构建 Vue 聊天应用程序:在 Vue.js 应用程序中使用 Sendbird 的 UIKit

建立聊天是一项复杂的工作。无论您是为医疗保健、游戏、按需服务还是任何其他行业构建,构建功能丰富的聊天都需要付出努力。选择正确的技术堆栈也很重要;在本教程中,我们将探讨如何使用 Vue.js 构建聊天,Vue.js是一种流行的前端 JavaScript Web 框架,用于构建用户界面和小型应用程序。您还将学习如何在 Vue 聊天应用程序中使用 Sendbird 的UIKit,这是一组功能丰富的聊天 UI组件。
有时您可能希望将使用不同前端框架编写的组件渲染到您的应用程序;例如,在前端框架之间迁移项目或使用尚未移植到您选择的框架的第三方库(例如 vuetify)时。在这些情况下,可以使用许多桥接库。例如,可以使用angular2react在React应用程序中呈现Angular组件,或者使用svelte-adapter在Svelte项目中呈现Vue组件。在本教程中,我们将使用Veuary连接 React 和 Vue 世界。
我们建议您观看有关如何使用 Sendbird 的 UIKit 构建 Vue 聊天应用程序的视频教程。
先决条件
要构建您的 Vue 聊天应用程序,您需要安装node.js和一个 Sendbird 应用程序 ID。如果您还没有,您可以设置一个 Sendbird 帐户并在仪表板中创建一个应用程序。
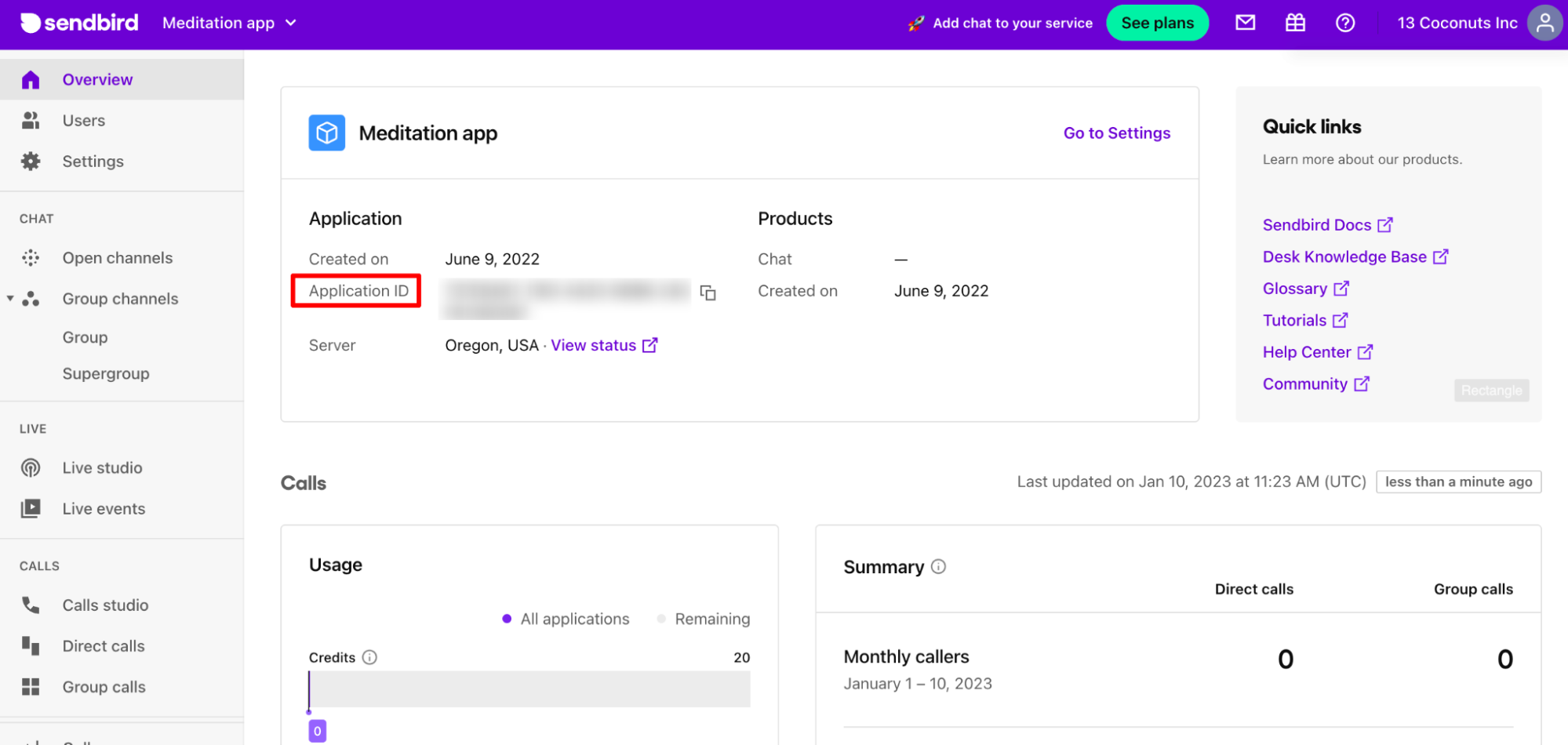
您可以在 Sendbird 仪表板中找到您的应用程序 ID。

我们要构建什么:您的 Vue 聊天应用程序应该是什么样子
在本教程中,我们将构建一个 Vue 聊天应用程序,其用户体验与桌面版 WhatsApp 类似。最终的项目代码在 GitHub 上可用,我们也建议您查看现场演示。
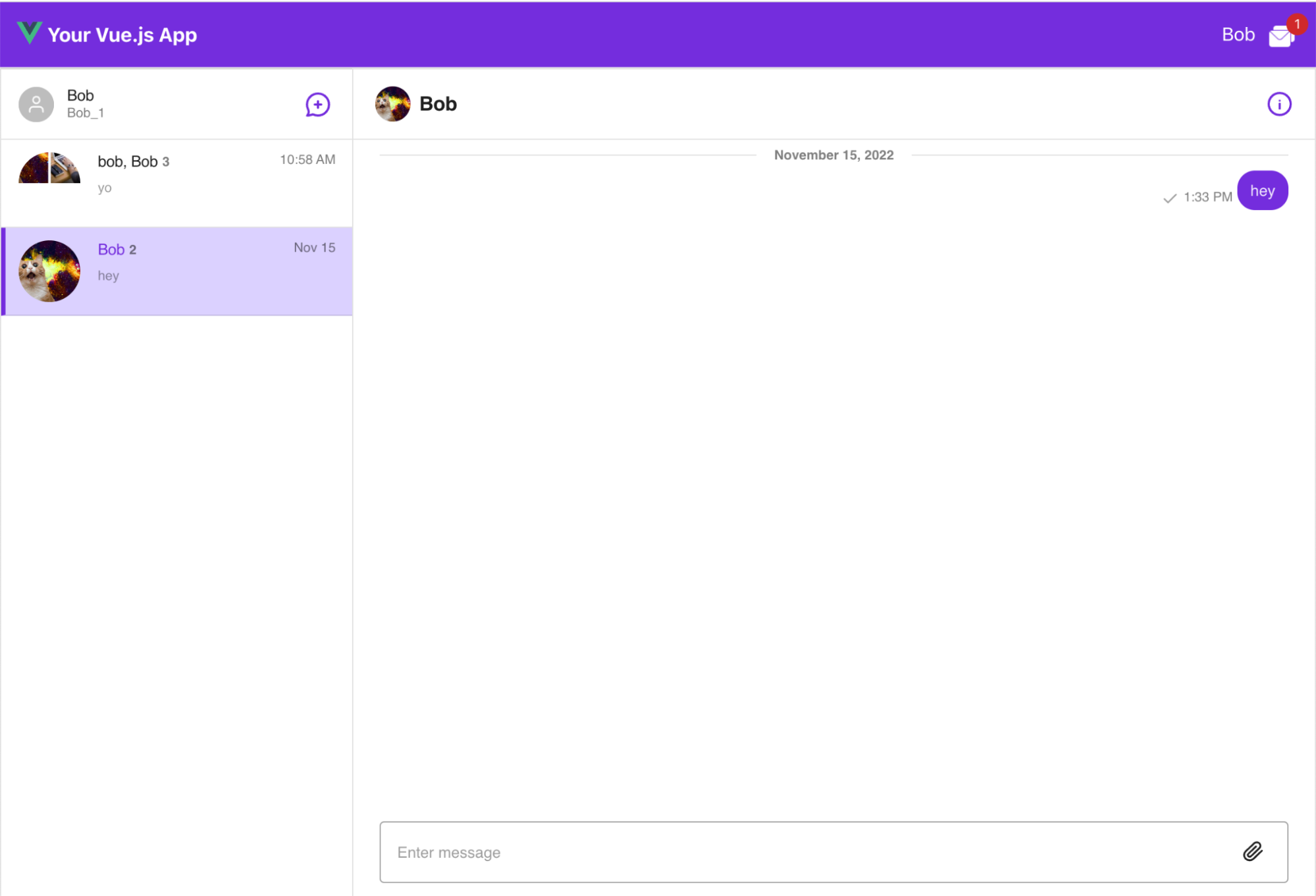
我们的项目将使用 Vue 3 构建,该应用程序将在主 Vue 聊天应用程序中呈现 Sendbird 的React UIKit的完整工作版本。Vue 应用程序会将配置传递给 UIKit,UIKit 也会将用户信息传递回 Vue。这种双向通信将使我们能够在 Vue 应用程序的顶部标题中显示 Sendbird 用户的姓名和未读消息数。结果将如下所示。


The only UIKit you need.
设置你的 Vue 聊天应用
Vue 有一个方便的命令行工具来快速构建应用程序。只需在您希望项目存在的任何地方运行以下命令。
此命令将引导您完成创建新项目时的选项。下面列出了本教程使用的设置。
要以开发模式启动应用程序,请运行以下命令。
当您运行并访问http://localhost:5173时,您现在应该会看到一个闪亮的新登录页面。它应该是这样的:

安装和配置 Veaury
Veaury是一个库,可以在 Vue 应用程序中呈现 React 组件。值得注意的是,React 应用程序中的 Vue 组件也受支持,但超出了本教程的范围。Veaury 适用于 Vue 3 和 Vue 2,可以使用以下命令从 npm 安装该库:
为了让我们新创建的 Vue 聊天应用程序能够导入和呈现 React 组件,您需要对构建配置进行一些小的更改。因此,我们需要更新项目中的 vite.config.js 文件以使用 Veaury 插件。
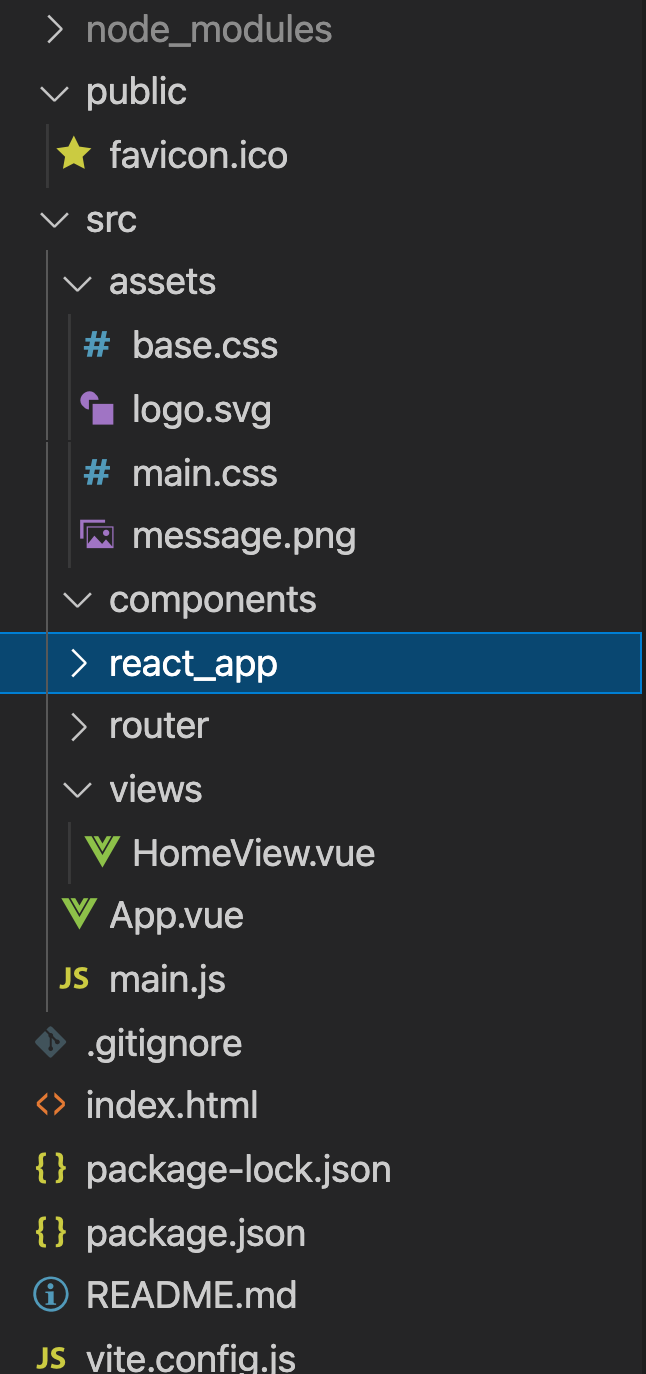
在这个配置更改之后,你可以将任何你想要的 React 组件添加到一个名为 react_app 的目录中。然后可以将这些 React 组件导入到 .vue 文件中,并在标准 Vue 组件中呈现。

在我们的 Vue 项目中创建一个 React 组件
首先,你需要在 react_app 中创建一个新的 React 组件。该组件负责导入、配置和渲染 UIKit。
你不需要对这个 React 组件做任何特殊的事情来让它和 Vue 一起很好地工作。此处的代码执行以下操作:
- 导入 Sendbird UIKit 依赖项
- 使用应用程序 ID 和用户 ID 初始化 UIKit
- 使用 withSendbird HOC 访问 Sendbird SDK。这将使我们能够访问需要传递回 Vue 应用程序的用户信息
值得注意的是,传入 ChatReactComponent 的 props 是从父 Vue 组件传入的。在这里传递 props 是让 React 端与 Vue 通信的方法。下一节将介绍如何定义和传递这些属性。
将 UIKit 添加到页面
接下来,将 ChatReactComponent 添加到您的 Vue 聊天应用程序。需要更新的页面是views/HomeView.vue。删除当前在 views/HomeView.vue 中的所有代码并添加下面的代码。
此代码执行以下操作:
- 导入 Veaury 和我们新的 React 聊天组件
- 使用 Veaury 的 applyPureReactInVue 函数将我们的 React 组件转换为 Vue 组件
- 在 setup 函数中,设置数据和回调作为 props 传递给我们的 React 组件
- 定义我们的 HTML 以呈现顶部标题。标头包括用户名和未读消息数。此数据将在本教程的后续步骤中从 UIKit 传回
- 在 HTML 中渲染 React Chat 组件,将之前定义的数据和回调作为 Chat 元素的属性传递
- 最后,添加一些样式,使它看起来不错
当您访问http://localhost:5173时,您现在将在浏览器中看到 UIKit 渲染。它应该是这样的:

将用户信息传递给 Vue
最后,用户信息和未读消息计数将传回您的 Vue 聊天应用程序,以便它可以在应用程序的顶部标题栏中显示该信息。此信息可通过 Sendbird SDK 访问。要从 UIKit 访问 SDK,您可以使用一个名为 getSdk 的有用函数。如下所示调用该函数将为您提供底层 SDK。然后,您可以访问相关方法以获取所需内容(未读消息计数和用户信息),并使用作为道具(setUnreadMessageCount 和 setSbUserInfo)传入的回调将该信息传回 Vue。
应用顶部栏现在呈现可见的用户名和消息数。请注意以下屏幕截图中的用户名“Bob”和未读消息数 1。

结论
恭喜!您现在已经在您的 Vue 应用程序中运行了 Sendbird UIKit。在本教程中,我们讨论了如何使用 Sendbird UIKit 提供的功能丰富的预制设计组件来创建 Vue 聊天应用程序。现在您可以愉快地创建群组并开始聊天了!
请记住,数据在 Vue 和 React 代码之间双向流动;明智的下一步是尝试将不同类型的属性传递给聊天反应组件,并使用这些属性以替代方式配置 UIKit,例如设置 UIKit 主题颜色。
如果您需要有关Sendbird Chat或UIKit的帮助,请参阅我们的 Chat文档和UIKit 文档!您将找到有关如何使用丰富的预构建 UI 组件在您的应用程序中启动和运行聊天的指南。您还可以在Sendbird 社区中找到答案,您可以在该论坛中提出和回答与Sendbird相关的所有问题。如果您需要帮助,请随时联系我们——我们的专家很乐意为您提供帮助。愉快的聊天建设!💻







