Een Vue chat app bouwen: Sendbird’s UIKit gebruiken in een Vue.js applicatie

Chat opbouwen is een complexe onderneming. Of u nu bouwt voor de gezondheidszorg , gaming , on-demand services of een andere branche, het bouwen van feature-rijke chat vereist inspanning. Het is ook essentieel om de juiste tech-stack te kiezen; in deze zelfstudie onderzoeken we hoe u een chat kunt bouwen met Vue.js , een populair front-end JavaScript-webframework voor het bouwen van gebruikersinterfaces en kleine applicaties. Je leert ook hoe je Sendbird's UIKit , een feature-rijke set chat UI - componenten, gebruikt in je Vue chat-app.
Er zijn momenten waarop u componenten wilt renderen die zijn geschreven in een ander frontend-framework voor uw app; bijvoorbeeld bij het migreren van een project tussen frontend-frameworks of het gebruik van een bibliotheek van derden (bijv. vuetify) die niet is geporteerd naar het framework van uw keuze. In deze gevallen zijn er een aantal overbruggingsbibliotheken beschikbaar. Het is bijvoorbeeld mogelijk om Angular - componenten in React - apps weer te geven met angular2react- of Vue - componenten in een Svelte - project met svelte-adapter . Voor deze tutorial gebruiken we Veuary om de React- en Vue-werelden te overbruggen.
We raden aan om deze video-tutorial te bekijken over het bouwen van een Vue-chat-app met Sendbird's UIKit.
Vereisten
Om uw Vue-chat-app te bouwen, heeft u node.js nodig en een Sendbird-toepassings-ID. Als je dat nog niet hebt gedaan, kun je een Sendbird-account aanmaken en een applicatie maken in het dashboard .
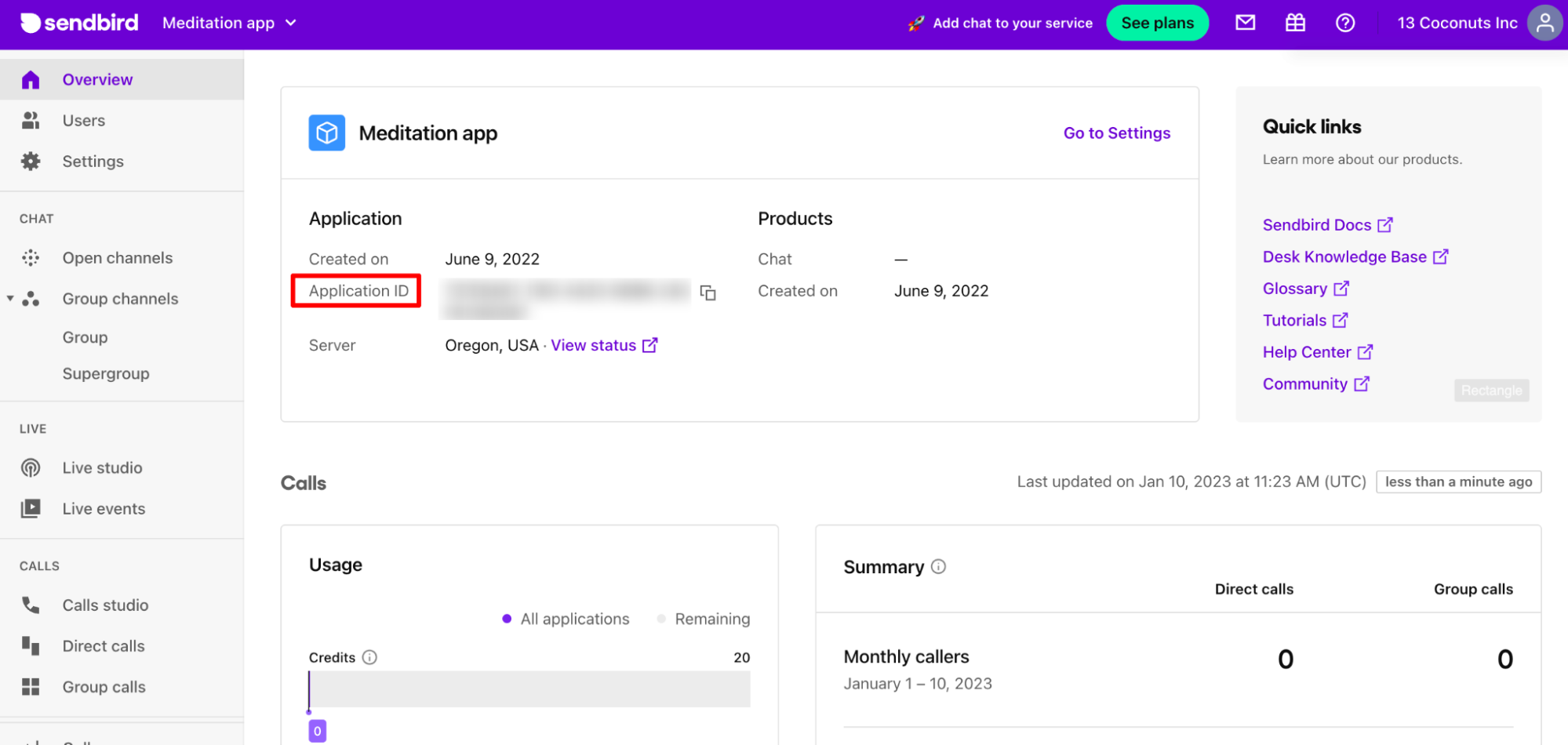
U kunt uw applicatie-ID vinden in het Sendbird-dashboard.

Wat we gaan bouwen: hoe uw Vue chat-app eruit moet zien
In deze zelfstudie bouwen we een Vue-chat-app met een vergelijkbare UX als WhatsApp voor desktop. De uiteindelijke projectcode is beschikbaar op GitHub en we raden je ook aan om de live demo te bekijken .
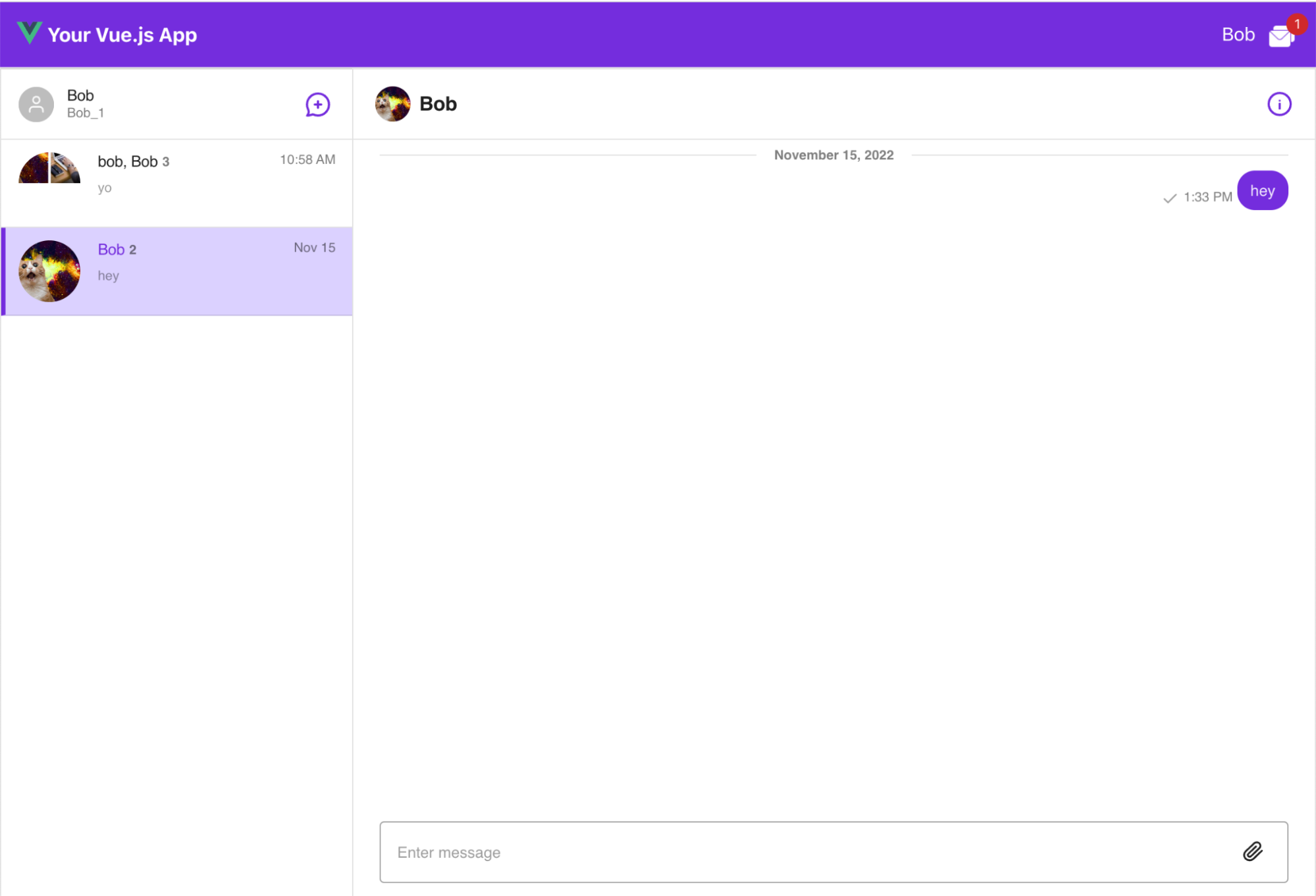
Ons project zal worden gebouwd met behulp van Vue 3 en de app zal een volledig werkende versie van Sendbird's React UIKit weergeven in de belangrijkste Vue-chat-app. De Vue-app geeft configuraties door aan de UIKit en UIKit geeft ook gebruikersinformatie door aan Vue. Deze tweerichtingscommunicatie stelt ons in staat om de naam van een Sendbird-gebruiker en het aantal ongelezen berichten weer te geven in de bovenste koptekst van onze Vue-app. Het resultaat zal er zo uitzien.


The only UIKit you need.
Uw Vue-chat-app instellen
Vue heeft een handige opdrachtregeltool om applicaties snel te ondersteunen. Voer gewoon het volgende uit waar u uw project wilt laten leven.
Deze opdracht leidt u door de opties bij het maken van een nieuw project. De instellingen die voor deze zelfstudie worden gebruikt, staan hieronder vermeld.
Voer de onderstaande opdrachten uit om de app in de ontwikkelaarsmodus te starten.
U zou nu een glimmende nieuwe bestemmingspagina moeten zien wanneer u http://localhost:5173 uitvoert en bezoekt . Dit is hoe het eruit zou moeten zien:

Installeer en configureer Veaury
Veaury is een bibliotheek die de weergave van React-componenten in Vue-apps mogelijk maakt. Het is vermeldenswaard dat Vue-componenten in React-apps ook worden ondersteund, maar buiten het bereik van deze zelfstudie vallen. Veaury werkt met zowel Vue 3 als Vue 2, en de bibliotheek kan vanaf npm worden geïnstalleerd met de volgende opdracht:
Om ervoor te zorgen dat onze nieuw gemaakte Vue-chat-app React-componenten kan importeren en renderen, moet je een kleine wijziging aanbrengen in de build-configuratie. Daarom moeten we het bestand vite.config.js in ons project bijwerken om de Veaury-plug-in te gebruiken.
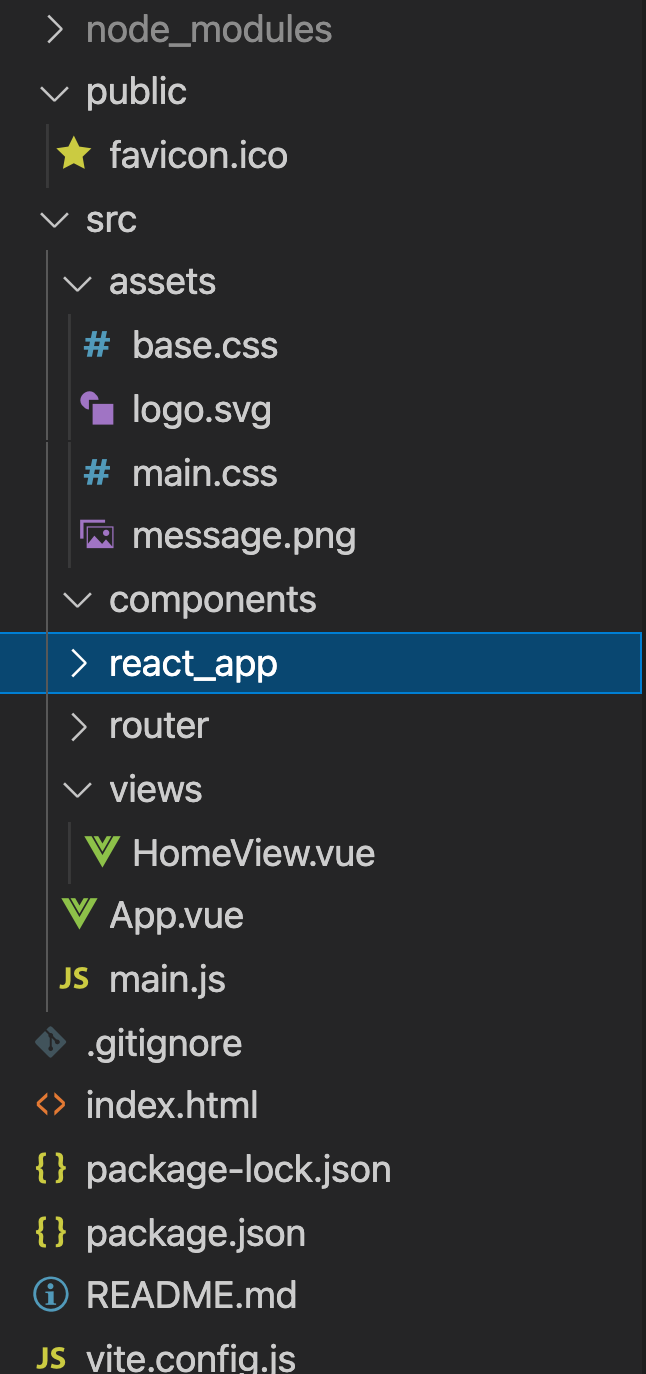
Na deze configuratiewijziging kunt u alle gewenste React-componenten toevoegen aan een map met de naam react_app. Die React-componenten kunnen vervolgens worden geïmporteerd in .vue-bestanden en worden weergegeven in standaard Vue-componenten.

Een React-component maken in ons Vue-project
Eerst moet u een nieuwe React-component maken in react_app. Deze component is verantwoordelijk voor het importeren, configureren en renderen van UIKit.
U hoeft niets speciaals aan dit React-onderdeel te doen om het goed met Vue te laten spelen. De code hier doet het volgende:
- Importeert Sendbird UIKit-afhankelijkheden
- Initialiseert UIKit met een app-ID en gebruikers-ID
- Gebruikt withSendbird HOC voor toegang tot de Sendbird SDK. Dit geeft ons toegang tot de gebruikersinformatie die nodig is om terug te gaan naar de Vue-app
Het is vermeldenswaard dat de rekwisieten die worden doorgegeven aan ChatReactComponent, worden doorgegeven vanuit een bovenliggende Vue-component. Het doorgeven van rekwisieten hier is de manier om de React-kant van de dingen te laten communiceren met Vue. Hoe u deze eigenschappen definieert en doorgeeft, wordt behandeld in de volgende sectie.
Voeg UIKit toe aan de pagina
Voeg vervolgens de ChatReactComponent toe aan uw Vue-chat-app. De pagina die moet worden bijgewerkt is views/HomeView.vue. Verwijder alle code die momenteel in views/HomeView.vue staat en voeg de onderstaande code toe.
Deze code doet het volgende:
- Importeert Veaury en onze nieuwe React-chatcomponent
- Converteert onze React-component naar een Vue-component met behulp van de functie applyPureReactInVue van Veaury
- Stel in de setup-functie de gegevens en callbacks in om als rekwisieten door te geven aan onze React-component
- Definieer onze HTML om een koptekst weer te geven. De kop bevat de gebruikersnaam en het aantal ongelezen berichten. Deze gegevens worden in een latere stap van deze zelfstudie door UIKit teruggestuurd
- Geef de React Chat-component weer in de HTML en geef de gegevens en callbacks door die eerder zijn gedefinieerd als attributen op het Chat-element
- Voeg ten slotte wat styling toe om het er allemaal mooi uit te laten zien
U ziet nu UIKit-rendering in de browser wanneer u http://localhost:5173 bezoekt . Dit is hoe het eruit zou moeten zien:

Geef gebruikersinformatie door aan Vue
Ten slotte worden de gebruikersinformatie en het aantal ongelezen berichten teruggestuurd naar uw Vue-chat-app, zodat deze die informatie kan weergeven in de bovenste kopbalk van de toepassing. Deze informatie is toegankelijk via de Sendbird SDK. Om toegang te krijgen tot de SDK vanuit UIKit, kunt u een handige functie genaamd getSdk gebruiken. Als u die functie aanroept zoals hieronder weergegeven, krijgt u de onderliggende SDK. U kunt dan toegang krijgen tot de relevante methoden om te krijgen wat nodig is (aantal ongelezen berichten en gebruikersinfo) en die informatie terugsturen naar Vue met behulp van de callbacks die als rekwisieten zijn doorgegeven (setUnreadMessageCount & setSbUserInfo).
De bovenste balk van de app geeft nu een zichtbare gebruikersnaam en het aantal berichten weer. Let op de gebruikersnaam "Bob" en het aantal ongelezen berichten van 1 in de onderstaande schermafbeelding.

Gevolgtrekking
Gefeliciteerd! Je hebt nu Sendbird UIKit draaien in je Vue app. In deze zelfstudie hebben we gesproken over hoe u een Vue-chat-app kunt maken met behulp van de feature-rijke, kant-en-klare ontwerpcomponenten van Sendbird UIKit. Nu kun je met plezier groepen maken en beginnen met chatten!
Onthoud dat gegevens in beide richtingen stromen tussen de Vue- en React-code; een verstandige volgende stap zou zijn om te proberen verschillende soorten eigenschappen door te geven aan de Chat-reactiecomponent en die eigenschappen te gebruiken om UIKit op een alternatieve manier te configureren, bijvoorbeeld door de UIKit-themakleuren in te stellen.
Als je hulp nodig hebt met Sendbird Chat of de UIKit , bekijk dan onze documenten voor Chat en documenten voor UIKit ! U vindt begeleiding over hoe u chat in uw app kunt starten met uitgebreide, vooraf gebouwde UI-componenten. Je kunt ook antwoorden vinden in de Sendbird Community , een forum waar je vragen kunt stellen en beantwoorden die te maken hebben met alles wat met Sendbird te maken heeft . Aarzel niet om contact met ons op te nemen als u hulp nodig heeft – onze experts helpen u graag verder. Veel plezier met chatten! 💻







