Como construir um clone do WhatsApp messenger em Reagir com o Sendbird UIKit

Com mais de 2 bilhões de usuários e 100 bilhões de mensagens trocadas todos os dias, o WhatsApp é o aplicativo de mensagens mais popular do mundo. Embora sua facilidade de uso para mensagens de usuário para usuário e a capacidade de conversar com empresas tenham contribuído imensamente para sua popularidade, o WhatApp recentemente enfrentou críticas pelo aumento do número de empresas que enviam spam aos usuários com mensagens promocionais.
As marcas podem evitar esse problema criando um bate-papo no aplicativo . O bate-papo no aplicativo rico em contexto significa que as atualizações, notícias e anúncios importantes de uma empresa não serão perdidos em uma caixa de entrada de mensagens lotada de spam. O bate-papo no aplicativo também oferece uma experiência de mensagens realista, ao mesmo tempo em que dá às marcas o controle responsável dos dados do usuário. Isso é importante porque as mensagens para empresas podem muito bem se tornar uma parte importante da base sobre a qual uma marca é construída. De fato, um porta-voz da Meta comentou recentemente que “as mensagens são a nova maneira de fazer negócios, melhor do que um e-mail ou telefonema”.
É por isso que, neste blog, descobriremos como criar um clone do WhatsApp Messenger em React. Para este projeto, usaremos o Sendbird UIKit para React . O Sendbird UIKit permite que os desenvolvedores criem uma experiência de bate-papo personalizada com componentes de interface do usuário altamente personalizáveis. Neste blog, vamos entender como os componentes fornecidos pelo UIKit compõem cada aspecto de nossa integração personalizada para atingir nosso objetivo – construir um clone do WhatsApp Messenger em React.
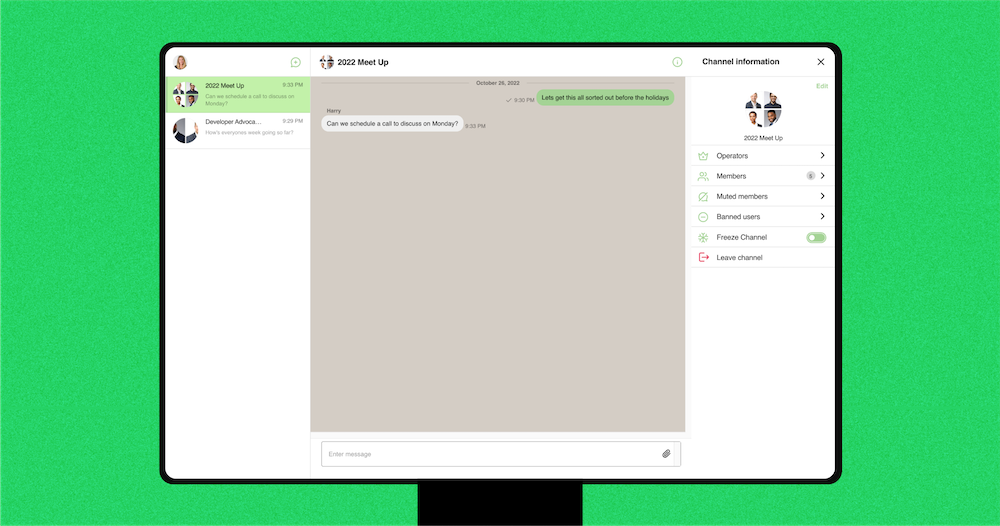
Ao final deste blog, isto é o que você terá construído para desktop:

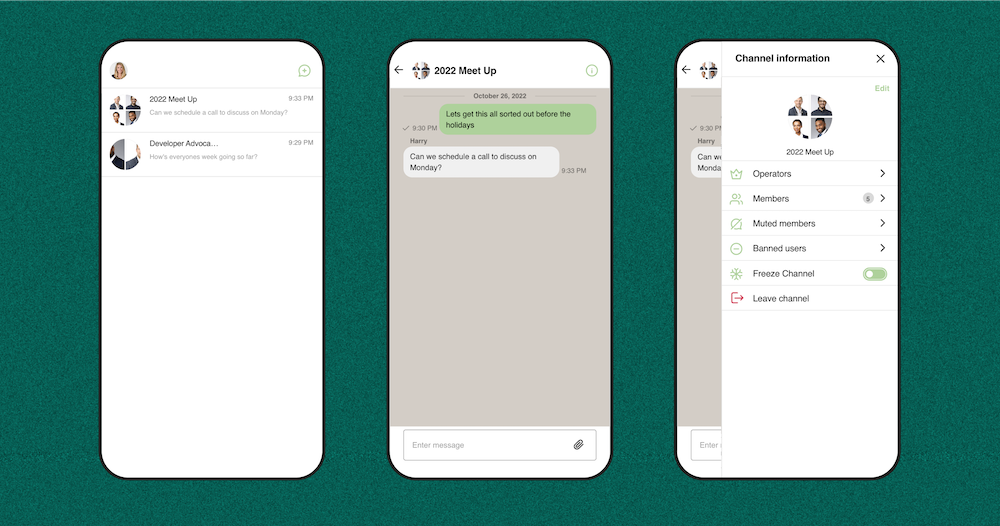
E isso é para celular:


The only UIKit you need.
Começando com seu clone do WhatsApp messenger
Para começar, crie um aplicativo no painel do Sendbird . Aqui, você pode acessar tudo o que está disponível em seu serviço de chat. Depois que um aplicativo for criado, você precisará salvar o ID do aplicativo gerado para inicializar o Chat SDK em seu aplicativo react.
Gere um aplicativo React e instale o Sendbird UIKit para React com npm ou yarn:
Depois que o UIKit estiver instalado, podemos importar os componentes necessários para nosso aplicativo do UIKit.
Componentes e módulos para um clone do WhatsApp Messenger em React
Para começar, usaremos o SendbirdProvider como um wrapper geral para os vários módulos que vamos incluir em nosso aplicativo.
Para nosso exemplo, usaremos os módulos ChannelList, Channel e ChannelSettings. Com esses três módulos, criaremos uma visualização móvel e uma visualização desktop. A exibição móvel renderizará a lista de canais ou a conversa do canal e o menu de configurações juntos. Para a visualização da área de trabalho, teremos a lista de canais e a conversa do canal lado a lado.
Primeiro, importaremos o SendbirdProvider e a folha de estilo do UIKit no arquivo App.js:
Nota : Aqui estamos importando SendbirdProvider e nos referindo a ele em nosso aplicativo como SBProvider. Você pode escolher como gostaria de se referir a ele em seu próprio aplicativo.
Em seguida, aplique o seguinte CSS à nossa folha de estilo, que estará no arquivo styles.css:
Agora, queremos que o aplicativo funcione em uma visualização de desktop, bem como em uma visualização móvel. Assim, dentro do nosso componente provedor, teremos que verificar o tamanho da tela da janela. Se for do tamanho de uma tela de telefone, renderizará nossa visualização móvel. Se estiver acima do número de pixels de uma tela de telefone típica, renderizará uma exibição de área de trabalho. Portanto, criaremos dois componentes e os nomearemos MobileView e DesktopView. Ambos os componentes conterão nossos módulos.
Depois que essas etapas forem concluídas, o arquivo App.js ficará assim:
Observação : no painel, se você emitir um token de acesso para um usuário, será necessário passar a variável accessToken para o SBProvider, conforme visto no exemplo de código acima.
Visualização da área de trabalho
A visualização da área de trabalho é o layout padrão do Sendbird com a lista de canais no lado esquerdo e a conversa no lado direito. Nosso componente DesktopView retorna um div com um className de “sendbird-app__wrap”. Este className já é estilizado pelo design padrão do Sendbird, que exibe a lista de canais ao lado da janela de conversa.
Então, temos que definir a altura do div sendbird-app__wrap para 100vh, que é o tamanho de toda a tela da janela. Nesse div, colocaremos a lista de canais, a conversa do canal e os componentes de configuração do canal.
Importe a lista de canais, o canal e os módulos de configuração do canal. Eles serão referidos como SBChannelList, SBConversation e SBChannelSettings:
Adicionaremos um div em torno de cada componente e, usando os seguintes classNames, ele aplicará o estilo UIKit padrão aos nossos componentes. A seguir estão os classNames para cada componente:
- Para a lista de canais , o div className é “sendbird-app__channellist-wrap”
- Para a conversa do canal, o div className é “sendbird-app__conversation-wrap”
- Para as configurações do canal , o div className é “sendbird-app__settingspanel-wrap”
No componente de lista de canais, usaremos a propriedade onChannelSelect para definir o canal que está sendo clicado na lista de canais. A conversa do canal passará no channelUrl e usará onChatHeaderActionClick para que possamos ouvir quando o usuário quiser abrir a barra de configurações. Para as configurações do canal, passe a propriedade channelUrl e use onCloseClick para fechar a visualização da barra de configurações. Consulte os exemplos de código na seção Personalizações abaixo para ver como isso se parece.
Exibição móvel
A exibição do dispositivo móvel terá o componente da lista de canais ou o componente de conversação do canal renderizado na tela. Se um usuário estiver na lista de canais e clicar em uma conversa, a janela de conversa será renderizada. Se o usuário clicar para ir da conversa para a lista de canais, a lista de canais será renderizada na tela.
Para a exibição móvel, retornaremos um div com o className “mobile-view__wrap” e, dentro dele, colocaremos uma condição em que, se o canal atual não estiver definido, ele retornará o componente da lista de canais. Caso contrário, ele retornará a janela de conversa do canal e o componente de configurações. O componente de configurações só é renderizado se o usuário clicar em um botão na janela de conversa para abrir o menu de configurações.
Na folha de estilo, defina o elemento com a altura className “mobile-view__wrap” e “sendbird-app__conversation-wrap” para 100vh para que ocupe toda a tela da janela.
Utilizaremos as mesmas propriedades para cada componente como fizemos anteriormente para o DesktopView. Para a lista de canais, use a propriedade onChannelSelect, bem como disableAutoSelect. A propriedade disableAutoSelect é usada para que a lista de canais não processe automaticamente o primeiro canal da lista.
A visualização da área de trabalho exibe a lista de canais e a conversa do canal lado a lado. No entanto, para a visualização móvel, estamos visualizando apenas a lista de canais ou a conversa do canal, portanto, a seleção automática deve ser desativada. Se você não incluir disableAutoSelect, descobrirá que a exibição renderizará constantemente o primeiro canal na janela de conversa e não permitirá que você volte para a lista de canais, pois está constantemente renderizando esse canal. Portanto, a propriedade disableAutoSelect é usada para selecionar o canal que você deseja visualizar na janela de conversa e alternar da visualização da lista de canais para a conversa.
Em seguida, acima do componente SBConversation, queremos adicionar um botão Voltar. O botão voltar será exibido na conversa do canal e voltará para ver nossa lista de canais. O componente de conversa passará no channelUrl e usará o onChatHeaderActionClick. O onChatHeaderActionClick alternará a barra de configurações para abrir. O componente SBChannelSettings usará a propriedade channelUrl e onCloseClick para fechar o menu de configurações.
personalizações
Podemos começar a adicionar personalizações para dar ao seu bate-papo um estilo mais parecido com o Whatsapp. Tanto no DesktopView quanto no MobileView, criaremos uma função que ocultará a barra de configurações e uma função que renderizará a barra de configurações.
Para ocultar a barra de configurações, dentro da função, vamos pegar o elemento com o className “sendbird-app__conversation-wrap” e definir sua margem direita para 0px. Esta função será acionada no SBChannelSettings usando a propriedade onCloseClick. Para abrir a barra de configurações, no componente Channel dentro da propriedade onChatHeaderActionClick, ele chamará o renderSettingsBar onde ele pega o elemento com o className “sendbird-app__conversation-wrap” e define a margem direita para 318px.
Assim, abrir as configurações irá alterar o layout da janela de conversa para que haja espaço no lado direito da página para que o menu exista. Então, quando o menu de configurações for clicado para fechar, a janela de conversa se expandirá para onde a barra de configuração estava anteriormente.
Para que o menu de configurações apareça, queremos adicionar algum CSS para posicioná-lo corretamente na visualização da janela:
A partir daqui, você pode alterar quaisquer personalizações CSS para aparecer como você gostaria que o menu de configurações fosse posicionado.
Com essas implementações, o MobileView retornará isto:
E o DesktopView retorna isso:
conjunto de cores
Em seguida, queremos usar a propriedade colorSet no SendbirdProvider para definir as cores que compõem o tema do UIKit. Uma vez que definimos nosso colorSet, temos que nos certificar de passá-lo para o componente SendbirdProvider.
Para o nosso exemplo, definiremos a variável –sendbird-light-primary-100 para verde claro. Essa cor é aplicada na lista de canais como fundo do canal selecionado, a cor de fundo do contêiner para uma reação de emoji e a cor de fundo quando o usuário atual edita sua própria mensagem. Para o nosso exemplo, podemos alterar a cor para corresponder às nossas mensagens enviadas para um tom mais claro de verde.
Em seguida, queremos definir –sendbird-light-primary-300 como verde. Esta variável é usada na cor de fundo das mensagens enviadas, no botão criar um novo canal na lista de canais, bem como nos ícones como o ícone de configurações na conversa do canal e todos os ícones no menu de configurações.
Em seguida, definiremos o –sendbird-light-primary-400 para um tom de verde ligeiramente mais escuro. Os elementos que usam –sendbird-light-primary-400 incluem o plano de fundo para mensagens enviadas ao passar o mouse, ao passar o mouse sobre o botão salvar quando você deseja editar sua própria mensagem e ao passar o mouse sobre o botão criar para criar um novo canal.
Uma variável colorSet importante a ser observada é –sendbird-light-background-50, que é chamada para a cor de fundo de cada componente. A cor padrão atual é branca. Em vez de alterar essa variável para ter uma cor de fundo uniforme ou deixar toda a cor de fundo do aplicativo branca, implementaremos CSS para alterar a cor de fundo da janela de conversação para bege claro. Incentivamos você a verificar a lista completa das variáveis colorSet .
A função App deve ficar assim agora:
Personalizações do canal
Para alguns toques finais, adicionaremos CSS. Para mensagens recebidas, queremos remover o ícone da imagem do perfil ao lado do nome do usuário. Depois de remover a imagem do perfil do usuário, queremos remover o estilo de largura mínima aplicado a ela para que não haja espaço vazio onde o avatar estava antes.
Personalizações da lista de canais
No cabeçalho da lista de canais, queremos remover o apelido e o ID do usuário atual. Em vez de usar CSS para atingir esse objetivo, você pode, alternativamente, usar o componente ChannelListHeader de UI do ChannelList para personalizar seu próprio design específico para substituir o layout padrão.
Para o componente de visualização do canal, definiremos a exibição como nenhum na contagem de membros exibida ao lado do nome do canal do grupo. Outra opção para projetar sua interface do usuário personalizada para a visualização do canal seria utilizar a propriedade renderChannelPreview do ChannelList, que substituiria o cabeçalho Sendbird padrão por seu próprio componente personalizado. Se quiser ver o código, consulte a folha de estilo CSS completa !
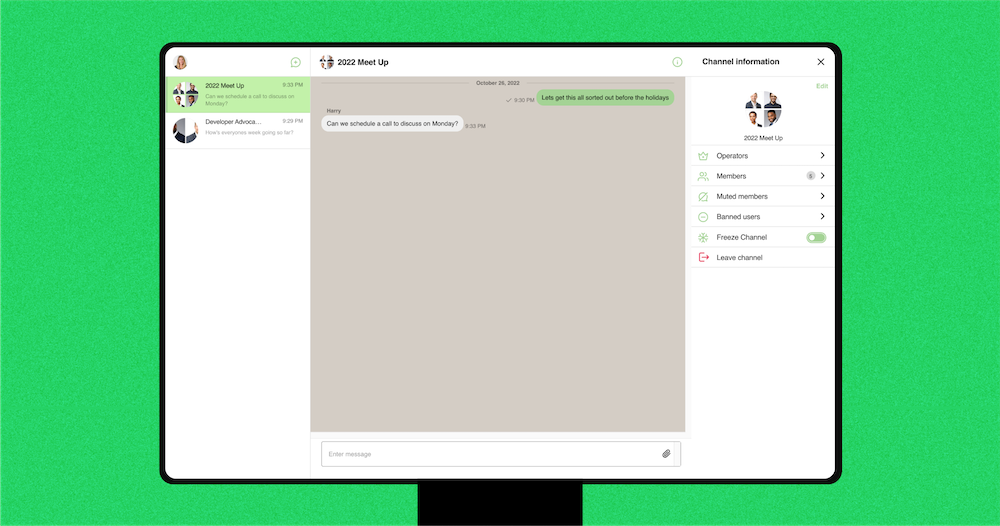
Este é o resultado final quando em um desktop:

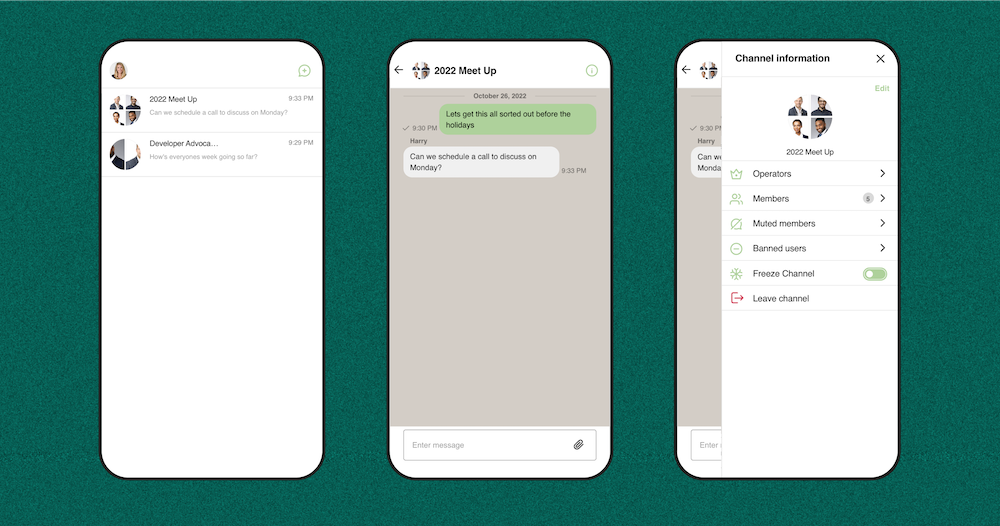
E é assim que parece em um dispositivo móvel:

Conclusão
Parabéns! Agora você criou um clone do WhatsApp Messenger no React. Você tem uma implementação funcional de mensagens estilo WhatsApp composta por componentes e módulos principais do Sendbird UIKit. A partir daqui, você poderá construir sua experiência de chat com os elementos essenciais para atender às necessidades do seu aplicativo.
Por favor, veja este repositório GitHub para uma visão geral do que passamos. Para obter mais informações, você também pode conferir nossos documentos ou explorar a variedade de tutoriais do UIKit em nosso portal do desenvolvedor l. Confira os fóruns da comunidade ou entre em contato conosco se precisar de ajuda com o Sendbird UIKit. Nossos especialistas estão sempre prontos para ajudar!
Divirta-se construindo seu clone do WhatsApp messenger! 💻







