Guide de création d'une application de chat avec React Native : Développez une application de chat en utilisant React Native Hooks & Firebase
Programmez une application de chat avec React Native Hooks
Ce didacticiel sur l'application de chat React Native vous montrera comment créer une application de messagerie à l'aide de React Native Hooks et de Firebase. Tout d’abord, nous préparerons le terrain pour ce didacticiel en comprenant pourquoi vous devriez utiliser React Native en premier lieu. Ensuite, nous expliquerons les fonctions de React Native Hooks avant de plonger dans les détails de mise en œuvre de la création d'une application de chat avec React Native et Firebase.
À la fin de ce didacticiel, vous aurez créé votre propre application de chat React Native qui vous permettra d'envoyer et de recevoir des messages !
Prérequis pour construire une application de chat React Native
Pour tirer le meilleur parti de ce didacticiel, vous aurez besoin de :
Une compréhension de base de React Native
Dans cet esprit, commençons ! 💻
Pourquoi utiliser React Native ?
Aujourd'hui, la plupart des applications sont créées de manière native, mais il existe également des applications hybrides développées à l'aide d'une WebView. Les propriétés et fonctionnalités des WebViews introduisent cependant des limites aux applications par rapport à leurs homologues natifs. Les applications utilisant WebViews sont également relativement plus lentes que les applications natives. React Native vous permet de combler cette lacune en fournissant aux applications un accès aux fonctionnalités et propriétés natives.
React Native fait cela en séparant le code JavaScript et le code natif en différents threads. Il permet également la communication entre les deux, ce qui améliore les performances globales de l'application. De plus, puisque React Native utilise JavaScript, les développeurs peu familiers avec les applications natives peuvent utiliser leurs connaissances et leur expérience existantes pour réduire le temps de codage.
Qui utilise React Native ?
En raison de ses avantages en termes de réutilisabilité du code, de fiabilité, de robustesse et de l'existence d'une communauté utile, de nombreuses entreprises, des sociétés Fortune 500 établies aux startups à forte croissance, développent des applications avec React Native. Certaines organisations réputées utilisant React Native incluent Instagram, Shopify, Tableau, Tesla, UberEats et Skype.
Maintenant que nous avons compris les bases, passons aux fonctions de React Native Hooks.
Que sont les fonctions de React Native Hooks ?
Les React Native Hooks sont des fonctions qui vous permettent de vous « connecter » aux états React et aux fonctionnalités du cycle de vie à partir des composants de fonction. Les hooks ne fonctionnent pas à l’intérieur des classes ; ils vous permettent d'utiliser React sans cours. React fournit quelques Hooks intégrés, tels que useState.
Nous ne recommandons pas de réécrire vos composants existants du jour au lendemain, mais vous pouvez commencer à utiliser des Hooks dans les nouveaux si vous le souhaitez. Vous pouvez également créer vos propres Hooks pour réutiliser le comportement avec état entre différents composants. Pour plus d'informations sur les Hooks, consultez le site React.
Examinons d'abord les Hooks intégrés.
Voyons maintenant comment utiliser Sendbird et React Native Hooks pour votre application de chat. Après installation de React Native, voici les 8 étapes que vous devez suivre :
Étape 1. Télécharger l'exemple Sendbird
Une fois la React Native CLI installée, vous pouvez télécharger l'exemple de code. Tout d'abord, clonez le dépôt :
Ensuite, ouvrez le dossier suivant à l'aide de votre IDE préféré :
À l’étape suivante, installons toutes les dépendances. Exécutez la commande suivante (le téléchargement de tous les packages prend un certain temps) :
Vous pouvez l’exécuter sur Android ou iOS. Ouvrez le fichier package.json et vérifiez les scripts que nous avons à votre disposition :
Pour exécuter Android, tapez simplement :
Débogage Android
Si vous rencontrez des problèmes avec la version Android, vous pouvez essayer ce qui suit :
Si vous utilisez un appareil réel, vérifiez si tout est installé, en particulier Android Studio.
Vérifiez si votre appareil est visible par les appareils adb ; parfois, cela peut ne pas fonctionner ou avoir des retards. Dans ce cas, appelez adb kill-server puis adb start-server.
Vous souhaiterez peut-être créer le projet à l'aide de React-Native Run-Android. En cas d'échec, vous devrez peut-être l'exécuter avec Android Studio.
Assurez-vous que votre ANDROID_HOME est dans le chemin. Quelque chose comme:
Débogage iOS
Pour iOS, vous devrez peut-être installer les Pods une fois :
Cela installera toutes les bibliothèques pour exécuter la version iOS.
Si vous rencontrez des problèmes pour exécuter la version iOS, vous pouvez essayer ce qui suit :
Effectuez une mise à jour du pod, puis installez-le depuis ios/folder.
Supprimez le dossier ios/build.
Il est préférable de ne modifier aucune phase de construction, règles ou paramètres dans XCode, car cela pourrait entraîner d'autres problèmes.
Il est préférable de ne pas mettre à jour les packages répertoriés dans le fichier package.json ou ceux contenus dans ios/Pods. En effet, ce sont les versions utilisées lors de nos tests.
Débogage pour les deux plates-formes
Assurez-vous que vous n'utilisez aucun VPN. Parfois, cela crée des problèmes.
Si une fenêtre de terminal React Native est en cours d'exécution, essayez de la fermer et d'exécuter à nouveau la commande ci-dessus.
Vous pouvez exécuter Yarn Clean à partir du répertoire racine. Cela nettoiera les anciennes versions.
Vous pouvez supprimer le fichier yarn.lock et réessayer d'exécuter Yarn Install, mais nous ne le recommandons pas en raison de problèmes de compatibilité.
Remarque : Nous vous recommandons de consulter la liste des prérequis avant d'exécuter cet exemple.
Étape 2. Débogage de votre application de chat React Native
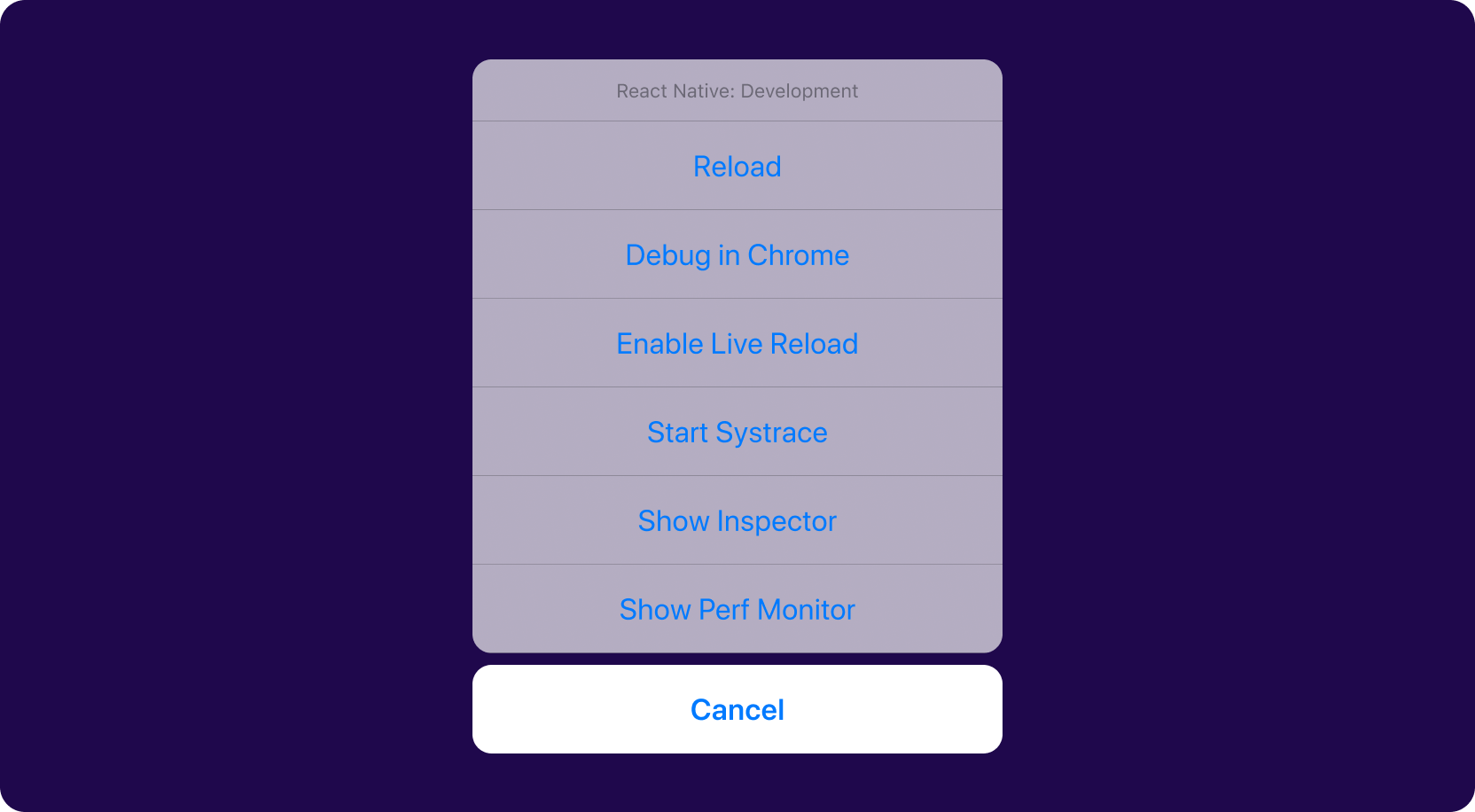
À partir de votre simulateur iOS, vous pouvez déboguer l'application et afficher les résultats de la console vers Chrome. Appuyez sur Commande + D pour voir un écran comme ci-dessous :

Lorsque vous cliquez sur Déboguer dans Chrome, une fenêtre Chrome s'ouvre. Utilisez les outils de développement Chrome pour surveiller les résultats écrits par console.log().
Étape 3. Comprendre la structure des dossiers
Ce qui suit est une description des fichiers et dossiers les plus importants pour cet exemple d'application.
package.json
Ce fichier contient tous les packages que ce projet utilisera. En raison de problèmes de compatibilité, nous vous recommandons de ne pas modifier la version de ces packages.
Le fichier contient également les scripts que vous pouvez exécuter :
noeud_modules
Ce dossier contient toutes les bibliothèques téléchargées que ce projet utilisera. Ce dossier est créé à chaque fois que vous exécutez Yarn Install.
Android
Ce dossier contient tous les fichiers d'un projet Android. Vous pouvez utiliser Visual Studio pour ouvrir et exécuter le projet.
iOS
Ce dossier contient tous les fichiers du projet iOS. Vous pouvez l'ouvrir avec Xcode.
src
Ce dossier contient tous les fichiers Javascript de notre application de démonstration.
index.js
Il s'agit du premier fichier à être exécuté par React Native.
Nous définissons quelle fonction traitera les informations lorsque nous recevrons un message push pour les appareils Android. Dans cet exemple, la fonction setBackgroundMessageHandler fera le travail. Il se trouve dans le fichier ./src/libs/notifications.ts.
App.tsx
Ce fichier est appelé depuis le fichier index.js. Il montre le premier écran que nous voyons lorsque les utilisateurs exécutent notre application.
Vous verrez où votre identifiant d'application Sendbird (vous pouvez l'obtenir à partir de votre Tableau de bord Sendbird) est défini :
Nous sommes maintenant prêts à initialiser le SDK Sendbird dans le fichier . À ce stade, nous ne sommes pas connectés.
Notifications avec Firebase pour votre application de chat React Native
Nous utiliserons notre premier Hook pour demander la permission de recevoir des notifications.
Si nous avons déjà un jeton de Firebase, nous utilisons la fonction Sendbird registerAPNSPushtokenForCurrentUser pour l'enregistrer pour un appareil iOS et enregistrezFCMPushTokenForCurrentUser pour un Android< un appareil i=8>.
Pour des informations détaillées, nous vous recommandons de consulter ce tutoriel sur la mise en œuvre des notifications push dans une application React Native à l'aide de Sendbird Chat.
L'étape suivante consiste à définir notre Stack Navigator. Un Stack Navigator permet à votre application de passer d'un écran à l'autre. Chaque nouvel écran peut être placé au sommet d'une pile.
Par défaut, le navigateur de pile offre une apparence familière pour iOS et Android. De nouveaux écrans glissent depuis la droite sur iOS et l'animation par défaut du système d'exploitation est utilisée sur Android. Vous pouvez personnaliser les animations en fonction de vos besoins.
Étape 4. Construire le composant de connexion pour votre application de chat React Native

Le Stack Navigator connectera d'abord l'écran. Ce fichier se trouve dans ./src/screens/ConnectScreen.tsx.
De nombreux Hooks sont appliqués ici, et l'acteur principal est currentUser. Parce que cela dépend de l'utilisateur précédemment connecté, nous afficherons un écran de connexion ou la liste des canaux de discussion.
Cet exemple utilise AsyncStorage pour lire (et enregistrer) la valeur d'un utilisateur précédemment signé. S'il y a une valeur, nous la lisons et définissons l'utilisateur comme initialisé.
Nous construisons l'écran en conséquence. Si nous avons un utilisateur signé, nous affichons l'écran GroupChannelList. Sinon, nous affichons l'écran Connecter.
Une fois que l'écran de connexion répond, la fonction de connexion s'exécute. Nous effectuons l'enregistrement du jeton pour iOS et/ou Android pour recevoir des notifications push.
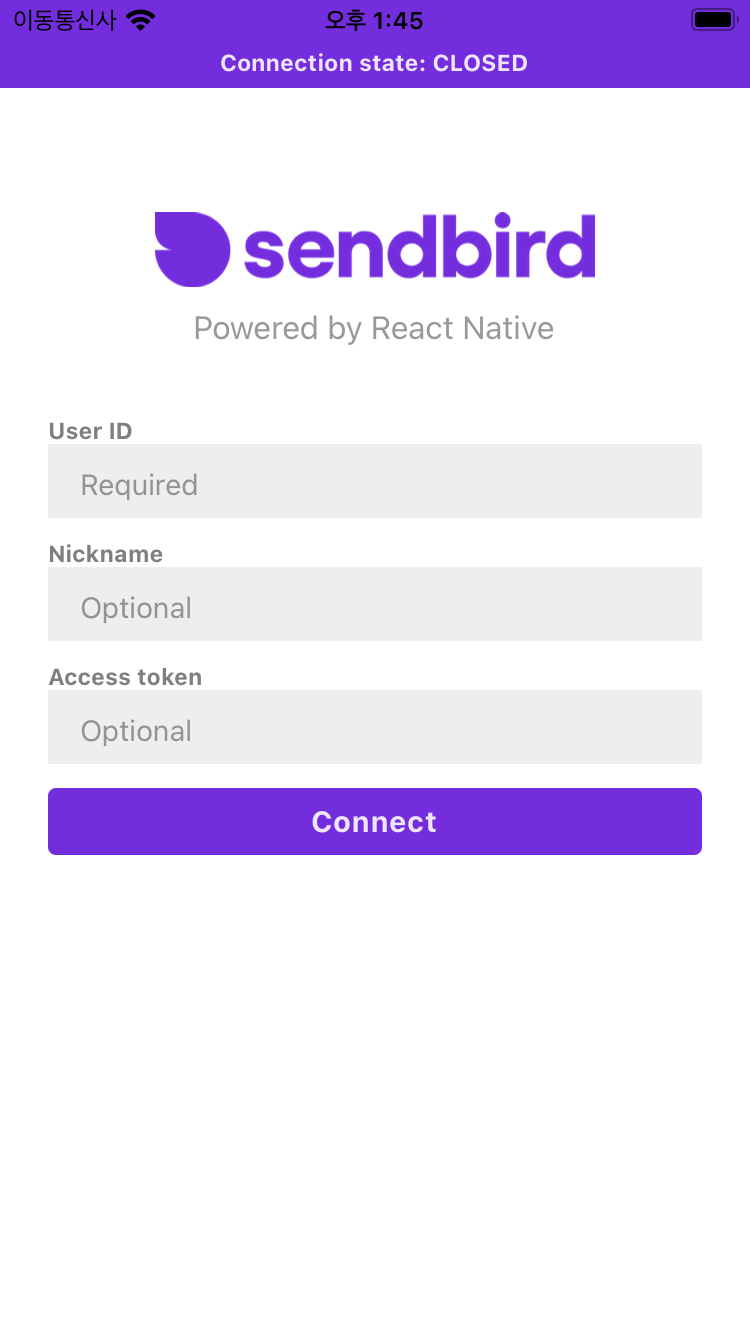
L'écran Connect affichera l'écran que nous voyons ci-dessus et attendra que l'utilisateur clique sur le bouton Connect.
Lorsqu'on clique dessus, le bouton appelle la fonction de connexion pour se connecter.
Connexion à Sendbird
Comme vous pouvez le voir, l'appel de fonction sendbird.connect(…) connecte l'appareil aux serveurs Sendbird via des websockets. Si vous voyez une erreur ici, c'est parce que l'ID utilisateur sélectionné n'est pas valide, que votre ID d'application Sendbird est incorrect, que la fonction n'est pas définie ou que vous n'êtes pas connecté à Internet.
Nous vous suggérons de vérifier tout code d'erreur et d'en informer vos utilisateurs.
Premier plan et arrière-plan
Vous devez vérifier si votre application passe en arrière-plan. Si cela se produit, vous devez alors appeler setBackgroundState. Vous apparaîtrez comme déconnecté pour le reste des utilisateurs. Appelez setForegroundState une fois que l’application revient au premier plan. Cela permettra aux websockets de se connecter et à l'utilisateur connecté d'apparaître à nouveau en ligne.
Après une connexion réussie, nous stockons cet utilisateur (à partir de la méthode de connexion) dans RootContext. Une fois l'utilisateur défini, l'écran GroupChannelList apparaît.
Étape 5. Construire le composant Liste des Canaux

Sendbird fonctionne avec les canaux ouverts publics et les canaux de groupe. Vous n’avez pas besoin d’invitation ; les utilisateurs peuvent saisir un message pour les canaux ouverts. Les canaux de groupe sont à l'opposé. Vous avez besoin d'une invitation pour rejoindre la chaîne et envoyer des messages.
Pour en savoir plus sur les types de chaînes, consultez la docs ou ce tutoriel< un i=4>.
Maintenant, ouvrez le fichier ./src/components/ConnectionStateView.tsx et voyez toutes les parties essentielles qui devraient s'y trouver.
Ajoutez un gestionnaire de connexion pour recevoir les événements de déconnexion Websocket.
Les clients doivent savoir quand le SDK n'est pas connecté, car votre application doit arrêter toutes les requêtes jusqu'à ce qu'une connexion soit établie. Sinon, vos utilisateurs penseront que votre application ne fonctionne pas.
Ouvrez le fichier ./src/screens/GroupChannelListScreen.tsx et voyez toutes les parties essentielles qui devraient s'y trouver.
Ajoutez un gestionnaire de collecte de canaux de groupe pour recevoir des mises à jour de Sendbird sur les événements des canaux de groupe. Vous pourrez réagir aux modifications de la chaîne.
N'oubliez pas non plus de jeter votre collection lors de la destruction de chaque vue.
En savoir plus sur les gestionnaires de connexion et de canal dans la docs.
Liste de vos chaînes
Lors de la liste des chaînes, le nombre maximum d'enregistrements que vous pouvez recevoir du serveur est de 100. Si vous en avez besoin de plus, vous devez utiliser loadMore() pour appeler à nouveau le serveur :
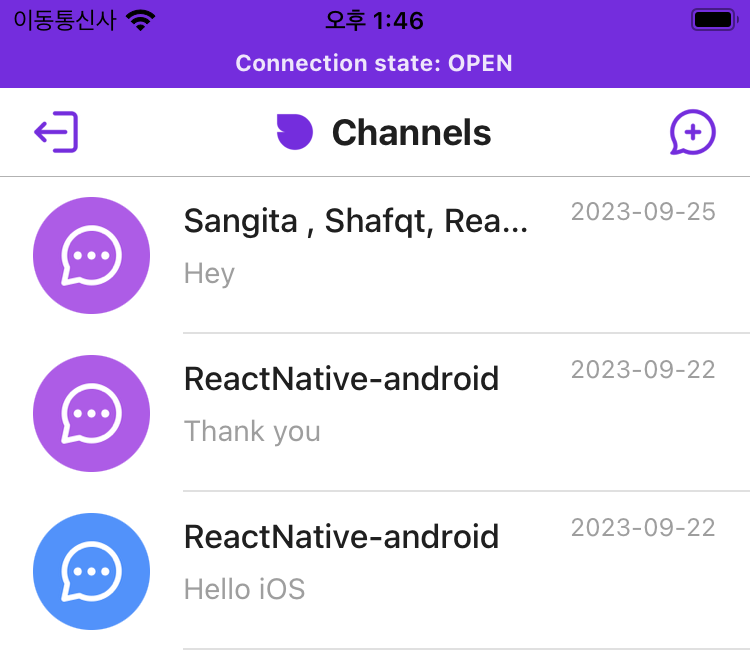
Une fois que l'utilisateur sélectionne une chaîne, notre application accédera au GroupChannelScreen, en transmettant l'URL de la chaîne sélectionnée.
Cela nous amène à l’écran des messages.
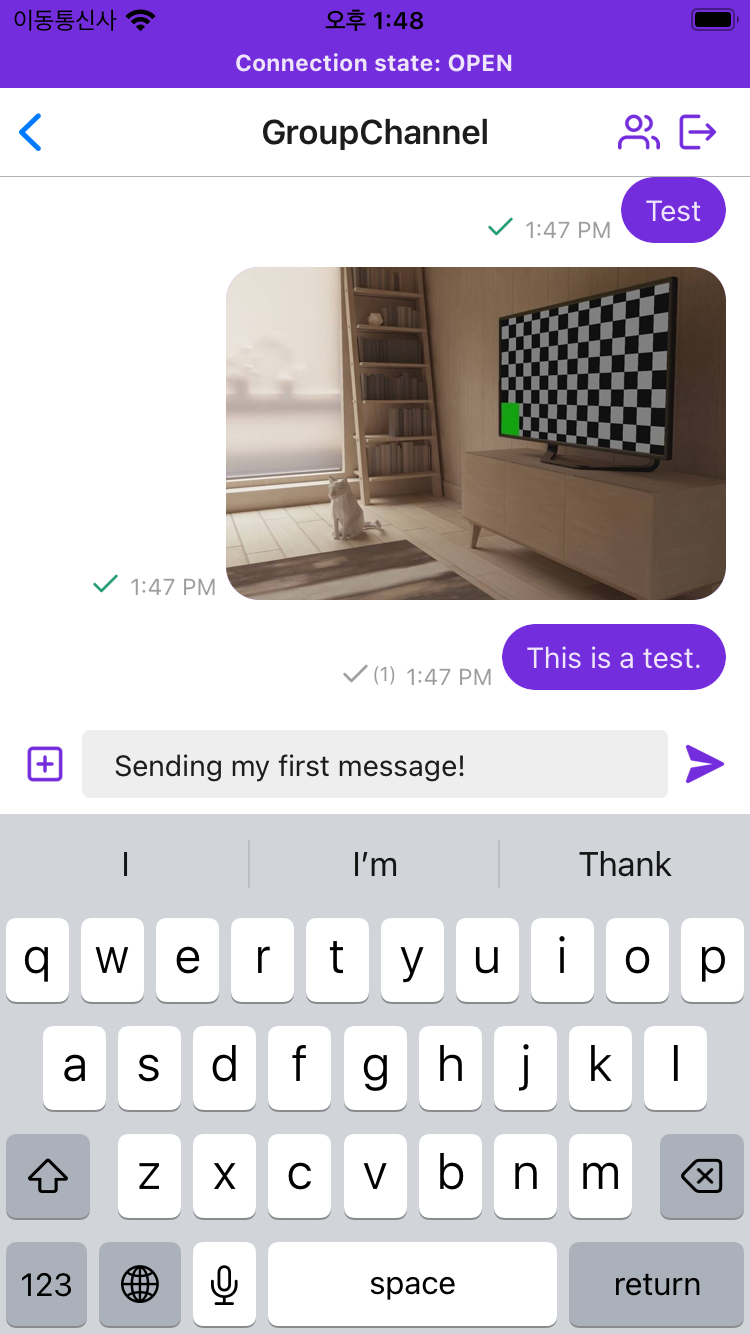
Étape 6. Construire les composants de message
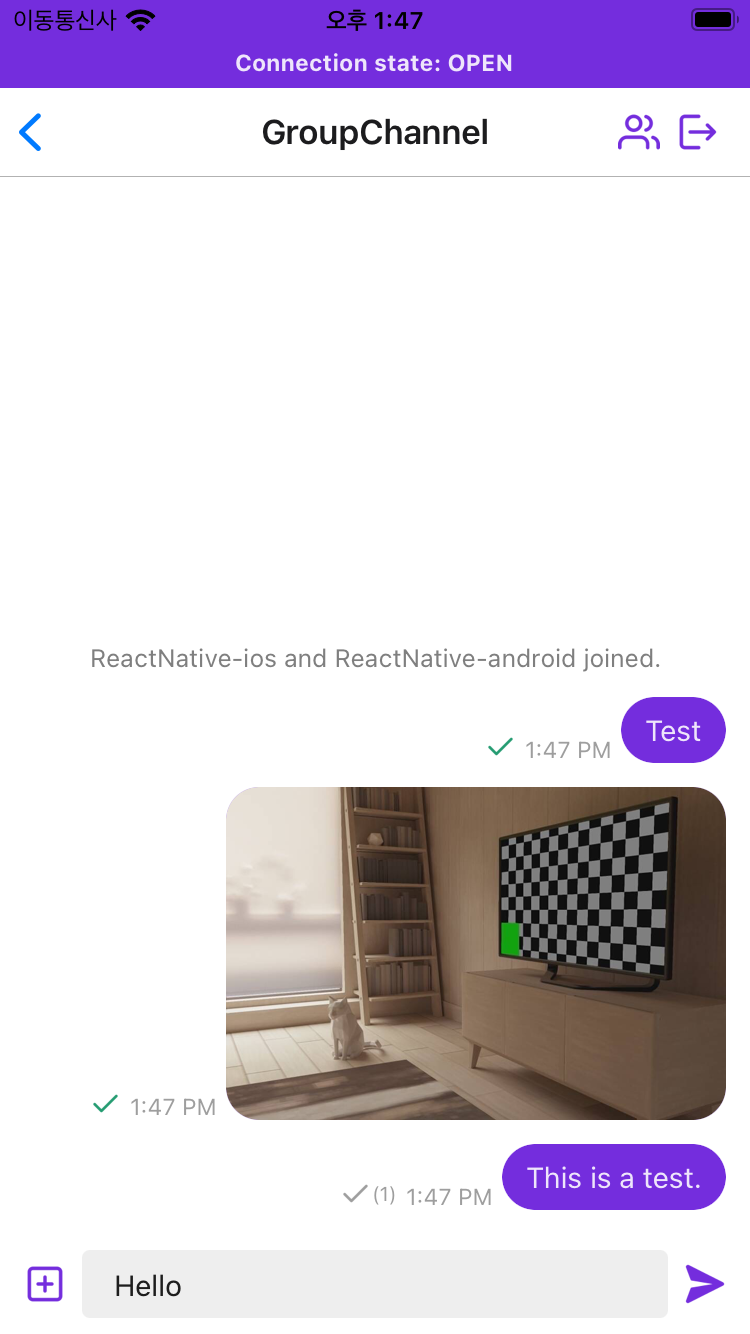
Après avoir sélectionné une chaîne, l'application vous montrera une liste de messages pour cette chaîne uniquement :

Le code de cet écran est dans ./src/screens/GroupChannelScreen.tsx.
Naturellement, la liste des messages constitue la partie la plus importante de cet écran. Mais jetons un coup d’œil aux autres éléments qui doivent être inclus :
Un gestionnaire de collecte de messages pour recevoir toutes les modifications liées aux canaux (y compris les messages ajoutés, supprimés, etc.), via Websockets
Vous devez supprimer la collection lorsque cette vue n'est plus active pour les utilisateurs.
Dans cet exemple d'application, nous prendrons des mesures pour les événements suivants :
onMessagesAdded : un nouveau message est reçu via Websocket. Ajoutez ce nouveau message à la liste des messages uniquement si l'URL du canal informée par l'événement est le même canal qui est actif dans cette vue.
onMessagesUpdated : un message a été mis à jour. Si ce message informé appartient à ce canal actif, vous devez mettre à jour son contenu depuis la liste.
onMessagesDeleted : un message a été supprimé. Si ce message informé appartient à ce canal actif, vous devez le supprimer de la liste.
Vous pouvez également recevoir des événements sur cet utilisateur et la chaîne. Par exemple:
onChannelUpdated : les informations de canal incluses dans la vue de discussion actuelle de l'utilisateur sont mises à jour en tant qu'événement en temps réel.)
onChannelDeleted : une autre vérification critique est l'existence du canal qui contient les messages que vous affichez. Si cette chaîne est manquante pour une raison quelconque, vous devez également revenir à l'écran principal avec la liste des chaînes restantes.
Marquer la chaîne de messages comme lue
Lorsque vous entrez pour voir les messages d'un canal, vous devez marquer tous les messages comme lus.
Lister vos messages
Nous demanderons à Sendbird la liste des messages dans ce canal actif. Pour ce faire, nous utilisons createMessageCollection :
Recevoir des messages selon l'horodatage
Vous pouvez également demander une liste de messages selon un horodatage spécifique. Utilisez quelque chose comme newDate().getTime() et définissez le nombre de messages précédents que vous souhaitez afficher.
Cette technique vous aidera à charger les messages précédents si l'utilisateur fait défiler vers le haut pour obtenir un long historique des messages. Il vous suffit de continuer à envoyer l'horodatage du message et de demander que les enregistrements précédents s'affichent jusqu'à ce que vous atteigniez le premier message envoyé à la chaîne.
Pour trouver plus d'informations, consultez nos documents.
Étape 7. Envoyer et recevoir des messages

Avec Sendbird, vous pouvez envoyer un message texte ou un fichier.
Notez qu'un message pour Sendbird n'est pas simplement un texte ou un fichier ; nous disposons d'autres attributs pour envoyer des informations confidentielles à votre serveur ou aux autres utilisateurs connectés.
Type personnalisé
Cet attribut fait partie de l'objet message et spécifie un type de message personnalisé pour le regroupement des messages. La longueur est limitée à 128 caractères.
Analyses avancées de Sendbird utilise également des types personnalisés pour segmenter les métriques. Ils permettent la sous-classification des vues de données.
Données
Les données sont un autre attribut que vous pouvez utiliser pour votre logique interne. Il spécifie des informations supplémentaires sur le message telles que la taille de police personnalisée, le type de police ou toute donnée que vous souhaitez gérer avec une chaîne au format JSON.
Voir cette liste d'attributs pour un message. Pour obtenir plus d'informations sur l'envoi d'un message via le SDK et Javascript, consultez la docs.
Ci-dessous le code pour envoyer un message.
Messages de fichiers
Avec Sendbird, vous pouvez également envoyer des messages fichier. Dans cette application, nous permettons aux utilisateurs de sélectionner le fichier sur l'appareil, puis de l'envoyer.
N'oubliez pas de demander l'autorisation !
Lorsque vous travaillez avec Android et iOS, vous devez demander l'autorisation des utilisateurs avant d'utiliser un sélecteur d'images.
Important : dans React Native, Sendbird nécessite un objet Javascript comme fichier à télécharger. Vous pouvez recevoir des erreurs ou avoir un téléchargement échoué si vous essayez d'envoyer un autre format. Parfois, les sélecteurs de fichiers personnalisés utilisés à partir des référentiels publics ne fournissent pas le type d'objet approprié.
Pour plus d'informations, veuillez vous référer à ce fichier GitHub.
N'oubliez pas que lors de l'envoi de messages fichier, vous ne pouvez pas envoyer de texte avec celui-ci. Cependant, vous pouvez utiliser d'autres attributs d'objet de message pour envoyer un texte et l'afficher sur la liste de discussion. Consultez la liste des attributs disponibles pour un message de fichier :
Plus d'informations se trouvent dans la docs.
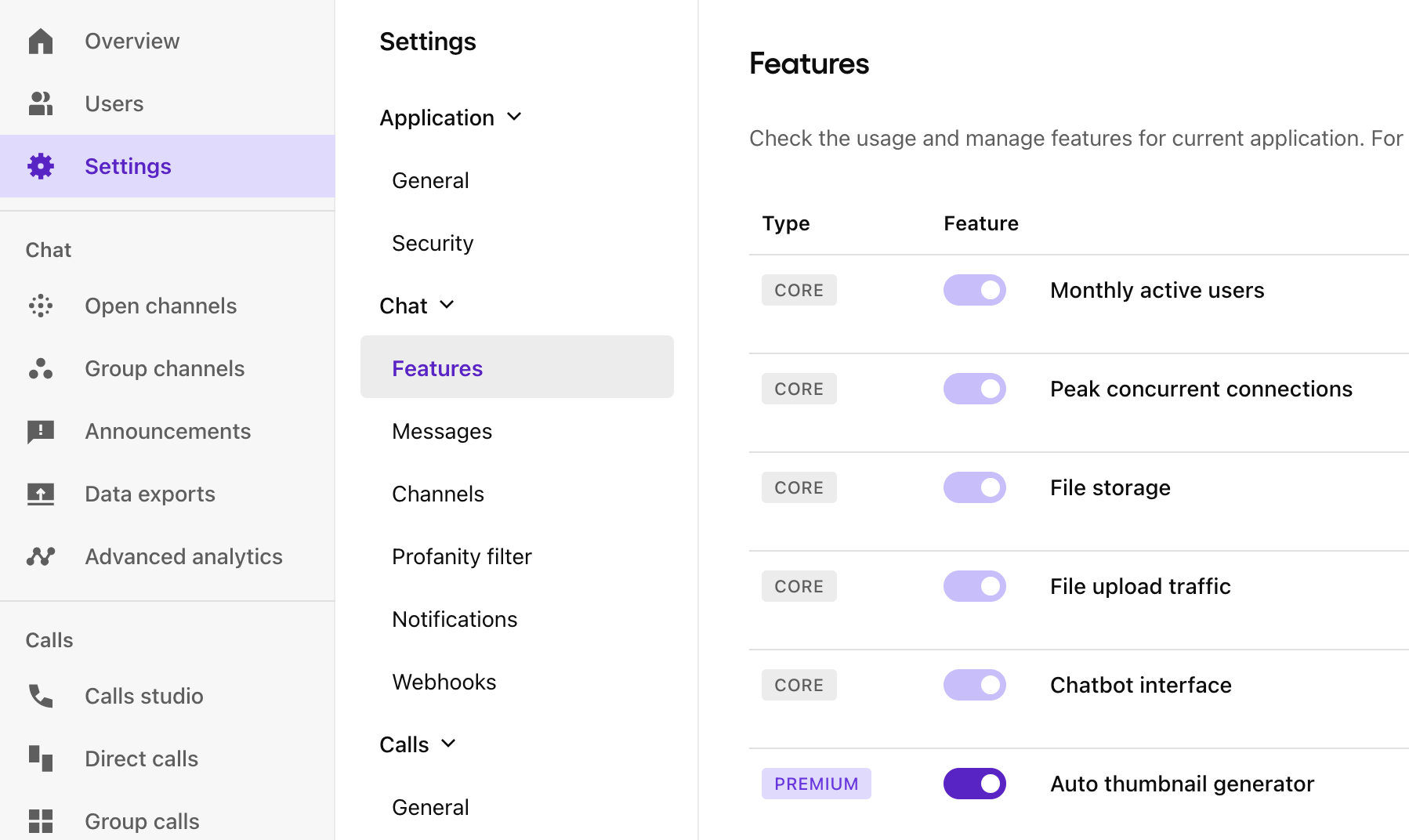
Miniatures pour les fichiers image
Lors du téléchargement de fichiers image, vous pouvez demander à Sendbird de générer automatiquement une miniature. Activez-le depuis votre tableau de bord :

Messages vocaux
Vous pouvez envoyer des messages vocaux avec des messages fichier. Votre application frontale doit implémenter une fonction d'enregistrement vocal et enregistrer le résultat sous forme de fichier. Ensuite, il vous suffit de télécharger ce fichier, ainsi que l'un des attributs personnalisés que nous fournissons pour l'objet message, indiquant qu'il s'agit d'un fichier de message vocal. Lorsque vous dessinez ce message dans la chaîne, analysez les informations et affichez-les correctement.

Répondre aux messages
Sendbird prend en charge le fil de discussion afin que vous puissiez répondre aux messages.
Pour ce faire, vous devez indiquer l'ID du message parent lors de l'envoi d'une réponse.
Vous pouvez répondre par SMS :
Ou avec un message de fichier :
Pour en savoir plus sur les messages, consultez la docs et ce tutoriel< un i=4>.
Étape 8. Autres fonctionnalités de Sendbird
Sendbird offre une variété de fonctionnalités pour votre expérience de chat.
Indicateurs de frappe
Dans cet exemple, vous pouvez voir l'utilisation de startTyping() et endTyping() pour envoyer des événements à tous les membres du canal.
Cet événement déclenche la fonction onTypingStatusUpdated à partir du gestionnaire de canal.
Le reste consiste à afficher une étiquette indiquant que l'utilisateur XXX est en train de saisir un message.
Modération
Sendbird fournit des outils puissants de modération. Vous pouvez utiliser le Dashboard Sendbird pour modérer les messages et les utilisateurs. Vous pouvez également enregistrer ou désinscrire membres de la chaîne en tant que < a i=7>Opérateurs afin qu'ils puissent geler les chaînes, bloquer, ou muet utilisateurs.
Pour consulter toutes les fonctionnalités proposées par Sendbird, consultez la docs JavaScript et un tutoriel sur bonnes pratiques de modération.
Prêt à construire une application de chat React Native avec Hooks ?
C'est donc terminé ! Ce didacticiel vous a donné un avant-goût de la création d'une application de chat React Native avec le SDK JavaScript Sendbird. Nous avons parlé de la structure des dossiers de votre application de chat React Native, des composants de connexion, de liste de chaînes et de messages, ainsi que des fonctionnalités avancées de Sendbird. Pour en savoir plus sur React Native, reportez-vous à la documentation officielle.
Si vous avez des questions concernant ce didacticiel ou l'utilisation de Sendbird en général, veuillez nous envoyer un message sur notre page de communauté ici. N'oubliez pas que de nombreuses autres fonctionnalités sont disponibles dans le SDK JavaScript, alors assurez-vous de consulter la docs pour créer une application de messagerie encore plus avancée. Si vous avez besoin d'aide, veuillez contactez-nous ! Nos experts se feront un plaisir de vous aider dans votre parcours avec l'application de chat React Native.
Bonne création d'application de chat React Native ! 💬






