Comment construire une application de chat avec Angular
Programmer facilement une application de chat avec Angular
Ce didacticiel explique comment créer une application de chat à l'aide d'Angular. À la fin de ce didacticiel, vous aurez créé votre propre application de chat capable d'envoyer et de recevoir des messages.
Nous allons commencer par quelques prérequis et créer un projet dans Stackblitz. Nous verrons ensuite comment créer le service Angular. Après cela, nous créerons un modèle en HTML, puis coderons les composants.
Pour ce tutoriel, nous utiliserons l'IDE Stackblitz. Nous vous recommandons fortement de consulter le code de travail final. Bien sûr, vous pouvez créer un projet Angular standard en utilisant angular-cli et le coder avec n'importe quel IDE de votre préférence. Nous le garderons en ligne pour plus de rapidité et de simplicité.
Commençons! 💻
Prérequis
Pour tirer le meilleur parti de ce didacticiel, vous devez avoir une compréhension de base des éléments suivants :
Étape 1 : Créer un projet vierge
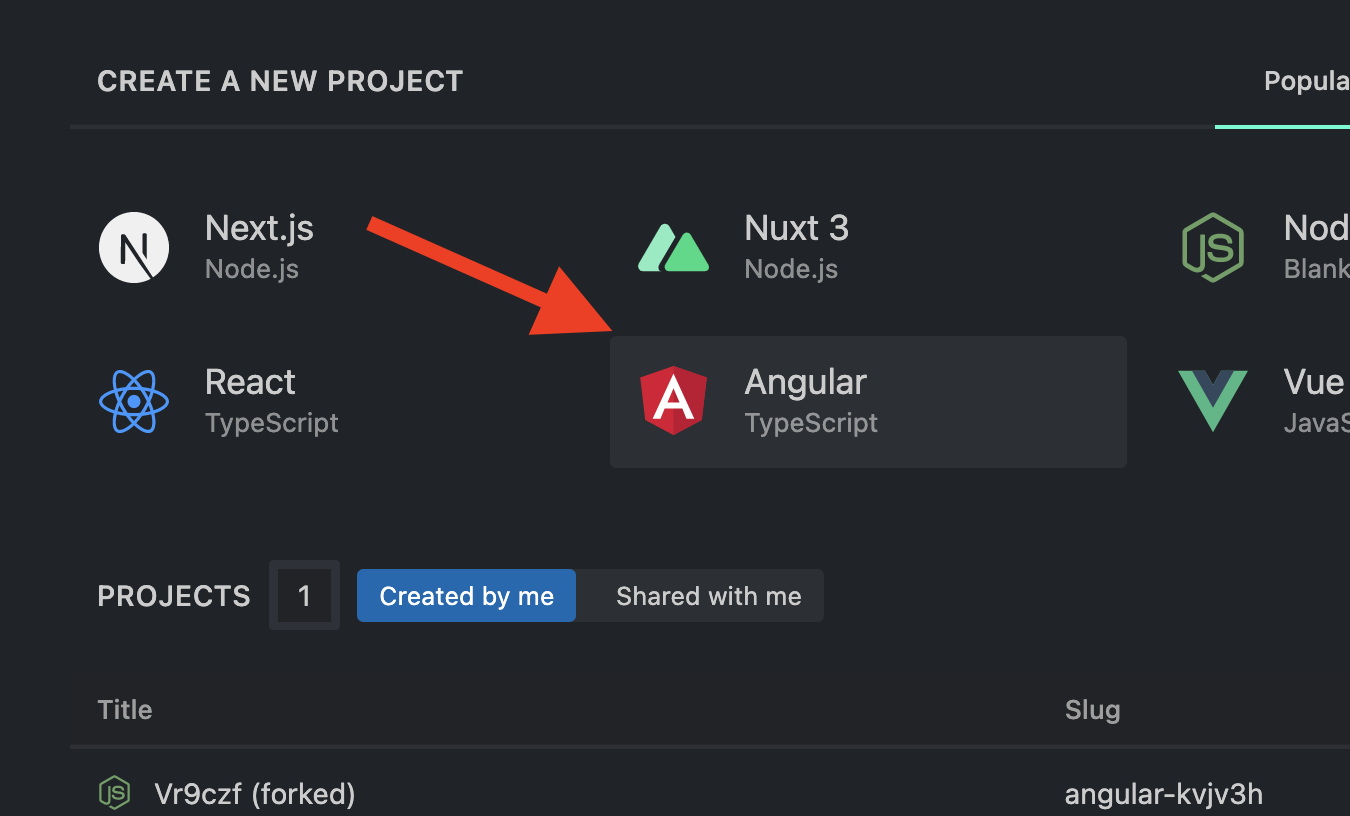
Commencez par créer un nouveau projet. Stackblitz propose une large gamme de frameworks et de bibliothèques avec lesquels travailler. Nous sélectionnerons Angular avec prise en charge TypeScript comme nouveau type de projet.

Une fois le projet créé, vous devez inclure Sendbird comme dépendance.

Ce didacticiel fonctionne avec la version 3 du SDK Sendbird.
Étape 2 : Créer le service Angular
Pour garder le code organisé, nous écrirons toutes les fonctions Sendbird dans un service Angular.
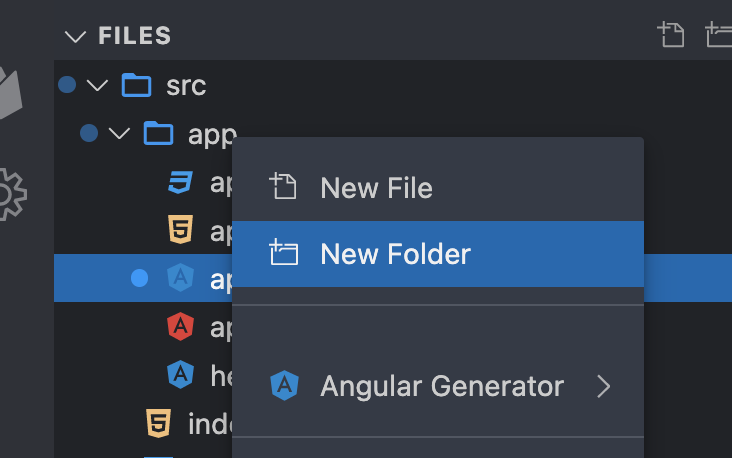
Créons d'abord un nouveau dossier pour cela.

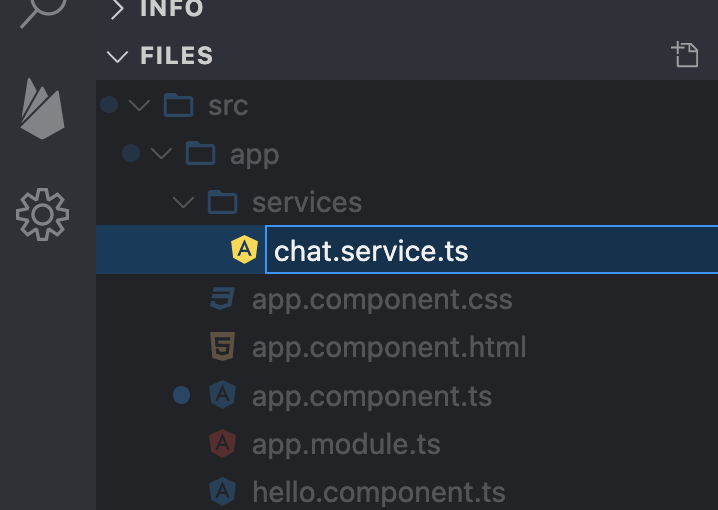
2.1 : Créer un nouveau fichier TypeScript
Angular fonctionne avec TypeScript. Nous allons créer un nouveau fichier vierge et le nommer chat.service.ts.
Vous pouvez utiliser n’importe quel nom que vous préférez.

2.2 : Importer Sendbird
Ouvrez le fichier que vous venez de créer et ajoutez le code suivant.
La première ligne est utilisée par le service.
La deuxième ligne importe l'intégralité du code du SDK Sendbird dans notre service.
2.3 : Initialisez Sendbird à l'aide de votre identifiant d'application
Afin d'initialiser le SDK, vous devez définir un ID d'application (APP_ID). Vous pouvez obtenir cette valeur à partir du tableau de bord Sendbird. Nous proposons des essais gratuits et des comptes de développeur gratuits pour toujours pour les projets à petite échelle et à des fins de test. Pour accéder à votre tableau de bord, créez votre compte.
2.4 : Ajouter une fonction pour connecter votre utilisateur au chat
Une fois initialisé, vous devez connecter un utilisateur au serveur WebSocket de Sendbird afin d'envoyer et de recevoir des messages. Sendbird WebSocket exécute d'autres fonctionnalités telles que la création de chaînes et la réception de toutes sortes d'événements.
Notez que le SDK Sendbird fonctionne également en mode hors ligne. Cela signifie que vous pouvez démarrer votre application sans connexion et afficher automatiquement toutes les informations mises en cache sur l'appareil. Veuillez consulter nos docs pour en savoir plus sur la mise en cache locale.
Ajoutons maintenant la fonction connect :
La fonction connect accepte les paramètres suivants :
- userId : il s'agit d'une valeur alphanumérique sans espaces. Une fois créés, les utilisateurs apparaîtront sur une liste dans le tableau de bord Sendbird.
- Jeton d'accès : une fois la sécurité activée pour votre connexion, vous devrez générer un jeton de session pour cet utilisateur. Lisez tout à ce sujet ici.
Si la connexion réussit, la valeur d'erreur sera null et l'objet user contiendra toutes les informations sur votre utilisateur connecté.
2.5 : Fonctions utiles
Le SDK Sendbird fournit toutes les fonctions utiles dont vous avez besoin pour votre application. Nous en ajouterons deux ici : isConnected() et getConnectedUser().
Ces deux-là valideront s’il y a un utilisateur connecté et renverront les informations de l’utilisateur connecté à tout moment.
2.6 : Gestionnaires d'événements
Dans une conversation chat, plusieurs événements se produisent. Certains d'entre eux sont:
- Nous sommes invités à des conversations (canaux de groupe)
- Les autres utilisateurs sont invités sur les mêmes chaînes dont nous faisons partie
- Nous recevons des messages dans la chaîne
- Un ou plusieurs membres d'une chaîne saisissent un message
- Un utilisateur quitte une chaîne
Pour chacun de ces événements de chat, le SDK Sendbird nous en informera afin que nous puissions répondre en conséquence. Voici une liste des fonctions disponibles :
A vous d’appliquer votre propre logique à tout ou partie de ces fonctions.
Dans ce tutoriel, nous n'implémenterons qu'un seul d'entre eux : onMessageReceived.
Cette fonction est appelée automatiquement lorsqu'un membre de l'un de nos canaux de groupe envoie un message. Les paramètres que nous recevons sont :
- Canal ou chaîne : le canal (la chaîne) auquel le message a été envoyé
- Message : les détails du message envoyé au canal (la chaîne)
Ce que nous devons faire est d'invoquer la fonction callback avec les informations que nous voulons envoyer à notre application.
2.7 : Créer des canaux de groupe
La fonction createGroupChannel utilisera le SDK Sendbird pour créer le canal du groupe. Un canal (ou la chaîne) est l'endroit où se déroule une conversation. Sendbird prend en charge de nombreux types de canaux différents ; Lisez tout à leur sujet dans la docs.
Tous les paramètres disponibles sont expliqués ici. Consultez nos docs pour plus de détails sur le SDK Sendbird Chat pour Javascript.
2.8 : Obtenir mes chaînes de groupe
Dans notre service, nous avons également besoin d'une fonction pour récupérer les chaînes de groupe que nous créons et celles auxquelles nous sommes invités.
En savoir plus ici sur l'obtention de chaînes de groupe à l'aide du SDK Sendbird Chat.
2.9 : Recevoir des messages d'un canal (une chaîne)
Les conversations se déroulent au sein d'un canal ; il est important de recevoir ces messages et de les montrer à nos utilisateurs lorsqu'une chaîne est sélectionnée.
Sendbird propose plusieurs filtres et options de tri pour répertorier vos messages. Lisez tout à ce sujet ici.
2.10 : Envoyer un message
La dernière fonction de notre service est utilisée pour envoyer des messages à un canal. Une fois que nous envoyons un message à une chaîne, tous les membres peuvent le lire.
Sendbird propose trois types de messages :
- Messages utilisateur
- Messages de fichiers
- Messages d'administration
En savoir plus sur les types de messages dans la docs.
Un message n’est pas seulement du texte ; Sendbird fournit plusieurs attributs pour l'objet message dans lesquels vous pouvez ajouter des informations supplémentaires (certains d'entre eux sont : DATA, META ARRAY et CUSTOM TYPE)
À l'aide de ces métadonnées, vous pouvez mettre en œuvre un système de communication complexe entre deux ou plusieurs utilisateurs. Vous pouvez penser au-delà du simple chat textuel !
Lisez tout sur l'envoi de messages ici.
Notre service est prêt !
Nous avons maintenant créé la fonctionnalité de base pour gérer les chaînes et les messages. L'étape suivante consiste à passer à notre composant et à créer un écran pour afficher les informations à nos utilisateurs.
Étape 3 : Le modèle
Angular utilise des composants pour afficher toutes les informations à l'écran. Les composants se composent d'un modèle (écrit dans un fichier HTML) et d'une classe (écrite en TypeScript). Commençons par le modèle.
3.1 : Connectez-vous pour discuter
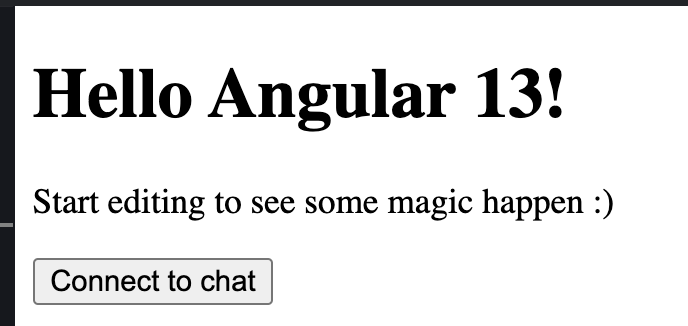
Ajoutez un bouton qui invoquera la fonction connect() depuis l'intérieur de notre composant de classe. Appuyez ou cliquez sur ce bouton pour vous connecter au chat.
Notez que cette fonction connect() n'est pas encore créée. Nous expliquerons à l'étape 4.2 comment coder la fonction connect() ; pour l'instant, concentrons-nous sur la création du modèle.
Votre modèle devrait maintenant ressembler à ceci :

Exécutez l'application pour voir le bouton en direct.
3.2 : Démarrer une conversation
Une fois la connexion établie, vous pouvez créer des conversations (ou des canaux). Ajoutons un bouton supplémentaire pour créer notre première chaîne de groupe appelée "tutoriel-angular".
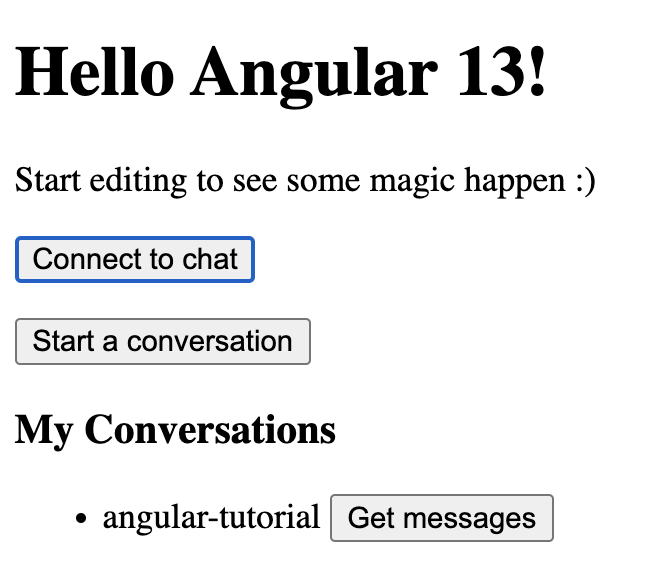
Voici à quoi cela devrait ressembler une fois que vous l'aurez exécuté.

Nous coderons prochainement les fonctions réagissant à ces nouveaux boutons. Ajoutons d'abord plus de code HTML qui vous permet d'afficher vos chaînes (ou conversations).
*ngFor est une directive de Angular utilisée pour parcourir le tableau conversations et afficher chacune des les noms des chaînes.

Une fois que vous avez créé des chaînes, voici comment elles apparaîtront dans le modèle. Le bouton Recevoir des messages affichera les messages de la chaîne.
Voyons maintenant comment créer des chaînes de groupe et les afficher sur cette liste.
3.3 : Liste des messages envoyés à la chaîne
Les messages sont diffusés dans le canal du groupe (tutoriel Android pour cet exemple). Nous utiliserons à nouveau la directive *ngFor, mais cette fois nous allons parcourir les messages objet.
3.4 : Envoyer un nouveau message
Le code suivant montre une zone de saisie pour saisir un texte. Nous ajoutons également un bouton sur le côté pour exécuter la fonction d'envoi du message.
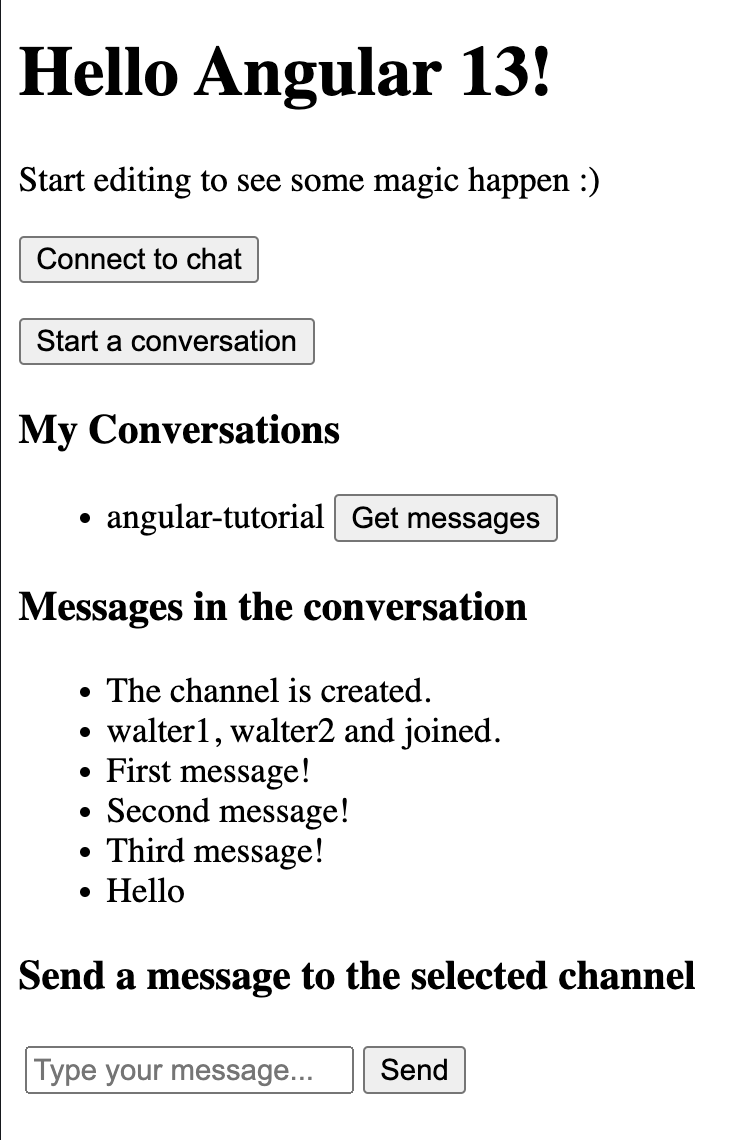
Voici comment tous les composants seront finalement affichés à l'écran :

Class variables - Étape 4 : Coder le composant - Variables de classe
Une fois le modèle terminé, nous devons coder la classe de composants à l'aide de TypeScript.
Commençons par les variables de classe. Voici un aperçu de toutes les variables dont vous aurez besoin.
Vous trouverez ci-dessous une explication de chaque variable. N'hésitez pas à passer à la section suivante si vous ne souhaitez pas passer par les explications.
connected = false;
connected est un objet booléen, qui permet à l'ensemble du composant de définir si le SDK est connecté ou non.
startConversationResult: string;
Cette chaîne affichera toute erreur lors de la tentative de création du canal du groupe.
conversations: Array<SendBird.GroupChannel> | null; listConversationsResult: string | null;
conversations contient une liste de nos chaînes de groupe.
listConversationsResult affichera un message d'erreur lorsque vous tenterez d'obtenir la liste des chaînes de groupe.
selectedChannel: SendBird.GroupChannel | null;
selectedChannel est renseigné lorsqu'un utilisateur clique sur une chaîne pour voir ses messages.
messages: Array< SendBird.UserMessage | SendBird.FileMessage | SendBird.AdminMessage > | null;
messages est un tableau de messages dans le canal sélectionné.
textMessage: any;
Nous utilisons textMessage pour stocker le texte à envoyer à la chaîne.
4.1 : Implémenter OnInit
L'ajout de l'interface Angular OnInit nous permet d'exécuter du code lorsque le composant est initialisé.
Nous l'utiliserons pour appeler notre service et initialiser le SDK Sendbird.
4.2 : Connectez-vous à Sendbird
Une fois le SDK initialisé, nous pouvons connecter un utilisateur. La valeur dans userId est envoyée (avec une session facultative ou un jeton d'accès). Si vous souhaitez en savoir plus sur les utilisateurs et les connexions, veuillez consulter nos docs.
L'ID utilisateur sélectionné pour cette démo est sendbird. Vous pouvez utiliser n’importe quel identifiant de votre choix.
Nous envoyons une valeur null comme jeton de session/d'accès, car aucune sécurité n'est appliquée pour cette démo.
Le troisième paramètre est notre rappel, qui nous informe d'une erreur ou d'une connexion réussie.
Une fois connecté, on appelle 2 fonctions : registerEventHandlers() et getMyConversations(). Continuez à lire pour en savoir plus.
Enfin, nous définissons la variable booléenne connected sur true afin que l'ensemble du composant connaisse le dernier état.
4.3 : Enregistrer les gestionnaires d'événements
Le SDK Sendbird informera notre application des différents événements qui se produisent pendant que nous sommes connectés au websocket.
Les gestionnaires d'événements reçoivent également une notification si une activité de l'API de la plateforme est effectuée.
Chaque fois que le SDK reçoit un événement, il nous le transmet. Le seul événement que nous analysons dans cette démo est onMessageReceived car nous ajoutons le message à la liste des messages déjà à l'écran.
On ajoute à la liste un nouveau message arrivant seulement si toutes les conditions suivantes sont vraies :
- S'il y a une chaîne sélectionnée
- Si l'événement est le bon (nous vérifions la chaîne 'onMessageReceived')
- Si l'URL de la chaîne sélectionnée (qui est l'ID unique d'une chaîne) est la même que l'URL de la chaîne de l'événement reçu
4.4 : Démarrer une conversation
Cette fonction créera un nouveau canal de groupe pour envoyer et recevoir des messages entre deux utilisateurs ou plus.
Pour cet exemple, nous nommerons la chaîne android-tutorial.
Le SDK Sendbird définira automatiquement une URL de chaîne (il s'agit de l'ID unique de chaque chaîne).
Vous pouvez créer plusieurs chaînes avec le même nom, car il ne s’agit pas d’un identifiant unique.
Pour cet exemple, nous invitons un ID utilisateur appelé myTestUserId. Nous pouvons inviter plusieurs utilisateurs sur la chaîne lorsque nous la créons. Nous pouvons également ajouter des membres plus tard.
Si nous avons une erreur lors de la création d'une chaîne, la variable startConversationResult affichera l'erreur à l'écran.
4.5 : Obtenir une liste de chaînes
Une fois que nous avons créé des chaînes de groupe, nous devons obtenir une liste des chaînes de groupe.
Un canal de groupe contient plusieurs propriétés. Vous pouvez les voir en détail ici.
Si une erreur se produit, nous l'afficherons à l'écran à l'aide de l'objet listConversationsResult. Si la demande est correcte, nous stockons les informations dans l'objet conversations.
4.6 : Répertorier les messages dans une chaîne
Une fois une chaîne sélectionnée, vous pouvez obtenir une liste de tous ses messages.
Pour voir les propriétés d'un message, consultez notre documentation.
Le tableau messages contiendra la liste des messages dans la chaîne (ou le canal) sélectionné.
À l'écran, nous affichons la propriété message, mais vous en avez d'autres avec lesquelles travailler :
- Heure de création du message
- Expéditeur du message
- Métadonnées (DONNÉES, MÉTA-TABLEAU TRIÉ et TYPE PERSONNALISÉ)
- Utilisateurs mentionnés
- Ouvrir les métadonnées graphiques si une URL a été écrite dans le cadre du texte
- ID du message parent
- et beaucoup plus!
4.7 : Envoyer un message
Nous savons maintenant comment recevoir des messages. Nous devons apprendre à envoyer de nouveaux messages sur la chaîne pour que les autres membres puissent les voir.
Ce message envoyé déclenchera un événement pour les autres membres connectés du canal (de la chaîne).
Ils pourront voir le nouveau message ajouté à la liste, grâce au gestionnaire d'événements.
Voilà, vous êtes paré pour booster l'engagement dans votre application Angular!
Et c'est tout ! Vous savez maintenant comment créer une application de chat avec Angular pour envoyer et recevoir des messages. Nous avons expliqué comment créer le service Angular, créer le modèle et coder les composants. Le code complet de ce didacticiel peut être trouvé sur Stackblitz. Comme toujours, si vous avez besoin d'aide, veuillez poster dans la Communauté Sendbird ou contactez-nous directement. Nous sommes toujours heureux de vous aider !
Maintenant, ajoutez simplement votre identifiant d'application Sendbird et commencez à créer !
Bonne création de chat ! ✌️






