A detailed comparison of cross platform app development frameworks
What is cross platform app development?
Over the last decade, cross platform app development has become a popular method for building and distributing applications. What is cross platform app development? Cross platform app development is the process of creating apps for multiple operating systems and platforms from the same codebase, which enables developers to reuse code. Maintaining a single copy of the code is, after all, much easier than managing multiple projects.
That is why, instead of building a native mobile app for the OS and preferred language of choice (for example, Kotlin for Android and Swift for iOS), developers can choose to build a cross platform mobile app. Cross platform app development enables developers to reduce the time to market, maintenance costs, and the overhead necessary to develop native mobile apps.
At the same time, it’s important to note that covering several platforms with a single tool/toolset is tough. Each platform has its own unique architecture and implementation of platform-specific APIs. Mobile app development frameworks can take opinionated approaches to tackle this issue—some focus on delivering native-like performance and compatibility, while others prioritize ease of learning and speed of development.
Keep in mind that cross-platform development can never provide you with the performance and flexibility of a native development setup. All cross platform development frameworks translate to native code at some point in the development lifecycle, and the efficiency of this translation often determines the performance of the app. Also, in most cases, apps made using cross platform frameworks are larger in size than native ones. So if performance is a critical priority, you might consider developing native apps for your target platforms instead.
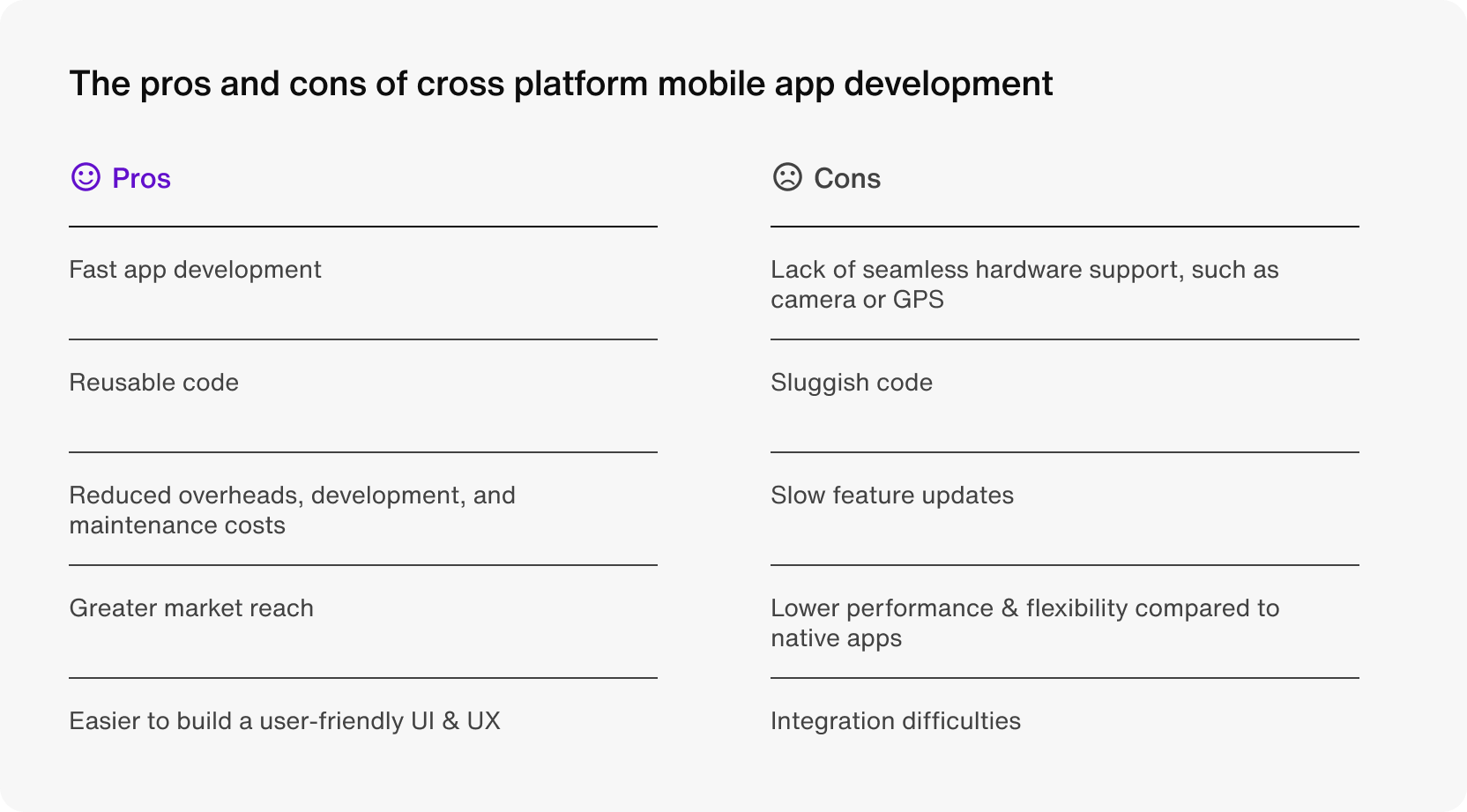
Here’s a quick summary of the pros and cons of cross platform mobile app development:

That said, cross platform app development frameworks usually help you find the right balance between performance and ease of development. Let’s take a look at seven of these frameworks. We’ll go over their history, core features, overall pros and cons, and when or when not to use them.
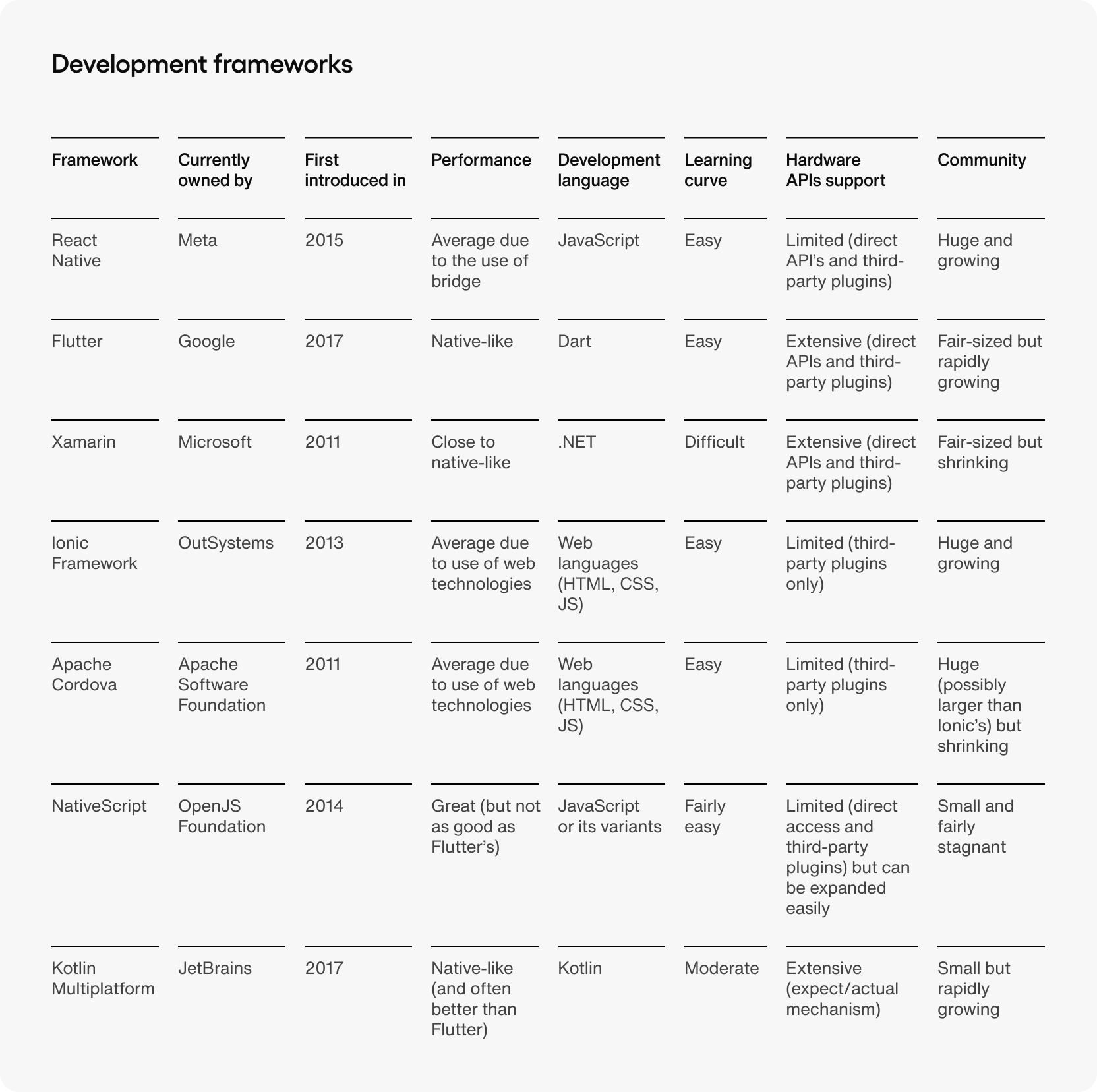
Comparison table of various cross platform app development frameworks
Before we get into the details for each framework, here’s a quick summary of the primary differences between these popular cross platform app development frameworks:

React Native
React Native was initially launched in 2015 by Facebook (now Meta) as a mobile-focused cross-platform development framework. It’s open source and has grown to support building apps for web and operating systems like Windows and macOS.

One of the biggest reasons behind React Native’s rather quick climb to glory is the fact that it’s based on React. This web development library was hugely popular at the time of React Native’s release, and completed its fifth year of being the “most wanted web framework” in 2022. For React-based frontend developers, React Native was easy to learn when it came out.
Currently, React Native is one of the two most loved cross-platform app development frameworks, for good reason:
Easy to get started with: Since it uses JavaScript and is based on React, React Native is easy to adopt for people who’ve worked with React before. Also, setting up a local React Native dev environment is simple and quick.
Rapid development: You can develop apps quickly with React Native thanks to features like hot reloading. With toolkits like Expo that offer pre-built UI components, ready-to-use integrations with hardware APIs and services, as well as over-the-air updates, React Native provides you with a fast development experience.
Strong community: React Native has been around for quite some time (since 2015), and a large community of developers has grown around it. It offers great documentation, and a ton of community-generated content is available online to help you get started or overcome issues.
Wide range of third-party packages: A large community and industry-wide adoption mean that there are hundreds, if not thousands, of third-party packages to help you easily implement app features across platforms. You also get a good collection of UI components that look and behave like native OS components to simplify UI development.
However, there are some limitations to React Native:
Performance: React Native is known to be bad at handling complex animations compared to other options in this list.
Limited hardware APIs: If you want to build an app that makes use of a lot of hardware APIs (which might include notifications, Bluetooth, GPS, etc.), you might be better off with a framework like Flutter. React Native does not offer a wide range of access to hardware APIs.
If you’re a React developer looking to build apps for other platforms, React Native might just be perfect for you. However, if you’re looking for native-like performance and heavy processing, you should look to other frameworks like Flutter and Kotlin Multiplatform Mobile.
Flutter
Flutter is Google’s response to the cross platform app development problem. Created in 2017, Flutter is another open-source cross platform framework known for its superior performance and native-like feel. Flutter is one of the two most popular cross-platform tools, according to the Stack Overflow Developers Survey 2022.

Flutter apps are written in Dart and are compiled directly to native code with its Ahead-of-Time (AOT) compilation mechanism. AOT compilation helps Flutter produce highly efficient machine code for deployments, and it uses Just-in-Time (JIT) compilation during development to help you use features like hot reload.
Some of Flutter’s top features include:
Great performance: AOT in deployment and JIT in development make Flutter a high-performing cross platform app development framework. Flutter’s UI rendering engine also allows for complex yet smooth animations in your apps (with frame rates in the range of 60-120 fps, a feat often difficult to achieve for cross-platform apps).
Comprehensive set of hardware APIs: Flutter has a wide range of well-documented hardware APIs, not a common sight among cross-platform frameworks.
Rich set of native components. Flutter, like React Native, is also praised for its rich collection of native component (or widget) libraries. Designing and developing a UI with Flutter is relatively easier.
Shallow learning curve. You do need to learn Dart to write apps in Flutter, but it’s one of the easier languages to learn. Also, it enables you to write concise code with strong typing and has great tooling support.
Some of Flutter’s downsides include:
Large app size: Apps built with Flutter are often known to be larger compared to other frameworks.
Limited community: While Flutter has some great documentation, its community is smaller compared to other tools in this list. That also means you have fewer options when it comes to third-party packages or issue support.
Dart: While Dart is a powerful yet simple-to-learn programming language, it’s mostly limited to Flutter. So you need to learn a separate programming language that you’ll (most probably) not be able to use elsewhere.
Flutter is a great framework if you want to quickly build highly performant apps and are okay with learning a new programming language for this. It’s also a great option if you want to add complex animations to your app. However, if none of that is a priority for you, using another framework like React Native or Xamarin might make more sense for you because of Flutter’s relatively small community support.
It’s also worth checking out this detailed comparison of React Native vs. Flutter if you are trying to decide between these cross platform app development framework.
Xamarin
Xamarin is a cross-platform app development framework that enables developers to build native mobile applications across platforms with .NET. Xamarin was created in 2011 as a commercial project with a fee, but was acquired by Microsoft in 2016 and made open source. That acquisition paved the road for new developments in the framework, such as integration with the Visual Studio IDE and inclusion in the .NET open-source project.

In 2022, Xamarin.Forms, one of the most popular Xamarin toolkits, was merged into .NET to create a new cross-platform framework called MAUI (Multi-platform App UI). MAUI boasts features like native controls for all platforms, better tooling, and improved developer productivity, but it’s currently in its early stages of adoption. Xamarin is still used quite prominently by organizations and individuals alike.
Xamarin’s user base isn’t as large as some of the other options in this list. However, its ability to offer native-like performance (although not better than Flutter) and good support for hardware APIs make it a great choice for cross platform app development.
Some of Xamarin’s benefits include:
Performance: Xamarin offers a native-like feel with JIT for Android and AOT for iOS. Unlike React Native, Xamarin’s kernel doesn’t run on a bridge on top of the Android runtime. This greatly helps in improving performance.
Rapid development: Xamarin has caught up with some of the more popular items in this list in terms of developer productivity with features like hot reload. Visual Studio works as a great IDE for Xamarin and offers stellar support for C# and .NET as well, providing a comprehensive set of tools and frameworks to build most kinds of applications.
Access to native hardware APIs: As mentioned already, Xamarin is one of the few cross platform frameworks that offer a sizable set of hardware APIs to use in your app.
Before you get started with Xamarin, here are a few disadvantages you should keep in mind:
Steep learning curve: Developers new to Xamarin often have a hard time getting used to it.
Smaller community: Xamarin has a fairly smaller community compared to other options. A tiny 5.21% of the 54000+ developers who participated in the Stack Overflow Developers Survey 2022 reported having worked extensively with Xamarin.
Slow framework development: Xamarin has comparatively slower release cycles. Also, when new platform features are introduced, third-party tools take longer to provide support for them compared to other options in this list.
Larger app size: Even though Xamarin can help you get close to native-like performance, it certainly does not help with app size. You can find lots of forum queries asking why Xamarin app sizes are bloated and how to reduce them.
Xamarin is great for people who are already in the Microsoft development ecosystem. It’s commonly used to develop enterprise-level apps, so individual adoption is lower compared to other frameworks.
Ionic Framework
Ionic Framework is an open-source, cross platform app development framework built on top of Angular. It uses HTML, CSS, and JavaScript to build apps that run on multiple platforms. First introduced in 2013, Ionic Framework relied on Apache Cordova (along with Angular) to help developers create high-performing cross platform apps. Around 2018, the Ionic team rolled out Capacitor and updated Ionic to replace the Cordova runtime with Capacitor. A year later, they added support for the first non-Angular framework (React and later Vue).

Ionic Framework is sometimes used interchangeably with Ionic, but they’re not the same thing. Ionic refers to the overall ecosystem of tools for building hybrid multi-platform apps using HTML, CSS, and JavaScript. On the other hand, Ionic Framework refers to the open-source mobile app development platform built on top of Angular.
Ionic Framework provides fairly good performance and is quite easy to pick up (since it uses web technologies like HTML, CSS, and JavaScript). Some of the benefits of the Ionic Framework include:
Rich set of prebuilt UI components: Ionic Framework offers an extensive set of optimized UI components, but you can use pretty much any UI library that works with Angular, React, or Vue (depending on the framework you use in your app). This gives you a large number of options when it comes to UI design.
Rapid development: With Ionic Framework, you can develop and debug your apps in web browsers. For apps that don’t make use of device hardware APIs, this greatly enhances your development speed.
Shallow learning curve: As mentioned previously, it’s super easy to get started with Ionic Framework as it relies on basic web technologies to build apps.
Strong community: Due to the maturity of the framework, the Ionic Framework community is quite large. There’s a lot of documentation and community-generated content to tap into for help.
That said, let’s talk about some of the disadvantages of using the Ionic Framework:
Limited hardware API support: Since Ionic Framework is a hybrid-web framework (unlike the others discussed so far, which are hybrid-native frameworks), access to hardware APIs is quite limited, and hardware API plugins can be unreliable.
Application size: Since Ionic Framework relies entirely on web technologies to build apps, a lot of libraries and dependencies are added to make everything work across platforms. These add to the size of the application binary.
Just like all hybrid-web frameworks, Ionic Framework is a great choice for you if your main focus is on the web and you want to explore native app possibilities. Ionic Framework is also suited for enterprise-level projects as it has great enterprise support and integrations.
Apache Cordova (PhoneGap)
Apache Cordova is a hybrid-web, open-source, cross-platform app development framework started by a group of engineers from Nitobi in 2008. The initial idea was to use the platform-native WebView component to run web applications in native environments. It was originally called PhoneGap due to the fact that it bridged the gap between web apps and phone-based native environments.

The project was later donated to the Apache Foundation by Adobe after it acquired Nitobi in 2011. The project was eventually renamed to Apache Cordova (based on the street on which Nitobi’s office was in Canada).
Apache Cordova offers the following benefits when it comes to cross-platform development:
Easy to use: Since Cordova relies on basic web technologies like HTML, CSS, and JavaScript to build apps, it’s fairly easy to learn. As a bonus, these skills are all easily transferable to other types of development.
Large community: Cordova is one of the more mature cross-platform app development frameworks and therefore has a large and active community to access for help.
However, with Ionic Framework moving to Capacitor from Cordova and Microsoft App Center dropping support for Cordova, the popularity of Cordova has been declining. Here are some other points you should consider before you decide to develop apps with Cordova:
Performance: Cordova is a hybrid-web framework, which is why it performs worse than hybrid-native frameworks like Flutter and React Native.
Lacks of out-of-the-box UI components: Cordova offers a very basic set of UI components out of the box, and you’ll need to use third-party libraries in most cases.
Waning community: Due to the advent of frameworks with better performance and PWAs, the use of Cordova has been declining. This might indicate a decrease in community support for Cordova a few years from now.
Cordova is an option for cross platform app development if you already have experience in working with web technologies. You can also develop apps faster with Cordova due to its use of web technologies. However, if you want to build performance-intensive apps, apps with a sophisticated UI, or apps that use a lot of native hardware APIs, you might consider some other options in this list.
NativeScript
NativeScript is a cross-platform app development framework that enables you to build cross-platform apps by using JavaScript, TypeScript, Angular, React, Vue, Svelte, or even Ionic. However, NativeScript is not just another framework like PhoneGap or the older React Native that used WebViews to render web apps on mobile platforms. NativeScript transpiles your code to native code using JavaScriptCore on iOS and V8 on Android, which provides improved performance.

Telerik started developing NativeScript in 2014, and the first public release quickly gained popularity among JavaScript developers who wanted to develop apps for multiple platforms. It’s currently managed by the OpenJS Foundation.
Some of the top benefits of using NativeScript include:
Performance: Since NativeScript transpiles code to native platform code, its performance is better than other web-focused cross-platform development frameworks. However, Flutter and Kotlin Multiplatform are better in this regard.
Access to hardware APIs: Unlike other web-based cross-platform frameworks, NativeScript provides access to native APIs. This access to native APIs makes integration easy even if the number of available APIs is not as high as Flutter’s.
Here are a few drawbacks to using NativeScript that you should keep in mind:
Small community: NativeScript has a rather small community, so finding support or community-generated content is comparatively difficult.
Development experience not at par with others: Setting up NativeScript may require extra effort. Also, there is limited IDE support for NativeScript compared to others in this list, which can make development slightly uncomfortable.
If you’re a web developer looking to build cross platform apps, NativeScript is a good fit since you’re already familiar with the programming languages, and NativeScript offers the best possible performance for a web-focused cross-platform framework. However, if top-notch performance quality is a top priority for you (as in complex animations or 3D rendering), NativeScript will not meet your expectations.
Kotlin Multiplatform for mobile
Kotlin Multiplatform is the youngest framework for cross platform app development in this list. First introduced in 2017, Kotlin Multiplatform went Alpha in August 2020. It’s developed by JetBrains, the organization behind the Kotlin programming language, which is Google’s preferred language for native Android application development.

Kotlin Multiplatform is a cross platform framework (an SDK, to be precise) that enables you to retain native performance figures on Android and achieve native-like performance figures on iOS with the help of Kotlin/Native. Kotlin Multiplatform only focuses on sharing the business logic between the platforms, so you can choose to develop your UI using any framework, including the native Jetpack Compose for Android and SwiftUI for iOS. This creates a perfect balance between native and cross-platform development.
Some of the top benefits of using Kotlin Multiplatform include:
Performance: Kotlin Multiplatform is one of the very few cross platform app frameworks that can beat Flutter in performance. It’s the closest that a cross platform development framework can get to native application performance. Kotlin Multiplatform’s code is written in Kotlin and compiles directly to native machine code, giving it an edge over all other frameworks in this list.
Easy access to platform-specific hardware APIs: Kotlin Multiplatform makes it easy for you to access the platform-specific hardware APIs of your target devices, which isn’t easy on most cross-platform frameworks, by using the expect/actual mechanism.
While Kotlin Multiplatform sounds like the perfect cross platform app development framework, it does have a couple drawbacks:
Lack of community support and adoption: Kotlin Multiplatform is still in its early stages of adoption, so it might be tough to find support and community-generated resources. If you need a framework with more support, you should look at some other options like React Native or Ionic Framework.
Complexity: While Kotlin Multiplatform is easy to get started with for Kotlin developers (i.e., Android developers), it can be slightly tough for those from an iOS background.
Lack of out-of-the-box UI support: Kotlin Multiplatform only offers code sharing for the business logic of an app. To build a UI, you need to look to other libraries and frameworks, such as Jetpack Compose or SwiftUI.
Kotlin Multiplatform is a great choice if you’re looking for native-like app performance, and it’s a great alternative for those with a native Android project who want to expand into iOS. However, Kotlin Multiplatform currently does not offer support for non-mobile platforms; you should look at other frameworks if you plan to target these platforms.
Which cross platform app development framework should you choose?
Making a choice among the seven popular cross platform app development frameworks we just covered depends entirely on your needs. If you’re looking for high performance, Flutter, Kotlin Multiplatform, and Xamarin are worth considering. If you’re a web developer looking to expand cross platform, NativeScript or Ionic Framework might be the right choice for you. For building enterprise-level apps, Xamarin or Ionic Framework could both be a good fit.
Many times, simply building an app is not enough. To ensure that users engage regularly with all the features you’ve put effort into building, leverage an industry-leading communications API platform like Sendbird. With Sendbird, you can quickly add chat, calls, and live streaming to your app. It’s easy to get started with various chat SDKs for the client side and a chat platform API for the server side.
Check out the developer portal which contains a wealth of tutorials on how to get started with chat, calls, and live streaming. The docs and Sendbird Community are also a great resource if you need additional help! Send your first message today.
Happy cross platform app development! 📱







