SwiftUI vs. UIKit: What is the best choice for building an iOS user interface in 2024?
SwiftUI vs. UIkit: What you need to know
As an iOS engineer, you’ve likely encountered SwiftUI and UIkit, two popular tools for building iOS user interfaces. SwiftUI is the new cool kid on the block, providing a clean way to build iOS screens, while UIkit is the older and more traditional way to build screens for iOS. SwiftUI uses a declarative style where you describe how the UI should look, similar to Jetpack Compose in Android. UIkit, on the other hand, uses a drag-and-drop development style, which is relatively similar to Android XML.
So, if either tool can get the job done, do you have to be concerned about choosing SwiftUI vs. UIkit?
The short answer is yes. Your biggest concern is the iOS versions you’d like to support: SwiftUI only supports iOS 13 and later. If you intend to support lower versions, you’re limited to UIkit. But that’s not the only factor you should consider before committing to SwiftUI vs. UIkit.
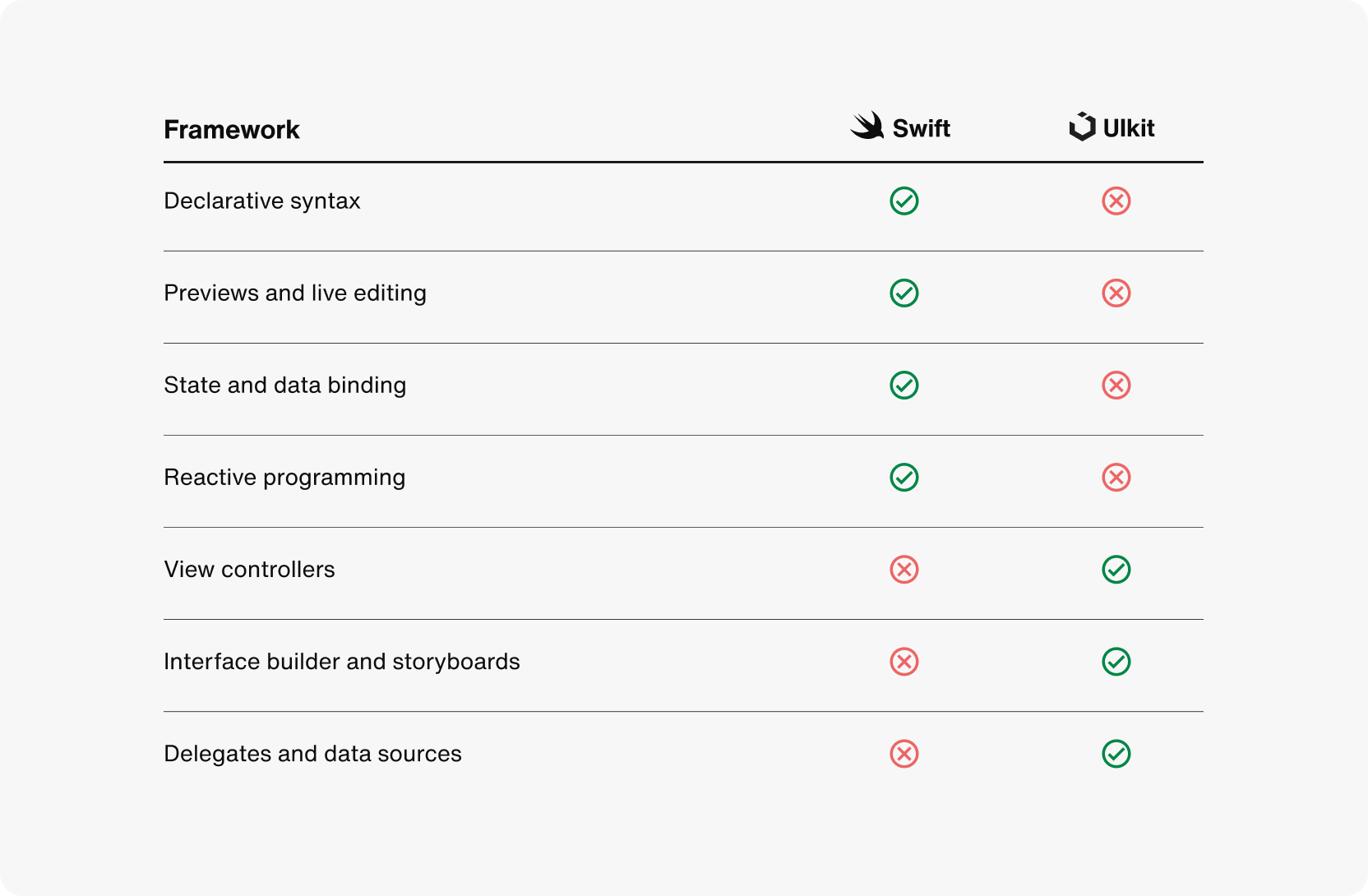
Let’s look into a comparison of SwiftUI vs. UIkit so you can choose the optimal framework for your application. Here’s an overview of the differences:

UIkit: The traditional approach for building iOS user interface elements
Let’s start with UIkit. It’s the oldest UI framework, but it’s matured a lot along the way.
UIkit was launched in 2008 to provide pre-built components for developers to handle inputs, touch events, and other user interactions on iOS apps. It was built with Objective-C, an improvement of the C programming language, that adds support for object-oriented programming.
UIkit was initially designed to build a UI for the iPhone’s small touch-based screens, but it has evolved to support various devices over the years, including tvOS apps. UIkit has added numerous features over time, like auto layout, dynamic types, collection views, and drag-and-drop functionality, to make it a more powerful and user-friendly framework.
Key components and design patterns
To build high-quality and responsive user interfaces for their iOS apps, developers can utilize UIkit’s wide range of UI components while following certain design patterns, as you will see below:
View controllers
As the name suggests, view controllers are objects used to manage UI views by responding to user input. They handle events such as button taps, gestures, and passing data to the views. They also act as an intermediary between the app’s data model and the views, as well as coordinating with other objects in the app.
Here’s an example of an Objective-C skeleton view controller:
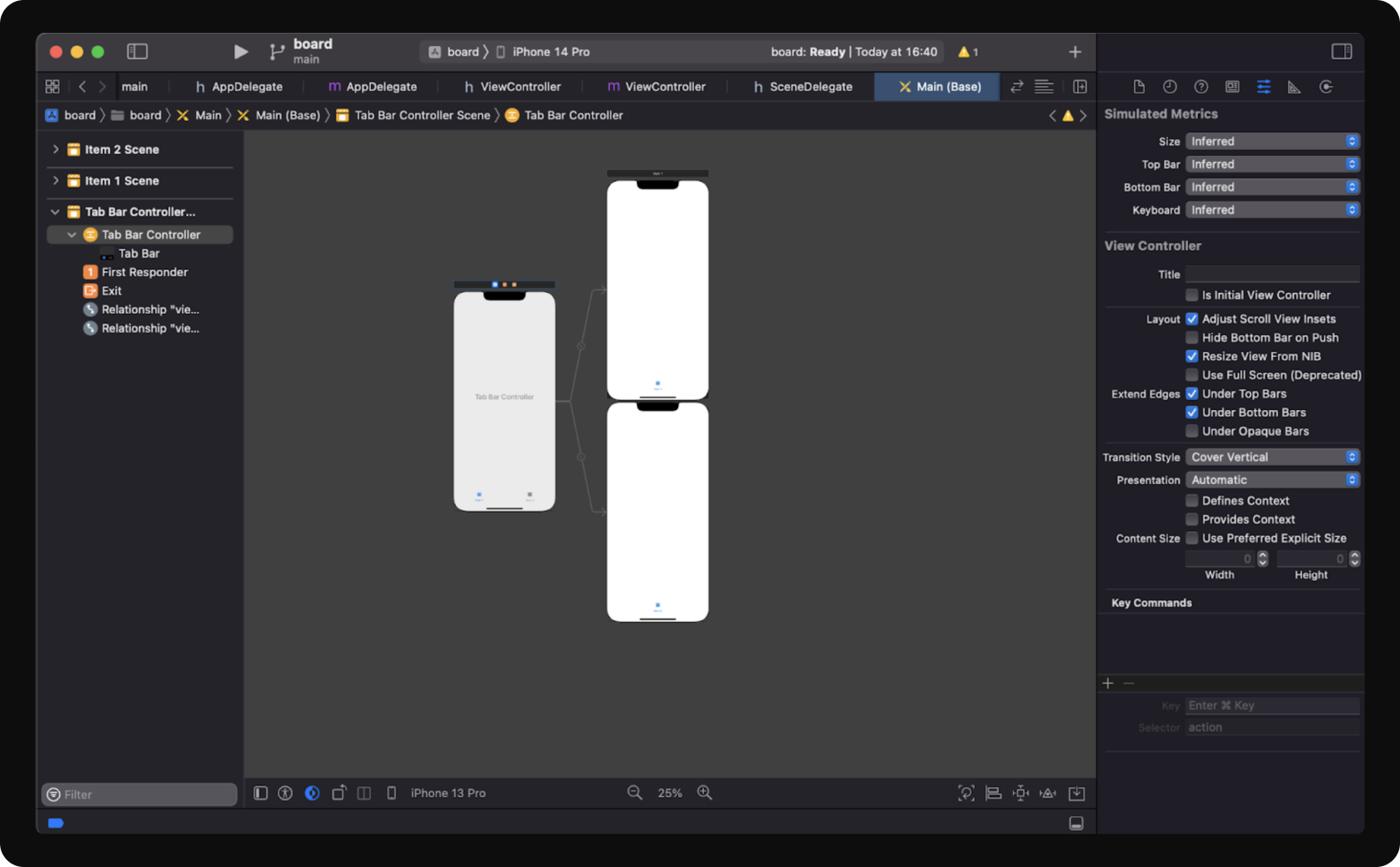
Interface Builder and storyboards
Interface Builder is a visual editor embedded into Xcode (an IDE for Apple platforms) used to create and design user interfaces for iOS apps. Storyboards are visual representations of the app’s user interface, representing the screens, their order, and the transitions between them. In simpler words, Interface Builder refers to the part of Xcode that lets you view and edit storyboards, which are a collection of views and screens.

Delegates and data sources
Delegates and data sources is a common design pattern in UIkit for iOS app development. It entails having a data source—an object responsible for providing the data displayed in a view—and a delegate—an object responsible for handling events or actions occurring in a view.
3 advantages of UIkit
The traditional approach, UIkit, has been the go-to framework for iOS developers for a long while. Its continued popularity is due to quite a few factors.
A mature and stable framework
UIkit has been around since iPhoneOS 2.0, so it has had a huge head start. It has also managed to evolve well over the years, with integrations with other iOS core frameworks for graphics and animations. These steady, gradual improvements have led to a stable and reliable framework.
A wide range of UI components
UIkit has gained a robust set of pre-built UI components—think of buttons, search bars, and tables—that solve most challenges developers face when building iOS UIs. This limits the need to create custom UI design elements. Most of them are simply already present.
Extensive documentation and community support
UIkit’s widespread adoption and its long existence have seen it gain a large and active community of developers. The documentation and resources available to you are considerable, beginning with Apple’s official documentation and going beyond to YouTube tutorials and other blogs.
2 disadvantages of UIkit
Still, nothing is perfect. While UIkit has been a reliable workhorse in iOS development for a long time, there are still some drawbacks to consider.
Verbose code
As your app becomes more complex, the UIkit code that controls and manages the views can be harder to maintain. The more screens in your app, the harder it is to manage the app state and control flow without overusing the view controllers.
However, proper code modularization and organization can help you avoid this pitfall and develop less buggy code.
Lack of built-in support for modern design patterns
Modern design patterns like reactive programming and dependency injection aren’t natively supported in UIkit. Developers must come up with custom solutions or depend on third-party libraries for design elements like these that are common and even expected for modern apps.
SwiftUI: The modern approach for iOS user interface elements
SwiftUI is a more recent framework built by Apple, released in 2019 with version 13 of the iOS SDK. It’s particularly attractive for developers who want to create beautiful and responsive UIs in a declarative way. It’s built on top of the Swift programming language and is intended for building UIs for applications across Apple’s ecosystem, including iOS, macOS, tvOS, and watchOS.
Because SwiftUI adopts more modern programming paradigms, such as declarative syntax, you can use simple and intuitive code syntax to define the UI without having to worry about the underlying implementation details. The framework automatically takes care of how a view should be rendered and how actions related to it can be triggered.
SwiftUI is also more reactive—developers can implement UIs that automatically update when the underlying data changes without additional boilerplate code. You can add modifiers, or properties, to views to change appearance and behavior when certain conditions occur.
With its wide range of built-in views and layouts, SwiftUI simplifies the creation of adaptive and responsive interfaces for all devices on Apple platforms.
Key components and design patterns
SwiftUI boasts a modern framework designed to make the life of an iOS developer smooth. Let’s go over some key components that harness powerful features like closures, optionals, and type safety.
Declarative syntax
With declarative syntax, you can describe the desired outcome of a UI rather than the specific steps for achieving it. The framework handles all the necessary actions and implementation details that your view requires, leaving you to only worry about its appearance.
Have a look at the following code that displays an image and text in a column:
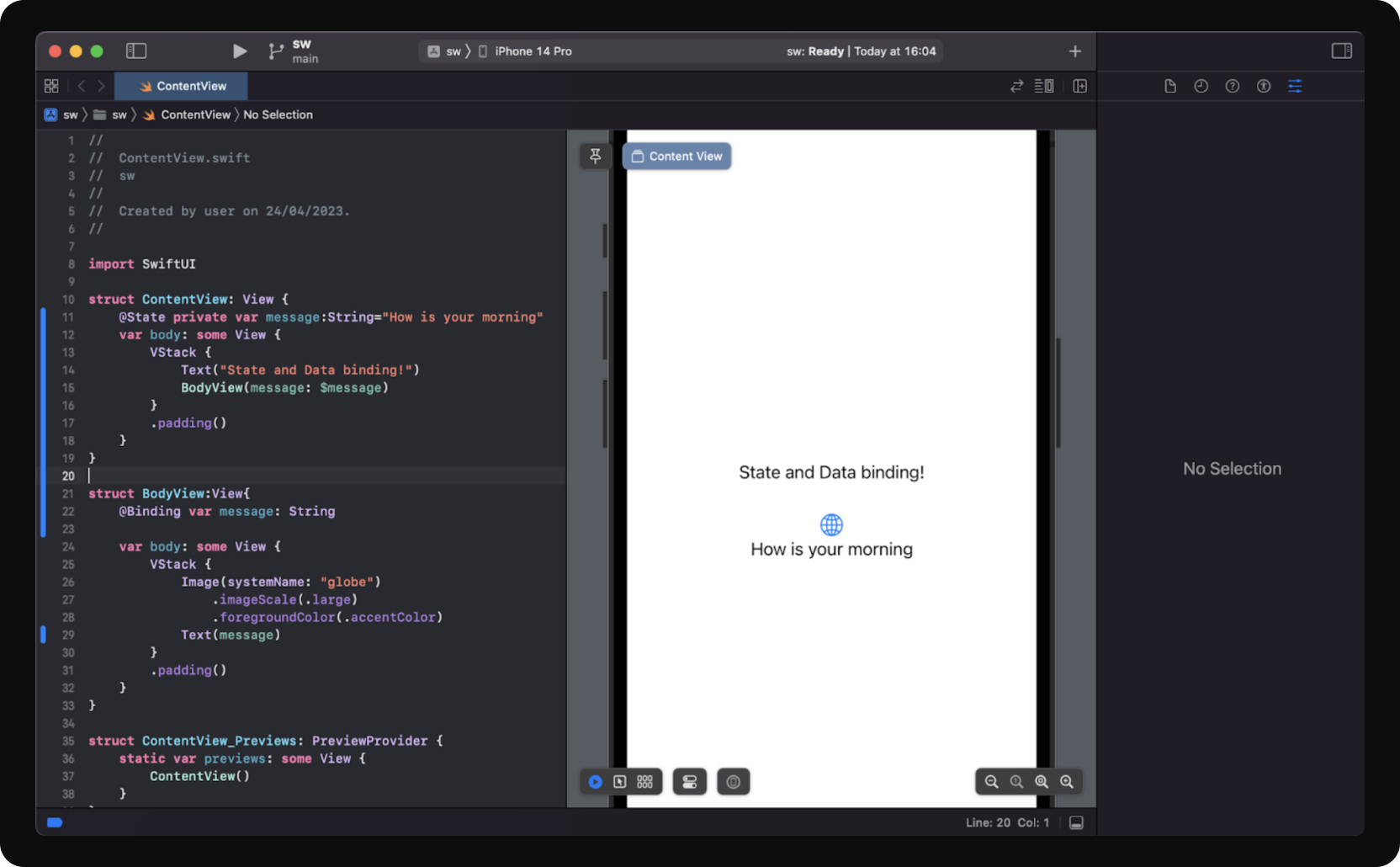
State and data binding
State is a property wrapper used to store values that can change over time and whose changes need to be reflected in the UI. Data binding is a method for connecting two pieces of data so that changes to one are automatically reflected in the other.
Together, these powerful concepts greatly improve SwiftUI’s state and data management, automatically handling storage, observation, and synchronization. This enables SwiftUI to perform automatic UI updates and keep itself reactive.
Using the Binding property on SwiftUI and the $ prefix on the state variable to bind, you can easily achieve this as shown below:
Previews and live editing
You can see changes in your app’s UI in real-time as you write and modify code, thanks to SwiftUI’s previews and live editing features. You don’t have to run your app on an emulator or a device to see a live rendering of your UI code. This makes the development process faster and more efficient.

3 advantages of SwiftUI
SwiftUI boasts a lot of features that an iOS developer wouldn’t want to be without. Let’s take a look at a few of the heavy hitters.
Simplified code and easier maintenance
SwiftUI’s declarative syntax and reactive model simplify the code needed to build responsive UIs. Since you only need to define the UI and not the implementation details, the amount of code you have to write is minimal and has an intuitive syntax.
Don’t forget, as already mentioned, SwiftUI handles updates on data changes automatically. That’s even less code that you have to write and maintain.
Improved design-to-code workflow
With preview and live editing features, there’s no disconnect between the code you write and the appearance of your UI. You can validate your output in real time. SwiftUI’s pre-built components make it easier and faster to implement design into code, providing a more integrated and seamless design-to-code workflow.
Automatic support for dark mode and accessibility
Using SwiftUI’s colorScheme property, you can easily switch between light and dark colors on your app’s UI. SwiftUI automatically handles the underlying heavy lifting to bring out your desired result. Remember SwiftUI’s modifiers that we mentioned earlier? Don’t forget that you can use those to alter the appearance of views or add more properties to ease the accessibility of the UI.
2 disadvantages of SwiftUI
Even though SwiftUI is a modern framework with features that lend themselves to simple, up-to-date design, it still has a few drawbacks you should consider.
Limited compatibility with older iOS versions
SwiftUI was introduced in iOS 13. It can’t be used on devices running iOS 12 or earlier. That’s not an insignificant concern for developers targeting older iOS versions.
Fortunately, SwiftUI can still be used alongside UIkit. Using both frameworks, developers can continue supporting older versions.
Less mature framework with fewer UI components
Developers who need advanced UI components should check carefully that SwiftUI has everything they need. Even though the framework is being actively improved with new components, it’s still far behind UIkit.
However, it’s easy to build custom components with SwiftUI. It might be easy to sidestep a missing out-of-the-box UI component on your own.
SwiftUI vs. UIkit: What’s the verdict?
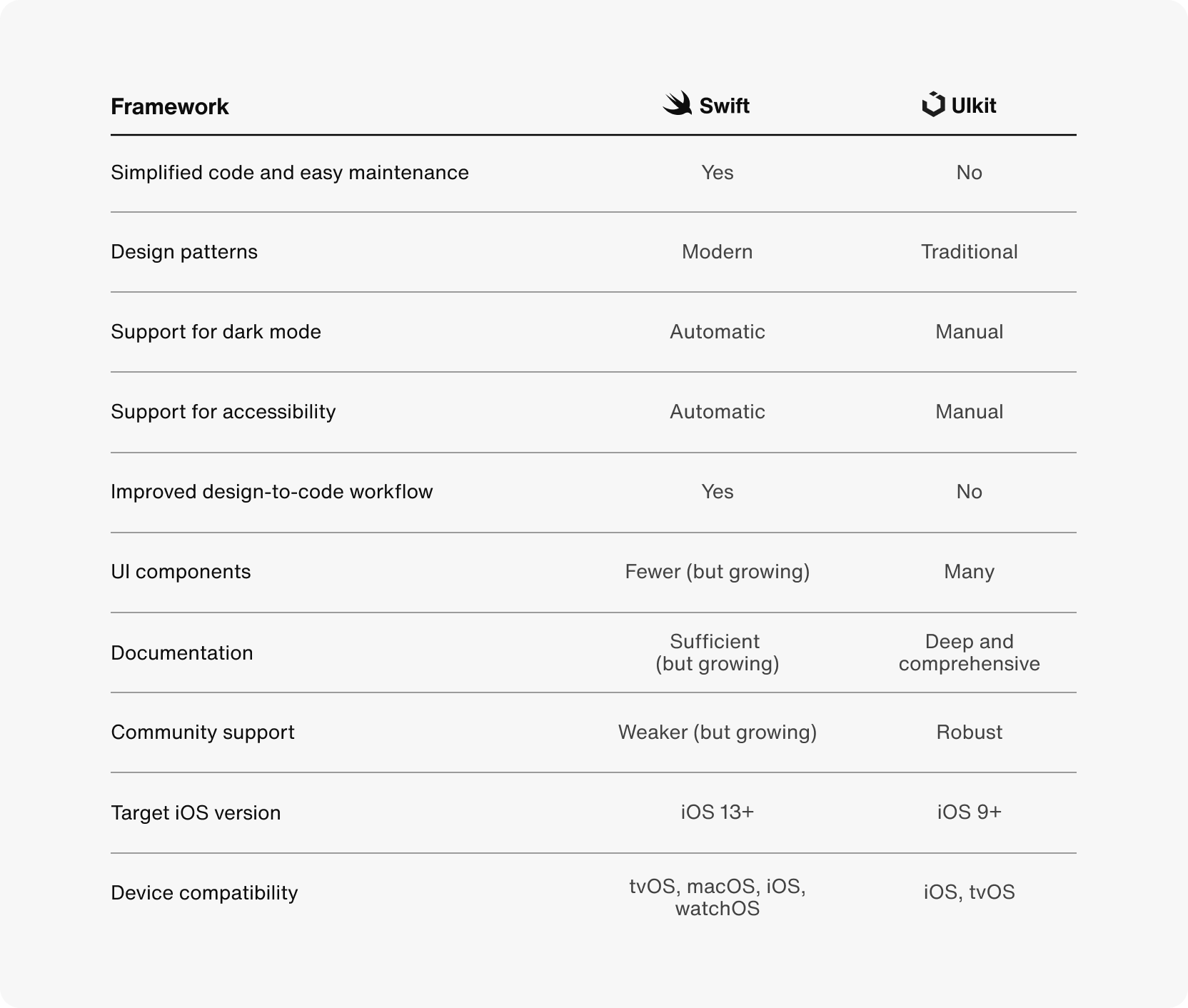
It’s time for a more detailed head-to-head comparison! Let’s compare SwiftUI vs. UIkit according to factors such as device compatibility, documentation, required UI components, target iOS version, and a few others.

Target iOS version and device compatibility
As you know, UIkit has been the household name for building UI on iOS apps. Supporting version 9 and later, it basically covers all versions that any iOS app would need.
SwiftUI can only support version 13 or later, which is only a handful in comparison. Still, as long as the platform is running iOS 13 or later, SwiftUI works with everything Apple, which means watchOS, tvOS, iOS, and macOS. Since you can reuse code across all platforms, development is fast and smooth.
Given recent data that shows only 8 percent of devices connected to the Apple Store use iOS 14 or lower, SwiftUI is a strong candidate in iOS development.
Project complexity and team experience
Building simple iOS apps with only a few screens is relatively easy to accomplish with SwiftUI. However, building a complex project might require a more mature framework to reduce the risk of encountering unresolved bugs in the framework.
Most experienced iOS developers are already well-versed in the UIkit framework since it’s been around for a long time. It also has more educational resources than SwiftUI. However, new learners find it easy to pick up SwiftUI due to its easy-to-understand syntax and less complex code.
Where you’re at in your developer journey plays a significant role in your choice.
Required UI components and design patterns
Depending on the complexity of your project, you might benefit from a framework that has certain UI components out of the box.
UIkit has numerous UI components and works well with delegates and data sources that require extra code to manually handle updates.
SwiftUI is still growing its components library, but it’s a lot easier to build custom UI components and animations on SwiftUI than on UIkit. SwiftUI relies heavily on state and data binding, promoting a declarative and reactive approach to UI development.
Migrating from UIkit to SwiftUI involves a slight learning curve due to the different coding practices and design patterns between the two frameworks, but it might be worth it to you. Adopting SwiftUI could also mean a huge improvement in the scalability and maintainability of your code.
Interoperability between UIkit and SwiftUI
Can’t decide on one framework over the other? You also have the option of using both in a single project.
To integrate SwiftUI views in UIkit projects, you can utilize UIkit’s UIHostingController class to manage a SwiftUI view hierarchy.
Want to use UIkit components in a SwiftUI project? That’s actually quite simple. Wrappers like UIViewRepresentable and UIViewControllerRepresentable enable you to wrap a UIkit view or view controller in SwiftUI code.
This support for interoperability comes in handy if you intend to gradually migrate a UIkit project to SwiftUI. This way, you can improve your code as SwiftUI evolves while retaining UIkit’s mature components. Continue to leverage UIkit’s strengths and maturity on a SwiftUI project, and eliminate the need to reinvent the wheel.
SwiftUI vs. UIkit: Making your decision
Depending on your application needs, you might already have an obvious winner for which UI framework you want to use to build an iOS user interface.
SwiftUI’s declarative syntax, previews, live editing, and reactive programming make it the future of iOS app development. However, UIkit still shines with its numerous UI components, large community, robust documentation, and support for lower iOS versions.
After you’ve analyzed the SwiftUI vs. UIkit comparison, consider adding customer communications to your app to enhance user engagement, retention, and CSAT. You can do this with Sendbird, an all-in-one communications API platform for web and mobile apps.
Sendbird’s highly abstracted communication APIs empower developers to build robust and scalable communication experiences (using API for chat, business notifications, and in-app voice and video calls) across web and mobile platforms, leveraging a real-time, compliant, and global infrastructure. Request a demo, start a discussion on the Sendbird Community, or contact us to learn more!







