Hoe je geplande berichten bouwt met de Sendbird UIKit voor React

Geplande berichten, een krachtige tool voor in-app- chat , stellen afzenders in staat om ontvangers op het meest geschikte moment te bereiken en bieden essentiële flexibiliteit. Het plannen van een bericht is zowel handig voor de afzender als respectvol voor de ontvanger, vooral wanneer beide zich in verschillende tijdzones bevinden. Geplande berichten zijn handig voor zorgorganisaties om afspraakherinneringen te sturen, fintech om essentiële bankmeldingen te sturen, marktplaatsen om promotionele berichten te sturen, en meer.
In deze zelfstudie laten we zien hoe u geplande berichten kunt gebruiken met de Sendbird Chat SDK voor JS binnen een Sendbird UIKit- toepassing.
Het is belangrijk op te merken dat geplande berichten alleen beschikbaar zijn binnen groepskanalen. Wanneer u een gepland bericht verzendt, moet dit ook meer dan 5 minuten vanaf de huidige tijd zijn gepland.
Misschien vindt u het handig om de onderstaande video-tutorial te bekijken over het implementeren van geplande berichten.
Laten we beginnen!
Aan de slag met geplande berichten
Maak om te beginnen een Sendbird-account aan . Maak vervolgens een nieuwe applicatie en gebruiker aan in het Sendbird Dashboard . Op het dashboard heeft u toegang tot alles in uw chatservice. Sla na het maken de applicatie-ID op die is gegenereerd om de Chat SDK en UIKit in uw applicatie te initialiseren.

Maak vervolgens een React-applicatie en installeer de Sendbird Chat SDK en Sendbird UIKit voor React met npm:
Dit voorbeeld gebruikt de materiaal-UI, dus installeer het volgende:
Raadpleeg MUI-documenten over materiële UI-pictogrammen.
Installeer dayjs om de datum en tijd binnen de applicatie op te halen:
Maak in uw applicatie een .env-bestand om uw app-ID, gebruikers-ID, bijnaam en toegangstoken in het Sendbird-dashboard op te slaan. Importeer vervolgens elke variabele in het App.js-bestand om de Chat SDK en UIKit te initialiseren.
Importeer in App.js de Sendbird Provider van UIKit, die de wrapper zal zijn voor onze applicatie. Maak een nieuw bestand met de naam CustomizedApp.js en importeer het in App.js. De CustomizedApp wordt een onderliggend onderdeel van de SendbirdProvider en bevat de onderdelen ChannelList, Channel en ChannelSettings.
SendbirdProvider is de contextprovider voor UIKit. Zorg ervoor dat u de appId, userId, bijnaam en accessToken doorgeeft om UIKit te initialiseren.
Initialiseer de Sendbird Chat SDK voor JS in het bestand App.js. Gebruik de functie SendbirdChat.init en geef de appID en modules door die zullen worden gebruikt. Om de GroupChannelModule in onze applicatie te kunnen gebruiken, geeft u de GroupChannelModule door als een module. Met de terugkeer van SendbirdChat.init gebruiken we het om .connect aan te roepen en de userID en accessToken door te geven.

The only UIKit you need.
Basis UIKit-componenten
Importeer in CustomizedApp ChannelList, Channel, ChannelSettings vanuit UIKit.
Kanalen lijst
De ChannelList-component geeft de zenderlijst weer binnen de applicatie. We gebruiken de eigenschap onChannelSelect om het kanaal in te stellen waarop wordt geklikt in de kanaallijst.
Kanaal
De Channel-component gebruikt de eigenschappen channelUrl, onChatHeaderActionClick en renderMesageInput. channelUrl stelt de currentChannelUrl in en onChatHeaderActionClick geeft de instellingsopties weer om te openen bij klikken.
De laatste eigenschap die de Channel-component zal gebruiken, is renderMessageInput, die een aangepaste component voor berichtinvoer weergeeft in het gespreksvenster. Maak een aangepaste component genaamd CustomizedMessageInput.
Kanaalinstellingen
De component ChannelSettings geeft de channelUrl door om het huidige kanaal bij te werken en onCloseClick om het menu met instellingenopties te sluiten.
Voeg na het importeren van UIKit-componenten de volgende elementen toe om elk onderdeel te omhullen:
- Een div met de klassenaam "channel-list" rond ChannelList
- Een div met de klassenaam "channel-chat" rond Channel
- Een div met de klassenaam "channel-settings" rond ChannelSettings
Maak nu een div om alle drie de componenten en hun div-wrappers te omwikkelen met de klassenaam "channel-wrap". Deze klassenamen hebben vooraf ingestelde stijlcomponenten van UIKit die we op onze applicatie willen toepassen.
Om de chat de kanaallijst aan de linkerkant en het gespreksvenster aan de rechterkant te laten weergeven, past u de volgende stijl toe op het App.css-bestand:
De applicatie wordt als volgt weergegeven:

Nu de basis van de chat klaar is, gaan we aanpassingen doorvoeren.
UIKit-aanpassingen
Aangepaste berichtinvoer
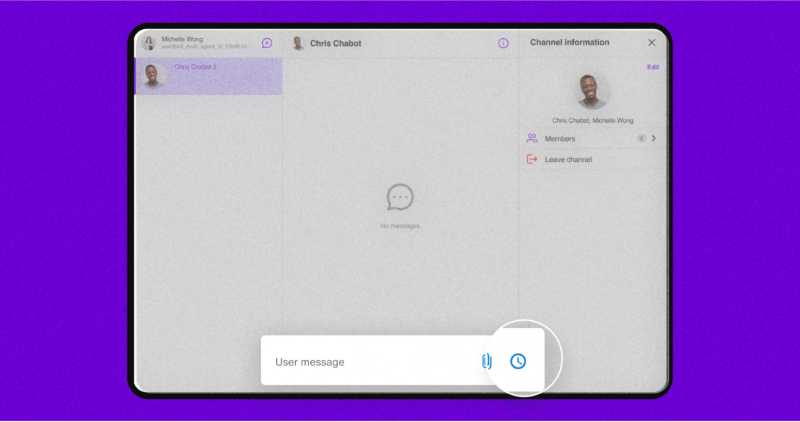
Zoals vermeld, gebruikt de component Channel de eigenschap renderMessageInput om de CustomizedMessageInput te retourneren. AangepastMessageInput begint met het gebruik van het vooraf ingestelde ontwerp van UIKit, dat een invoerveld bevat om een bericht te schrijven, evenals een pictogram om een bestand bij te voegen.
Lijst geplande berichten
Wanneer het invoervak leeg is, voegt u een pictogramknop toe vanuit de materiaal-UI die, wanneer erop wordt geklikt, een lijst met de geplande berichten van de gebruiker in het kanaal weergeeft.

Eerst stelt de functie loadScheduledMessages de status van showScheduleMessageList in op true. Aangezien showScheduleMessageList waar is, levert de terugkeer van CustomizedMessageInput een aangepaste component op, ScheduleMessageList. Zo ziet het eruit in de retourzending:
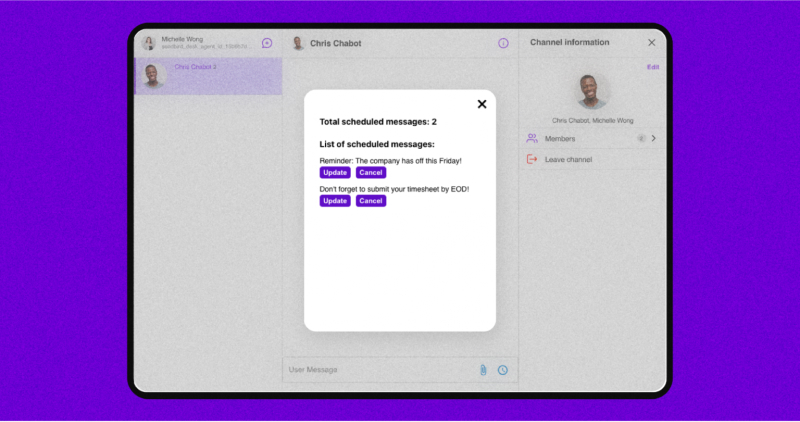
ScheduleMessageList geeft de lijst met geplande berichten weer.
Vervolgens haalt loadScheduledMessages een lijstquery op, evenals het totale aantal geplande berichten en geeft die informatie door aan de ScheduledMessageList om deze weer te geven.
Om alle geplande berichten weer te geven , maakt u de queryparameters, waarvoor de channelUrl vereist is. In ons voorbeeld bevatten de parameters scheduleStatus om een lijst met geplande berichten met een status in behandeling te retourneren. Zodra de parameters zijn ingesteld, roept u createScheduledMessageListQuery aan en geeft u de parameters door. Het volgende retourneert de lijst met geplande berichten:
Wanneer de lijst is ontvangen, houdt u deze bij binnen een statusvariabele die we geplandeMessgesList zullen noemen.
Vervolgens wordt deze variabele doorgegeven aan de component ScheduleMessageList en wordt de lijst weergegeven op het scherm.
Om het aantal geplande berichten op te halen , stelt u de parameters in die geplande status zullen bevatten. Roep vervolgens getTotalScheduledMessageCount aan en geef de parameters door. Zodra het aantal wachtende berichten terugkeert, houdt u dat aantal in een staat, die is ingesteldScheduledMessagesCount en geeft u die variabele door aan ScheduleMessageList om het aantal weer te geven.
Als de bovenstaande stappen zijn voltooid, ziet loadScheduledMessages er als volgt uit:

Update geplande berichten
In de ScheduleMessageList heeft elk bericht dat in de lijst wordt weergegeven een update- en annuleerknop. Wanneer een gebruiker op update klikt, wordt updateScheduledMessage aangeroepen. Hierdoor wordt setShowScheduleMessageList ingesteld op false en setShowScheduleMessageForm op true om de ScheduleMessageList van het scherm te verwijderen en het ScheduleMessageForm weer te geven.
Sla vervolgens de status op van het berichtobject dat is geselecteerd, wat wordt gedaan met behulp van setMessageToUpdate, en sla de ingevoerde tekst, het bericht, op in setInputText.
Nu setShowScheduleMessageForm waar is, zal de CustomizedMessageInput ScheduleMessageForm retourneren:
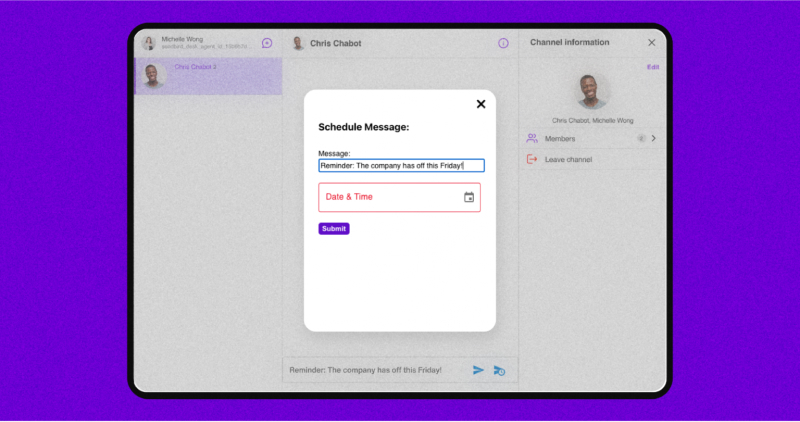
ScheduleMessageForm ziet er als volgt uit:

Met het schemaberichtformulier kunnen gebruikers de datum en tijd wijzigen of het geplande bericht zelf bijwerken. Wanneer de gebruiker het formulier indient, wordt scheduleMessage aangeroepen. scheduleMessage controleert of het bericht wordt bijgewerkt op basis van een bestaand gepland bericht of voor de eerste keer wordt gemaakt.
Aangezien dit bericht uit de lijst met geplande berichten kwam door op een gepland bericht te klikken, wordt het bijgewerkt en wordt de functie gebruikt om een gepland bericht bij te werken . Aan de andere kant, als het bericht nog niet is gemaakt, zal het de functie Create gebruiken om een nieuw gepland bericht te genereren:
Een nieuw gepland bericht verzenden
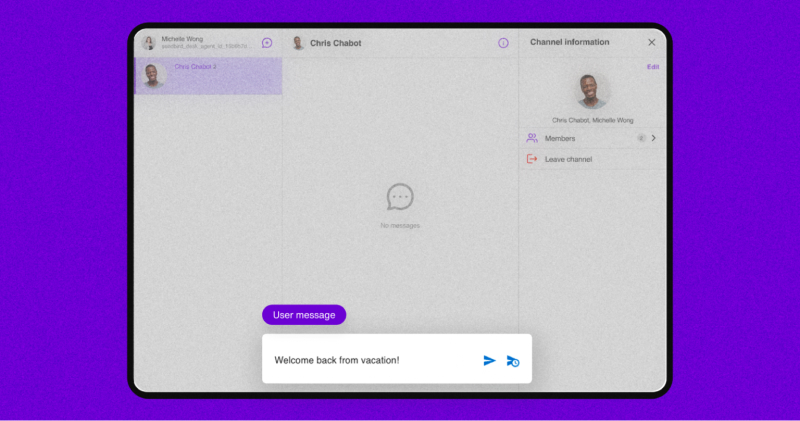
Voeg in CustomizedMessageInput, wanneer een gebruiker in de invoerbalk typt, een pictogramknop toe vanuit de Material UI die zal verschijnen en waarmee de gebruiker het bericht kan plannen.

Wanneer op het pictogram wordt geklikt, is setShowScheduleMessageForm gelijk aan true en verschijnt het eerder genoemde ScheduleMessageForm.
Wanneer het formulier wordt verzonden, roept het scheduleMessage aan. In dit geval maakt het een nieuw gepland bericht aan, dus zal het de create-methode gebruiken in plaats van de update-methode. Het params-object vereist een bericht en de eigenschap scheduleAt. De parameters worden doorgegeven aan de functie createScheduledUserMessage.
Annuleer geplande berichten
In CustomizedMessageInput geeft de ScheduleMessageList elk bericht weer met de update- en annuleerknop. Wanneer een gebruiker op de knop Annuleren klikt, wordt de functie CancelScheduledMessage geactiveerd.
Gebruik binnen deze functie de functie cancelScheduledMessage van de chat-SDK om een gepland bericht te annuleren. Het vereist dat de ID van het geplande bericht wordt doorgegeven. Zodra dat bericht is geannuleerd, roept u loadScheduledMessages aan om de lijst met wachtende geplande berichten opnieuw te laden. Hiermee wordt de gebruikersinterface bijgewerkt zodat het zojuist geannuleerde bericht niet langer wordt weergegeven.
Het geannuleerdeScheduledMessage ziet er als volgt uit:
Conclusie
Je hebt het gedaan! Nu heb je een functionerende chattoepassing met UIKit die gebruikmaakt van de geplande berichtenfunctie van de Sendbird Chat SDK! Je hebt de stappen genomen om gebruikers te helpen het spel voor te zijn en berichten in te plannen die ze in de toekomst willen ontvangen.
We raden je aan om de volledige github-repository van dit voorbeeld te bekijken. Als je hulp nodig hebt met Sendbird Chat of de UIKit , bekijk dan onze documenten voor Chat en documenten voor UIKit ! U vindt begeleiding over hoe u chat in uw app kunt starten met uitgebreide, vooraf gebouwde UI-componenten. Je kunt ook antwoorden vinden in de Sendbird Community , een forum waar je vragen kunt stellen en beantwoorden die te maken hebben met alles wat met Sendbird te maken heeft . Aarzel niet om contact met ons op te nemen als u hulp nodig heeft – onze experts helpen u graag verder.
Veel plezier met het bouwen van geplande berichten! 💬







