3 easy ways to build a JavaScript chat app: An overview
An overview of approaches to building a JavaScript chat app
Chat is a useful way to foster user engagement, build a community, and drive brand awareness. In this tutorial, we’ll discuss 3 approaches to building a JavaScript chat app:
The ‘Lightning Bolt’ setup that takes 5 minutes or less
The ‘Perfect Blend’ of ease of setup and customization
The ‘Fully Customized’ UI and UX backed by Sendbird’s JavaScript chat SDK
We'll dive deep into each method, discussing critical features and various technical considerations. You can select one of the three approaches above depending on business needs and customization requirements.
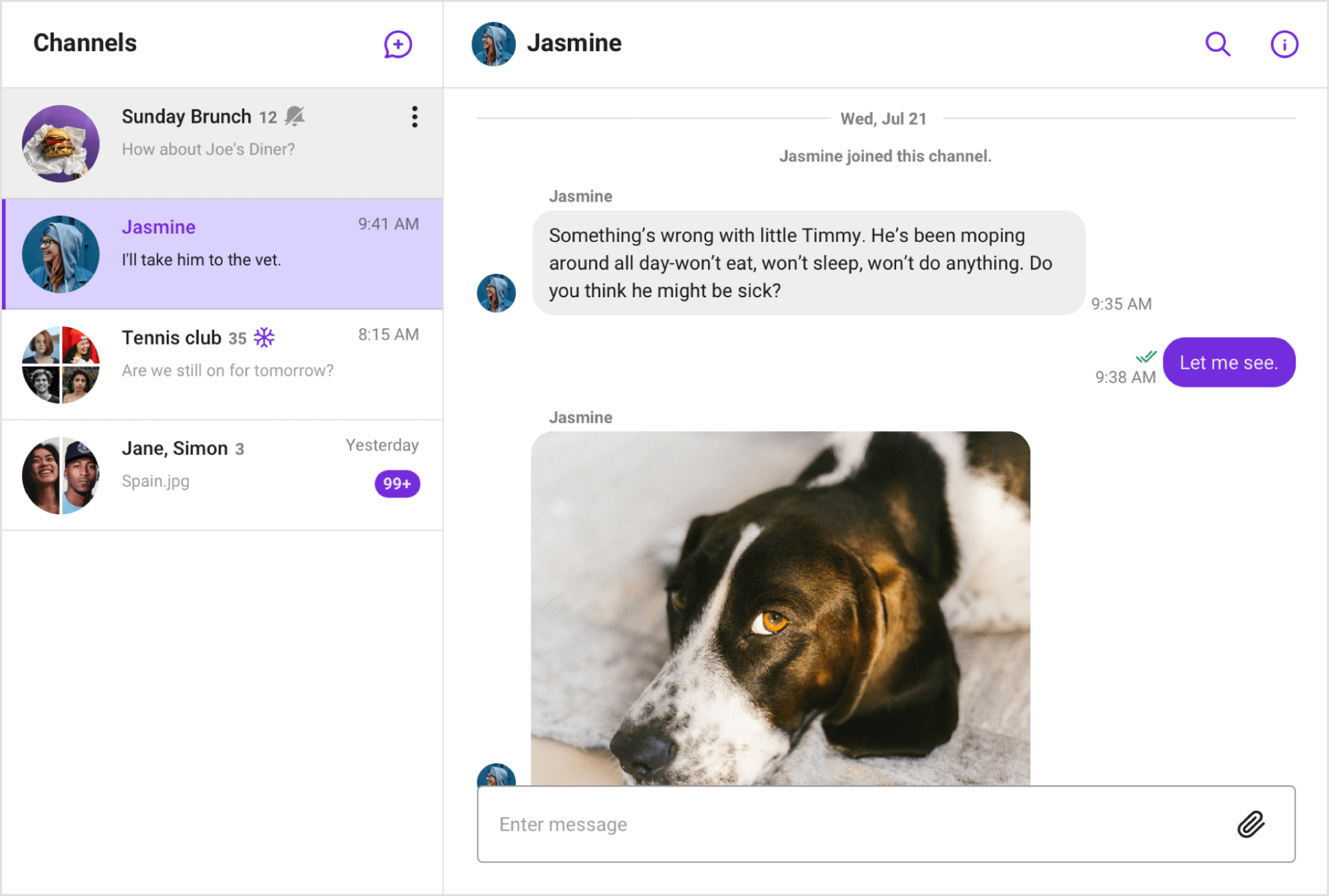
By the end of this tutorial, you’ll have a clear understanding of which approach best suits your needs. Note that even the simplest approach, the “Lightning Bolt” setup, produces a beautiful and clean chat app UI:

Before we dive in, please consider the following prerequisites.
Prerequisites
A free Sendbird account. You can quickly set this up in the Sendbird dashboard.
Basic familiarity with JavaScript and React. For the 5-minute setup, all you’ll need is a basic install of Node.js. However, as you go further and want to make more customizations, a deeper understanding of JavaScript and React will serve you well.
If you’re still in the process of becoming familiar with the Sendbird ecosystem or if you want some background information about the React UIKit, please watch the videos below.



The ‘Lightning Bolt’ approach: Get your JavaScript chat app up and running in 5 minutes or less with Sendbird’s React UIKit
The “Lightning Bolt” approach is the best method for getting your JavaScript chat app up and running quickly. With this approach, developers can easily integrate chat functionality into their applications with minimal effort. This approach involves using the React UIKit as-is, with no customizations. Simply follow these 3 easy steps:
Create a new project with Create React App and install the Sendbird's React UIKit.
Add the UIKit
<App>component to the application.
That’s all there is!
Why is this approach useful?
Straightforward Sendbird account setup: Creating a Sendbird account and generating an API key is a simple process. From there, you'll have access to the dashboard, where you can manage your JavaScript chat app and its settings.
Seamless integration with existing React applications: The React UIKit is designed to work seamlessly with existing React applications, allowing you to integrate chat features without disrupting your existing application structure. This is particularly useful for developers looking to add chat functionality to an existing project.
Minimal configuration required: The
<App>component takes care of most of the configuration. By providing your Sendbird Application ID and a Sendbird User ID, you can easily add chat functionality to your application, allowing you to send and receive messages, display message history, and interact in group channels. The ease of setup allows your developers to focus on aspects of your business application core to the business strategy without worrying about also building out a chat app.Ideal for projects with tight deadlines or limited customization needs: If you're working on a project with strict deadlines, the “Lightning Bolt” approach is the perfect solution because it offers a fast and efficient way to integrate chat features into your app.
In a related vein, you might also want to consider checking out this tutorial about how to build a React chat app with Sendbird’s UIKit!
If you need more customization or have some unique requirements, consider the next 2 approaches.
The ‘Perfect Blend’ approach: A modular and customizable JavaScript chat app built with Sendbird’s React UIKit
Sendbird's React UIKit isn’t limited to single-component usage. By working with the UIKit’s extensive set of pre-built and modular chat UI components, developers can customize a consistent user experience while still significantly reducing development time. Sendbird’s React UIKit allows for quick iteration and adaptation; the Perfect Blend approach involves a combination of speed and customization that the React UIKit allows.
Here’s an overview of the React UIKit and why you should consider this approach:
- Modular, pre-built UI components: These components include the following:
Message lists
Message input fields
Group and open channels
Message threading
Message search
…and lots more.
Browse the UIKit docs for a comprehensive list of available modules and components.
Simple customization through React components and properties: Customization is as easy as modifying component properties or even creating custom React components. Your custom components can either be plugged into the UIKit’s components or added into the application UI directly. This flexibility allows developers to tailor the chat app's appearance and behavior to their specific requirements.
A balance between rapid development and tailored design: By combining pre-built components with the flexibility of React, this approach enables developers to create a unique React chat app while still enjoying a streamlined development process. Developers can choose to implement certain components themselves, while still leveraging other components in the UIKit to speed up the process.
This approach is best suited for developers who require a certain degree of customization but also need to balance speed and feature delivery. We recommend checking out the tutorial about how to build a React chat app with Sendbird’s UIKit!
Do you need full control over your chat app? If so, the JavaScript Chat SDK is what you’re looking for.
The ‘Fully Customized’ approach: Create a masterpiece with the Sendbird JavaScript chat SDK
For developers seeking complete control over their chat app's UI and functionality, using the JavaScript Chat SDK is the ideal choice. You can build a fully customized, feature-rich chat app using Sendbird’s JavaScript chat SDK.
The JavaScript Chat SDK offers:
A comprehensive set of chat-related APIs and methods: The JavaScript chat SDK offers easy access to an extensive set of APIs and methods that cover all aspects of chat functionality. From managing users and channels to handling message sending and receiving, the JavaScript chat SDK provides the tools necessary to build a fully-featured chat app from the ground up.
Complete control over UI design and functionality: With the JavaScript chat SDK, developers have full control over the appearance and behavior of their chat app. This means you can design a chat UI that perfectly matches your brand guidelines and create custom interactions tailored to your specific use cases.
Flexibility to accommodate highly specific requirements: The JavaScript chat SDK is designed to be as flexible as possible, allowing developers to build chat apps according to any number of unique requirements. Whether you need to create a custom message type, integrate chat with an existing authentication system, or implement a custom chatbot, the SDK provides the tools to make it happen.
Usage with non-React JavaScript frameworks (like Vue.js or Angular): The JavaScript Chat SDK can be integrated with any JavaScript framework, such as Next.js, Vue.js or Angular. This makes it an ideal choice for developers looking to add chat functionality to a non-React project. Developers can build a chat app using their preferred development stack. To take your in-app chat to the next level, consider adding additional features such as a chat moderation dashboard.
This final approach is ideal for developers with a clear vision of their desired JavaScript chat app or those who need to incorporate chat functionality into an existing non-React application. Although it’s more time-consuming upfront than the other methods, building with the JavaScript Chat SDK offers unparalleled control and customization.
But how can you decide which approach is right for you?
Which approach should you take to build your JavaScript chat app?
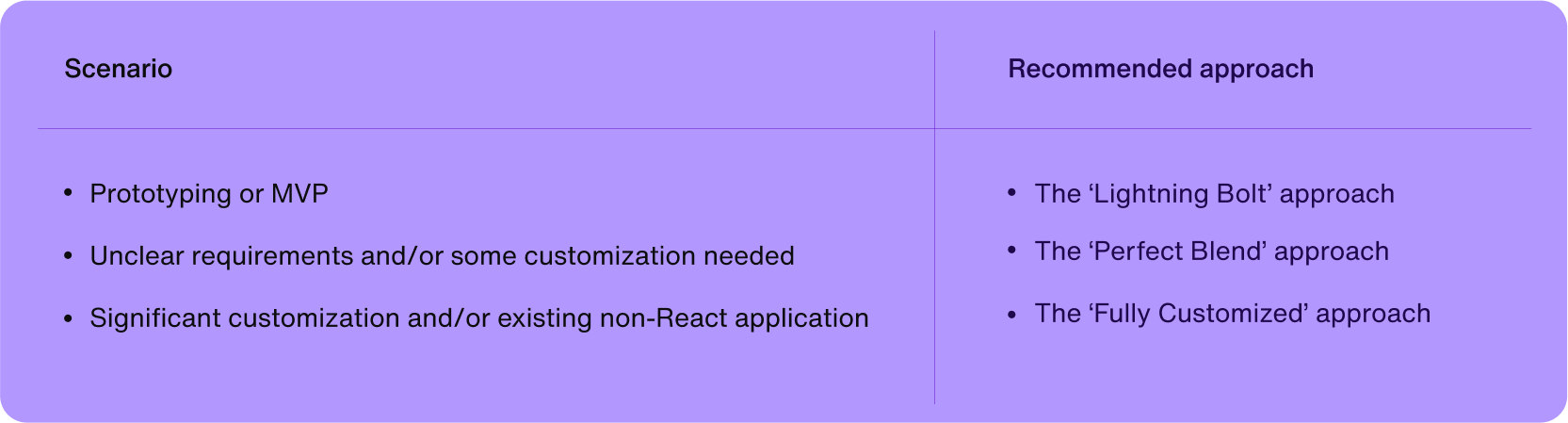
To determine the best approach for your needs, find the scenario that best matches your present situation.

It's important to note that these approaches are not mutually exclusive, and you can implement a hybrid solution. You can also transition from one approach to another as your requirements evolve.
For instance, you might start with the UIKit’s <App> component to quickly prototype your JavaScript chat app and gather user feedback. As your requirements become clearer, you can leverage other components and modules from the UIKit to implement additional customization. Finally, if you need something not supported by the UIKit, you can implement that functionality with your own custom UI and the JavaScript Chat SDK.
Build your JavaScript chat app on Sendbird’s powerful communications platform
Sendbird's flexible and powerful platform caters to developers with a multitude of requirements. Whether you need a quick-and-dirty solution that you can spin up in minutes, a more customizable experience that still uses the React UIKit, or full control and customizability with the JavaScript Chat SDK, Sendbird has you covered.
By considering your project's unique requirements and constraints, you can choose the approach (or transition among approaches!) that best fits your needs and create a chat app that delights your users. With Sendbird's powerful tools and flexible platform, the possibilities for building an engaging and feature-rich chat app are endless.
If you need more help, please see the docs or reach out to the Sendbird Community. You’ll find plenty of developers and Sendbird experts there! We also recommend that you visit the developer portal to browse all of Sendbird’s developer resources. If you’d like to talk to us directly, please contact us. Our experts are always happy to help!
Happy JavaScript chat app building! 💬








