Como criar uma sondagem de voto para o Devs: Usando as sondagens Sendbird com o UIKit

As enquetes permitem que os usuários compartilhem opiniões e interajam uns com os outros. Eles permitem uma tomada de decisão rápida, ajudando os indivíduos a se unirem para entender as preferências dos outros de maneira rápida e concisa. Seja escolhendo um local para se encontrar, descobrindo o melhor horário para um evento ou decidindo quais filmes assistir, as enquetes evitam o excesso de conversa e fornecem uma resposta rápida e clara para todos.
Então, como você pode criar uma enquete de votação? Este tutorial mostrará como criar um aplicativo usando o novo recurso de enquetes do Sendbird Chat SDK integrado no Sendbird UIKit para React .
Você também pode achar útil assistir a este tutorial em vídeo.
Começando
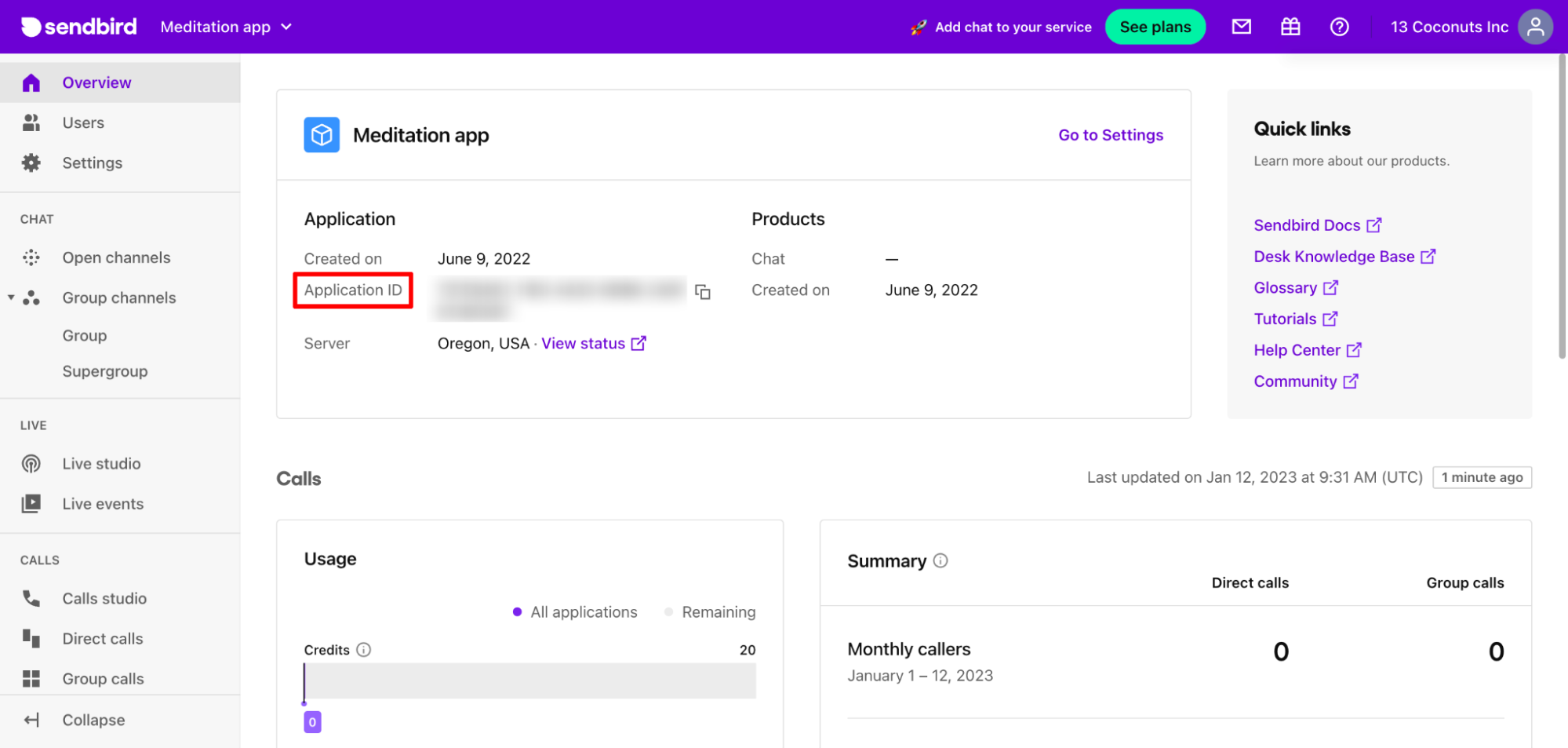
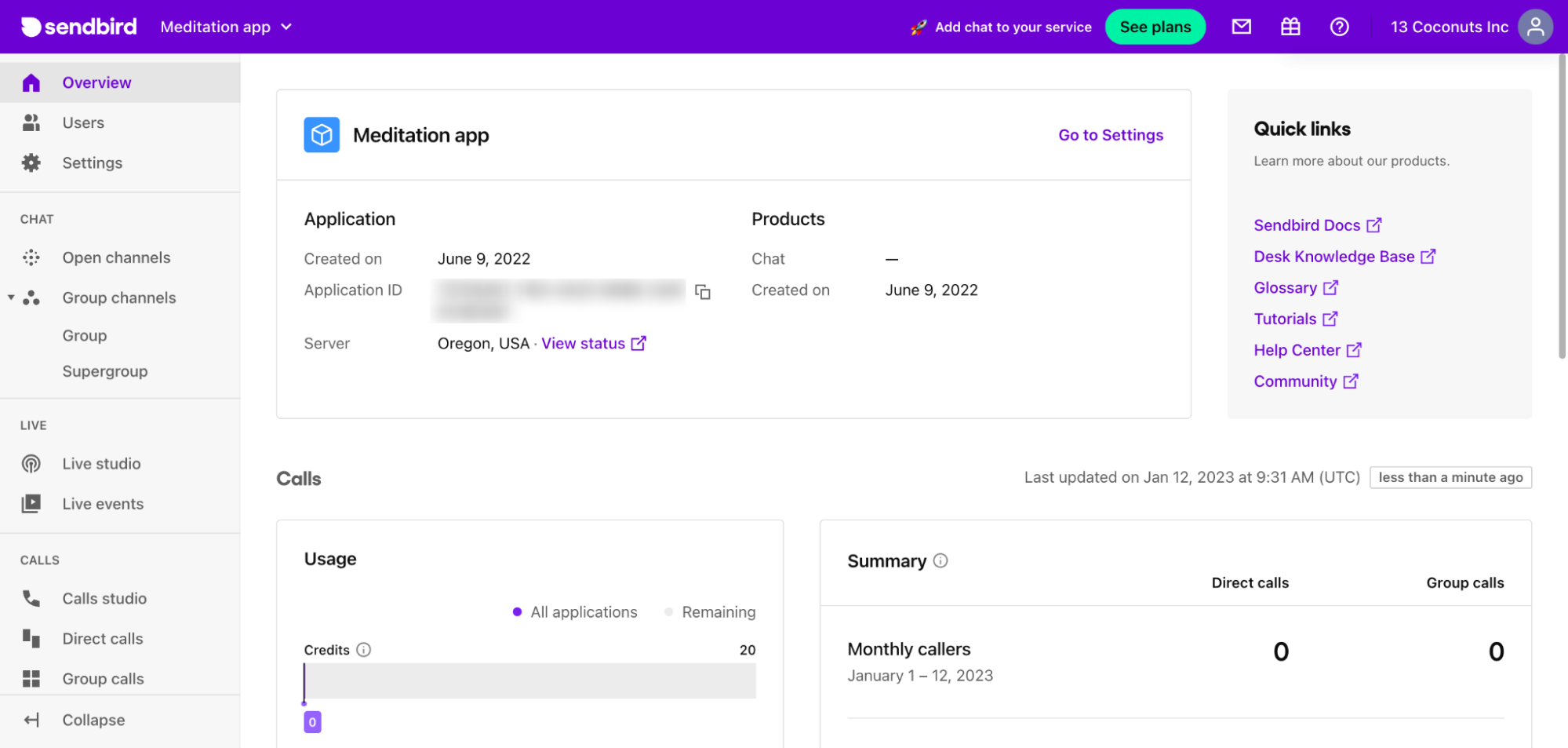
Para começar, crie um novo aplicativo e usuários no painel do Sendbird . O painel é onde você pode acessar tudo em seu serviço de chat.

Após a criação, salve o ID do aplicativo gerado. Você precisará dele para inicializar o Chat Chat SDK e o UIKit em seu aplicativo.

Agora, crie um aplicativo React e instale o Sendbird SDK e o Sendbird UIKit para React com npm:
Esta amostra usará Material UI, portanto, instale material e icons-material:
Consulte os documentos do MUI sobre os ícones do Material UI.
Em seu aplicativo, crie um arquivo .env para armazenar seu App ID, ID de usuário, apelido e token de acesso fornecido no painel do Sendbird. Em seguida, importe cada variável para o arquivo App.js para inicializar o Chat SDK e o UIKit.
Em App.js, importe o Sendbird Provider do Sendbird UIKit. Este será o wrapper da nossa aplicação. Em seguida, crie um novo arquivo chamado CustomizedApp.js e importe-o para App.js. CustomizedApp será um componente filho do SendbirdProvider e conterá os componentes ChannelList, Channel e ChannelSettings.
SendbirdProvider é o provedor de contexto para UIKit. Certifique-se de passar o appId, userId, apelido e accessToken para inicializar o UIKit.
Inicialize o Sendbird Chat SDK para JS no arquivo App.js. Use a função SendbirdChat.init e passe o appID e os módulos que serão usados. Para poder usar o GroupChannelModule em nosso aplicativo, passe o GroupChannelModule como um módulo. Com o retorno de SendbirdChat.init, nós o usamos para chamar .connect e passar o userID e o accessToken.

Your app is where users connect.
Componentes do UIKit
Em CustomizedApp, importe ChannelList, Channel, ChannelSettings, sendbirdSelectors e useSendbirdStateContext do UIKit.
useSendbirdStateContext é um gancho useState que permite acessar o estado de sendbirdProvider. Quando você usa sendbirdSelectors, ele exigirá o estado de useSendbirdStateContext. Esta amostra usará a função sendbirdSelector getUpdateUserMessage, que usará o estado fornecido por useSendbirdStateContext.
Lista de canais
O componente ChannelList renderizará a lista de canais dentro do aplicativo. Usaremos a propriedade onChannelSelect para definir o canal que é clicado na lista de canais.
Canal
O componente Channel usará as propriedades channelUrl, onChatHeaderActionClick, renderMessage e renderMesageInput. channelUrl definirá currentChannelUrl e onChatHeaderActionClick renderizará as opções de configuração para abrir ao clicar.
A propriedade renderMesage renderiza um componente CustomizedMessageItem, que para nosso exemplo verificará o tipo de mensagem que está na janela de conversa e retornará um layout específico com base na mensagem. Os tipos de mensagens no UIKit são: usuário, administrador e mensagem de arquivo. Para esta amostra, pode haver os 3 tipos de mensagens que o UIKit fornece, bem como uma mensagem de enquete. Entraremos em detalhes sobre CustomizedMessageItem posteriormente neste post.
CustomMessageInput
A última propriedade que o componente Canal usará é renderMessageInput, que retorna uma entrada de mensagem personalizada. Crie um componente personalizado chamado CustomizedMessageInput. Este componente usará o layout UIKit predefinido do campo de entrada em uma janela de conversa. Adicionaremos a funcionalidade para verificar se o texto que está sendo digitado na caixa de entrada começa com '/poll'. Em caso afirmativo, ele acionará a exibição de um formulário.
Como criar uma votação
Agora que construímos o aplicativo e falamos sobre alguns componentes essenciais do UIKit, vamos falar sobre como criar uma enquete de votação.
Adicionar enquete
Crie o formulário chamado AddPoll. AddPoll permite ao usuário inserir o título da enquete e adicionar opções. AddPoll ficará assim:

Quando o usuário clicar em Enviar, ele chamará submitPoll em CustomizedMessageInput. A função submitPoll pega os parâmetros, que eram o título e as opções, que foram recebidos do formulário e chama o método create do SDK do chat para criar uma enquete de votação.
Depois que a enquete for criada, use sendUserMessage e passe os parâmetros de canal e mensagem do usuário. Os parâmetros de mensagem do usuário que precisam ser definidos são o ID da mensagem e da votação para enviar a mensagem do usuário e ter a votação que acabou de ser criada anexada a essa mensagem.
Observação: nos parâmetros, allowUserSuggestion está sendo definido como true para que a votação permita que outros usuários adicionem opções à votação.
Agora vamos dar um passo para trás e ver como é a janela de bate-papo.
Configurações do canal
O componente ChannelSettings passa no channelUrl para atualizar o canal atual e onCloseClick para fechar o menu de opções de configuração.
Depois de importar os componentes do UIKit, adicione os seguintes elementos para agrupar cada componente:
- Um div com o nome de classe “channel-list” em torno de ChannelList
- Um div com o nome de classe “channel-chat” em torno de Channel
- Um div com o nome de classe “channel-settings” em torno de ChannelSettings
Agora, crie um div para agrupar todos os três componentes e seus wrappers div com o nome de classe “channel-wrap”. Esses nomes de classe têm componentes de estilo predefinidos do UIKit que queremos aplicar ao nosso aplicativo.
Para que o chat ocupe toda a visualização com a lista de canais à esquerda e a janela de conversa à direita, aplique o seguinte estilo ao arquivo App.css:
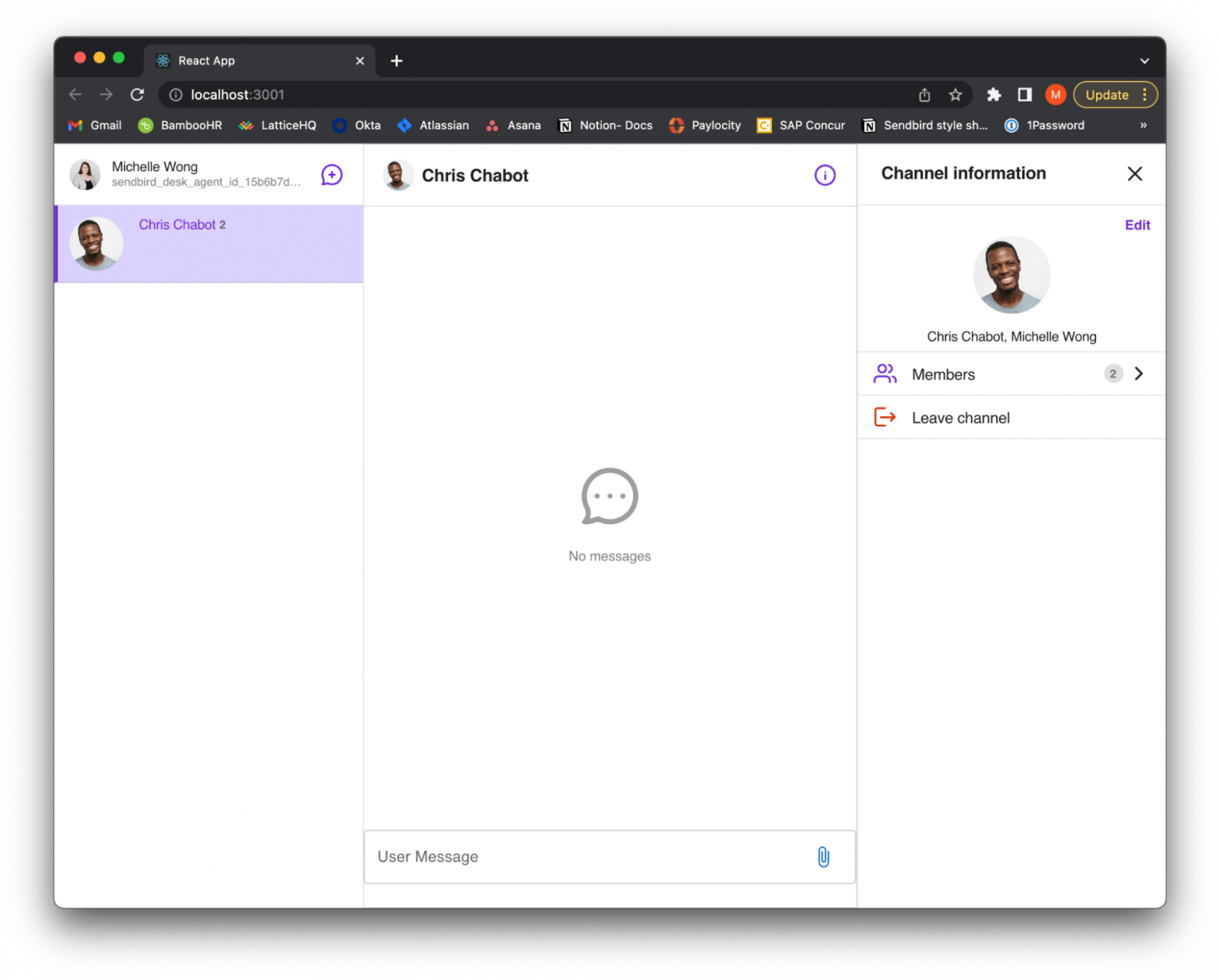
O aplicativo será exibido da seguinte forma:

CustomMessageItem
Conforme mencionado anteriormente, o componente Channel usa renderMessage para retornar o componente personalizado, CustomizedMessageItem. Passar mensagem, userId, currentChannel, updateUserMessage e sb.CustomizedMessageItem verificará cada mensagem na conversa se for uma mensagem de administração, arquivo, usuário ou votação.
Based on the type of message that it is, it will return the message to be formatted with a certain layout. Import each type of message that it can return, either an AdminMessage, FileMessage, or UserMessage from UIKit as well as a custom PollMessage component.
The AdminMessage, FileMessage and UserMessage utilize the default layouts provided by UIKit.
AdminMessage:
FileMessage:
Mensagem do usuário :
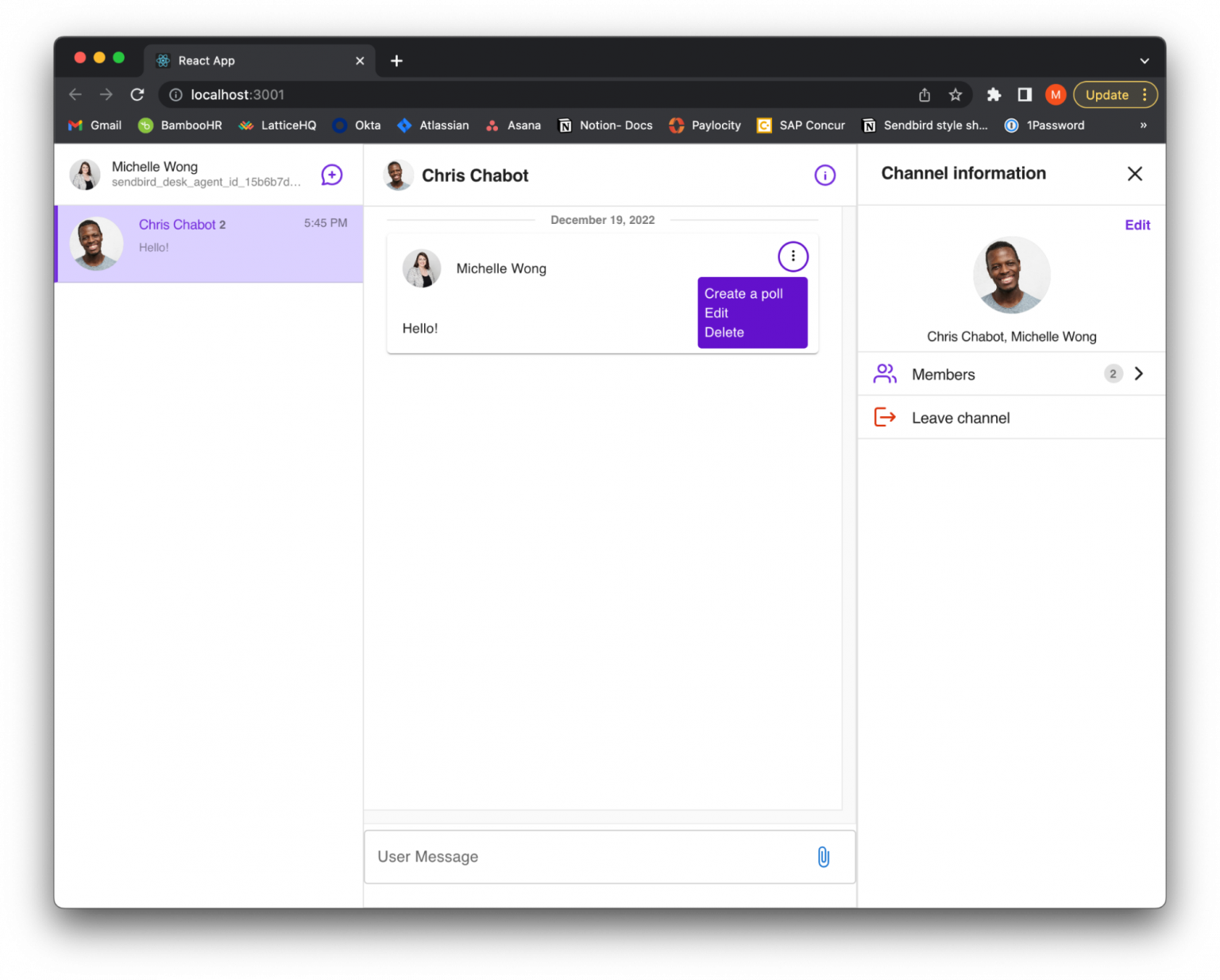
Embora UserMessage use o design predefinido do UIKit, queremos adicionar funcionalidade adicional para acionar opções adicionais para criar uma enquete a partir de uma mensagem do usuário. Um usuário pode clicar nas opções suspensas de sua mensagem e visualizar as opções padrão, que são um botão de edição e exclusão. Adicione outra opção para criar uma enquete.

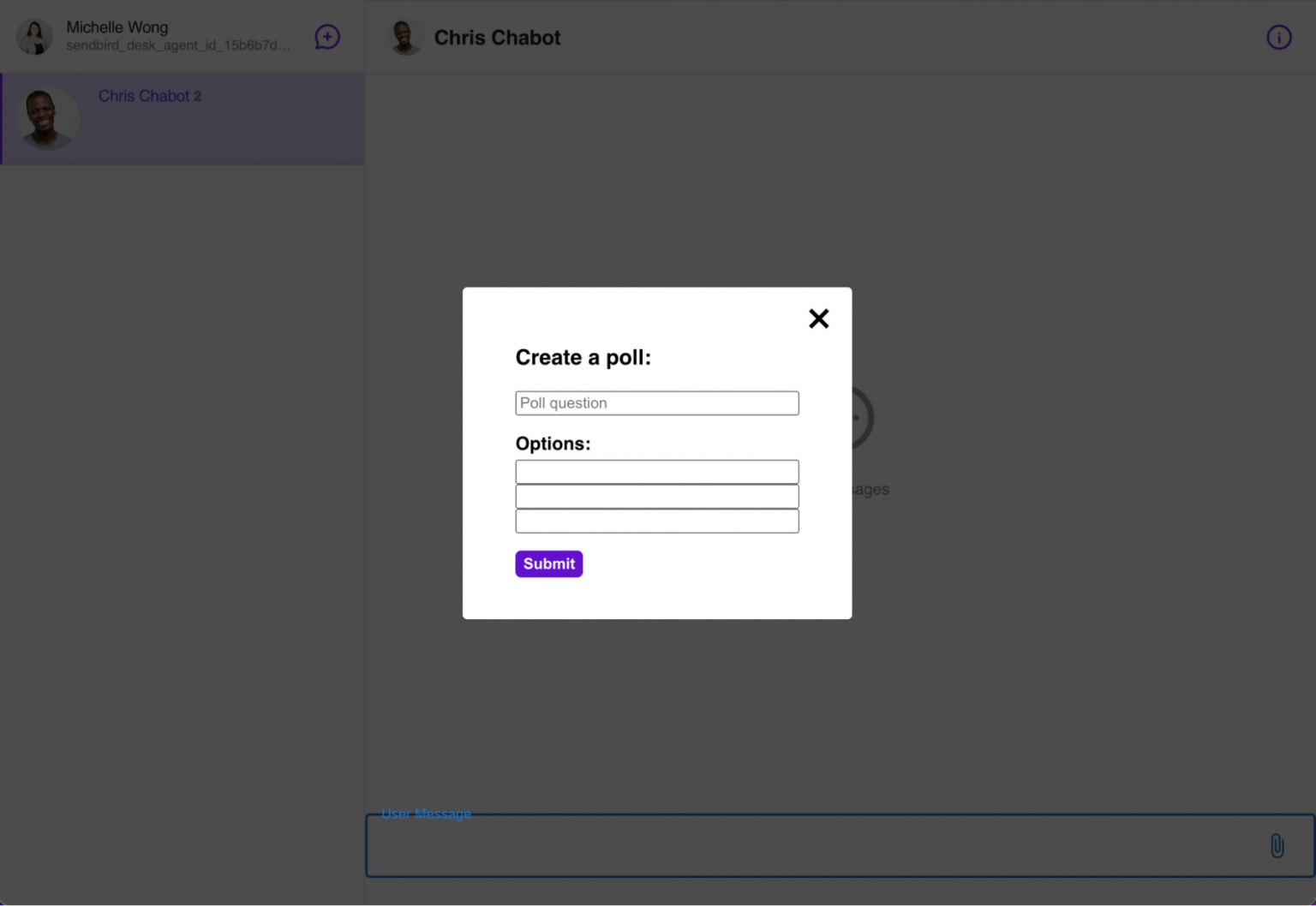
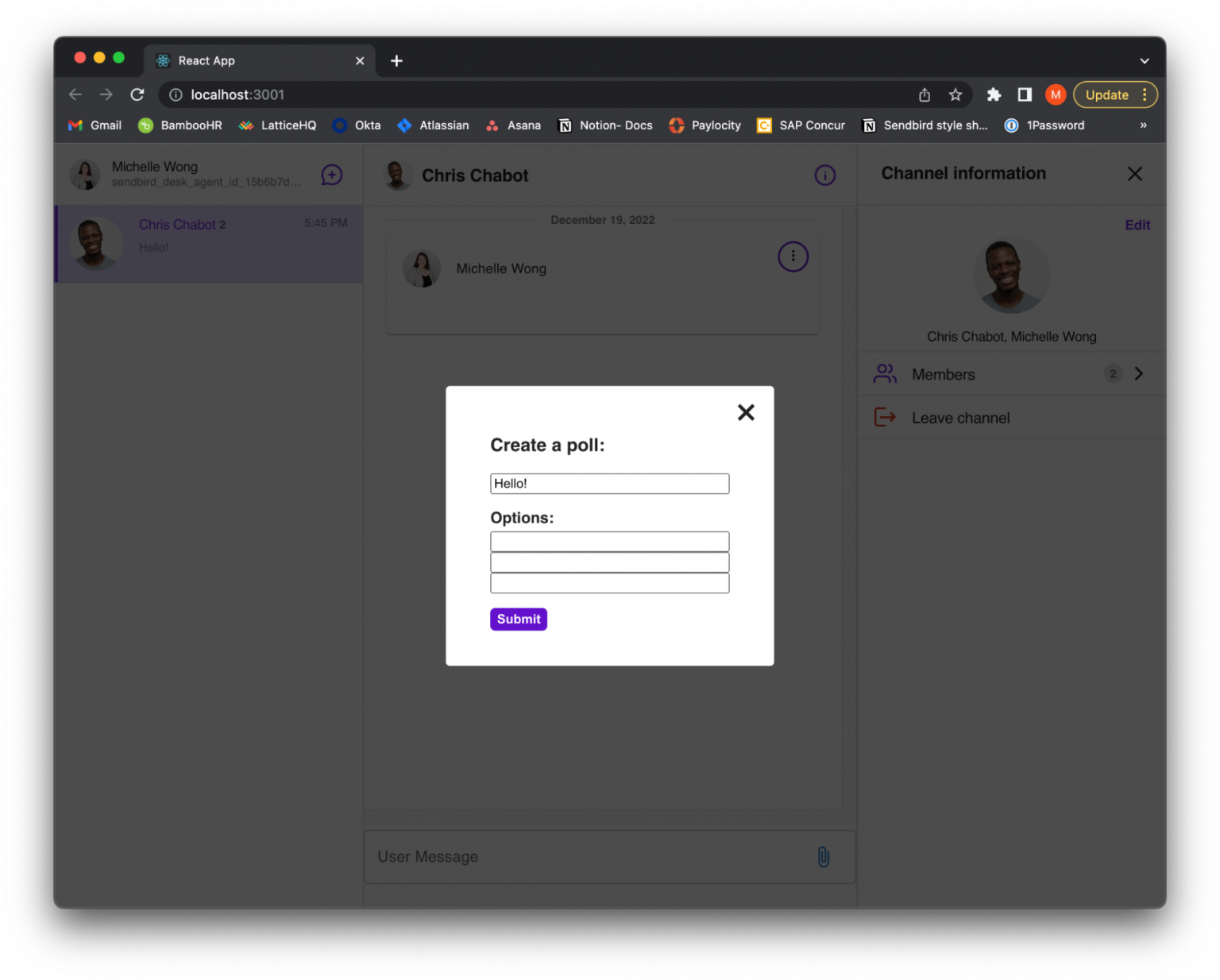
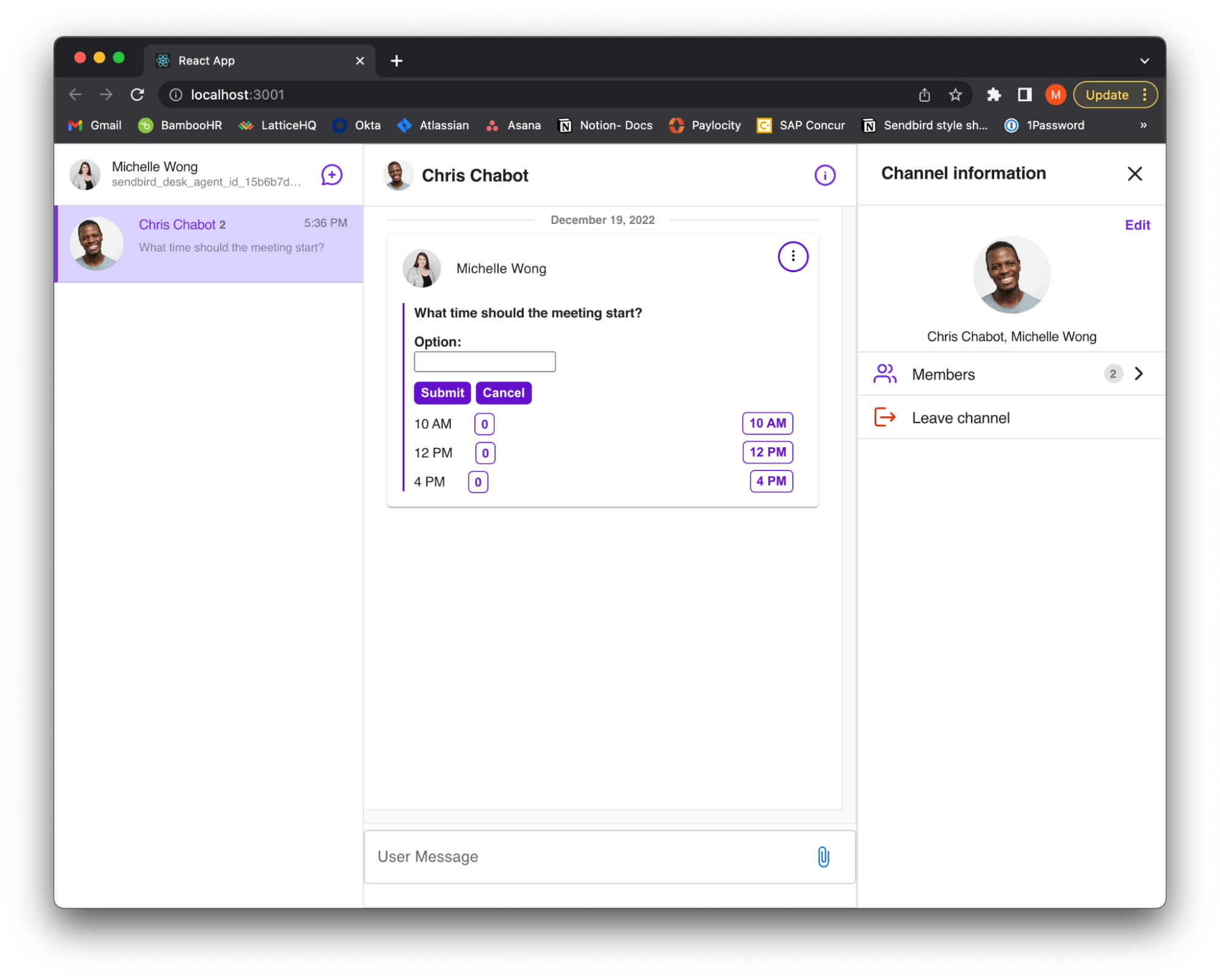
Ao clicar em 'Criar uma enquete', um formulário será renderizado e solicitará a pergunta e as opções da enquete. Para renderizar o formulário, crie um componente AddPoll. Importe este componente em UserMessage.
O formulário AddPoll será exibido da seguinte forma:

Quando este formulário for enviado, ele chamará a função submitPoll em UserMessage. Em submitPoll, defina os parâmetros recebidos, como título e opçãoTextos.
Como queremos que outros usuários possam adicionar uma opção à enquete de outra pessoa, também definiremos allowUserSuggestion como true. Existem vários parâmetros que podem ser definidos para uma votação. Por favor, consulte as propriedades das enquetes .
Agora, use Poll.create() e passe o objeto params para criar uma enquete. Depois que a votação for retornada, defina userMessageParams. Defina a mensagem userMessageParams como o título da enquete que foi passada e defina o ID da enquete userMessageParams; este é o novo ID da enquete que foi gerado na criação da enquete. Isso conectará a nova enquete com a mensagem.
Após a definição dos userMessageParams, chame updateUserMessage e passe o canal, ID da mensagem e userMessageParams. Isso atualizará a mensagem para conter as novas informações da votação.
A função submitPoll deve ficar assim:
Agora, como a mensagem contém dados de pesquisa, a mensagem é considerada uma pesquisa e será renderizada na janela de conversa como uma mensagem de pesquisa. Aqui está o componente UserMessage completo:
Mensagem de enquete
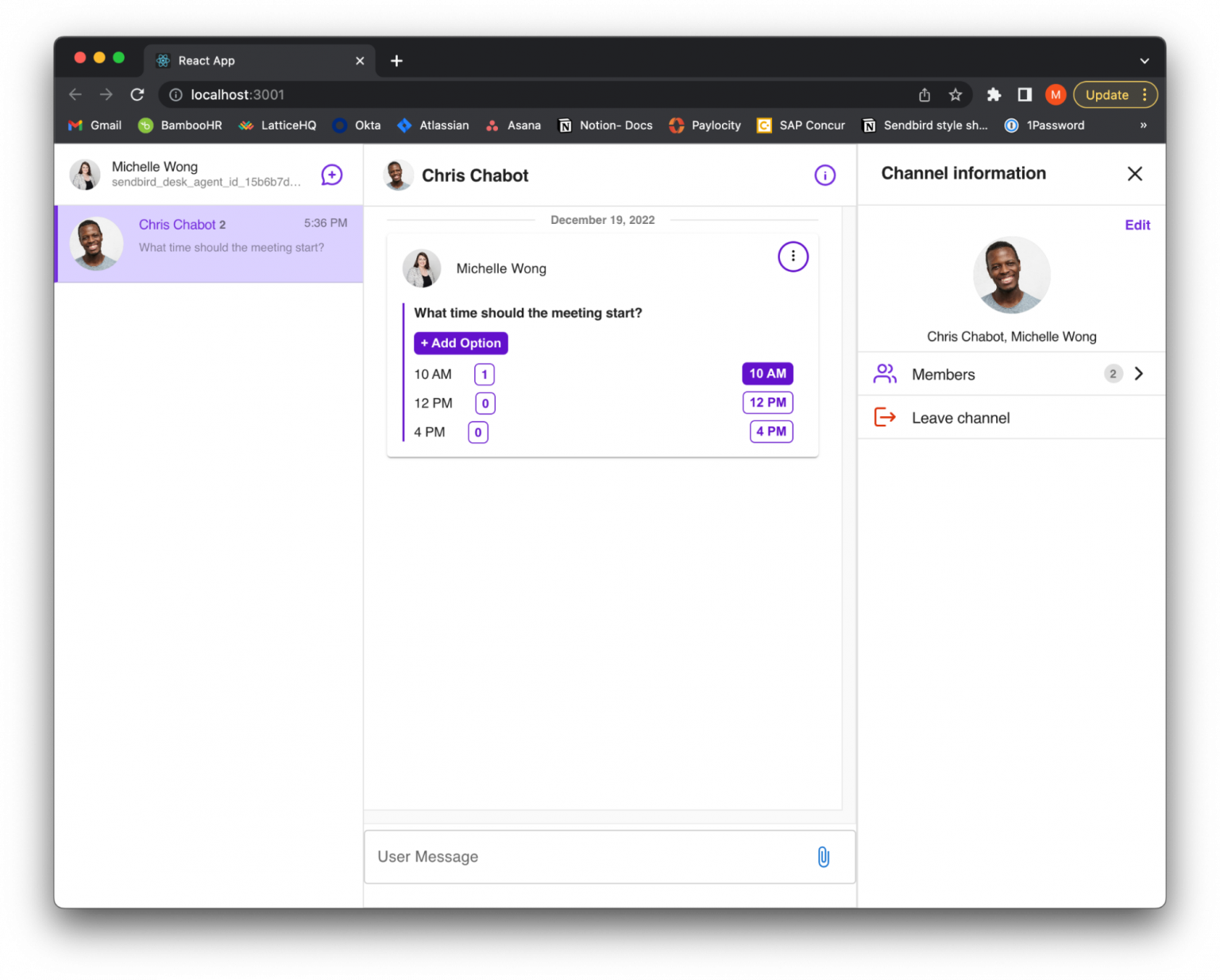
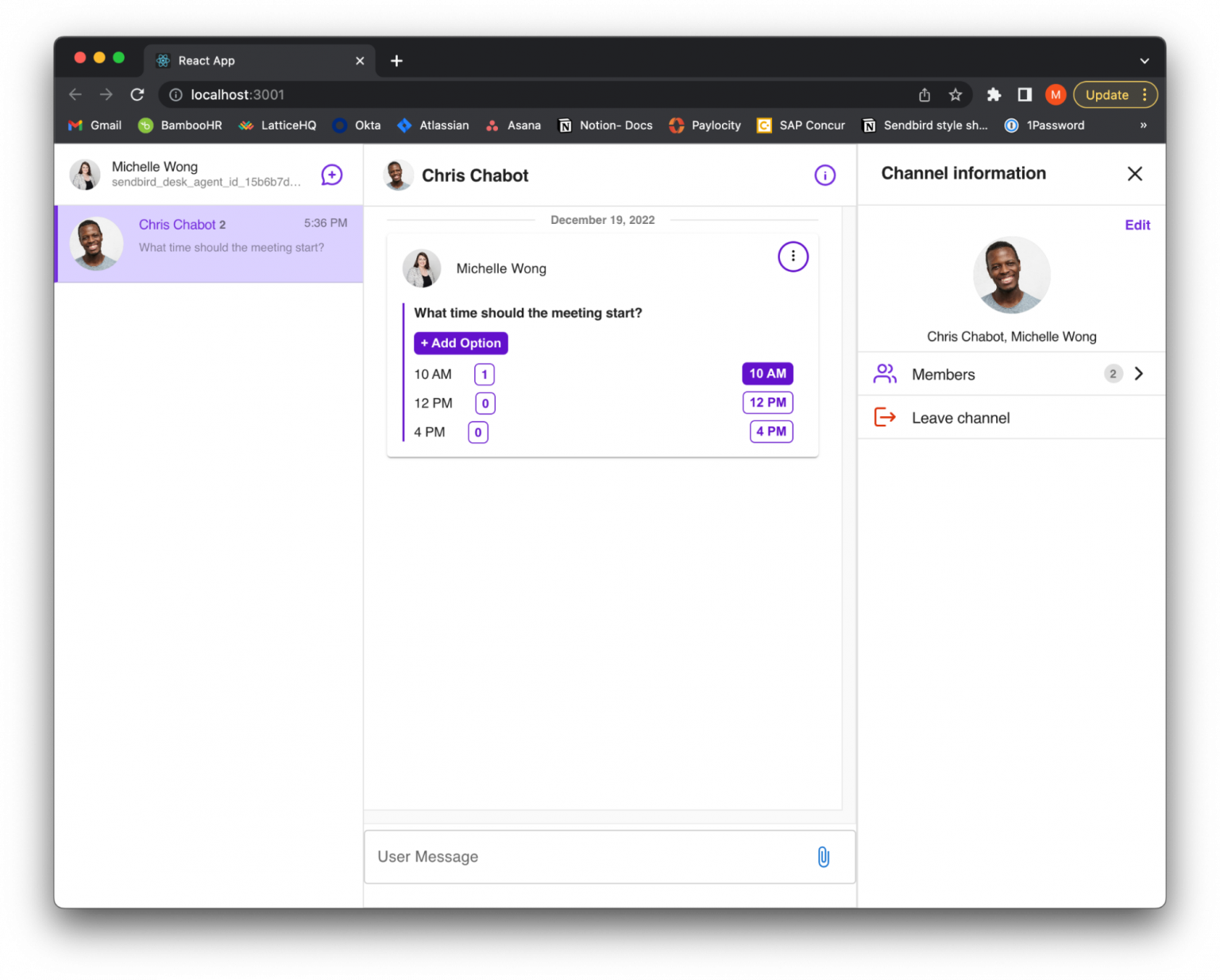
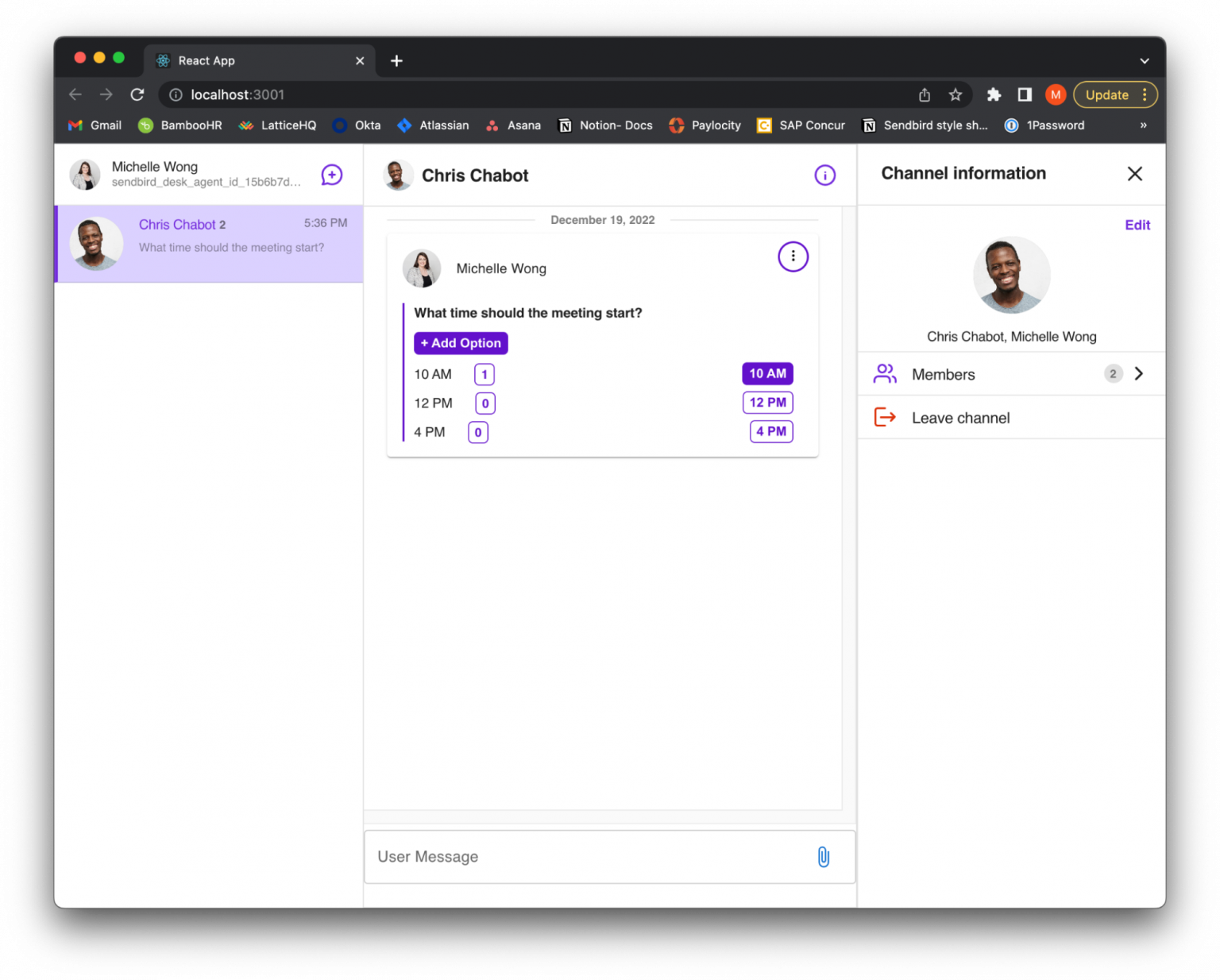
Se uma mensagem contiver dados de pesquisa, ela renderizará o componente PollMessage. PollMessage retorna um layout que usa o estilo padrão de UserMessage com recursos adicionais. A enquete mostrará o título, um botão de adição de opção e exibirá cada opção com sua contagem de votos e um botão de voto correspondente.

O usuário que criou a enquete terá um menu de opções para alterar a enquete, excluir opções ou excluir a enquete. Eles poderão visualizar as opções do menu conforme abaixo:

Excluir uma opção de enquete
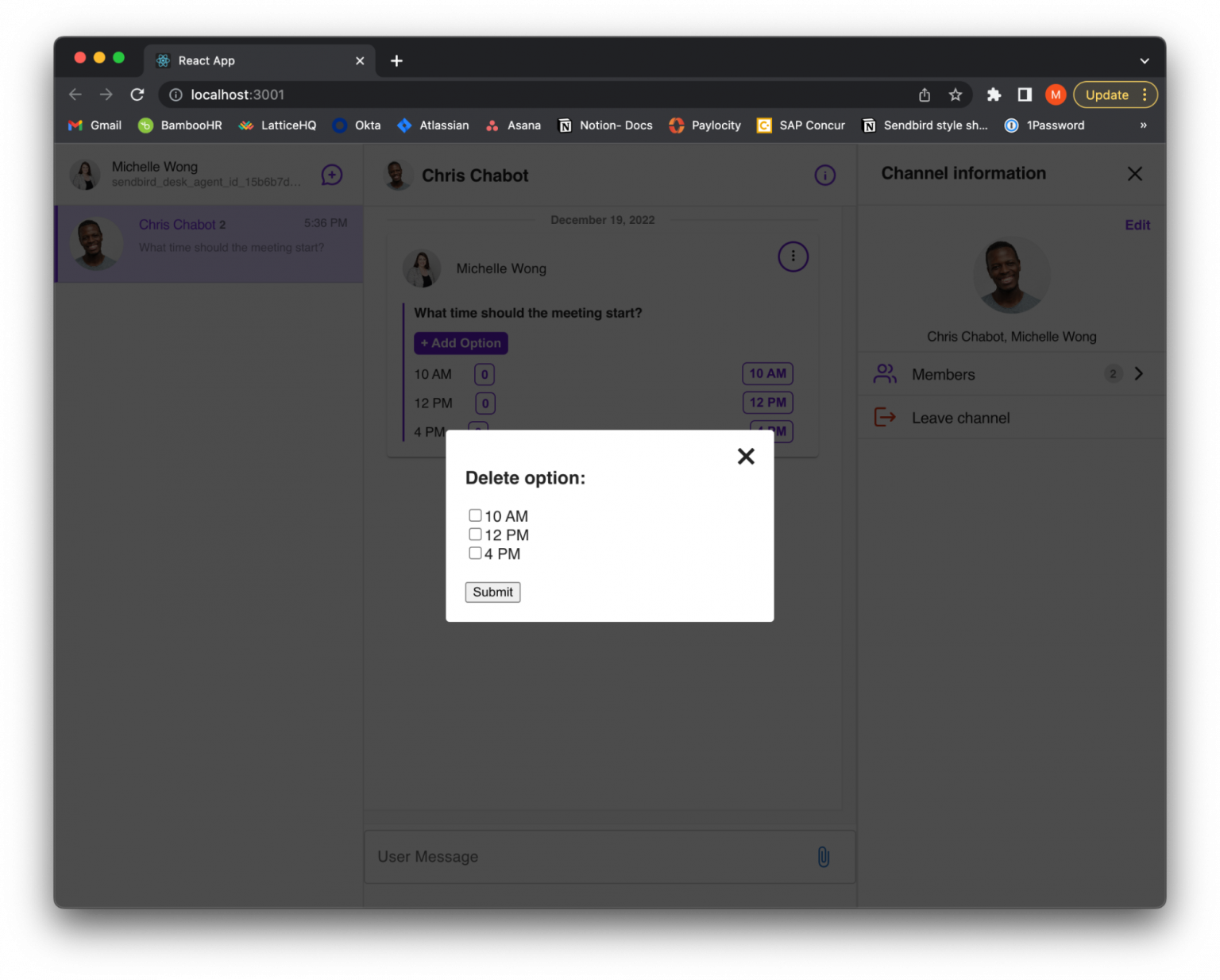
Se o usuário que criou a enquete clicar para excluir uma opção da enquete, ele renderizará o DeleteOptionForm. Este formulário mostrará cada opção na enquete.
Isso será exibido como:

Assim que o usuário selecionar a opção ou opções para excluir e o formulário for enviado, ele acionará a função deleteOption. Esta função recebe as opções que foram selecionadas para deletar e chama a função deletePollOption . Ele requer que o ID da votação e o ID da opção sejam passados e exclua a opção da votação.
Update a poll
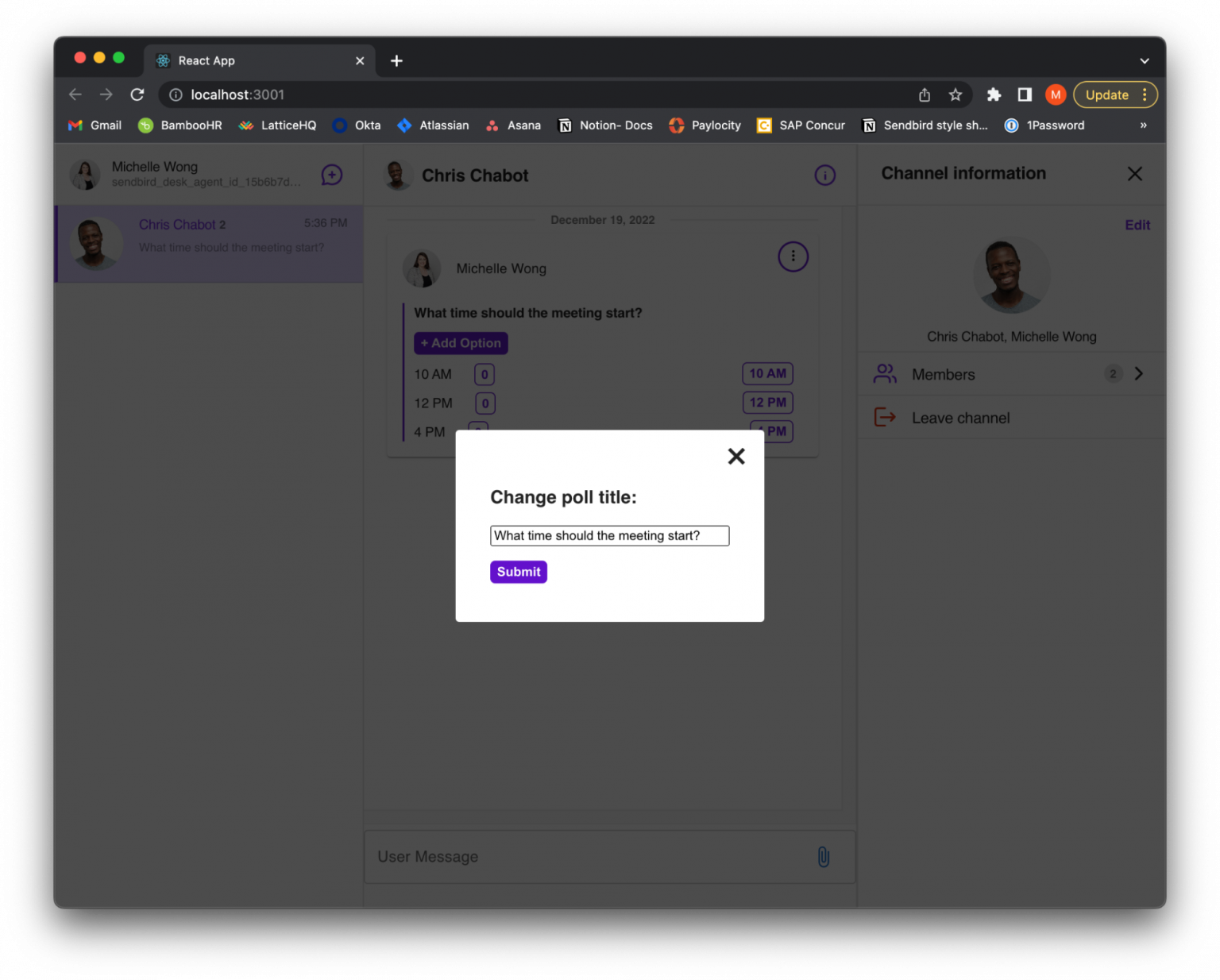
If the user clicks the option ‘change poll’, it will render a custom UpdatePollForm component.
O formulário de atualização terá a seguinte aparência:

Quando o usuário enviar o formulário, ele chamará updatePoll . Em updatePoll, defina os parâmetros atualizados, chame updatePoll e passe o ID da votação e os parâmetros atualizados.
Excluir enquete
Se o usuário clicar na opção excluir enquete, ele chamará a função deletePoll que recebe o ID da enquete.
Adicionar opções de enquete
Cada usuário terá a capacidade de adicionar opções à enquete. Em PollMessage, adicione um botão que acionará a exibição de uma caixa de entrada.

Quando a caixa de entrada aparecer, um usuário pode digitar uma opção para adicionar à votação. Depois que a entrada for enviada, ela chamará uma função handleOptionsSubmit. handleOptionsSubmit usará a função addPollOption para adicionar a opção à enquete. addPollOption requer o ID da votação e a opção como uma string a ser passada.
Votando em uma enquete
Para permitir que os usuários votem em uma opção de enquete, crie um botão para cada opção. Se um usuário clicar no botão de votação da opção, ele chamará a função handleVote. handleVote encontrará a opção que foi clicada e incrementará a contagem de votos em 1.
Crie um novo objeto chamado updatedVoteCounts para armazenar a contagem de votos e o ID da opção. Em seguida, crie um objeto pollVoteEventPayload e transmita as contagens de votos atualizadas, carimbo de data/hora, ID da votação e ID da mensagem.
Importe PollVoteEvent do Sendbird Chat SDK e crie uma nova instância dele. O PollVoteEvent requer que os seguintes parâmetros sejam passados: ID da votação, ID da mensagem e pollEventPayload.
Como temos a instância do evento de enquete, use a função votePoll. O votePoll requer o ID da votação, os IDs das opções da votação e o evento da votação. Em seguida, com o evento que é retornado do votePoll, utilize a função applyPollVoteEvent na votação e repasse o evento.
Depois de aplicar o voto à enquete, percorra cada uma das opções na enquete. Para cada opção, use o createPollVoterListQuery para receber os votantes. Em seguida, percorra cada um dos eleitores da consulta de lista e verifique se o eleitor corresponde ao usuário atual. Em caso afirmativo, defina o voto para igualar o ID da opção. Isso definirá o estado do voto do usuário atual nessa enquete.
Ter o voto do usuário armazenado em um estado permitirá que a mensagem de enquete esteja ciente da opção na qual o usuário atual votou e a reflita na IU. Agora, o botão que foi clicado para votar ficará em negrito para mostrar que esta é a opção que você votou.
Isso será mostrado como:

A função handleVote ficará assim:
Agora que o voto do usuário será mostrado na IU quando ele clicar para votar, você também deseja que seus votos sejam vistos no carregamento inicial da página. Assim, quando um usuário carregar a página, o botão de votação correspondente à opção que ele votou ficará em negrito.
Para fazer isso, use o useEffect do gancho de reação para obter os votantes na renderização. Percorra as opções da enquete e, para cada opção, obtenha os votantes chamando createPollVoterListQuery. Passe o ID da votação e o ID da opção. Em seguida, passe por cada um dos votantes dessa opinião e verifique se o usuário atual está na lista de votantes. Em caso afirmativo, defina o voto para a enquete igual ao ID da opção na qual o usuário votou.
useEffect ficará assim:
Recebendo alterações de votação em enquetes
Neste ponto, temos o usuário atual capaz de fazer alterações na enquete. No entanto, você precisa que outros usuários ativos também recebam as alterações. Importe GroupChannelHandler do UIKit. Crie uma nova instância do manipulador. Em seguida, obtenha o canal de grupo do SDK do chat e use a função addGroupChannelHandler. addGroupChannelHandler requer um identificador de manipulador exclusivo, que será definido como o ID da mensagem e a instância do manipulador de canal de grupo.
Agora que o manipulador de canal de grupo está conectado ao canal de grupo, você deseja que ele ouça um evento onPollVoted e onPollUpdated.
O ouvinte de evento onPollVoted é acionado quando uma enquete é votada. Quando essa ação ocorrer, use applyPollVoteEvent na votação e passe no evento que é retornado de onPollVoted. Em seguida, você deseja importar useChannelContext do UIKit para obter o messageDispatcher. Assim que tiver o messgeDispatcher, defina o tipo e a carga útil para refletir a alteração na interface do usuário. Agora, quando outros usuários votarem em uma enquete, ele ouvirá um voto, aplicará o evento de votação e atualizará a tela.
O evento onPollUpdated escutará quando uma enquete for alterada, como adicionar ou excluir uma opção ou alterar o título da enquete. Quando esse evento ocorrer, ele usará a função applyPollUpdateEvent na votação e passará no evento ocorrido. Em seguida, ele usará messageDispatcher para atualizar a alteração na interface do usuário.
Com todas as implementações acima, PollMessage ficará assim:
Conclusão
And there you have it! You have learned how to create a voting poll. In this tutorial, we talked about how to create a UIKIt application incorporating polls from the Chat SDK. Now, users are able to use polls in their everyday chat experience to avoid wasting time waiting for a concrete answer and come to a consensus in a timely manner. From here, you will understand how to implement polls in your own custom application that fits your needs.
Please check out the full Github repository. For more information on polls, check out the Sendbird documentation. For discussions about all Sendbird products, use cases, and more, check out the Sendbird Community. If you have more questions about the material covered in this tutorial, please contact us! Our experts are always happy to help.
Happy polls building! 📊







