Bouw een Next.js app voor chat: Sendbird UIKit toevoegen aan een Next.js app

Het bouwen van in-app- chat heeft veel complexiteiten. Bij het bouwen van een functierijke chat helpt het vaak als u een set vooraf ontworpen chat-UI - componenten hebt die klaar zijn voor gebruik. De Sendbird UIKit biedt UI-componenten die uw reis van het bouwen van in-app-chat vereenvoudigen. In deze zelfstudie leert u hoe u Sendbird React UIKit V3 kunt toevoegen aan een Next.js 13- app.
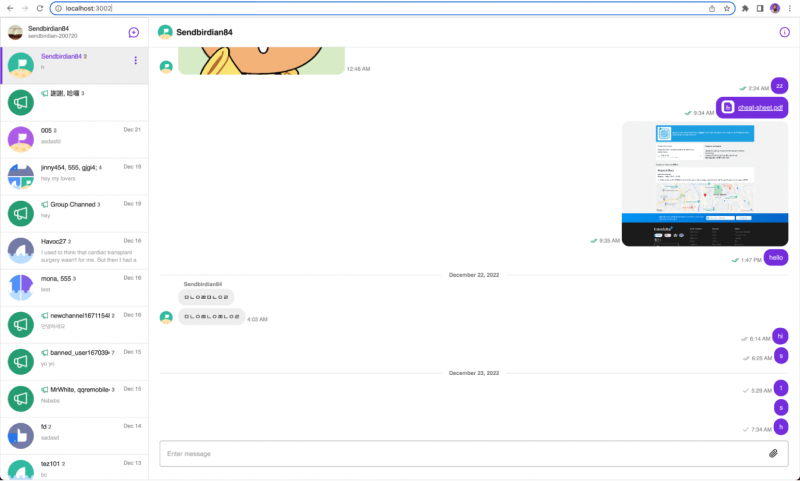
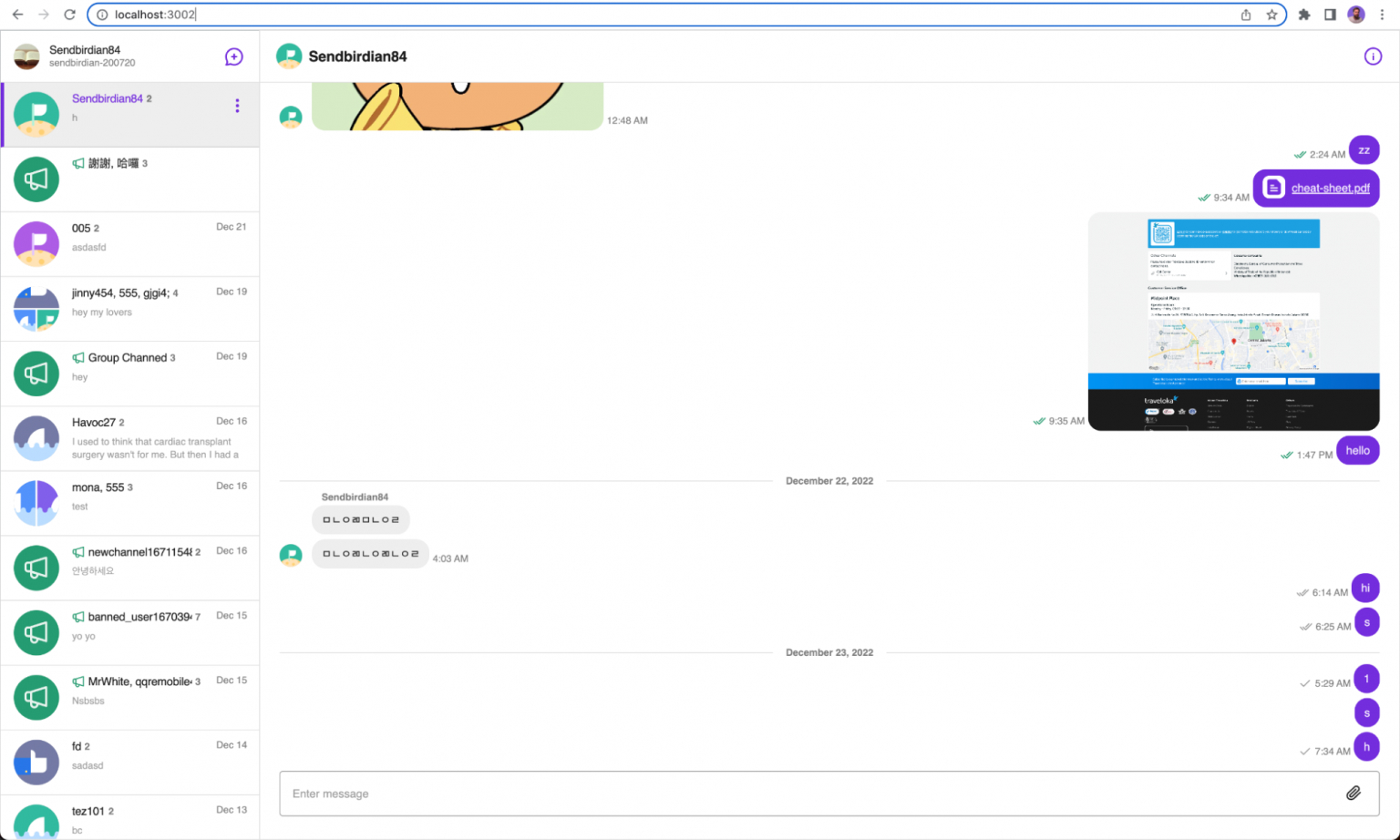
Aan het einde van deze blog heb je een Next.js-app gebouwd voor chatberichten. Hier is een screenshot van hoe het eruit zal zien:
We raden u aan de definitieve code en een live demo van het eindresultaat te bekijken. Misschien vind je het ook handig om onderstaande video te bekijken.

Vereisten
Voordat u begint, moet u ervoor zorgen dat u zich aanmeldt voor een Sendbird-account . Voor deze zelfstudie moet Node.js (versie 12.22.0 of hoger) op uw systeem zijn geïnstalleerd.
Laten we beginnen!

The only UIKit you need.
Waarom een Next.js-app voor chatten bouwen?
De reden dat Next.js een goede keuze is om een chat-app mee te bouwen, is omdat Next.js het gemakkelijk maakt om React-componenten weer te geven tijdens het bouwen of op verzoek van de server. Dit in tegenstelling tot traditionele React-apps die worden weergegeven op het apparaat van een gebruiker. Dit verbetert de prestaties doordat er geen grote hoeveelheden Javascript over het netwerk worden verzonden en de tijd die de client nodig heeft om de pagina weer te geven, wordt verkort.
Client-side rendering met Next.js
Next.js biedt niet alleen server-side rendering, maar heeft ook de mogelijkheid om client-side specifieke componenten te laden. De functie die dit mogelijk maakt, heet Dynamic Import. U kunt de Dynamic Import-functie gebruiken om te laden in Sendbird React UIKit, dat als dynamische chat-UI wel client-side rendering vereist.
Next.js dynamische import
In Next.js kunt u Dynamic Imports gebruiken om een component alleen aan de clientzijde te laden. Hiervoor kunt u de dynamische functie gebruiken. Stel dat u een component hebt met de naam MyAsyncComponent die u alleen aan de clientzijde wilt laden. Hier is hoe je het zou kunnen doen:
Een belangrijk ding om op te merken is dat de optie ssr is ingesteld op false. Dit zorgt ervoor dat dit onderdeel nooit wordt weergegeven in een serveromgeving waar het defect kan raken, hoogstwaarschijnlijk vanwege een ontbrekende browser-API, bijvoorbeeld het vensterobject.
UIKit toevoegen aan Next.js
Laten we het nu hebben over het toevoegen van UIKit aan uw Next.js-app voor chatten.
Maak een Next.js-project
Om een nieuw Next.js-project te maken, moeten Node.js en npm (de pakketbeheerder voor Node.js) op uw computer zijn geïnstalleerd.
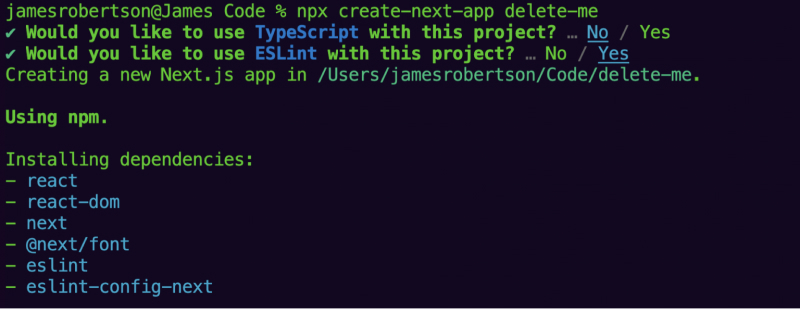
Om het Next.js-project te maken, gebruiken we de create-next-app CLI-tool door de volgende opdracht uit te voeren:
De voorbeeldcode in deze blog maakt gebruik van Javascript, maar voel je vrij om TypeScript te kiezen wanneer daarom wordt gevraagd door het opdrachtregelprogramma.

Navigeer naar het nieuw gemaakte project en start de app met:
Je hebt nu een standaard Next.js 13-project in de browser.

Installeer UIKit
Nu je een project hebt lopen, kun je Sendbird UIKit installeren . We gaan de nieuwste versie van de bibliotheek gebruiken. Raadpleeg de officiële documenten voor Senbird UIKit V3.
Maak een chatcomponent
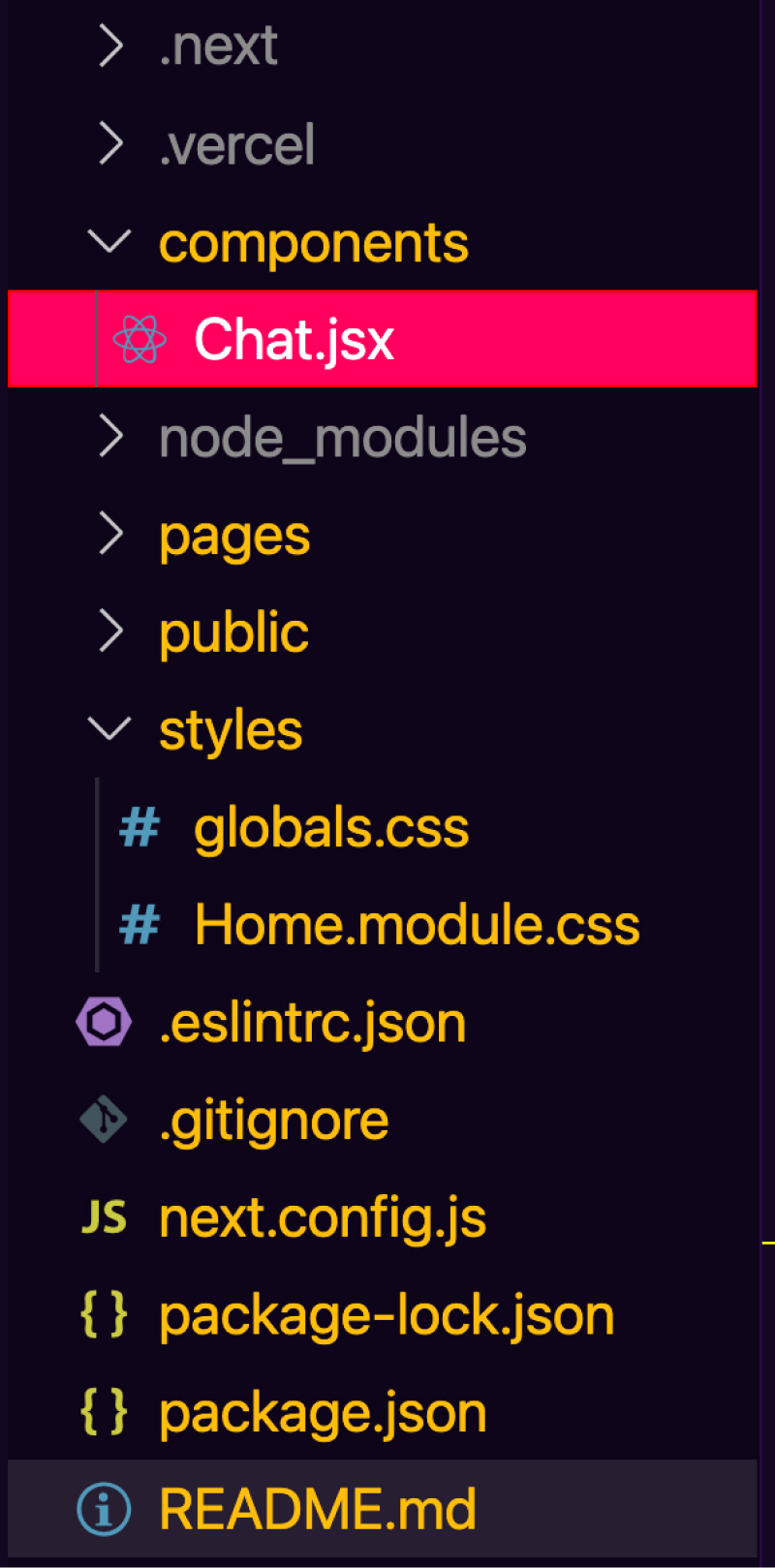
Laten we eerst een nieuwe map met de naam componenten toevoegen aan de hoofdmap van het project. Deze directory zal onze chatcomponent bevatten. Verderop in deze blog zul je zien hoe je deze component aan een pagina kunt toevoegen, zodat deze alleen aan de clientzijde wordt weergegeven.

Laten we in ons nieuw gemaakte Chat.jsx-bestand de volgende code toevoegen die UIKit importeert en de UIKit-chatapp-component weergeeft. Om ervoor te zorgen dat de chat het volledige scherm beslaat, voegt u een wikkel-div toe met 100% breedte en hoogte. De Sendbird UIKit vereist dat een gebruikers-ID en een toepassings-ID worden doorgegeven als rekwisieten. Beide stukjes informatie zijn terug te vinden via je Sendbird dashboard .
Chatcomponent aan een pagina toevoegen
Nu je een werkende chat-app hebt, heb je een plek nodig om deze weer te geven. Next.js routing maakt gebruik van het kernconcept van pagina's. Pagina's worden weergegeven wanneer een gebruiker de overeenkomstige paginaroute in de browser bezoekt. Create-next-app geeft ons standaard een indexpagina. Laten we dat bestand bijwerken om onze chatcomponent weer te geven.
De bovenstaande code doet het volgende:
- Importeer Sendbird-styling zodat de chatcomponent er mooi uitziet.
- Gebruik de dynamische importfunctie van Next.js om de Chat.jsx-component binnen te halen. Zorg ervoor dat het alleen aan de clientzijde wordt weergegeven en vermijd fouten bij het renderen aan de serverzijde.
- Verwijder alles binnen de <main>-tag en vervang deze door de nieuw gemaakte <DynamicAppWithNoSSR>-component.
Het uiteindelijke resultaat zal er zo uitzien.

Conclusie
Gefeliciteerd! Nu heb je een Next.js-app die nog steeds gebruik maakt van statische en server-side rendering en ook de interactieve chatcomponenten van Sendbird aan de clientzijde kan weergeven.
Als je meer begeleiding nodig hebt met het materiaal in deze blog, raadpleeg dan de documenten . Vergeet niet de definitieve code en een live demo van het resultaat te bekijken! Misschien vindt u het ook interessant om onze demo's van in-app-chat te bekijken. Je kunt ook antwoorden vinden in de Sendbird-community , een forum waar je vragen kunt stellen en beantwoorden met betrekking tot alles wat met Sendbird te maken heeft . Aarzel niet om contact met ons op te nemen als u hulp nodig heeft – onze experts helpen u graag verder. Veel plezier met chatten! 💻







