Comment implémenter des notifications push de chat dans une application web en utilisant Firebase
Introduction
Ne serait-il pas génial si votre application Web pouvait recevoir les mêmes notifications push que vos applications mobiles ? Lorsque vous pensez aux notifications push, vous pensez probablement uniquement à votre appareil mobile ; heureusement, vous pouvez également utiliser les notifications push avec votre application Web sur ordinateur et mobile. En fait, de nombreuses applications Web sont désormais des PWA (Progressive Web Applications), qui permettent des fonctionnalités telles que l'accès hors ligne et les notifications push sur ordinateur et mobile. Notre guide des notifications push mobiles contient tout ce que vous devez savoir sur les notifications push, leurs avantages et la manière dont elles peuvent être utilisées.
Dans ce didacticiel, nous expliquerons comment mettre en œuvre des notifications push pour augmenter l'engagement avec les applications mobiles à l'aide de Firebase pour votre application Web. Après avoir jeté les bases de certains concepts PWA, nous expliquerons comment configurer Firebase, recevoir des notifications push et tester la mise en œuvre de vos notifications push. À la fin de ce didacticiel, vous saurez comment envoyer des notifications Web push avec Sendbird Chat et Firebase.
Pour ce tutoriel, nous utiliserons celui de Mozilla :
Pour tirer le meilleur parti de ce didacticiel, vous souhaiterez peut-être télécharger cette application très simple.
Notez que vous devrez exécuter « npm install » et « npm start ». Vous devrez également modifier :
- Configuration de Firebase
- ID insipide
- Identifiants Sendbird
Allons-y !
Qu'est-ce qu'une PWA ?
Une application Web progressive est une application Web qui ressemble et agit comme une application native. Par exemple, si votre PWA est accessible sur un mobile, elle peut être installée et utilisée hors ligne ou elle peut recevoir des notifications push en arrière-plan.
Ai-je besoin d'une PWA ?
Pour recevoir des notifications push du serveur Sendbird, votre application Web doit être une PWA. Aujourd’hui, la plupart des applications Web sont accessibles sur les navigateurs de bureau et mobiles ; Cependant, même si votre application est uniquement destinée à être utilisée dans un navigateur de bureau, une PWA de bureau présente néanmoins de nombreux nombre d'avantages.
Si vous n'êtes pas convaincu par les PWA, vous pouvez toujours utiliser l'API de notification pour afficher des notifications aux utilisateurs lorsque l'application est ouverte et un gestionnaire d'événements Sendbird est appelé, mais ce ne sont pas de véritables notifications push.
Parlons maintenant des détails de mise en œuvre des notifications push sur une application Web. La première chose que nous devons faire est de mettre en place un service worker.
Configuration de votre service worker
Que votre application soit écrite en JavaScript Vanilla ou que vous utilisiez un framework particulier tel que React, Angular, Vue ou autre, vous devriez toujours pouvoir créer une PWA. Cependant, vous devrez peut-être déplacer une partie de ce code vers un emplacement légèrement différent si vous utilisez un framework. Si vous utilisez React Native, reportez-vous à notre documentation.
N'oubliez pas que la clé de votre PWA est le service worker. Ce travailleur s'exécute en arrière-plan et vous permet de recevoir des notifications push, ainsi que d'autres fonctionnalités PWA non couvertes dans ce didacticiel.
Tout d'abord, créez un fichier vide appelé firebase-messaging-sw.js à la racine du projet.
Dans votre index.js, enregistrez le fichier firebase-messaging-sw.js. Cela garantira que le navigateur prend en charge les techniciens de service avant de s'inscrire. Omettez la première ligne si vous l'avez déjà.
Configuration de Firebase
Nous allons maintenant configurer Firebase en créant une nouvelle application Firebase, puis en enregistrant votre application Web auprès de Firebase, en ajoutant les SDK Firebase que vous utiliserez. , puis initialisez Firebase dans votre application.
Après avoir créé votre application Firebase à l'aide de la console Firebase, enregistrez votre application auprès de Firebase en cliquant sur l'icône Web dans la console Firebase. Entrez le nom de votre candidature et cliquez sur le bouton d'inscription.
Il existe quelques options pour ajouter les SDK Firebase à votre application. Pour ce guide, nous utiliserons npm pour ajouter les SDK Firebase à votre fichier index.js et à votre service worker.
Pour importer les SDK pour Firebase dans notre fichier index.js, installez le package Firebase npm install –save firebase.
Pour initialiser Firebase dans votre application, utilisez les informations fournies lors de l'enregistrement de l'application dans la console Firebase. Assurez-vous d'utiliser vos propres détails de configuration.
Ajoutez ce qui suit à votre fichier index.js.
Ensuite, ajoutez ce qui suit à votre firebase-messaging-sw.js dans votre dossier racine pour configurer Firebase dans le service worker. Cela nous permettra de configurer les notifications en arrière-plan plus tard. Assurez-vous d'utiliser le messagerieSenderId depuis votre console Firebase.
Assurez-vous également de mettre à jour l'extrait ci-dessous pour utiliser les dernières versions de Firebase JS.
Configuration de la messagerie Firebase
Ensuite, nous allons configurer notre application pour qu'elle fonctionne avec la messagerie cloud Firebase.
Si vous n'en avez pas, créez un fichier manifest.json dans votre répertoire racine et ajoutez ce qui suit. Ne modifiez pas le gcm_sender_id.
{
"gcm_sender_id": "103953800507"
}
Générez une paire de clés VAPID dans votre console Firebase. Dans votre fichier index.js, ajoutez ce qui suit sous votre initialisation Firebase. Vous pouvez le trouver dans votre console Firebase :
Firebase__console → Project_overview → Project_settings → Cloud_messaging → Web_push_certificates
- Connectez-vous à Sendbird.
- Demander l'autorisation d'afficher des notifications à l'utilisateur.
- Obtenez le jeton push de l’appareil.
- Enregistrez le jeton push de l'appareil auprès de Sendbird.
- Vérifiez dans le Tableau de bord Sendbird que le jeton a été enregistré pour l'utilisateur actuel.
- Tableau de bord Sendbird → Utilisateurs → Rechercher un utilisateur cible → Jeton Push → Android
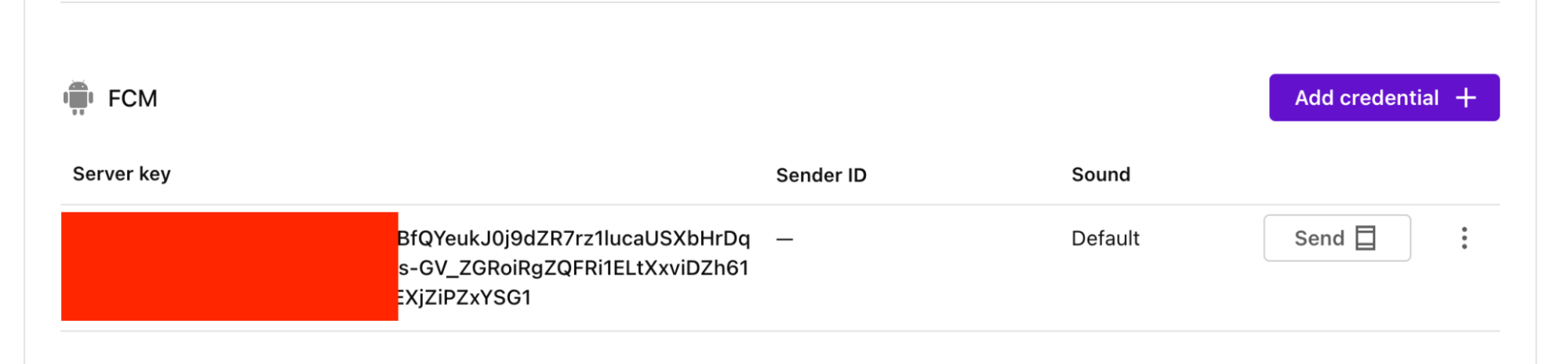
- N'oubliez pas d'activer les notifications push dans votre tableau de bord Sendbird et d'enregistrer vos informations d'identification FCM.
- Tableau de bord Sendbird → Paramètres → Notifications → FCM → Ajouter des informations d'identification
FCM recommande ce qui suit concernant la vérification des modifications des jetons :
"Quel que soit le modèle de synchronisation que vous suivez, assurez-vous de mettre à jour les jetons périodiquement. Une fréquence de mise à jour d'une fois par mois offre probablement un bon équilibre entre l'impact de la batterie et la détection des jetons d'enregistrement inactifs. En effectuant cette actualisation, vous vous assurez également que tout appareil devenu inactif actualisera son enregistrement lorsqu'il redeviendra actif. Il n'y a aucun avantage à effectuer l'actualisation plus fréquemment qu'une fois par semaine."
Réception de notifications push
Par défaut, Sendbird enverra uniquement des notifications push aux utilisateurs hors ligne et recevra un message dans un canal de groupe. Le navigateur doit être ouvert pour recevoir les notifications push, mais votre application n'a pas besoin d'être active ou au premier plan.
Il existe deux manières de recevoir des notifications lorsqu'un utilisateur est en ligne. Si vous souhaitez que des notifications soient envoyées lorsqu'un utilisateur est connecté, il est recommandé d'utiliser l'événement onMessageReceived de ChannelEventListener.
Le gestionnaire peut être ajouté juste après l'instanciation de la nouvelle instance Sendbird. À partir du rappel onMessageReceived, considérez que vous pouvez afficher une indication du nouveau message via la même méthode de notification utilisée par le service push du navigateur.
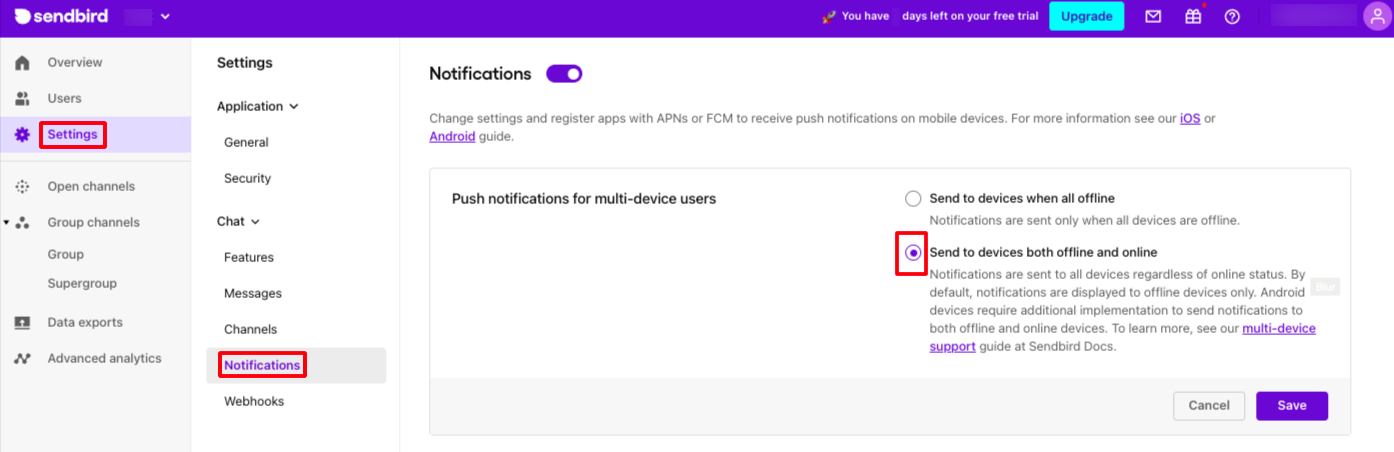
Alternativement, dans le tableau de bord Sendbird :
Accédez à Paramètres → Notifications → Cochez « Envoyer à l'appareil à la fois hors ligne et en ligne ». « Cela signifie qu’une notification push sera envoyée pour chaque message, quel que soit le statut en ligne de l’utilisateur.

Le compromis est que deux messages identiques arriveront sur l'appareil si l'utilisateur est en ligne. C'est-à-dire qu'une notification push via FCM arrivera et un message en temps réel via websocket arrivera également.
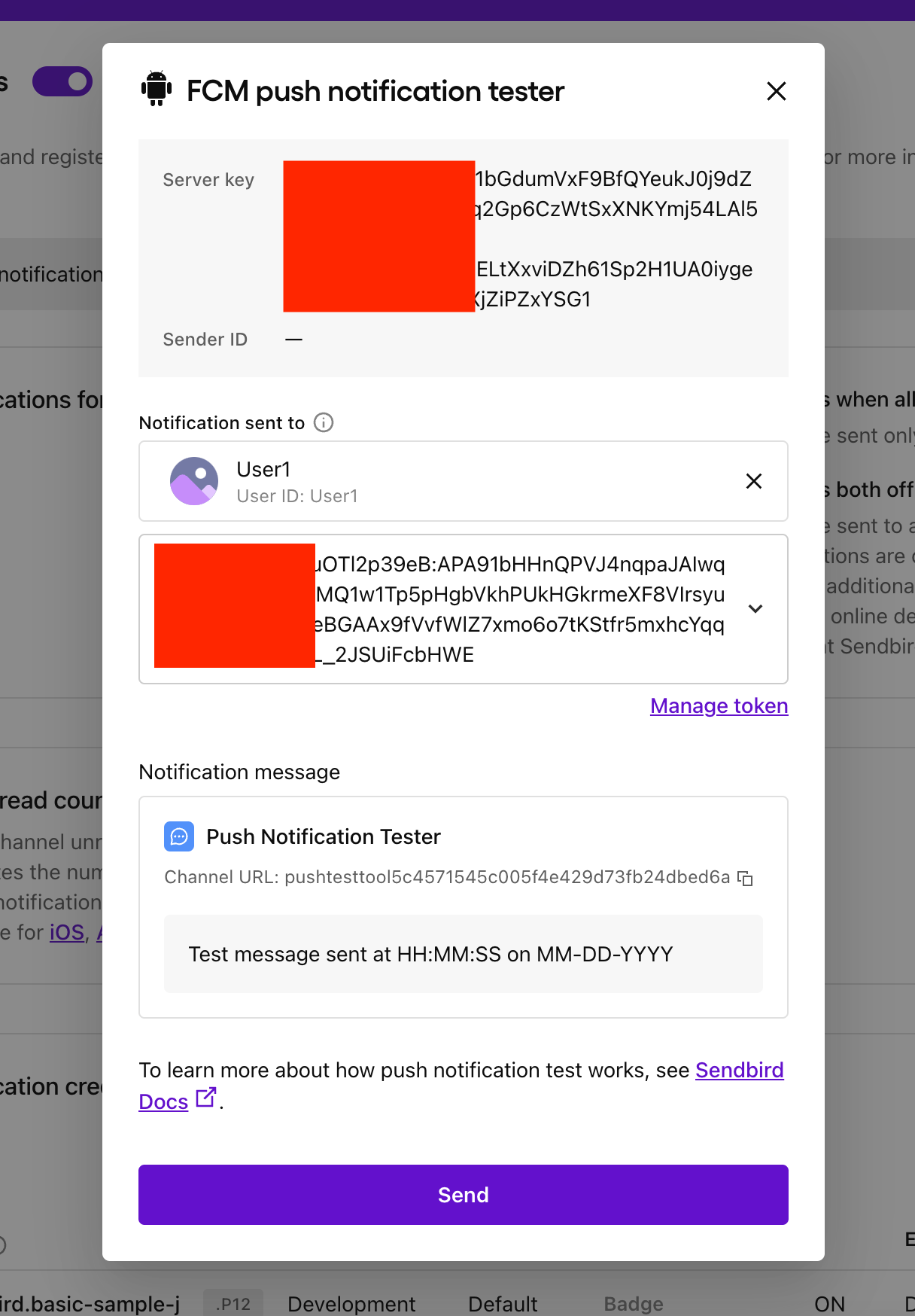
L'outil de notification push de Sendbird Dashboard
L'outil de notification push est intégré au tableau de bord Sendbird et enverra des messages à un canal dédié.
1. Ajoutez votre clé de serveur FCM si elle n'est pas déjà ajoutée.

2. Sélectionnez votre utilisateur cible et envoyez une notification push

3. Cliquez sur « Envoyer »
4. Les notifications sur le tableau de bord Sendbird indiqueront si les notifications push sont envoyées correctement.
Écoute des messages de données FCM (notifications push)
Pour configurer notre gestionnaire de messages afin de gérer les messages de données FCM pour les notifications push, ajoutez ce qui suit à votre fichier firebase-messaging-sw.js.
C'est ça! Vous devriez désormais pouvoir recevoir des notifications push lorsque l'application est en arrière-plan et/ou au premier plan en fonction des préférences de votre tableau de bord Sendbird.
Optionnel : Tester sans Sendbird
Vous pouvez vérifier que la configuration des notifications push fonctionne sans Sendbird.
- L'équipe Firebase n'a pas développé d'interface utilisateur pour envoyer des messages de données à vos appareils. Sendbird utilise uniquement des messages de données FCM. Cela signifie que, sans exception, il n'existe aucun moyen d'utiliser la console Firebase pour tester les notifications push de votre PWA par rapport à Sendbird.
- Pour tester les messages de données FCM, utilisez Postman et fermez tous les onglets avec votre application dans :
- POST → FCM
- En-têtes :
- Clé : Type de contenu, Valeur : application/json
- Clé : Autorisation, Valeur : key=< /span><votre-clé-de-serveur-fcm>
- Votre-clé-de-serveur-fcm → Console Firebase → Votre projet → Cog de présentation du projet → Paramètres du projet → Messagerie cloud → Clé du serveur< /span>
- Récupérez le jeton de l'appareil.
- Consultez le code index.js ci-dessus pour un journal du jeton de périphérique ou vérifiez que vous avez obtenu le jeton de périphérique à partir du tableau de bord.
- Corps:
Graphique : Envoi de notifications push
Reportez-vous au tableau ci-dessous pour voir le type de notification qui sera généré en fonction de l'état de la connexion, de l'état d'arrière-plan et si l'onglet de l'application est actif :
Par défaut : envoyer lorsque tous les appareils sont hors ligne.
| Utilisateur connecté | Navigateur en cours d'exécution | Focus sur l'onglet | setBackgroundState() appelé | Gestionnaire d'événements de canal appliqué | Type de notification | Remarques |
| FAUX | VRAI | VRAI | VRAI | N / A | Message de données FCM | Si Firebase-messaging-sw est enregistré |
| FAUX | VRAI | FAUX | VRAI | N / A | Message de données FCM | Si Firebase-messaging-sw est enregistré |
| VRAI | VRAI | VRAI | FAUX | VRAI | onMessageReceived se déclenche via SendBird Websocket | |
| VRAI | VRAI | FAUX | FAUX | VRAI | onMessageReceived se déclenche via SendBird Websocket | |
| FAUX | VRAI | FAUX | FAUX | N / A | Message de données FCM | Si Firebase-messaging-sw est enregistré |
Envoyer à tous les appareils en ligne et hors ligne : (Tableau de bord → Paramètres → Notifications)
| Utilisateur connecté | Navigateur en cours d'exécution | Focus sur l'onglet | Gestionnaire d'événements de canal appliqué | Type de notification | Remarques |
| FAUX | VRAI | VRAI | N / A | Message de données FCM | Si Firebase-messaging-sw est enregistré |
| FAUX | VRAI | FAUX | N / A | Message de données FCM | Si Firebase-messaging-sw est enregistré |
| VRAI | VRAI | VRAI | VRAI | onMessageReceived se déclenche via SendBird Websocket et message de données FCM | |
| VRAI | VRAI | FAUX | VRAI | onMessageReceived se déclenche via SendBird Websocket et message de données FCM | |
| FAUX | VRAI | FAUX | N / A | Message de données FCM | Si Firebase-messaging-sw est enregistré |
Conclusion
Votre application Web est maintenant prête à envoyer des notifications de chat depuis Sendbird à l'aide de Firebase ! Vous savez désormais comment envoyer des notifications push à votre PWA pour maintenir l'engagement de vos utilisateurs. Si vous avez des questions, retrouvez-nous dans la communauté Sendbird.
Tous mes vœux! Et bonne création d’application ! 💻 🚀






