用于 React 的 Sendbird UIKit 导览:您需要了解的基本组件和模块

构建应用程序内聊天是一项引人入胜但复杂的工作。无论您是为游戏、零售、数字健康还是按需构建,都需要为您的 Web 或移动应用程序提供简化的聊天 UI 。Sendbird UIKit可以更轻松地实现直观的聊天 UI。React的Sendbird UIKit提供了资源,可以使用 Sendbird SDK 中的预构建 UI 组件构建功能强大且有吸引力的聊天体验。React 的 UIKit 非常有用,因为它对于开发人员能够选择必要的元素来按照您设想的方式构建功能丰富、流线型的聊天至关重要。
在这篇博客中,我们将了解 Sendbird UIKit for React 的组件,以及它们的每个用例。到本博客结束时,您将了解如何实施这些组件以创建您自己的自定义集成。
您可能还会发现以下视频教程很有用。
用于 React 的 UIKit:设置环境
首先,在Sendbird 仪表板上创建一个应用程序。在这里您可以访问聊天服务所需的一切,包括您的应用程序、用户、消息和频道。创建应用程序后,您将需要 App ID 来初始化 Chat SDK。
接下来,使用 create-react-app 创建一个新的项目环境。然后添加一个 .env 文件来存储从您的 Sendbird 仪表板生成的 App ID、用户 ID 和昵称。现在,通过 npm 或 yarn 安装 Sendbird UIKit:
安装 React 的 UIKit 后,我们希望通过使用组件在应用程序中实现它。我们要了解的第一个是 App 组件。
应用组件
App 组件是创建功能聊天界面的 UI 组件的集合。App 或 App 组件将呈现一个视图,其中包含一个组件中的频道列表、频道对话和频道设置。
要使用它,请在 App.js 文件中导入 UIKit 组件 SendbirdApp 和 UIKit 样式表:
App 组件需要传入应用程序 ID 和用户 ID。以下代码描述了如何使用 App 组件:
然后,在样式表中指定聊天界面的高度和宽度:

The only UIKit you need.
确保在 App.js 文件中导入此样式表。
此时,我们有一个成功运行的聊天应用程序,您可以在其中创建新频道并发送消息。它应该是这样的:

如果您想自定义您的聊天体验,您可以使用 UIKit 提供的核心组件和模块来实现。首先,让我们深入了解核心组件。
UIKit for React 中的核心组件
核心组件是 UIKit 的主要构建块。核心组件包括 SendbirdProvider、sendbirdSelectors、userSendbirdStateContext 和 withSenbird()。这些中的每一个都存储和操作运行应用程序所需的所有数据。
核心组件如何工作?他们从 Chat SDK 实例获取数据,连接到 Sendbird 服务器,与视图中发生的事件的模块对话,并配置功能和本地化。这些组件用于创建和执行视图;但是,它们不提供或显示 UI。这就是模块发挥作用的地方:模块为正在使用的核心组件提供 UI 视图。
SendbirdProvider是最重要的核心组件,因为它提供上下文并将 Chat SDK 数据以及当前状态传递给任何子组件。SendbirdProvider 需要位于顶层,以便整个应用程序都可以访问 Sendbird 数据。
通过 SendbirdProvider,我们可以使用useSendbirdStateContext()组件在 SendbirdProvider 的子组件中为 Javascript 实现 Sendbird Chat SDK。useSendbirdStateContext 组件将允许我们访问 SendbirdProvider 的状态,挂接到 SDK 操作,并且可以与 sendbirdSelectors 一起使用以实现发送或更新消息等功能。
在 UIKit v4 之前,withSendbird()组件用于在 Chat SDK 和模块之间传递数据,但是随着 UIKit 更新,我们建议您改用 useSendbirdStateContext()。
最后,sendbirdSelectors用于执行数据操作并为您提供对 SDK 的访问权限。主要的选择器函数包括getSdk、getCreateOpenChannel、getDeleteMessage。
处理程序
UIKit 提供各种事件处理程序来管理客户端应用程序中发生的活动和事件。自聊天 SDK从 v3 升级到 v4 以来,UIKit 实现了可以导入的通道事件处理程序,而不是从 sdkInstance 调用通道处理程序。通道事件处理程序包括 ConnectionHandler、GroupChannelHandler、OpenChannelHandler 和 UserEventHandler。接下来,SDK 使用会话处理程序来更新会话令牌。当聊天 SDK 将用户连接到 Sendbird 服务器时,会话令牌用于安全地验证用户身份,他们可以在令牌过期之前向其发送数据请求。
用于 React 的 UIKit 中的模块
现在我们了解了 UIKit 的核心组件,了解模块以及每个模块如何与核心组件一起工作很重要。模块作为提供可定制 UI 的智能组件运行。这些模块包含创建功能聊天视图的提供程序和预构建的 UI 组件。

UIKit 中的八个模块是:
- 频道列表
- 创建频道
- 集团频道
- 群组频道设置
- 打开通道
- 打开通道设置
- 留言搜索
- 编辑用户资料
每个模块都有一个上下文提供程序和一组 UI 组件。提供者管理来自 Chat SDK 的必要数据,而 UI 组件呈现界面以显示模块的视图。为了在提供者和 UI 组件之间传递数据,我们使用了 useContext 挂钩。上下文挂钩必须位于提供程序内部,以便允许每个 UI 组件访问来自提供程序的数据。虽然每个模块都有一组默认的 UI 组件,但所有 UI 组件都可以通过使用自定义组件设置输入道具来自定义。
频道列表
ChannelList显示当前用户所属的组频道列表。ChannelList 的一些属性包括 onBeforeCreateChannel、onChannelSelect 和 renderChannelPreview。
onBeforeCreateChannel 和 onChannelSelect 属性允许您在用户与 UIKit 的用户界面交互时执行操作。renderChannelPreview 属性允许您用自己的自定义组件替换频道预览的默认 UI。这可用于将频道预览设置为仅在频道列表中显示用户的昵称。
用于此模块的上下文提供程序是ChannelListProvider。此提供程序管理频道列表视图中使用的逻辑和数据。因此,如果您的应用程序只需要查看频道列表,您可以使用 ChannelList 模块来显示频道列表的视图,并将该模块包装在 ChannelListProvider 中,它将把任何必要的数据向下传递给 ChannelList。
您还可以使用useChannelListContext挂钩来访问提供者的数据。useChannelListContext 的一些属性是 initialized、loading 和 currentChannel。
构成 ChannelList 视图的 UI 组件是 ChannelListUI、ChannelListHeader 和 ChannelPreview。ChannelListUI显示模块的基本屏幕,包括标题和频道预览。它包括要使用的属性列表,例如 renderHeader、renderPlaceHolderError 和 renderPlaceHolderLoading。ChannelListHeader是 ChannelListUI的标题,它显示标题和用于创建新频道的按钮。此 UI 使用的三个属性是 renderHeader、renderIconButton 和 allowProfileEdit。ChannelPreview UI 组件在频道列表中显示单个频道。ChannelPreview 的属性是 channel、onClick、renderChannelAction 和 isActive。
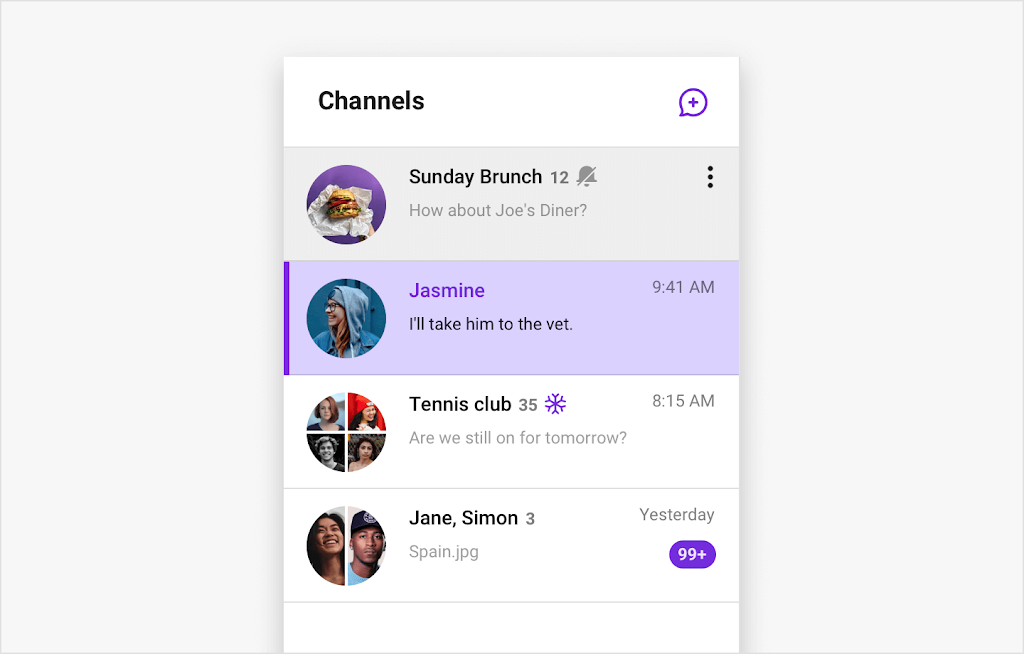
以下是如何使用 ChannelListProvider 和 useChannelListContext 实现 ChannelList:
这是 ChannelList 组件的默认设计:

创建频道
CreateChannel模块用于创建新的群组频道。CreateChannel 需要将 channelUrl 属性传递给它。其他可选属性包括 onBeforeCreateChannel、onCreateChannel 和 onCancel。所有这三个属性都在 UIKit 用户界面中的某些操作上执行,使您能够传入并运行您自己的操作集。
例如,您可以使用 onBeforeCreateChannel 来触发一个函数,当用户点击创建群组频道时以及在它生成新频道之前调用该函数。例如,调用的函数可以为正在创建的频道设置组的图像。使用 onCreateChannel 属性将允许您在创建通道后立即执行操作。创建频道后,您可以使用它在屏幕上呈现成功消息。如果要在单击“取消”按钮时触发事件,可以使用 onCancel 属性。您可以选择从这里实现您自己的自定义 UI,并调用一个函数来呈现一个视图,询问您是否确定要取消创建频道。
CreateChannelProvider和useCreateChannel挂钩可用于创建组频道并将数据从提供程序传递到 UI 组件的两个上下文对象。CreateChannelProvider 需要传入 channelUrl 属性。其他可选属性有 children、onCreateChannel、onBeforeCreateChannel 和 queries.applicationUserListQuery。
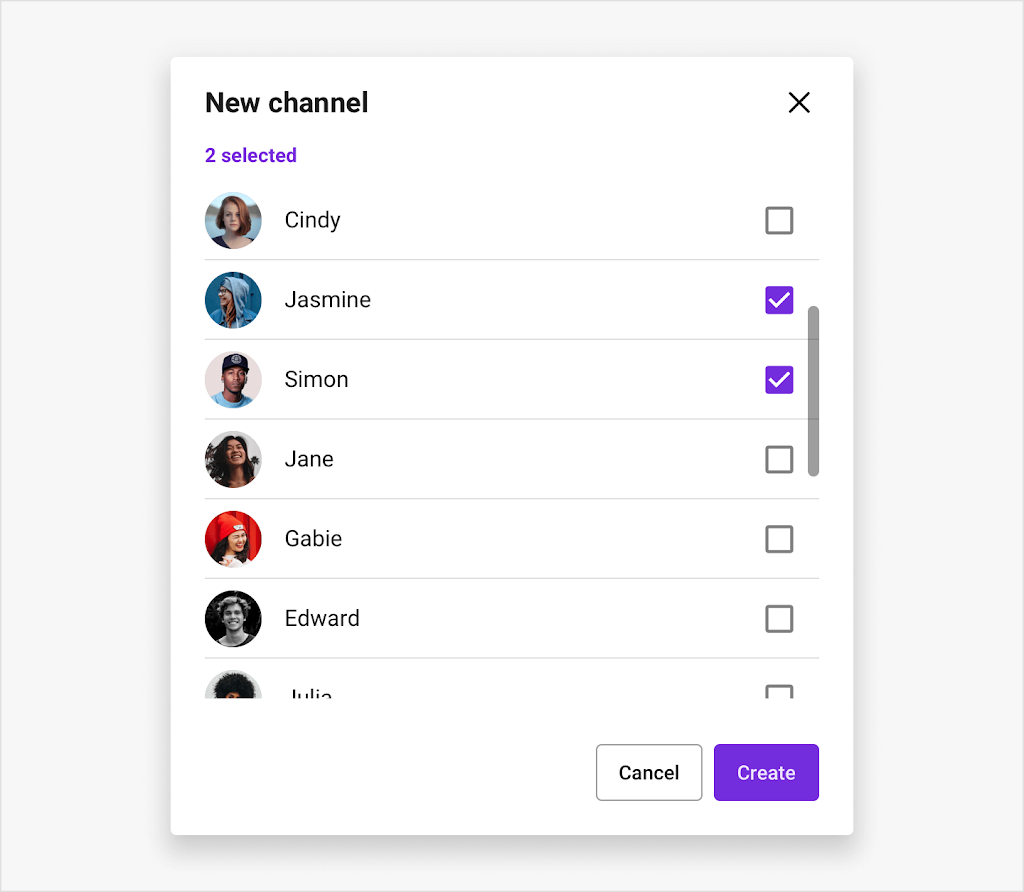
组成 CreateChannel 视图的 UI 组件是 CreateChannelUI、InviteMembers 和 SelectChannelType。CreateChannelUI 和SelectChannelType 一起使用来展示CreateChannel 模块的第一步。InviteMembers 显示创建频道后的第二步。CreateChannelUI具有 onCancel 和 renderStepOne 属性。SelectChannelType呈现视图,当前用户可以在其中选择要创建的频道类型。InviteUsers显示当前用户可以邀请其他用户加入频道的视图。SelectChannelType 和 InviteMembers 都有一个 onCancel 属性。
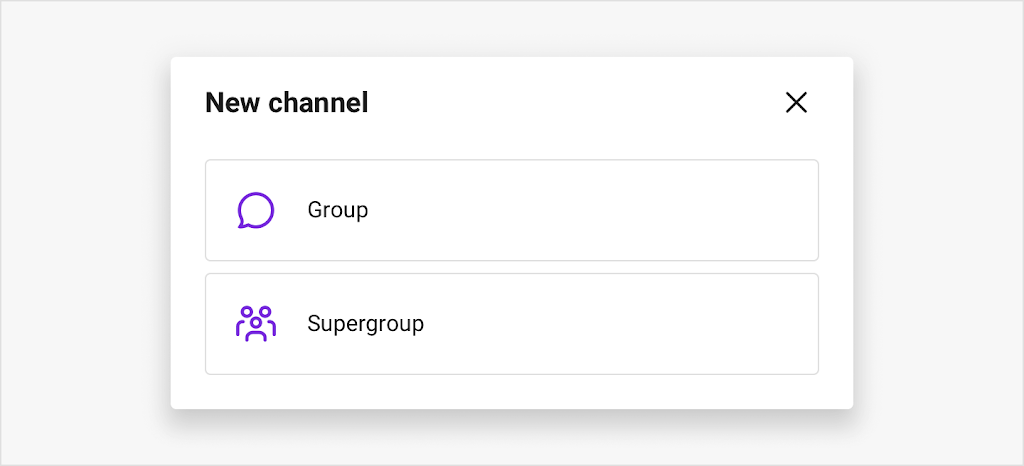
以下代码显示了如何将 CreateChannel 模块与 CreateChannelProvider 和 useCreateChannel 挂钩一起使用:
下面是 CreateChannel 模块的默认布局:


渠道
频道模块显示群组频道对话。用户只有在被邀请成为频道成员时才能访问群组频道。此模块需要设置 channelUrl 属性。其他可选属性包括 isReactionEnabled、showSearchIcon 和 onBeforeSendUserMessage。
isReactionEnabled 和 showSearchIcon 属性控制是否正在使用和显示该功能。onBeforeSendUserMessage 属性可用于在用户点击发送消息时在后台执行自定义逻辑,但在消息发送到通道之前完成操作。因此,点击发送消息后,会触发你传入的函数完成一个动作,然后发送消息。这在您想要检查正在发送的消息的文本以及它是否包含特定单词的情况下很有用,然后在发送消息时触发动画。
用于存储和管理用于构建组频道的数据的两个上下文对象是ChannelProvider和useChannelContext挂钩。ChannelProvider 需要一个 channelUrl 属性并包含其他属性,例如 isMessageGroupingEnabled、isReactionEnabled 和 highlightedMessage。useChannelContext 上下文挂钩的可选属性包括 channelUrl、startingPoint 和 onBeforeSendFileMessage。
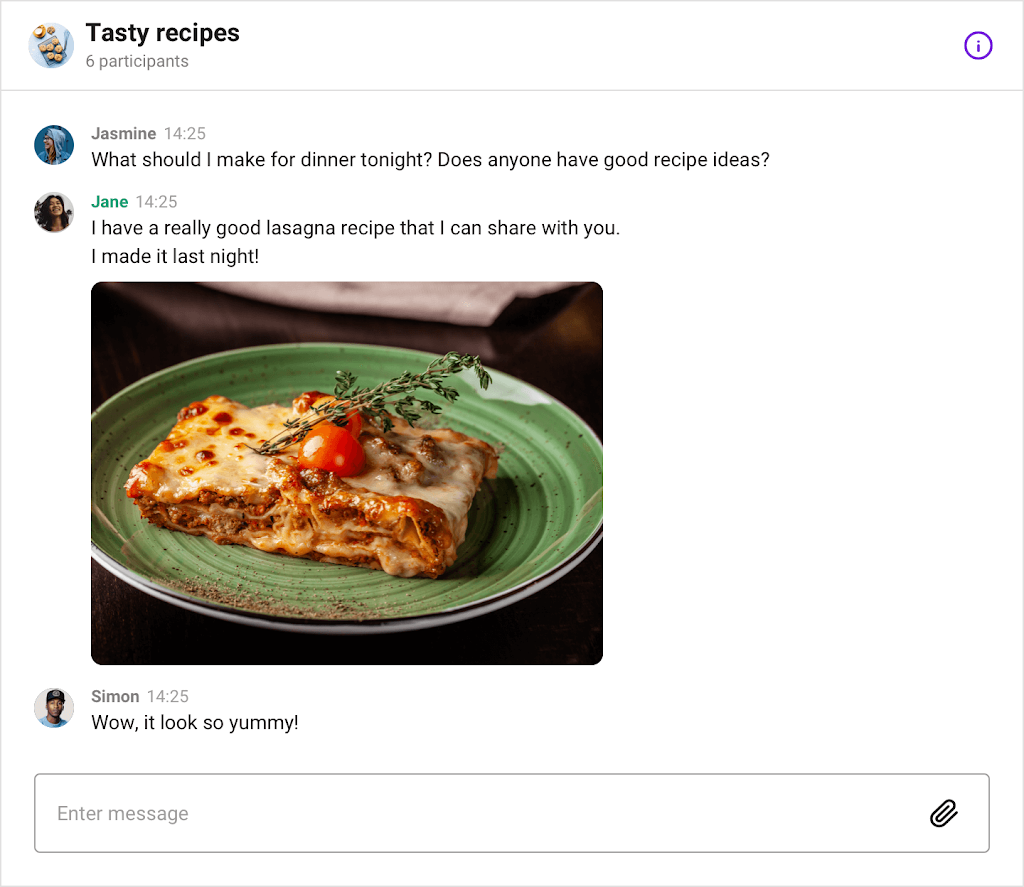
Channel模块中的UI组件有ChannelUI、ChannelHeader、MessageInput、MessageList、FileViewer、FrozenNotification、Message、RemoveMessageModal、TypingIndicator、UnreadCount。ChannelUI显示模块的基本屏幕,并具有许多属性,例如 renderPlaceholderLoader、renderMessageInput 和 renderTypingIndicator。ChannelHeader是 ChannelUI 组件的标头,显示频道标题、消息搜索图标和频道信息图标。MessageInput是用户可以在其中输入消息或发送文件消息的组件。
MessageList显示群组频道中所有消息的列表,具有三个属性:renderMessage、renderPlaceholderEmpty 和 renderCustomSeperator。FileViewer显示所有包含图像或视频文件的消息,并有两个可选属性:onCancel 和消息。FrozenNotification是一个显示横幅的组件,提醒用户当前频道已冻结。Message是 MessageList 中的一个组件,它在频道中显示一条消息。它需要一个消息属性并具有其他可选属性,例如 hasSeperator、chainTop 和 renderEditInput。删除消息模态显示确认所选消息将从频道中删除的模态,并具有两个可选属性:onCancel 和 message。TypingIndicator显示频道中的哪个成员正在主动键入消息。最后,UnreadCount显示频道中有多少条未读消息。UnreadCount 的属性是count、time 和onClick。
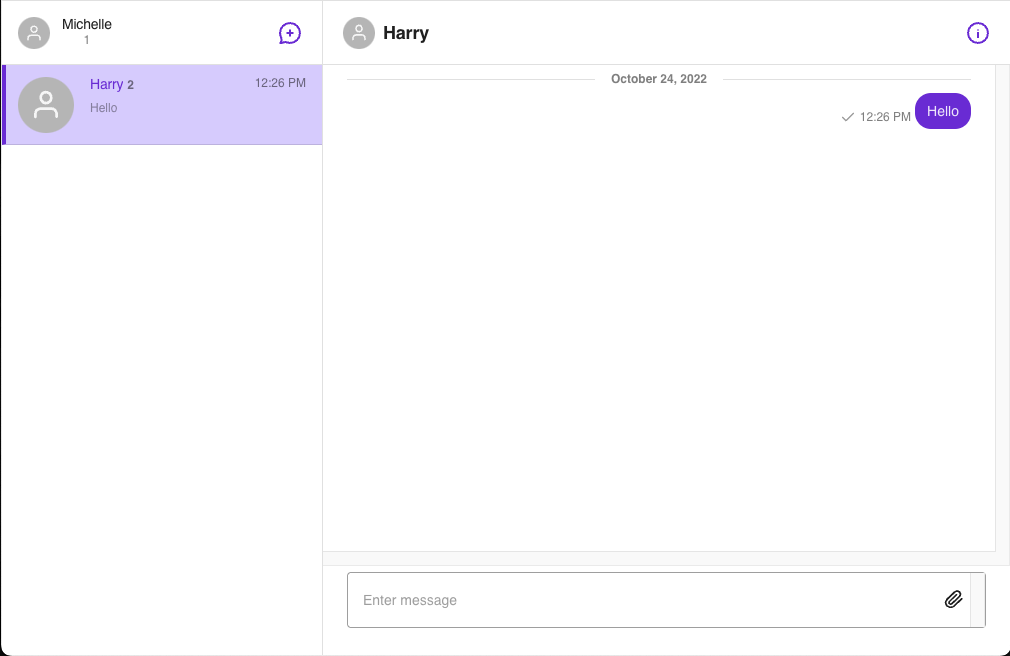
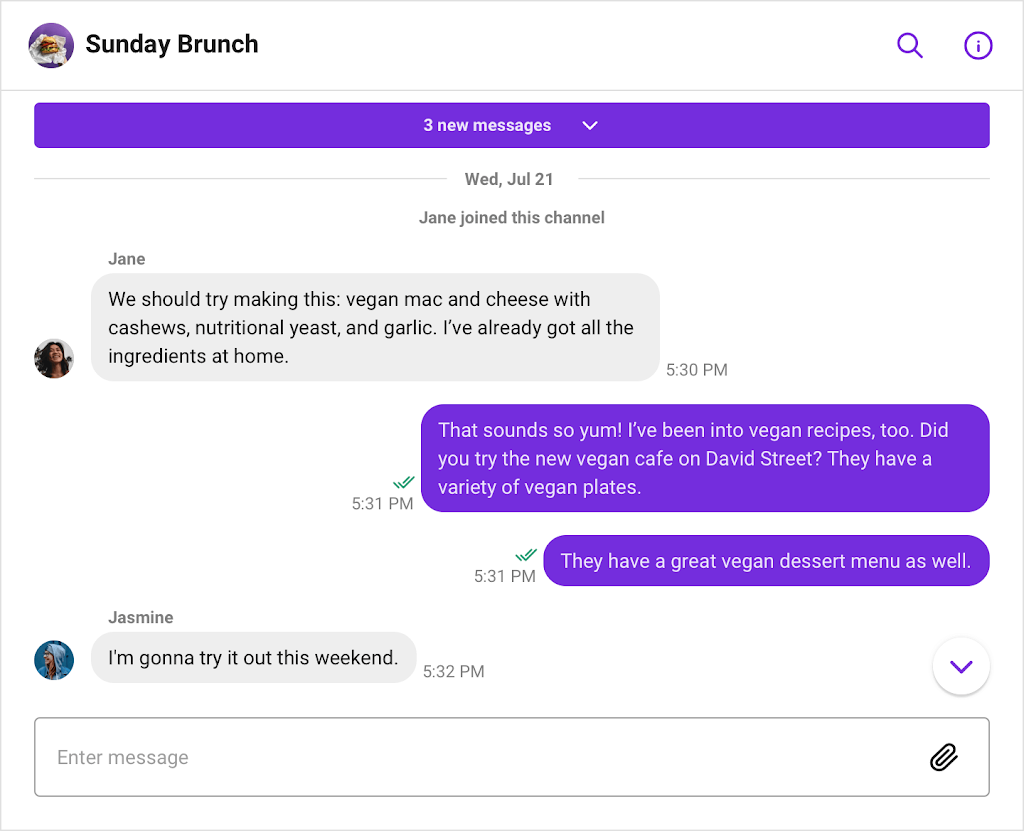
下面的代码是如何使用 ChannelProvider 和 useChannelContext 实现 Channel 模块:
这是 Channel 组件的默认布局:

频道设置
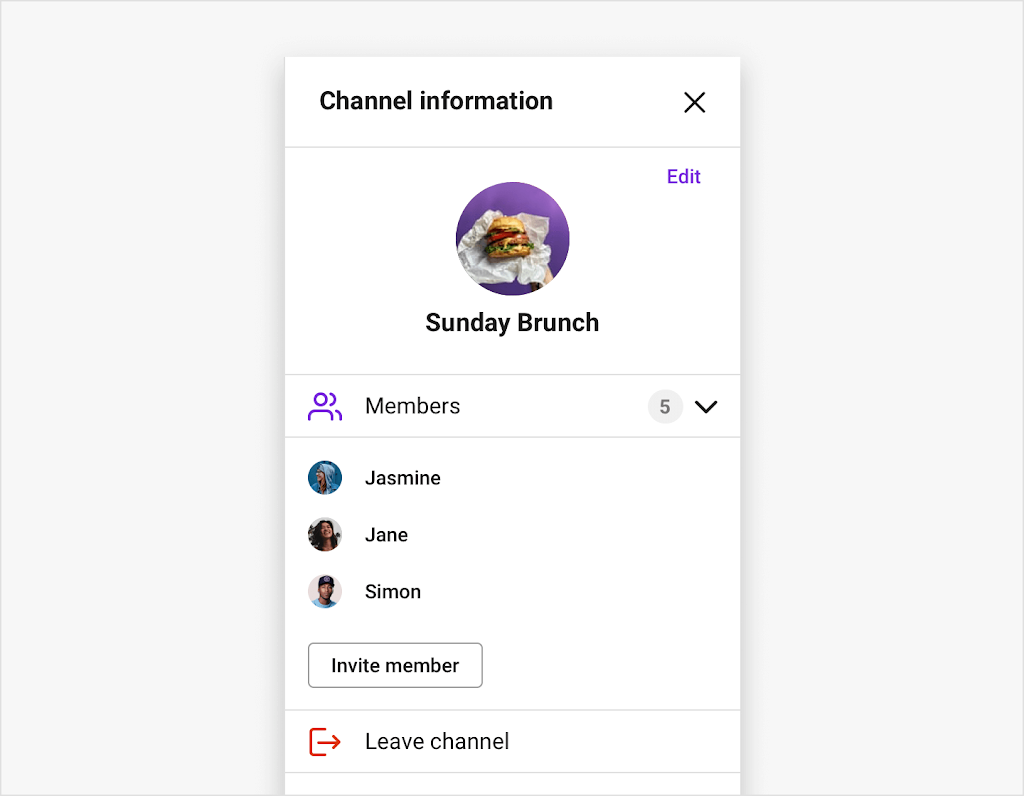
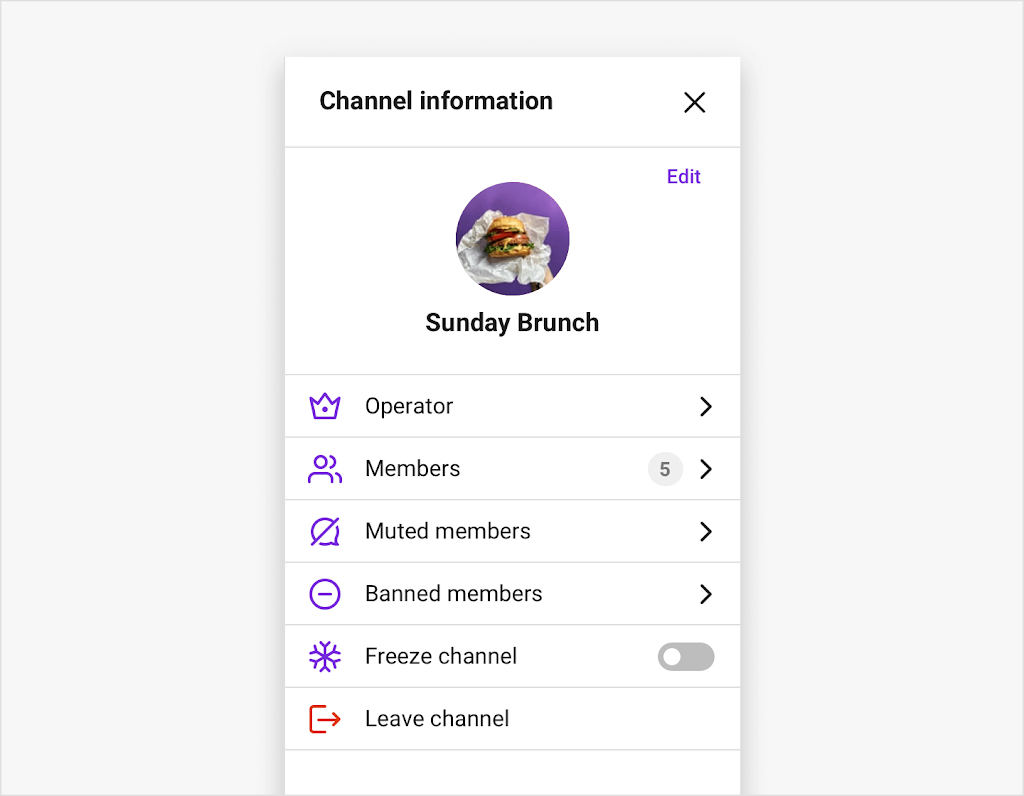
ChannelSettings模块显示组频道信息和设置选项的菜单。成员可以查看成员列表、邀请用户加入频道和离开频道。如果用户是频道运营商,那么他们将有额外的选项可供他们使用(在设置中),例如能够添加或删除运营商、静音或禁止成员、查看静音和禁止用户列表以及离开或冻结频道。
ChannelSettings 需要一个 channelUrl 属性并具有可选属性,例如 onCloseClick、onChannelModified 和 renderLeaveChannel。onCloseClick 和 onChannelModified 属性由 UI 本身触发的事件触发,并执行您传入的自定义逻辑。您可以在用户单击按钮关闭设置栏的事件中使用 onCloseClick。您可以将其传递给您想要修改 UI 以不显示设置组件的函数。如果您想在设置更改后触发事件,您可以使用 onChannelModified 属性将成功消息呈现到屏幕上。使用 ChannelSettings 时,您可能想要更改“离开频道”按钮的设计。您可以使用 renderLeaveChannel 属性来执行此操作,您可以将自己的自定义 UI 传递给设置模块。
为该模块构建频道设置菜单的两个上下文对象是 ChannelSettingsProvider 和 useChannelSettingsContext。ChannelSettingsProvider需要传入 channelUrl。此提供程序的其他一些选项包括 onCloseClick、onBeforeUpdateChannel 和 invalidChannel 。useChannelSettingsContext钩子有多个属性可以使用,例如 onCloseClick、onChannelModified 和 onBeforeUpdateChannel。
组成群组频道设置视图的 ChannelSettings UI 组件集是 ChannelSettingsUI、ModerationPanel、UserPanel、ChannelProfile、EditDetailsModal、LeaveChannel 和 UserListItem。ChannelSettingsUI显示的视图包括频道配置文件视图、管理菜单视图和离开频道按钮。该组件有四个可选属性:renderPlaceHolderError、renderChannelProfile、renderModerationPanel 和 renderLeaveChannel。ModerationPanel为频道操作员创建设置菜单视图。这包括操作员、成员、静音和禁止用户的列表、冻结频道切换按钮以及离开频道的选项。用户面板组件为频道成员创建设置菜单视图,其中包括成员列表、邀请其他用户加入频道的选项以及离开频道的选项。ChannelProfile组件创建频道配置文件视图,包括频道标题、图像和允许用户更改频道信息的编辑按钮。EditDetailsModal显示一个模式,用户可以在其中编辑频道名称和个人资料图像。它有两个可以使用的可选属性:onSubmit 和 onCancel。当用户在设置菜单中单击离开频道并要求用户确认此操作时, LeaveChannel模态将呈现。LeaveChannel 有一个可以与它一起使用的 onSubmit 和 onCancel 属性。用户列表项在用户列表中显示单个用户。该组件需要设置用户属性,并具有三个可选属性:currentUser、className 和 action。
以下是如何使用 ChannelSettingsProvider 和 useChannelSettingsContext 实现 ChannelSettings 模块:
这是 ChannelSetting 的非操作员默认 UI:

这是将为频道操作员显示的频道设置:

开放频道
开放频道是可以处理大量用户在聊天中交互的公共频道。OpenChannel模块需要一个channelUrl属性并具有一系列可选属性,例如 children、isMessageGroupingEnabled、messageLimit 和 renderUserProfile。
children属性表示OpenChannel的子组件,是OpenChannelProvider提供的数据。isMessageGroupingEnabled 属性检查该功能是否已激活,以便它知道如何显示 UI。如果启用消息分组,则在一分钟内发送的每条消息将被分组为一条消息。messageLimit 属性提供将存储在通道的 OpenChannelMessageList 组件中的最大消息数。如果您想自定义点击用户头像时的个人资料预览,您可以通过使用 renderUserProfile 属性传入您自己的 UI 组件来覆盖默认设计。
可用于 OpenChannel 模块存储和处理数据的上下文对象是 OpenChannelProvider 和 useOpenChannel 挂钩。OpenChannelProvider需要设置 channelUrl 属性。一些可选属性包括 isMessageGroupingEnabled、messageLimit 和 onChatHeaderActionClick。useOpenChannelContext上下文挂钩具有许多可以使用的属性,例如 renderUserProfile、currentOpenChannel 和 allMessages。
构成 OpenChannel 模块的一组 UI 组件是 OpenChannelUI、OpenChannelHeader、OpenChannelInput、OpenChannelMessageList 和 OpenChannelMessage。OpenChannelUI显示模块的基本屏幕以及开放频道中的标题、消息和消息列表的视图。OpenChannelUI 有一个可选属性列表,例如 renderMessage、renderHeader 和 renderInput。OpenChannelHeader呈现频道标题和信息图标。OpenChannelInput是用户可以发送消息或文件消息(如图像、视频或文档)的地方。OpenChannelMessageList显示开放频道中所有消息的列表。它有两个可选属性:renderMessage 和 renderPlaceHolderEmptyList。OpenChannelMessage显示频道中的单个消息。该组件需要一个消息属性,并具有许多可选属性,例如 hasSeperator、chainTop 和 editDisabled。
下面是如何将 OpenChannel 模块与 OpenChannelProvider 和 useOpenChannelContext 一起使用:
这是 OpenChannel 的默认设计:

开放频道设置
OpenChannelSettings模块显示设置菜单,例如提供频道名称、频道图像、应用程序 URL 和参与者列表。如果当前用户是操作员,则他们有其他设置,例如添加或删除操作、查看静音和禁止用户列表、能够静音或禁止参与者以及删除频道的选项。
OpenChannelSettings 需要传入 channelUrl 属性。提供的其他一些属性包括 onChannelModified、onDeleteChannel 和 onCloseClick。当用户与 UI 中的特定属性交互时,这些属性将运行一组操作。在开放频道设置中,通过onCloseClick,可以将设置栏的状态设置为关闭,并从聊天视图中移除设置组件。使用 onChannelModified 和 onDeleteChannel 时,同样的想法也适用,如果用户单击以保存他们所做的任何编辑,或者如果他们单击按钮以删除频道,您可以修改应用程序中的 UI,使自定义组件显示在屏幕。
用于构建功能频道设置菜单的两个上下文对象是 OpenChannelSettingsProvider 和 useOpenChannelSettingsContext 挂钩。OpenChannelSettingsProvider需要传入 channelUrl 并包含额外的属性,例如 onBeforeUpdateChannel、disableUserProfile 和 renderUserProfile 。useOpenChannelSettingsContext挂钩有一个属性列表,例如 onDeleteChannel、onChanelModified 和 setChannel。
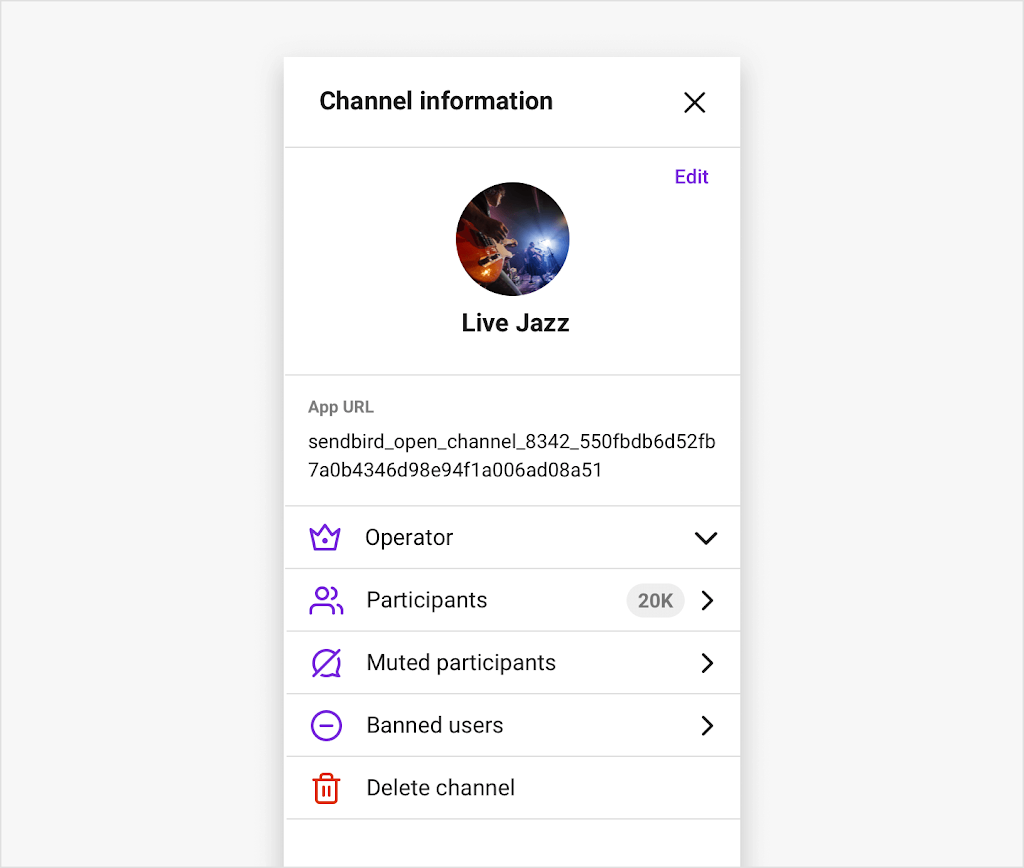
组成整个 OpenChannelSetting 模块的UI 组件是 OpenChannelSettingsUI、OperatorUI、ParticipantUI、OpenChannelProfile 和 EditDetailsModal。OpenChannelSettingsUI显示包含 OperatorUI 和 ParticipantUI 的模块的基本屏幕。OpenChannelSettingsUI 的两个可选属性是 renderOperatorUI 和 renderParticipantList。OperatorUI显示通道操作员的设置菜单,并具有可选属性 renderChannelProfile。ParticipantUI显示开放频道中的参与者列表。OpenChannelProfile创建一个显示频道标题和图像的频道配置文件视图。EditDetailsModal当用户想要编辑频道名称和个人资料图像时出现。它有一个 onCancel 属性,可以在单击取消按钮时触发。
以下代码是如何将 OpenChannelSettings 模块与 OpenChannelSettingsProvider 和 useOpenChannelSettingsContext 一起使用:
这是 OpenChannelSettings 显示的内容:

讯息搜寻
MessageSearch模块允许用户在他们所属的频道内搜索消息。需要为 MessageSearch 设置 channelUrl 属性。可以使用其他可选属性,例如 onResultLoaded、onResultClick 和 renderPlaceholderEmptyList。
使用 MessageSearch 模块时,您可能希望在单独的 UI 窗口中显示所有搜索结果,该窗口显示为聊天顶部的弹出层。您可以使用 onResultLoaded 属性来执行此操作,在该属性中,一旦收到结果就会调用一个函数。使用 onResultClick,您可以在用户选择搜索结果后运行自定义逻辑。renderPlaceholderEmptyList 属性允许您在搜索列表无结果返回时为占位符创建自定义 UI。因此,当搜索列表没有可列出的内容时,您可以显示一条通知。
对于 MessageSearch,您可以使用 MessageSearchProvider 和 useMessageSearch hook 来存储和管理用于构建消息搜索 UI 的数据。MessageSearchProvider需要指定 channelUrl 并具有其他可选属性,例如 onResultClick、messageSearchQuery 和 onResultLoaded。useMessageSearchContext挂钩具有许多可选属性,例如 onResultLoaded、requestString 和 selectedMessageId。
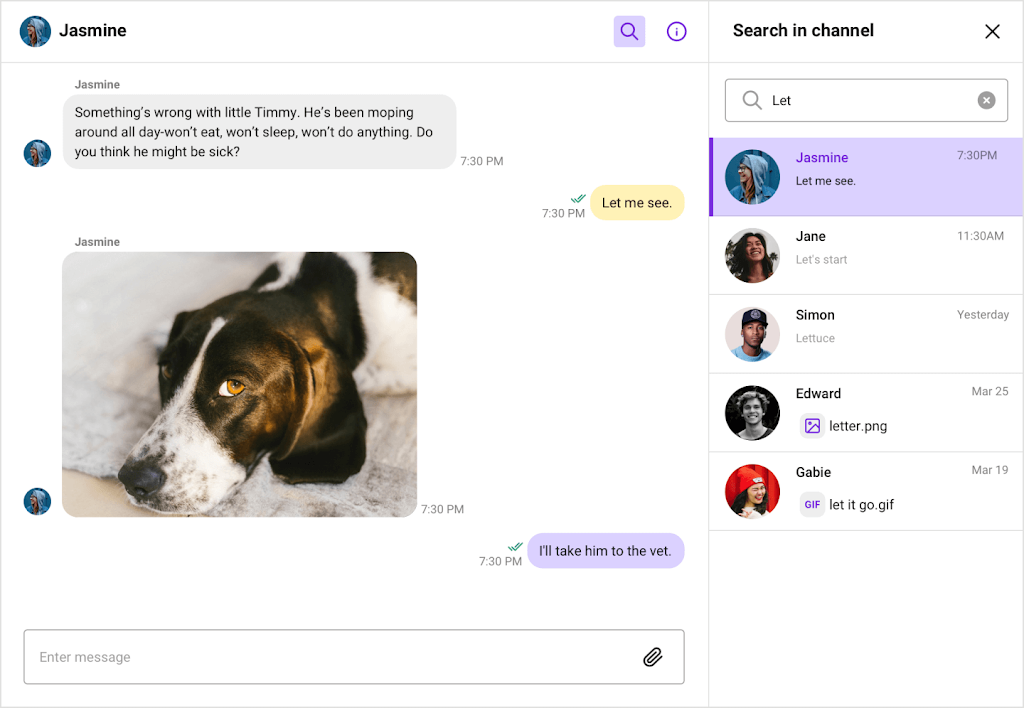
MessageSearchUI是 MessageSearch 模块中唯一的 UI 组件,用于显示搜索结果的视图。
以下是使用 MessageSearchProvider 和 useMessageSearchContext 实现 MessageSearch 的方法:
MessageSearch 模块的默认 UI 如下所示:

编辑用户资料
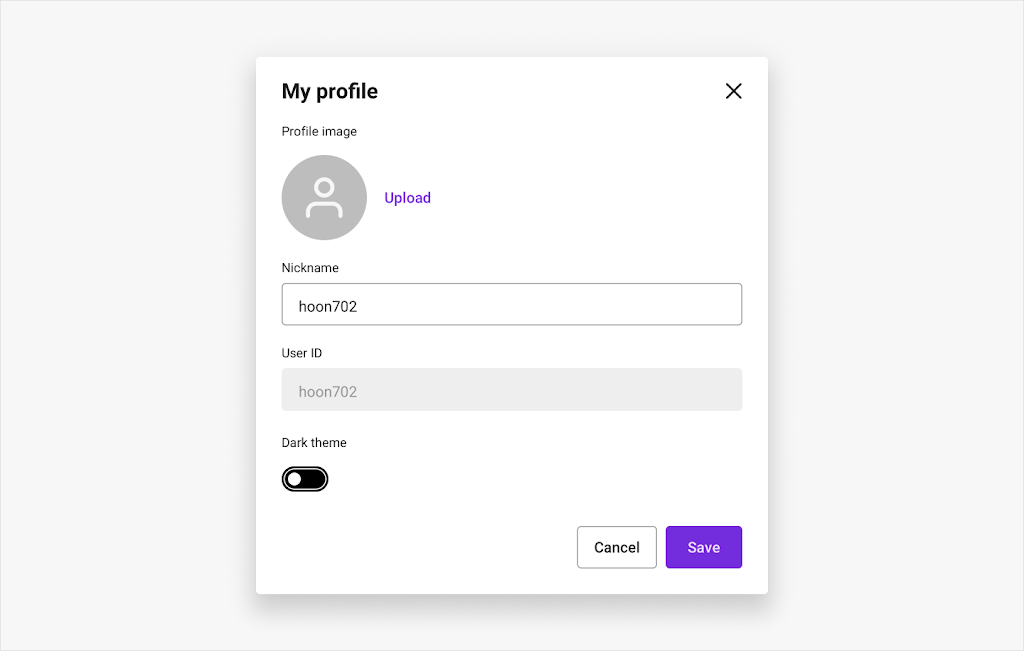
EditUserProfile模块允许当前用户更改他们的个人资料。通过单击他们自己的头像,会出现一个包含他们的个人资料信息的弹出窗口。在这里,用户可以选择编辑他们的个人资料图片、昵称,还可以将主题切换为浅色或深色模式。
EditUserProfile 有 4 个可选属性,包括 children、onCancel、onThemeChange 和 onEditProfile。children 属性用于查看 EditUserProfileProvider 为我们提供的 EditUserProfile 上的子组件。onCancel 用于在用户单击以取消他们所做的任何编辑时触发 UI 时运行操作。如果您想根据聊天是浅色模式还是深色模式添加额外的样式,您可以使用 onThemeChange 在用户单击更改主题时调用实现自定义 CSS 的函数。最后,onEditProfile 允许您在用户更新其个人资料后执行一组操作。
UIKit 提供EditUserProfileProvider和useEditUserProfileProviderContext钩子作为 EditUserProfile 模块的上下文对象。这两个都可以使用与 EditUserProfile 相同的可选属性:children、onCancel、onThemeChange 和 onEditProfile。
EditUserProfile 模块中唯一的 UI 组件是EditUserProfileUI,它呈现用户配置文件的视图。
EditUserProfile 的默认设计如下所示:

结论和后续步骤
我们已经详细回顾了 Sendbird UIKit for React 为我们提供的核心组件和模块。有了这个强大的基础集,我们现在就可以决定哪些组件和模块是支持不同用例所必需的。例如,查看我们的博客,了解如何使用 Sendbird UIKit for React 构建 WhatsApp Messenger 克隆。在这篇博文中,您将了解如何使用我们在这篇博文中讨论的核心组件和模块来构建您自己的自定义类 WhatsApp 聊天体验。
有关更多信息,请查看我们的文档或在我们的开发人员门户网站上探索丰富的UIKit 教程。如果您需要有关Sendbird UIKit的帮助,请查看社区论坛或联系我们。我们的专家随时准备提供帮助!
愉快的聊天建设!✨







