23 Ressourcen, um eine moderne Chat-App-Oberfläche zu inspirieren

Eine Chat-App wie WhatsApp oder Messenger zu erstellen ist nahezu unmöglich, oder?
Falsch.
Aber alles von Grund auf neu zu machen, kostet Zeit, Mühe und Geld. Aus diesem Grund hat unser Team das Sendbird UIKit entwickelt, um mit vorgefertigten Komponenten ein modernes Messaging-Erlebnis zu schaffen.
Wir haben auch diese Liste mit 23 wichtigen Ressourcen für das UI-Design zusammengestellt, da wir wissen, dass die Benutzeroberfläche über Erfolg oder Misserfolg Ihres Produkts entscheiden kann.
Lasst uns gleich eintauchen.
23 Ressourcen für modernes Chat-Anwendungsdesign
Design-Zusammenarbeit und Prototyping
Mit dem UIKit von Sendbird können Sie den Chat in wenigen Minuten starten
Design-Inspiration
Designtrends kommen und gehen, und das Letzte, was Sie tun möchten, ist, Ihre Benutzeroberfläche zu komplizieren. Design-Inspirationen von den folgenden Websites können hilfreich sein.
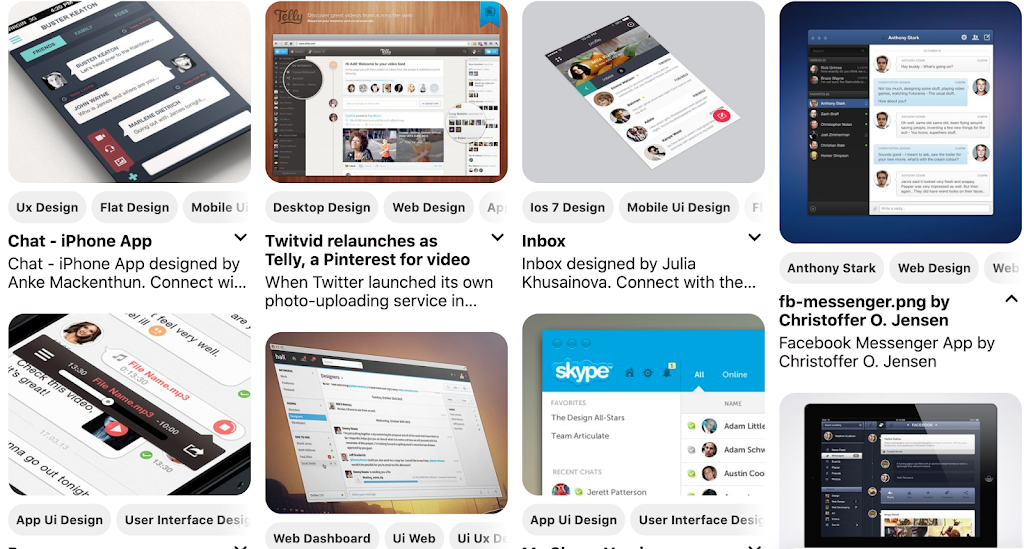
1. Pinterest
Pinterest kann ein großartiger Ort sein, um Inspiration für das Chat-UI-Design zu sammeln. Schauen Sie sich Kollektionen an wie Chat UI und Design: Chat & Nachrichten.

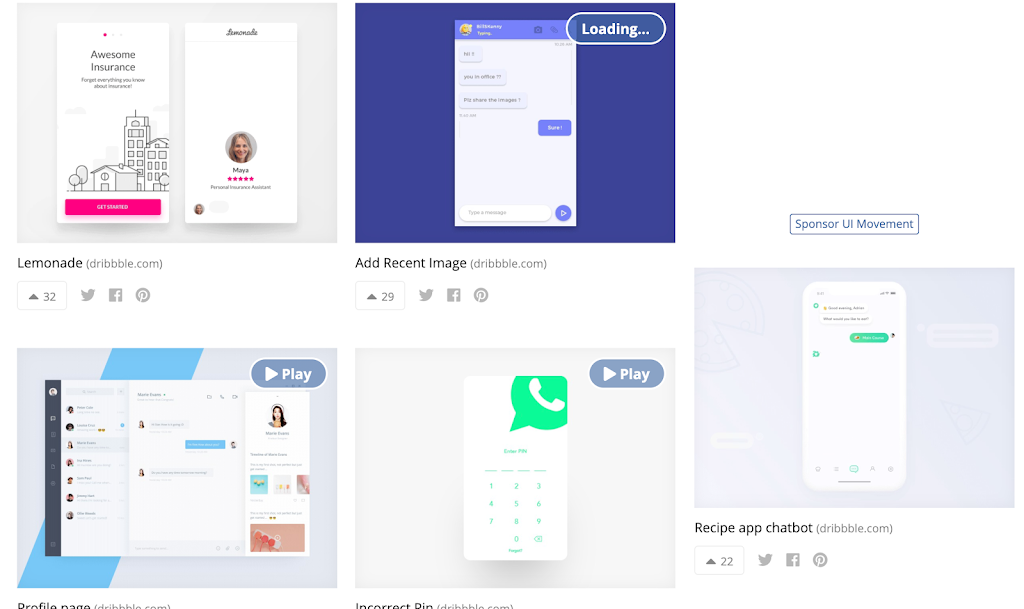
2. UI Movement
UI Movement ähnelt Pinterest, wurde jedoch explizit für das UI-Design erstellt. Es steckt voller Ideen und Beispiele für App-Designer, die Inspiration suchen, und Benutzer können Newsletter abonnieren, die auf ihre Interessen zugeschnitten sind. Sehen Sie sich die Sammlung an, die der Chat-Benutzeroberfläche gewidmet ist.

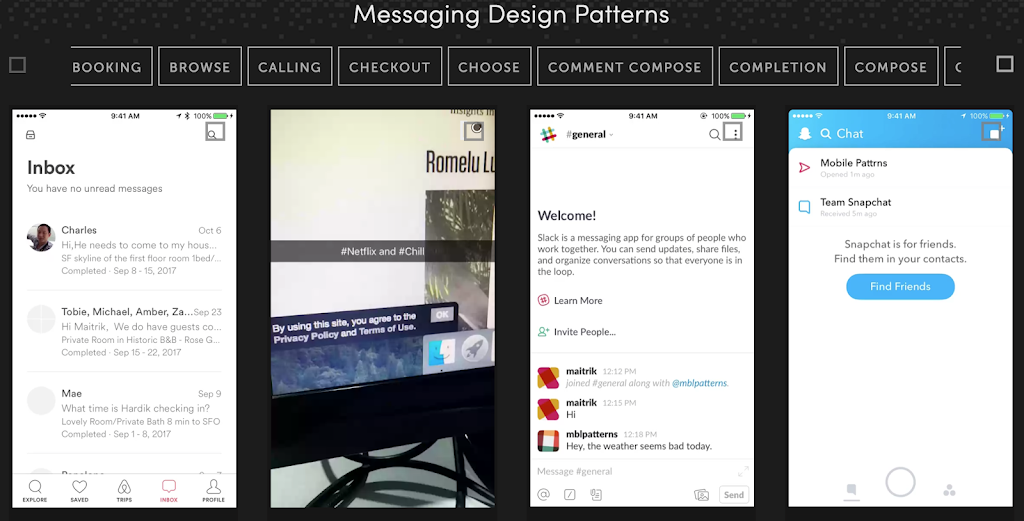
3. Mobile Patterns
Mobile Patterns ist eine Design-Inspirationsbibliothek, die Beispiele von Designmustern für nahezu alle erdenklichen mobilen App-Funktionen und Nachrichten sammelt ist keine Ausnahme.


The only UIKit you need.
Blogs zum App-UI-Design
Design-Blogs können eine großartige Bildungsressource sein, die Sie bei Ihrer UI-Design-Philosophie unterstützen und Ihnen helfen zu verstehen, warum einige UI- (und UX-)Design-Tropen so beliebt sind. Wenn Sie analysieren, was andere Designer richtig gemacht haben, können Sie viele Erkenntnisse darüber gewinnen, was funktioniert und was nicht.
4. Medium
Medium ist eine beliebte Blogging-Plattform mit vielen Artikeln über das Design von Chat-Anwendungen. Dieser Blog führt eine eingehende Analyse des Designs von fünf äußerst erfolgreichen Messaging-Apps (WhatsApp, Messenger, WeChat, LINE und Snapchat) durch.

5. The Web Writer Spotlight
The Web Writer Spotlight ist eine Website, die sich Neuigkeiten, Inspirationen und Tipps für Einzelpersonen und Unternehmen im digitalen Zeitalter widmet. Dieser Blog bietet sieben Tipps zur Verbesserung des UI-Designs bei der Entwicklung von Apps für Unternehmen.
6. CareerFoundry
CareerFoundry ist eine Online-Lernplattform, die Kurse zu UX-Design, UI-Design, Webentwicklung und Datenanalyse anbietet. Dieser ausführliche Blog ist eine hervorragende Einführung in das App-UI-Design.

Design-Dienstleistungen
Brauchen Sie einen großartigen Designer, der Ihnen hilft, Ihre Ideen in Gold zu verwandeln? Verschwenden Sie Ihre Zeit nicht mit der Suche nach der Nadel im Heuhaufen auf Marktplätzen wie Fiverr und Upwork. Nutzen Sie stattdessen diese Designer-zentrierten Plattformen, um einen Designer mit der richtigen Erfahrung und Ästhetik für Ihre App zu finden.
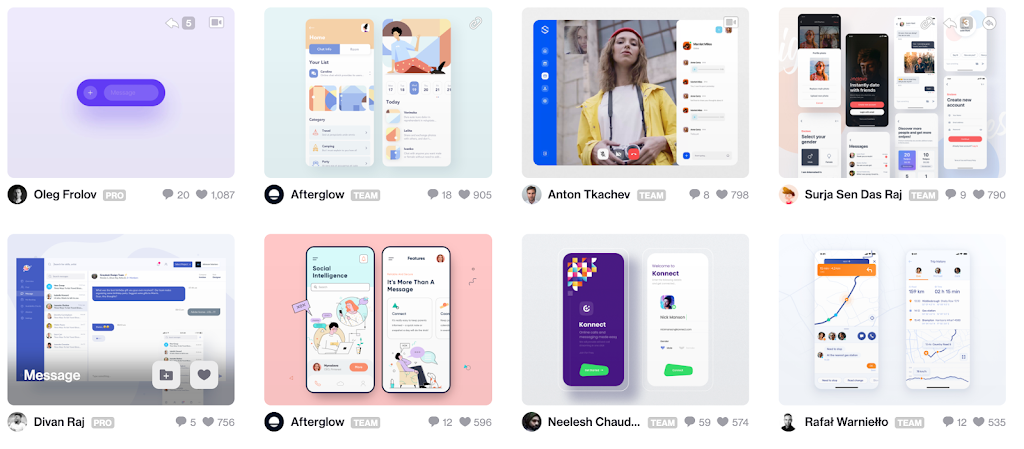
7. Dribbble
Dribbble ist eine Plattform rund um Design. Hier können Sie Designer finden, die ihre Arbeiten präsentieren, Stellenangebote im Designbereich veröffentlichen oder einfach Inspiration finden, indem Sie Designs, Illustrationen und grafische Elemente durchstöbern. Schauen Sie sich die Seite Chat-App-Aufnahmen an.

8. Behance
Behance ist ein soziales Netzwerk für Kreative, einschließlich UI/UX-Designer. Es ist ein großartiger Ort, um talentierte Designer anzuwerben und sich ihre Portfolios anzusehen.

9. 99designs
99designs ist ein Marktplatz für die Kontaktaufnahme mit professionellen Designern für alles von Logos bis hin zu Grafikdesign, Buchumschlägen, Verpackungen, Animationen, Websites und Apps. Die Plattform prüft jeden Designer und bringt Kunden mit dem/den Designer zusammen, der/die am besten zu ihren Bedürfnissen passt.

Design-Kollaboration und Prototyping
Nachdem Sie nun Ihr Designteam vorbereitet und einige Zeit damit verbracht haben, Ihre ersten Ideen zusammenzustellen, ist es an der Zeit, mit dem Brainstorming und der Modellierung Ihrer ersten Designs zu beginnen. Für einen optimalen kollaborativen Prozess verwenden Sie ein Tool, das eine einfache Zusammenarbeit zwischen allen Mitgliedern des Produktteams ermöglicht. Umfangreiche Überprüfungsfunktionen machen dies noch zugänglicher und können den Prozess erheblich entlasten.
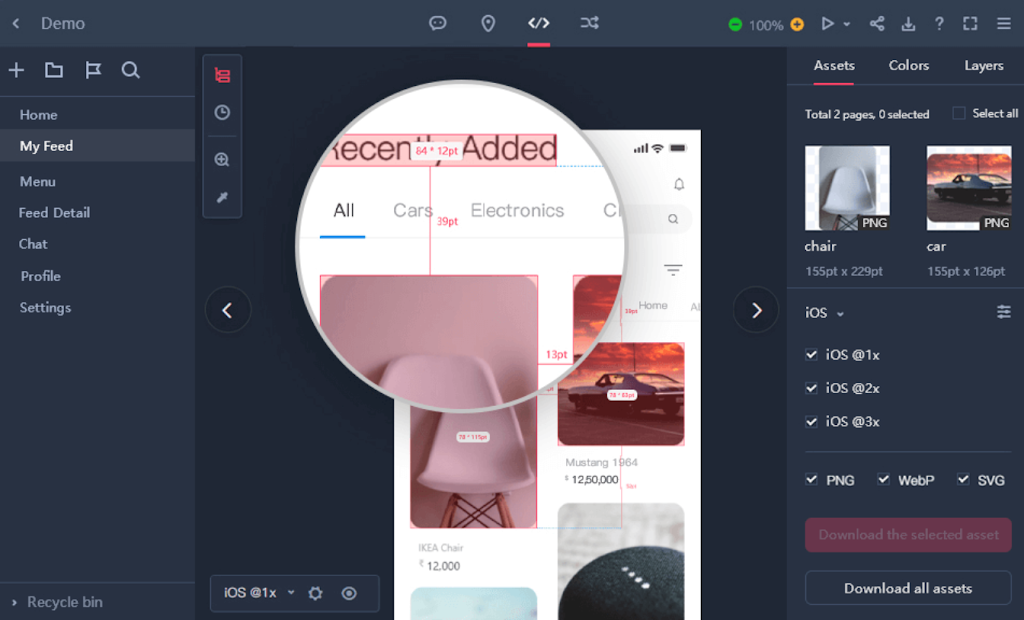
10. Mockplus
Mockplus ist eine Plattform, die die Zusammenarbeit beim Produktdesign und die Prototypenerstellung erleichtert. Es bietet einen umfangreichen Satz an Designfunktionen und eine Vielzahl von Interaktions-, Überprüfungs- und Testtools. Dieser Blog enthält 12 Beispiele für kreatives Benutzeroberflächendesign für Chat-Apps.

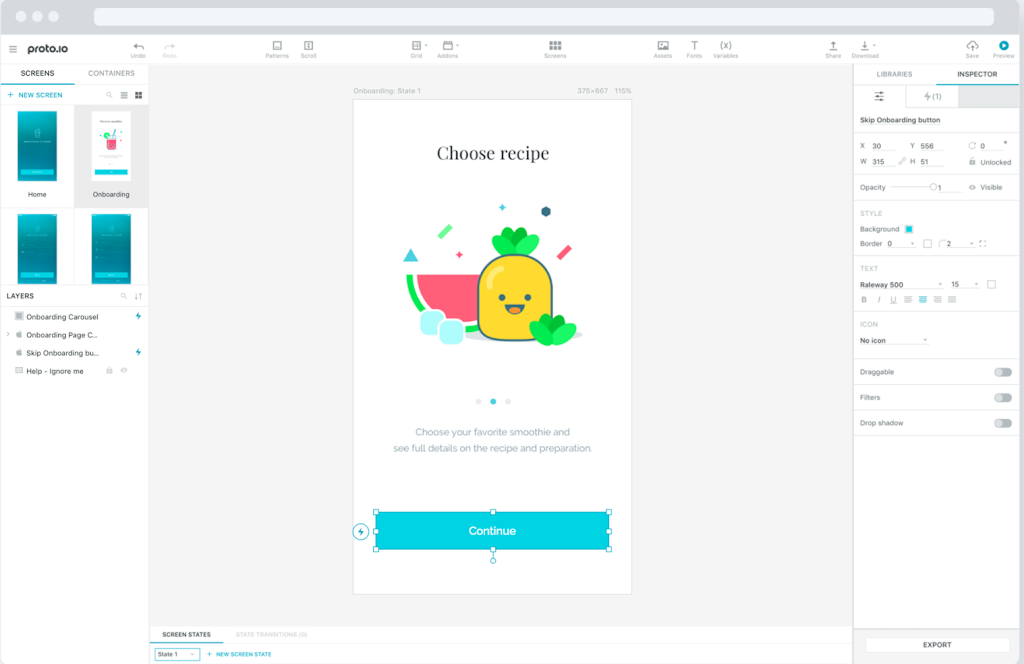
11. Proto.io
Proto.io ist ein No-Code-Prototyping-Tool, mit dem Sie hochauflösende, vollständig interaktive Prototypen Ihrer Anwendung erstellen können. Mit dem Tool können Sie UI-Vorlagen und -Elemente per Drag-and-Drop verschieben und Ihre Designs aus Sketch, Adobe XD und Photoshop importieren.

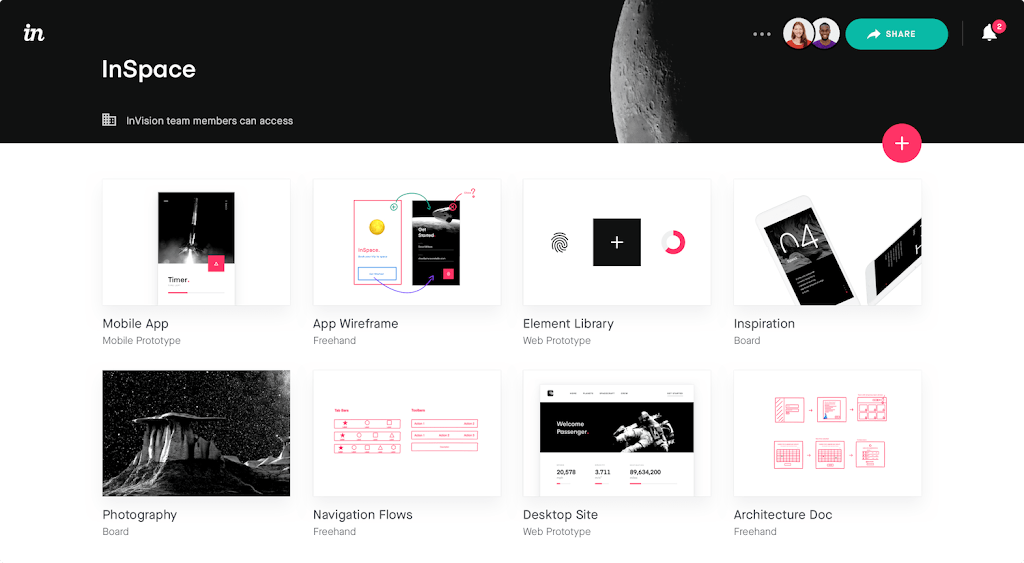
12. InVision
InVision ist eine digitale Produktdesignplattform, die die Zusammenarbeit fördert und den App-UI- und UX-Designprozess optimiert. Die Plattform bietet außerdem eine Vielzahl von UI-Kits, darunter eines speziell für den Chat.

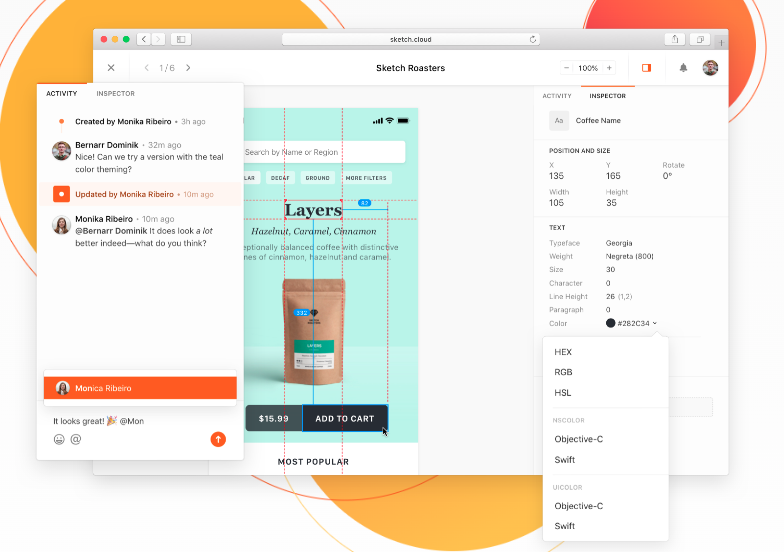
13. Sketch
Sketch ist eine beliebte Design- und Prototyping-Plattform für Mac-Benutzer. Obwohl es nicht speziell für das App-Design gedacht ist, verfügt es über eine intuitive Benutzeroberfläche und mehrere wertvolle Feedback- und Testfunktionen.

14. Figma
Figma ist ein kostenloses Online-Designtool zum Erstellen, Zusammenarbeiten, Prototypenbauen und Übergeben.
Wireframing-Tools
Mit Wireframing-Tools können Sie die Funktionen und das Benutzererlebnis Ihrer App genau festlegen, ohne sich zu sehr in den Details zu verlieren.
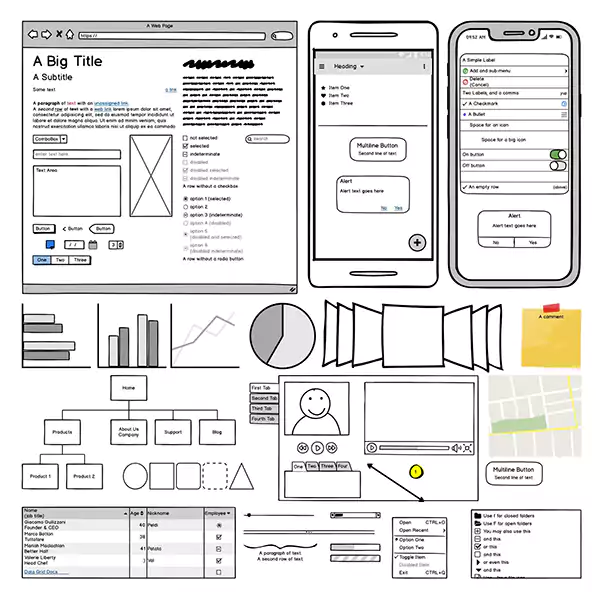
15. Balsamiq
Balsamiq ist ein benutzerfreundliches Wireframing-Tool mit niedriger Wiedergabetreue, das die ersten Phasen des App-Designs einfach hält, indem es auf komplizierte Dinge verzichtet. Sehen Sie sich hier ein Einführungsvideo an.

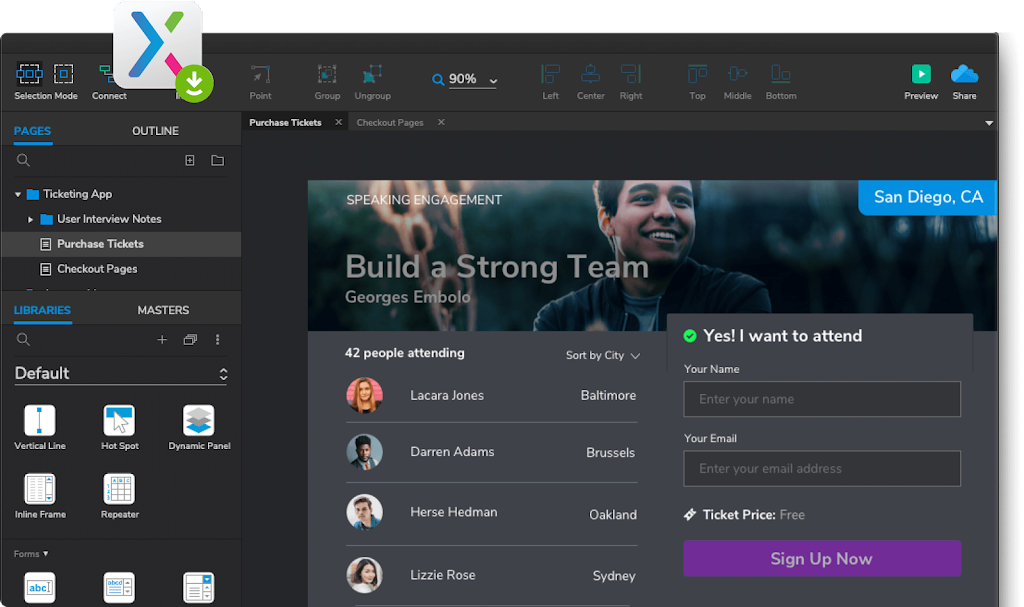
16. Axure
Axure ist ein Prototyping-Tool mit einem robusten Funktionsumfang. Axure ist eine großartige Möglichkeit, Diagramme zu erstellen, Customer Journeys abzubilden und Wireframes zu entwickeln. Es hilft, Übergaben zwischen verschiedenen Teams zu verwalten.

App-Entwicklungsdienste
Wenn Sie Ihre App derzeit nicht selbst entwickeln können, können Sie den gesamten Prozess an einen professionellen Entwicklungsdienst auslagern.
17. Aimprosoft
Aimprosoft bietet professionelle Softwareentwicklungsdienste. Dieser ausführliche Blog-Beitrag enthält Beispiele der besten existierenden mobilen Video-Chat-Apps, wichtige Video-App-Funktionen, entscheidende Schritte im Entwicklungsprozess, häufige Fallstricke und geschätzte Kosten Aufschlüsselungen und sogar Monetarisierungsstrategien.

18. Toptal
Toptal ist ein Marktplatz für die Einstellung von Entwicklern, Ingenieuren, DevOps-Experten – was auch immer. Die Plattform hilft dabei, Sie mit der richtigen Person für den Job zusammenzubringen. Toptal führt eine sorgfältige Vorauswahl der Top-Tech-Talente durch und akzeptiert nur die besten 3 % der Bewerber.

Chat-API und SDK
Mit Chat-APIs und SDKs können Sie eine vorgefertigte, hoch skalierbare Chat-Infrastruktur in Ihre App integrieren, sodass Sie Ihre Zeit dem widmen können, was Sie am besten können.
18.5. Sendbird
Sendbird bietet robuste Chat-App-Software-Entwicklungskits und APIs für iOS, Android und Web-Apps. Mit Sendbird können Sie ein vorgefertigtes Chat-Erlebnis in Ihre App integrieren. Schauen Sie sich die benutzerfreundliche Dokumentation von Sendbird an, um loszulegen.

No-Code-App-Baukästen
No-Code-App-Builder können Ihnen viel Zeit und Mühe sparen, indem sie alle Tools bereitstellen, die Sie zum Erstellen einer App benötigen, ohne dass Sie Programmierkenntnisse haben oder teure Entwickler einstellen müssen. Die gute Nachricht ist, dass Sie mit den meisten No-Code-App-Buildern alle Kernfunktionen integrieren können, die Sie mit RESTful-APIs nicht selbst erstellen können.
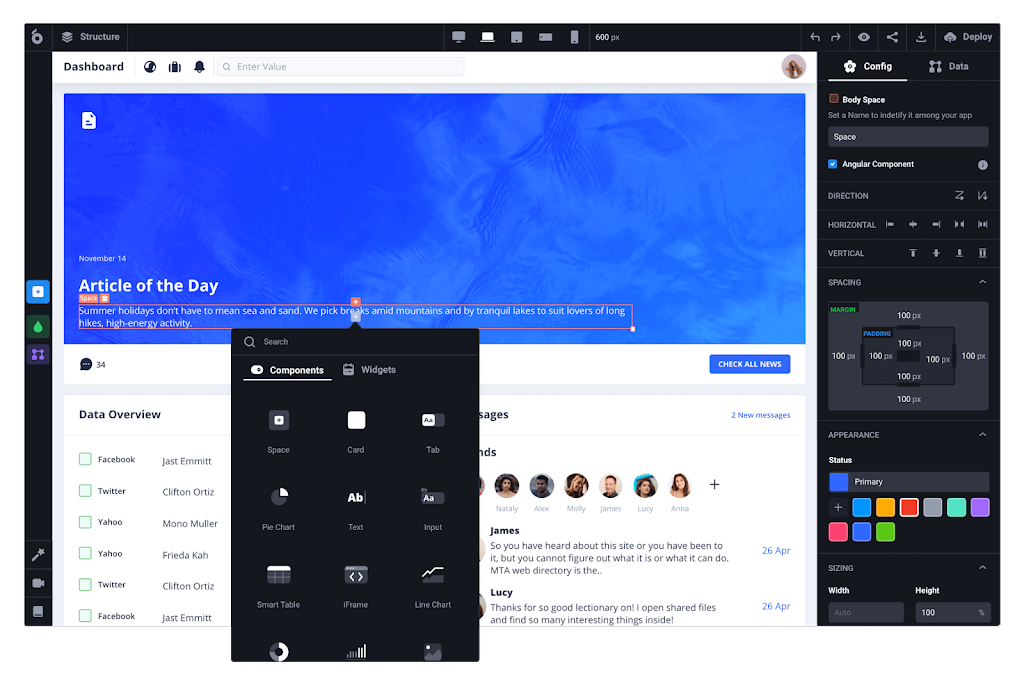
19. UI Bakery
UI Bakery ist ein Online-Frontend-Designer für visuelle Apps, der es jedem ermöglicht, seine App-Benutzeroberfläche zu erstellen, ohne Programmierkenntnisse zu haben. Diese Benutzeroberfläche kann dann über die API in jeden Drittanbieterdienst – einschließlich Chat – eingebunden werden.

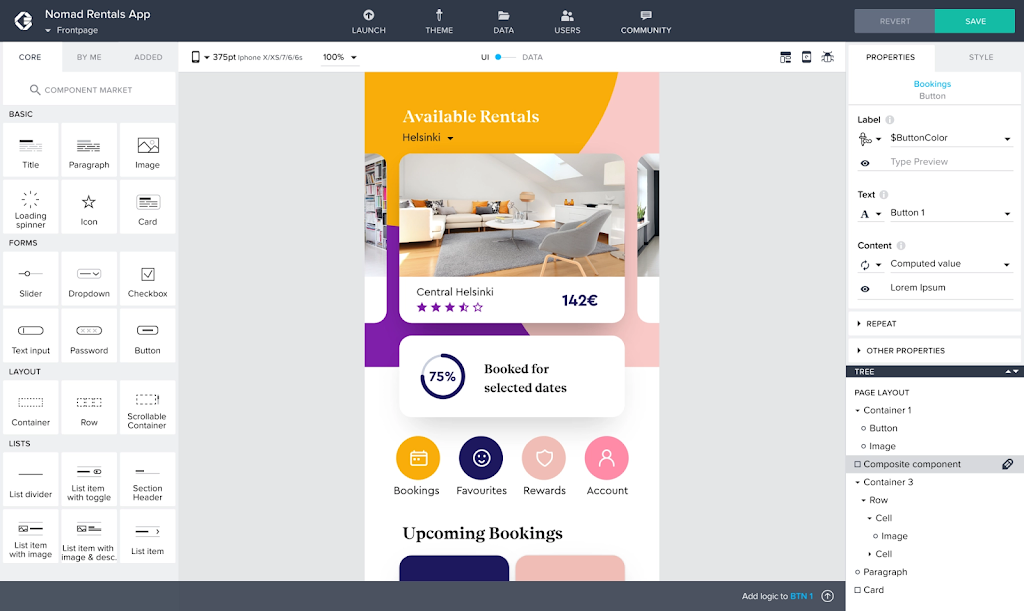
20. AppGyvers Composer Pro
AppGyvers Composer Pro ist eine App-Building-Plattform ohne Code, die es Benutzern ermöglicht, Apps für jedes Gerät oder jeden Kanal zu erstellen. Sein Drag-and-Drop-Format erinnert an den Elementor-Seitenersteller von WordPress und umfasst mehr als 500 Bausteine. Wie UI Bakery ermöglicht Composer Pro einfache API-Integrationen.

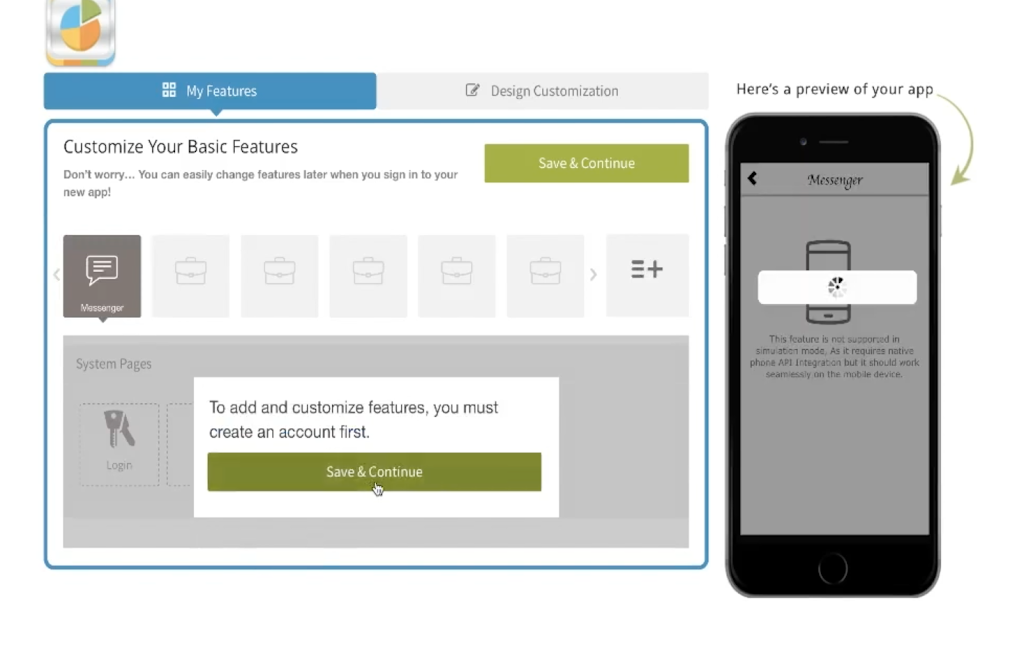
21. AppyPie
AppyPie ist ein vielseitiger No-Code-App-Builder, der hauptsächlich von kleinen Unternehmen verwendet wird. Es bietet eine Vielzahl vorgefertigter Funktionen, einschließlich eines einfachen Chats.

UI-Kits
UI-Kits sind wie Essenssets zum Erstellen von App-Benutzeroberflächen. Sie bieten Ihnen alle Zutaten, die Sie zum Erstellen einer Chat-App-Benutzeroberfläche benötigen, die den Industriestandards entspricht und sie an Ihre Marke anpasst.
22. Flutter
Flutter ist ein Open-Source-UI-Software-Entwicklungskit, das von Google entwickelt wurde, um Entwicklern bei der Erstellung von Android-, iOS-, Mac-, Linux-, Windows- und Google Fuchsia-Anwendungen zu helfen.

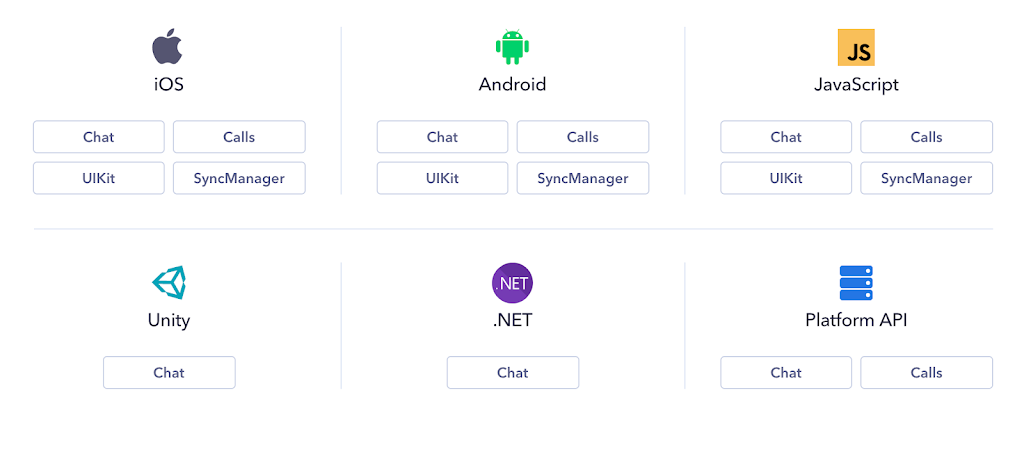
23. Sendbird UIKit
Und natürlich müssen wir unsere eigenen in die offizielle Liste aufnehmen! Sendbird bietet nicht nur SDKs und APIs, sondern verfügt auch über ein UIKit, das dies ermöglicht Sie integrieren Chat-Funktionen schnell und einfach in Ihre clientseitige App. Richten Sie Ihre Chat-Benutzeroberfläche in wenigen Minuten ein und passen Sie alles vom Design bis zu den Schriftarten und Farben an Ihre Markenidentität an.

Starten Sie den Chat in Minuten mit Sendbirds UIKit
Mit dem UIKit von Sendbird können Sie mit einem robusten Satz umfangreicher vorgefertigter UI-Komponenten sofort durchstarten, mit denen Sie ein modernes In-App-Chat-Erlebnis aufbauen können, das Ihren Benutzern mühelos gerecht wird ' hohe Erwartungen.
Sehen Sie sich diese Demo an, um Sendbird UIKit in Aktion zu sehen.
Und hier ist unsere Dokumentation für iOS, Android, und Reagieren, um loszulegen und Ihre Chat-Benutzeroberfläche in wenigen Minuten zum Laufen zu bringen. Jeder Dokumentationssatz enthält eine Vielzahl von Beispiel-Apps, die Sie herunterladen können, um Sie zu inspirieren und mit dem UI-Kit vertraut zu machen. Passen Sie jede Komponente an – von Designs bis hin zu Schriftarten –, um ein Erscheinungsbild zu schaffen, das Ihrer Marke entspricht, und das alles mit minimalem Programmieraufwand.









