Construir uma aplicação Next.js para conversar: Adicionar o Sendbird UIKit a uma aplicação Next.js

Construir um bate- papo no aplicativo tem muitas complexidades. Ao criar um bate-papo rico em recursos, geralmente ajuda se você tiver um conjunto de componentes de IU de bate-papo pré-projetados que estejam prontos para uso. O Sendbird UIKit oferece componentes de interface do usuário que simplificam sua jornada de criação de bate-papo no aplicativo. Neste tutorial, você aprenderá como adicionar Sendbird React UIKit V3 a um aplicativo Next.js 13 .
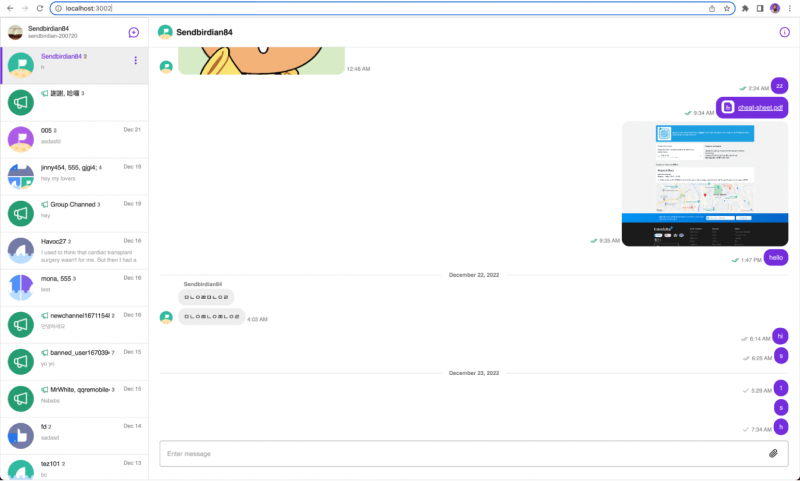
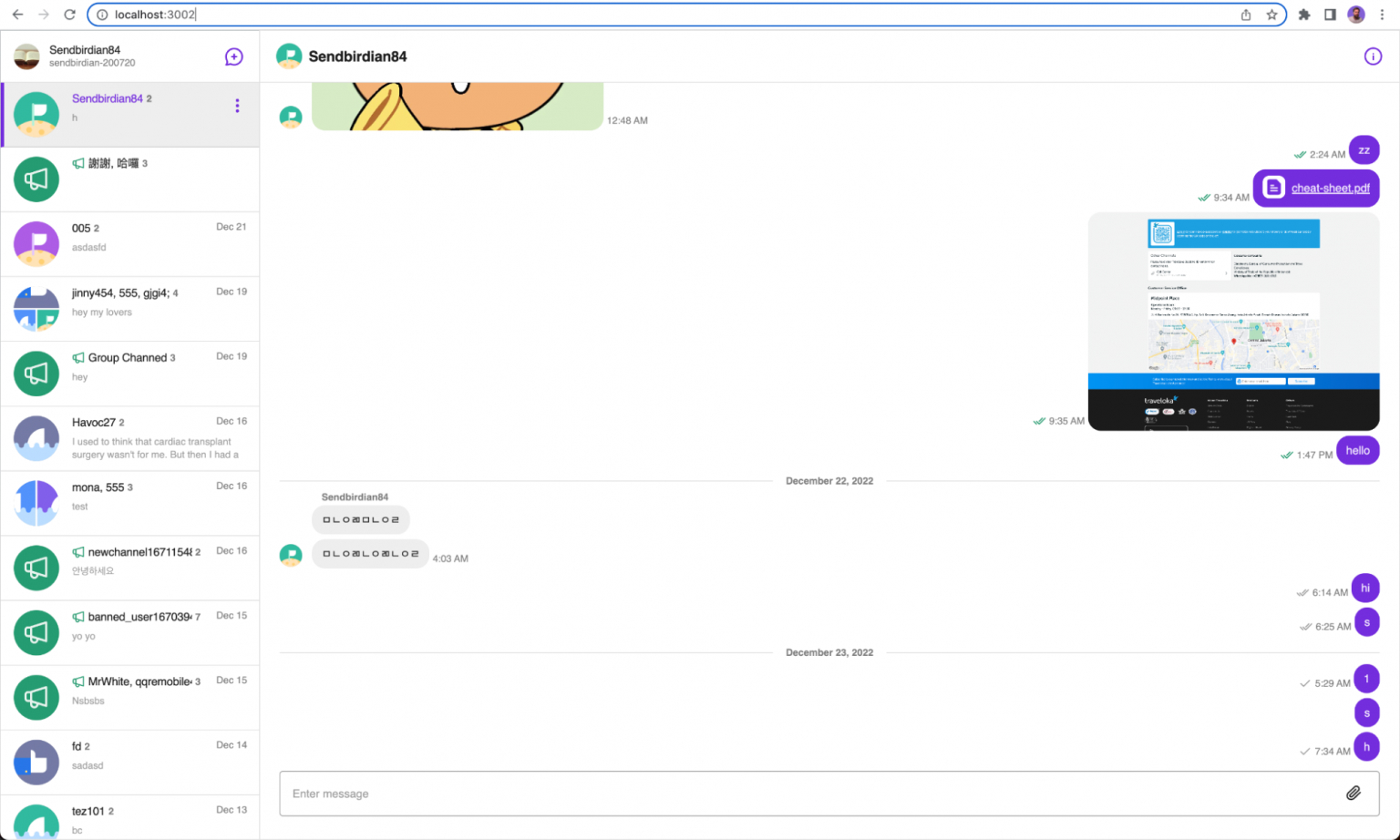
Ao final deste blog, você terá criado um aplicativo Next.js para mensagens de bate-papo. Aqui está uma captura de tela de como ficará:
Recomendamos que você verifique o código final e uma demonstração ao vivo do resultado final. Você também pode achar útil assistir ao vídeo abaixo.

Pré-requisitos
Antes de começar, certifique-se de se inscrever em uma conta Sendbird . Para este tutorial, você precisa do Node.js (versão 12.22.0 ou superior) instalado em seu sistema.
Vamos começar!

The only UIKit you need.
Por que criar um aplicativo Next.js para bate-papo?
O motivo pelo qual o Next.js é uma boa opção para criar um aplicativo de bate-papo é porque o Next.js facilita a renderização dos componentes do React durante a compilação ou na solicitação do servidor. Isso se opõe aos aplicativos React tradicionais que são renderizados no dispositivo de um usuário. Isso melhora o desempenho ao não enviar grandes quantidades de JavasScript pela rede e reduz o tempo que o cliente leva para renderizar a página.
Renderização do lado do cliente com Next.js
Além de oferecer renderização do lado do servidor, o Next.js tem a capacidade de carregar componentes específicos do lado do cliente. O recurso que permite isso é chamado de Importação Dinâmica. Você pode usar o recurso Dynamic Import para carregar no Sendbird React UIKit, que como uma interface de bate-papo dinâmica, requer a renderização do lado do cliente.
Next.js Importações Dinâmicas
No Next.js, você pode usar Importações Dinâmicas para carregar um componente apenas no lado do cliente. Para fazer isso, você pode usar a função dinâmica. Por exemplo, digamos que você tenha um componente chamado MyAsyncComponent que deseja carregar apenas no lado do cliente. Veja como você pode fazer isso:
Uma coisa importante a observar é a opção ssr sendo definida como falsa. Isso garante que esse componente nunca seja renderizado em um ambiente do lado do servidor onde ele pode quebrar, provavelmente devido a uma API de navegador ausente, por exemplo, o objeto window.
Adicionando o UIKit ao Next.js
Agora vamos falar sobre como adicionar o UIKit ao seu aplicativo Next.js para bate-papo.
Criar um projeto Next.js
Para criar um novo projeto Next.js, você precisará ter Node.js e npm (o gerenciador de pacotes para Node.js) instalados em sua máquina.
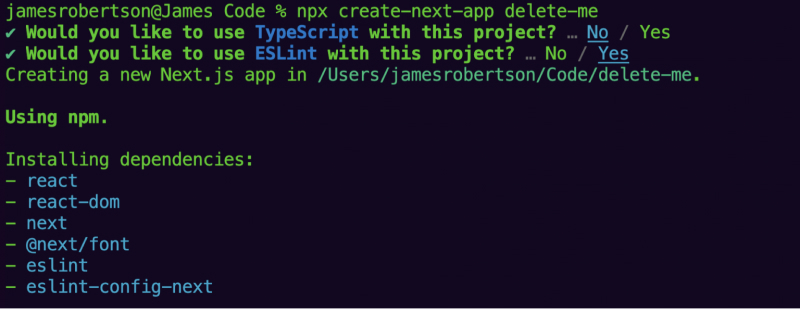
Para criar o projeto Next.js, usamos a ferramenta CLI create-next-app executando o seguinte comando:
O código de exemplo fornecido neste blog usa Javascript, mas fique à vontade para escolher TypeScript quando solicitado pela ferramenta de linha de comando.

Navegue até o projeto recém-criado e inicie o aplicativo usando:
Agora você terá um projeto básico do Next.js 13 em execução no navegador.

Instalar o UIKit
Agora que você tem um projeto em execução, pode instalar o Sendbird UIKit . Vamos usar a versão mais recente da biblioteca. Consulte os documentos oficiais do Senbird UIKit V3.
Criar um componente de bate-papo
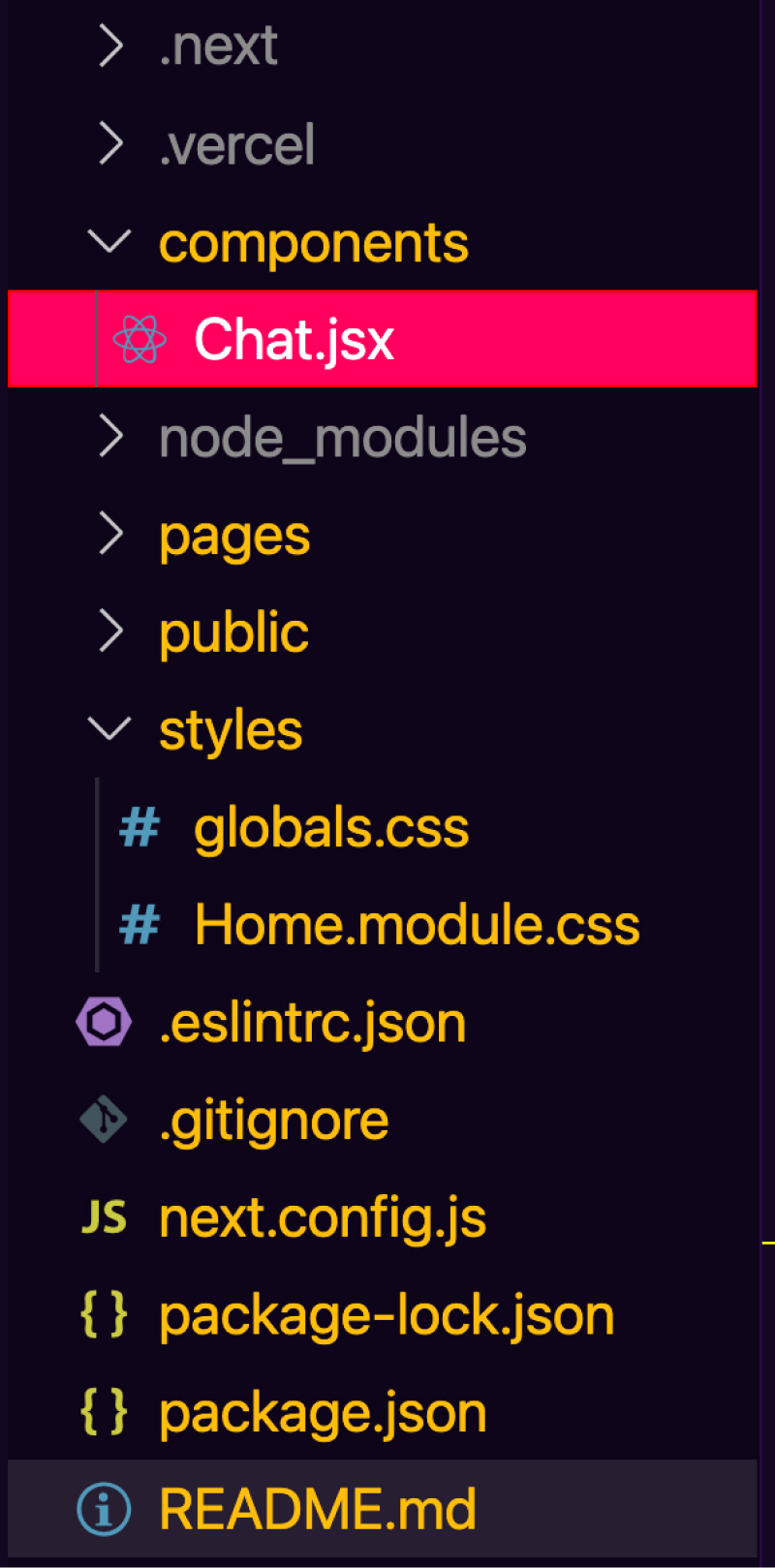
Primeiro, vamos adicionar uma nova pasta chamada components na raiz do projeto. Este diretório terá nosso componente de chat. Mais adiante neste blog, você verá como adicionar esse componente a uma página para que ela seja renderizada apenas no lado do cliente.

Em nosso arquivo Chat.jsx recém-criado, vamos adicionar o seguinte código que importa o UIKit e renderiza o componente do aplicativo de bate-papo UIKit. Para que o chat ocupe a tela inteira, adicione um wrap div com 100% de largura e altura. O Sendbird UIKit requer um ID de usuário e um ID de aplicativo para serem passados como props. Essas duas informações podem ser encontradas no painel do Sendbird .
Adicionar componente de bate-papo a uma página
Agora que você tem um aplicativo de bate-papo funcionando, precisa de um lugar para renderizá-lo. O roteamento Next.js usa o conceito central de páginas. As páginas são renderizadas quando um usuário visita a rota de página correspondente no navegador. Por padrão, create-next-app nos fornece uma página de índice. Vamos atualizar esse arquivo para renderizar nosso componente de bate-papo.
O código acima faz o seguinte:
- Importe o estilo do Sendbird para que o componente de bate-papo tenha uma boa aparência.
- Use a funcionalidade de importação dinâmica do Next.js para extrair o componente Chat.jsx. Certifique-se de renderizar apenas no lado do cliente e evitar erros de renderização no lado do servidor.
- Remova tudo dentro da tag <main> e substitua-o pelo componente <DynamicAppWithNoSSR> recém-criado.
O resultado final ficará assim.

Conclusão
Parabéns! Agora você tem um aplicativo Next.js que ainda faz uso de renderização estática e do lado do servidor e também pode renderizar os componentes de bate-papo interativo do Sendbird no lado do cliente.
Se precisar de mais orientação com o material deste blog, consulte os documentos . Não se esqueça de conferir o código final e uma demonstração ao vivo do resultado! Você também pode achar interessante ver nossas demonstrações de bate-papo no aplicativo. Você também pode encontrar respostas na Comunidade Sendbird , um fórum onde você pode fazer e responder perguntas relacionadas a tudo sobre o Sendbird . Por favor, não hesite em nos contatar se precisar de ajuda - nossos especialistas terão prazer em ajudar. Boa construção de bate-papo! 💻







