Cómo crear mensajes programados con Sendbird UIKit para React

Los mensajes programados, una poderosa herramienta para el chat en la aplicación , permiten a los remitentes comunicarse con los destinatarios en el momento más apropiado y brindar una flexibilidad esencial. Programar un mensaje es conveniente para el remitente y respetuoso para el destinatario, especialmente cuando ambos se encuentran en diferentes zonas horarias. Los mensajes programados son útiles para que las organizaciones de atención médica envíen recordatorios de citas, fintech para enviar notificaciones bancarias esenciales, mercados para enviar mensajes promocionales y más.
En este tutorial, veremos cómo usar mensajes programados con el SDK de chat de Sendbird para JS dentro de una aplicación UIKit de Sendbird .
Es importante tener en cuenta que los mensajes programados solo están disponibles dentro de los canales de grupo. Además, al enviar un mensaje programado, debe programarse pasados 5 minutos desde la hora actual.
Puede resultarle útil ver el siguiente video tutorial sobre la implementación de mensajes programados.
¡Empecemos!
Introducción a los mensajes programados
Para comenzar, cree una cuenta de Sendbird . A continuación, cree una nueva aplicación y un nuevo usuario en el panel de control de Sendbird . El tablero es donde puede acceder a todo en su servicio de chat. Después de la creación, guarde el ID de la aplicación que se genera para inicializar Chat SDK y UIKit en su aplicación.

A continuación, cree una aplicación React e instale Sendbird Chat SDK y Sendbird UIKit para React con npm:
Esta muestra utilizará Material UI, así que instale lo siguiente:
Consulte los documentos de MUI sobre los íconos de IU de materiales.
Instale dayjs para recuperar la fecha y la hora dentro de la aplicación:
En su aplicación, cree un archivo .env para almacenar su ID de aplicación, ID de usuario, apodo y token de acceso provistos en el panel de control de Sendbird. Luego, importe cada variable al archivo App.js para inicializar Chat SDK y UIKit.
En App.js, importe el proveedor de Sendbird de UIKit, que será el contenedor de nuestra aplicación. Cree un nuevo archivo llamado CustomApp.js e impórtelo a App.js. La aplicación personalizada será un componente secundario de SendbirdProvider y contendrá los componentes ChannelList, Channel y ChannelSettings.
SendbirdProvider es el proveedor de contexto para UIKit. Asegúrese de pasar el ID de aplicación, el ID de usuario, el apodo y el token de acceso para inicializar UIKit.
Inicialice el SDK de Sendbird Chat para JS en el archivo App.js. Use la función SendbirdChat.init y pase el ID de la aplicación y los módulos que se usarán. Para poder usar GroupChannelModule en nuestra aplicación, pase GroupChannelModule como un módulo. Con el regreso de SendbirdChat.init, lo usamos para llamar a .connect y pasar el ID de usuario y el token de acceso.

The only UIKit you need.
Componentes básicos de UIKit
En la aplicación personalizada, importe ChannelList, Channel, ChannelSettings desde UIKit.
Lista de canales
El componente ChannelList representará la lista de canales dentro de la aplicación. Usaremos la propiedad onChannelSelect para establecer el canal en el que se hace clic en la lista de canales.
Canal
El componente Channel utilizará las propiedades channelUrl, onChatHeaderActionClick y renderMesageInput. channelUrl establecerá el currentChannelUrl y onChatHeaderActionClick representa las opciones de configuración para abrir al hacer clic.
La última propiedad que usará el componente Channel es renderMessageInput, que muestra un componente de entrada de mensaje personalizado dentro de la ventana de conversación. Cree un componente personalizado denominado Entrada de mensaje personalizada.
Ajustes de canal
El componente ChannelSettings pasa channelUrl para actualizar el canal actual y onCloseClick para cerrar el menú de opciones de configuración.
Después de importar los componentes de UIKit, agregue los siguientes elementos para envolver cada componente:
- Un div con el nombre de clase "lista de canales" alrededor de ChannelList
- Un div con el nombre de clase "channel-chat" alrededor de Channel
- Un div con el nombre de clase "configuración de canal" alrededor de ChannelSettings
Ahora, cree un div para envolver los tres componentes y sus envoltorios div con el nombre de clase "channel-wrap". Estos nombres de clase tienen componentes de estilo preestablecidos de UIKit que queremos aplicar a nuestra aplicación.
Para que el chat muestre la lista de canales a la izquierda y la ventana de conversación a la derecha, aplique el siguiente estilo al archivo App.css:
La aplicación se mostrará de la siguiente manera:

Ahora que la base del chat está completa, implementaremos personalizaciones.
Personalizaciones de UIKit
Entrada de mensaje personalizado
Como se mencionó, el componente Channel usa la propiedad renderMessageInput para devolver la entrada de mensaje personalizado. CustomMessageInput comenzará con el uso del diseño preestablecido de UIKit, que contiene un campo de entrada para escribir un mensaje, así como un icono para adjuntar un archivo.
Lista de mensajes programados
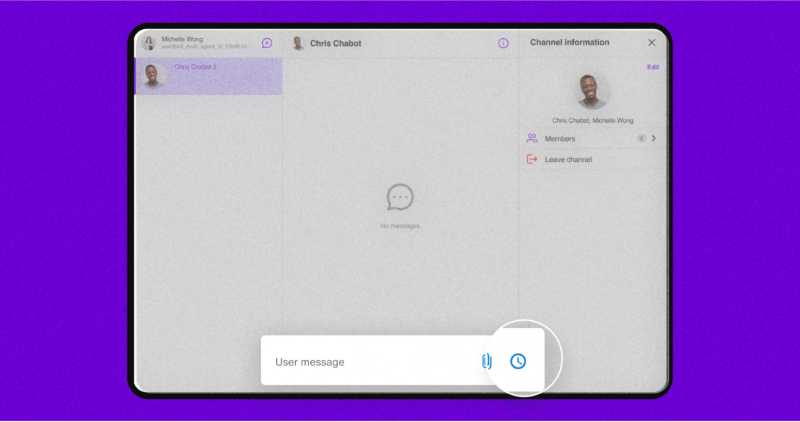
Cuando el cuadro de entrada esté vacío, agregue un botón de icono de Material UI que, al hacer clic, generará una lista de los mensajes programados del usuario en el canal.

Primero, la función loadScheduledMessages establece el estado de showScheduleMessageList en verdadero. Dado que showScheduleMessageList es verdadero, la devolución de CustomMessageInput generará un componente personalizado, ScheduleMessageList. Así es como se ve dentro de la devolución:
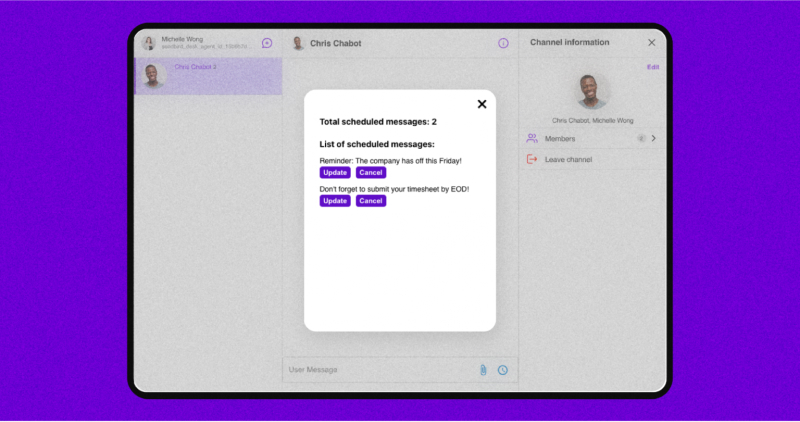
ScheduleMessageList mostrará la lista de mensajes programados.
A continuación, loadScheduledMessages recuperará una consulta de lista, así como el recuento total de mensajes programados y pasará esa información a ScheduledMessageList para mostrarla.
Para enumerar todos los mensajes programados , cree los parámetros de consulta, que requieren channelUrl. En nuestra muestra, los parámetros incluirán ScheduledStatus para devolver una lista de los mensajes programados que tienen un estado pendiente. Una vez que se establecen los parámetros, llame a createScheduledMessageListQuery y pase los parámetros. Lo siguiente devolverá la lista de mensajes programados:
Cuando se reciba la lista, realice un seguimiento de ella dentro de una variable de estado que llamaremos ScheduledMessgesList.
Luego, esta variable se pasará al componente ScheduleMessageList y la lista se representará en la pantalla.
Para recuperar la cantidad de mensajes programados , configure los parámetros que contendrán el estado programado. Luego, llame a getTotalScheduledMessageCount y pase los parámetros. Una vez que regrese la cantidad de mensajes pendientes, mantenga ese número en un estado, que es setScheduledMessagesCount y pase esa variable a ScheduleMessageList para mostrar el conteo.
Con los pasos anteriores completados, loadScheduledMessages se verá así:

Actualizar mensajes programados
En ScheduleMessageList, cada mensaje que se muestra en la lista tendrá un botón de actualización y cancelación. Cuando un usuario hace clic en actualizar, llamará a updateScheduledMessage. Esto establecerá setShowScheduleMessageList en falso y setShowScheduleMessageForm en verdadero para eliminar ScheduleMessageList de la pantalla y mostrar ScheduleMessageForm.
A continuación, almacene el estado del objeto de mensaje que se seleccionó, lo cual se hace usando setMessageToUpdate y almacene el texto ingresado, que es el mensaje en setInputText.
Ahora que setShowScheduleMessageForm es verdadero, la entrada de mensaje personalizado devolverá ScheduleMessageForm:
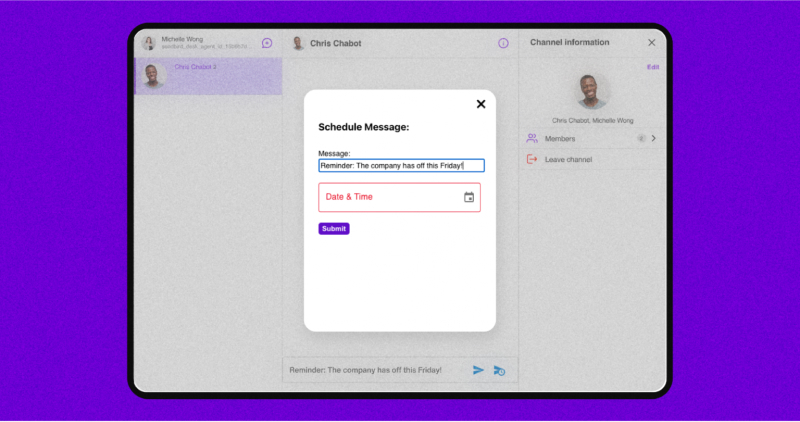
ScheduleMessageForm se verá así:

El formulario de programación de mensajes permitirá a los usuarios cambiar la fecha y la hora o actualizar el propio mensaje programado. Cuando el usuario envíe el formulario, llamará a scheduleMessage. ScheduleMessage verificará si el mensaje se está actualizando a partir de un mensaje programado existente o se está creando por primera vez.
Dado que este mensaje provino de la lista de mensajes programados al hacer clic en un mensaje programado, se actualizará y utilizará la función para actualizar un mensaje programado . Por otro lado, si el mensaje aún no ha sido creado, usará la función crear para generar un nuevo mensaje programado:
Envío de un nuevo mensaje programado
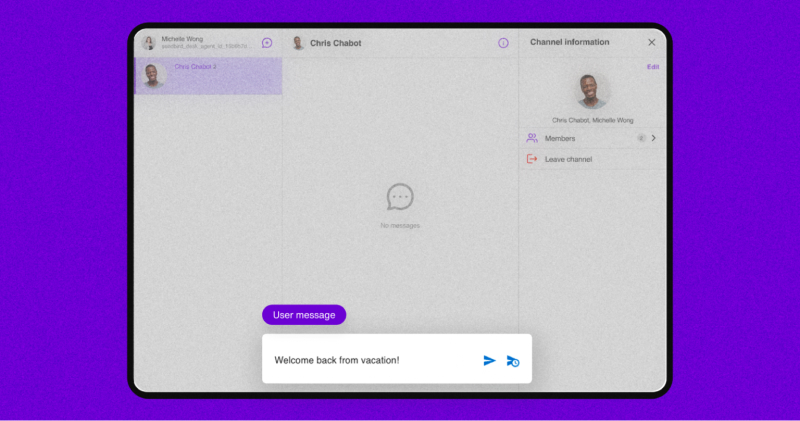
En CustomMessageInput, cuando un usuario escribe en la barra de entrada, agregue un botón de icono de Material UI que aparecerá y permitirá al usuario programar el mensaje.

Cuando se hace clic en el icono, setShowScheduleMessageForm será igual a verdadero y aparecerá el ScheduleMessageForm mencionado anteriormente.
Cuando se envía el formulario, llama a scheduleMessage. En este caso, está creando un nuevo mensaje programado, por lo que utilizará el método de creación en lugar del método de actualización. El objeto params requiere un mensaje y una propiedad scheduleAt. Los parámetros se pasan a la función createScheduledUserMessage.
Cancelar mensajes programados
En CustomMessageInput, ScheduleMessageList muestra cada mensaje con el botón de actualización y cancelación. Cuando un usuario hace clic en el botón cancelar, activará la función cancelScheduledMessage.
Dentro de esta función, use la función cancelScheduledMessage del SDK de chat para cancelar un mensaje programado. Requiere que se pase la identificación del mensaje programado. Luego, una vez que se cancela ese mensaje, llame a loadScheduledMessages para volver a cargar la lista de mensajes programados pendientes. Esto actualizará la interfaz de usuario para que ya no muestre el mensaje que se acaba de cancelar.
El mensaje programado cancelado se verá así:
Conclusión
¡Lo hiciste! ¡Ahora tiene una aplicación de chat en funcionamiento que utiliza UIKit que aprovecha la función de mensajes programados de Sendbird Chat SDK! Ha tomado las medidas necesarias para ayudar a los usuarios a adelantarse al juego y programar los mensajes que desean enviar en el futuro.
Le recomendamos que consulte el repositorio completo de github de esta muestra. Si necesita ayuda con Sendbird Chat o UIKit , consulte nuestros documentos para Chat y documentos para UIKit . Encontrará orientación sobre cómo poner en marcha el chat en su aplicación con componentes de interfaz de usuario prediseñados enriquecidos. También puede encontrar respuestas en la comunidad de Sendbird , un foro donde puede hacer y responder preguntas relacionadas con todo lo relacionado con Sendbird . No dude en ponerse en contacto con nosotros si necesita ayuda; nuestros expertos estarán encantados de ayudarle.
¡Feliz construcción de mensajes programados! 💬







