Comment implémenter des notifications push dans une application React Native en utilisant Sendbird Chat
Introduction : Que sont les notifications push et pourquoi sont-elles importantes ?
Une notification push est un message contextuel automatisé et cliquable envoyé par une application à ses utilisateurs. Le message est immédiatement transmis à un appareil lorsque celui-ci est inactif ou exécute l'application en arrière-plan. Les notifications push sont importantes car elles :
- Fournir des informations importantes, des rappels et des actualités relatives à l'activité ou aux intérêts de l'utilisateur
- Augmenter les statistiques d'engagement avec les applications mobiles
- Présenter le contenu en vedette
- Générez un trafic ciblé et pertinent qui augmente les taux de conversion
- Créez une expérience utilisateur fluide avec un contenu personnalisé, opportun et pertinent
Notre guide sur les notifications push mobiles contient tout ce que vous devez savoir sur les notifications push, leurs avantages et la manière dont elles peuvent être utilisées.< /span>
Il convient de noter que l'utilisateur moyen de smartphone aux États-Unis reçoit 45 notifications push par jour ! Selon RubyGarage, les organisations qui mettent en œuvre des notifications push ont une fidélisation de la clientèle 3 fois plus élevée et un engagement 88 % plus élevé que les entreprises qui ne le font pas. Bien qu'il existe des variations dans les taux d'inscription et de clics des notifications push en fonction du secteur, de l'emplacement et du type et de nombreux autres facteurs, il est clair que les arguments en faveur de la mise en œuvre des notifications push sont solides.
Ce didacticiel fournit des instructions étape par étape pour implémenter les notifications push React Native. Mais d’abord, examinons quelques prérequis.
Prérequis
- Créez un compte Sendbird.
- Assurez-vous que Sendbird Chat fonctionne correctement dans votre application React Native.
N'oubliez pas que lorsqu'un message est envoyé au serveur Sendbird depuis une application (via le SDK Chat pour JavaScript), le serveur communique avec FCM. FCM envoie ensuite une notification push à l'appareil Android ou communique avec les APN pour envoyer la notification push à l'appareil iOS.
Notifications push pour les applications React Native
Des notifications push peuvent être envoyées aux utilisateurs d'applications mobiles hybrides (Android et iOS) à l'aide du SDK Sendbird Chat pour JavaScript. Actuellement, la fonctionnalité de notification push du SDK JavaScript est uniquement compatible avec React Native. Ce didacticiel fournit des détails sur l'activation des notifications push dans une application React Native à l'aide de Firebase Cloud Messaging (FCM) et du SDK Sendbird Chat.
Avant de plonger dans les détails de mise en œuvre, parlons des messages FCM. Il existe deux types de messages FCM : les messages de notification et les messages de données. Selon la Documentation Firebase, "Les messages de notification comportent un ensemble prédéfini de clés visibles par l'utilisateur et une charge utile de données facultative composée de paires clé-valeur personnalisées". Les messages de données contiennent uniquement des paires clé-valeur définies par l'utilisateur. Sendbird utilise des messages de données, permettant aux applications clientes de créer la charge utile de message personnalisée composée de ces paires clé-valeur personnalisées.
Les notifications push ne sont pas prises en charge pour les applications Web. Si vous devez implémenter des notifications push pour les applications Web, nous vous recommandons d'utiliser les événements webhook pour implémenter des notifications push pour les applications Web.
Avant de commencer, assurez-vous d'avoir accès à la console Firebase. Allons-y ! 💻
Étape 1 : Enregistrer les identifiants FCM et le certificat APNs sur le tableau de bord Sendbird
Le serveur Sendbird nécessite une clé de serveur FCM pour Android et un certificat APNs pour iOS pour transmettre les notifications push.
Suivez les étapes 1 et 2 de ce tutoriel pour enregistrer les informations d'identification FCM et suivez les instructions du docs pour enregistrer le certificat APNs sur le tableau de bord Sendbird.
Étape 2 : Installer le module Firebase de React Native et ajouter les fichiers de configuration
React Native Firebase est l'ensemble de packages officiellement recommandé qui apporte la prise en charge de React Native à tous les services Firebase sur les applications Android et iOS. Configurez FCM pour Android et APN pour iOS dans votre projet React Native en suivant les instructions de la documentation officielle. À la fin de cette étape, vous devriez avoir ajouté les applications Android et iOS au projet Firebase, ainsi que les fichiers de configuration respectifs ajoutés au projet React Native.
Reportez-vous à la page notifications de React Native Firebase pour en savoir plus sur l'affichage et la gestion des notifications de FCM.
Étape 3 : Enregistrer un jeton push sur le serveur Sendbird
Pour envoyer des messages de notification à une application client spécifique, FCM nécessite un jeton d'enregistrement FCM pour les appareils Android et un jeton d'appareil APNs pour les appareils iOS, émis par l'instance de l'application client. Par conséquent, le serveur Sendbird a également besoin du jeton d'enregistrement de chaque instance d'application client pour envoyer des demandes de notification à FCM en votre nom. Le SDK Chat fournit une interface pour enregistrer et désenregistrer ces deux types de jetons sur le serveur Sendbird.
L'extrait de code ci-dessous montre l'enregistrement du jeton de l'appareil.
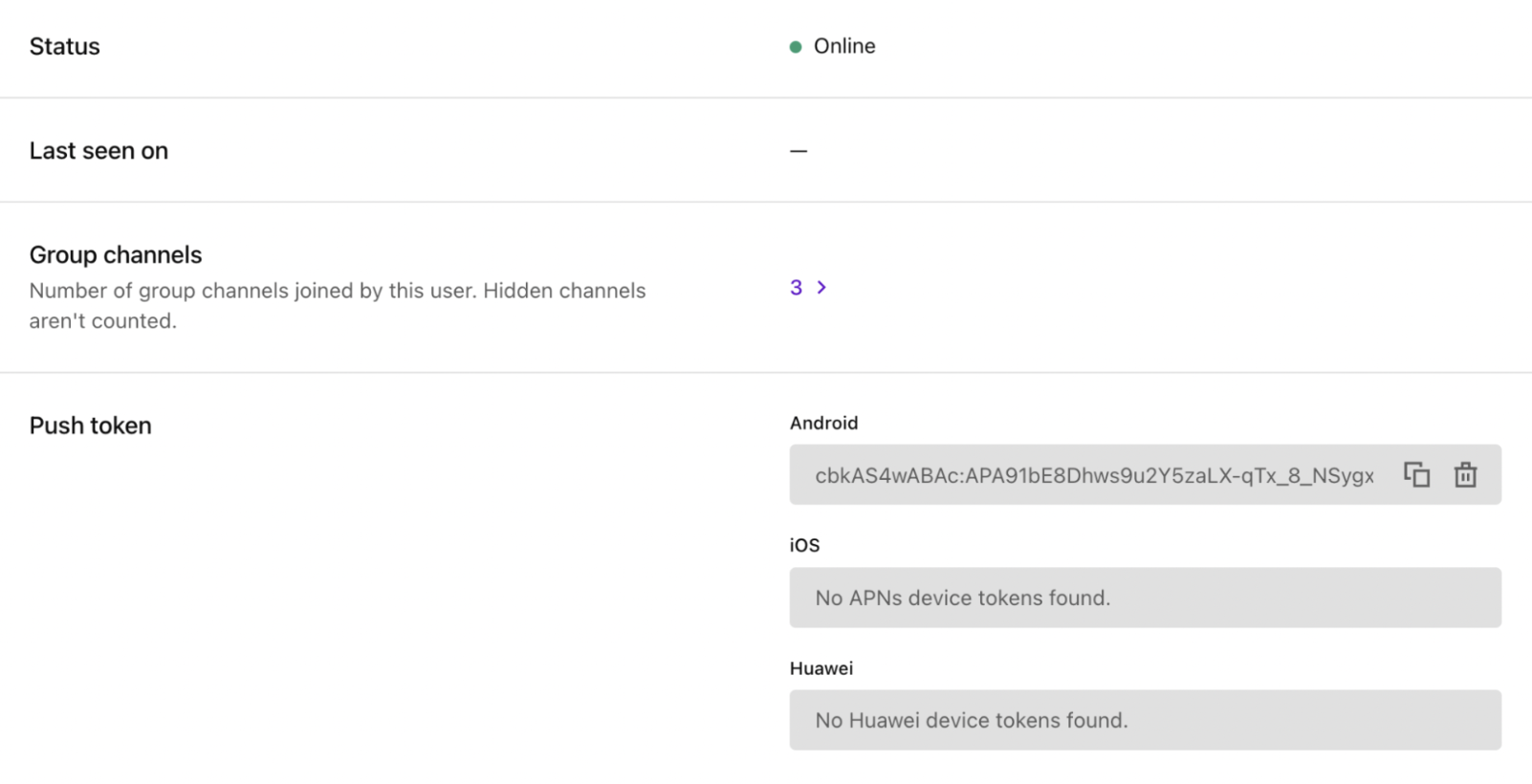
Le jeton push enregistré apparaît dans le tableau de bord sous « Utilisateurs > id_utilisateur > Chat':

Étape 4 : Recevoir des messages de notification push
Une fois le jeton de l'appareil enregistré, l'instance de l'application cliente peut recevoir et gérer les messages de notification FCM quelle que soit la plate-forme iOS ou Android. Reportez-vous à la page utilisation de la documentation React Native Firebase pour en savoir plus sur l'implémentation.
Le SDK Sendbird Chat pour JavaScript ne détecte pas automatiquement l'état de votre application, donc setForegroundState() et Les méthodes setBackgroundState() fournies par le SDK Sendbird doivent être appelées explicitement.
Consultez la documentation de React Native Firebase pour comprendre les gestionnaires d'événements disponibles pour recevoir des messages. L'extrait de code ci-dessous montre l'analyse des messages FCM reçus.
Remarque : Les chaînes sont un concept uniquement Android utilisé pour catégoriser et permettre aux utilisateurs de contrôler la manière dont les notifications sont traitées sur leurs appareils.
L'objet de données analysé à partir d'un message de données FCM contient un ensemble d'éléments clé-valeur, comme indiqué dans le code JSON ci-dessous.
Astuces pour le débogage des notifications push
Le dépannage des notifications push peut être complexe ; voici quelques conseils pour ce faire.
- Pour permettre aux développeurs de déboguer et de dépanner plus facilement les notifications push, nous avons créé un outil de test qui pourrait vous être utile. Veuillez consulter ce tutoriel pour comprendre comment utiliser l'outil, auquel vous pouvez accéder via le tableau de bord Sendbird.
- Consultez ce guide complet pour résoudre les problèmes liés aux notifications push de chat Android.
- Si vous souhaitez déboguer les conditions d'échec, veuillez vous référer aux Codes d'erreur FCM.
Maximisez l'engagement dans vos applications avec les notifications push!
Et c'est fini ! Vous savez maintenant comment envoyer des notifications push pour les applications React Native avec Sendbird Chat. Grâce aux conseils de ce didacticiel et des docs, vous serez sur la bonne voie pour envoyer des notifications push opportunes, pertinentes et engageantes en un rien de temps !
Nous sommes toujours là pour vous aider ; contactez-nous si vous avez des questions, des commentaires ou des préoccupations.
Bonne création de notifications push ! 💻







