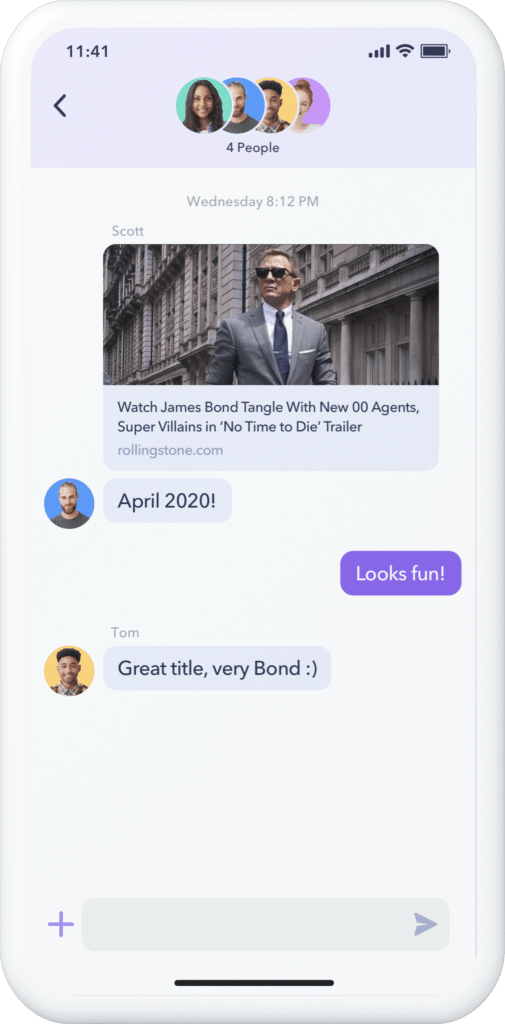
Sending Preview URLs in messages containing links

With URL preview, users send and receive links in an easily digestible format
Preview websites linked in messages
Users automatically send and receive links in a card containing an image, title, and description. Preview a url in your in-app chat between users or from business to user.

URL previews are standard for most messaging apps that provide group and private messaging. Users will likely expect links they send and receive to be automatically rendered in a preview. Since sending links is so common, the URL preview is an elegant way to display additional information about a website in an easy to digest format.
Use-cases for URL preview
Users in apps of all use-cases will appreciate URL preview, especially apps that primarily rely on private messaging or smaller group chat. Apps that rely exclusively on public open channel chats, however, may want to limit or moderate link sharing or the amount of information displayed. With a website preview link, all the context you need is right there.
- Share external sites that reference products in a marketplace
- Direct on-demand users to internal help sites or FAQ
- Share health content with patients
- Make content sharing easier in an online community
- Share gaming strategy, guides, or walkthroughs in clan or private cat
Implementing URL preview
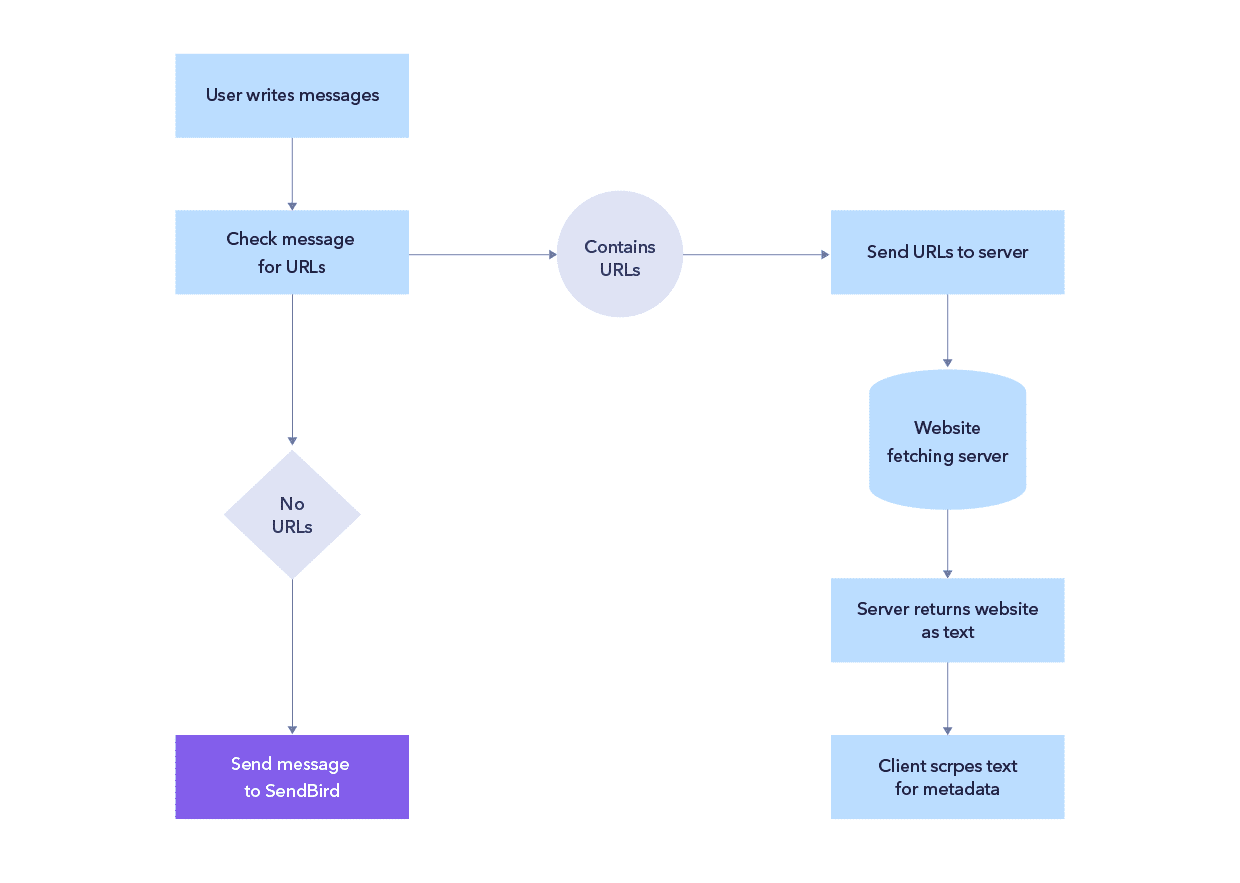
Due to Cross Origin Resource Sharing (CORS), it is not possible to fetch data about a third party website from a client. To create a preview URL, this approach suggests the client must pass a preview URL to a server so it can stringify the website and pass it back to the client for processing. If required, the same server could process the website and send the website’s metadata back to the client. This document describes how to process a website for URL preview within the client after fetching it as an HTML string.
To view sample code for implementing URL preview on your app’s client, see this example:
https://codesandbox.io/s/site-thumbs-v02-9imh5?fontsize=14
- The rest of this guide walks you through important considerations for implementing URL preview, including
- Limitations to implementing URL preview
- Sample architecture for URL preview
- Scraping website metadata
- Improving sustainability and scalability
Limitations to implementing URL preview – Incomplete information
Other than the limit imposed by CORS mentioned previously, there is one main limiting case that must be tackled when implementing URL preview, i.e. incomplete or partial metadata.
There are no standards for formatting a website. Some website developers provide detailed metadata in the head of the website to assist search crawlers as they process and categorize a site. Some websites provide no metadata and, as a result, a preview could appear extremely limited.
That said, there are set standards for how meta tags are written. However, not all developers adhere to these standards. The metadata of a site may contain enough information for a complete preview or it may only provide partial information.
The implementation of URL preview must be able to handle cases where there is complete or partial metadata available. The pseudocode below provides several fallbacks for these cases.
Sample architecture for URL preview


How does your mobile engagement score stack up?
Scraping website metadata
Scraping the Title
- Collect the website title from header meta tag ‘site_name’ or ‘title’
- Otherwise, as a fallback, find the title tag and collect its contents
- Otherwise, as a final fallback, leave the title blank or add your own placeholder
Scraping the Description
- Collect all the header tags. Iterate on and extract any tag containing ‘description’
- Otherwise, as a fallback, leave the description blank in the preview
Scraping the Preview Image
- Iterate header tags looking for ‘.png’, ‘.jpg’ or ‘.ico’ references
- Otherwise, implement this first fallback
- Iterate on the whole site looking for complete image urls
- Use some Regex like
/(http(s?):)([/|.|\w|\s|-])*\.(?:jpg|gif|png|ico)/gi;- If there are no image urls, iterate on the whole site looking for image file references
- Use some Regex like
/([/|.|\w|\s|-])*\.(?:jpg|gif|png|ico)/gi;
- With the return reference, look for any containing ‘logo’, ‘icon’, or ‘apple-touch’
- If the image was a file reference, then get the base url of the site and concatenate it with the image file reference
- Otherwise, implement this second fallback
- Having collected image urls and file references above, return the first .jpg or .png if there are no icons or logos among the references.
- Otherwise, implement this final fallback
- In your website preview, show a placeholder image or no image at all
Improving sustainability and scalability
Depending on your use case, it may be worth considering using the following:
- Store metadata for commonly linked sites in your own storage and serve that version first
- Continually add to your stored metadata from successfully added sites
- Handling sites that caused errors:
- Collect separately sites that caused errors:
- No description
- No image or the image failed.
- No title.
- The Website returned a CORS error.
- Manually collect the information for the sites that errored and store them in a database
- When users visit these sites again serve the stored version first
Previewing links in a readable design
Users who send and receive links in private messaging or group chat will regard URL previewing as a necessary feature. With Sendbird’s SDKs, you can help users preview information from shared links directly in the messaging interface.