3 types of mobile apps to know in 2024

Exploring different types of mobile apps
If you’ve considered building your own app for your business, you have likely come across the terms ‘web app’, ‘native app’, and ‘hybrid app’. These aren't just buzzwords; they are the building blocks of today's mobile app ecosystem. What are these different types of mobile apps? What distinguishes them from each other? In which scenarios should you use each type of mobile app?
In this blog, we’ll talk about types of mobile apps with examples and discuss which you might select for your current app development needs. Let's get started.

8 major support hassles solved with AI agents
What is a mobile app?
A mobile app is a software application designed to run on mobile devices, such as smartphones and tablets, offering various functionalities, from entertainment to productivity. Mobile apps are developed for the specific mobile device’s operating system, primarily Android or iOS, but some mobile apps can be hybrid apps (we’ll discuss this in detail later!). Mobile apps can be downloaded from app stores or accessed through web browsers like web-based apps. The Google Play Store hosts over 3.3 million apps, while the App Store hosts over 1.8 million apps.
So what are the different types of mobile apps? Let’s find out!
The 3 types of mobile apps you need to know
Mobile apps can be categorized in multiple ways, such as by platform, target audience, content type, or monetization strategy. Arguably, the most important categorization criteria is that of technology - this influences the app's performance, user experience, and compatibility with other devices.
There are 3 types of mobile apps based on technology: native apps, web apps, and hybrid apps. We’ll summarize these here, and discuss them in detail in the next section.
1. What is a native app?
A native app is developed specifically for one platform or operating system, using the development tools and language that the platform supports. For example, you might use Swift or Objective-C for iOS and Kotlin or Java for Android apps.
Instagram is a popular example of a native app. Google Maps, Spotify, and Splitwise are other popular native apps.
2. What is a web app?
A web app is a website that is designed to look and feel like a native app but is accessed through a web browser, such as Chrome or Safari, on a mobile device. A web app is built using web technologies like HTML5, CSS, and JavaScript.
Google Docs is a popular example of a web app. Other examples include Trello and Canva.
3. What is a hybrid app?
A hybrid app is a blend of native and web apps. A hybrid app is built using web technologies (like HTML, CSS, and JavaScript that you may use for a web app) and then wrapped in a native container using platforms like Cordova or React Native. This approach allows a hybrid app to be installed like a native app but still use web app technologies.
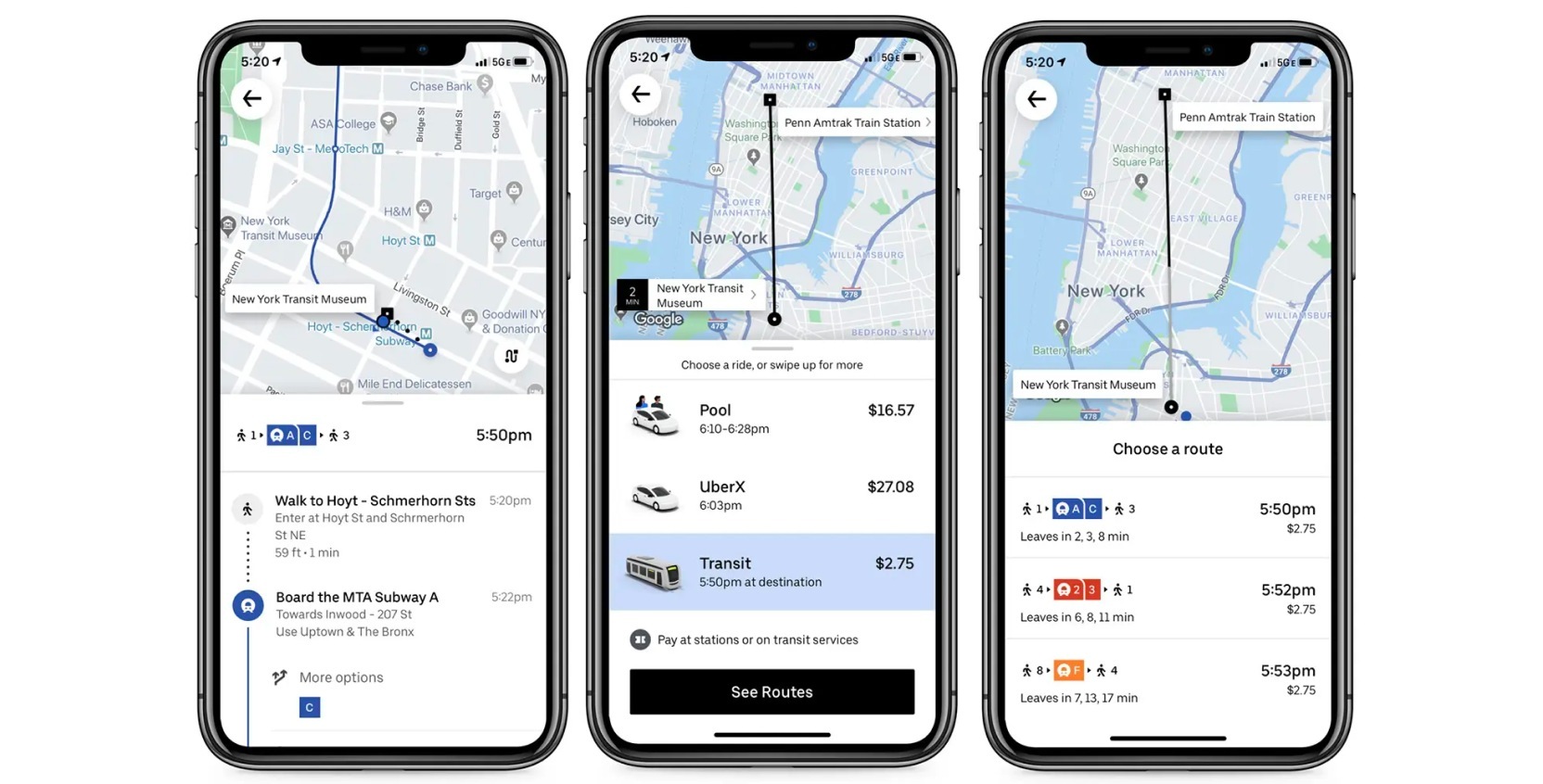
Evernote and Uber are examples of hybrid apps.
Now, let's discuss these types of mobile apps in more detail.

Elevate your app with in-app communication APIs for the entire customer journey.
Native app
A native app is a software application developed specifically for a particular mobile operating system, using tools and languages that the OS supports (for example, Swift for iOS and Java for Android). These apps are directly installed on a mobile device and can take full advantage of all device hardware, such as the camera, GPS, accelerometer, and more. Native apps are designed to provide a seamless user experience, adhering to the guidelines and design principles of the platform for which they are developed. This helps in achieving an intuitive, native look and feel. A native app is fast and responsive because it is optimized for the requisite platform.

Top 5 advantages of a native app
Optimized performance: Native apps are known for their speed and responsiveness. A native app is compiled into machine code, which makes it much faster and more efficient than its web and hybrid counterparts.
Better user experience: By adhering to specific platform guidelines, native apps offer a user experience that matches the operating system's look and feel, providing a more intuitive and integrated interface thereby enhancing user engagement.
Full access to device hardware: Native app development allows apps to utilize the full spectrum of device-specific features such as GPS, camera, microphone, and gestures, enabling richer functionalities and interactions.
Reliability and security: Native apps can leverage the platform's inherent security features, making them more secure against various vulnerabilities. They also tend to be more stable and reliable under different device conditions.
Offline functionality: Unlike web apps that require an internet connection, native apps can offer full or partial offline access to content and features, enhancing usability in scenarios with limited or no connectivity.
Top 5 disadvantages of a native app
Higher development costs: Developing native apps for multiple platforms can be costly since it requires creating separate versions for each OS, increasing the effort, time, and resources needed.
Longer development time: Building an app from scratch for different operating systems can significantly extend the development timeline, especially if you aim to maintain feature parity across platforms.
More complex maintenance and updates: Each native app version needs to be updated and maintained separately, which can complicate the process of rolling out new features or fixes across all platforms simultaneously.
Platform dependency: Native apps are tied to the platform they are developed for, which can be a limitation if users switch to a different OS, potentially reducing the app's reach.
Skillset limitations: Native app development requires proficiency in platform-specific programming languages and tools, which can limit the pool of developers available to work on the project.

[FREE TOOL] How does your app's engagement score compare to industry standards?
Web app
A web app is an application that is accessed through a web browser over the internet. It is built using standard web technologies including HTML, CSS, and JavaScript, which allows it to run on any platform that supports these web standards, regardless of the operating system. Unlike native apps, which are developed specifically for one platform and installed directly on the device, web apps are hosted on servers and accessed via browsers, making them platform-independent. This approach enables developers to build a single version of the app that works across multiple platforms, providing a versatile and accessible solution for users worldwide.

Top 5 advantages of a web app
Cross-platform compatibility: A web app can be used on any device with a web browser, eliminating the need to develop separate app versions for different operating systems.
Ease of access and distribution: Users can access a web app without downloading and installing it from app stores, offering immediate accessibility. In addition, updating a web app does not require pushing updates to users through app stores; updates are made directly to the web server, ensuring all users have access to the latest version immediately.
Lower development costs: Since web apps are developed with standard web technologies and do not require platform-specific development, the cost of building and maintaining web apps is generally lower than native apps.
Scalability: Web apps can be easily scaled to accommodate increasing numbers of users. Since they are server-based, enhancing the server capacity or optimizing the application's code can support more simultaneous users without requiring any changes on the client side.
Reduced storage space on user devices: Since a web app is accessed through a browser and does not need to be installed on the user's device, it consumes less storage space. This can be particularly advantageous for users with devices that have limited storage capacity.
Top 5 disadvantages of a web app
Limited access to device features: A web app cannot directly access device hardware and features (such as the camera, accelerometer, or GPS) as extensively or efficiently as a native app. This can limit functionality.
Security concerns: Web apps are susceptible to web-based vulnerabilities and security threats, such as cross-site scripting (XSS) and cross-site request forgery (CSRF). Ensuring the security of a web app requires diligent coding practices, regular updates, and adherence to web security standards, which can add complexity to the development process.
Dependence on internet connectivity: Most web apps require an active internet connection to function, which can limit their use in areas with poor or no connectivity.
Browser compatibility issues: A web app must be designed to work across different browsers, which can lead to compatibility issues and inconsistencies in appearance and functionality across devices and browsers.
Discoverability: Since web apps are not distributed through app stores, they can be harder for users to discover, requiring more effort in marketing and SEO to reach potential users. Effective SEO strategies are crucial but can be complex and time-consuming to implement and maintain.

Elevate your app with in-app communication APIs for the entire customer journey.
Hybrid app
A hybrid app is a type of application that combines elements of both native and web apps. It is developed using web technologies such as HTML, CSS, and JavaScript, and then wrapped in a native container using platforms like Apache Cordova (formerly PhoneGap) or Ionic.
This native container allows the app to access device-specific features similar to a native app, while the core of the application is built using web technologies that can run across multiple platforms. Hybrid apps are distributed through app stores just like native apps, and they can be installed on the device, offering a middle ground between the performance and user experience of native apps and the cross-platform compatibility of web apps.

Top 5 advantages of a hybrid app
Cross platform app development: Hybrid apps are built using a single codebase, which can significantly reduce development time and costs by allowing developers to deploy the app across multiple platforms (iOS, Android, etc.) without writing platform-specific code. Cross-platform app development significantly reduces development time and costs.
Access to device features: Despite being developed with web technologies, hybrid apps can access device hardware and features (camera, GPS, accelerometer, etc.) through the native container, enabling functionality that is closer to that of native apps.
Ease of updates: Similar to a web app, updating hybrid apps can be simpler than native apps since many updates can be pushed directly to the web portion of the app without requiring users to download an update from the app store.
Wider audience reach: By combining the cross-platform compatibility of web apps with the distribution model of native apps, hybrid apps can potentially reach a wider audience across multiple platforms with less effort and expense.
Balanced performance and development efficiency: Hybrid apps offer a balance between the performance of native apps and the development efficiency and flexibility of web apps, making them a practical choice for many projects.
Top 5 disadvantages of a hybrid app
Performance limitations: While a hybrid app can offer good performance, it may still lag behind a native app in terms of speed and responsiveness, especially for high-performance applications or those requiring advanced graphics.
User experience compromises: Achieving a native-like user experience can be more challenging with hybrid apps. Differences in UI elements and navigation patterns can make the app feel less integrated with the device's operating system.
Complexity in accessing device features: Although hybrid apps can access device features, doing so often requires additional plugins or frameworks. This can introduce complexity and potential issues with compatibility or performance.
Dependence on third-party platforms: The development and maintenance of hybrid apps depend on third-party platforms and tools (e.g., Cordova, Ionic). Changes or discontinuation of these tools can require significant adjustments or even impact the app’s viability.
Challenges with advanced features and customization: Implementing advanced functionalities or highly customized features that require deep integration with the device's hardware or operating system can be more complex and less efficient in hybrid apps. This might limit the app's capabilities or lead to a compromised user experience in certain scenarios.
Types of mobile apps: Which should you choose in 2024?
Which of the three types of mobile apps should you select? The answer depends on your project's specific needs, goals, and constraints. The table below summarizes the key decision factors regarding the type of mobile app you should choose.
Number | Decision factor | Type of mobile app | |||
| High performance requirements | Native app | ||||
| Limited resources | Web or hybrid app | ||||
| Access to device features required | Native app | ||||
| High update frequency | Web app | ||||
| Dependency on Internet connectivity | Native app | ||||
| Accelerated development timeframe | Hybrid or web app | ||||
| Highest-quality user experience | Native app | ||||
| Broad market reach | Web app | ||||
| Long-term scalability | Native or hybrid app | ||||
| Stringent security requirements | Native app |
Let’s discuss these in more detail.
Performance requirements: If your app requires high performance for complex calculations, graphics, or animations, then a native app is usually the best choice.
Development budget and resources: If you have a limited budget or resources and need to target multiple platforms, Web or Hybrid apps can be more cost-effective due to their cross-platform nature and the use of common web technologies for development.
Access to device features: When your app needs to extensively access and utilize native device features like the camera, GPS, or accelerometer, a native app is preferable because it offers the most comprehensive access to these functionalities.
Update frequency and maintenance: If you plan to update your app frequently or want to ensure users always have the latest version without manual updates, Web apps are advantageous as updates are deployed server-side and instantly accessible to all users.
Dependency on Internet connectivity: For apps that must operate offline or have limited dependency on Internet connectivity, Native apps are ideal because they can provide robust offline functionality.
Development timeframe: If you need to launch your app quickly, especially across multiple platforms, Hybrid or Web apps allow for faster development and deployment compared to developing separate native apps for each platform.
User experience and interface: For an app that requires a seamless, high-quality user experience and interface that adheres closely to specific platform guidelines, Native apps are the best fit as they can fully leverage each platform's UI and UX conventions.
Market reach and distribution channels: If reaching the widest possible audience through web search engines is a priority, Web apps can be more accessible since they're not confined to app stores and can be easily shared and linked.
Long-term scalability: If you anticipate scaling your app significantly, consider Native or Hybrid apps. For the highest performance, you should consider a native app. For a balance between scalability across platforms and access to device capabilities, consider a hybrid app.
Security requirements: For applications that handle sensitive data or require the highest levels of security, a Native app might offer more robust security options due to their closer integration with the device's operating system and hardware.

Elevate your app with in-app communication APIs for the entire customer journey.
Take all types of mobile apps to the next level with in-app communication capabilities
So you’ve built your mobile app, and thousands of users have been onboarded! Congratulations! Before you pop the bottle of champagne, have you thought about how to give your mobile app the edge it deserves by adding in-app communication capabilities?
In-app communication capabilities allow your users to communicate with each other and for your brand to communicate with users. Whether your users have a group chat to decide the next place to host a yoga party as part of your fitness app, or your business is sending transactional notifications via your ecommerce app, communication is the foundation of building - and scaling! - your community. You can take in-app engagement to new heights with chat, calls, live streaming, and notifications. It is even better to integrate an AI chatbot, powered by leading LLMs, that can use first-party data to heighten user engagement and achieve cost savings (such as for a customer support use case).
If you’re serious about growing your business, consider adding these in-app communication capabilities. Why not start a free trial (no commitment or credit card required!) to discover all the wonderful communication capabilities you can build? Alternatively, contact us to learn more about what you can do. Our experts are always happy to help!









