Hoe maak je een stemronde voor ontwikkelaars: Sendbird Polls gebruiken met UIKit

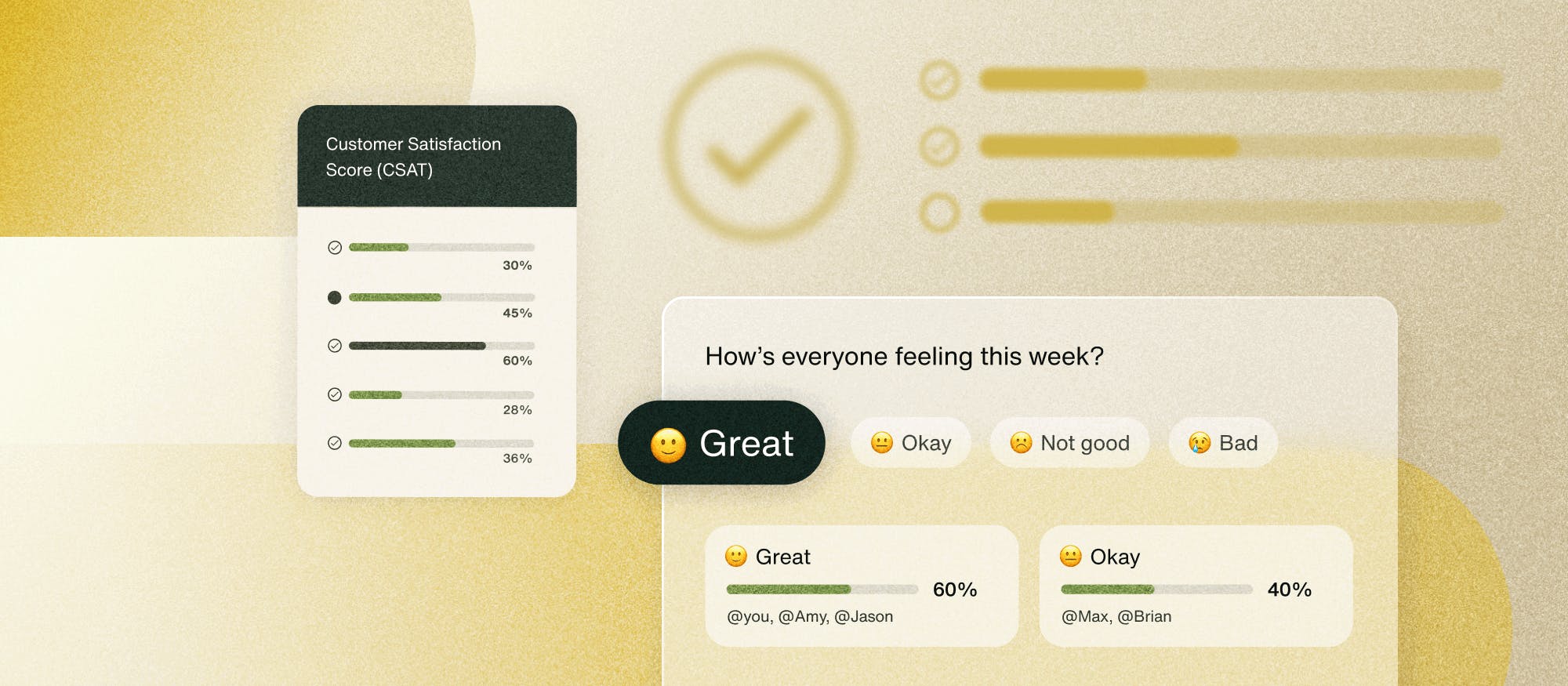
Met peilingen kunnen gebruikers meningen delen en met elkaar communiceren. Ze maken snelle besluitvorming mogelijk door individuen te helpen samen te komen om de voorkeuren van anderen op een snelle en beknopte manier te begrijpen. Of het nu gaat om het kiezen van een locatie om te vergaderen, het uitzoeken van de beste tijd voor een evenement of het beslissen welke films je wilt kijken, peilingen vermijden onnodige gesprekken en bieden snel een duidelijk antwoord voor iedereen.
Dus hoe kun je een stempeiling maken? Deze tutorial laat je zien hoe je een applicatie bouwt met behulp van de nieuwe polls-functie van de Sendbird Chat SDK die is geïntegreerd in Sendbird UIKit for React .
Misschien vindt u het ook handig om deze instructievideo te bekijken.
Beginnen
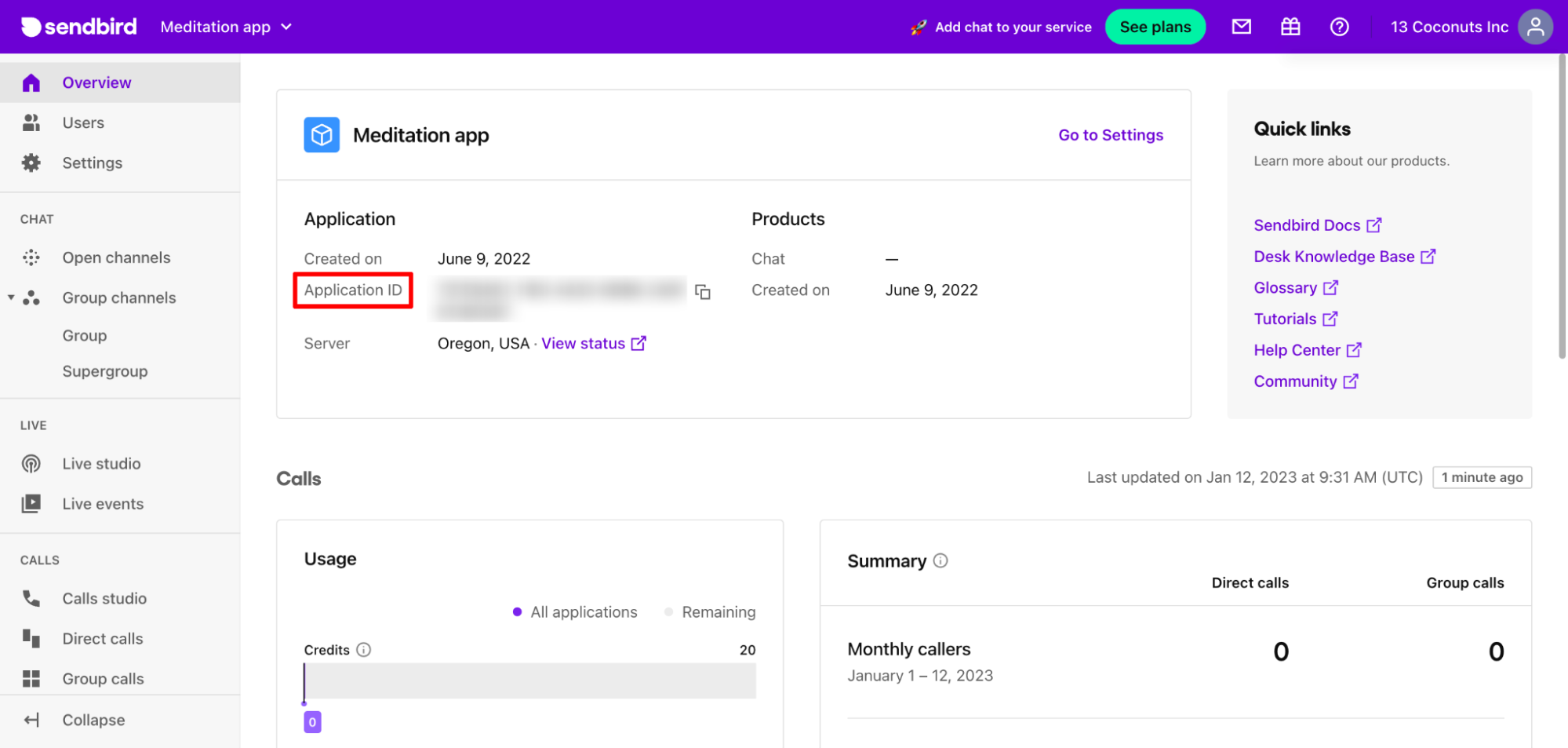
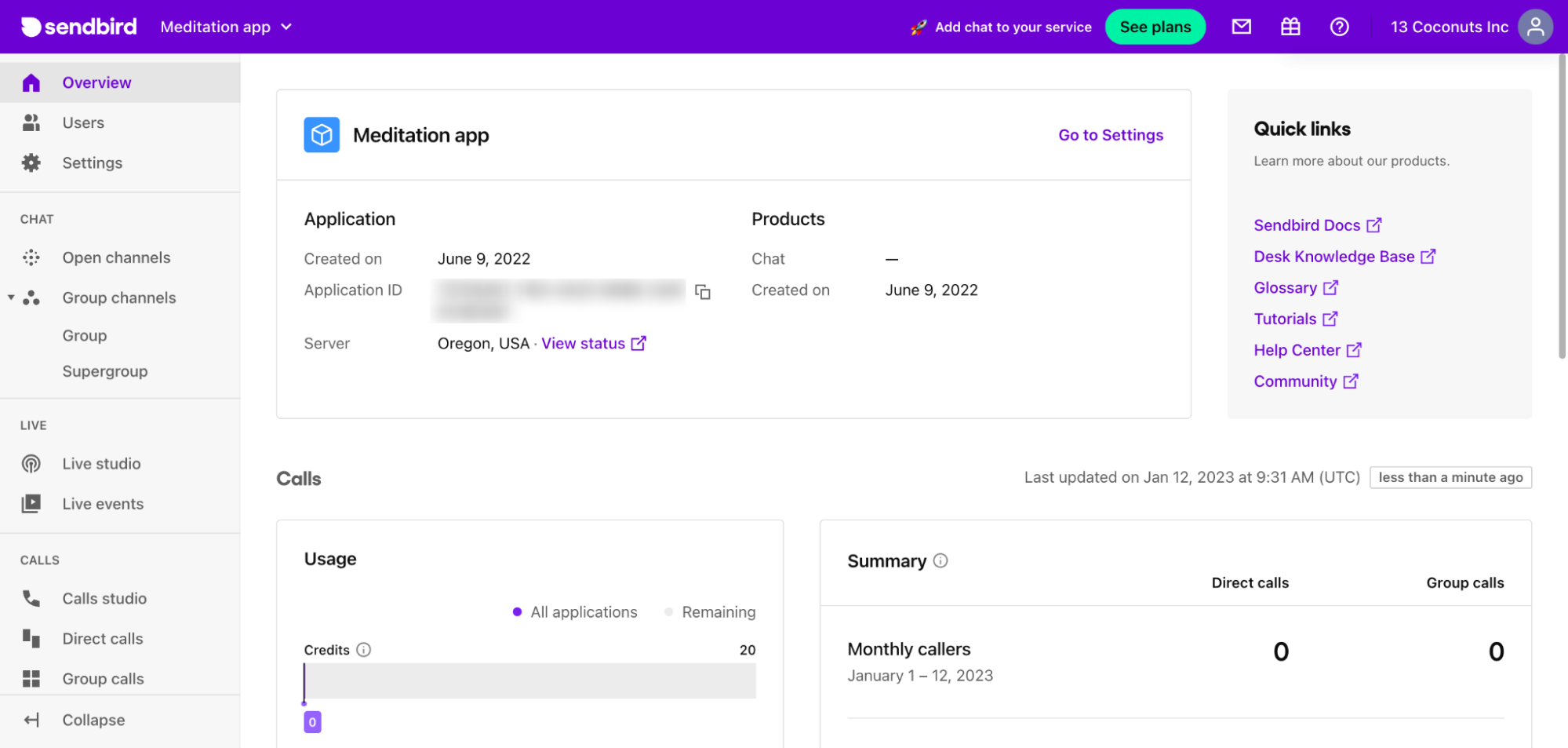
Maak om te beginnen een nieuwe applicatie en gebruikers aan in het Sendbird- dashboard . Op het dashboard heeft u toegang tot alles in uw chatservice.

Sla na het maken de applicatie-ID op die is gegenereerd. U hebt deze nodig om de Chat Chat SDK en UIKit in uw toepassing te initialiseren.

Maak nu een React-applicatie en installeer de Sendbird SDK en Sendbird UIKit voor React met npm:
Dit voorbeeld gebruikt Material UI, dus installeer zowel materiaal als iconen-materiaal:
Raadpleeg de MUI-documenten over materiële UI-pictogrammen.
Maak in uw applicatie een .env-bestand om uw app-ID, gebruikers-ID, bijnaam en toegangstoken in het Sendbird-dashboard op te slaan. Importeer vervolgens elke variabele in het App.js-bestand om de Chat SDK en UIKit te initialiseren.
Importeer in App.js de Sendbird-provider uit Sendbird UIKit. Dit wordt de verpakking voor onze applicatie. Maak vervolgens een nieuw bestand met de naam CustomizedApp.js en importeer dit in App.js. CustomizedApp zal een onderliggende component zijn van de SendbirdProvider en de componenten ChannelList, Channel en ChannelSettings bevatten.
SendbirdProvider is de contextprovider voor UIKit. Zorg ervoor dat u de appId, userId, bijnaam en accessToken doorgeeft om UIKit te initialiseren.
Initialiseer de Sendbird Chat SDK voor JS in het bestand App.js. Gebruik de functie SendbirdChat.init en geef de appID en modules door die zullen worden gebruikt. Om de GroupChannelModule in onze applicatie te kunnen gebruiken, geeft u de GroupChannelModule door als een module. Met de terugkeer van SendbirdChat.init gebruiken we het om .connect aan te roepen en de userID en accessToken door te geven.

Your app is where users connect.
UIKit-componenten
Importeer in CustomizedApp ChannelList, Channel, ChannelSettings, sendbirdSelectors en gebruik SendbirdStateContext van UIKit.
useSendbirdStateContext is een useState-hook waarmee je toegang hebt tot de status van sendbirdProvider. Wanneer u sendbirdSelectors gebruikt, is de status van useSendbirdStateContext vereist. In dit voorbeeld wordt de sendbirdSelector-functie getUpdateUserMessage gebruikt, die de status krijgt die wordt geleverd door useSendbirdStateContext.
Kanalen lijst
De ChannelList-component geeft de zenderlijst weer binnen de applicatie. We zullen de eigenschap onChannelSelect gebruiken om het kanaal in te stellen waarop wordt geklikt in de kanaallijst.
Kanaal
The Channel component will use the channelUrl, onChatHeaderActionClick, renderMessage, and renderMesageInput properties. channelUrl will set the currentChannelUrl and onChatHeaderActionClick renders the settings options to open on click.
The renderMesage property renders a CustomizedMessageItem component, which for our sample will check the type of message that is in the conversation window and return a specific layout based on the message. The types of messages in UIKit are: user, admin and file message. For this sample, there can be the 3 types of messages UIKit provides, as well as a poll message. We will go into detail about CustomizedMessageItem later in this post.
CustomizedMessageInput
The last property the Channel component will use is renderMessageInput, which returns a custom message input. Create a custom component called CustomizedMessageInput. This component will use the preset UIKit layout of the input field in a conversation window. We will add in the functionality to check if the text being typed in the input box starts with ‘/poll ’. If it does, then it will trigger a form to appear.
How to create a voting poll
Now that we’ve built the app and talked about some essential UIKit components, let’s talk about how to actually create a voting poll.
Add Poll
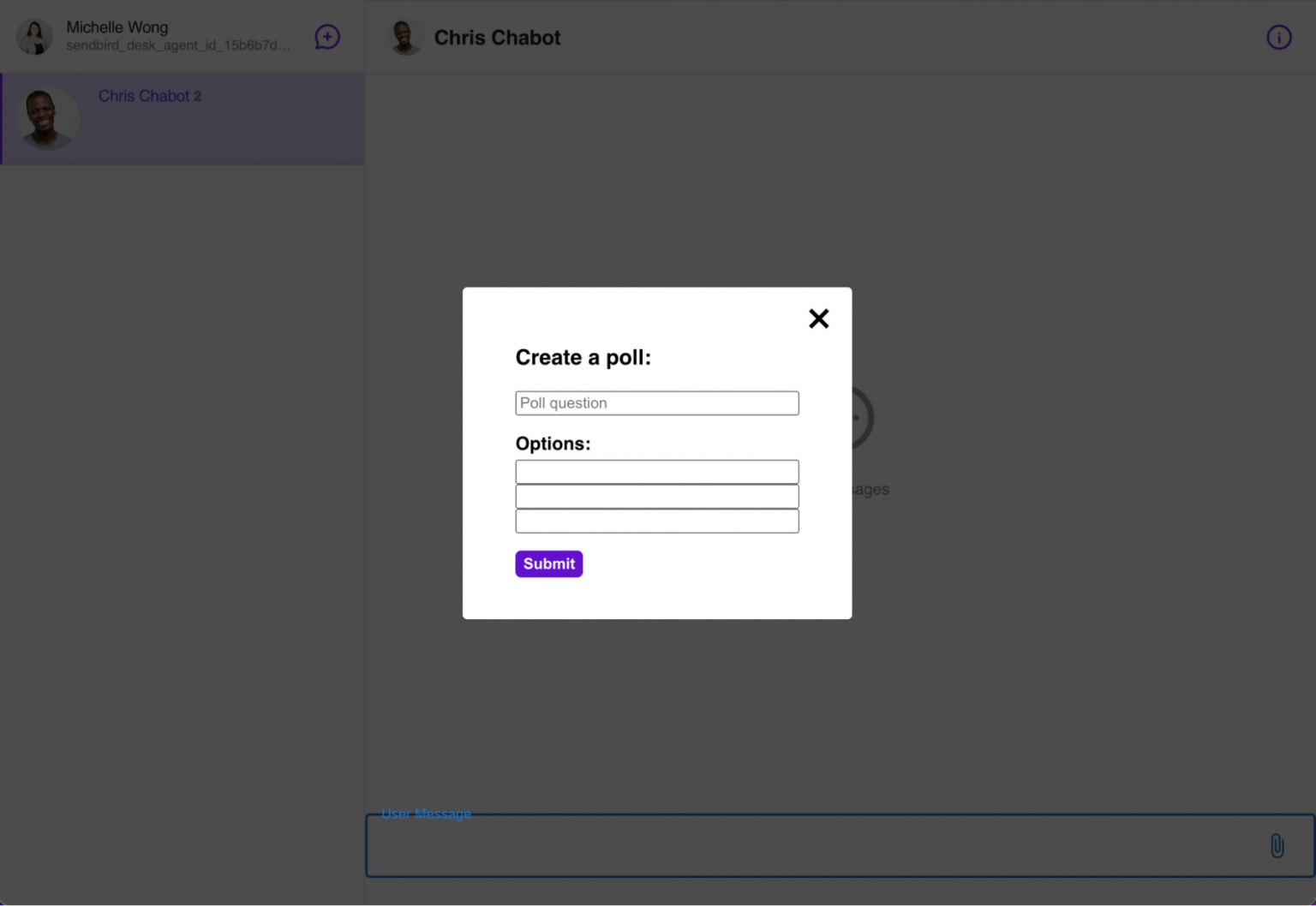
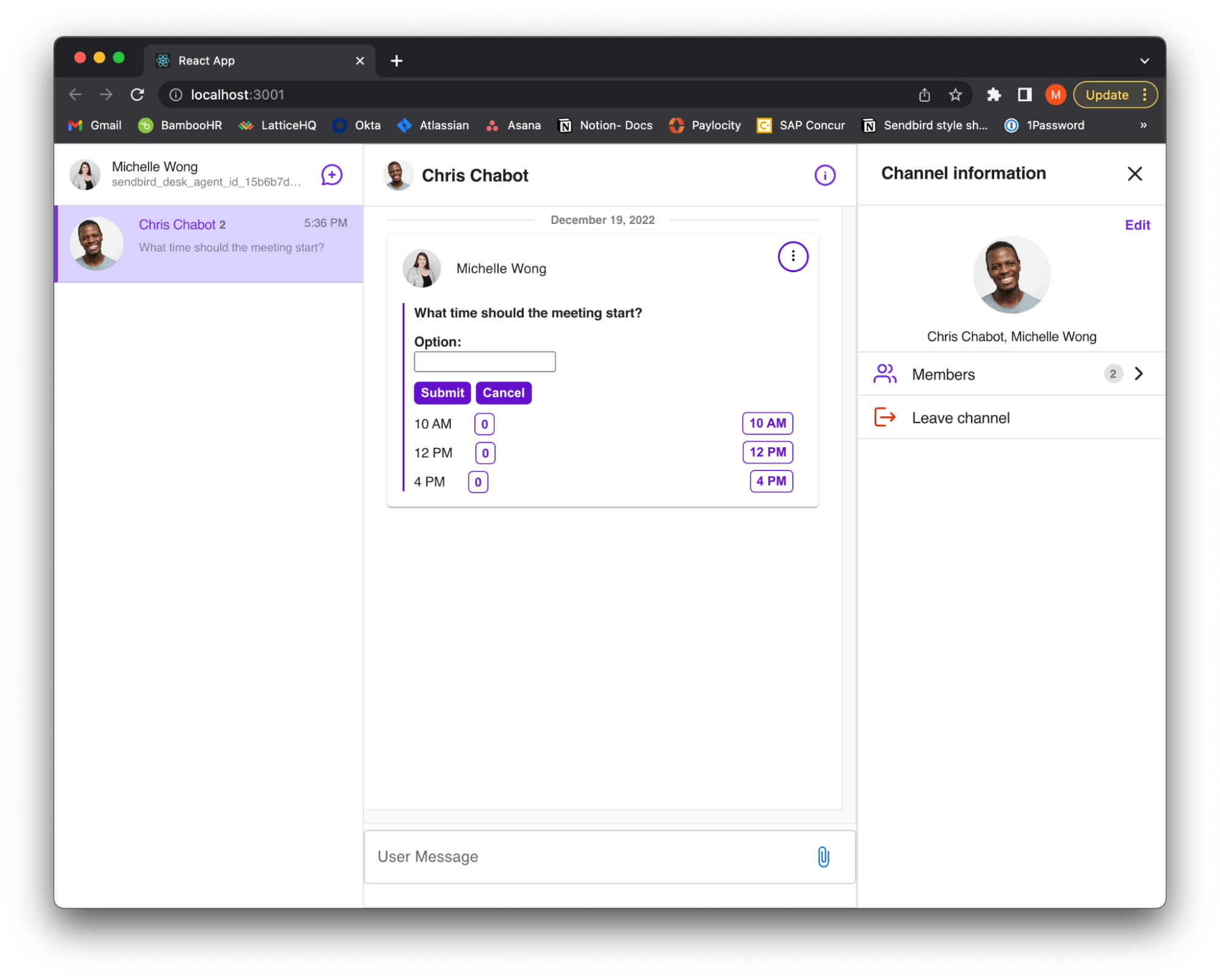
Create the form called AddPoll. AddPoll allows the user to enter the poll’s title and add options. AddPoll will look like this:

Wanneer de gebruiker op Verzenden klikt, wordt de meldingsubmitPoll aangeroepen in CustomizedMessageInput. De functie submitPoll neemt de parameters, de titel en opties, die van het formulier zijn ontvangen, en roept de create-methode van de chat-SDK aan om een stempeiling te maken.
Zodra de peiling is gemaakt, gebruikt u sendUserMessage en geeft u de kanaal- en gebruikersberichtparameters door. De gebruikersberichtparameters die moeten worden gedefinieerd, zijn het bericht en de peiling-ID om het gebruikersbericht te verzenden en de peiling die zojuist is gemaakt aan dat bericht te koppelen.
Opmerking: In de parameters wordt allowUserSuggestion ingesteld op true, zodat de peiling andere gebruikers toestaat opties aan de peiling toe te voegen.
Laten we nu een stap terug doen en kijken hoe het chatvenster eruit ziet.
Kanaalinstellingen
De component ChannelSettings geeft de channelUrl door om het huidige kanaal bij te werken en onCloseClick om het menu met instellingenopties te sluiten.
Voeg na het importeren van UIKit-componenten de volgende elementen toe om elk onderdeel te omhullen:
- Een div met de klassenaam "channel-list" rond ChannelList
- Een div met de klassenaam "channel-chat" rond Channel
- Een div met de klassenaam "channel-settings" rond ChannelSettings
Maak nu een div om alle drie de componenten en hun div-wrappers te omwikkelen met de klassenaam "channel-wrap". Deze klassenamen hebben vooraf ingestelde stijlcomponenten van UIKit die we op onze applicatie willen toepassen.
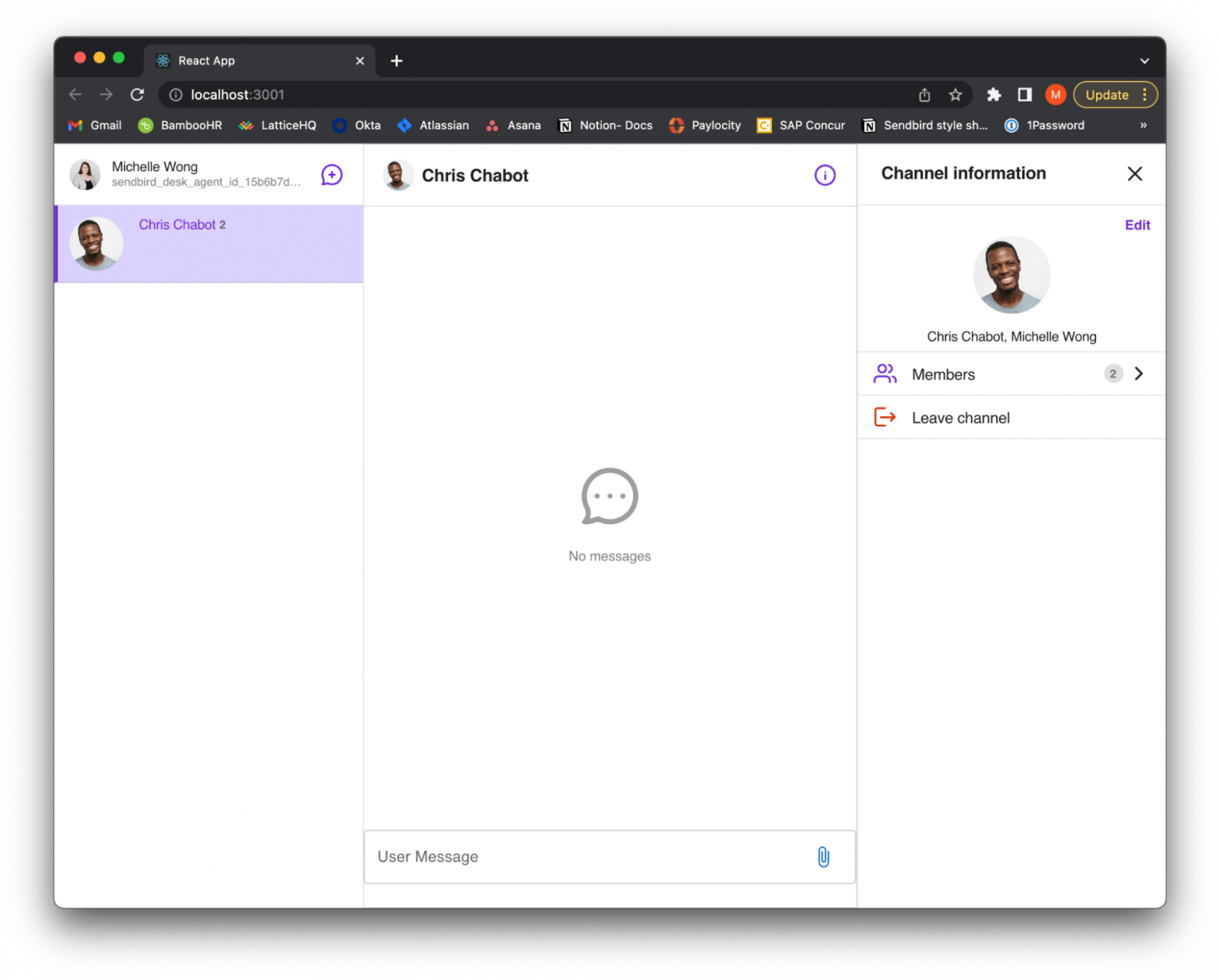
Als u wilt dat de chat de volledige weergave beslaat met de kanaallijst aan de linkerkant en het gespreksvenster aan de rechterkant, past u de volgende stijl toe op het bestand App.css:
De applicatie wordt als volgt weergegeven:

AangepastBerichtItem
Zoals eerder vermeld, gebruikt de Channel-component renderMessage om de aangepaste component, CustomizedMessageItem, te retourneren. Geef message, userId, currentChannel, updateUserMessage en sb.CustomizedMessageItem door en controleer elk bericht in het gesprek of het een admin-, file-, user- of poll-bericht is.
Op basis van het type bericht dat het is, retourneert het het bericht dat moet worden opgemaakt met een bepaalde lay-out. Importeer elk type bericht dat het kan retourneren, ofwel een AdminMessage, FileMessage of UserMessage van UIKit, evenals een aangepaste PollMessage-component.
The AdminMessage, FileMessage and UserMessage utilize the default layouts provided by UIKit.
AdminMessage:
FileMessage:
Gebruikersbericht :
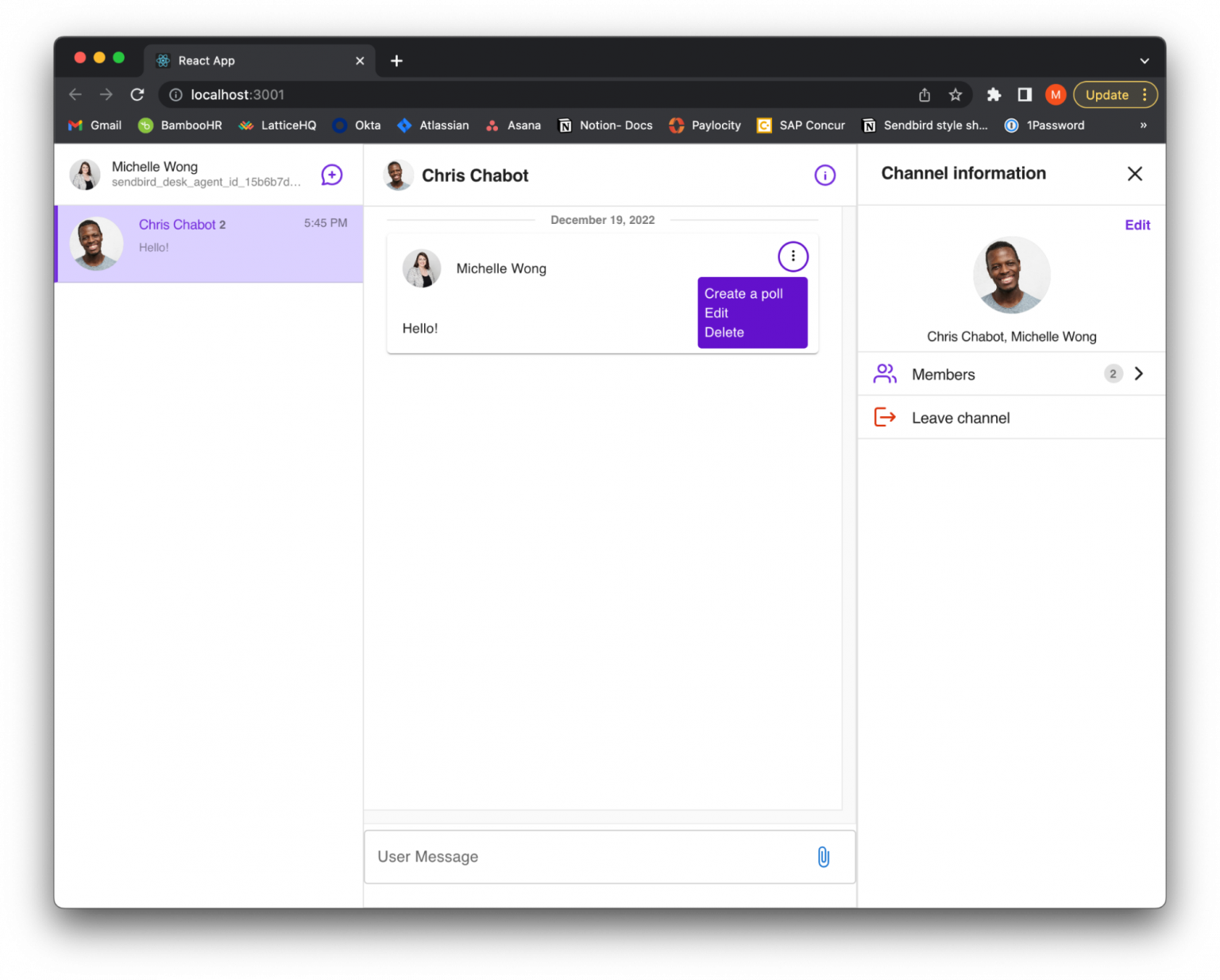
Hoewel UserMessage het vooraf ingestelde ontwerp van UIKit gebruikt, willen we extra functionaliteit toevoegen om extra opties te activeren om een peiling te maken op basis van een gebruikersbericht. Een gebruiker kan op de dropdown-opties voor zijn bericht klikken en de standaardopties bekijken, die een knop voor bewerken en verwijderen zijn. Voeg nog een optie toe om een peiling te maken.

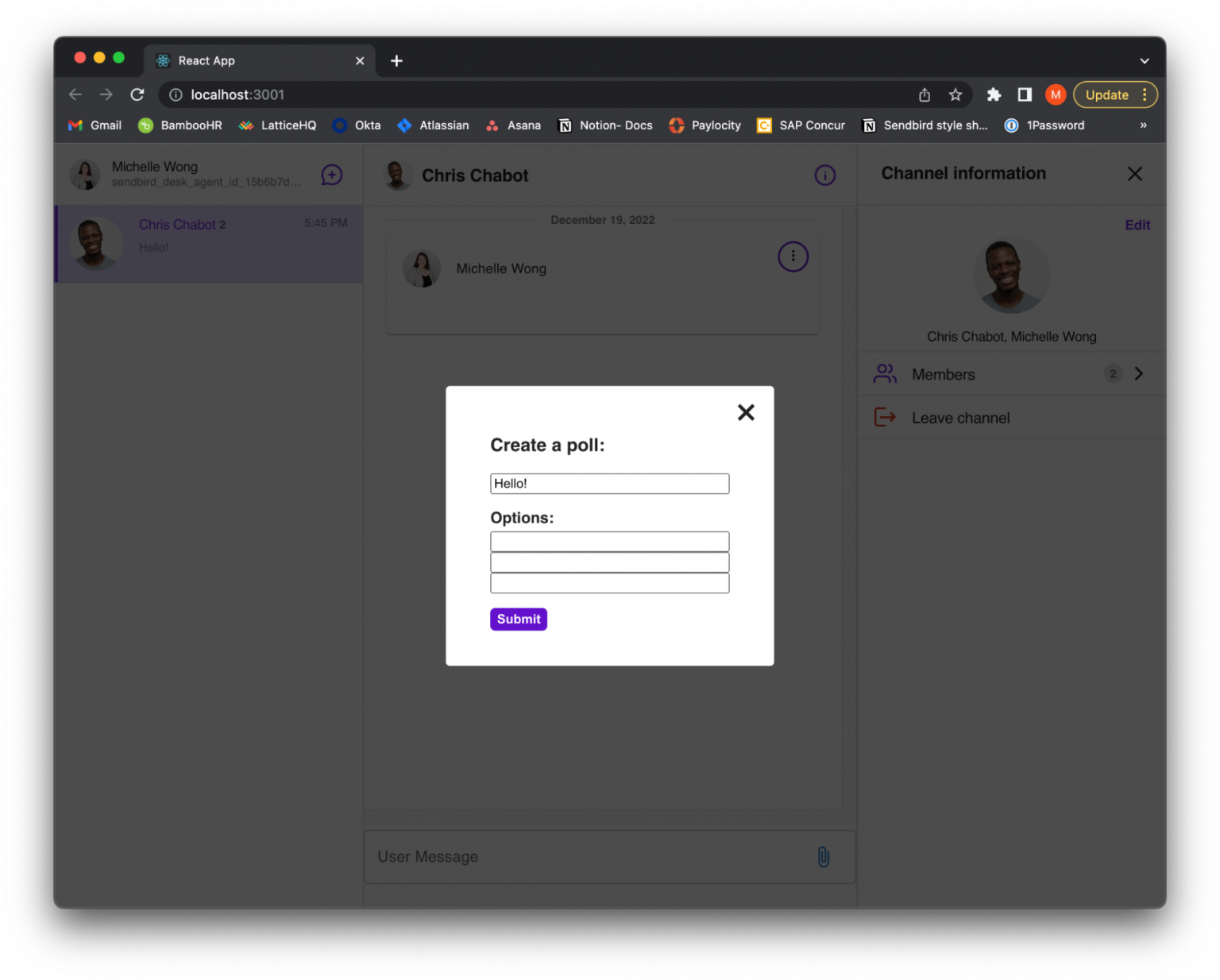
Door op 'Een peiling maken' te klikken, wordt een formulier weergegeven en wordt gevraagd naar de vraag en opties van de peiling. Maak een AddPoll-component om het formulier weer te geven. Importeer deze component in UserMessage.
Het AddPoll-formulier wordt als volgt weergegeven:

Wanneer dit formulier wordt verzonden, wordt de functie SubmitPoll in UserMessage aangeroepen. Stel in submitPoll de parameters in die worden ontvangen, zoals de titel en optionTexts.
Omdat we willen dat andere gebruikers een optie kunnen toevoegen aan de peiling van iemand anders, gaan we ook de allowUserSuggestion instellen op true. Er zijn meerdere parameters die kunnen worden ingesteld voor een peiling. Raadpleeg de peilingen eigenschappen .
Now, use Poll.create() and pass in the params object to create a poll. Once the poll is returned, set the userMessageParams. Set the userMessageParams’ message as the poll’s title that was passed in and set the userMessageParams’ poll ID; this is the new poll ID that was generated on creation of the poll. This will connect the new poll with the message.
After the userMessageParams are defined, call updateUserMessage and pass in the channel, message ID and userMessageParams. This will update the message to hold the new poll information.
The submitPoll function should look like this:
Now, since the message contains poll data, the message is considered to be a poll and it will be rendered to the conversation window as a poll message. Here is the complete UserMessage component:
PollMessage
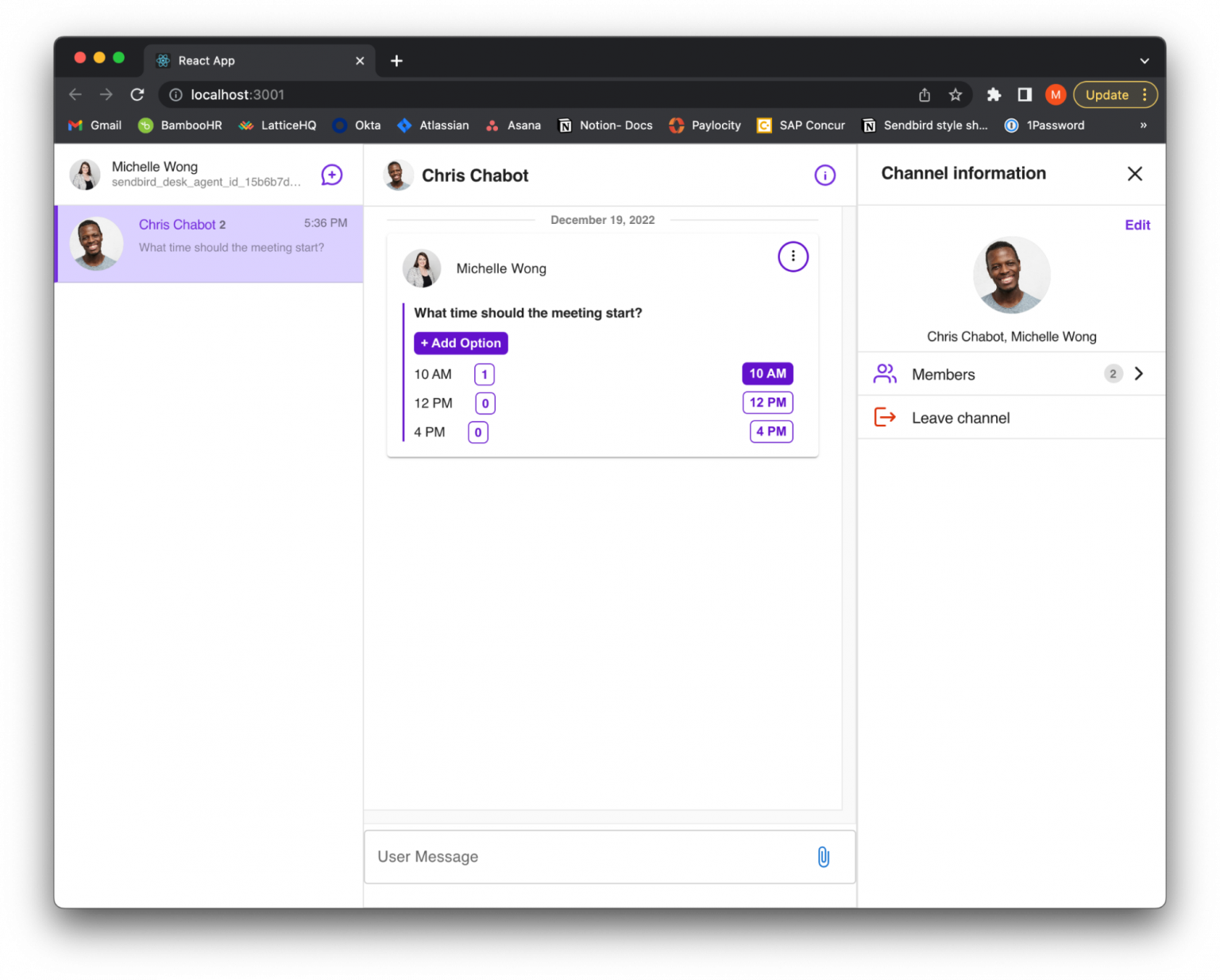
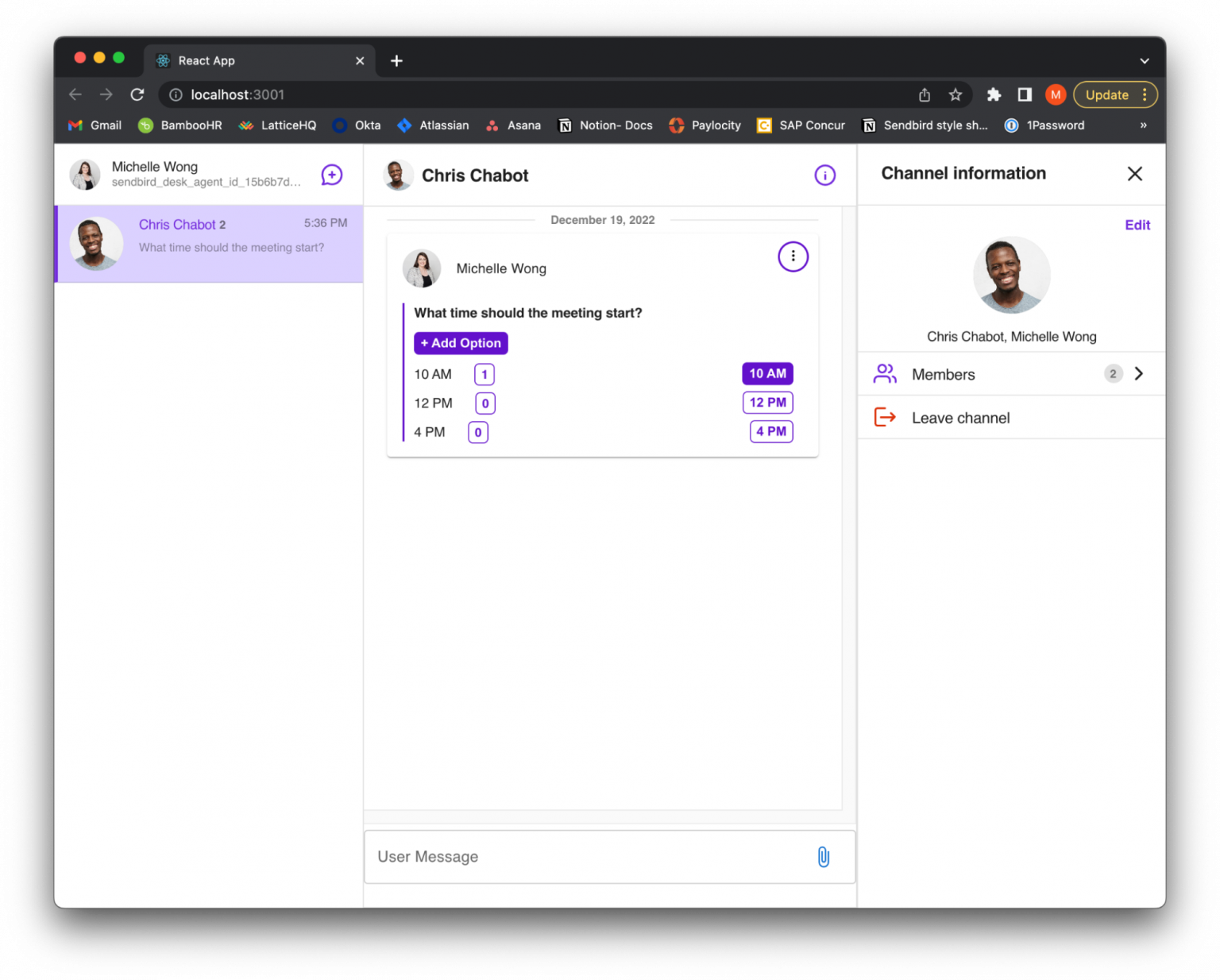
If a message contains poll data, it will render the PollMessage component. PollMessage returns a layout that uses the default styling from UserMessage with additional features. The poll will show the title, an add option button, and will display each option with its vote count and a corresponding vote button.

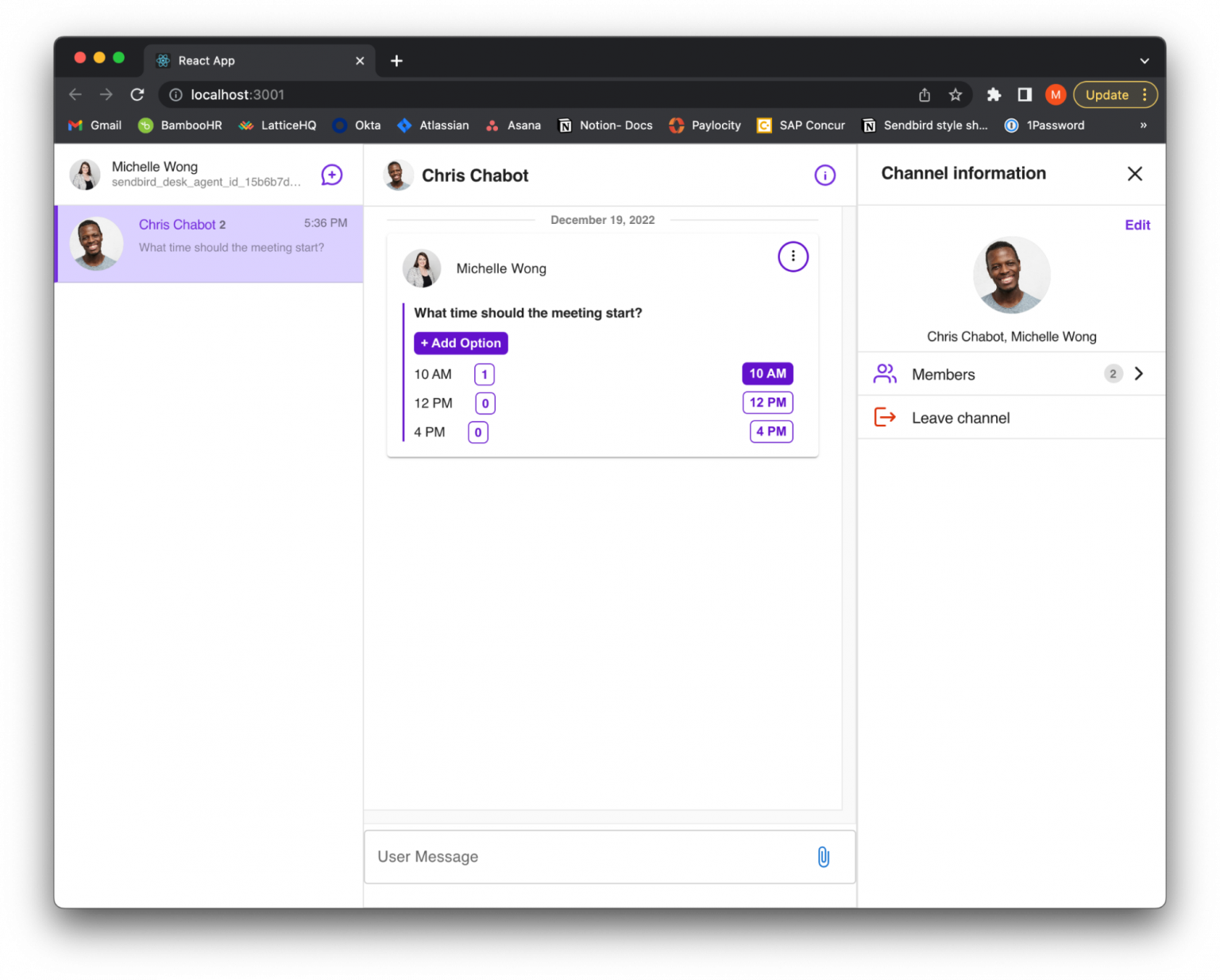
The user who created the poll will have an options menu to change the poll, delete options, or delete the poll. They will be able to view the menu options as seen below:

Delete a poll option
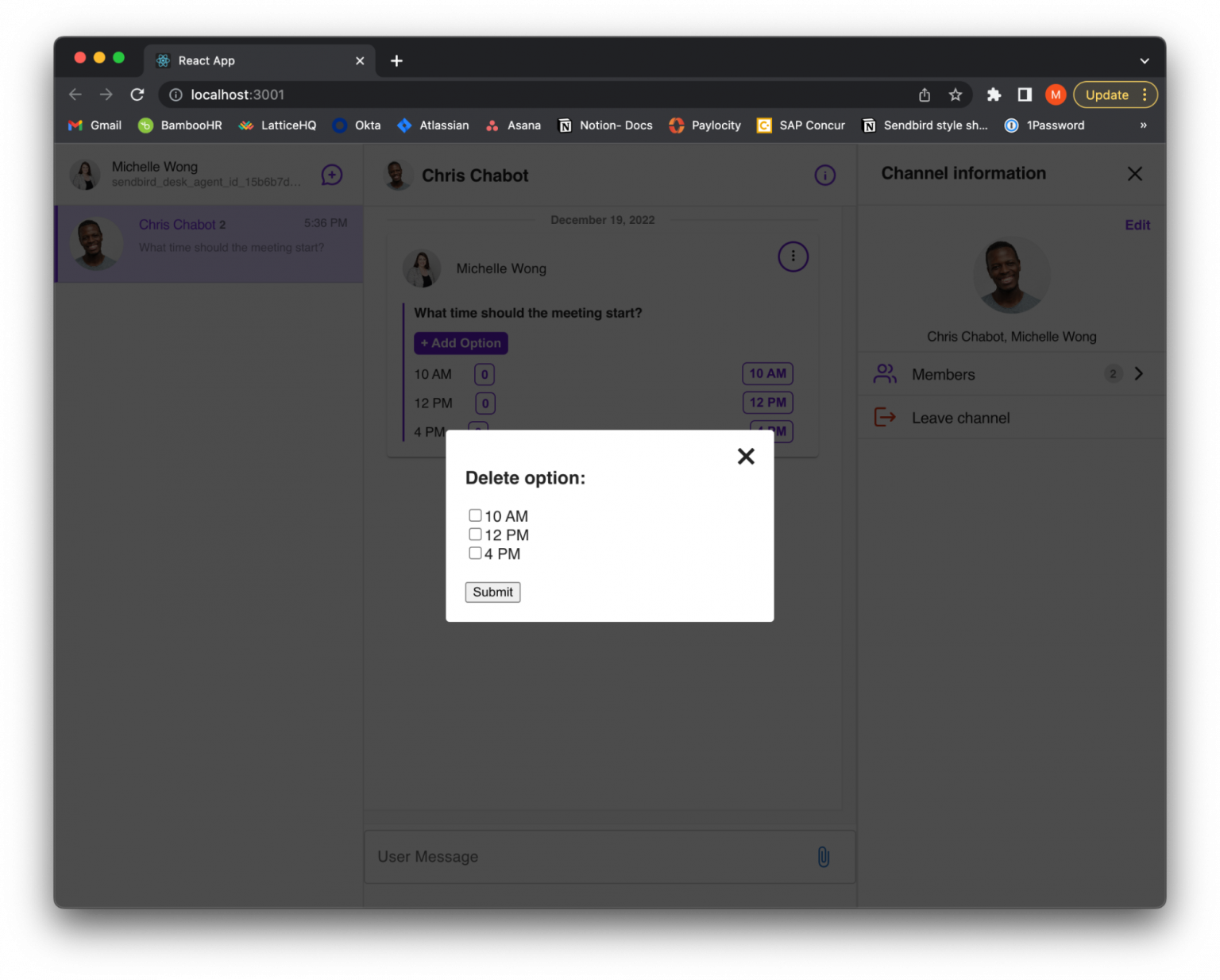
If the user who has created the poll clicks to delete an option from the poll, it will render the DeleteOptionForm. This form will show each option in the poll.
Dit wordt weergegeven als:

Zodra de gebruiker de optie of opties selecteert om te verwijderen en het formulier is verzonden, wordt de deleteOption-functie geactiveerd. Deze functie ontvangt de opties die zijn geselecteerd om te verwijderen en roept de functie deletePollOption aan. Het vereist dat de peiling-ID en de optie-ID worden doorgegeven en verwijdert de optie uit de peiling.
Update een peiling
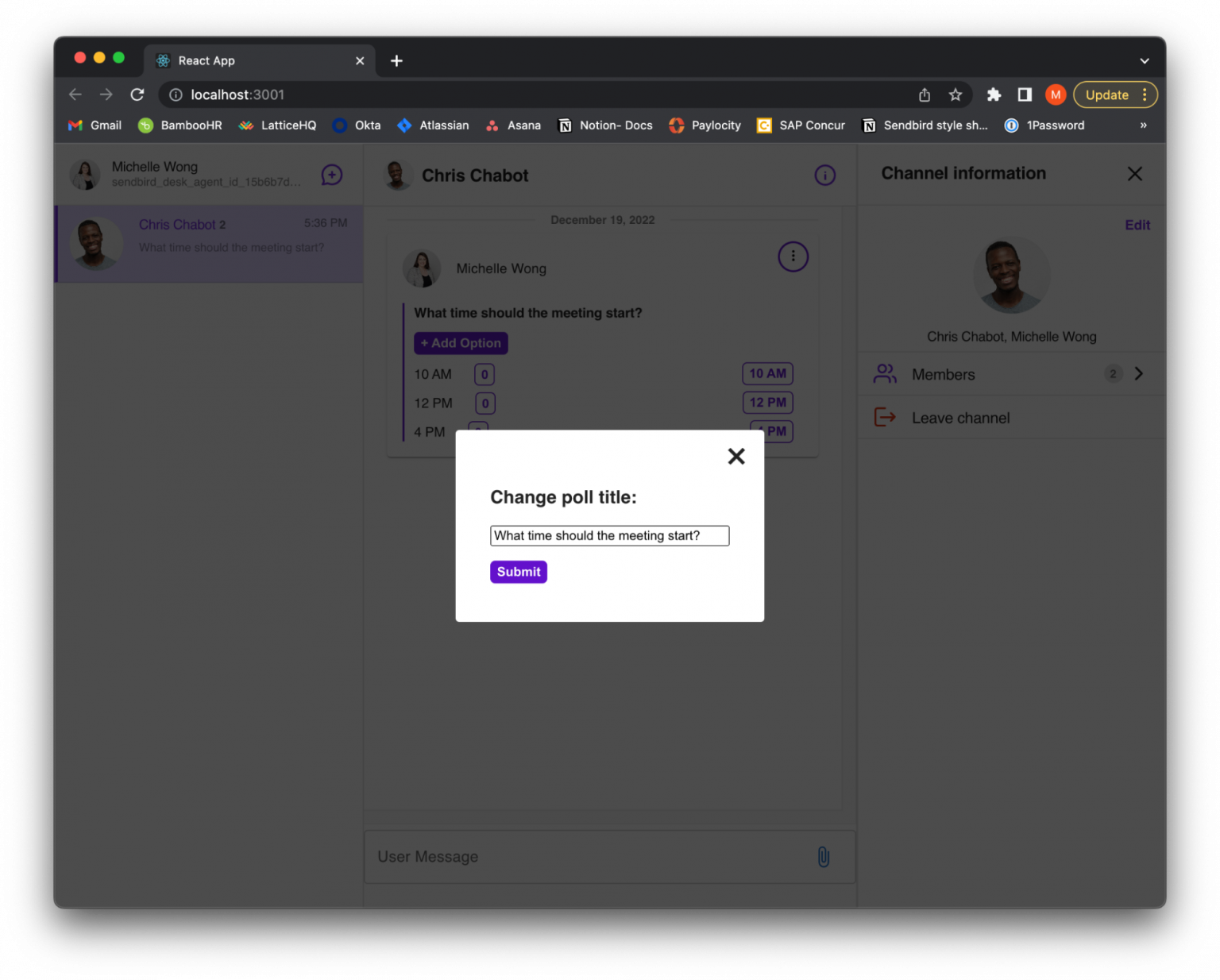
Als de gebruiker op de optie 'poll wijzigen' klikt, wordt een aangepaste UpdatePollForm-component weergegeven.
Het updateformulier ziet er als volgt uit:

Wanneer de gebruiker het formulier indient, wordt updatePoll aangeroepen . Stel in updatePoll de bijgewerkte parameters in, roep updatePoll aan en geef de ID van de peiling en de bijgewerkte parameters door.
Poll verwijderen
Als de gebruiker op de optie peiling verwijderen klikt, wordt de functie deletePoll aangeroepen die de peiling-ID opneemt.
Poll-opties toevoegen
Elke gebruiker heeft de mogelijkheid om opties aan de peiling toe te voegen. Voeg in PollMessage een knop toe die ervoor zorgt dat er een invoervak verschijnt.

Wanneer het invoervak verschijnt, kan een gebruiker een optie typen om aan de peiling toe te voegen. Zodra de invoer is ingediend, wordt een functie handleOptionsSubmit aangeroepen. handleOptionsSubmit gebruikt de functie addPollOption om de optie aan de peiling toe te voegen. addPollOption vereist dat de peiling-ID en optie als een tekenreeks worden doorgegeven.
Stemmen op een peiling
Maak een knop voor elke optie om gebruikers toe te staan te stemmen op een poll-optie. Als een gebruiker op de stemknop van de optie klikt, wordt de functie handleVote aangeroepen. handleVote vindt de optie waarop is geklikt en verhoogt het aantal stemmen met 1.
Maak een nieuw object met de naam updatedVoteCounts om het aantal stemmen en de optie-ID vast te houden. Maak vervolgens een pollVoteEventPayload-object en geef de bijgewerkte stemtellingen, tijdstempel, peiling-ID en bericht-ID door.
Importeer PollVoteEvent uit de Sendbird Chat SDK en maak er een nieuwe instantie van. De PollVoteEvent vereist dat de volgende parameters worden doorgegeven: poll-ID, bericht-ID en pollEventPayload.
Aangezien we de instantie van de poll-gebeurtenis hebben, gebruikt u de functie votePoll. De votePoll vereist de peiling-ID, de optie-ID's van de peiling en de peilinggebeurtenis. Gebruik vervolgens de functie applyPollVoteEvent op de peiling en geef het evenement door met de gebeurtenis die wordt geretourneerd door votePoll .
Nadat u de stem op de peiling hebt toegepast, doorloopt u elk van de opties in de peiling. Gebruik voor elke optie de createPollVoterListQuery om de kiezers te ontvangen. Loop vervolgens door elk van de kiezers uit de lijstquery en controleer of de kiezer overeenkomt met de huidige gebruiker. Zo ja, stel dan de stem in op de ID van de optie. Hiermee wordt de status van de stem van de huidige gebruiker binnen die peiling ingesteld.
Als de stem van de gebruiker in een status wordt opgeslagen, kan het opiniepeilingsbericht op de hoogte zijn van de optie waarop de huidige gebruiker heeft gestemd en wordt dit weergegeven in de gebruikersinterface. Nu wordt de knop waarop is geklikt om te stemmen vetgedrukt om aan te geven dat dit de optie is waarop u hebt gestemd.
Dit wordt weergegeven als:

De functie handleVote ziet er als volgt uit:
Nu de stem van de gebruiker wordt weergegeven in de gebruikersinterface wanneer ze klikken om te stemmen, wilt u ook dat hun stemmen zichtbaar zijn bij het laden van de eerste pagina. Dus wanneer een gebruiker de pagina laadt, wordt de corresponderende stemknop van de optie waarop ze hebben gestemd, vet weergegeven.
Gebruik hiervoor de react hook useEffect om de kiezers op render te krijgen. Doorloop de opties van de peiling en verkrijg voor elke optie de kiezers door createPollVoterListQuery aan te roepen. Geef de poll-ID en optie-ID door. Ga vervolgens door elk van de kiezers voor die mening en controleer of de huidige gebruiker in de kiezerslijst staat. Als dit het geval is, stelt u de stem voor de peiling in op de optie-ID waarop de gebruiker heeft gestemd.
useEffect ziet er als volgt uit:
Stemwijzigingen in opiniepeilingen ontvangen
Op dit moment hebben we de huidige gebruiker in staat om wijzigingen aan te brengen in de peiling. U hebt echter ook andere actieve gebruikers nodig om de wijzigingen aan hun kant te ontvangen. Importeer GroupChannelHandler uit UIKit. Maak een nieuw exemplaar van de handler. Haal vervolgens het groepskanaal van de chat-SDK op en gebruik de functie addGroupChannelHandler. addGroupChannelHandler vereist een unieke handler-ID, die wordt ingesteld als de bericht-ID, en de instantie van de groepskanaalhandler.
Nu de handler van het groepskanaal is verbonden met het groepskanaal, wilt u deze laten luisteren naar een onPollVoted- en onPollUpdated-gebeurtenis.
De gebeurtenislistener onPollVoted wordt geactiveerd wanneer er op een peiling wordt gestemd. Wanneer die actie plaatsvindt, gebruikt u applyPollVoteEvent op de peiling en slaagt u in het geval dat wordt geretourneerd door onPollVoted. Vervolgens wilt u useChannelContext importeren uit UIKit om de messageDispatcher te krijgen. Zodra u de messageDispatcher hebt, stelt u het type en de payload in om de wijziging in de gebruikersinterface weer te geven. Wanneer andere gebruikers nu op een peiling stemmen, luistert deze naar een stemming, past de stemgebeurtenis toe en werkt het scherm bij.
De gebeurtenis onPollUpdated luistert wanneer een peiling wordt gewijzigd, zoals het toevoegen of verwijderen van een optie of het wijzigen van de titel van de peiling. Wanneer deze gebeurtenis plaatsvindt, wordt de functie applyPollUpdateEvent op de peiling gebruikt en wordt de gebeurtenis doorgegeven die heeft plaatsgevonden. Vervolgens wordt messageDispatcher gebruikt om de wijziging in de gebruikersinterface bij te werken.
Met alle bovenstaande implementaties ziet PollMessage er als volgt uit:
Gevolgtrekking
En daar heb je het! U hebt geleerd hoe u een peiling kunt maken. In deze zelfstudie hebben we gesproken over het maken van een UIKIt- toepassing met peilingen van de Chat SDK . Gebruikers kunnen nu peilingen gebruiken in hun dagelijkse chatervaring om te voorkomen dat ze tijd verspillen met wachten op een concreet antwoord en om tijdig tot overeenstemming te komen. Vanaf hier zult u begrijpen hoe u peilingen implementeert in uw eigen aangepaste toepassing die aan uw behoeften voldoet.
Bekijk de volledige Github-repository . Raadpleeg de Sendbird- documentatie voor meer informatie over peilingen . Ga voor discussies over alle Sendbird-producten, use cases en meer naar de Sendbird-community . Als je meer vragen hebt over het materiaal dat in deze tutorial wordt behandeld, neem dan contact met ons op ! Onze experts helpen u graag verder.
Veel plezier met het bouwen van peilingen! 📊







