Como construir mensagens programadas com o Sendbird UIKit para Reagir

As mensagens agendadas, uma ferramenta poderosa para bate- papo no aplicativo , permitem que os remetentes alcancem os destinatários no momento mais apropriado e ofereçam flexibilidade essencial. Agendar uma mensagem é conveniente para o remetente e respeitoso para o destinatário, especialmente quando ambos estão em fusos horários diferentes. As mensagens agendadas são úteis para organizações de saúde enviarem lembretes de compromissos, fintechs para enviar notificações bancárias essenciais, mercados para enviar mensagens promocionais e muito mais.
Neste tutorial, veremos como usar mensagens agendadas com o Sendbird Chat SDK for JS em um aplicativo Sendbird UIKit .
É importante observar que as mensagens agendadas estão disponíveis apenas nos canais do grupo. Além disso, ao enviar uma mensagem agendada, ela deve ser agendada após 5 minutos da hora atual.
Você pode achar útil assistir ao tutorial em vídeo abaixo sobre a implementação de mensagens agendadas.
Vamos começar!
Introdução às mensagens agendadas
Para começar, crie uma conta Sendbird . Em seguida, crie um novo aplicativo e usuário no Painel do Sendbird . O painel é onde você pode acessar tudo em seu serviço de chat. Após a criação, salve o ID do aplicativo gerado para inicializar o Chat SDK e o UIKit em seu aplicativo.

Em seguida, crie um aplicativo React e instale o Sendbird Chat SDK e o Sendbird UIKit para React com npm:
Esta amostra usará Material UI, então instale o seguinte:
Consulte os documentos do MUI sobre os ícones materiais da interface do usuário.
Instale dayjs para recuperar a data e hora dentro do aplicativo:
Em seu aplicativo, crie um arquivo .env para armazenar seu App ID, ID de usuário, apelido e token de acesso fornecido no painel do Sendbird. Em seguida, importe cada variável para o arquivo App.js para inicializar o Chat SDK e o UIKit.
Em App.js, importe o provedor Sendbird do UIKit, que será o wrapper de nosso aplicativo. Crie um novo arquivo chamado CustomizedApp.js e importe-o para App.js. CustomizedApp será um componente filho do SendbirdProvider e conterá os componentes ChannelList, Channel e ChannelSettings.
SendbirdProvider é o provedor de contexto para UIKit. Certifique-se de passar o appId, userId, apelido e accessToken para inicializar o UIKit.
Inicialize o Sendbird Chat SDK para JS no arquivo App.js. Use a função SendbirdChat.init e passe o appID e os módulos que serão usados. Para poder usar o GroupChannelModule em nosso aplicativo, passe o GroupChannelModule como um módulo. Com o retorno de SendbirdChat.init, nós o usamos para chamar .connect e passar o userID e o accessToken.

The only UIKit you need.
Componentes básicos do UIKit
Em CustomizedApp, importe ChannelList, Channel, ChannelSettings do UIKit.
Lista de canais
O componente ChannelList renderizará a lista de canais dentro do aplicativo. Usaremos a propriedade onChannelSelect para definir o canal que é clicado na lista de canais.
Canal
O componente Channel usará as propriedades channelUrl, onChatHeaderActionClick e renderMesageInput. channelUrl definirá currentChannelUrl e onChatHeaderActionClick renderizará as opções de configuração para abrir ao clicar.
A última propriedade que o componente Canal usará é renderMessageInput, que exibe um componente de entrada de mensagem personalizado na janela de conversa. Crie um componente personalizado chamado CustomizedMessageInput.
Configurações do canal
O componente ChannelSettings passa no channelUrl para atualizar o canal atual e onCloseClick para fechar o menu de opções de configurações.
Depois de importar os componentes do UIKit, adicione os seguintes elementos para agrupar cada componente:
- Um div com o nome de classe “channel-list” em torno de ChannelList
- Um div com o nome de classe “channel-chat” em torno de Channel
- Um div com o nome de classe “channel-settings” em torno de ChannelSettings
Agora, crie um div para agrupar todos os três componentes e seus wrappers div com o nome de classe “channel-wrap”. Esses nomes de classe têm componentes de estilo predefinidos do UIKit que queremos aplicar ao nosso aplicativo.
Para que o chat exiba a lista de canais à esquerda e a janela de conversa à direita, aplique o seguinte estilo ao arquivo App.css:
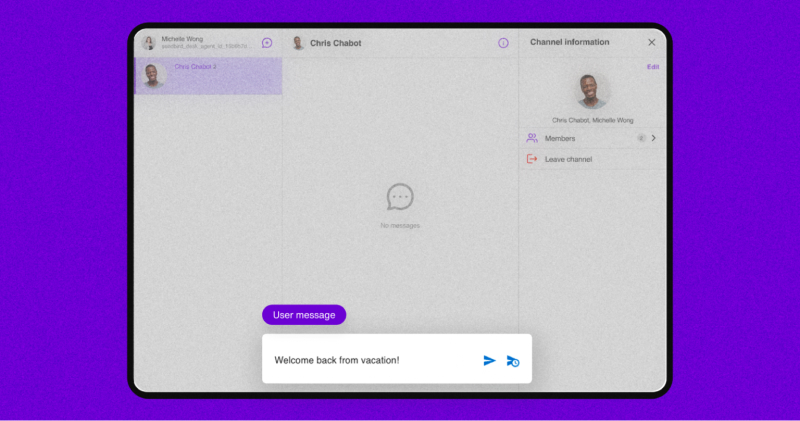
O aplicativo será exibido da seguinte forma:

Agora que a base do chat está completa, vamos implementar customizações.
personalizações do UIKit
CustomMessageInput
Conforme mencionado, o componente Channel usa a propriedade renderMessageInput para retornar o CustomizedMessageInput. CustomizedMessageInput começará usando o design predefinido do UIKit, que contém um campo de entrada para escrever uma mensagem, bem como um ícone para anexar um arquivo.
Listar mensagens agendadas
Quando a caixa de entrada estiver vazia, adicione um botão de ícone do Material UI que, quando clicado, renderizará uma lista de mensagens agendadas do usuário no canal.

Primeiro, a função loadScheduledMessages define o estado de showScheduleMessageList como true. Como showScheduleMessageList é verdadeiro, o retorno de CustomizedMessageInput renderizará um componente personalizado, ScheduleMessageList. Isto é o que parece dentro do retorno:
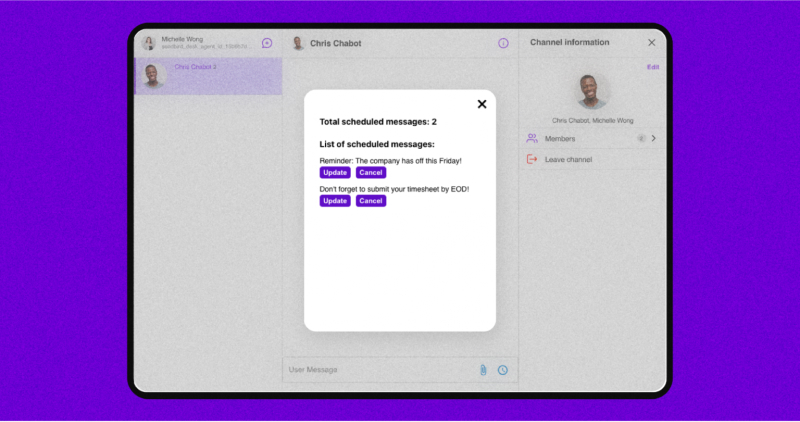
ScheduleMessageList renderizará a lista de mensagens agendadas.
Em seguida, loadScheduledMessages recuperará uma consulta de lista, bem como a contagem total de mensagens agendadas e passará essas informações para ScheduledMessageList para exibi-las.
Para listar todas as mensagens agendadas , crie os parâmetros de consulta, que requerem o channelUrl. Em nosso exemplo, os parâmetros incluirãochedStatus para retornar uma lista das mensagens agendadas que têm status pendente. Depois que os parâmetros estiverem definidos, chame createScheduledMessageListQuery e passe os parâmetros. O seguinte retornará a lista de mensagens agendadas:
Quando a lista for recebida, acompanhe-a dentro de uma variável de estado que chamaremos de ScheduleMessgesList.
Em seguida, esta variável será passada para o componente ScheduleMessageList e a lista será renderizada na tela.
Para recuperar o número de mensagens agendadas , defina os parâmetros que conterãochedStatus. Em seguida, chame getTotalScheduledMessageCount e passe os parâmetros. Depois que o número de mensagens pendentes retornar, mantenha esse número em um estado, que é setScheduledMessagesCount e passe essa variável para ScheduleMessageList para exibir a contagem.
Com as etapas acima concluídas, loadScheduledMessages ficará assim:

Atualizar mensagens agendadas
Na ScheduleMessageList, cada mensagem exibida na lista terá um botão atualizar e cancelar. Quando um usuário clicar em atualizar, ele chamará updateScheduledMessage. Isso definirá setShowScheduleMessageList como false e setShowScheduleMessageForm como true para remover ScheduleMessageList da tela e exibir ScheduleMessageForm.
Em seguida, armazene o estado do objeto de mensagem que foi selecionado, o que é feito usando setMessageToUpdate e armazene o texto inserido, que é a mensagem em setInputText.
Agora que setShowScheduleMessageForm é verdadeiro, CustomizedMessageInput retornará ScheduleMessageForm:
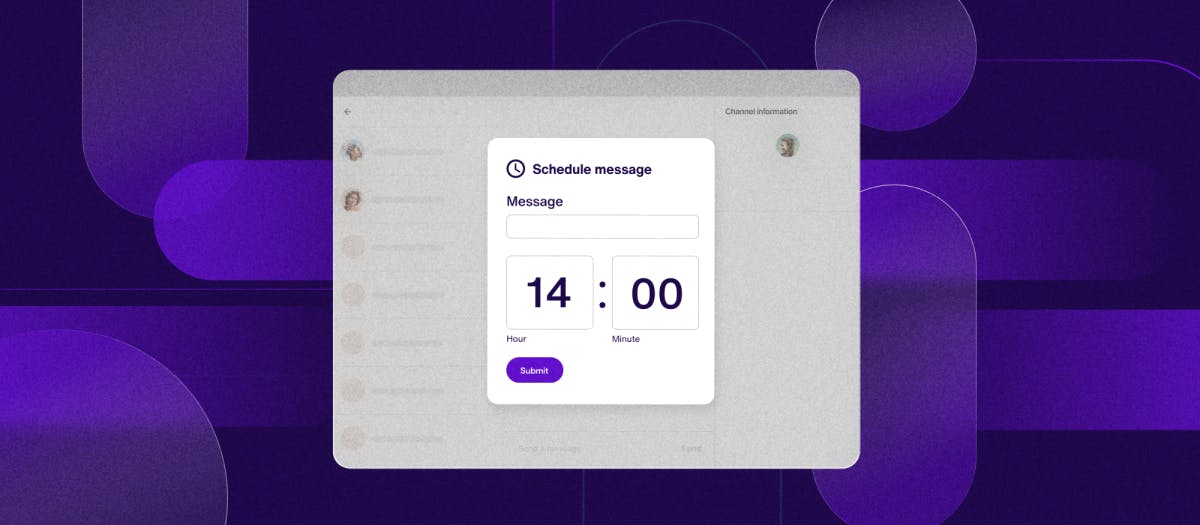
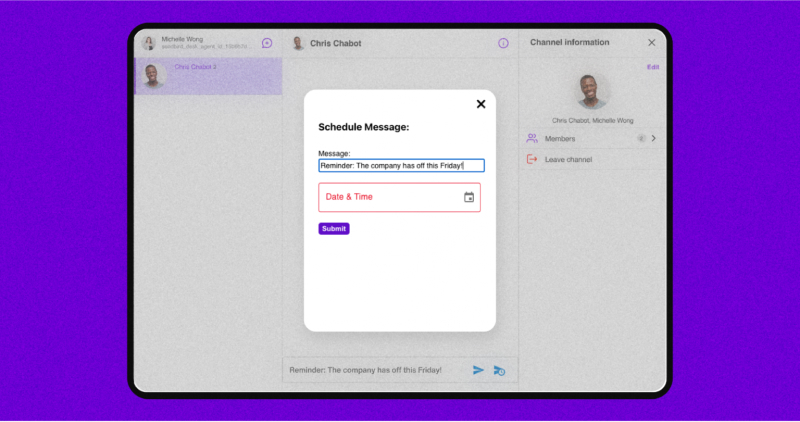
ScheduleMessageForm ficará assim:

O formulário de mensagem agendada permitirá que os usuários alterem a data e a hora ou atualizem a própria mensagem agendada. Quando o usuário enviar o formulário, ele chamará scheduleMessage. scheduleMessage verificará se a mensagem está sendo atualizada a partir de uma mensagem agendada existente ou criada pela primeira vez.
Como esta mensagem veio da lista de mensagens agendadas clicando em uma mensagem agendada, ela será atualizada e usará a função para atualizar uma mensagem agendada . Por outro lado, se a mensagem ainda não foi criada, ele usará a função create para gerar uma nova mensagem agendada:
Enviando uma nova mensagem agendada
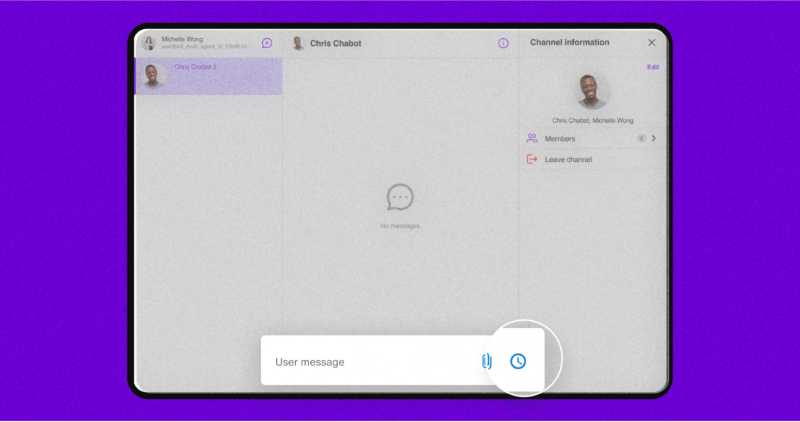
Em CustomizedMessageInput, quando um usuário digita na barra de entrada, adicione um botão de ícone da interface do usuário do Material que aparecerá e permitirá que o usuário agende a mensagem.

Ao clicar no ícone, setShowScheduleMessageForm será igual a true e aparecerá o ScheduleMessageForm mencionado anteriormente.
Quando o formulário é enviado, ele chama scheduleMessage. Nesse caso, ele está criando uma nova mensagem agendada para usar o método create em vez do método update. O objeto params requer uma mensagem e uma propriedade ScheduleAt. Os parâmetros são passados para a função createScheduledUserMessage.
Cancelar mensagens agendadas
Em CustomizedMessageInput, ScheduleMessageList exibe cada mensagem com o botão atualizar e cancelar. Quando um usuário clicar no botão cancelar, ele acionará a função cancelScheduledMessage.
Nessa função, use a função cancelScheduledMessage do SDK de bate-papo para cancelar uma mensagem agendada. Ele requer que o ID da mensagem agendada seja passado. Então, depois que a mensagem for cancelada, chame loadScheduledMessages para recarregar a lista de mensagens agendadas pendentes. Isso atualizará a IU para não exibir mais a mensagem que acabou de ser cancelada.
CanceledScheduledMessage ficará assim:
Conclusão
Você fez isso! Agora você tem um aplicativo de bate-papo funcionando usando o UIKit que aproveita o recurso de mensagens agendadas do Sendbird Chat SDK! Você tomou as medidas necessárias para ajudar os usuários a antecipar-se ao jogo e agendar as mensagens que desejam enviar no futuro.
Recomendamos que você verifique o repositório github completo desta amostra. Se precisar de ajuda com o Chat do Sendbird ou o UIKit , consulte nossos documentos do Chat e do UIKit ! Você encontrará orientações sobre como colocar o bate-papo em funcionamento em seu aplicativo com componentes de IU pré-construídos avançados. Você também pode encontrar respostas na Comunidade Sendbird , um fórum onde você pode fazer e responder perguntas relacionadas a tudo sobre o Sendbird . Por favor, não hesite em nos contatar se precisar de ajuda - nossos especialistas terão prazer em ajudar.
Boa construção de mensagens programadas! 💬







