Construir uma aplicação de “Vue chat”: Usando o Sendbird’s UIKit numa aplicação Vue.js

Construir chat é um esforço complexo. Esteja você criando para serviços de saúde , jogos , serviços sob demanda ou qualquer outro setor, criar um bate-papo rico em recursos requer esforço. Também é essencial escolher a pilha de tecnologia certa; neste tutorial, exploraremos como criar um bate-papo com Vue.js , uma estrutura da Web JavaScript de front-end popular para criar interfaces de usuário e pequenos aplicativos. Você também aprenderá a usar o UIKit do Sendbird , um conjunto rico em recursos de componentes de interface do usuário de bate -papo , dentro do seu aplicativo de bate-papo Vue.
Há momentos em que você pode querer renderizar componentes escritos em uma estrutura de front-end diferente para seu aplicativo; por exemplo, ao migrar um projeto entre estruturas de front-end ou usar uma biblioteca de terceiros (por exemplo, vuetify) que não foi portada para sua estrutura de escolha. Nesses casos, várias bibliotecas de ponte estão disponíveis. Por exemplo, é possível renderizar componentes Angular em aplicativos React com componentes angular2react ou Vue em um projeto Svelte com svelte-adapter . Para este tutorial, usaremos o Veuary para unir os mundos React e Vue.
Recomendamos assistir a este tutorial em vídeo sobre como criar um aplicativo de bate-papo Vue com o UIKit do Sendbird.
Pré-requisitos
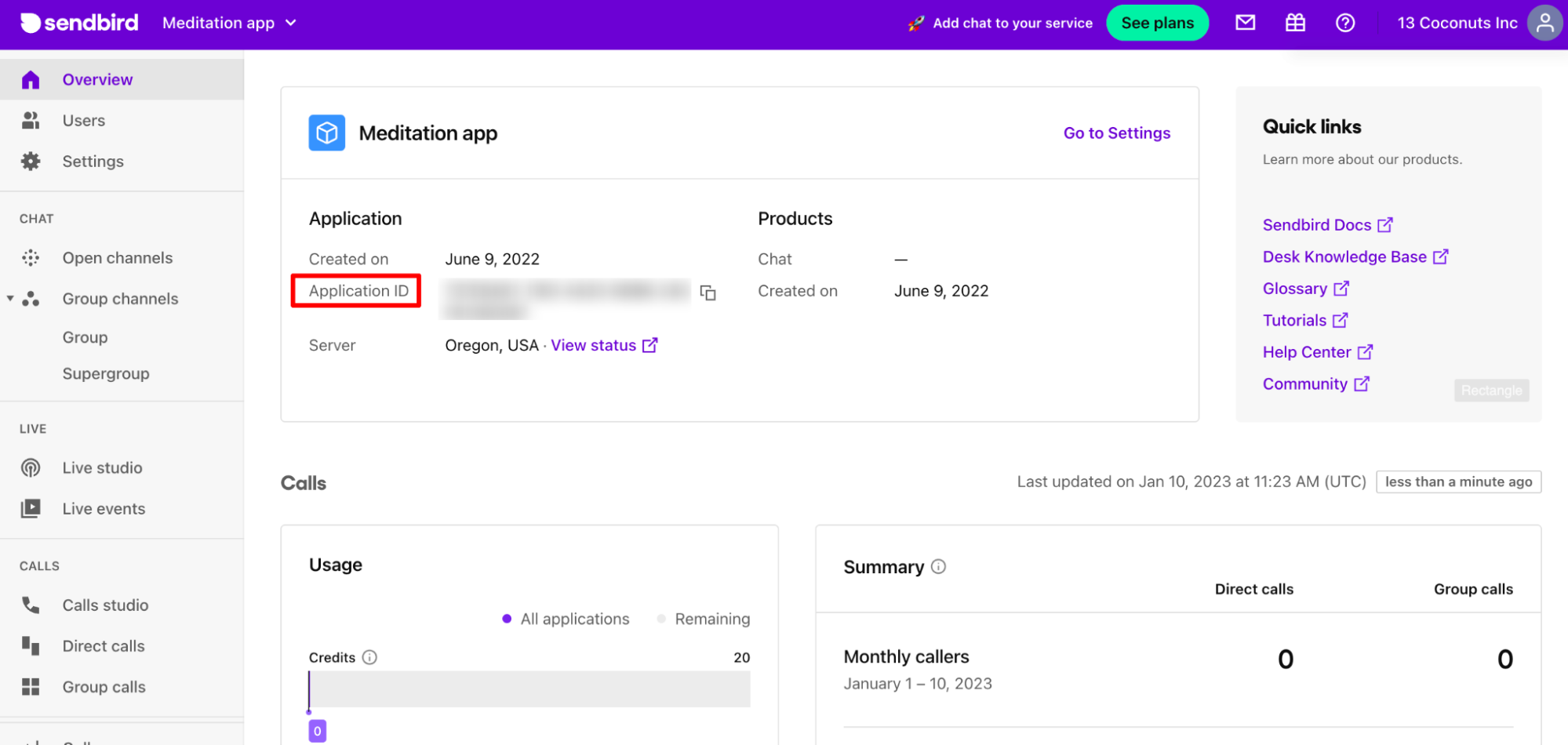
Para criar seu aplicativo de bate-papo Vue, você precisará do node.js instalado e de um ID de aplicativo Sendbird. Se ainda não o fez, você pode configurar uma conta Sendbird e criar um aplicativo no painel .
Você pode encontrar seu ID de aplicativo no painel do Sendbird.

O que vamos construir: Como deve ser seu aplicativo de chat Vue
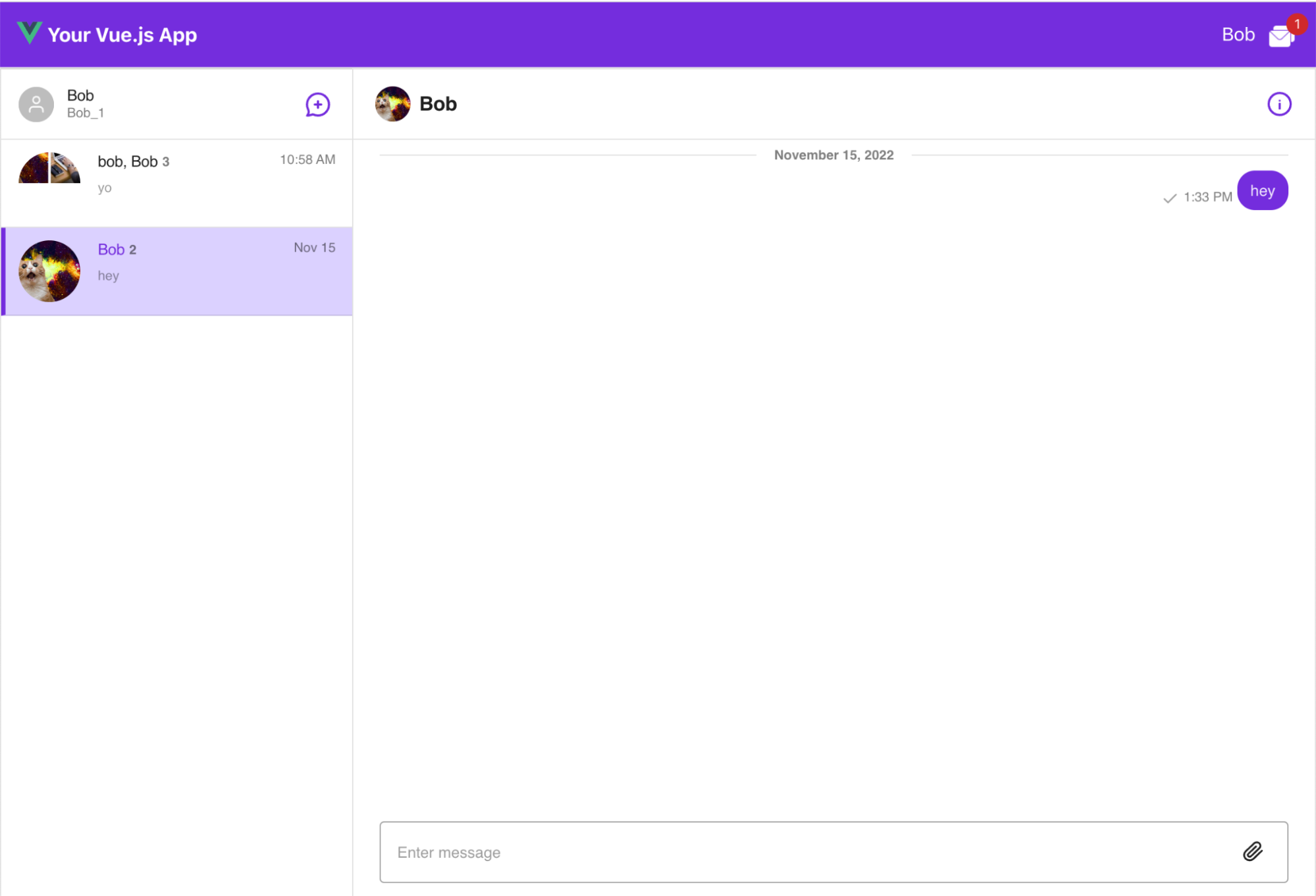
Neste tutorial, criaremos um aplicativo de bate-papo Vue com uma UX semelhante ao WhatsApp para desktop. O código final do projeto está disponível no GitHub e também recomendamos que você confira a demonstração ao vivo .
Nosso projeto será construído usando Vue 3 e o aplicativo renderizará uma versão totalmente funcional do React UIKit do Sendbird dentro do aplicativo de bate-papo Vue principal. O aplicativo Vue passará as configurações para o UIKit e o UIKit também passará as informações do usuário de volta para o Vue. Essa comunicação bidirecional nos permitirá exibir o nome de um usuário do Sendbird e a contagem de mensagens não lidas no cabeçalho superior do nosso aplicativo Vue. O resultado ficará assim.


The only UIKit you need.
Configurando seu aplicativo de bate-papo Vue
O Vue tem uma ferramenta de linha de comando útil para criar aplicativos rapidamente. Basta executar o seguinte onde quiser que seu projeto viva.
Este comando o guiará pelas opções ao criar um novo projeto. As configurações usadas para este tutorial estão listadas abaixo.
Para iniciar o aplicativo no modo dev, execute os comandos abaixo.
Agora você deve ver uma página de destino novinha em folha ao executar e visitar http://localhost:5173 . Isto é o que deve parecer:

Instalar e configurar o Veaury
Veaury é uma biblioteca que permite a renderização de componentes React dentro de aplicativos Vue. Vale a pena notar que os componentes Vue em aplicativos React também são suportados, mas estão fora do escopo deste tutorial. O Veaury funciona com Vue 3 e Vue 2, e a biblioteca pode ser instalada a partir do npm com o seguinte comando:
Para permitir que nosso aplicativo de bate-papo Vue recém-criado importe e renderize componentes React, você precisa fazer uma pequena alteração na configuração de compilação. Portanto, precisamos atualizar o arquivo vite.config.js em nosso projeto para usar o plug-in Veaury.
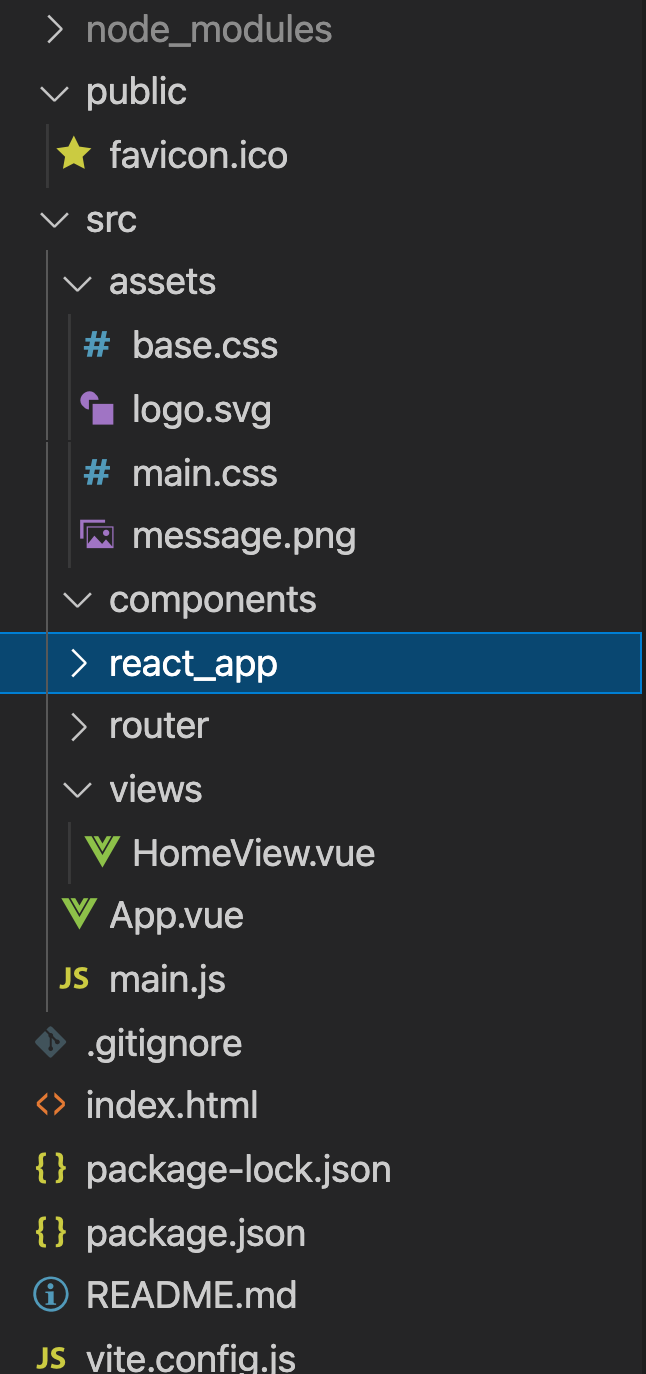
Após essa alteração de configuração, você pode adicionar quaisquer componentes React que desejar a um diretório chamado react_app. Esses componentes React podem então ser importados para arquivos .vue e renderizados dentro de componentes Vue padrão.

Criando um componente React em nosso projeto Vue
Primeiro, você precisa criar um novo componente React em react_app. Este componente é responsável por importar, configurar e renderizar o UIKit.
Você não precisa fazer nada especial para este componente React para fazê-lo funcionar bem com o Vue. O código aqui faz o seguinte:
- Importa as dependências do Sendbird UIKit
- Inicializa o UIKit com um ID de aplicativo e ID de usuário
- Usa com Sendbird HOC para acesso ao Sendbird SDK. Isso nos dará acesso às informações do usuário necessárias para serem repassadas ao aplicativo Vue
Vale a pena notar que as props que são passadas para ChatReactComponent são passadas de um componente Vue pai. Passar props aqui é a maneira de fazer com que o lado React das coisas se comunique com o Vue. Como definir e passar essas propriedades é abordado na próxima seção.
Adicionar UIKit à página
Em seguida, adicione o ChatReactComponent ao seu aplicativo de bate-papo Vue. A página que precisa ser atualizada é views/HomeView.vue. Remova todo o código atualmente em views/HomeView.vue e adicione o código abaixo.
Este código faz o seguinte:
- Importa Veaury e nosso novo componente de bate-papo React
- Converte nosso componente React em um componente Vue usando a função applyPureReactInVue da Veaury
- Na função de configuração, defina os dados e callbacks para passar como props para nosso componente React
- Defina nosso HTML para renderizar um cabeçalho superior. O cabeçalho inclui o nome de usuário e a contagem de mensagens não lidas. Esses dados serão repassados do UIKit em uma etapa posterior deste tutorial
- Renderize o componente React Chat no HTML, passando os dados e callbacks definidos anteriormente como atributos no elemento Chat
- Por fim, adicione um pouco de estilo para deixar tudo bonito
Agora você verá a renderização do UIKit no navegador ao visitar http://localhost:5173 . Isto é o que deve parecer:

Passar informações do usuário para Vue
Por fim, as informações do usuário e a contagem de mensagens não lidas serão passadas de volta para seu aplicativo de bate-papo Vue para que ele possa exibir essas informações na barra de cabeçalho superior do aplicativo. Essas informações são acessadas por meio do Sendbird SDK. Para acessar o SDK do UIKit, você pode usar uma função útil chamada getSdk. Chamar essa função conforme mostrado abaixo fornecerá o SDK subjacente. Você pode acessar os métodos relevantes para obter o que é necessário (contagem de mensagens não lidas e informações do usuário) e passar essas informações de volta para o Vue usando os retornos de chamada passados como props (setUnreadMessageCount e setSbUserInfo).
A barra superior do aplicativo agora renderiza um nome de usuário e uma contagem de mensagens visíveis. Observe o nome de usuário “Bob” e a contagem de mensagens não lidas de 1 na captura de tela abaixo.

Conclusão
Parabéns! Agora você tem o Sendbird UIKit em execução no seu aplicativo Vue. Neste tutorial, falamos sobre como você pode criar um aplicativo de bate-papo Vue usando os componentes de design pré-fabricados e ricos em recursos fornecidos pelo Sendbird UIKit. Agora você pode criar grupos alegremente e começar a conversar!
Lembre-se de que os dados fluem nos dois sentidos entre o código Vue e React; uma próxima etapa sensata seria tentar passar diferentes tipos de propriedades para o componente Chat react e usar essas propriedades para configurar o UIKit de uma maneira alternativa, por exemplo, definindo as cores do tema do UIKit.
Se precisar de ajuda com o Chat do Sendbird ou o UIKit , consulte nossos documentos do Chat e do UIKit ! Você encontrará orientações sobre como colocar o bate-papo em funcionamento em seu aplicativo com componentes de IU pré-construídos avançados. Você também pode encontrar respostas na Comunidade Sendbird , um fórum onde você pode fazer e responder perguntas relacionadas a tudo sobre o Sendbird . Por favor, não hesite em nos contatar se precisar de ajuda - nossos especialistas terão prazer em ajudar. Boa construção de bate-papo! 💻







