Sendbird UIKit Customization Guide
Introduction
The Sendbird UIKit helps you quickly build in-app chat with customizable, pre-built UI components. The UIKit is for developers looking to quickly build a modern, full-featured, and scalable chat experience. With built-in standard chat features, ready-made designed UI components, and the ability to customize the overall theme and components’ colors and fonts, the Sendbird UIKit is a must-have for building modern chat.
This guide is intended to be a springboard to additional resources for customization. This guide will review the main points of customization with links to samples, tutorials, and open-source code. We will also outline how to restrict SDK actions, and then conclude with general FAQs.
Ready? Let’s begin! 💻
Customization
Now let’s talk about customization, one of the UIKit’s most valuable features. Many developers start with the UIKit’s out-of-the-box components and then choose to customize features by overriding them since many classes are subclassable with overridable methods. For example, some developers opt to override or disable certain functions, such as hiding the ‘Members’ list in the chat view or rendering a custom message with custom functionality when selecting the default attachment icon.
Sample apps
Sendbird provides quick-start samples. For the UIKit, there are some custom samples on how you might override certain classes and functions.
By default, the UIKit renders a channel list, and the user selects the channel in which to chat. It’s also possible to avoid showing the channel list with the UIKit and render a chat directly by loading the channel by the channel_url. The chat view can be nested and loaded in a tab inside your application. Please see additional resources below.
Samples apps, plus customized samples: iOS, Android, React
Custom implementation of the chat view: iOS, Android, React
UIKit: Open source
The UIKit is open source, thus you can see the code. This is beneficial when you are trying to customize. We don’t recommend forking the source directly as that limits future support should you need to update the SDK version later on.
UIKit open-source code: iOS, Android, React
Customization tutorials
Sendbird’s developer portal is an excellent resource for tutorials about UIKit. On the developer portal tutorials page, select the filter for ‘UIKit’.
The following may be especially useful:
Restrictions of SDK Actions
In general, the Sendbird team can help you restrict access to certain SDK actions for your application such as creating channels, inviting users, or updating messages through the client apps. Please see below the table of actions that can be restricted. Please also let Sendbird know if you would like to restrict any of these actions; send us a message, contact your Customer Success Manager, or check out our support center.
| Users | Channels | Channel operators | Messages |
| User list | Open Channel creation | Group Channel update only by operators | File Messages |
| User update | Group Channel creation | Group Channel image update only by operators | File Messages with URLs |
| Group Channel update | Group Channel name update only by operators | Message update | |
| Group Channel invite | Non-operators can mention in the channel | ||
| Group Channel leave | Operators can ban other operators | ||
| Group Channel deletion | Operator can edit other operators |
Hiding and disabling SDK actions
With the UIKit, you may need to hide certain buttons or customize certain classes to suit your needs. Please let us know if you have a specific list of features that you are looking to either customize or block access to within the UIKit; you can send us a message, contact your Customer Success Manager, or check out our support center.
Disable the channel settings view
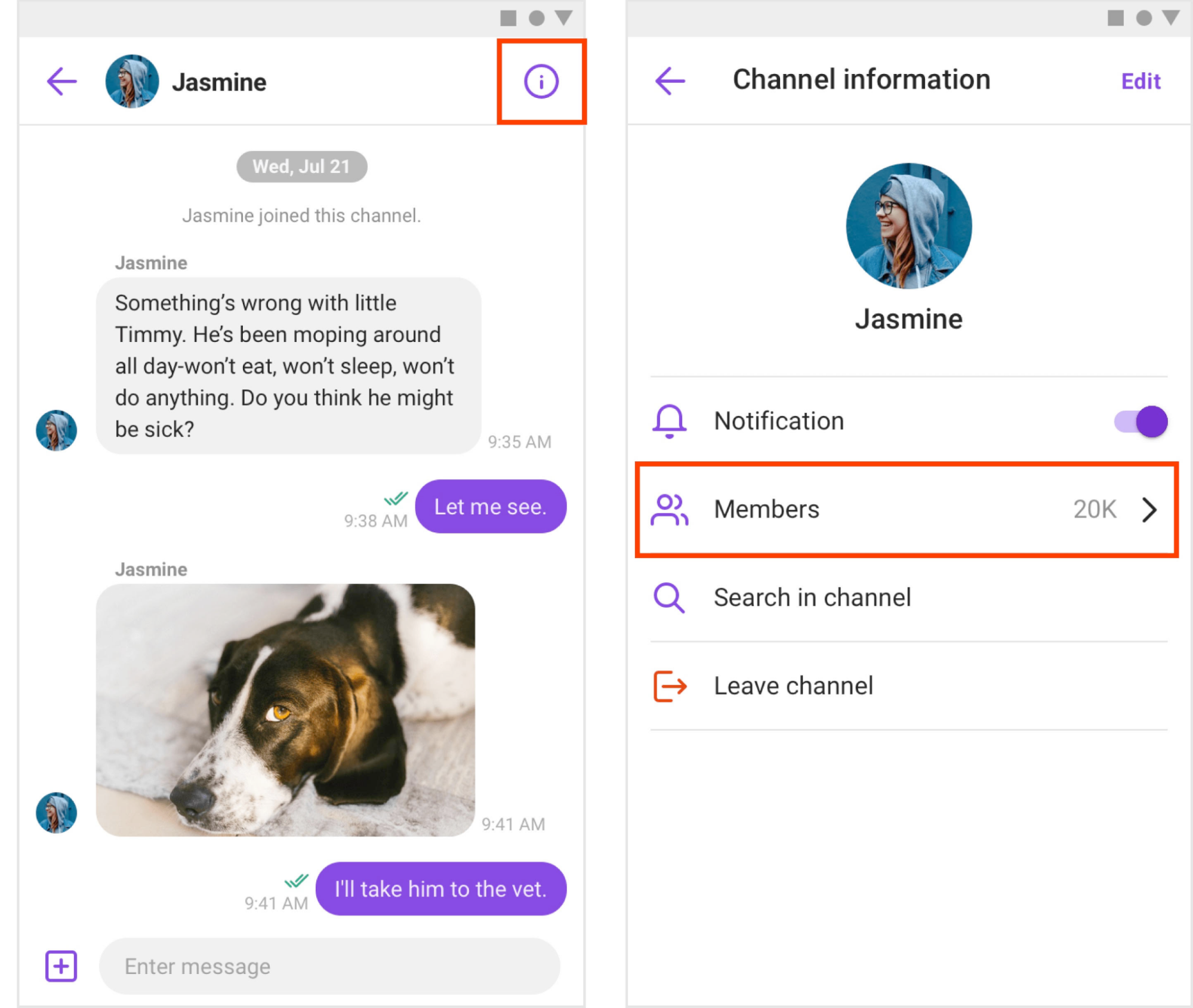
It’s possible to hide the channel settings view so that users cannot access the channel information or actions. By hiding the channel information section, not only do we hide the channel information such as the chat notifications and members list, but we also hide actions such as searching in a channel, leaving a channel, and editing a channel.

For example, on Android, set the setUseHeaderRightButton to false when creating the channel fragment.
The right buttons in the chat are also customizable for iOS and JavaScript.
Override the channel settings
It’s possible to override the functionality for the Channel settings. For example, on iOS, override the SBUChannelViewController’s showChannelSettings() function.
This code comes from the iOS Sendbird custom sample app when selecting the ChannelVC_Overriding option. Download the sample app to try it out.
Disable the create channel option
It’s possible to hide the icon within the UIKit that permits creating a channel. For example, with React, set the channel right header icon’s visibility to ‘hidden’.
Disable the leave channel option
There are two ways to access the ‘Leave Channel’ option within the UIKit. Find examples for Android and iOS below on how to restrict access.
Android:
- In the ChannelListFragment, when the user long-clicks the channel list item, the dialog will be shown. It will include the ‘Leave Channel’ tab. It’s possible to customize the longClickListener using ChannelListFragment.Builder.setItemLongClickListener.
- In the ChannelSettingsFragment, the user can see the ‘Leave Channel’ tab. It’s possible to customize settingMenuClickListener using ChannelSettingsFragment.Builder.setOnSettingMenuClickListener.
The above listeners give the channel as a parameter if you need to customize settings based on the type of channel.
iOS is similar to Android:
- ChannelList: If the user swipes the cell, there is a leave menu. The swipe action is configurable.
- ChannelSettings: There is a leave menu item in the list of channel setting item types.
To disable the leave option completely, customize the SBUChannelListViewController and the SBUChannelSettingsViewController.
Overriding options for the plus icon (+) in the message input box
Users have the option to attach files, images, and documents. When selecting the plus icon (+) in the message input box, this triggers that list of actions by default.
iOS:
Override the didSelectActionSheetItem(index: Int, identifier: Int) function to specify a custom action and then call super.didSelectActionSheetItem(index: Int, identifier: Int) to call upon the default actions.
Android:
Override the setInputLeftButtonListener(View.OnClickListener) if you need to create your own action list. The ChannelFragment class provides takeCamera(), takePhoto(), takeFile() methods out-of-the-box so it’s easy to reuse those methods in your custom implementation.
General FAQ
1. What are the best practices for accessibility with the UIKit?
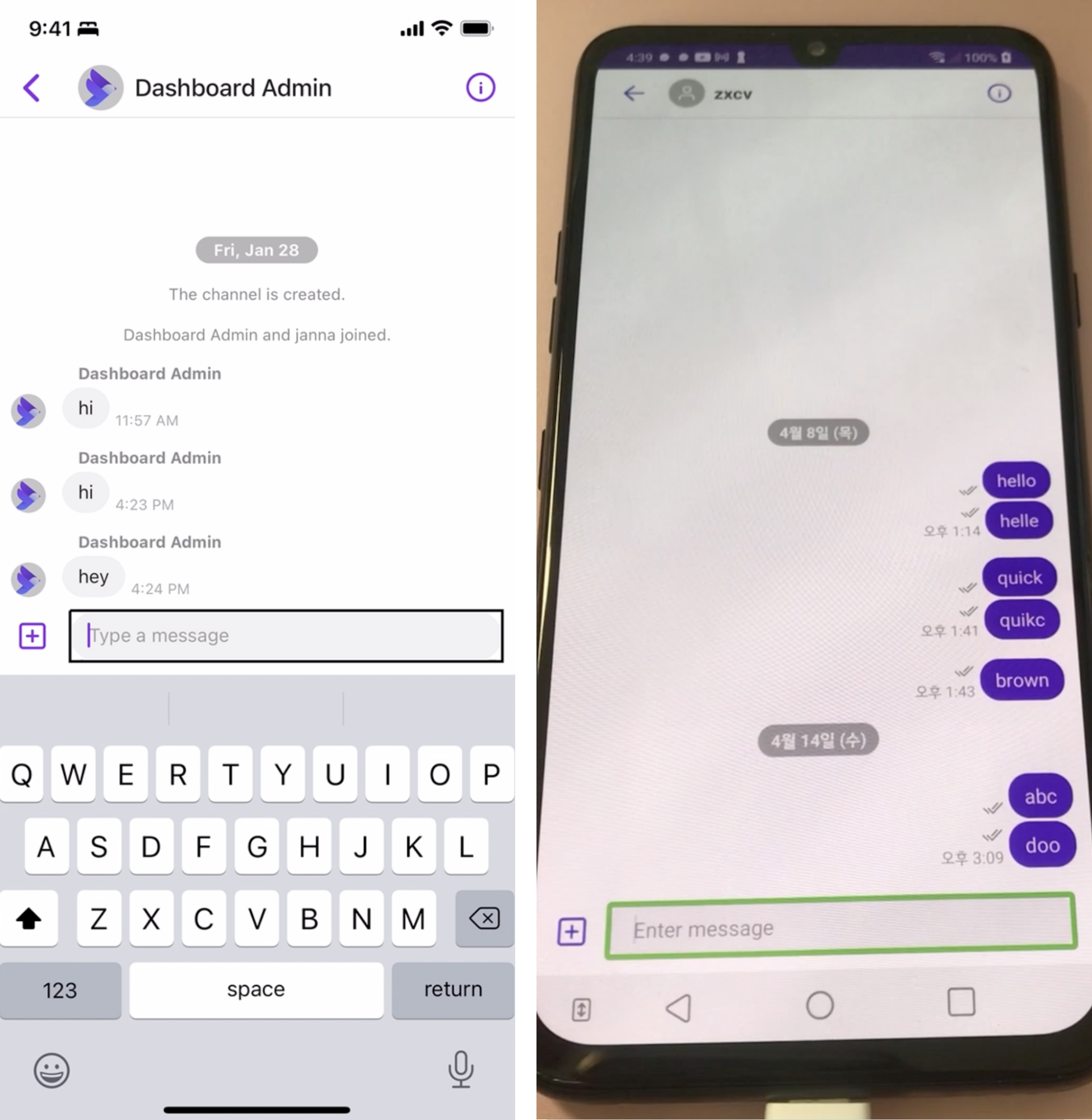
The elements in the Sendbird UIKit are accessible out-of-the-box, so it’s possible to select each component and take advantage of features, such as VoiceOver, Zoom, and more. To see accessibility in action, please download one of Sendbird’s sample applications and turn on accessibility on your device. The example below showcases selecting the message input box as used in voice-over functionality on iOS (left) and Android (right).

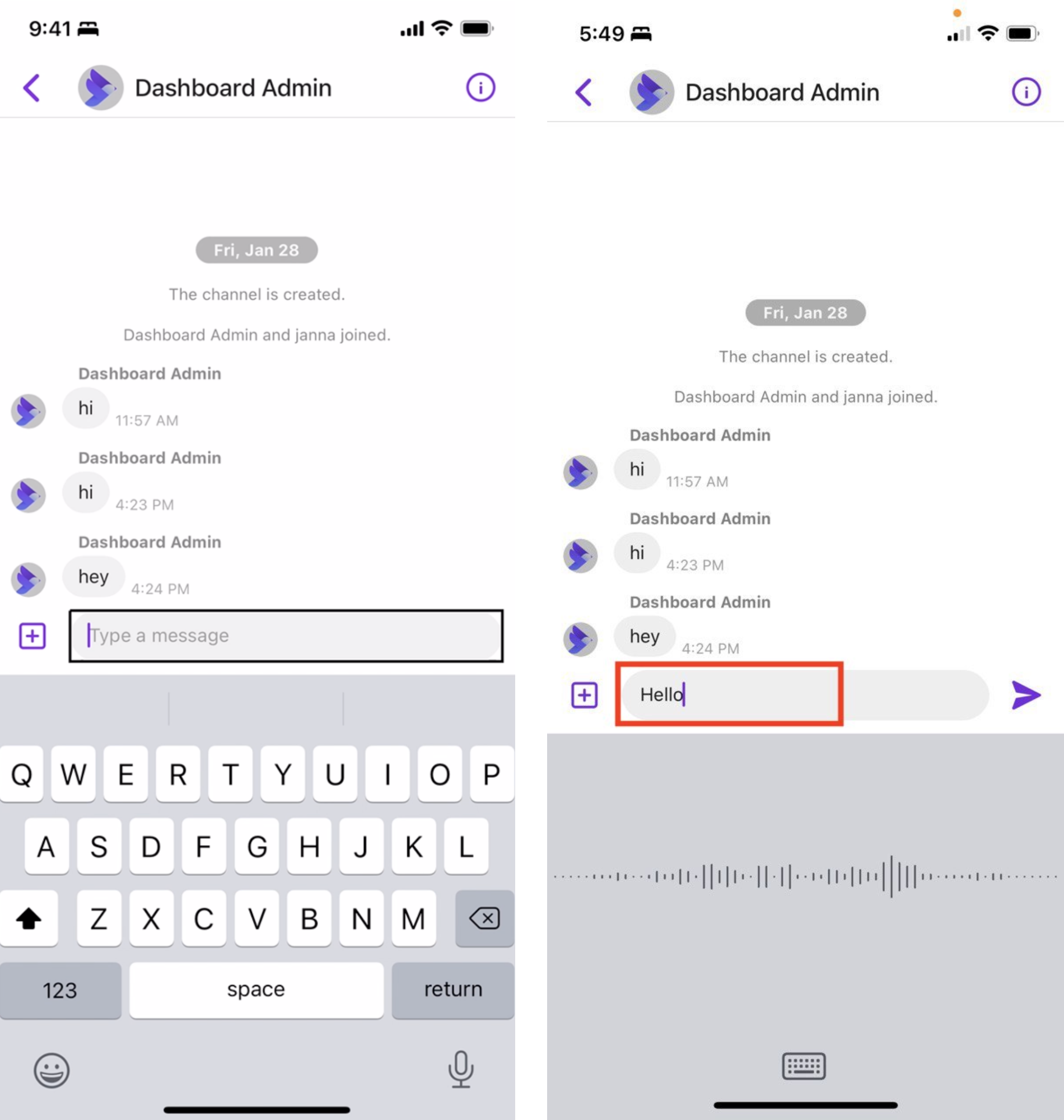
2. Is voice to text supported?
Yes, it is supported. With the Sendbird UIKit, the native keyboards pop up when inputting message text. For example, on iOS, the keyboard has a microphone button built right in that the user can press to talk and transcribe the text.

Conclusion
And that’s a wrap! We have seen how the Sendbird UIKit is the fastest way to integrate Sendbird chat. We’ve discussed the UIKit, customization options, and restrictions of SDK actions. If you are looking for more flexibility and features, check out our chat SDKs.
Happy chat building! 👩💻








