Protocoles de communication WebSocket vs. HTTP
En bref: WebSocket vs HTTP
La plupart de vos activités quotidiennes sur Internet (commander de la nourriture, rechercher un fait ou parler à un médecin en ligne) sont possibles grâce aux protocoles de communication WebSocket ou HTTP. En tant que développeur, lors de la création d'une application, lequel de ces protocoles de communication devez-vous utiliser ? Quelles sont les différences entre WebSocket et HTTP ? En un mot, WebSocket, un protocole de communication full-duplex, est relativement plus récent et convient mieux aux applications en temps réel telles que le live chat dans les applications mobiles, les notifications et oul les appels audio ou vidéo. HTTP, par contre, est un protocole de communication semi-duplex, qui existe depuis un certain temps et constitue la base des sites Web depuis ses débuts.
Dans ce blog, vous apprendrez les similitudes et différences de ces deux protocoles de communication, et comment choisir l’un plutôt que l’autre. Allons-y !
À propos du protocol et des connexions WebSocket
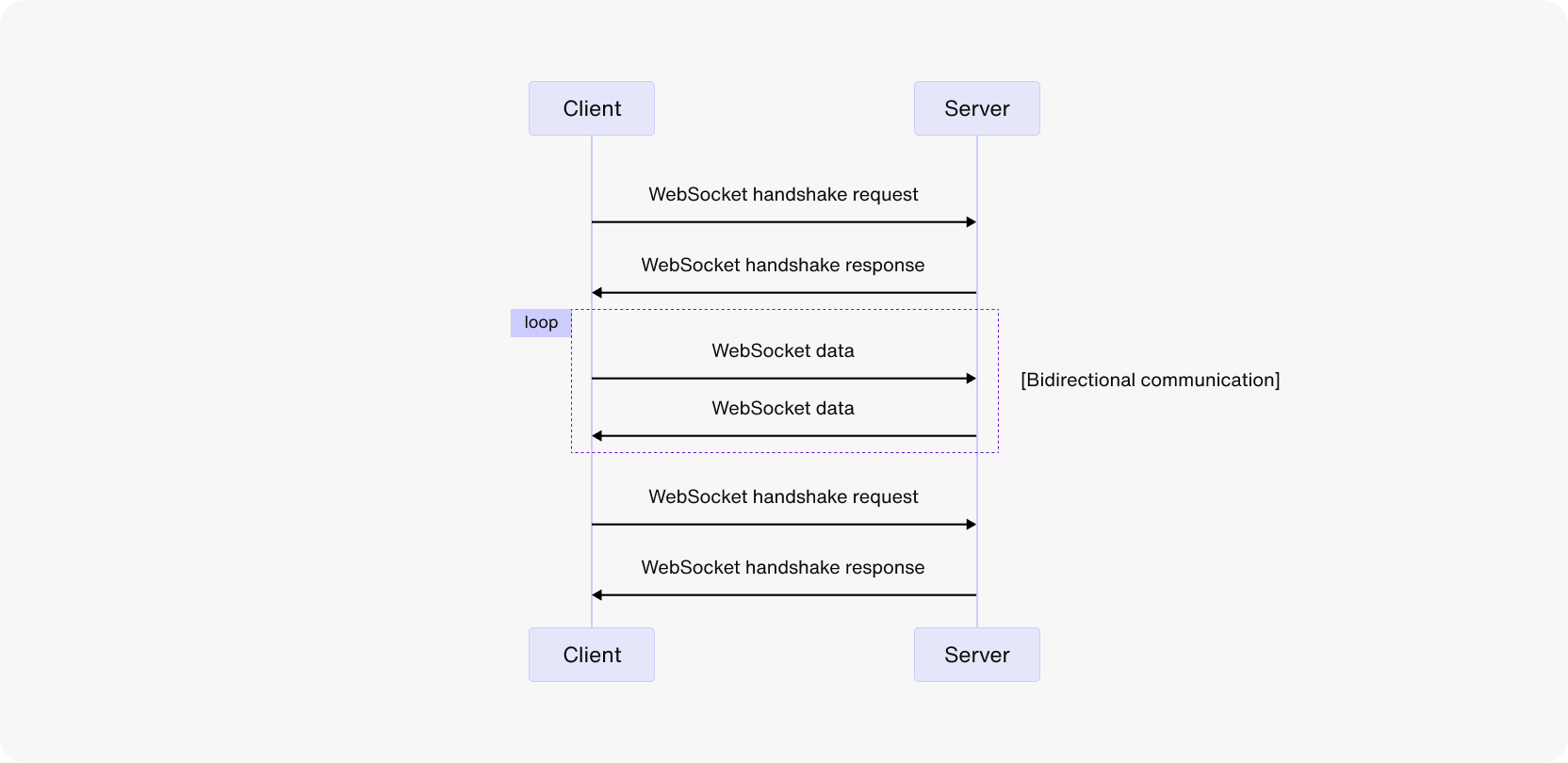
Le protocole WebSocket décrit comment un client et un serveur communiquent dans des canaux duplex intégral. En d’autres termes, le client et le serveur peuvent envoyer et recevoir des données simultanément via une connexion de longue durée. Ce type de communication entraîne moins de surcharge que l'interrogation HTTP, ce qui confère à une application plusieurs avantages en matière de fonctionnalité en temps réel.

Avantages d'une connexion WebSocket
Communication bidirectionnelle
Étant donné que les deux côtés de la connexion peuvent envoyer des messages quand ils le souhaitent, une connexion WebSocket est un excellent choix lorsque vous devez déplacer rapidement un grand nombre de données.
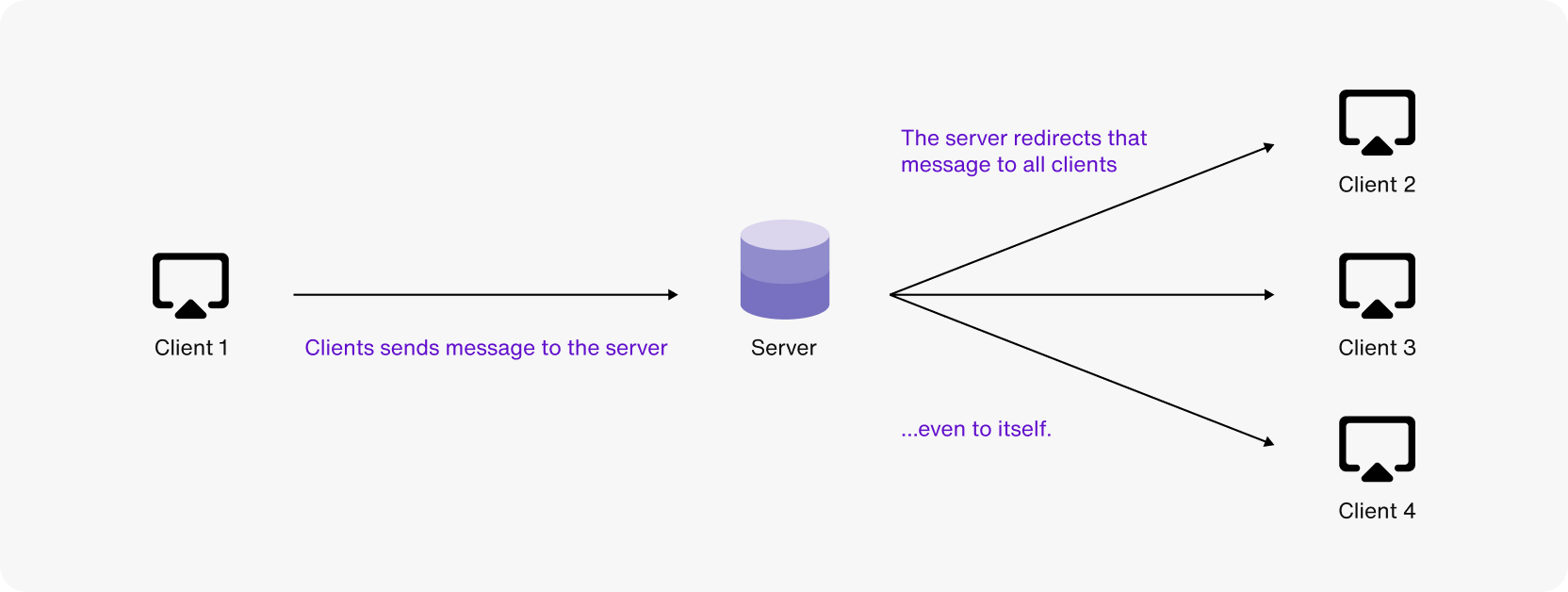
Imaginez une simple salle de discussion connectant plusieurs clients. Si un serveur WebSocket modère sa conversation, un client envoie un message au serveur, qui le relaie ensuite immédiatement à tous les autres clients connectés. Quant aux utilisateurs, ils peuvent s’envoyer des messages en temps réel.
Voici une version simple de ce à quoi cela ressemble :

Latence inférieure
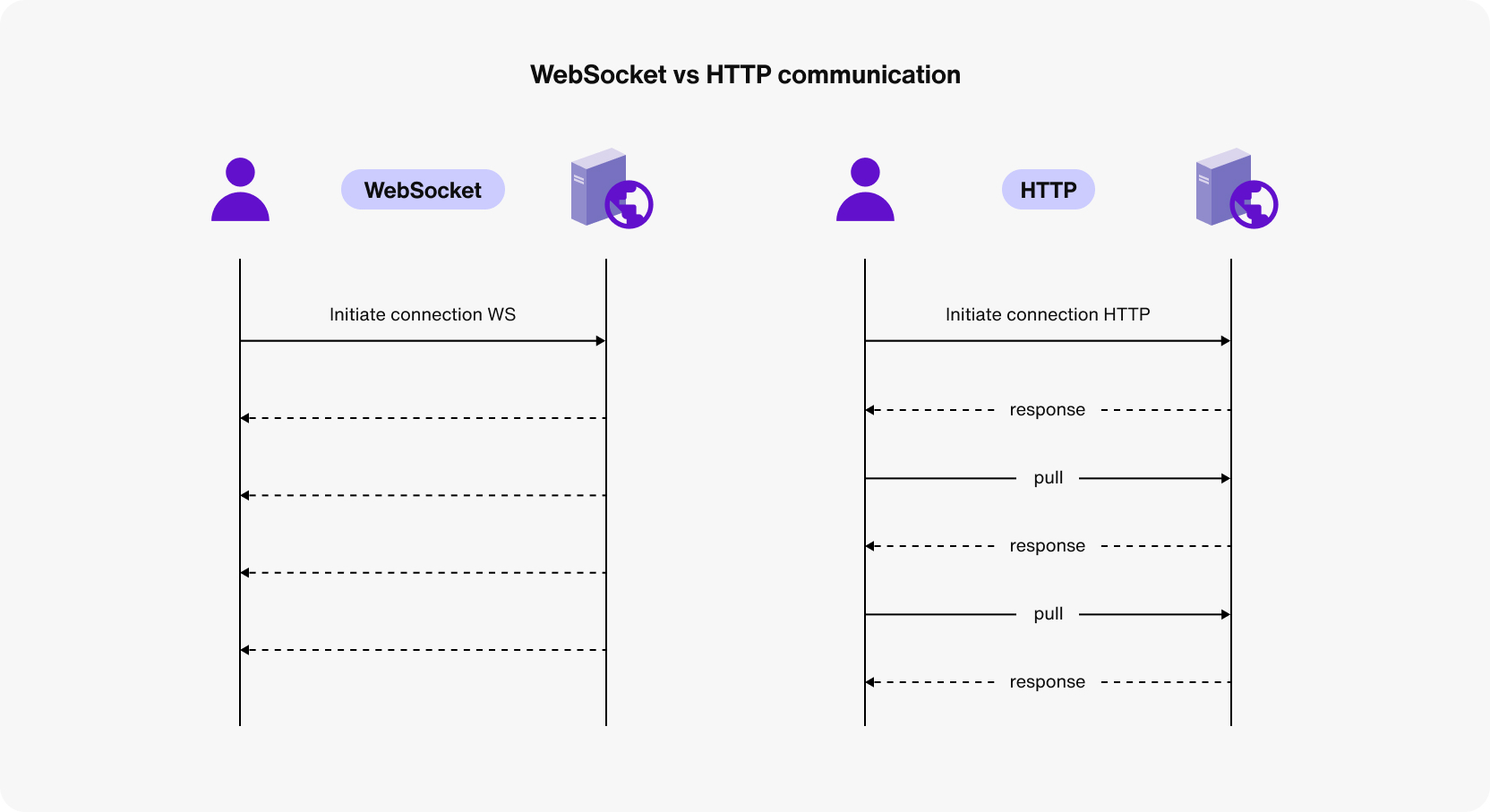
Un modèle courant dans une connexion HTTP pour la récupération de données à fréquence relativement élevée est l'interrogation, où le client demande périodiquement de nouvelles données au serveur. Le plus gros inconvénient de cette méthode de communication est peut-être la latence : vous devez faire un compromis entre des requêtes fréquentes ou de longue durée et une latence élevée.
Avec une connexion WebSocket, les données sont envoyées dès qu'elles sont disponibles. Le client n’a pas besoin de continuer à le demander. Le résultat est une latence bien inférieure avec une fraction de la surcharge et du trafic réseau.
Schéma de communication WebSocket vs HTTP

Connexions persistantes
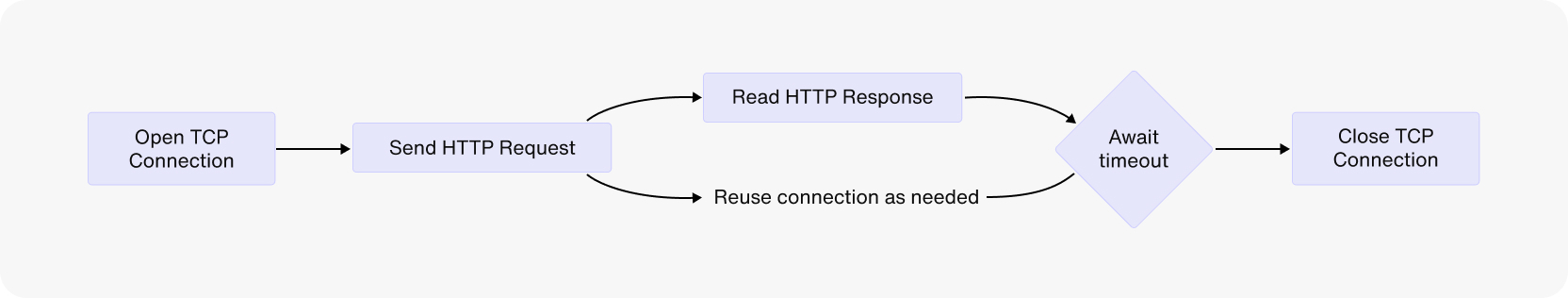
Avec la connexion HTTP traditionnelle, le client fait une requête et une fois que le serveur a envoyé sa réponse, la connexion est fermée. Si le client a besoin de plus de données, il doit ouvrir une nouvelle connexion.
Notez que bien que HTTP/1.1 ait introduit des connexions persistantes qui permettent la réutilisation de la connexion TCP/IP, ce modèle mental reste utile et surtout précis.
Avec une connexion WebSocket, le client peut ouvrir et utiliser une seule connexion pour toutes ses communications WebSocket avec le serveur. Cette connexion persistante permet des messages bidirectionnels à faible latence.
Cette connexion WebSocket peut également être avec état. Une connexion HTTP est sans état : cela signifie que chaque requête est traitée de manière isolée, sans conservation d'informations sur les requêtes qui l'ont précédée. WebSocket, en revanche, est avec état grâce à sa connexion persistante.
Qu'une application profite ou non de la fonctionnalité avec état dépend entièrement du développeur et de la manière dont il utilise sa connexion WebSocket.
À propos du protocol et des connexions HTTP
Le protocole HTTP a été conçu comme un protocole requête-réponse. Un client, tel qu'un navigateur, enverrait une requête à un serveur Web, et le serveur Web répondrait par un réponse contenant les ressources correspondant à la requête, telles que les fichiers HTML et CSS. Bien que les connexions HTTP soient ouvertes, elles ne sont que semi-duplex, ce qui signifie que la communication ne se fait que dans un sens. Une fois la réponse reçue, la connexion est souvent fermée.
HTTP/1.1 a introduit connexions persistantes qui réutilisent la connexion TCP/IP, ce qui permet d'améliorer certaines performances. Cependant, les spécificités de ces connexions persistantes varient d’un serveur à l’autre et, dans la plupart des cas, elles sont finalement fermées en fonction d’un délai d’inactivité. Ainsi, même s'il s'agit d'un ajout bienvenu à la fonctionnalité de connexion HTTP, il ne s'agit toujours pas d'une comparaison directe avec une connexion WebSocket.

Le protocole HTTP a été très performant dans ce pour quoi il a été conçu : répondre aux requêtes. Cependant, il n'a pas été conçu pour gérer les cas d'utilisation de la communication en temps réel, tels que le chat ou l'événement en direct. le streaming, que les gens attendent aujourd'hui.
Néanmoins, HTTP présente encore plusieurs avantages par rapport au protocole WebSocket.
Avantages d'une connexion HTTP
Simplicité et omniprésence
La pérennité des connexions HTTP vient de son adoption généralisée et de sa simplicité d’accessibilité. Entre les trois versions principales de HTTP, pratiquement tous les serveurs Web et navigateurs Web peuvent exploiter le protocole sous une forme ou une autre :
HTTP/1.1. Environ 35 % des sites utilisent encore HTTP/1.1 ou une version antérieure.
HTTP/2. Utilisé par 39,3 % de tous les sites.
HTTP/3. Utilisé par 25,7 % de tous les sites.
Nature apatride et prise en charge de la mise en cache
Étant donné que les requêtes HTTP sont sans état et autonomes, les performances d'un site Web peuvent bénéficier de la mise en cache des réponses, en particulier lorsqu'il s'agit de contenu et d'actifs statiques. La mise en cache peut avoir lieu à différents niveaux :
Dans le navigateur : Cela élimine le besoin de contacter le serveur.
À la périphérie : Ceci utilise un serveur plus proche de l'emplacement géographique de l'utilisateur, comme avec les CDN .
Sur le serveur : Cela permet au serveur d'éviter des recalculs coûteux si le résultat est le même à chaque fois.
Les messages WebSocket ne peuvent pas être mis en cache aussi facilement que les réponses HTTP, étant donné qu'ils sont avec état et généralement sensibles au contexte. Ces messages changeraient trop souvent pour que la mise en cache soit utile dans la plupart des cas.
Mécanismes de sécurité robustes
L’omniprésence du protocole HTTP signifie qu’il a fait l’objet de multiples initiatives visant à améliorer sa posture de sécurité.
HTTPS
Le protocole HTTP d'origine présente des lacunes sur un point important : les messages de demande et de réponse ne sont pas cryptés et sont relativement faciles à intercepter et à lire par les acteurs malveillants.
Ce problème est atténué par HTTPS, une variante de HTTP qui utilise Transport Layer Security (TLS) ou Secure Sockets Layer (SSL) pour chiffrer les requêtes et les réponses. Un acteur malveillant pourra peut-être intercepter vos paquets, mais il ne pourra pas lire leur contenu grâce à ce cryptage.
Sécurité stricte du transport HTTP
Un autre mécanisme de sécurité lié à HTTP est HTTP Strict Transport Security (HSTS). HSTS permet aux serveurs de spécifier des politiques pour aider à prévenir les problèmes de sécurité courants, tels que les attaques MITM, attaques de déclassement de protocole.piratage de cookies et
Un site peut exploiter HSTS en renvoyant l'en-tête approprié via une connexion HTTPS, comme ceci :
Lorsqu'il est configuré correctement, HSTS garantit que le navigateur demandera toujours la variante HTTPS du site, même si un utilisateur a cliqué sur un lien HTTP standard. En conséquence, l’utilisateur dispose d’une couche de sécurité qui le protège de nombreuses attaques faciles à atténuer.
WebSocket vs. HTTP : Comment choisir le protocole approprié
Avant de vous rallier aux protocoles WebSocket ou HTTP, réfléchissez à ce que vous construisez et pourquoi. Notez que chaque protocole de communication excelle dans plusieurs domaines où l’autre échoue généralement.
Compromis techniques entre une connexion WebSocket et HTTP
Comprendre les compromis techniques entre ces deux protocoles de communication peut vous donner un aperçu de celui qui convient le mieux à votre projet.
Configuration et gestion des connexions
Réfléchissez à la manière dont vous avez besoin que les connexions soient établies et gérées au fil du temps.
Dans le cas de WebSocket, la connexion persistante est établie par une poignée de main entre le client et le serveur. Il reste ouvert pendant toute la durée de la session, même s’il y a un délai important entre les messages.
Avec HTTP, les connexions sont établies par une poignée de main, puis utilisées pour le cycle demande-réponse. HTTP/1.1 permet de réutiliser la même connexion TCP/IP pour plusieurs paires requête-réponse, ce qui réduit la surcharge et améliore la latence, mais pas dans la même mesure que WebSocket. La connexion sera toujours fermée dans un délai relativement court, allant de quelques secondes à plusieurs minutes.

Transmission et encodage des données
Réfléchissez à la manière dont vous souhaitez que les données soient transmises.
Une connexion WebSocket utilise une communication bidirectionnelle en duplex intégral : chaque côté de la connexion peut envoyer des messages quand il le souhaite. Une connexion HTTP utilise une communication semi-duplex ; une seule partie peut communiquer à la fois et le message du serveur répond toujours à une demande d’un client.
WebSocket et HTTP peuvent envoyer des données codées dans des formats texte tels que JSON, XML et texte brut, ainsi que des données codées en binaire.
Gestion des erreurs et récupération
Réfléchissez aux méthodes de gestion des erreurs qui auraient le moins d’impact sur les utilisateurs.
Une connexion WebSocket peut échouer pour diverses raisons, notamment des erreurs dans le code de votre application. Les clients reçoivent un événement d'erreur qu'ils peuvent écouter, et vous pouvez gérer l'erreur dans cet écouteur comme bon vous semble. Toutefois, si votre serveur WebSocket s'exécute dans le code de votre application, des erreurs fatales au niveau de l'application peuvent avoir un impact considérable sur la capacité de votre application à mettre en œuvre une gestion gracieuse des erreurs.
Une connexion HTTP peut, bien entendu, connaître des circonstances similaires, mais certaines architectures courantes peuvent offrir des avantages en matière de gestion des erreurs. HTTP spécifie une plage de codes d'état avec lesquels les serveurs peuvent répondre pour indiquer de manière générale si la requête a réussi ou non. Les plages 4xx et 5xx sont réservées respectivement aux erreurs client et serveur.
Considérons une application Web où les requêtes sont traitées via NGINX comme serveur Web et PHP.HTTP 503 - Service indisponible comme langage backend dynamique. Disons que quelque chose dans la logique de l'application entraîne une erreur fatale ou l'arrêt du processus. Cela n'affecte pas la capacité de NGINX à fournir une réponse au client, qui serait très probablement un message
Bien sûr, cette séparation dépend de l'architecture de votre application. Prenons une situation similaire dans laquelle votre application et votre serveur Web sont implémentés ensemble dans le même processus, comme une application Node.js Express. Une erreur fatale ici mettra également fin au serveur Web, limitant ainsi l'utilité de l'erreur que le client recevra.
Évolutivité
Tenez compte des besoins de consommation de ressources de votre application.
Les connexions WebSocket sont conçues pour être très efficaces dans ce qu'elles font. Ils sont basés sur des événements : les messages ne sont envoyés que lorsqu'il y a quelque chose sur lequel envoyer un message.
Une connexion HTTP peut réaliser quelque chose qui s'apparente à une fonctionnalité en temps réel grâce à une longue interrogation, où les requêtes sont envoyées et maintenues ouvertes jusqu'à ce qu'il y ait quelque chose. pour répondre avec. Cette approximation grossière de la communication en temps réel présente certaines limites, notamment à grande échelle. Les requêtes HTTP ne peuvent pas rester ouvertes indéfiniment, ce qui signifie que le client devra périodiquement ouvrir une nouvelle requête d'interrogation longue. Au fil du temps, la surcharge liée au traitement de toutes ces requêtes HTTP de longue durée s'accumule.
Avec le Streaming HTTP, une connexion reste ouverte indéfiniment pour faciliter un flux de données continu. Ceci est conceptuellement similaire à WebSocket, mais cela s'effectue toujours via HTTP et est toujours à sens unique : le client ne peut pas envoyer de messages au serveur via le streaming HTTP.
Considérations sur les performances d'une connexion WebSocket par rapport à HTTP
Tenez compte des attentes en matière de performances de votre application.
Grâce aux connexions persistantes, WebSocket bénéficie d'une surcharge et d'une latence réduites. Cela conduit à de meilleures performances, à des mises à jour en temps réel plus rapides et à une réduction de la puissance de traitement dépensée pour des éléments tels que la prise de contact à trois voies HTTP et les applications spécifiques à HTTP. code de gestion des demandes entrantes et d'authentification/autorisation.
Étant donné que HTTP doit généralement gérer plusieurs connexions au cours de la durée de vie d'une session, il nécessitera naturellement plus de temps et de ressources que WebSocket.
Sécurité d'une connexion WebSocket vs HTTP
Réfléchissez à ce qui est le plus simple à sécuriser.
Les connexions WebSocket et HTTP sont similaires en ce qui concerne les considérations de sécurité. Les deux ont des variantes non sécurisées et sécurisées, et tous deux peuvent être victimes de plusieurs attaques courantes s’ils ne sont pas correctement sécurisés. Il existe également des attaques spécifiques à chaque protocole dont vous devez être conscient, telles que les attaques de scripts intersites pour HTTP et Détournement WebSocket intersite pour WebSocket.
Cependant, si vous les configurez correctement et utilisez le cryptage TLS, vous pouvez atténuer la plupart des menaces, rendant les deux protocoles suffisamment sécurisés.
Approches hybrides des protocoles de communication
En règle générale, l'approche recommandée consiste à utiliser les deux protocoles pour ce qu'ils font de mieux au sein de votre système. Cela signifie utiliser une connexion HTTP pour la plupart de votre trafic Web standard et une connexion WebSocket pour tout ce qui nécessite une communication en temps réel, comme les notifications, .appels vidéo ou messagerie/chat
Vous pourriez également envisager d'évaluer des technologies complémentaires ou alternatives ; Après tout, WebSocket et HTTP ne sont pas les seules options en matière de communication en temps réel. WebRTC est similaire à WebSocket, la principale différence étant qu'il est utilisé pour implémenter des connexions peer-to-peer< /span> sans dépendre d'un serveur. Cela peut être particulièrement utile pour les appels vidéo, car il permet aux participants de communiquer directement sans introduire de charge sur votre serveur.
Choisir un protocole de communication sécurisé, évolutif et fiable pour les applications web et mobile
Vous devriez maintenant avoir une bonne idée de la manière dont les protocoles de communication WebSocket et HTTP sont destinés à être utilisés. Vous avez vu leurs forces et leurs faiblesses et vous pouvez apprécier leurs compromis.
Heureusement, vous n'avez pas besoin de choisir l'un plutôt que l'autre. Les deux protocoles de communication peuvent, et doivent souvent, être utilisés ensemble, permettant à chacun de faire ce qu'il fait le mieux. Si vous devez implémenter des fonctionnalités de communication et de streaming en temps réel dans vos applications, consultez Sendbird. Les API et les SDK client de Sendbird gèrent le gros du travail technique pour le live chat entre utilisateurs our un chabtbot utilisant une intelligence artificielle GPT, les appel audio et video, et aussi les notifications. Le services de communication de Sendbird pour application web et mobile assurent un fonctionnement fiable et sécurisé à grande échelle et au cours du temps. En utlisant Sendbird, vous pouvez vous concentrer sur les aspects essentiels de votre application.
Pour essayer, Inscrivez-vous gratuitement, sans engagement, ni carte de crédit.
Bon development de d'outil moderne de communication pour vos application ! 📱






