Comment construire une application React Native de chat vidéo avec Sendbird Calls
Nous avons récemment lancé notre nouveau SDK React Native, qui facilite plus que jamais l'ajout de chat à vos applications. Veuillez noter que ce tutoriel est une solution de contournement dont vous n'avez plus besoin.
Pour commencer à créer des appels, veuillez télécharger notre nouveau SDK et des exemples d'applications pour direct pour plus d'informations. ! Bonne construction d'appels ! 📞blog pour obtenir des conseils supplémentaires, et le docs sur GitHub peut également vous être utile ! Consultez la code de démarrage rapide pour découvrir Sendbird. Appels : le Android et iOS. Vous pouvez également télécharger les applications de démonstration pour appels de groupe et
Introduction
Cet article montre comment implémenter Sendbird Calls dans une application React Native. À la fin de ce didacticiel, vous apprendrez comment appeler un autre utilisateur et recevoir des appels entrants avec les notifications push activées pour Android et iOS.
Deux solutions sont abordées dans ce didacticiel, qui utilisent toutes deux un composant WebView pour la communication WebRTC.
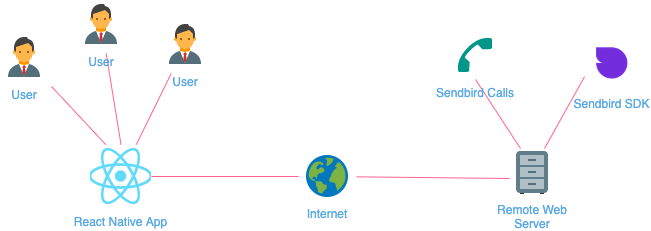
- WebView avec serveur distant
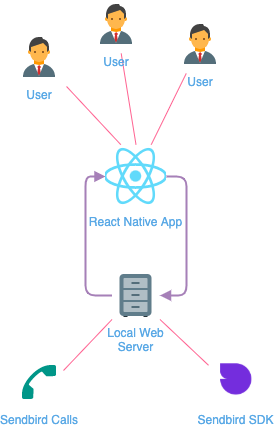
- WebView avec serveur local
La solution de serveur distant est idéale si vous hébergez déjà une application Web qui implémente Sendbird Calls, car vous pouvez la lier depuis l'application React Native.
La solution de serveur local (2) est la solution la plus conviviale en termes de maintenance et celle qui offrira l'expérience de développement la plus rapide et la plus conviviale puisque vous aurez tous les fichiers physiques sous un seul projet ou référentiel.
Avant de passer aux deux solutions, que nous examinerons séparément, nous devons préparer un certain travail de base.
Étape 1 : Configuration de l'environnement
Au préalable, vous aurez besoin d'une application React Native. Pour une configuration rapide, utilisez create-react-native-app. Si vous disposez déjà de votre propre application, vous pouvez appliquer les étapes suivantes à votre base de code.
Remarque : la WebView native de réaction est obsolète. Par conséquent, vous devez utiliser react-native-webview à la place.
Si vous utilisez React Native >= 0.6.x, la liaison manuelle n'est pas requise. Exécutez simplement pod install dans le répertoire ios après l'installation. Si vous utilisez une ancienne version, veuillez consulter la documentation de démarrage de React Native Webview.
Ensuite, accédez au composant dans lequel vous souhaitez afficher le <WebView> (dans cet exemple, le composant <App>) et insérez le code suivant :
La propriété makesInlineMediaPlayback ainsi qu'un paramètre ?playsinline=1 dans l'uri doivent être vrais dans iOS. Sinon, la vidéo à l'intérieur du composant WebView sera affichée en plein écran.
Notifications push
Si vous souhaitez inclure des notifications push, assurez-vous de consulter react-native-push-notification pour savoir comment gérer les notifications à distance. notifications push. Notez que pour gérer les notifications push à distance de Sendbird Calls, vous devez implémenter le rappel onRegister qui est appelé lorsque le le jeton d’enregistrement est publié. Vous devez ensuite le transmettre au serveur Sendbird par SendBirdCall.reigsterPushToken() pour recevoir des notifications push du serveur Sendbird.
N'oubliez pas que la fonction SendBirdCall.reigsterPushToken() doit être appelée après l'authentification.
Le rappel onNotification est appelé chaque fois que votre application reçoit une notification push à distance. Cela signifie que vous devez décider s'il s'agit ou non d'un message Sendbird. Vous pouvez les distinguer en recherchant la propriété sendbird_call de l'objet de données. Si la propriété est définie, il s'agit d'un message Sendbird afin que vous puissiez le transmettre au SDK JavaScript pour le gérer correctement.
Pour un exemple d'implémentation, veuillez vous référer au fichier RemotePushController.js.
Vue Web Polyfill
Pour que WebView fonctionne uniformément sur différents appareils, nous devrons le polyfill à l'aide de react-native-webrtc. une>
Dans votre fichier App.js, ajoutez le code suivant :
Il est important que la fonction bypass soit appelée le plus tôt possible.
Notez également que la version minimale d'Android prenant en charge WebView v37 dans laquelle WebRTC a été introduit est Android 5.0 (Lollipop).
Ajouter une fonctionnalité d'authentification pour la connexion
Pour la fonctionnalité d'authentification de base, nous ajouterons des champs de saisie de texte dans lesquels nous pourrons ajouter notre identifiant d'application, notre identifiant d'utilisateur et notre jeton d'accès (le cas échéant). Dans votre fichier App.js, ajoutez ce qui suit :
La variable authQuery contient des informations codées sur l'ID de l'application, l'ID utilisateur et le jeton d'accès qui seront utilisés pour se connecter au site Web rendu dans le composant WebView. Pour vérifier comment authQuery est codé, suivez les étapes suivantes.
Maintenant, ajoutons les hooks d'état et les écouteurs d'événements :
Dans les prochaines étapes, nous examinerons les deux options dont nous disposons pour le champ uri du composant WebView. Commençons par WebView avec un serveur distant.
Étape 2a : WebView avec serveur distant
Vous devez préparer le serveur distant public pour diffuser la page HTML, y compris le SDK Sendbird Calls JS. Dans ce guide, nous utiliserons notre exemple auto-hébergé.

Ce serveur distant doit servir la page HTML qui finit par accéder à la vue des appels. La vue de l'appel doit contenir <audio> ou <vidéo> balises, et les balises doivent avoir autoPlay, PlaysInline et éventuellement muet comme propriétés. Découvrez la forme minimale de vue des appels dans notre exemple de référentiel.
En suivant la configuration détaillée précédemment, nous pouvons restituer l'exemple d'application Web Sendbird Call à partir de notre application React Native en utilisant le composant WebView.
La seule chose requise ici est de transmettre l'URL ci-dessus dans le champ uri du accessoire source de WebView :
Étape 2b : WebView avec serveur local (recommandé)
Vous pouvez également lancer un serveur local qui héberge certains fichiers locaux au sein de votre projet d'application React Native. Cela vous permet de développer plus rapidement en regroupant tous les fichiers dans un seul projet/référentiel. Cela réduit également les frais généraux, car il n'est pas nécessaire d'héberger un site Web en direct pour que cela fonctionne.

Tout d'abord, installez react-native-static-server et react-native-fs< /span>.version de React-native-fs appropriée paquets. En fonction de vos versions de React Native et Gradle, installez la
Si vous utilisez React Native >= 0.6.x, la liaison manuelle n'est pas requise. Sinon, exécutez les commandes suivantes :
Exécutez ensuite la commande suivante pour iOS :
Créer des fichiers pour le serveur local
Ajoutez un répertoire nommé assets/www à la racine de votre projet. C'est là que iront nos artefacts de build et seront hébergés par notre serveur local. Nous créerons ce serveur local lors des prochaines étapes.
Maintenant, pour la source de ces artefacts de build, nous allons cloner ce référentiel dans un dossier appelé SendbirdCalls. À la racine de notre projet React Native, exécutez la commande suivante :
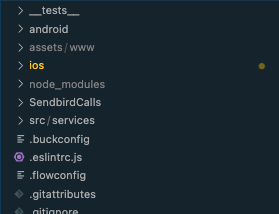
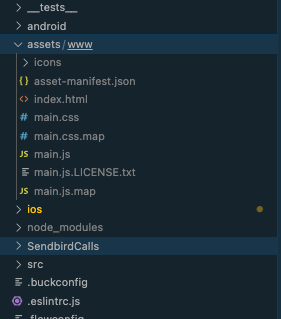
La structure de votre projet devrait maintenant ressembler à ceci :

Enfin, installez les dépendances et construisez le projet SendbirdCalls que nous venons de cloner.
Une fois la commande ci-dessus terminée, vous devriez obtenir les artefacts de construction dans le répertoire <racine du projet>/assets/www/.

Ajouter des fichiers au bundle iOS
Tout d’abord, ouvrez votre projet iOS dans Xcode. Le projet iOS doit être situé à la racine de votre projet React Native sous ios/<ProjectName>.xcodeproj.
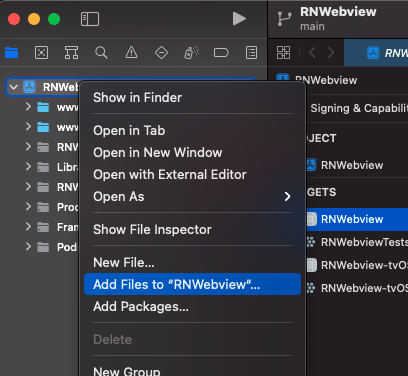
Ensuite, faites un clic droit sur le répertoire le plus élevé de votre projet et sélectionnez « Ajouter des fichiers à <ProjectName> ».

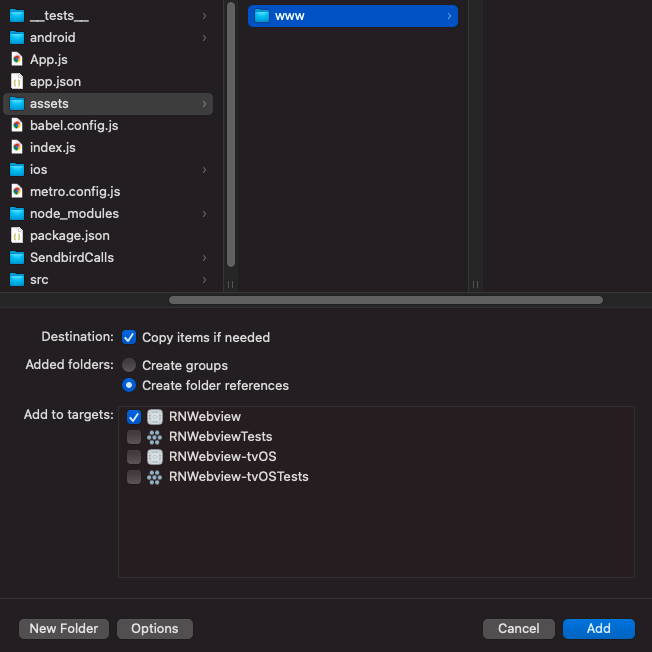
Sélectionnez ensuite le répertoire assets/www à la racine de votre projet.

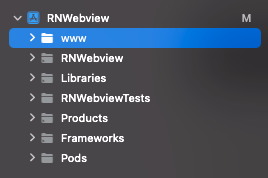
Après avoir cliqué sur « Ajouter », vous devriez voir les actifs regroupés dans le projet iOS.

Ajouter des fichiers au bundle Android
Dans le fichier <project root>/android/app/build.gradle, ajoutez la ligne suivante pour regrouper les fichiers du serveur statique dans l'application Android :
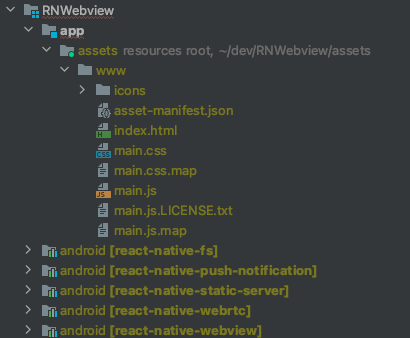
Ensuite, si vous ouvrez le répertoire Android dans Android Studio, vous devriez voir le répertoire des ressources fourni avec l'application Android :

Activer le trafic Cleartext sur Android
Cette étape est importante pour accéder au serveur local sur localhost. Par défaut, Android n'autorise pas le trafic provenant de localhost ; pour permettre cela, nous devrons configurer certains paramètres de sécurité réseau.
Pour ce faire, créez un nouveau fichier appelé network_security_config.xml sous app/src/main/res/xml et incluez le code suivant :
Ensuite, dans votre fichier app/src/main/AndroidManifest.xml, ajoutez les deux lignes suivantes :
Répétez maintenant les étapes ci-dessus, mais dans votre répertoire de débogage (app/src/debug/res/xml).
Vous pouvez en savoir plus à ce sujet dans cet article.
Créer le hook du serveur local
Dans cette étape, nous allons créer un hook useStaticServer qui fait tourner un serveur statique local lorsque le composant est monté et renvoie son URL afin que nous puissions ensuite la transmettre au <WebView> composant.
Pour le hook useStaticServer, créez un fichier StaticServer.js comme ci-dessous :
Il est important de transmettre {localOnly: true} lors de la création d'un nouveau StaticServer ; sinon, l'hébergement ne fonctionnera pas sur localhost.
Si vous avez suivi tout le didacticiel jusqu'à présent et cloné ce référentiel dans le répertoire SendbirdCalls, vous pouvez également copier les icônes – bien que cela ne soit pas nécessaire pour les besoins de ce tutoriel. Si vous souhaitez faire cela, vous devrez créer un autre répertoire avant de copier les icônes :
Voici une liste complète des icônes utilisées dans ce projet.
Gardez à l'esprit que ce serveur statique local fonctionnera sur localhost. Si le serveur est accessible via l'adresse IP locale d'un appareil, par exemple 192.168.10.1, Sendbird Calls ne sera pas initialisé correctement car il nécessite soit une connexion HTTPS, soit il doit être exécuté sur localhost.
Enfin, dans votre code App.js, ajoutez les lignes de code suivantes et transmettez la variable url dans la prop source du composant WebView :
Étape 3 : Démarrer l'application
Pour lancer l'application, il vous suffit d'exécuter npm run android à partir de la racine du projet pour un appareil Android, ou npm run iOS pour un appareil iOS, dans votre terminal." Cela rend les instructions plus claires et plus directes pour les lecteurs.
Si vous avez suivi l'implémentation du serveur local et cloné le référentiel Sendbird Calls, vous pouvez exécuter une deuxième commande de terminal npm exécute watch dans le répertoire SendbirdCalls pour reconstruire automatiquement le site Web Sendbird Calls et recharger l'application React Native exécutée sur un appareil ou un émulateur Android.
Avant d'exécuter npm run android pour tester sur un émulateur Android, assurez-vous que toutes les instances de l'émulateur sont fermées. Si aucun émulateur n'est actuellement en cours d'exécution, les scripts React Native démarreront automatiquement un émulateur et se connecteront au serveur Metro sans problème.

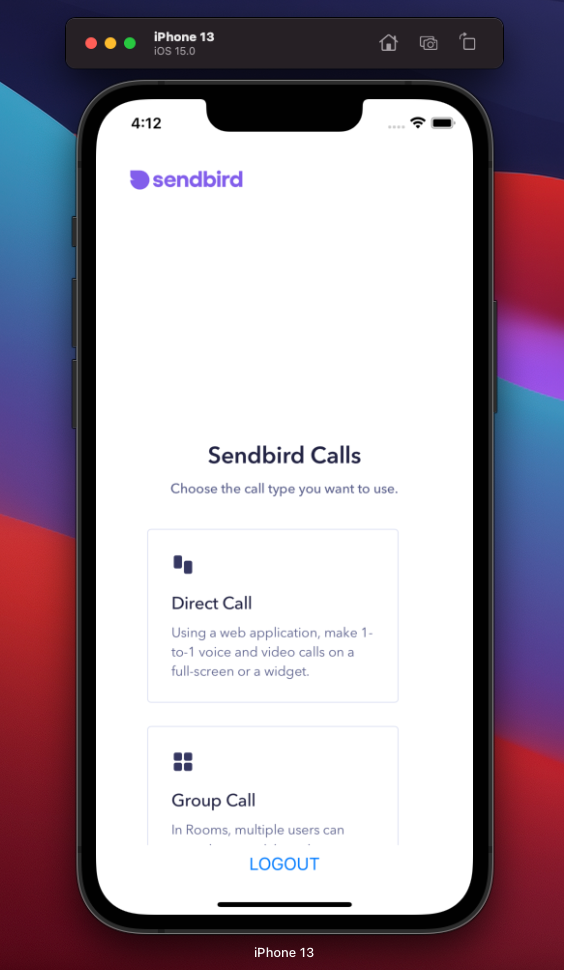
L'invite demandant l'autorisation d'utiliser le microphone et la caméra peut apparaître. Si vous le résolvez, vous pouvez utiliser l’appel comme vous le faites sur la version du navigateur.
Étape 4 : Débogage
IOS
- Erreur « La valeur JSON « 1 » de type NSNumber ne peut pas être convertie en NSString »
a. Supprimez l'attribut allowReadAccessToURLs du composant WebView. Pour en savoir plus, consultez cet article. - Écran blanc ou erreur HTTPS
a. Vous devez visiter l'URL du serveur local sur https://localhost/ et non l'adresse IP renvoyée par StaticServer (c'est-à-dire 192.168.18.1 ) - Erreur « Build error domain=com.apple.CoreSimulator.SimError, code=405 » après l'exécution de React-Native Run-ios sur macOS :
a. Exécutez la même commande avec le nom du simulateur fourni :
Android
- Écran blanc ou erreur HTTPS
a. Vous devez activer le trafic Cleartext dans AndroidManifest.xml (suivez l'étape « Activer le trafic Cleartext sur Android »). Pour en savoir plus, consultez cet article.) .Android L et supérieur depuis le Play Store (la WebView sera automatiquement mise à jour pour les appareils mobiles équipés d' WebView du système Android et services Google Play
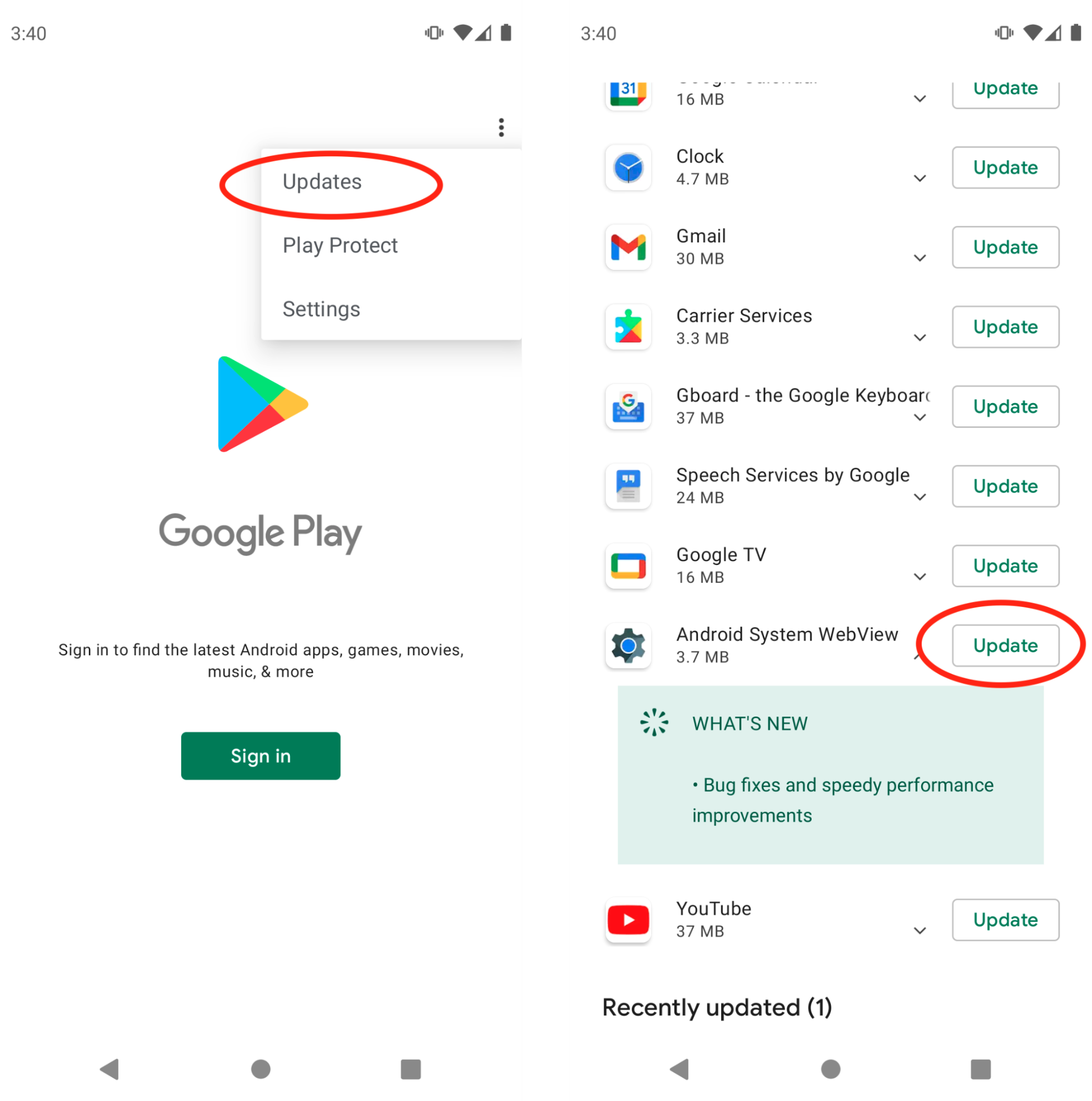
b. Si vous testez sur un émulateur sans services Google Play ni mises à jour automatiques, assurez-vous de mettre à jour les
c. Si vous ne voyez pas Android System WebView sous Mises à jour, vous devrez peut-être l'activer sur l'appareil à partir de la section d'informations sur l'application des paramètres de l'appareil. Si vous ne pouvez pas non plus l'activer à partir de là, vous devrez peut-être désactiver temporairement Chrome avant d'activer et de mettre à jour Android System WebView. - Erreur «Impossible de charger le script. Assurez-vous que vous utilisez un serveur Metro ou que votre bundle « index.android.bundle » est correctement emballé pour la version”
a. Assurez-vous de fermer toutes les instances d'émulateur avant d'exécuter npm run android. Lorsqu'aucun émulateur n'est en cours d'exécution, les scripts React Native doivent démarrer automatiquement un émulateur et se connecter avec succès au serveur Metro - WebView se charge avec l'erreur « net::ERR_CONNECTION_REFUSED
a. Vous devez définir le paramètre localOnly sur true lors de la création d'un nouveau serveur statique (new StaticServer(PORT, path, {localOnly: true}))
Engagez vos utilisateurs, gardez les dans votre application plus longtemps, et créez des relations durables grâce à une communication vidéo efficace
Dans ce tutoriel, nous avons discuté de l'implémentation de Sendbird Calls dans votre application React Native avec une WebView. Vous savez désormais comment exploiter la puissance de JavaScript pour permettre aux utilisateurs de passer des appels 1:1 et de recevoir des notifications push dans votre application sur les appareils Android et iOS. Bon travail!
Vous êtes sur la bonne voie pour augmenter le niveau d’engagement de votre application et la satisfaction des utilisateurs grâce à des chats vocaux et vidéo de haute qualité compatibles WebRTC.
Comme toujours, n'hésitez pas à nous faire savoir si vous avez des questions sur notre site communautaire et merci d'utiliser Sendbird !
Bon codage! 🖥







