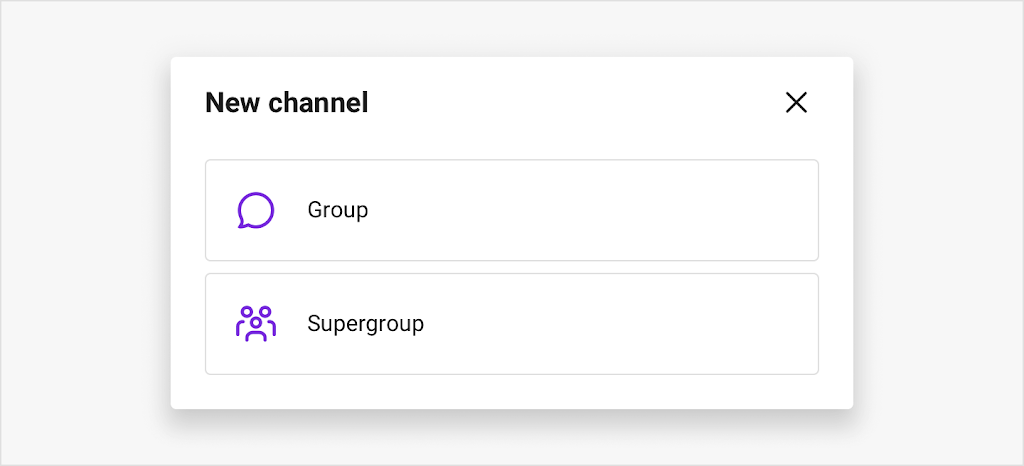
A continuación se muestra el diseño predeterminado del módulo CreateChannel:


Canal
El módulo Canal muestra una conversación de canal de grupo. Los usuarios pueden acceder a un canal de grupo solo si están invitados a ser miembros del canal. Este módulo requiere que se establezca una propiedad channelUrl. Otras propiedades opcionales incluyen isReactionEnabled, showSearchIcon y onBeforeSendUserMessage.
Las propiedades isReactionEnabled y showSearchIcon controlan si la función se usa y muestra o no. La propiedad onBeforeSendUserMessage se puede usar para ejecutar una lógica personalizada en segundo plano cuando el usuario hace clic para enviar un mensaje, pero completa las operaciones antes de que el mensaje se envíe al canal. Por lo tanto, al hacer clic en enviar un mensaje, activará la función que pasa para completar una acción y luego enviar el mensaje. Esto puede ser útil en el caso de que desee verificar el texto del mensaje que se envía y, si contiene una palabra específica, activar una animación para que se active cuando se envíe el mensaje.
Los dos objetos de contexto que se usan para almacenar y administrar los datos que se usan para crear un canal de grupo son ChannelProvider y useChannelContext hook. ChannelProvider requiere una propiedad channelUrl e incluye propiedades adicionales, como isMessageGroupingEnabled, isReactionEnabled y HighlightMessage. Las propiedades opcionales del enlace de contexto useChannelContext incluyen channelUrl, StartingPoint y onBeforeSendFileMessage.
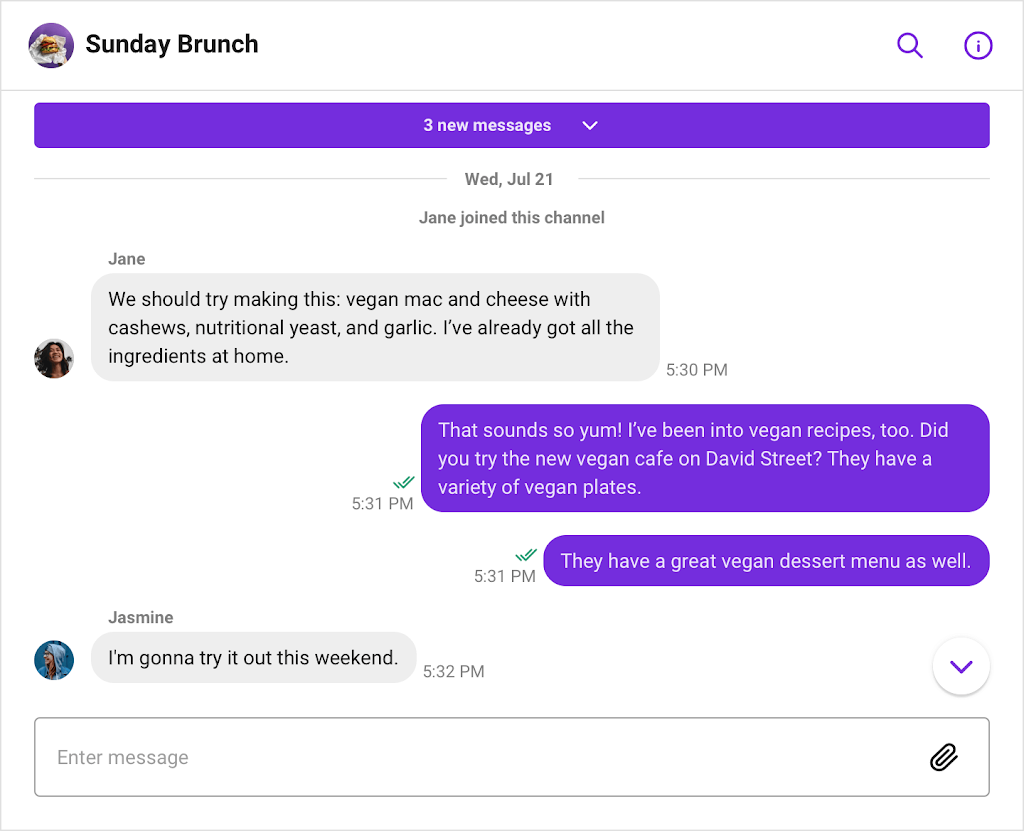
Los componentes de la interfaz de usuario en el módulo Channel son ChannelUI, ChannelHeader, MessageInput, MessageList, FileViewer, FrozenNotification, Message, RemoveMessageModal, TypingIndicator y UnreadCount. ChannelUI muestra la pantalla básica del módulo y tiene varias propiedades, como renderPlaceholderLoader, renderMessageInput y renderTypingIndicator. ChannelHeader es el encabezado del componente ChannelUI que muestra el título del canal, un ícono de búsqueda de mensajes y un ícono de información del canal. MessageInput es el componente en el que los usuarios pueden ingresar un mensaje o enviar un mensaje de archivo.
MessageList muestra una lista de todos los mensajes en un canal de grupo y tiene tres propiedades: renderMessage, renderPlaceholderEmpty y renderCustomSeperator. FileViewer muestra todos los mensajes que contienen archivos de imagen o video y tiene dos propiedades opcionales: onCancel y message. FrozenNotification es un componente que muestra un banner que alerta a los usuarios de que el canal actual está congelado. Message es un componente dentro de MessageList que muestra un solo mensaje en el canal. Requiere una propiedad de mensaje y tiene propiedades opcionales adicionales, como hasSeperator, chainTop y renderEditInput. QuitarMensajeModalmuestra un modal que confirma que el mensaje seleccionado se eliminará del canal y tiene dos propiedades opcionales: onCancel y message. TypingIndicator muestra qué miembro del canal está escribiendo activamente un mensaje. Y, por último, UnreadCount muestra cuántos mensajes no leídos hay en un canal. Las propiedades de UnreadCount son count, time y onClick.
El siguiente código es cómo implementar el módulo Channel usando ChannelProvider y useChannelContext:
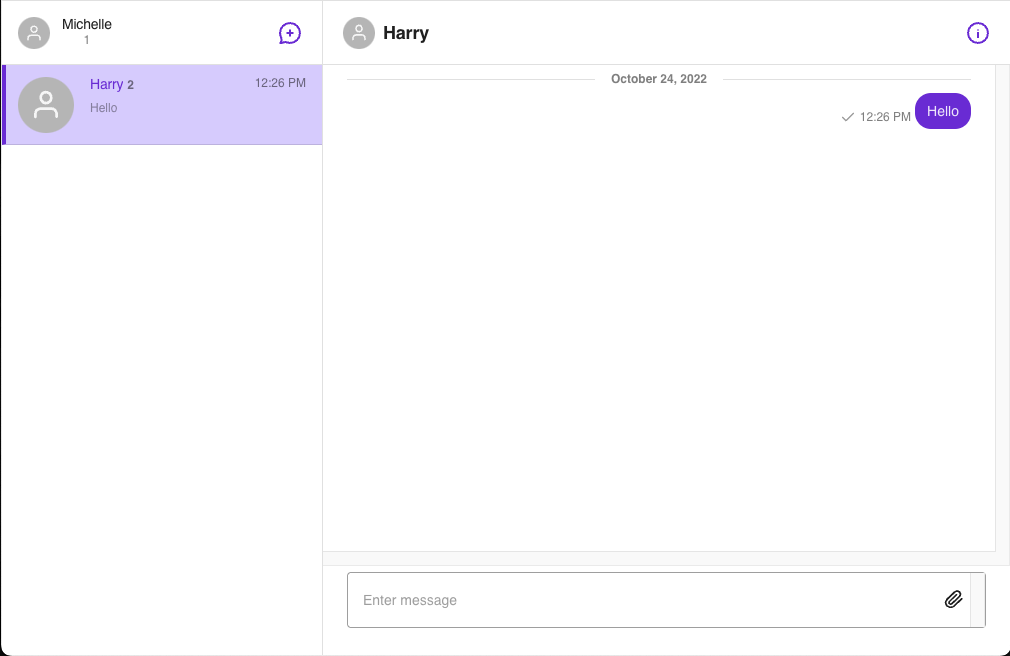
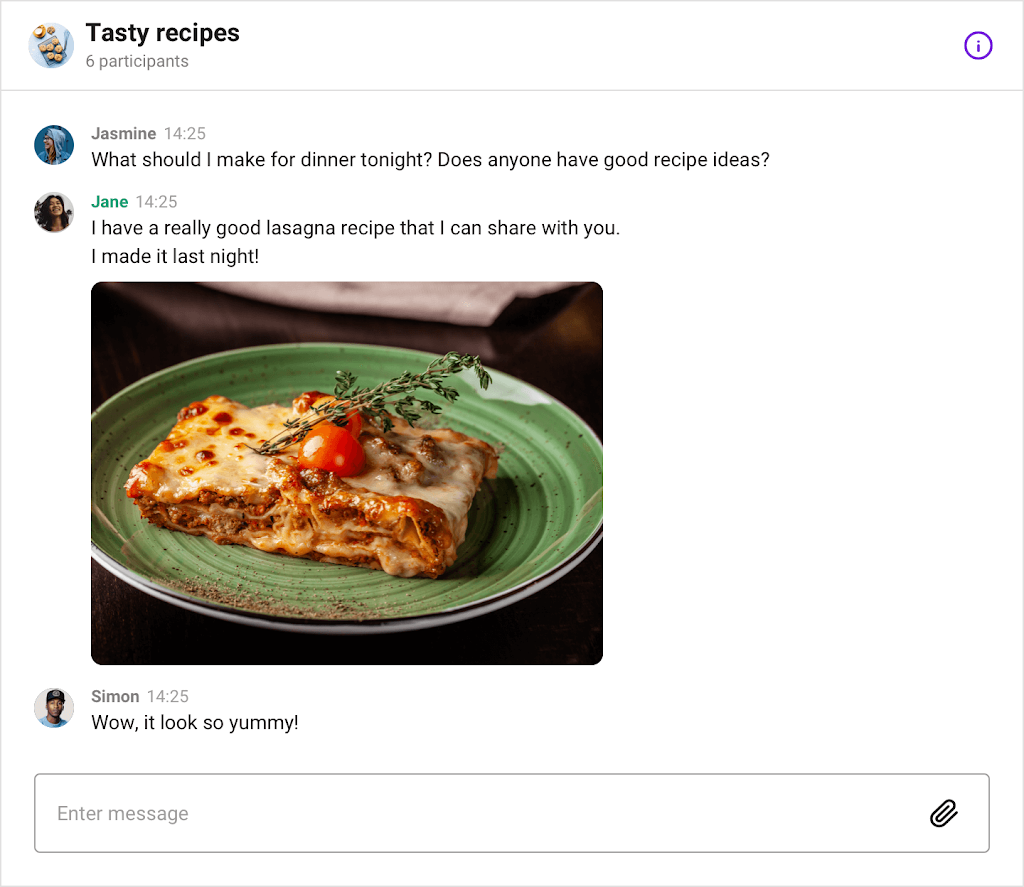
Este es el diseño predeterminado del componente Canal:

Ajustes de canal
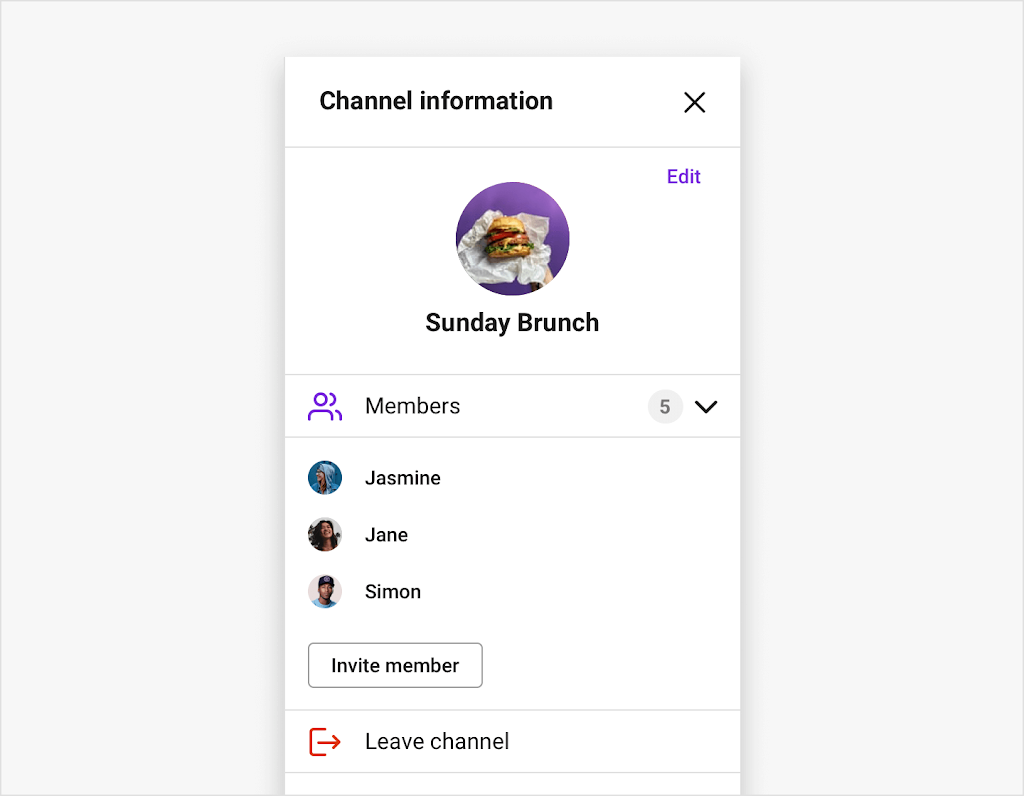
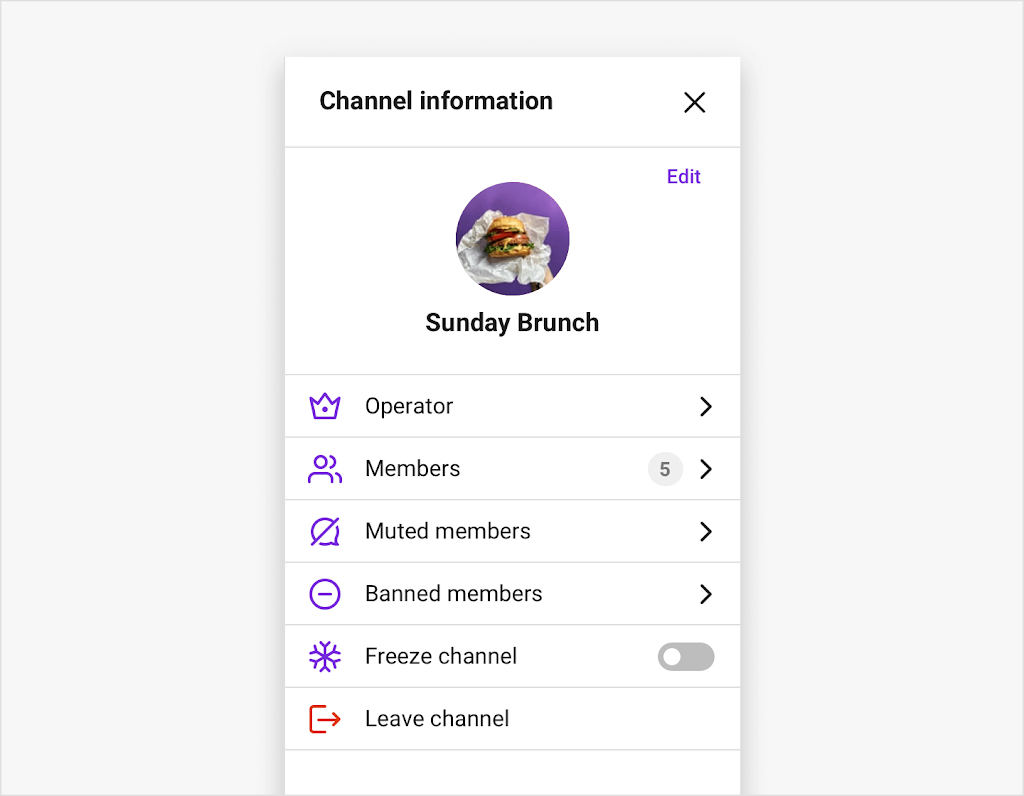
El módulo ChannelSettings muestra un menú de información de canales grupales y opciones de configuración. Los miembros pueden consultar una lista de miembros, invitar a un usuario al canal y abandonar el canal. Si el usuario es un operador de canal, tendrá opciones adicionales disponibles (en la configuración), como poder agregar o eliminar operadores, silenciar o prohibir miembros, ver una lista de usuarios silenciados y prohibidos y salir o congelar el canal.
ChannelSettings requiere una propiedad channelUrl y tiene propiedades opcionales como onCloseClick, onChannelModified y renderLeaveChannel. Las propiedades onCloseClick y onChannelModified se activan mediante un evento activado desde la propia interfaz de usuario y ejecutan la lógica personalizada que pasa. Puede utilizar onCloseClick en el caso de que un usuario haga clic en el botón para cerrar la barra de configuración. Puede pasarle una función en la que desee modificar la interfaz de usuario para que no muestre el componente de configuración. Si desea activar un evento una vez que se cambia la configuración, puede mostrar un mensaje de éxito en la pantalla utilizando la propiedad onChannelModified. Al usar ChannelSettings, es posible que desee cambiar el diseño del botón 'dejar canal'. Puede hacerlo usando la propiedad renderLeaveChannel con la que puede pasar su propia interfaz de usuario personalizada al módulo de configuración.
Los dos objetos de contexto para crear un menú de configuración de canal para este módulo son ChannelSettingsProvider y useChannelSettingsContext. ChannelSettingsProvider requiere que se pase una URL de canal. Algunas otras opciones para este proveedor son onCloseClick, onBeforeUpdateChannel e invalidChannel. El enlace useChannelSettingsContext tiene varias propiedades que se pueden usar, como onCloseClick, onChannelModified y onBeforeUpdateChannel.
El conjunto de componentes de IU de ChannelSettings que componen la vista de configuración de canal de grupo son ChannelSettingsUI, ModerationPanel, UserPanel, ChannelProfile, EditDetailsModal, LeaveChannel y UserListItem. ChannelSettingsUI muestra la vista que incluye la vista de perfil del canal, la vista del menú de moderación y el botón para abandonar el canal. El componente tiene cuatro propiedades opcionales: renderPlaceHolderError, renderChannelProfile, renderModerationPanel y renderLeaveChannel. ModerationPanel crea la vista del menú de configuración para los operadores de canales. Esto incluye una lista de operadores, miembros, usuarios silenciados y prohibidos, un botón de alternancia de canal congelado y la opción de abandonar el canal. El panel de usuarioEl componente crea la vista del menú de configuración para los miembros del canal, que incluye una lista de miembros, una opción para invitar a otros usuarios al canal y una opción para abandonar el canal. El componente ChannelProfile crea la vista del perfil del canal, incluido el título del canal, la imagen y el botón de edición, lo que permite a los usuarios cambiar la información del canal. EditDetailsModal muestra un modal donde los usuarios pueden editar el nombre del canal y la imagen de perfil. Tiene dos propiedades opcionales que se pueden usar: onSubmit y onCancel. El modal LeaveChannel se muestra cuando un usuario hace clic para abandonar el canal en el menú de configuración y le pide al usuario que confirme esta acción. LeaveChannel tiene una propiedad onSubmit y onCancel que se puede usar con él. El elemento de la lista de usuariosmuestra un usuario individual dentro de una lista de usuarios. Este componente requiere que se establezca una propiedad de usuario y tiene tres propiedades opcionales: currentUser, className y action.
Así es como implementa el módulo ChannelSettings usando ChannelSettingsProvider y useChannelSettingsContext:
Esta es la interfaz de usuario predeterminada de ChannelSetting para no operadores:

Estas son las configuraciones del canal que se mostrarán para los operadores del canal:

Canal abierto
Un canal abierto es un canal público que puede manejar una gran cantidad de usuarios que interactúan dentro de un chat. El módulo OpenChannel requiere una propiedad channelUrl y tiene una variedad de propiedades opcionales, como elementos secundarios, isMessageGroupingEnabled, messageLimit y renderUserProfile.
La propiedad children muestra los componentes secundarios de OpenChannel, que son datos proporcionados por OpenChannelProvider. La propiedad isMessageGroupingEnabled comprueba si la función está activada para que sepa cómo mostrar la interfaz de usuario. Si la agrupación de mensajes está habilitada, cada mensaje que se envíe en un minuto se agrupará en un mensaje. La propiedad messageLimit proporciona el número máximo de mensajes que se almacenarán en el componente OpenChannelMessageList del canal. Si desea personalizar la vista previa del perfil al hacer clic en el avatar de un usuario, puede pasar su propio componente de interfaz de usuario utilizando la propiedad renderUserProfile para anular el diseño predeterminado.
Los objetos de contexto que se pueden usar para que el módulo OpenChannel almacene y maneje datos son OpenChannelProvider y useOpenChannel hook. OpenChannelProvider requiere que se establezca una propiedad channelUrl. Algunas propiedades opcionales incluyen isMessageGroupingEnabled, messageLimit y onChatHeaderActionClick. El enlace de contexto useOpenChannelContext tiene una serie de propiedades que se pueden utilizar, como renderUserProfile, currentOpenChannel y allMessages.
El conjunto de componentes de la interfaz de usuario que componen el módulo OpenChannel son OpenChannelUI, OpenChannelHeader, OpenChannelInput, OpenChannelMessageList y OpenChannelMessage. OpenChannelUI muestra la pantalla básica del módulo y la vista del encabezado, el mensaje y la lista de mensajes en un canal abierto. OpenChannelUI tiene una lista de propiedades opcionales, como renderMessage, renderHeader y renderInput. OpenChannelHeader representa el título del canal y el icono de información. OpenChannelInput es donde los usuarios pueden enviar un mensaje o un mensaje de archivo como una imagen, un video o un documento. OpenChannelMessageList muestra una lista de todos los mensajes en un canal abierto. Tiene dos propiedades opcionales: renderMessage y renderPlaceHolderEmptyList.OpenChannelMessage muestra el mensaje individual en el canal. Este componente requiere una propiedad de mensaje y tiene varias propiedades opcionales, como hasSeperator, chainTop y editDisabled.
A continuación se muestra cómo usar el módulo OpenChannel con OpenChannelProvider y useOpenChannelContext:
Así es como se ve el diseño predeterminado de OpenChannel:

Configuración de canal abierto
El módulo OpenChannelSettings muestra un menú de configuraciones, como proporcionar el nombre del canal, la imagen del canal, la URL de la aplicación y una lista de participantes. Si el usuario actual es un operador, tiene configuraciones adicionales, como agregar o eliminar operaciones, ver una lista de usuarios silenciados y prohibidos, poder silenciar o prohibir participantes y una opción para eliminar el canal.
OpenChannelSettings requiere que se pase una propiedad channelUrl. Algunas otras propiedades proporcionadas son onChannelModified, onDeleteChannel y onCloseClick. Estas propiedades ejecutarán un conjunto de operaciones cuando el usuario interactúe con atributos específicos en la interfaz de usuario. En la configuración del canal abierto, al usar onCloseClick, puede configurar el estado de la barra de configuración para que se cierre y eliminar el componente de configuración de la vista de chat. La misma idea se aplica al usar onChannelModified y onDeleteChannel, donde si el usuario hace clic para guardar cualquier edición que haya realizado o si hace clic en el botón para eliminar el canal, puede modificar la interfaz de usuario en su aplicación para que aparezca un componente personalizado en la pantalla. pantalla.
Los dos objetos de contexto utilizados para crear un menú de configuración de canal funcional son OpenChannelSettingsProvider y useOpenChannelSettingsContext hook. OpenChannelSettingsProvider requiere que se pase un channelUrl e incluye propiedades adicionales como onBeforeUpdateChannel, disabledUserProfile y renderUserProfile. El gancho useOpenChannelSettingsContext tiene una lista de propiedades como onDeleteChannel, onChanelModified y setChannel.
Los componentes de la interfaz de usuario que componen el módulo OpenChannelSetting general son OpenChannelSettingsUI, OperatorUI, ParticipantUI, OpenChannelProfile y EditDetailsModal. OpenChannelSettingsUI muestra la pantalla básica del módulo que contiene OperatorUI y ParticipantUI. Las dos propiedades opcionales para OpenChannelSettingsUI son renderOperatorUI y renderParticipantList. OperatorUI muestra el menú de configuración para operadores de canal y tiene una propiedad opcional renderChannelProfile. ParticipantUI muestra una lista de participantes en el canal abierto. OpenChannelProfile crea una vista de perfil de canal que muestra el título y la imagen del canal. EditarDetallesModalaparece cuando un usuario desea editar el nombre del canal y la imagen de perfil. Tiene una propiedad onCancel que se puede activar cuando se hace clic en el botón cancelar.
El siguiente código es cómo utilizar el módulo OpenChannelSettings con OpenChannelSettingsProvider y useOpenChannelSettingsContext:
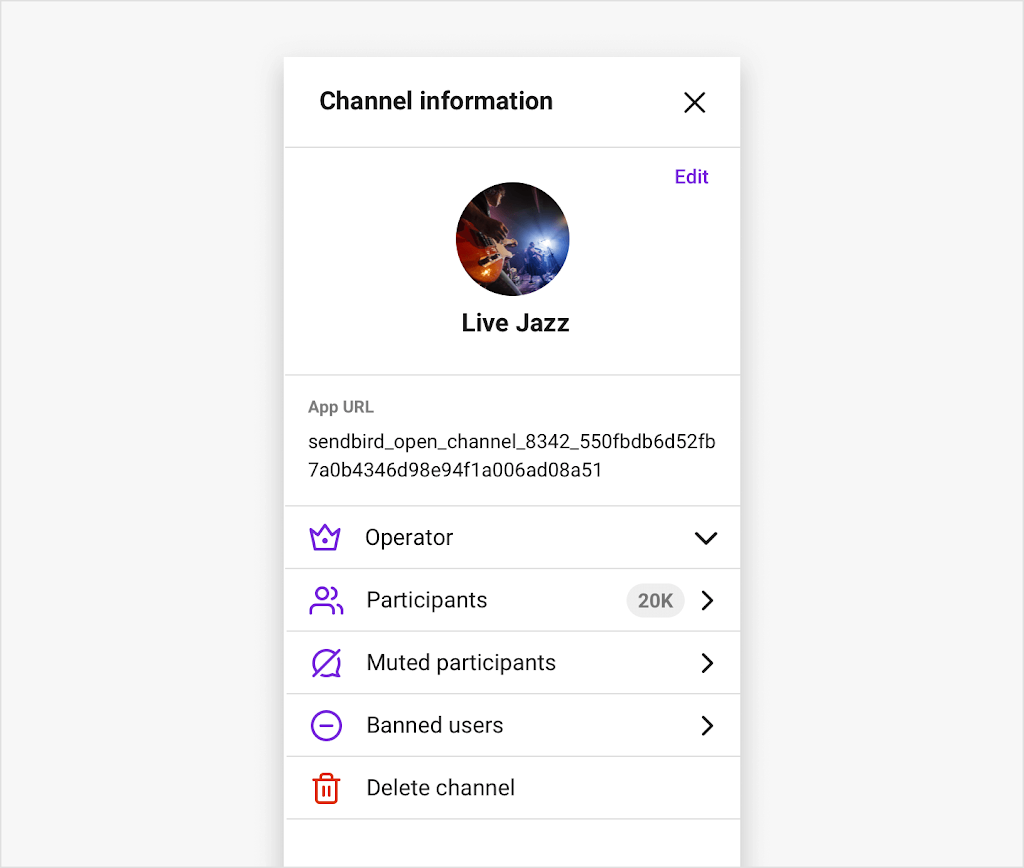
Así es como se muestra OpenChannelSettings:

MensajeBúsqueda
El módulo MessageSearch permite a los usuarios buscar mensajes dentro de los canales de los que son miembros. Es necesario establecer una propiedad channelUrl para MessageSearch. Hay propiedades opcionales adicionales disponibles para usar, como onResultLoaded, onResultClick y renderPlaceholderEmptyList.
When using the MessageSearch module you may want to show all the results of a search in a separate UI window that displays as a pop up layer on top of the chat. You can do so using the onResultLoaded property where a function is called once the results are received. Using onResultClick, you can run custom logic once a user selects a search result. The renderPlaceholderEmptyList property allows you to create a customized UI for the placeholder when the search list comes back with no results. So, when the search list has nothing to list, you can have a notification appear.
For MessageSearch, you can use MessageSearchProvider and useMessageSearch hook to store and manage data used to build a message search UI. MessageSearchProvider requires a channelUrl to be specified and has additional optional properties such as onResultClick, messageSearchQuery, and onResultLoaded. The useMessageSearchContext hook has a number of optional properties such as onResultLoaded, requestString, and selectedMessageId.
The MessageSearchUI is the only UI component in the MessageSearch module and displays the view of the search results.
Here is how you implement the MessageSearch using the MessageSearchProvider and useMessageSearchContext:
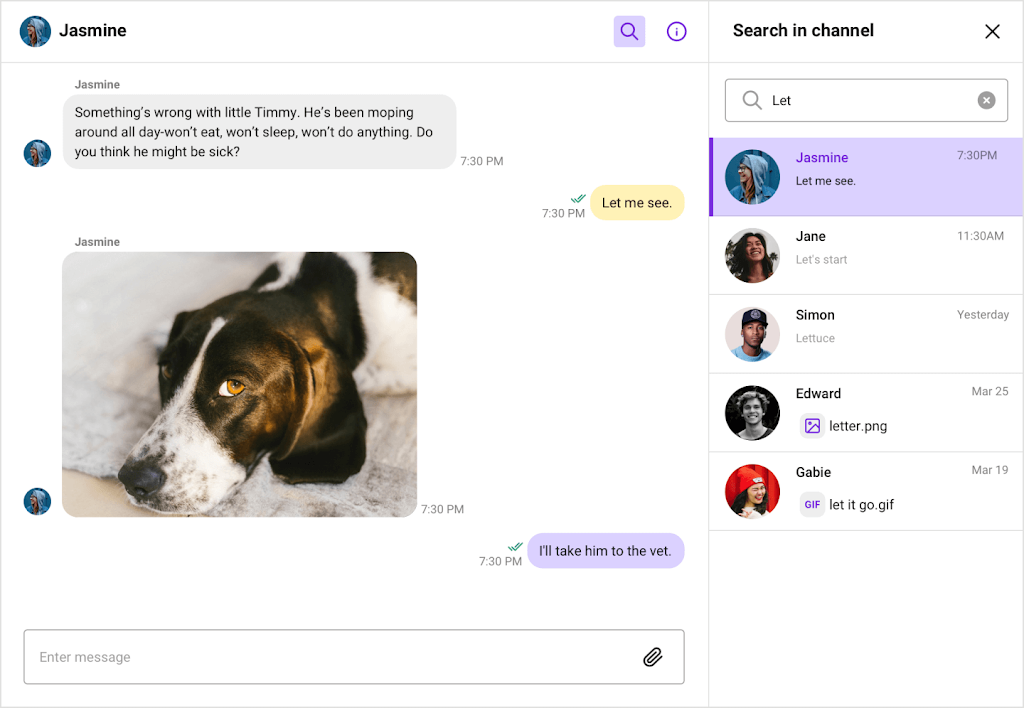
The MessageSearch module’s default UI looks like this:

EditUserProfile
The EditUserProfile module allows the current user to make changes to their profile. By clicking on their own avatar, a pop-up window with their profile information appears. Here, users have the option to edit their profile image, nickname, and can toggle the theme to be in light or dark mode.
EditUserProfile has 4 optional properties that include children, onCancel, onThemeChange, and onEditProfile. The children property is used to see the child components on EditUserProfile that EditUserProfileProvider provides us. onCancel is used to run an operation when the UI is triggered from the user clicking to cancel any edits they have made. If you would like to add additional styling based on whether the chat is in light or dark mode, you can use onThemeChange to call a function that implements custom CSS when a user clicks to change the theme. Lastly, onEditProfile allows you to implement a set of actions once the user has updated their profile.
UIKit provides EditUserProfileProvider and useEditUserProfileProviderContext hook as context objects for the EditUserProfile module. Both of these can use the same optional properties as the EditUserProfile: children, onCancel, onThemeChange and onEditProfile.
The only UI component in the EditUserProfile module is EditUserProfileUI, which renders the view of the user profile.
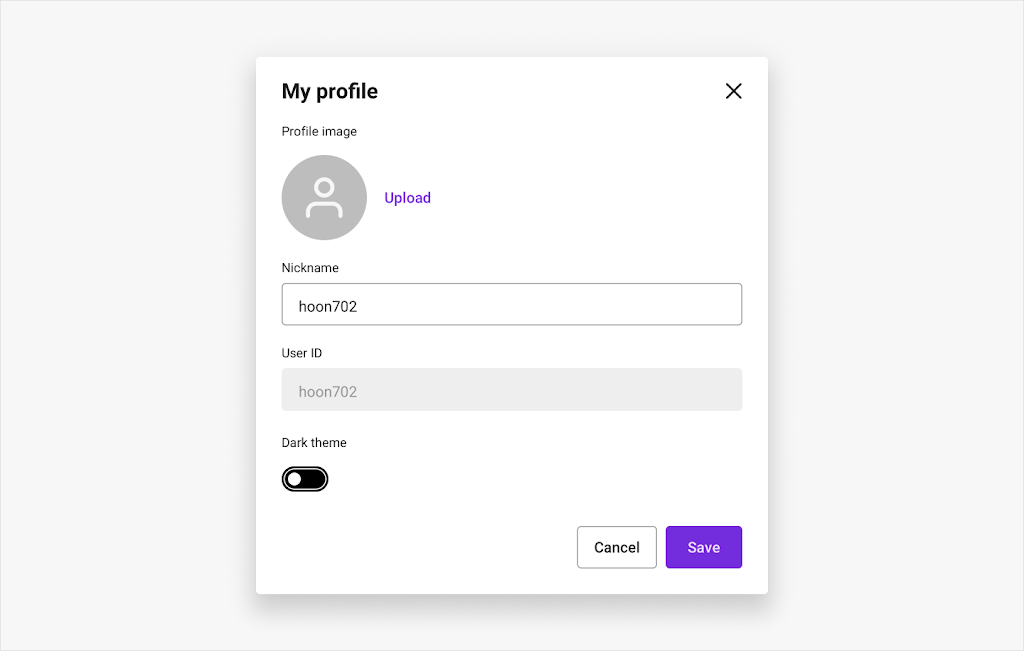
The default design for EditUserProfile will look like this:

Conclusion & next steps
We have reviewed in detail the core components and modules the Sendbird UIKit for React provides for us. With this strong foundation set, we will now be able to decide which components and modules are necessary to support different use cases. As an example, check out our blog about how to build a WhatsApp messenger clone with Sendbird UIKit for React. In this blog, you’ll understand how to build your own custom WhatsApp-like chat experience using the core components and modules we discussed throughout this blog post.
For more information, please check out our docs or explore the wealth of UIKit tutorials on our developer portal. If you need help with the Sendbird UIKit, check out the community forums or contact us. Our experts are always ready to help!
Happy chat building! ✨







