Tutoriel React : Créez une interface utilisateur pour une appli web de chat
Commencer : Construire une interface utilisateur en React pour une application de live chat
Avec un nombre toujours croissant de personnes qui préfere utiliser la messagerie intégré dans leur applications pour effectuer des transactions commerciales, intégrer un chat dans les applications devient essentiel pour de nombreuses entreprises. Si vous souhaitez créer une interface utilisateur d'application de chat simplifiée et intuitive à l'aide de React, l'UIKit pour React de Sendbird est une solution éprouvée. L'UIKit est un ensemble de composants d'interface utilisateur riches, modularisés et prédéfinis que vous pouvez utiliser pour créer une expérience de messagerie moderne dans votre application. Ce kit d'interface utilisateur de chat vous permet de créer rapidement une interface utilisateur d'application de chat puissante et personnalisable sans réinventer la roue.
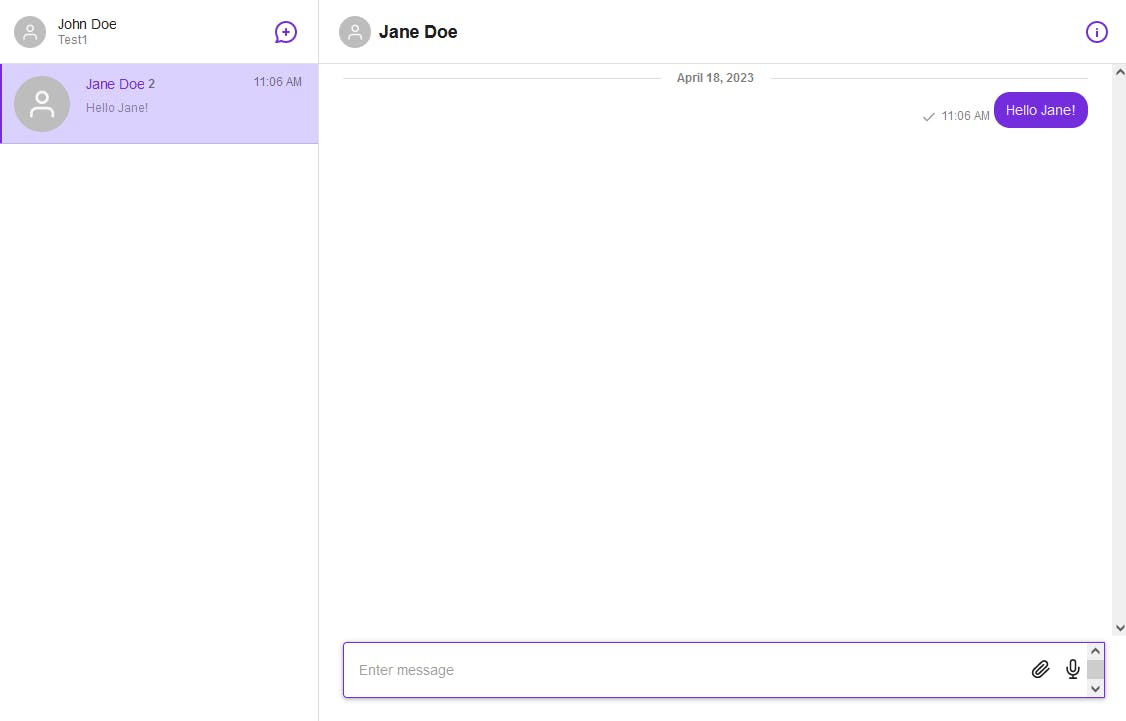
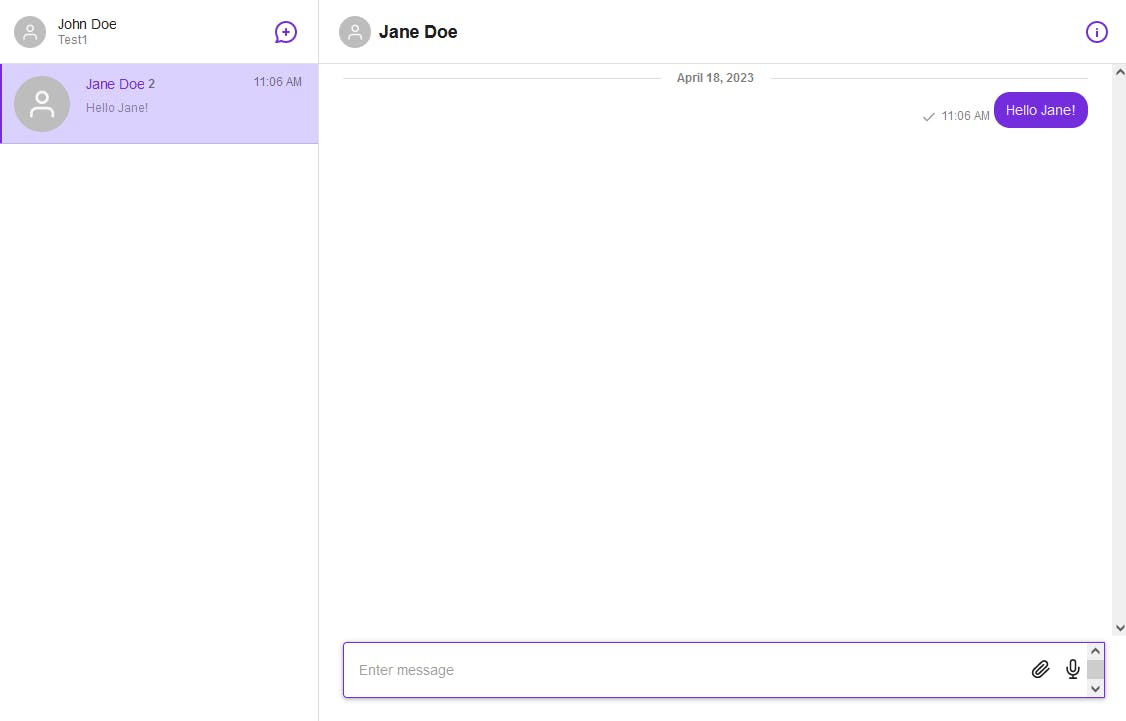
À la fin de ce didacticiel, vous aurez créé une interface utilisateur d'application de chat comme ci-dessous :

À l'aide du Sendbird UIKit de React, vous pouvez créer une interface utilisateur d'application de chat fonctionnelle et esthétique en quelques minutes seulement, en 3 étapes simples :< /span>
Configurer une nouvelle application React avec TypeScript
Ajoutez l'interface utilisateur de chat React à votre application
C'est tout ce qu'il faut pour créer une interface utilisateur de messagerie conviviale ! Après avoir parcouru la création de l’interface utilisateur de base de notre application de chat, nous aborderons également la personnalisation de l’application de chat.
Une note sur la construction d'une interface utilisateur de chat avec des composants modulaires
Aujourd'hui, les gens attendent des interfaces utilisateur transparentes et attrayantes. Pour créer une interface utilisateur personnalisée, des composants d'interface utilisateur modularisés sont essentiels. Qu'est-ce qu'un composant d'interface utilisateur ? Un composant d'interface utilisateur est une petite partie standardisée et interchangeable (ou module) de l'interface utilisateur de votre application. Les composants de l'interface utilisateur sont similaires aux blocs Lego, qui peuvent être assemblés de presque toutes les manières que vous souhaitez pour créer l'interface utilisateur de votre choix.
Grâce aux composants d'interface utilisateur de chat prédéfinis de Sendbird, vous pouvez créer une interface utilisateur d'application de chat étonnante en quelques minutes. Vous pouvez le faire avec la version 3 de Sendbird UIKit, qui est plus personnalisable que la version monolithique précédente.
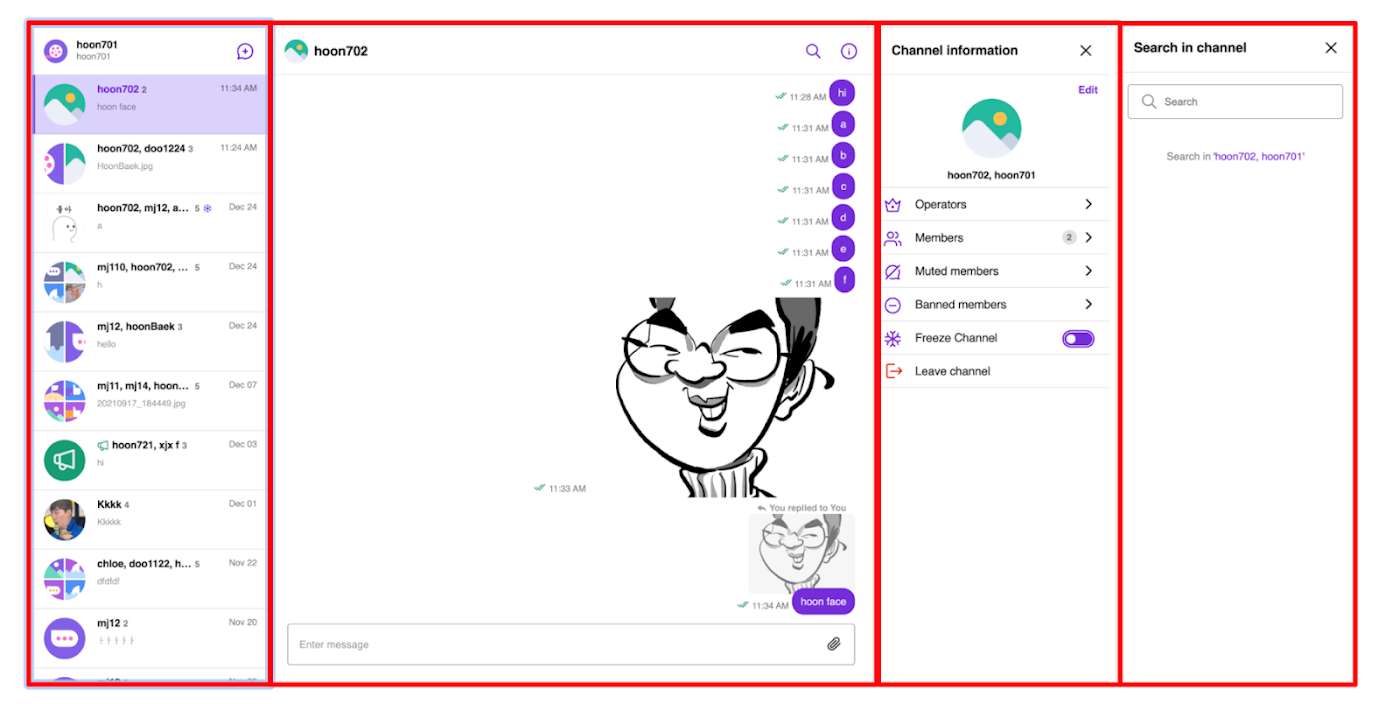
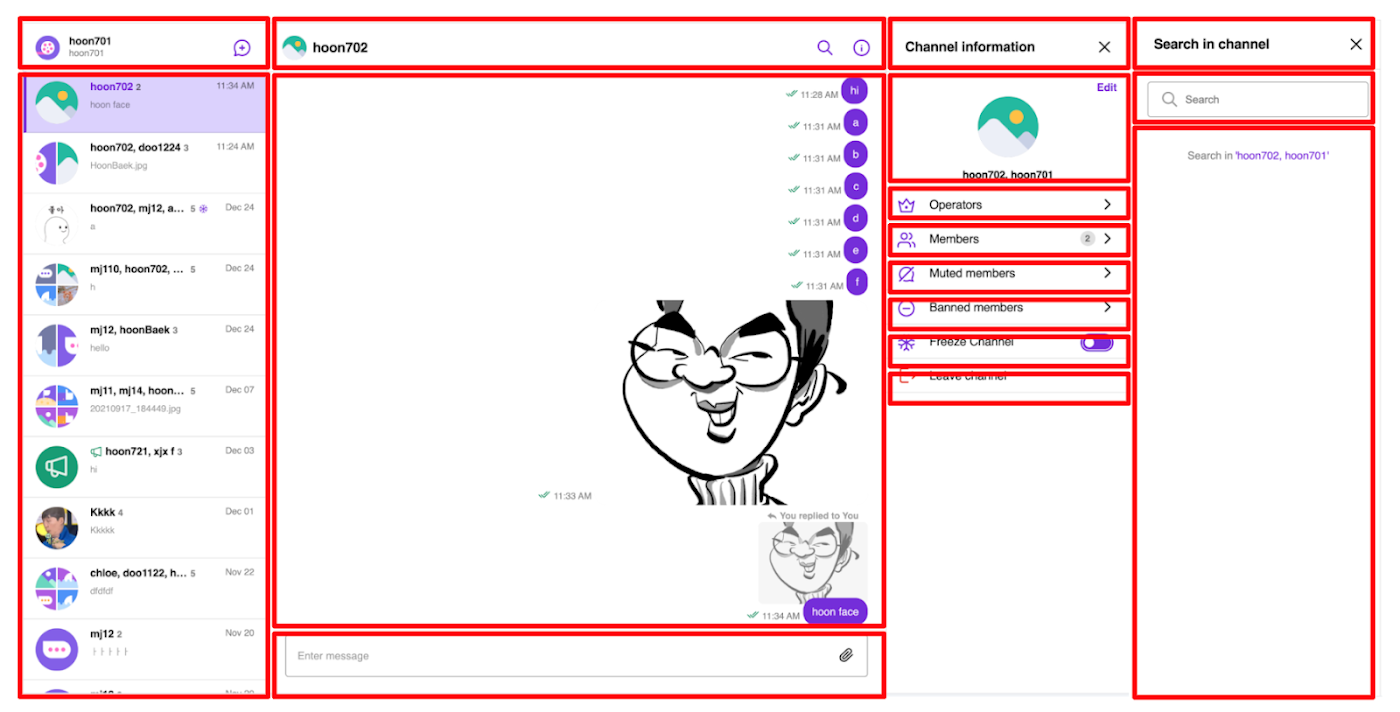
Voici une illustration du passage de l’architecture monolithique de la version 2 à l’architecture modulaire de l’interface utilisateur de chat de la version 3 :


Étant donné que l'interface utilisateur de l'application de chat est divisée en modules plus petits, tels que la liste des chaînes, l'en-tête, la barre de recherche et les sections d'informations sur les canaux individuels, l'architecture modulaire de l'interface utilisateur de chat (Figure 2) permet une personnalisation et une flexibilité bien plus grandes.
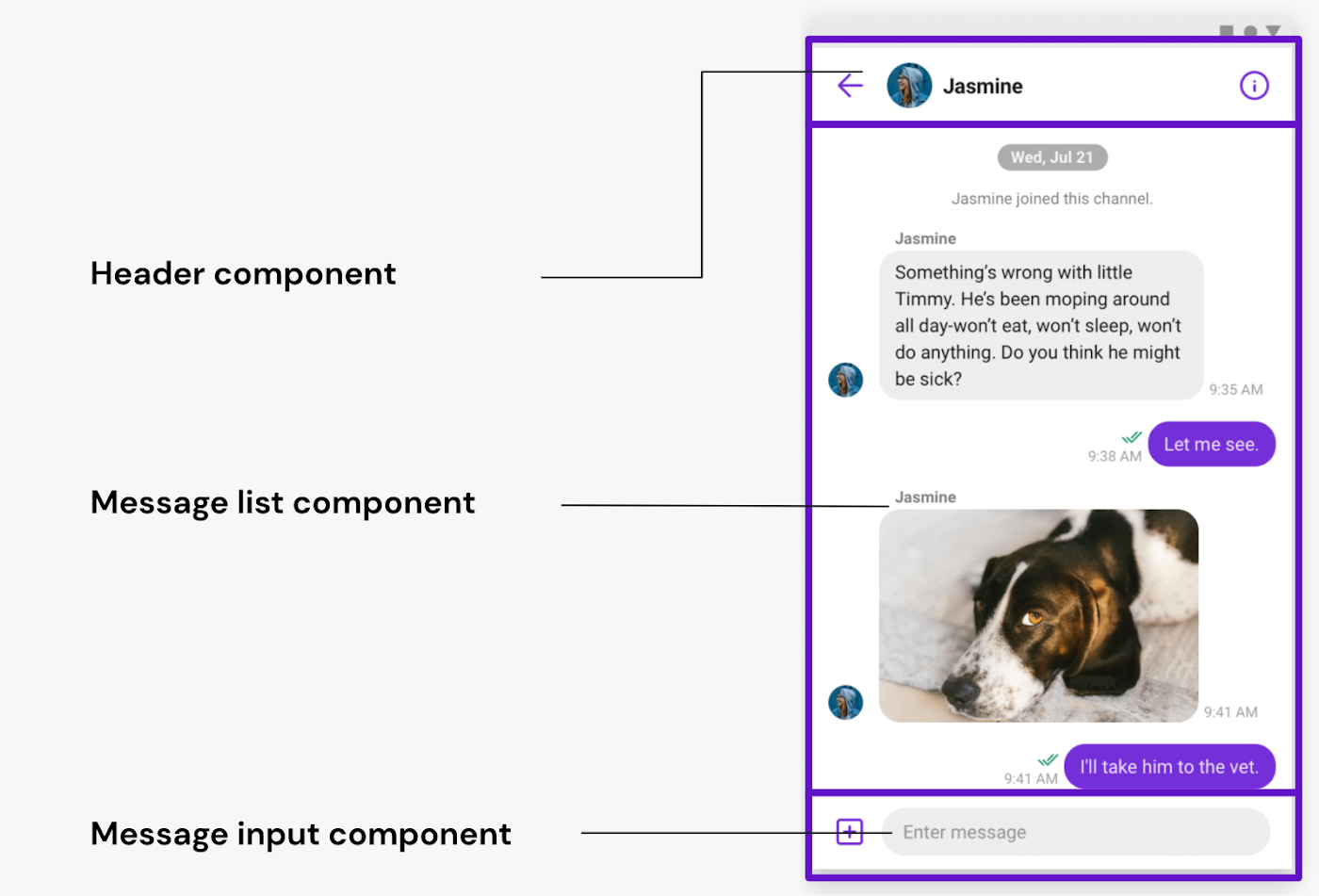
Sur les appareils mobiles, une architecture modulaire ressemblerait à ce qui suit :

Si vous souhaitez en savoir plus sur la mise en œuvre réussie et moderne de l'interface utilisateur d'une application de chat, ainsi que sur les avantages de la création avec des composants d'interface utilisateur modularisés, veuillez consulter ceci blog. Il contient tous les détails dont vous avez besoin !
Prérequis pour construire une interface de chat en React
Pour ce tutoriel, vous aurez besoin de :
Node.js installé sur votre machine
Familiarité de base avec JavaScript
Veuillez noter que ce didacticiel vous montre uniquement comment créer une interface utilisateur d'application de chat dans React. Si vous souhaitez implémenter la fonctionnalité de chat dans votre application React, veuillez consulter ce tutoriel.
Commençons! 💻
Étape 1 : Créer un compte Sendbird
Si vous n'avez pas de compte Sendbird, commencez par créez votre compte gratuit.

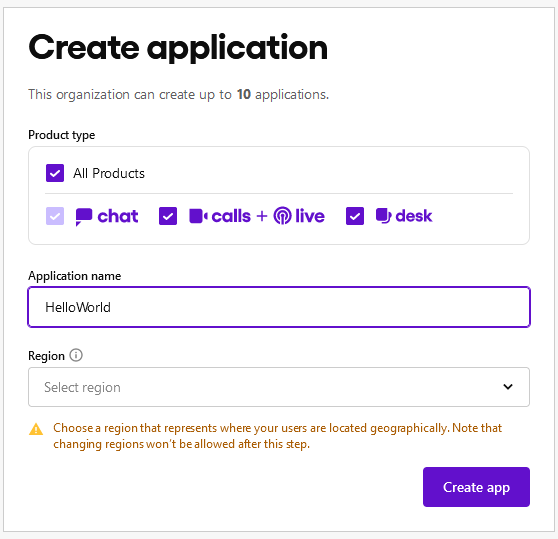
À partir de là, Sendbird vous demandera de créer une nouvelle application. Choisissez les valeurs par défaut, spécifiez un nom d'application et sélectionnez une région.

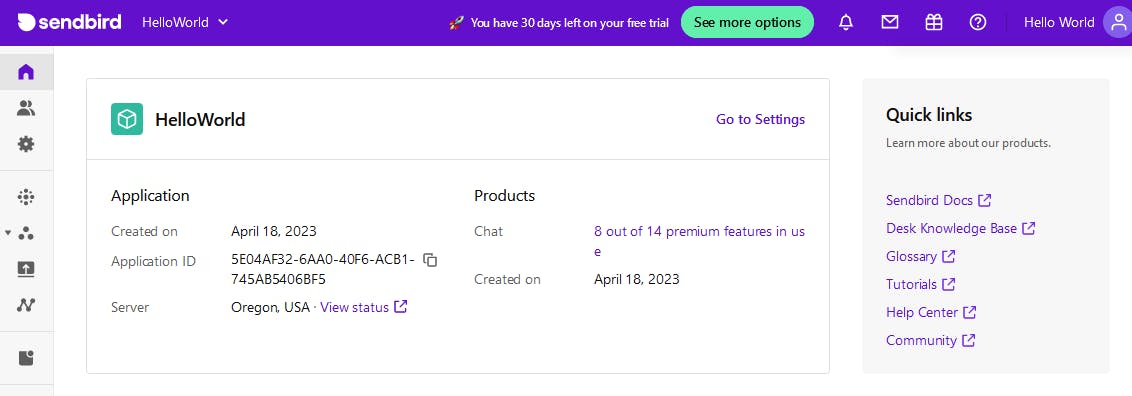
Ensuite, vous serez redirigé vers le tableau de bord de votre compte. Depuis votre tableau de bord, copiez l'ID d'application. Vous en aurez besoin plus tard.

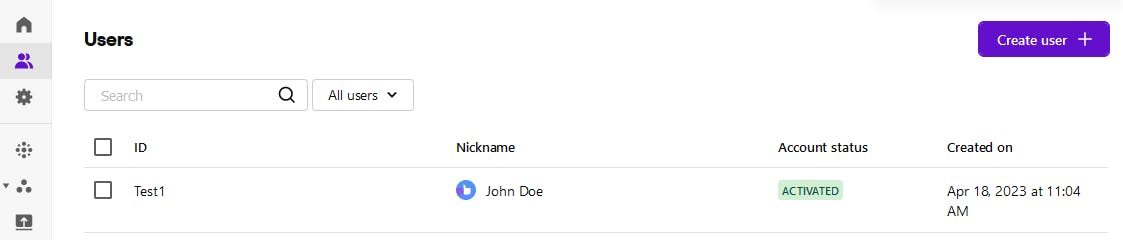
Dans le menu Utilisateurs, créez un utilisateur et enregistrez l'ID utilisateur. Dans cet exemple, l'ID utilisateur dont nous avons besoin est Test1. Si vous souhaitez créer davantage d'utilisateurs à des fins de test, veuillez le faire maintenant.

Nous avons maintenant l'ID d'application et l'ID d'utilisateur. Notre configuration est terminée !
Étape 2 : Configurer votre application React de chat
Ensuite, nous allons créer un exemple d'application avec React 18 et TypeScript. Nous utiliserons Create React App, un moyen pris en charge par Meta pour créer des applications React d'une seule page. N'hésitez pas à remplacer l'environnement de développement React de votre choix.
Nous utiliserons Create React App pour nous fournir un modèle de démarrage, en créant un projet appelé sendbird-chat-app. Vous pouvez spécifier n'importe quel nom de votre choix. Entrez la commande suivante dans votre terminal :
Une fois le projet créé, accédez au répertoire du projet et installez Sendbird UIKit pour React.
Puisque nous utilisons TypeScript, nous devons inclure les définitions de types d'UIKit afin que notre serveur TypeScript les détecte. Pour ce faire, nous devrons modifier notre fichier tsconfig.json, en ajoutant node_modules/@sendbird/uikit-react/index.d.ts sous la propriété include. Le fichier tsconfig.json résultant devrait ressembler à ceci :
À partir de là, nous sommes prêts à mettre en œuvre notre application de chat. Ouvrez src/App.tsx et remplacez son contenu par ce qui suit :
Assurez-vous de saisir l'ID d'application et l'ID utilisateur que vous avez enregistrés précédemment. L'ID utilisateur doit être l'ID de l'un des utilisateurs que vous avez créés dans le Tableau de bord Sendbird.
Ensuite, remplaçons le contenu de src/App.css. Nous ferons en sorte que la taille de l'application corresponde à celle de la fenêtre de notre navigateur.
Maintenant, dans votre terminal, exécutez la commande suivante :
À partir de là, accédez à votre environnement de développement local (par défaut, il s'agit de http://localhost:3000). En supposant que tout s'est bien passé, vous devriez voir l'interface de chat React !

Étape 3 : Personnaliser votre interface React de chat
Passons maintenant à quelques exemples de personnalisation de votre interface utilisateur de chat.
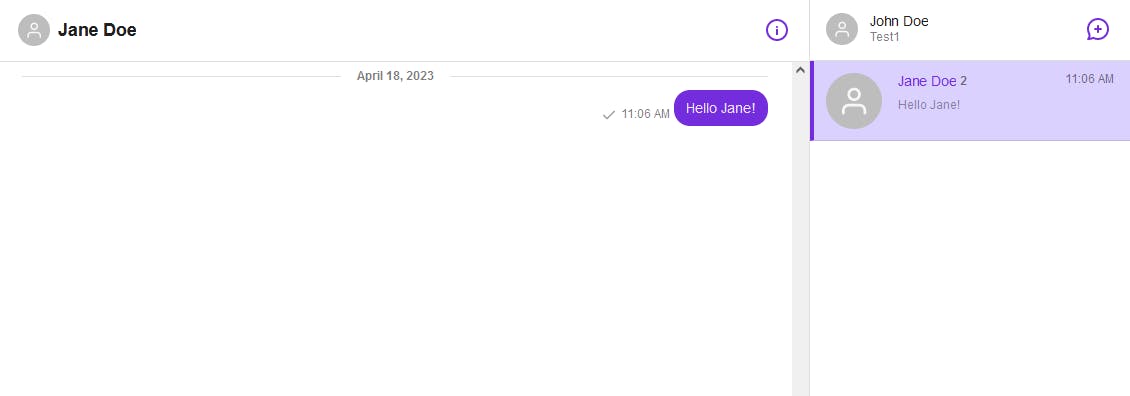
Par exemple, déplaçons la liste des utilisateurs vers la droite de l'écran et plaçons l'interface de discussion principale sur la gauche.
Pour ce faire, commençons par changer notre fenêtre principale App pour utiliser CSS flexbox :
Ensuite, remplaçons le code dans App.tsx par ce qui suit. Encore une fois, n'oubliez pas de saisir vos identifiants d'application et d'utilisateur.
Dans cet exemple, nous avons pris le composant App et l'avons remplacé par trois composants et un état React. SendBirdProvider est un fournisseur de contexte qui transmet le SDK de chat aux composants enfants. Le Channel et le ChannelList sont des composants d'interface utilisateur de l'UIKit. L'état que nous gérons est l'URL actuelle de la chaîne, qui permet de garder une trace du canal de discussion que vous consultez actuellement.
En accédant à votre environnement de développement local, vous devriez voir que la liste des chaînes s'est maintenant déplacée vers la droite :

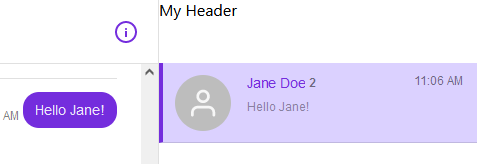
Ce code peut servir de base à de nombreuses personnalisations. Notez qu'une approche de la personnalisation consiste à modifier les accessoires. Par exemple, si nous voulions remplacer l'en-tête du ChannelList par notre propre version personnalisée, nous le ferions en utilisant la prop renderHeader :
Cela donnerait un en-tête qui ressemblerait à ceci :

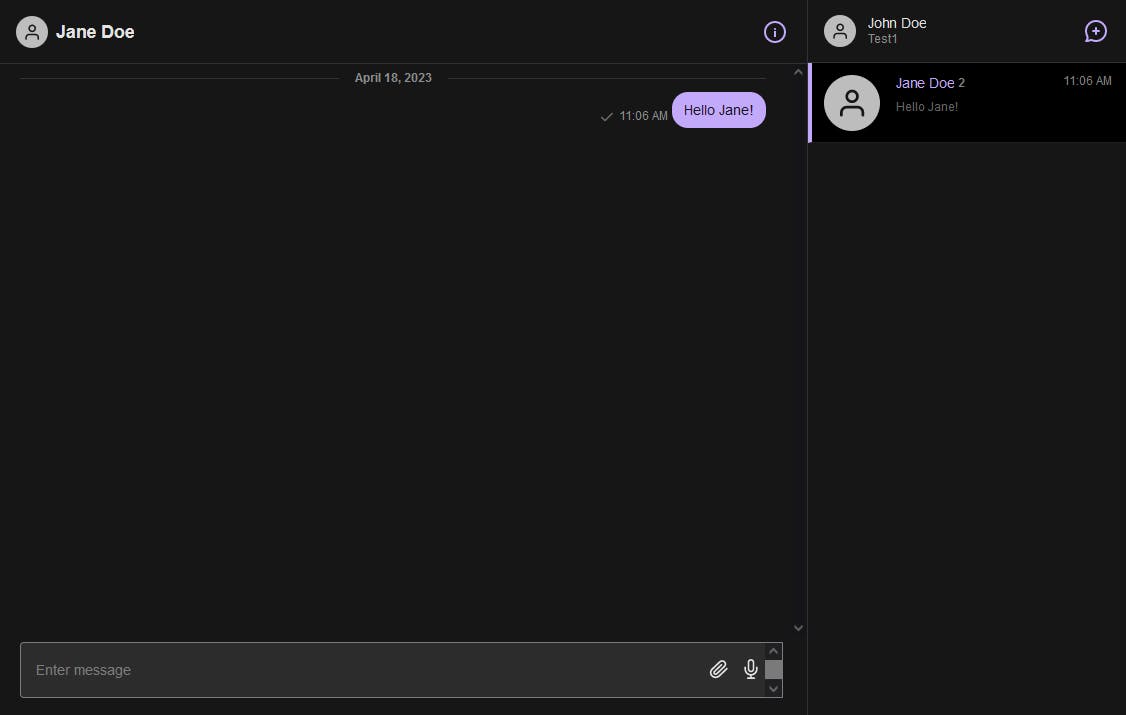
Peut-être souhaitez-vous implémenter un thème sombre. Vous pouvez le faire via la prop theme dans SendBirdProvider.
Et voilà ! Nous avons une discussion sur un thème sombre.

N'oubliez pas que l'UIKit est modulaire, ce qui permet une plus grande flexibilité de personnalisation. Si nous voulions uniquement personnaliser le côté chat, nous pouvons le faire. Si nous souhaitons ajouter des modules supplémentaires tels que la recherche de messages et le fil de discussion, nous pouvons également le faire. Pour plus d'informations, reportez-vous à la docs.
Créer l'interface de chat de votre application React et envoyer votre premier message
Ce didacticiel a démontré à quel point il est simple et efficace de créer une interface utilisateur d'application de chat à l'aide de Sendbird Chat et de l'UIKit de React. Nous avons rapidement créé et personnalisé une interface utilisateur fonctionnelle en quelques minutes. Nous avons également exploré quelques-unes des options de personnalisation d'UIKit, montrant comment modifier la mise en page, remplacer l'en-tête par une version personnalisée et appliquer un thème sombre. Grâce à la modularité et à la flexibilité de l'UIKit, vous pouvez facilement adapter votre interface de discussion React à vos besoins et préférences spécifiques.
Maintenant que vous disposez de votre interface de chat, envoyez vos premiers messages en suivant ce tutoriel étape par étape ! Vous apprendrez à utiliser le Tableau de bord Sendbird pour gérer votre application de chat, créer de nouveaux utilisateurs et surveiller les performances de votre application. Si vous êtes bloqué, vous pouvez obtenir de l'aide de la Communauté Sendbird pour dialoguer avec les développeurs et les experts Sendbird. Pour plus d'informations, veuillez consulter la docs ou contactez-nous directement - notre les experts sont toujours prêts à vous aider !
Bonne création d'application de chat ! 💬






